CSS之元素转换
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗?
让我为大家介绍一下元素转换
1.display:block(转换成块元素)
display:block可以把我们的行内元素或者行内块元素转换成块元素
接下来让我为大家演示一下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>span {display: block;/* 转换成块元素 *//* 块元素可以设置宽高,独占一行 */width: 100px;height: 100px;background-color: orange;}</style>
</head>
<body><!-- span行内元素,没加display:block之前是在一行显示,不能设置宽高 --><span>1</span><span>2</span>
</body>
</html>
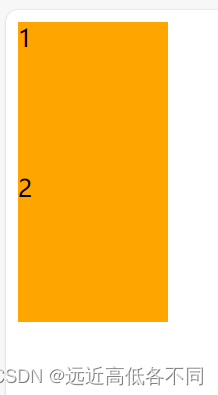
这是没加display:block;之前的效果:

这是加display:block;之后的效果:

扩展一下:
display:block可以与display:none一起使用,可以达到显示与隐藏的效果
2.display:inline(转换成行内元素)
display:inline;可以把元素转换成行内块元素
众所周知div是一个块元素,是独占一行显示的,我们给他加上inline会发生什么呢
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>div {display: inline;/* 转换成行内元素 *//* 宽高失效 */width: 100px;height: 100px;background-color: red;}</style>
</head>
<body><div>我是要被转换成行内元素的块元素1</div><div>我是要被转换成行内元素的块元素2</div>
</body>
</html>
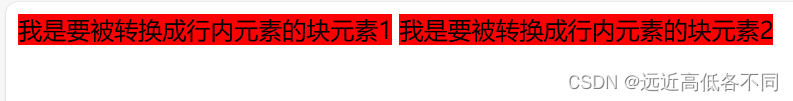
效果图:

3.display:inline-block(转换成行内块元素)
display:inline-block可以把元素转换成行内块元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>div {display: inline-block;/* 转换成行内块元素 *//* 行内块元素可以设置宽高,在一行中显示 */width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><div>我是要被转换成行内块元素的块元素1</div><div>我是要被转换成行内块元素的块元素2</div>
</body>
</html>
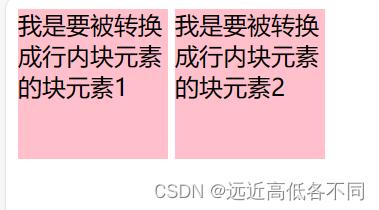
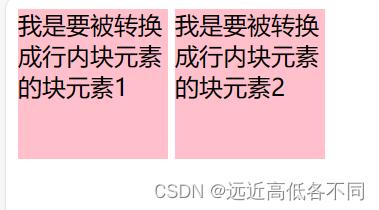
效果图:

感谢大家的阅读,本人文笔有限,如有什么错误的地方,可以跟我提出,感谢大家!
相关文章:

CSS之元素转换
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗? 让我为大家介绍一下元素转换 1.display:block(转换成块元素) display:block可以把我们的行内元素或者行内块元素转换成块元素 接下来让我为大家演示一下: <!DO…...

自激振荡电路笔记 电弧打火机
三极管相关 三极管的形象描述 二极管 简单求解(理想) 优先导通(理想) 恒压降 稳压管(二极管plus) 基础工作模块 理想稳压管的工作特性 晶体管之三极管(“两个二极管的组合” ) 电弧打火机电路 1.闭合开…...

Linux su 命令
Linux su(英文全拼:switch user)命令用于变更为其他使用者的身份,除 root 外,需要键入该使用者的密码。 使用权限:所有使用者。 语法 su [-fmp] [-c command] [-s shell] [--help] [--version] [-] [USE…...

论文阅读: AAAI 2022行人重识别方向论文-PFD_Net
本篇博客用于记录一篇行人重识别方向的论文所提出的优化方法《Pose-Guided Feature Disentangling for Occluded Person Re-identification Based on Transformer》,论文中提出的PDF_Net模型的backbone是采用《TransReID: Transformer-based Object Re-Identificati…...

蓝牙物联网灯控设计方案
蓝牙技术是当前应用最广泛的无线通信技术之一,工作在全球通用的 2.4GHZ 的ISM 频段。蓝牙的工作距离约为 100 米,具有一定的穿透性,没有方向限制。具有低成本、抗干扰能力强、传输质量高、低功耗等特点。蓝牙技术组网比较简单,无需…...

Codeforces Round 900 (Div. 3)(A-F)
比赛链接 : Dashboard - Codeforces Round 900 (Div. 3) - Codeforces A. How Much Does Daytona Cost? 题面 : 思路 : 在序列中只要找到k,就返回true ; 代码 : #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0)…...

vue大屏-列表自动滚动vue-seamless-scroll
vue大屏-列表自动滚动vue-seamless-scroll vue-seamless-scroll的官方文档地址:https://chenxuan0000.github.io/vue-seamless-scroll/zh/guide/ 具体效果可到官方文档那里查看。 1、下载依赖 npm install vue-seamless-scroll --save2、使用例子 <template…...

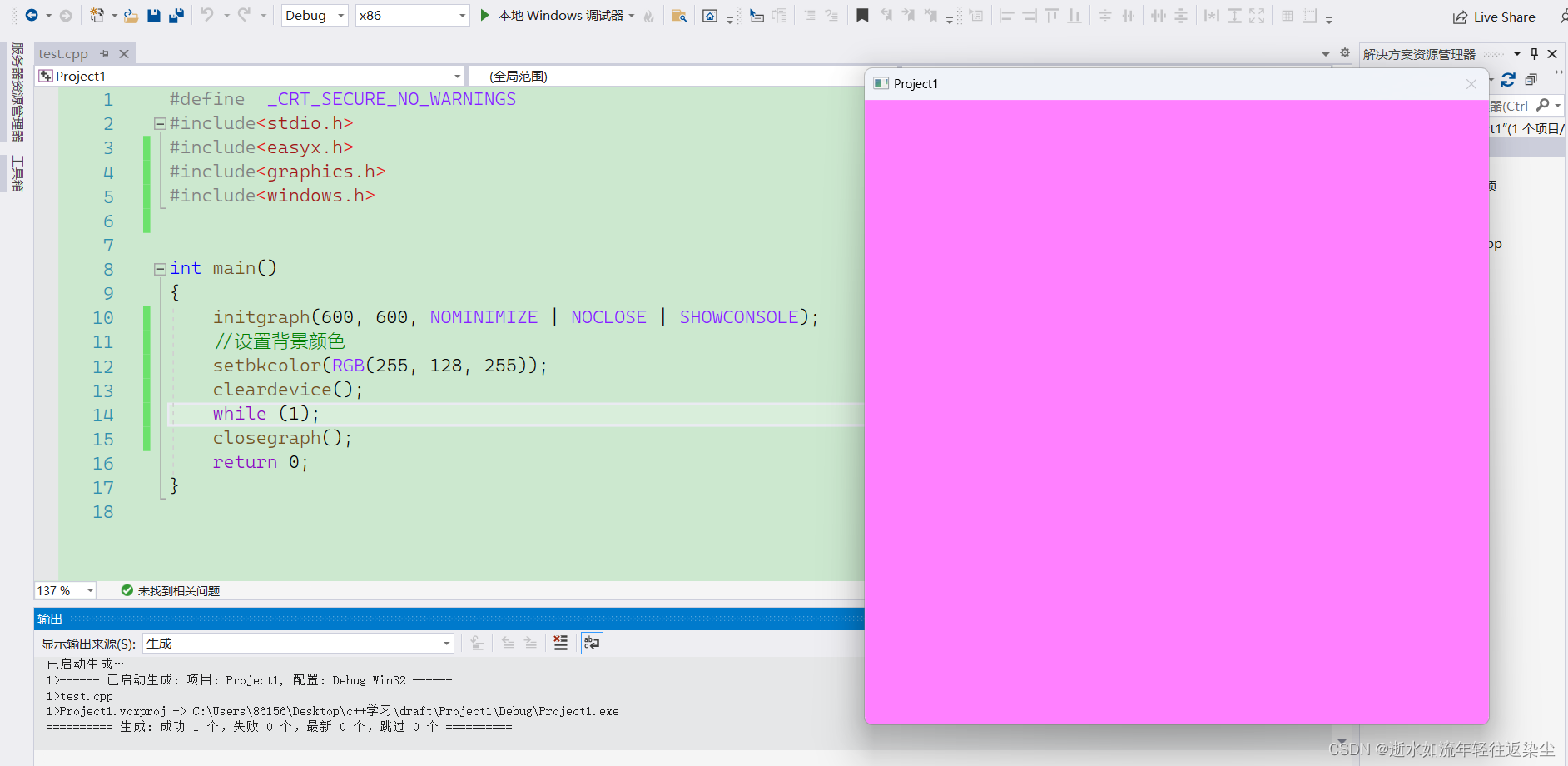
easyx的窗口函数
文章目录 前言一、EasyX的颜色二、EasyX的坐标和设备1,EasyX的坐标2,EasyX的设备 三、窗口函数1,初始化窗口函数2,关闭绘图窗口3,设置窗口背景板颜色4,清空绘图设备 前言 easyx是针对c的图形库,…...

【记录】开始学习网络安全
本文持续更新学习进度 背景 在私企干了5年虚拟化、云原生相关的运维,学到了很多,但不成体系。老板是清华毕业法国留学在德勤干过,最后回国创业的野路子。我工作是为了更好的生活,我挺担心老板因为家庭变故或者炒个原油宝&#x…...

【Java EE初阶三 】线程的状态与安全(下)
3. 线程安全 线程安全:某个代码,不管它是单个线程执行,还是多个线程执行,都不会产生bug,这个情况就成为“线程安全”。 线程不安全:某个代码,它单个线程执行,不会产生bug,…...

MD5算法
一、引言 MD5(Message-Digest Algorithm 5)是一种广泛应用的密码散列算法,由Ronald L. Rivest于1991年提出。MD5算法主要用于对任意长度的消息进行加密,将消息压缩成固定长度的摘要(通常为128位)。在密码学…...

Postman使用
Postman使用 Pre-request Script 参考: Scripting in Postman 可以请求、集合或文件夹中添加Pre-request Script,在请求运行之前执行JavaScript 如设置变量值、参数、Header和正文数据,也可以使用Pre-request Script来调试代码࿰…...

【python 的各种模块】(8) 在python使用matplotlib和wordcloud库来画wordcloud词云图
目录 目标:用python画出,网上流行的wordcloud词云图 1 准备工作 1.1环境准备 1.1.1安装步骤 1.2 资源准备 1.2.1 文本文件内容如下 1.2.2 图片资源 2 代码测试 2.1 第一版代码和效果 2.1.1 代码和效果 2.1.2 一般plt里解决中文乱码问题 2.1…...

MFC随对话框大小改变同时改变控件大小
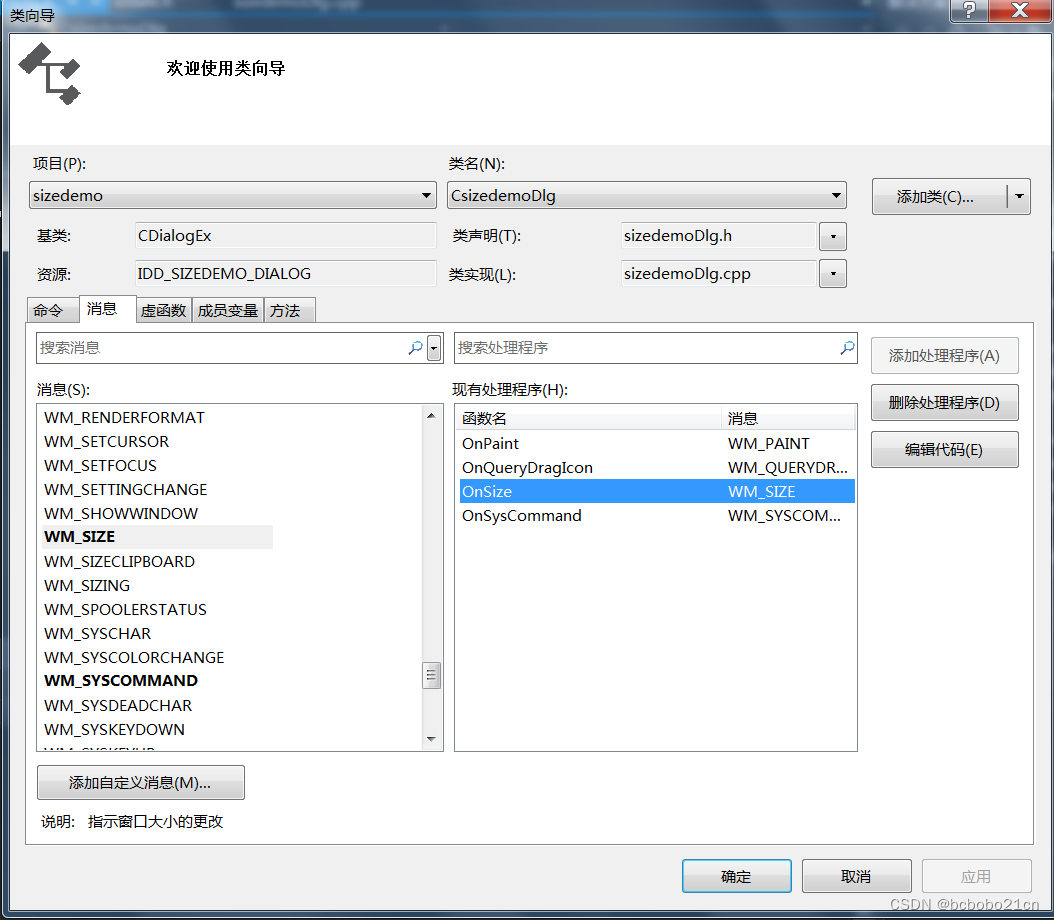
先看一下效果; 初始; 窗口变大,控件也变大; 二个也可以; 窗口变大,控件变大; 默认生成的对话框没有WM_SIZE消息的处理程序;打开类向导,选中WM_SIZE消息,对CxxxDlg类添加该消息的处理程序;默认生成的函数名是OnSize; 添加了以后代码中会有三处变化; 在对话框类的…...

MK米客方德品牌 SD NAND在对讲机领域的引领作用
SD NAND在对讲机上的应用 SD NAND在对讲机上广泛应用,为其提供了高效可靠的存储解决方案。 这种存储技术不仅能容纳大量语音和数据文件,而且具有高速读取的特点,保障了实时通信的质量。SD NAND还注重安全性,通过数据加密和访问控…...

软件测试/测试开发丨Python 封装 学习笔记
封装的概念 封装(Encapsulation) 隐藏:属性和实现细节,不允许外部直接访问暴露:公开方法,实现对内部信息的操作和访问 封装的作用 限制安全的访问和操作,提高数据安全性可进行数据检查&#x…...

Vue: 事件修饰符, 键盘事件, 鼠标事件,计算属性
目录 事件修饰符 阻止默认事件 阻止冒泡 允许触发一次 捕获模式 self passive 键盘事件 keyup & keydown 按键别名 注意tab 注意系统按键 自定义按键 鼠标事件 简介 鼠标焦点事件 计算属性 差值语法实现 methods实现 computed实现 get() set() 总…...

【ROS2】MOMO的鱼香ROS2(四)ROS2入门篇——ROS2节点通信之话题与服务
ROS2节点通信之话题与服务点 引言1 理解从通信开始1.1 TCP(传输控制协议)1.2 UDP(用户数据报协议)1.3 基于共享内存的IPC方式 2 ROS2话题2.1 ROS2话题指令2.2 话题之RCLPY实现2.2.1 编写发布者2.2 2 编写订阅者2.2.3 运行测试 3 R…...

2022年山东省职业院校技能大赛高职组云计算赛项试卷第三场-公有云
2022年山东省职业院校技能大赛高职组云计算赛项试卷 目录 2022年职业院校技能大赛高职组云计算赛项试卷 【赛程名称】云计算赛项第三场-公有云 【任务1】公有云服务搭建[10分] 【适用平台】华为云 【题目1】私有网络管理[0.5分] 【题目2】云实例管理[0.5分] 【题目3】数…...

现代 NLP:详细概述,第 1 部分:transformer
阿比吉特罗伊 一、说明...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
