前端 js 基础(1)
js 结果输出 (点击按钮修改文字 )
<!DOCTYPE html>
<html>
<head></head><body><h2>Head 中的 JavaScript</h2><p id="demo">一个段落。</p><button type="button" onclick="myFunction()">试一试</button>
<script>
function myFunction() {
//修改 id(demo) 的数据document.getElementById("demo").innerHTML = "你好小周。";
}
</script>
</body>
</html>

JavaScript 能够以不同方式“显示”数据:
- 使用
window.alert()写入警告框- 使用
document.write()写入 HTML 输出- 使用
innerHTML写入 HTML 元素- 使用
console.log()写入浏览器控制台
js 结果计算
方法一
<!DOCTYPE html>
<html>
<body><h2>我的第一张网页</h2>
<p>我的第一个段落。</p><p id="demo"></p><script>
//alert 弹框输出
window.alert(5 + 6);
//js id 输出
document.getElementById("demo").innerHTML = 5 + 6;
</script></body>
</html>

方法二
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
//设置变量 但是没有值 下边可以更改遍历值
var x, y, z; // 语句 1
x = 22; // 语句 2
y = 11; // 语句 3
z = x + y; // 语句 4document.getElementById("demo").innerHTML =
"结果 的值是" + z + "---"+y +"。"; </script></body>
</html>

js 运算符





js 变量 ( 点击按钮出变量)
<!DOCTYPE html>
<html>
<body><button type="button" onclick="myFunction()">点击我!</button><p id="demo1"></p>
<p id="demo2"></p><script>
function myFunction() {document.getElementById("demo1").innerHTML = "Hello Kitty.";document.getElementById("demo2").innerHTML = "How are you?";
}
</script></body>
</html>

js 修改值的属性 内容
<!DOCTYPE html>
<html>
<body><h2>JavaScript const</h2><p>声明常量对象不会使对象属性不可更改:</p><p id="demo"></p><script>
// 创建对象:
const car = {type:"Porsche", model:"911", color:"white"};// 更改属性:
car.color = "red";// 添加属性:
car.owner = "Steve";// 显示属性:
document.getElementById("demo").innerHTML = "车主是:" + car.owner;
</script></body>
</html>

js 函数运算
<!DOCTYPE html>
<html>
<body><h2>JavaScript 函数</h2><p id="demo1"></p><p id="demo2"></p><script>
myFunction();function myFunction() {var carName = "Volvo";document.getElementById("demo1").innerHTML =typeof carName + " " + carName;
}document.getElementById("demo2").innerHTML =
typeof carName;
</script></body>
</html>

js 对象
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象创建</h1><p id="demo"></p><script>
// 创建对象:
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};// 显示对象中的数据:
document.getElementById("demo").innerHTML =
person.firstName + " 已经 " + person.age + " 岁了。";
</script></body>
</html>

js 事件
<!DOCTYPE html>
<html>
<body><h1>JavaScript 事件</h1><p>点击按钮来显示日期。</p><button onclick="displayDate()">时间是?</button><script>
function displayDate() {
//获取当前时间document.getElementById("demo").innerHTML = Date();
}
</script><p id="demo"></p></body>
</html>


js 字符串方法
<!DOCTYPE html>
<html>
<body><h1>JavaScript 字符串方法</h1><p>lastIndexOf() 返回指定文本最后出现的位置:</p><p id="demo"></p><script>
var str = "你好=China.";
var pos = str.lastIndexOf("China");
// 这个 pos 获取的是 china的位置 你好 = china 是三个字符
// 所以 china 是三
document.getElementById("demo").innerHTML = pos;
</script></body>
</html>
js 字符串 (用于搜索字符串的 JavaScript 方法:)
两种方法,
indexOf()与search(),是相等的。这两种方法是不相等的。区别在于:
- search() 方法无法设置第二个开始位置参数。
- indexOf() 方法无法设置更强大的搜索值(正则表达式)。
用于搜索字符串的 JavaScript 方法:
- String.indexOf()
- String.lastIndexOf()
- String.startsWith()
- String.endsWith()
<!DOCTYPE html>
<html>
<body><h1>JavaScript 字符串方法</h1><p>slice() 提取字符串的某个部分,并在新字符串中返回被提取的部分。</p><p id="demo"></p><script>
var str = "Apple, Banana, Mango";
//取得是 7 和 13中间的数字
var res = str.slice(7,13);
document.getElementById("demo").innerHTML = res;
</script></body>
</html>

js 字符串搜索
<!DOCTYPE html>
<html>
<body><h1>JavaScript String 方法</h1><p>如果未找到文本,indexOf() 和 lastIndexOf() 都返回 -1:</p><p id="demo"></p>
<p id="demo1"></p><script>
let str = "Please locate where 'locate' occurs!";
//上边字符串 没有所以报错 -1
document.getElementById("demo").innerHTML = str.indexOf("Bill");// 上边有 并且从前往后找 索引位置0
document.getElementById("demo1").innerHTML = str.indexOf("Please");
</script></body>
</html>

js 数学方法
<!DOCTYPE html>
<html>
<body><h2>JavaScript Number 方法</h2><p>toFixed() 返回字符串,其中的数字带有指定位数的小数部分。</p><p>toFixed(2) 非常适合处理货币。</p><p id="demo"></p><script>
let x = 9.656;
document.getElementById("demo").innerHTML =
//toFixed() 括号里是几就是保留几位小数x.toFixed(0) + "<br>" +x.toFixed(2) + "<br>" +x.toFixed(4) + "<br>" +x.toFixed(6);
</script></body>
</html>


js 数字属性 最大值 最小值
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数字</h1><h2>MAX_VALUE 属性</h2><p>JavaScript 中最大可能的数字是:</p><p id="demo"></p>
<p>----------------------------</p><p>JavaScript 中可能的最小数字是:</p><p id="demo1"></p>
<script>
let x = Number.MAX_VALUE;
document.getElementById("demo").innerHTML = x;//<p>----------------------------</p>
let x1 = Number.MIN_VALUE;
document.getElementById("demo1").innerHTML = x1;
</script></body>
</html> 
js 数组
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组</h1><p id="demo"></p>
<p id="demo1"></p><script>
var cars = new Array("Audi", "BMW", "porsche");
document.getElementById("demo").innerHTML = cars;
//【0】 是索引位置
document.getElementById("demo1").innerHTML = cars[0];
</script></body>
</html>

js 数组方法
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组方法</h1> <h2>join()</h2><p>join() 方法将数组元素连接成一个字符串。</p><p>在这个例子中我们使用“*”作为元素之间的分隔符:</p><p id="demo"></p><script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
//join 后 就是间隔*
document.getElementById("demo").innerHTML = fruits.join(" * ");
</script></body>
</html>

js 数组顺序
<!DOCTYPE html>
<html>
<body><h1>JavaScript 数组排序</h1><p>请反复点击按钮,对数组进行随机排序。</p><button onclick="myFunction()">试一试</button><p id="demo"></p><script>
var points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo").innerHTML = points; function myFunction() {
//math.random 随机顺序排序数组points.sort(function(a, b){return 0.5 - Math.random()});document.getElementById("demo").innerHTML = points;
}
</script></body>
</html>

js 数组迭代
forEach()方法为每个数组元素调用一次函数(回调函数)。
filter()方法创建一个包含通过测试的数组元素的新数组。
reduce()方法在每个数组元素上运行函数,以生成(减少它)单个值。
js 日期获取方法

<!DOCTYPE html>
<html>
<body><h2>JavaScript getDate()</h2><p>getDate() 方法以数字(1-31)返回日期的日:</p><p id="demo"></p><script>
var d = new Date();
document.getElementById("demo").innerHTML = d.getDate();
</script></body>
</html>

js 日期设置方法
<!DOCTYPE html>
<html>
<body><h2>JavaScript setMonth()</h2><p>setMonth() 方法设置日期对象的月份。</p><p>请注意,月份从 0 计数。十二月是 11:</p><p id="demo"></p><script>
var d = new Date();
d.setMonth(11);
document.getElementById("demo").innerHTML = d;
</script></body>
</html>
js 数学

<!DOCTYPE html>
<html>
<body><h2>JavaScript setMonth()</h2><p>setMonth() 方法设置日期对象的月份。</p><p>请注意,月份从 0 计数。十二月是 11:</p><p id="demo"></p><script>
var d = new Date();
d.setMonth(11);
document.getElementById("demo").innerHTML = d;
</script></body>
</html>js 随机数字
<!DOCTYPE html>
<html>
<body><h2>JavaScript Math.random()</h2><p>每当您点击按钮,getRndInteger(min, max) 就会返回 0 与 9(均包含)之间的随机数:</p><button onclick="document.getElementById('demo').innerHTML = getRndInteger(0,10)">点击我</button><p id="demo"></p><script>
function getRndInteger(min, max) {return Math.floor(Math.random() * (max - min)) + min;
}
</script></body>
</html>

js 条件语句判断
<!DOCTYPE html>
<html>
<body><p>单击按钮以显示基于时间的问候语:</p><button onclick="myFunction()">试一试</button><p id="demo"></p><script>
function myFunction() {var hour = new Date().getHours(); var greeting;//可以控制 数字 判断事件 if (hour < 13) {greeting = "日安";} else {greeting = "晚安";}document.getElementById("demo").innerHTML = greeting;
}
</script></body>
</html>

js Switch 语句
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var day;
switch (new Date().getDay()) {case 0:day = "周日";break;case 1:day = "周一";break;case 2:day = "周二";break;case 3:day = "周三";break;case 4:day = "周四";break;case 5:day = "周五";break;case 6:day = "周六";
}
document.getElementById("demo").innerHTML = "今天是" + day;
</script>
</body>
</html> 
js For 循环
<!DOCTYPE html>
<html>
<body><h1>JavaScript 循环</h1><p id="demo"></p><script>
var cars = ["BMW", "Volvo", "porsche", "Ford", "Fiat", "Audi"];
var text = "";
var i;
for (i = 0; i < cars.length; i++) {
// 循环的结果 存在 text cars[i] 是循环当前的值text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script></body>
</html>

相关文章:

前端 js 基础(1)
js 结果输出 (点击按钮修改文字 ) <!DOCTYPE html> <html> <head></head><body><h2>Head 中的 JavaScript</h2><p id"demo">一个段落。</p><button type"button" onclic…...

Android : 使用GestureOverlayView进行手势识别—简单应用
示例图: GestureOverlayView介绍: GestureOverlayView 是 Android 开发中用于识别和显示手势的视图组件。它允许用户在屏幕上绘制手势,并且应用程序可以检测和响应这些手势。以下是关于 GestureOverlayView 的主要特点: 手势识别…...
C卷 (JavaPythonNode.jsC语言C++))
API集群负载统计 (100%用例)C卷 (JavaPythonNode.jsC语言C++)
某个产品的RESTful API集合部署在服务器集群的多个节点上, 近期对客户端访问日志进行了采集,需要统计各个API的访问频次, 根据热点信息在服务器节点之间做负载均衡,现在需要实现热点信息统计查询功能。 RESTful API的由多个层级构成,层级之间使用/连接,如/A/B/C/D这个地址…...

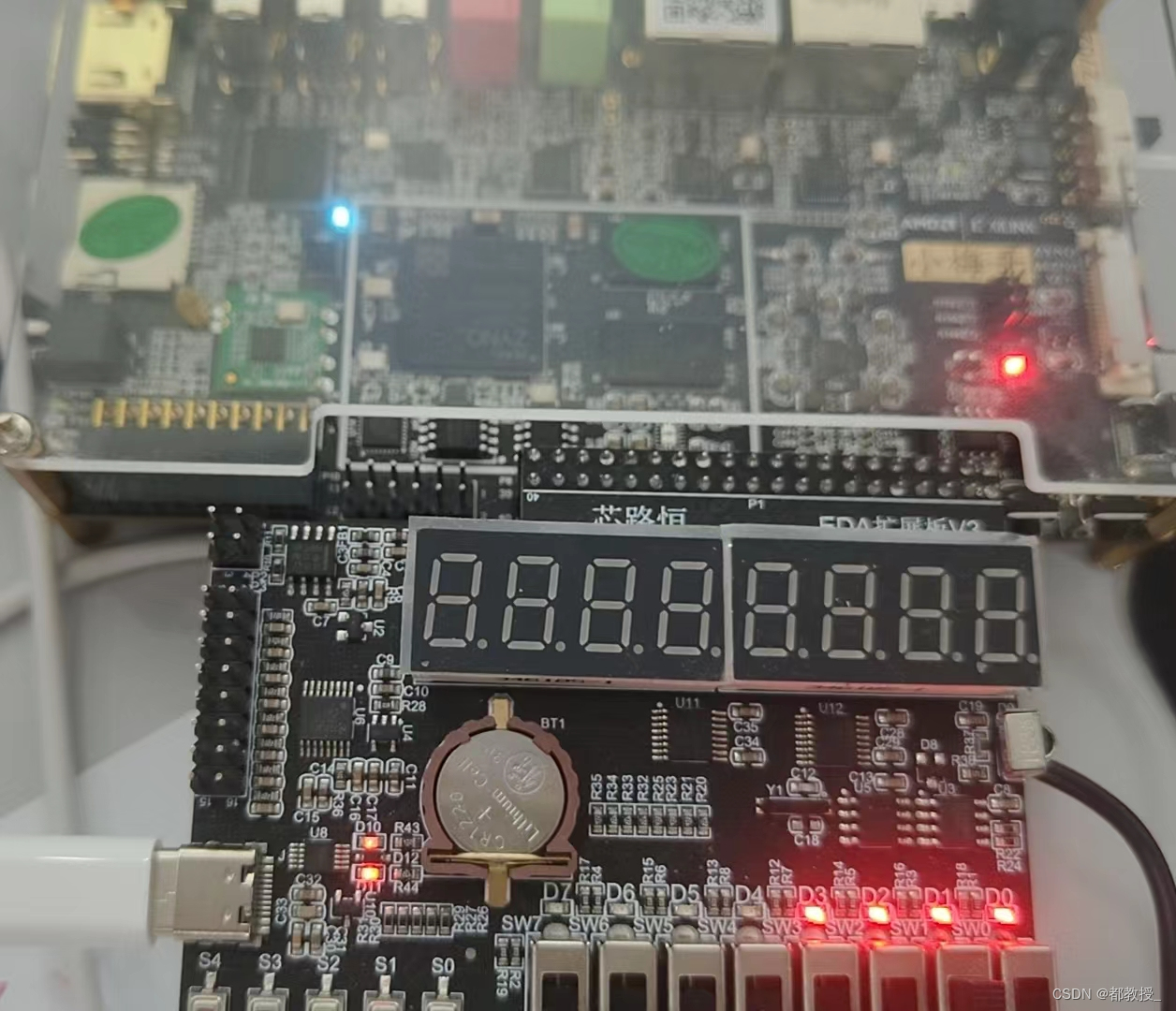
小梅哥Xilinx FPGA学习笔记18——专用时钟电路 PLL与时钟向导 IP
目录 一:IP核简介(具体可参考野火FPGA文档) 二: 章节导读 三:PLL电路原理 3.1 PLL基本实现框图 3.2 PLL倍频实现 3.3 PLL分频实现 四: 基于 PLL 的多时钟 LED 驱动设计 4.1 配置 Clocking Wizard 核 4.2 led …...

低代码平台在金融银行中的应用场景
随着数字化转型的推进,商业银行越来越重视技术在业务发展中的作用。在这个背景下,白码低代码平台作为一种新型的开发方式,正逐渐受到广大商业银行的关注和应用。白码低代码平台能够快速构建各类应用程序,提高开发效率,…...

Css基础内容
<!DOCTYPE html> <html> <head> <meta charset"UTF-8" /> <title>CSS</title> <!-- <link rel"stylesheet" href"Html5与Css3\CSS\my.css"> --> <!-- link引入外部样式表:rel&…...

微服务(11)
目录 51.pod的重启策略是什么? 52.描述一下pod的生命周期有哪些状态? 53.创建一个pod的流程是什么? 54.删除一个Pod会发生什么事情? 55.k8s的Service是什么? 51.pod的重启策略是什么? 可以通过命令kub…...

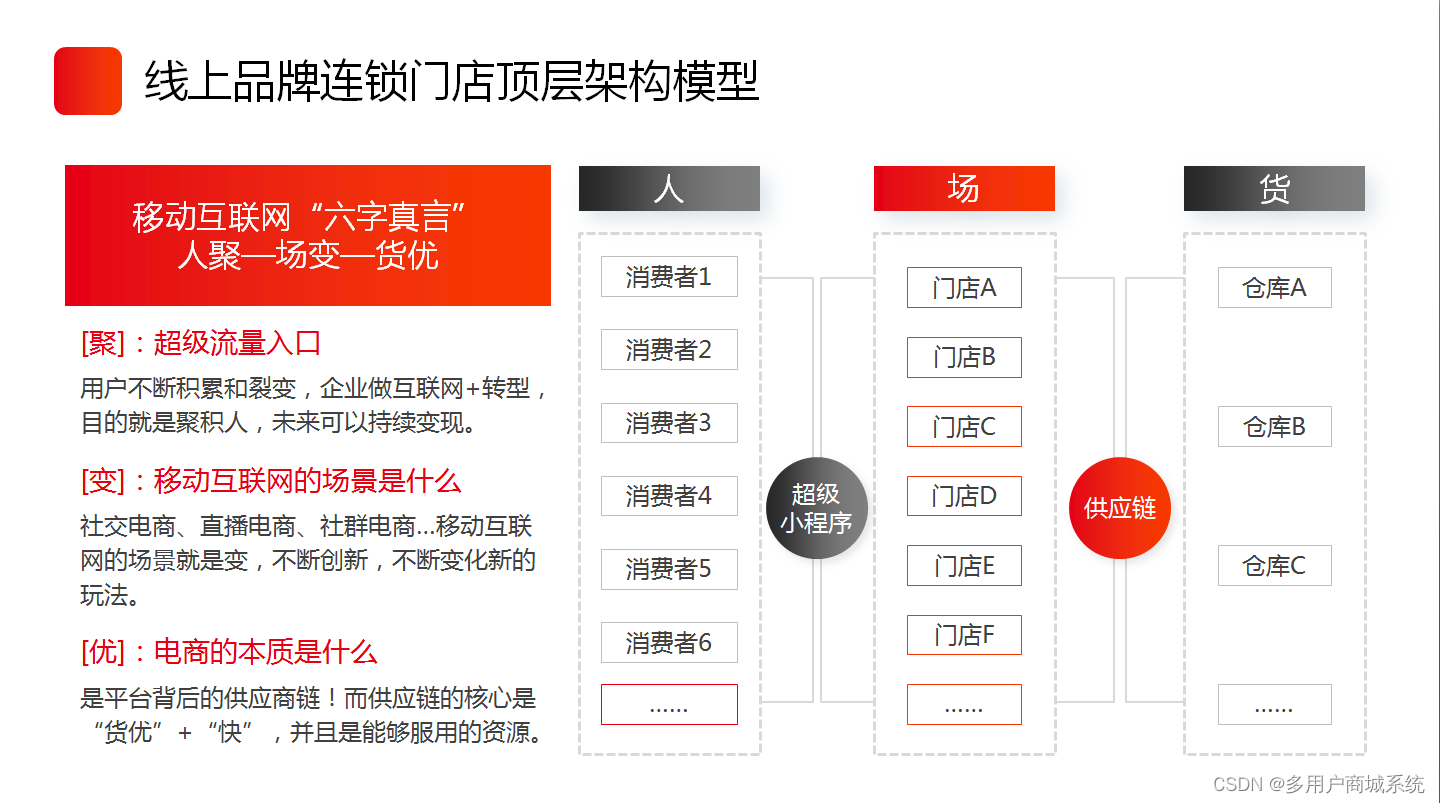
连锁门店管理需要信息化系统
连锁门店管理的信息化系统可以提供以下功能,以满足连锁企业日常管理的需求: 1. 连锁线下收银:信息化系统可以提供线下收银功能,包括商品扫码、价格结算、支付方式选择等。通过系统记录每笔交易数据,方便对销售情况进行…...

UTF-8编码:打破字符编码的国界
UTF-8编码:打破字符编码的国界 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一同探讨编程世界中一项至关重要的技术——“UTF-…...

HTML进阶
列表、表格、表单 文章目录 列表、表格、表单01-列表无序列表有序列表定义列表 02-表格表格结构标签-了解合并单元格 03-表单input 标签input 标签占位文本单选框上传文件多选框下拉菜单文本域label 标签按钮 04-语义化无语义的布局标签有语义的布局标签 05-字符实体 01-列表 …...

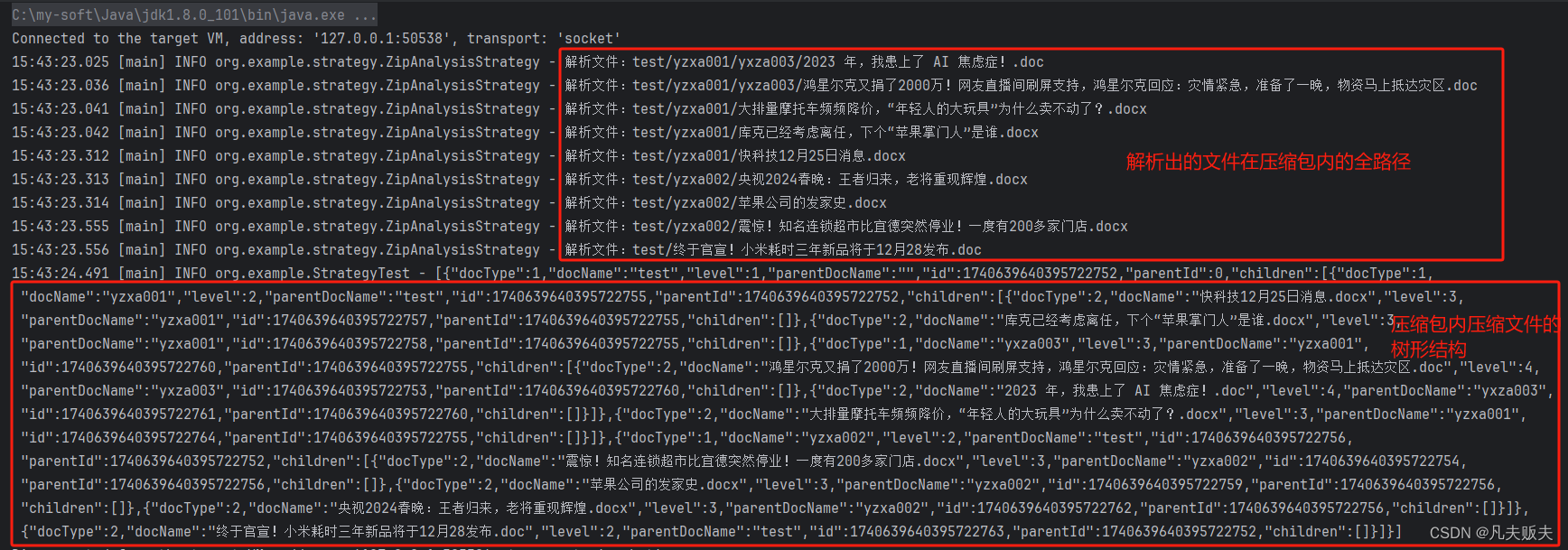
基于策略模式和简单工厂模式实现zip、tar、rar、7z四种压缩文件格式的解压
推荐语 这篇技术文章深入探讨了基于策略模式和简单工厂模式实现四种常见压缩文件格式的解压方法。通过阅读该文章,你将了解到如何利用这两种设计模式来实现灵活、可扩展的解压功能,同时适应不同的压缩文件格式。如果你对设计模式和文件处理感兴趣或刚好…...

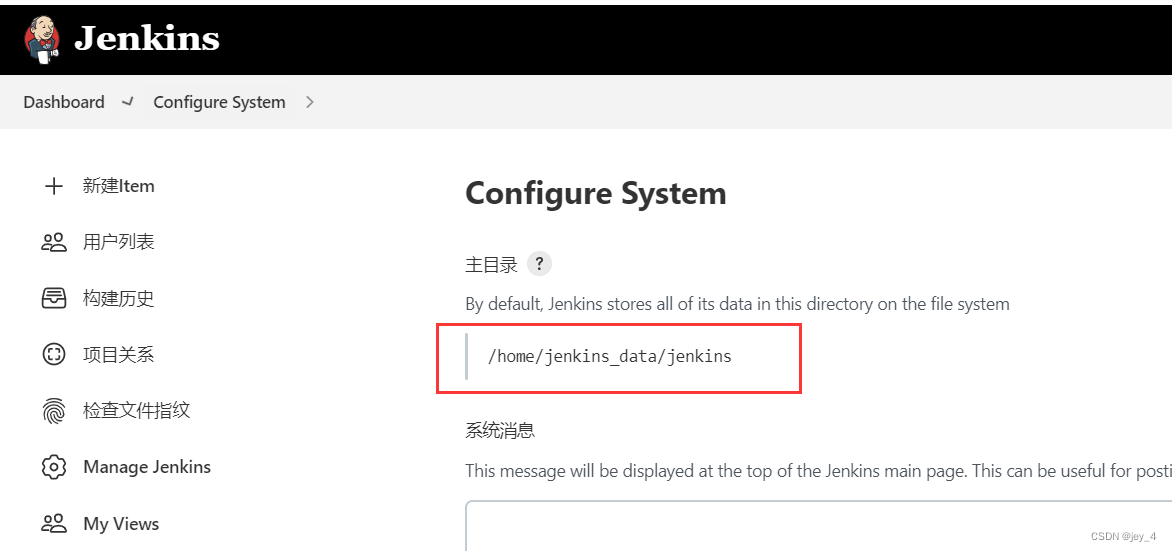
修改jenkins的目录(JENKINS_HOME)
默认JENKINS_HOME是/var/lib/jenkins/ 现要修改为/home/jenkins_data/jenkins 最开始 sudo cp -a /var/lib/jenkins/ /home/jenkins_data/ 然后如下操作: 1、首先 /etc/sysconfig/jenkins:jenkins配置文件,“端口”,“JENKIN…...

Bytebase:统一数据库 CI/CD 解决方案 | 开源日报 No.128
bytebase/bytebase Stars: 7.9k License: NOASSERTION Bytebase 是一个数据库 CI/CD 解决方案,为开发人员和 DBA 提供统一的工具来管理不同数据库系统的开发生命周期。其主要功能包括标准化操作流程、SQL 代码审查、GitOps 集成以及数据访问控制等。关键特性和核心…...

History对象常用方法
文章目录 一、什么是History对象二、使用History对象 一、什么是History对象 history 对象来保存浏览器历史记录信息,也就是用户访问的页面。浏览器的前进与后退功能本质上就是 history 的操作。history 对象记录了用户浏览过的页面,通过该对象提供的 A…...

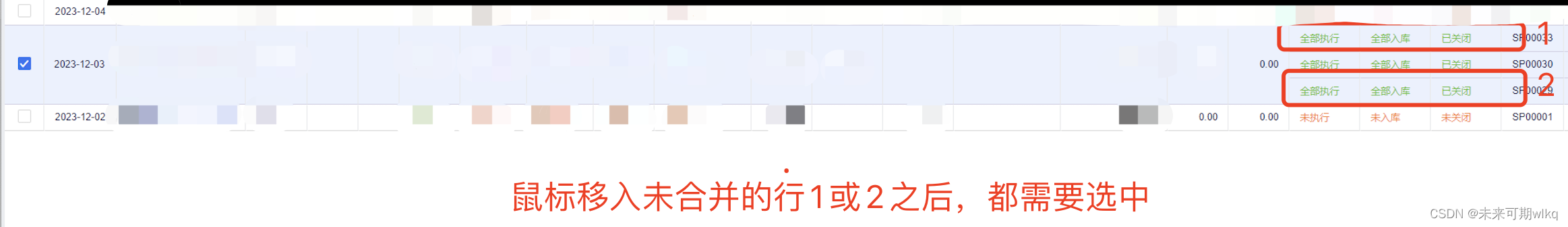
修改源码,element的el-table合并,处理合并产生的hover样式问题
1、确认自己element-ui的版本号 2、此element-ui下的lib包是修改过hover样式的包,如何替换自己文件下的node_modules中的包 修改后将lib文件夹中文件替换你项目中/node_module/element-ui/Lib中的文件问题??如果替换开发环境中的node_module的包无法升级到测试环境,因为nod…...

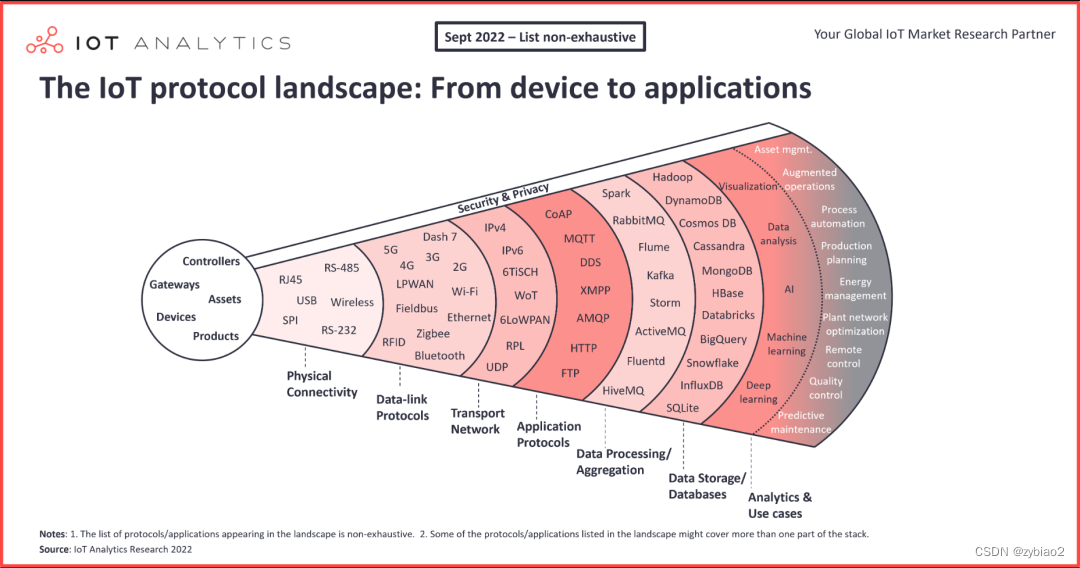
IoT 物联网常用协议
物联网协议是指在物联网环境中用于设备间通信和数据传输的协议。根据不同的作用,物联网协议可分为传输协议、通信协议和行业协议。 传输协议:一般负责子网内设备间的组网及通信。例如 Wi-Fi、Ethernet、NFC、 Zigbee、Bluetooth、GPRS、3G/4G/5G等。这些…...

使用java备份和恢复SQLServer表数据
需求 近来工作中遇到一个问题,内网办公系统中的数据需要导出到外网中进行查询,外网的数据库中还有一些表存储外网的数据,因此无法使用全库备份恢复功能来满足需求。即只从内网数据库中导出若干表的内容至外网数据库的对应表。 其他解决方案…...

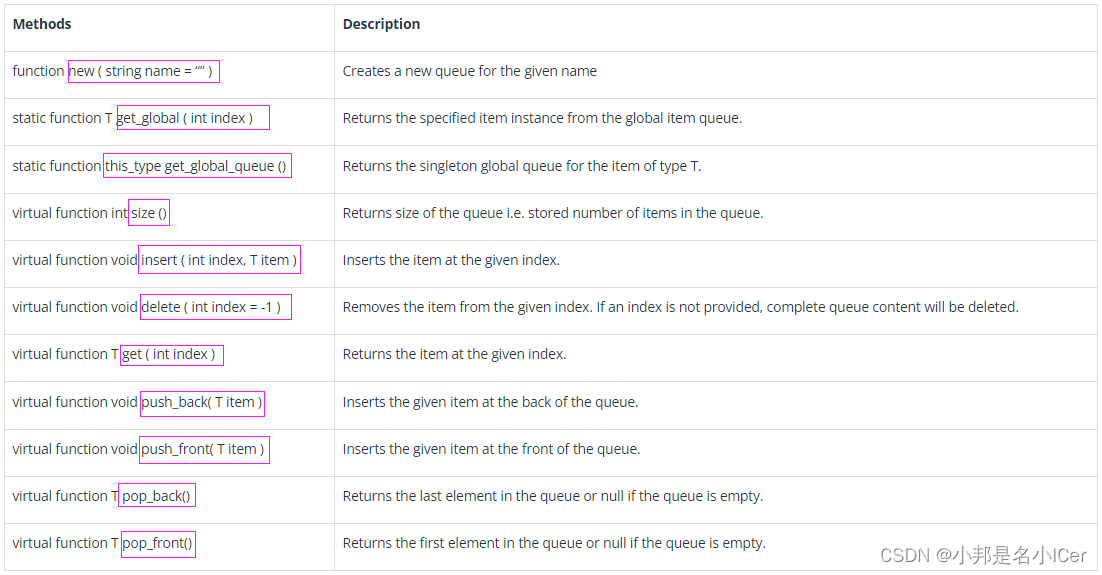
27 UVM queue
uvm_queue类构建一个动态队列,该队列将按需分配并通过引用传递。 uvm_queue类声明: class uvm_queue #( type T int ) extends uvm_object 1 uvm_queue class hierarchy 2 uvm_queue class Methods 3 UVM Queue Example 在下面的示例中,…...

聊聊自动化测试的分层实践
技术群里,有同学聊起了各自在实践自动化测试时遇到的各种问题,最典型的就是落地难度和投入产出比。毕竟在当前这个时间节点,单纯的技术实践如果不能带来实际可见的业务价值,确实很影响个人绩效和团队产出。 这篇文章,…...

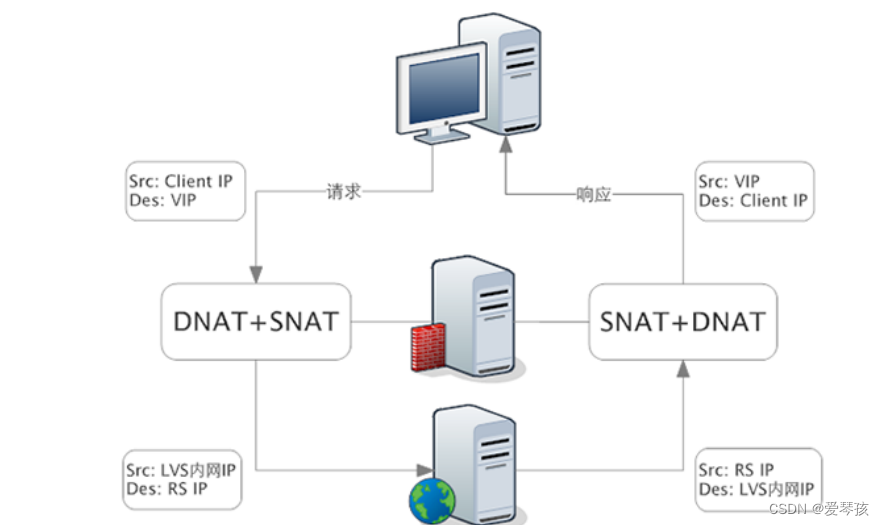
LVS那点事
LVS 原理 IPVS LVS 的 IP 负载均衡技术是通过 IPVS 模块来实现的,IPVS 是 LVS 集群系统的核心软件,它的主要作用是:安装在 Director Server 上,同时在 Director Server 上虚拟出一个 IP 地址,用户必须通过这个虚拟的…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
