react-router-dom5升级到6
前言
升级前版本为5.1.2
下载与运行
下载
npm install react-router-dom@6
运行
运行发现报错:

将node_modules删除,重新执行npm i即可
运行发现如下报错

这是因为之前有引用react-router-dom.min,v6中取消了该文件,所以未找到文件导致报错。
将引用变为react-router-dom即可解决。
再次运行发现如下报错:

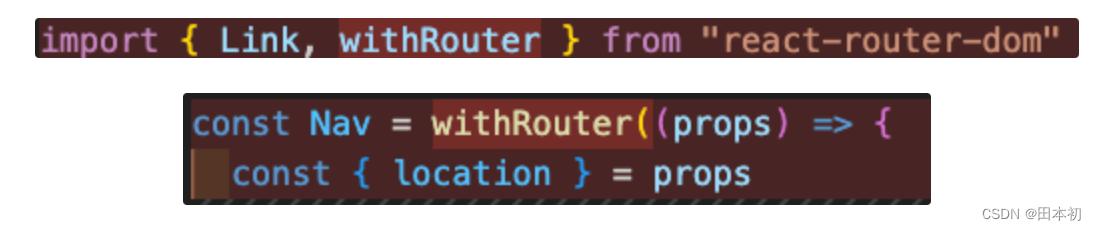
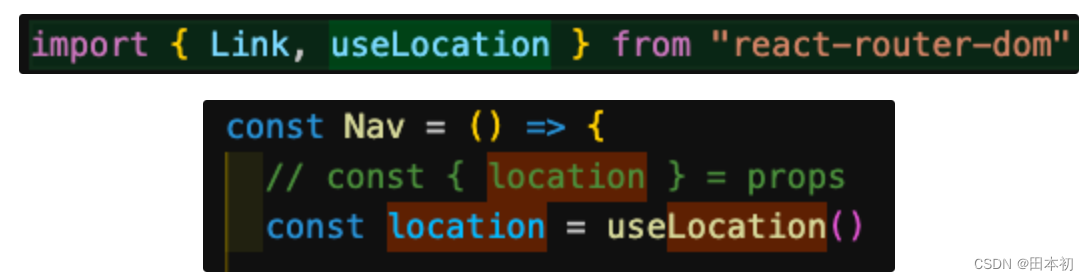
这是因为react-router-dom6取消了withRouter,如果想要获取路由地址,需要使用useLocation

变为

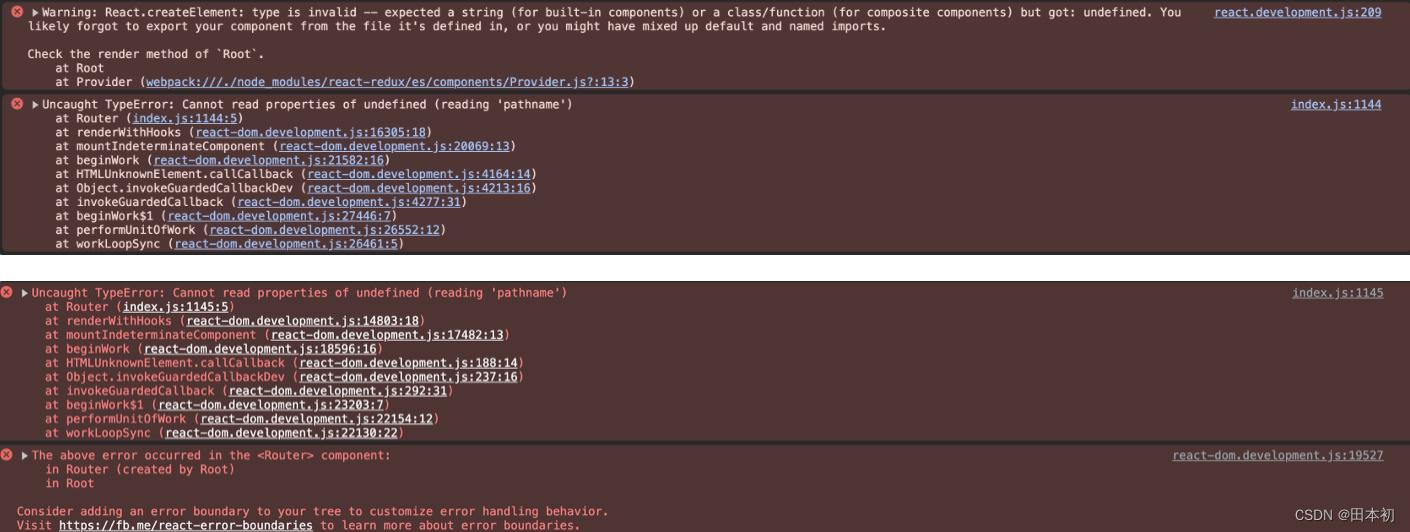
再次运行发现如下报错:

按照官网进行如下修改:
Switch 被替换为 Routes
v5 时代的第一个被替代的是Switch组件。该Switch组件用于包装我们的路由,它确保每次只加载一个匹配的路由。但这在 v6 中不再存在。我们使用Routes组件来替换Switch。请注意,我们仍然需要导入BrowserRouter包装我们的应用程序,就像在 v5 中所做的那样。
在 v5 中,我们是这样做:
import { BrowserRouter, Switch } from "react-router-dom";function App() {return (<BrowserRouter><div className="App"><Switch>{/* 路由Route在此定义 */}</Switch></div></BrowserRouter>);
}
export default App
但在 v6 中,我们将这样做
import { BrowserRouter, Routes } from "react-router-dom";function App() {return (<BrowserRouter><div className="App"><Routes>{/* Switch 会被改成 Routes */}{/* 路由Route在此定义 */}</Routes></div></BrowserRouter>);
}export default App
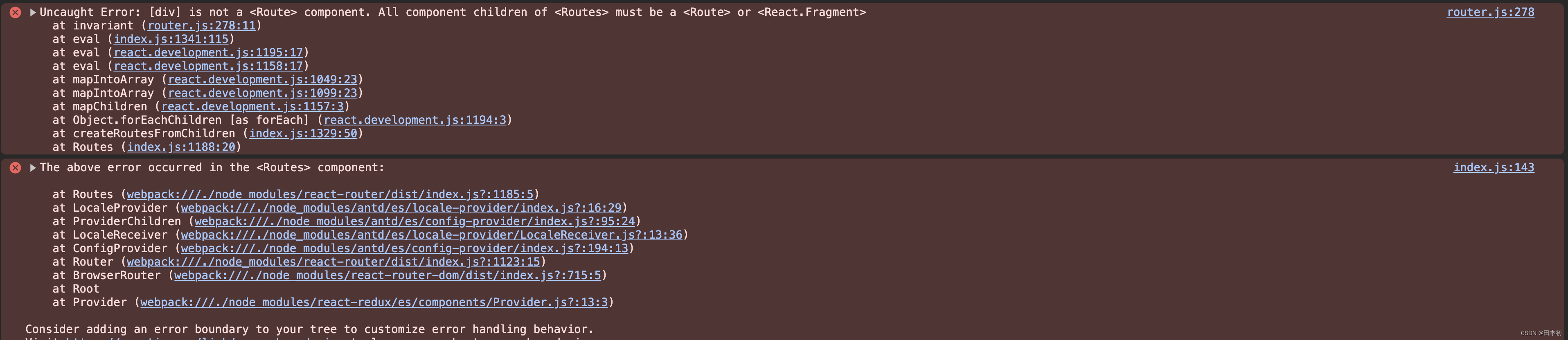
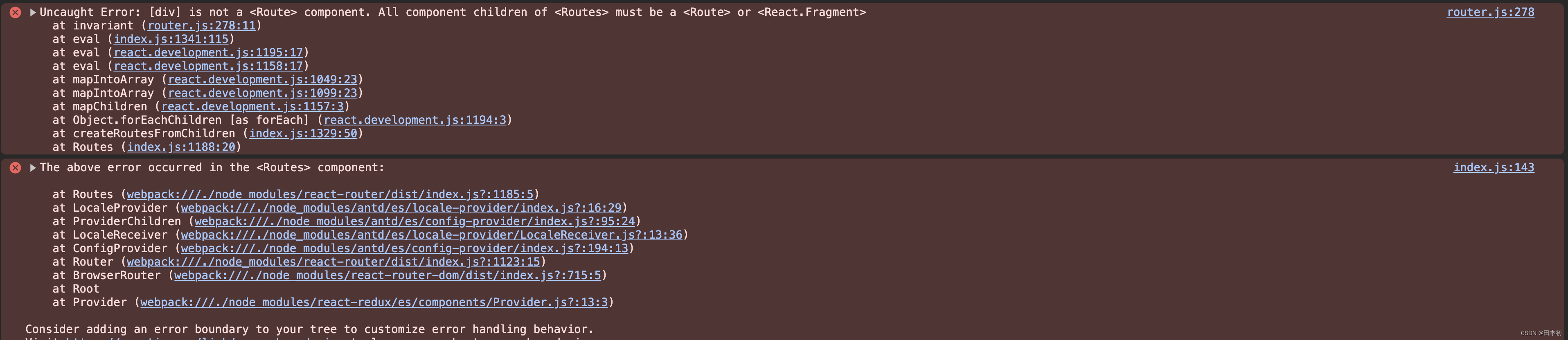
注意:v5的Switch中可以包含非Route元素,但Routes中只能存在Route,否则会报错。

Route组件使用更新
尽管该Route组件在 v6 中仍然保留一个位置,但我们定义它的使用方式与我们在 v5 中的方式不同。我们将不再以 v5 中的任何方式放置我们想要渲染的组件,而是统一将其作为elementprop的值传递。
没有exact配置
在 v5 中,不添加exact作为Route组件的props的话,如果 URL 以 path 关键字开头,则路径将匹配,因为匹配过程是从上到下的顺序。但在 v6 中,我们将不再需要该exact配置,因为路径模式匹配算法已更改,并且现在更加增强。
在 v5 中,我们这样做了:
<Switch>{/* 三种Route组件使用定义 */}<Route path="/signup" component={Product} />{/* 或 */}{/* 这个方法允许我们将 props 传递给渲染的组件 */}<Route path="/games"><Product id={2} /></Route>{/* 或是通过render函数 */}<Route path="/games" render={(props) => <Product {...props} />} />
</Switch>
在 v6 中,
<Routes>{" "}<Route path="/games" element={<Product />} />{/* 带有props的渲染组件 */}<Route path="/movies" element={<Product id={200} category="shirt" />} />
</Routes>
Links 和 NavLinks
Link和NavLink组件仍然可以运行在V6。Link组件使用与在 v5 的时候保持一样,但使用NavLink组件时,删除了activeClassName和activeStyle prop。在 v5 中,activeClassNameprop 用于在链接激活后自动将一些 CSS 类应用于链接,同时activeStyle允许我们在链接激活时向链接添加内部样式。
但是在 v6 中,现在可以使用一个函数来获取有关链接活动状态的信息。该函数的参数是一个具有属性的对象isActive。此属性在链接处于活动状态时为真,在非活动时为假。isActive的值允许我们使用条件表达式来指示活动样式或类名。
在 v5 中,
import {NavLink} from “react-router-dom”{/* … */}
<NavLinkto="/product"style={{ color: "#689" }}activeStyle={{ color: "#3072c9" }}className="nav_link"activeClassName="active"
>Products
</NavLink>
但在 v6 中,我们将这样做:
<NavLinkto="/product"style={({ isActive }) => ({ color: isActive ? "#3072c9" : "#689" })}className={({ isActive }) => `link${isActive ? " active" : ""}`}
>Product
</NavLink>
Navigate替代Redirect
在 v5 中,使用该Redirect组件将一个页面带到另一个页面,但它不再从 v6 中的 react-router-dom 导出。它已被Navigate组件替换。
在 v5 中,
<Route path="/faq"><Redirect to="/about" />
</Route>
<Route path="/about" component={About} />
但在 v6 中,
<Route path="/games" element={<Navigate to="/about" />} />;
<Route path="/games" element={<About />} />;
需要注意的是,如果只是按照Navigate上面代码片段中的方式添加组件,它只会将导航到该路径的导航推送到导航堆栈中,但是如果我们打算用新页面替换当前页面,我们将 replace 属性添加到Navigate组件中,如下所示:
<Route path="/games" element={<Navigate replace to="/about" />} />;
嵌套路由
顾名思义,嵌套路由是放置在另一个路由中的路由。它们用于在子组件中呈现更具体的信息。在 v6 中,将嵌套路由放置为父路由的子路由。然后引入Outlet组件,它是从渲染组件中的 react-router-dom 导出的,用于指定希望嵌套信息显示在哪里。Outlet 组件不是必需的,但它使代码更清晰。
在 v5 中,
import { useRouteMatch } from "react-router-dom";
function App() {return (<BrowserRouter><Switch><Route exact path="/about" component={About} /><Route path="/product" component={Product} /></Switch></BrowserRouter>);
}function Product() {let match = useRouteMatch();return (<div><Switch>{/* match.path 返回父路由中指定的路径。在这种情况下,它是“/product" */}<Route path={`${match.path}`}><AllProducts /></Route>{/* 匹配 /product/:id */}<Route path={`${match.path}/:id`}><ProductDetail /></Route></Switch></div>);
}
在 v6 中,
import { Outlet } from "react-router-dom";function App() {return (<Routes><Route path="/about" element={<About />} /><Route path="/product" element={<Product />}>{/* 这里嵌套路由的路径是相对于父路由的路径的。 */}{/* 这里变成 "/product/" */}<Route path="/" element={<AllProducts />} />{/* 这里变成 "/product/:id" */}<Route path="/:id" element={<ProductDetail />} /></Route></Routes>);
}function Product() {return (<Container><><div>Product</div>{/* 父组件的其他内容 */}</>{/* 这是嵌套信息开始的地方 */}<Outlet /></Container>);
}
useNavigate代替useHistory
当用户因路径上发生的事件(例如单击按钮、API 请求完成等)而被重定向时,就会发生程序化导航。在 v5 中,可以使用useHistory钩子来执行以下操作:
import { useHistory } from "react-router-dom";function Product() {const history = useHistory();const handleClick = () => {//这会将新路线推送到导航堆栈的顶部history.push("/new-route");history.push({pathname:"/new-route",state:{p1:xxx}); // 传参//这会将当前路线替换为导航堆栈中的新路由history.replace("/new-route");};return (<div><button>点击我重定向到新路由</button></div>);
}
但是在 v6 中,useHistoryhook 被替换为useNavigatehook,并且以不同的方式使用它。
import { useNavigate } from "react-router-dom";function Product() {const navigate = useNavigate();const handleClick = () => {//这会将新路线推送到导航堆栈的顶部navigate("/new-route");navigate("/new-route",{state:{p1:xxx}}); // 传参//这会将当前路线替换为导航堆栈中的新路由navigate("/new-route", { replace: true });};return (<div><button>点击我重定向到新路由</button></div>);
}
一件很酷的事情是以在导航堆栈上任意前进和后退。通过使用正数作为上述参数navigate(),路由会向前移动该步数。负数向后做同样的事情
// Goes forward
navigate(1)
// Goes forward twice
navigate(2)
// Goes backward
navigate(-1)
// Goes backward three times
navigate(-3)
删除Prompt组件
Prompt如果有未保存的更改,v5 中的组件可防止意外离开页面。但是 react-router 团队并没有将它包含在 v6 中,也没有替代方案。因此,如果你需要该功能,你可以手动实现它或返回到 v5。
除了不包括Prompt在当前版本(v6)中,useBlocker和usePrompt都不起作用。react-router 团队虽然在官方文档中表示,他们目前正在努力将其添加回 v6,但不是针对 6.x 的第一个稳定版本。
注意
react-router-dom5的Switch可以嵌套Redirect
但react-router-dom6的Routes中只可以存在Route和Route.Fragment
v5的Router写法,需要利用history
import { createBrowserHistory } from "history"
const customHistory = createBrowserHistory()const Root = () => {return (<Router history={customHistory}>......</Router>)
}
v6直接更改路由引入方式即可
import { BrowserRouter } from "react-router-dom"const Root = () => {return (<BrowserRouter>......</BrowserRouter>)
}
相关文章:

react-router-dom5升级到6
前言 升级前版本为5.1.2 下载与运行 下载 npm install react-router-dom6运行 运行发现报错: 将node_modules删除,重新执行npm i即可 运行发现如下报错 这是因为之前有引用react-router-dom.min,v6中取消了该文件,所以未找到文件导致报错。…...

Linux调试工具—gdb
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:HEART BEAT—YOASOBI 2:20━━━━━━️💟──────── 5:35 🔄 ◀️ ⏸ ▶️ ☰ …...

SpringCloud(H版alibaba)框架开发教程之nacos做配置中心——附源码(2)
上篇主要讲了使用eureka,zk,nacos当注册中心 这篇内容是nacos配置中心 代码改动部分mysql驱动更新到8.0,数据库版本升级到了8.0,nacos版本更新到了2.x nacos2.x链接 链接:https://pan.baidu.com/s/11nObzgTjWisAfOp…...

网络摄像头爆破实战
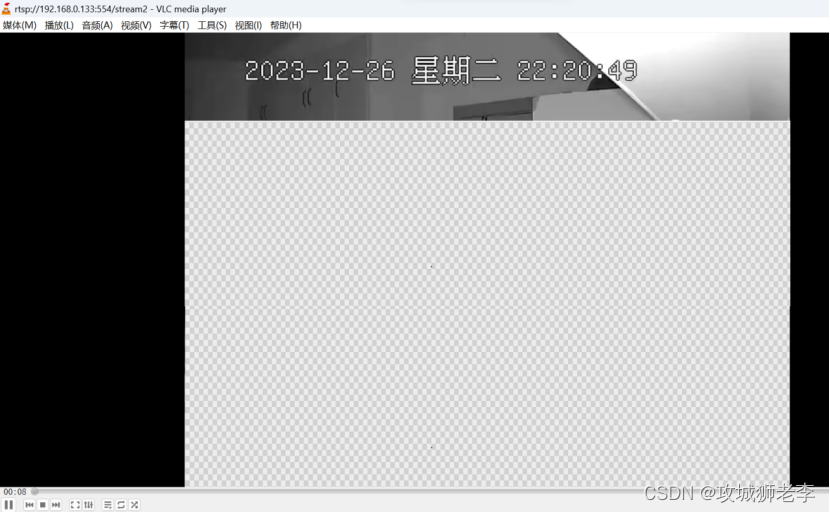
*** 重要说明:仅用于交流网络安全测试技术,并唤起大家对网络安全的重视,如用本文的技术干违法的事情,博主概不负责。*** 文章目录 前言1. 发现摄像头2. 发现端口3. 确定品牌信息4. 确定RTSP地址5. 获取视频流6. 获取密码7. 再次获…...

亚信安慧AntDB数据并行加载工具的实现(二)
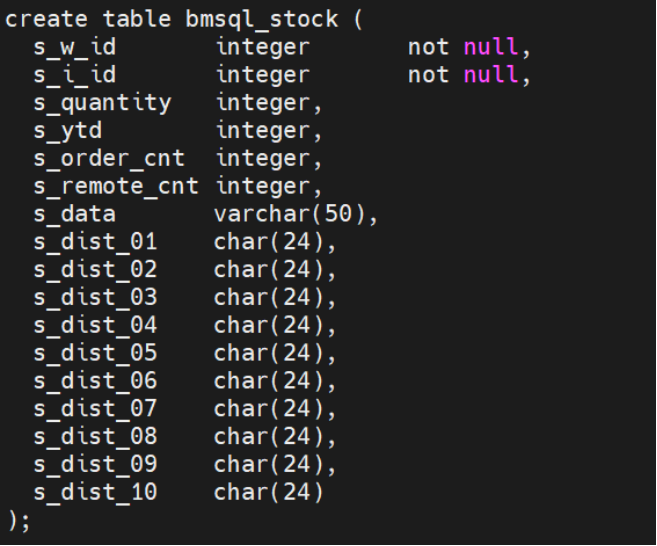
3.功能性说明 本节对并行加载工具的部分支持的功能进行简要说明。 1) 支持表类型 并行加载工具支持普通表、分区表。 2) 支持指定导入字段 文件中并不是必须包含表中所有的字段,用户可以指定导入某些字段,但是指定的字段数要和文件中的字段数保持一…...

【Java进阶篇】JDK新版本中的新特性都有哪些
JDK新版本中的新特性都有哪些 ✔️经典解析✔️拓展知识仓✔️本地变量类型推断✔️Switch 表达式✔️Text Blocks✔️Records✔️封装类✔️instanceof 模式匹配✔️switch 模式匹配 ✅✔️虚拟线程 ✔️经典解析 JDK 8中推出了Lambda表达式、Stream、Optional、新的日期API等…...

力扣labuladong一刷day49天迪杰斯特拉
力扣labuladong一刷day49天迪杰斯特拉 文章目录 力扣labuladong一刷day49天迪杰斯特拉一、743. 网络延迟时间二、1631. 最小体力消耗路径三、1514. 概率最大的路径 一、743. 网络延迟时间 题目链接:https://leetcode.cn/problems/network-delay-time/ 使用迪杰斯特…...

MCS接口技术----定时/计数,中断
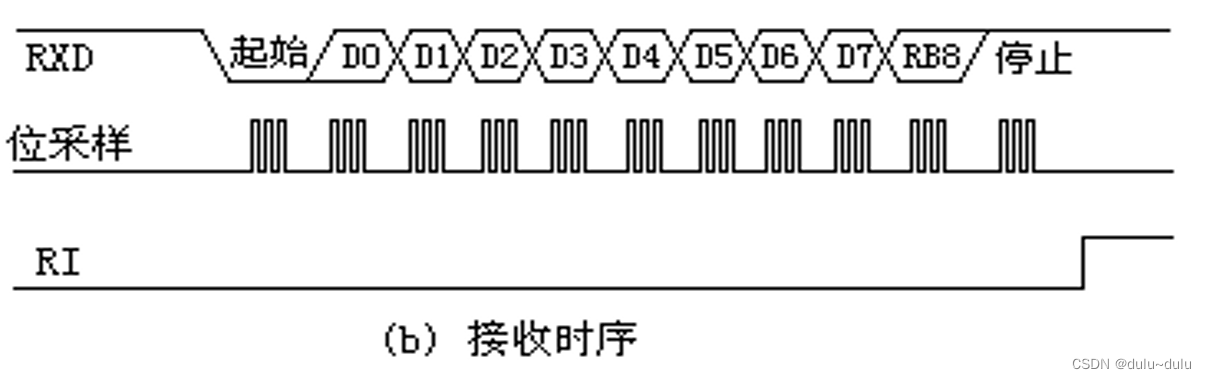
目录 一.中断系统相关寄存器 1.51单片机中断系统的总体结构: 2.中断源的中断级别(由高到低): 3.与中断有关的四个寄存器: (1)TCON---定时控制寄存器 (2)IE---中断允…...

Java开发框架和中间件面试题(10)
目录 104.怎么保证缓存和数据库数据的一致性? 105.什么是缓存穿透,什么是缓存雪崩?怎么解决? 106.如何对数据库进行优化? 107.使用索引时有哪些原则? 108.存储过程如何进行优化? 109.说说…...

C++ 具名要求-基本概念-指定该类型对象可以从右值构造
指定该类型对象可以从右值构造 指定该类型的实例可以从一个右值实参构造。 要求 以下情况下,类型 T 满足可移动构造 (MoveConstructible) : 给定 T 类型的右值表达式 rv任意标识符 u 下列表达式必须合法且拥有其指定的效果 表达式后条件T u rv;u…...

Python如何把类当做字典来访问及浅谈Python类命名空间
Python如何把类当做字典来访问 Python把类当做字典来访问 定义一个类将它实例化,我们可以通过obj.属性来访问类的属性,如果想获取类的所有实例变量,我们可以使用obj.__dict__来访问,如下: class A:def __init__(self)…...

简述Redis备份策略以及对应的实现机制
引言 Redis作为高性能的内存数据库,数据的安全性至关重要。一旦数据丢失,可能会对业务造成重大影响。因此,备份Redis数据是每个Redis使用者都必须考虑的问题。本文将介绍Redis的备份策略以及对应的实现机制。 一、备份策略 1.1 定期备份 …...

【5G PHY】5G 物理层加速卡介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

lftp学习笔记
目录 0. ftp vs. lftp1. 安装2. 常用命令2.1 登录2.2 文件管理2.3 文件传输 3. 脚本编程4. 实践中的问题排查参考 0. ftp vs. lftp lftp是一款文件传输工具,支持FTP、HTTP、SFTP、FISH等多种协议。 功能ftplftp数据传输文件文件、文件夹多线程传输支持断点续传支持…...

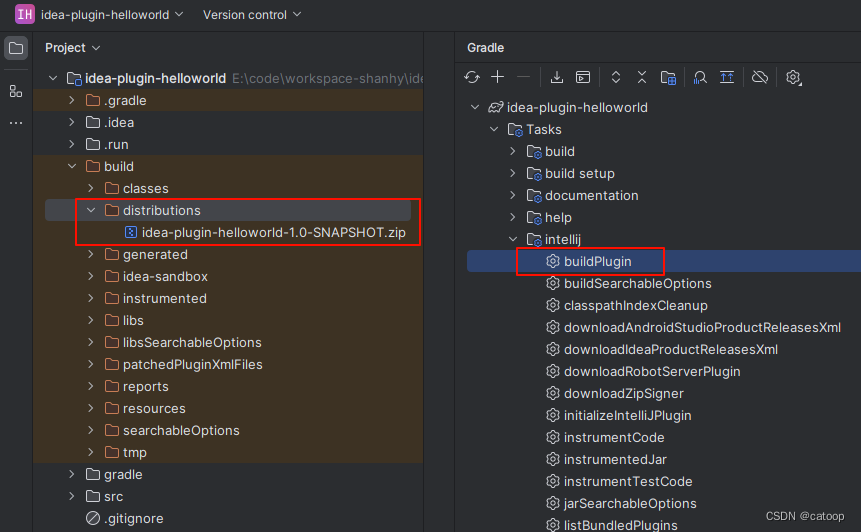
idea 插件开发之 HelloWorld
前言 本文使用的 idea 2023.3 版本进行插件入门开发,首先要说明的是 idea 2023 版本及以后的 idea,对插件开发进行了一定程度的变动: 1、创建项目时不再支持 maven 选项 2、必须是 jdk17 及以后版本(点击查看官网版本对应关系&…...

极速文件搜索工具Everything结合内网穿透实现远程搜索本地文件
文章目录 前言1.软件安装完成后,打开Everything2.登录cpolar官网 设置空白数据隧道3.将空白数据隧道与本地Everything软件结合起来总结 前言 要搭建一个在线资料库,我们需要两个软件的支持,分别是cpolar(用于搭建内网穿透数据隧道…...

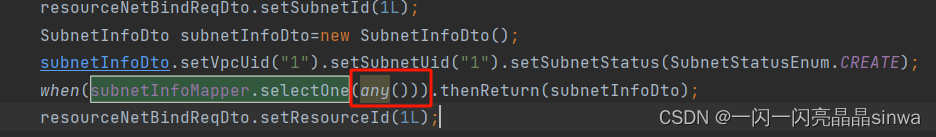
【PowerMockito:编写单元测试过程中采用when打桩失效的问题】
问题描述 正如上图所示,采用when打桩了,但是,实际执行的时候还是返回null。 解决方案 打桩时直接用any() 但是这样可能出现一个mybatisplus的异常,所以在测试类中需要加入以下代码片段: Beforepublic void setUp() …...

[蓝桥杯 2018省赛]回家路费
回家路费 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小明被不明势力劫持。后莫名其妙被扔到 X 星站再无问津。小明得知每天都有飞船飞往地球,但需要 108108 元的船票,而他却身无分文。…...

学生管理系统(vue + springboot)
学生管理系统(vuespringboot)资源-CSDN文库 项目介绍 这是一个采用前后端分离开发的项目,前端采用 Vue 开发、后端采用 Spring boot Mybatis 开发。 项目部署 ⭐️如果你有 docker 的话,直接 docker compose up 即可启动&#…...

算法(3)——二分查找
一、什么是二分查找 二分查找也称折半查找,是在一组有序(升序/降序)的数据中查找一个元素,它是一种效率较高的查找方法。 二、二分查找的原理 1、查找的目标数据元素必须是有序的。没有顺序的数据,二分法就失去意义。 2、数据元素通常是数值…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
