CSS 纵向底部往上动画

<template><div class="container" @mouseenter="startAnimation" @mouseleave="stopAnimation"><!-- 旋方块 --><div class="box" :class="{ 'scale-up-ver-bottom': isAnimating }"><!-- 元素内容 --></div></div>
</template><script setup>import {ref} from 'vue';const isAnimating = ref(false); // 控制是否应用动画的响应式状态function startAnimation() {// 鼠标进入容器时,启动动画isAnimating.value = true;}function stopAnimation() {// 鼠标离开容器时,停止动画isAnimating.value = false;}
</script><style>.container {/* 定义容器宽度和高度 */width: 100px;height: 100px;margin-top: 50px;margin-left: 40%;}.box {/* 定义方块宽度和高度 */width: 100px;height: 100px;background-color: blue;}.scale-up-ver-bottom {-webkit-animation: scale-up-ver-bottom 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;animation: scale-up-ver-bottom 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;}@-webkit-keyframes scale-up-ver-bottom {0% {-webkit-transform: scaleY(0.4);transform: scaleY(0.4);-webkit-transform-origin: 0% 100%;transform-origin: 0% 100%;}100% {-webkit-transform: scaleY(1);transform: scaleY(1);-webkit-transform-origin: 0% 100%;transform-origin: 0% 100%;}}@keyframes scale-up-ver-bottom {0% {-webkit-transform: scaleY(0.4);transform: scaleY(0.4);-webkit-transform-origin: 0% 100%;transform-origin: 0% 100%;}100% {-webkit-transform: scaleY(1);transform: scaleY(1);-webkit-transform-origin: 0% 100%;transform-origin: 0% 100%;}}</style>
教学视频地址
点击跳转教学视频
相关文章:

CSS 纵向底部往上动画
<template><div class"container" mouseenter"startAnimation" mouseleave"stopAnimation"><!-- 旋方块 --><div class"box" :class"{ scale-up-ver-bottom: isAnimating }"><!-- 元素内容 --&g…...

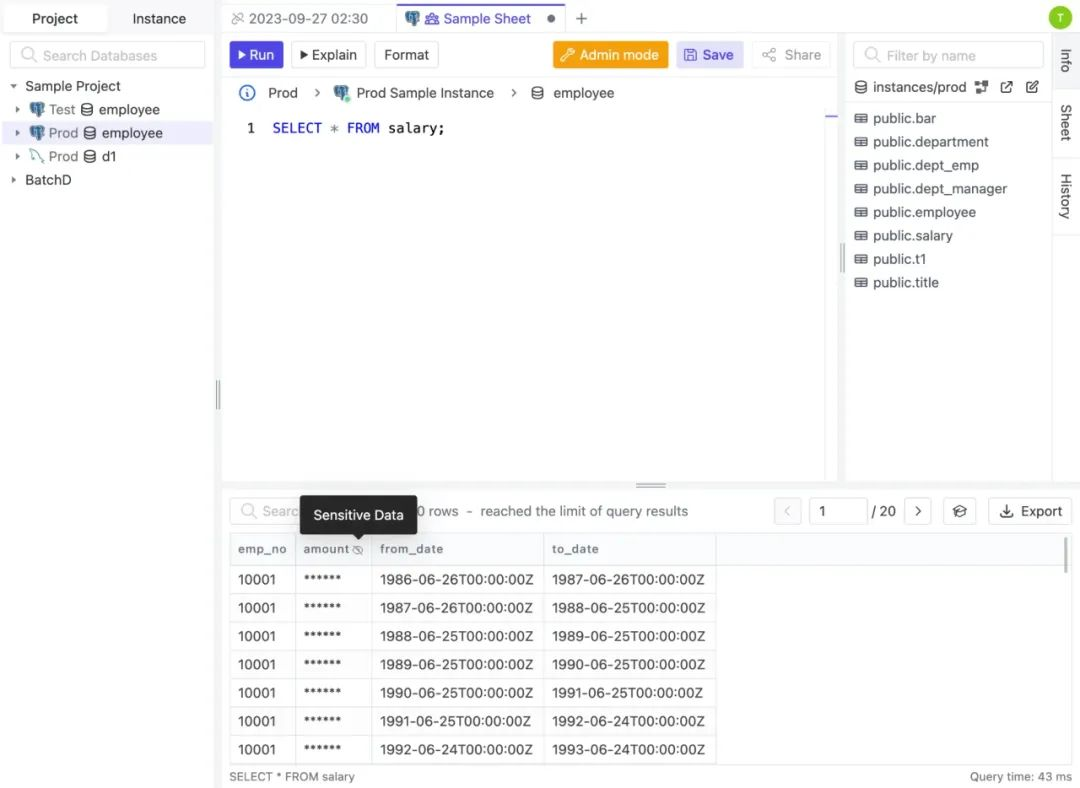
常用的 MySQL 可视化客户端
数据库可视化客户端(GUI)让用户在和数据库进行交互时,能直观地查看、创建和修改对象,如:表、行和列。让数据库操作变得更方便了。 今天,我们来了解下目前市场上最常用的 MySQL 可视化客户端。 官方&#x…...

C#使用SyntaxTree获取.cs文件中的属性名和注释
有时候,我们可能需要获取.cs文件中的属性和对应的注释来生成一些代码,比如SQL查询什么的。 但使用正则匹配有时候会不准确。搜索了下,发现微软提供了代码解析的API。 具体如下两个方法: /// <summary> /// 获取所有属性和…...

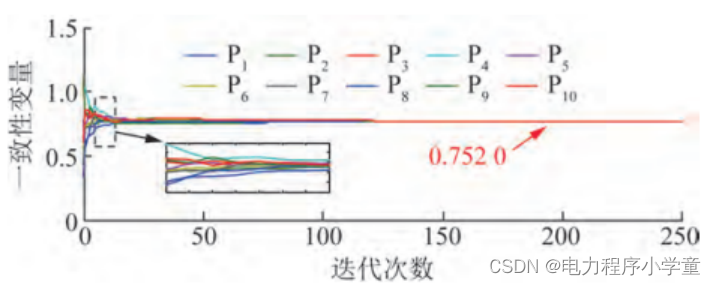
基于价值认同的需求侧电能共享分布式交易策略(matlab完全复现)
目录 1 主要内容 2 部分程序 3 程序结果 4 下载链接 1 主要内容 该程序完全复现《基于价值认同的需求侧电能共享分布式交易策略》,针对电能共享市场的交易机制进行研究,提出了基于价值认同的需求侧电能共享分布式交易策略,旨在降低电力市…...

门控循环单元(GRU)-多输入回归预测
目录 一、程序及算法内容介绍: 基本内容: 亮点与优势: 二、实际运行效果: 三、部分程序: 四、全部代码数据分享: 一、程序及算法内容介绍: 基本内容: 本代码基于Matlab平台编译…...

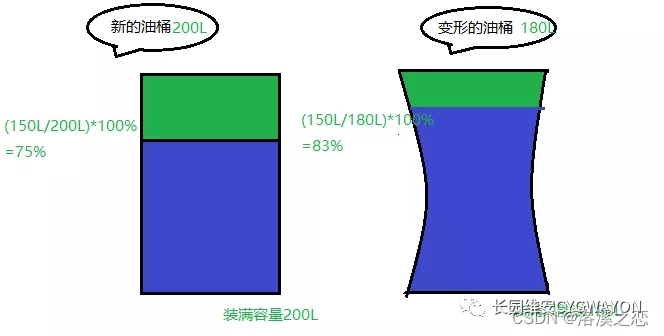
电池管理系统BMS中SOC算法通俗解析(二)
下面简单介绍下我们BMS保护板使用的SOC估算方法。我们算法的主要是针对电流积分法计算SOC的局限性进行改进: ●电池包第一次上电使用开路电压法估算SOC。第一次上电,根据电池包厂家给出的电压和剩余容量二维关系图大概估算出目前电池包的剩余容量即SOC。…...

YOLOv5改进 | 2023主干篇 | 华为最新VanillaNet主干替换Backbone实现大幅度长点
一、本文介绍 本文给大家来的改进机制是华为最新VanillaNet网络,其是今年最新推出的主干网络,VanillaNet是一种注重极简主义和效率的神经网络架构。它的设计简单,层数较少,避免了像深度架构和自注意力这样的复杂操作(需要注意的是…...

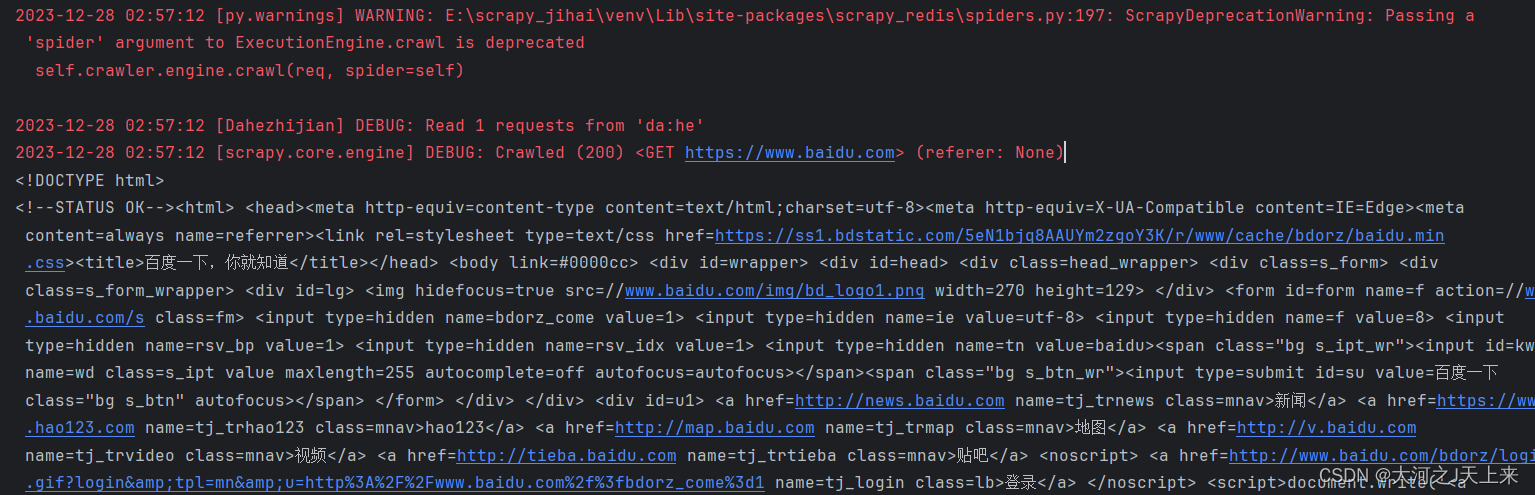
爬虫工作量由小到大的思维转变---<第三十三章 Scrapy Redis 23年8月5日后会遇到的bug)>
前言: 收到回复评论说,按照我之前文章写的: 爬虫工作量由小到大的思维转变---<第三十一章 Scrapy Redis 初启动/conn说明书)>-CSDN博客 在启动scrapy-redis后,往redis丢入url网址的时候遇到: TypeError: ExecutionEngine.crawl() got an unexpected …...

PostgreSQL | 概念 | 什么是OLTPOLAP?
什么是OLTP&OLAP? 大白话理解:业务系统都可以称作OLTP,基于业务系统产生的数据进行数据分析和决策的都可以称为OLAP。 OLTP OLTP( Online Transaction Processing)在线事务处理系统 用途: 用于支持日…...

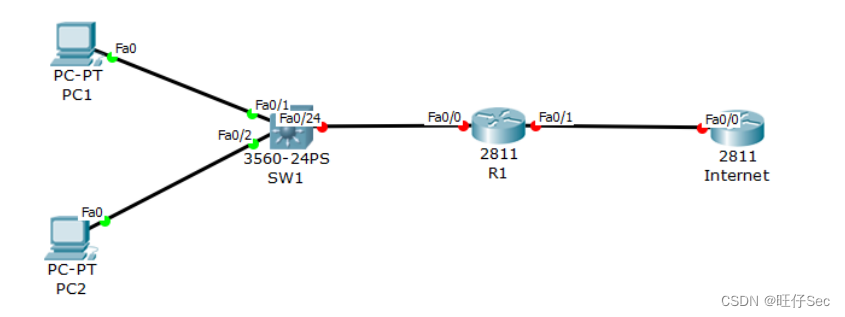
2023年成都市中等职业学校学生技能大赛“网络搭建及应用”赛项竞赛样卷
2023年成都市中等职业学校学生技能大赛 “网络搭建及应用”赛项竞赛样卷 (总分1000分) 目录 2023年成都市中等职业学校学生技能大赛 “网络搭建及应用”赛项竞赛样卷 网络建设与调试项目(500分) 服务器搭建与运维项目(…...

Angular进阶之六:Progressive rendering
简介 Progressive Rendering 是一种提高 Web 应用性能的方法,允许页面在加载过程中逐步呈现,以提高用户体验。在本文中,我们将探讨如何在 Angular 中通过自定义指令实现 Progressive Rendering,特别是处理从服务器获取大量数据的…...

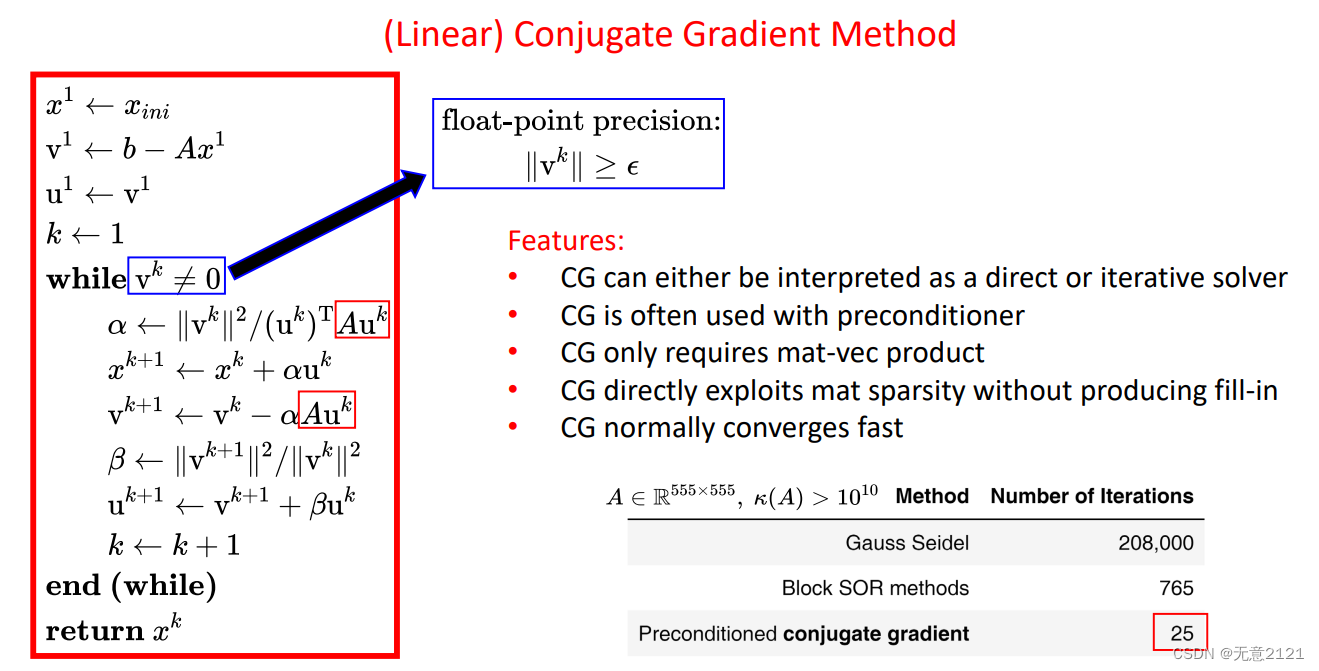
机器人中的数值优化之线性共轭梯度法
欢迎大家关注我的B站: 偷吃薯片的Zheng同学的个人空间-偷吃薯片的Zheng同学个人主页-哔哩哔哩视频 (bilibili.com) 本文ppt来自深蓝学院《机器人中的数值优化》 目录 1.无约束优化方法对比 2.Hessian-vec product 3.线性共轭梯度方法的步长编辑 4.共轭梯度…...

嵌入式Linux C语言介绍
目录 一.前言 二.C语言的特点 一.前言 开发工具通常依赖于操作系统提供的各种功能和服务。许多开发工具都基于操作系统的API(应用程序接口)进行开发,这些API提供了文件处理、网络通信、图形界面等核心功能。没有操作系统的支持,…...

基于Java电影院票票务系统
基于Java电影院票票务系统 功能需求 1、用户登录与注册:用户可以通过系统注册账号并登录系统,方便进行购票和管理个人信息。 2、个人信息管理:用户可以查看和修改个人信息,包括姓名、联系方式等。 3、影片信息查询:…...

HarmonyOS应用开发实战—开箱即用的登录页面3【ArkTS】
文章目录 一.HarmonyOS应用开发实战—开箱即用的登录页面2【ArkTS】【鸿蒙专栏-31】1.1 项目背景1.2 ArkTS详解二.HarmonyOS应用开发实战—开箱即用的登录页面3【ArkTS】2.1 ArkTS页面源码2.2 代码解析2.3 心得一.HarmonyOS应用开发实战—开箱即用的登录页面2【ArkTS】【鸿蒙专…...

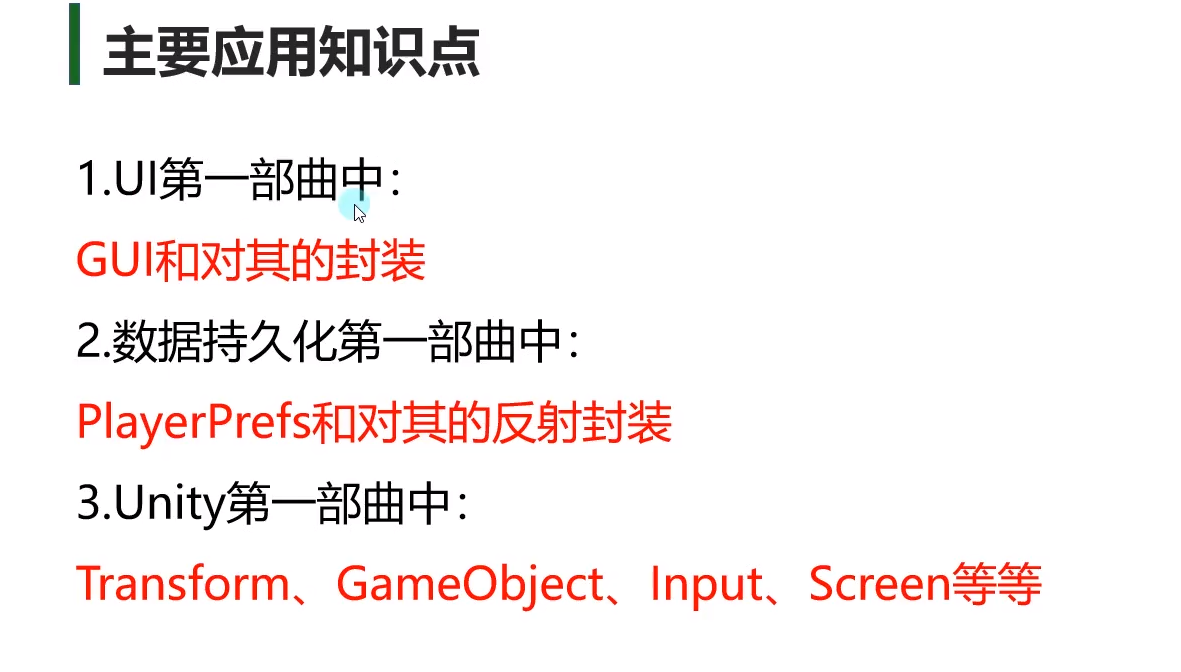
Unity坦克大战开发全流程——1)需求分析
实践项目:需求分析 该游戏共有三个主要部分:UI、数据储存、核心游戏逻辑,下面我们将从开始场景、游戏场景、结束场景三个角度切入进行分析。...

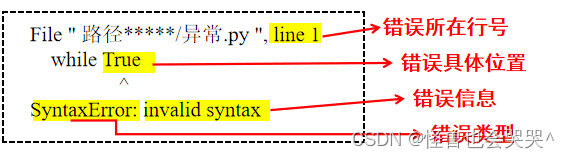
python练习2【题解///考点列出///错题改正】
一、单选题 【文件】 *1.【单选题】 ——文件:读取方法 下列哪个选项可以从文件中读取任意字节的内容?(C )A A.read() B.readline() C.readlines() D.以上全部 A\B\C三种方法都是可以读取文件中任意的字节内容的࿰…...

7.2 uvm_resource_db in UVM
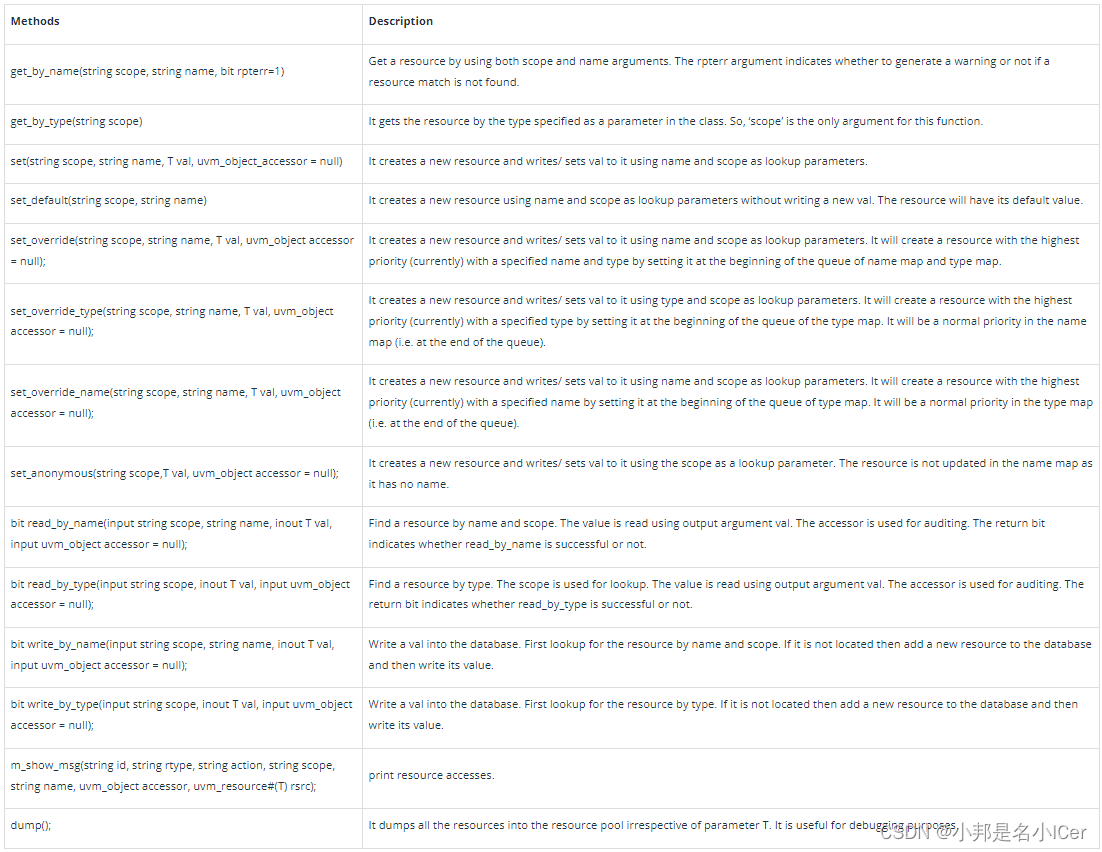
uvm_resource_db是一个类型参数化 type-parameterized的类,它是资源数据库顶部的一个方便层(convenience layer)。这个便利层简化了对低级数据库的访问,并且没有添加新功能。因此,uvm_resource_db不是从uvm_resource类派生的。以下uvm_resour…...
)
洛谷——P3879 [TJOI2010] 阅读理解(STL:hash+set,c++)
文章目录 一、题目[TJOI2010] 阅读理解题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 二、题解基本思路:代码 一、题目 [TJOI2010] 阅读理解 题目描述 英语老师留了 N N N 篇阅读理解作业,但是每篇英文短文都有很多生词需要查字典&am…...

Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录 之前发布过Window方式,这次结合以上主题,完善下Linux相关登入方式过程,纯属做个记录,有需要的朋友可以做个学习参考。 一、Windows环境提示“‘mysql’ 不是内部或外部命令,也不是可运行的程序或批…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
