Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Markdown之JSON数据介绍
2.JSON数据语法图介绍
- Json格式在软件中被广泛使用,可以使用 PlantUML 来可视化数据。
- 逻辑示意图语法:以 @startjson 关键字开头,以 @endjson 关键字结尾。

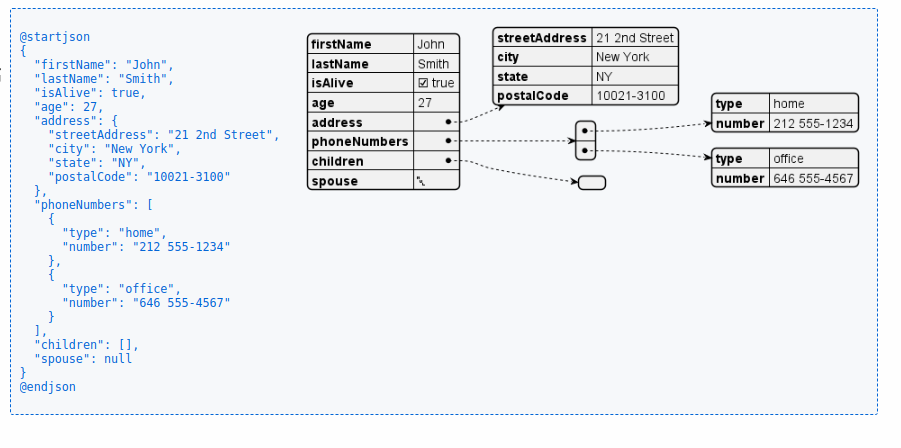
3. 复杂示例
- 可以使用复杂的 JSON 结构。
@startjson
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 27,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson
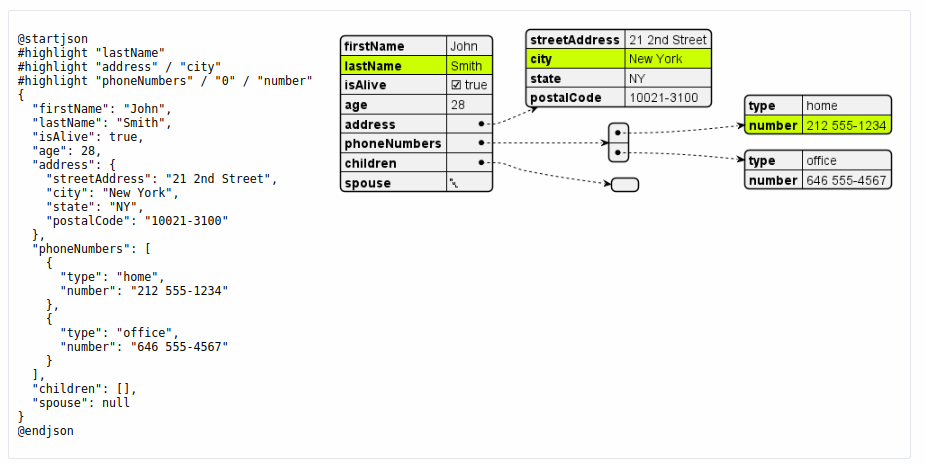
4. 高亮显示
@startjson
#highlight "lastName"
#highlight "address" / "city"
#highlight "phoneNumbers" / "0" / "number"
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 28,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson
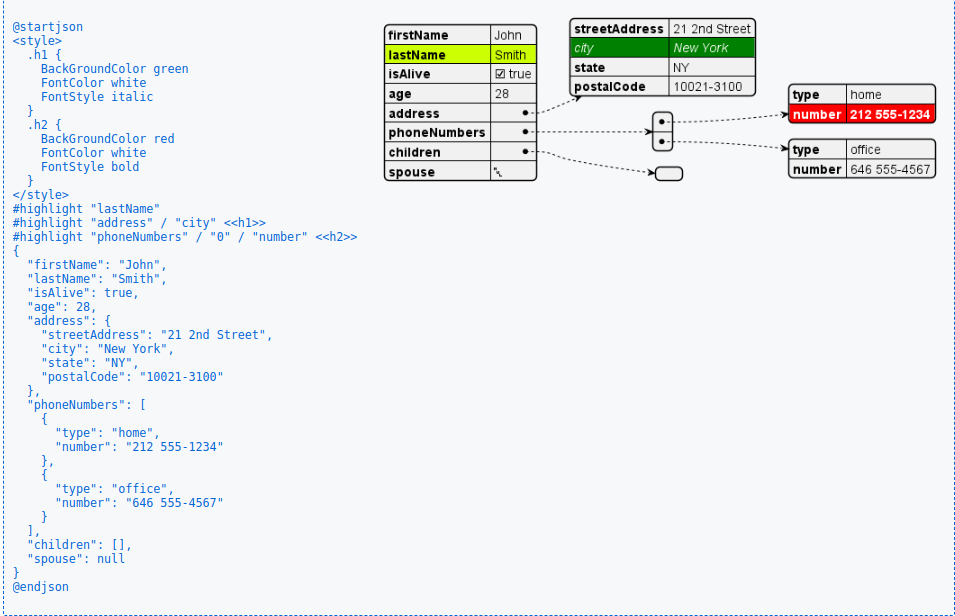
5. 不同的样式高亮显示
- 针对不同的亮点使用不同的样式
@startjson
<style>.h1 {BackGroundColor greenFontColor whiteFontStyle italic}.h2 {BackGroundColor redFontColor whiteFontStyle bold}
</style>
#highlight "lastName"
#highlight "address" / "city" <<h1>>
#highlight "phoneNumbers" / "0" / "number" <<h2>>
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 28,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson

6. JSON 基本元素组件
- 所有JSON基本元素的合成
@startjson
{
"null": null,
"true": true,
"false": false,
"JSON_Number": [-1, -1.1, "<color:green>TBC"],
"JSON_String": "a\nb\rc\td <color:green>TBC...",
"JSON_Object": {"{}": {},"k_int": 123,"k_str": "abc","k_obj": {"k": "v"}
},
"JSON_Array" : [[],[true, false],[-1, 1],["a", "b", "c"],["mix", null, true, 1, {"k": "v"}]
]
}
@endjson
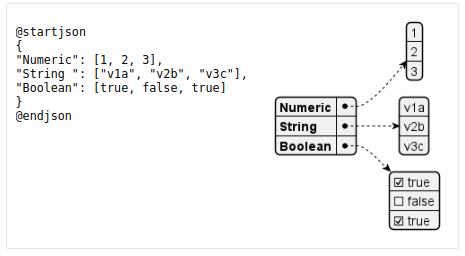
7. JSON 数组或表
- Array type 阵列类型
@startjson
{
"Numeric": [1, 2, 3],
"String ": ["v1a", "v2b", "v3c"],
"Boolean": [true, false, true]
}
@endjson
- 最小数组或表
@startjson
[1, 2, 3]
@endjson

- 字符串数组
@startjson
["1a", "2b", "3c"]
@endjson- 布尔数组
@startjson
[true, false, true]
@endjson
8. JSON 数字
@startjson
{
"DecimalNumber": [-1, 0, 1],
"DecimalNumber . Digits": [-1.1, 0.1, 1.1],
"DecimalNumber ExponentPart": [1E5]
}
@endjson
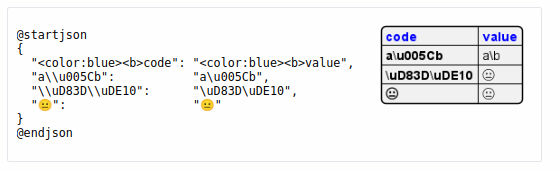
9. JSON 字符串
- 在JSON 上,可以直接使用 Unicode,也可以使用转义形式(如 \uXXXX .
@startjson
{"<color:blue><b>code": "<color:blue><b>value","a\\u005Cb": "a\u005Cb","\\uD83D\\uDE10": "\uD83D\uDE10","😐": "😐"
}
@endjson
10. 双字符转义序列
@startjson
{"**legend**: character name": ["**two-character escape sequence**", "example (between 'a' and 'b')"],"quotation mark character (U+0022)": ["\\\"", "a\"b"],"reverse solidus character (U+005C)": ["\\\\", "a\\b"],"solidus character (U+002F)": ["\\\/", "a\/b"],"backspace character (U+0008)": ["\\b", "a\bb"],"form feed character (U+000C)": ["\\f", "a\fb"],"line feed character (U+000A)": ["\\n", "a\nb"],"carriage return character (U+000D)": ["\\r", "a\rb"],"character tabulation character (U+0009)": ["\\t", "a\tb"]
}
@endjson
- 与 \n PlantUML 中的管理项目相同

11. 最少的 JSON 示例

12. 空表或列表
@startjson
{"empty_tab": [],"empty_list": {}
}
@endjson
13. 使用(全局)样式
@startjson
#highlight "1" / "hr"
[{"name": "Mark McGwire","hr": 65,"avg": 0.278},{"name": "Sammy Sosa","hr": 63,"avg": 0.288}
]
@endjson
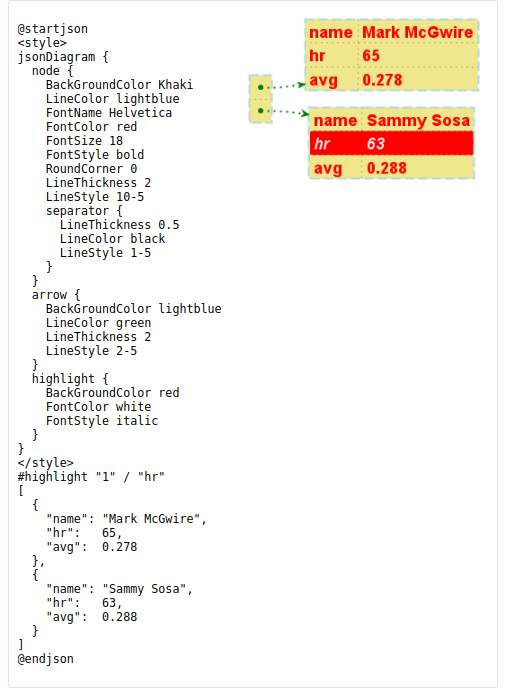
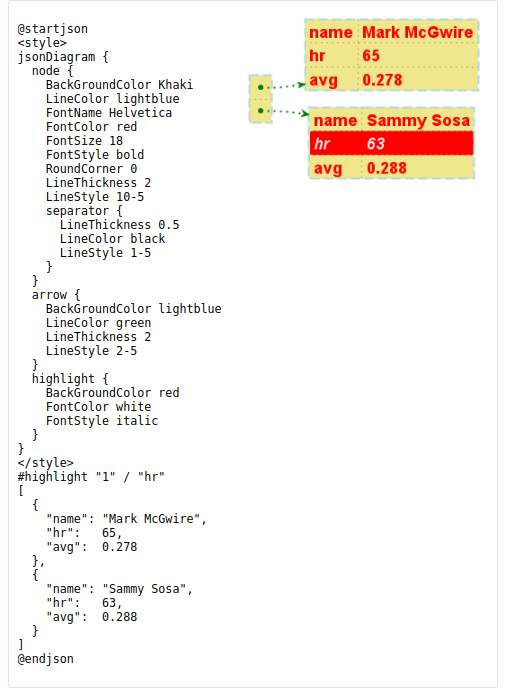
14. 可以使用样式来更改元素的渲染
@startjson
<style>
jsonDiagram {node {BackGroundColor KhakiLineColor lightblueFontName HelveticaFontColor redFontSize 18FontStyle boldRoundCorner 0LineThickness 2LineStyle 10-5separator {LineThickness 0.5LineColor blackLineStyle 1-5}}arrow {BackGroundColor lightblueLineColor greenLineThickness 2LineStyle 2-5}highlight {BackGroundColor redFontColor whiteFontStyle italic}
}
</style>
#highlight "1" / "hr"
[{"name": "Mark McGwire","hr": 65,"avg": 0.278},{"name": "Sammy Sosa","hr": 63,"avg": 0.288}
]
@endjson
相关文章:

Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
Ubuntu 系统软件的下载安装我们通常使用命令“apt-get” , 该命令可以实现软件自动下载, 安装, 配置。 该命令采用客户端/服务器的模式, 我们的 Ubuntu 系统作为客户端, 当需要下载软件的时候就向服务器发起请求&#…...

你好!Apache Seata
北京时间 2023 年 10 月 29 日,分布式事务开源项目 Seata 正式通过 Apache 基金会的投票决议,以全票通过的优秀表现正式成为 Apache 孵化器项目! 根据 Apache 基金会邮件列表显示,在包含 13 个约束性投票 (binding votes) 和 6 个…...

RFC6749-OAuth2.0
前言 最近在项目中需要实现SSO(单点登录)功能,以实现一处注册,即可在任何平台之间登录的功能。我们项目中并没有直接对接第三方认证系统而是通过集成keycloak 完成一系类安全协议的对接工作。如果我们在代码级别自己完成各种安全协议的对接是一项十分大的工程。不仅要走统一的…...

【代码解析】代码解析之生成token(1)
本篇文章主要解析上一篇:代码解析之登录(1)里的第8行代码调用 TokenUtils 类里的genToken 方法 https://blog.csdn.net/m0_67930426/article/details/135327553?spm1001.2014.3001.5501 genToken方法代码如下: public static S…...

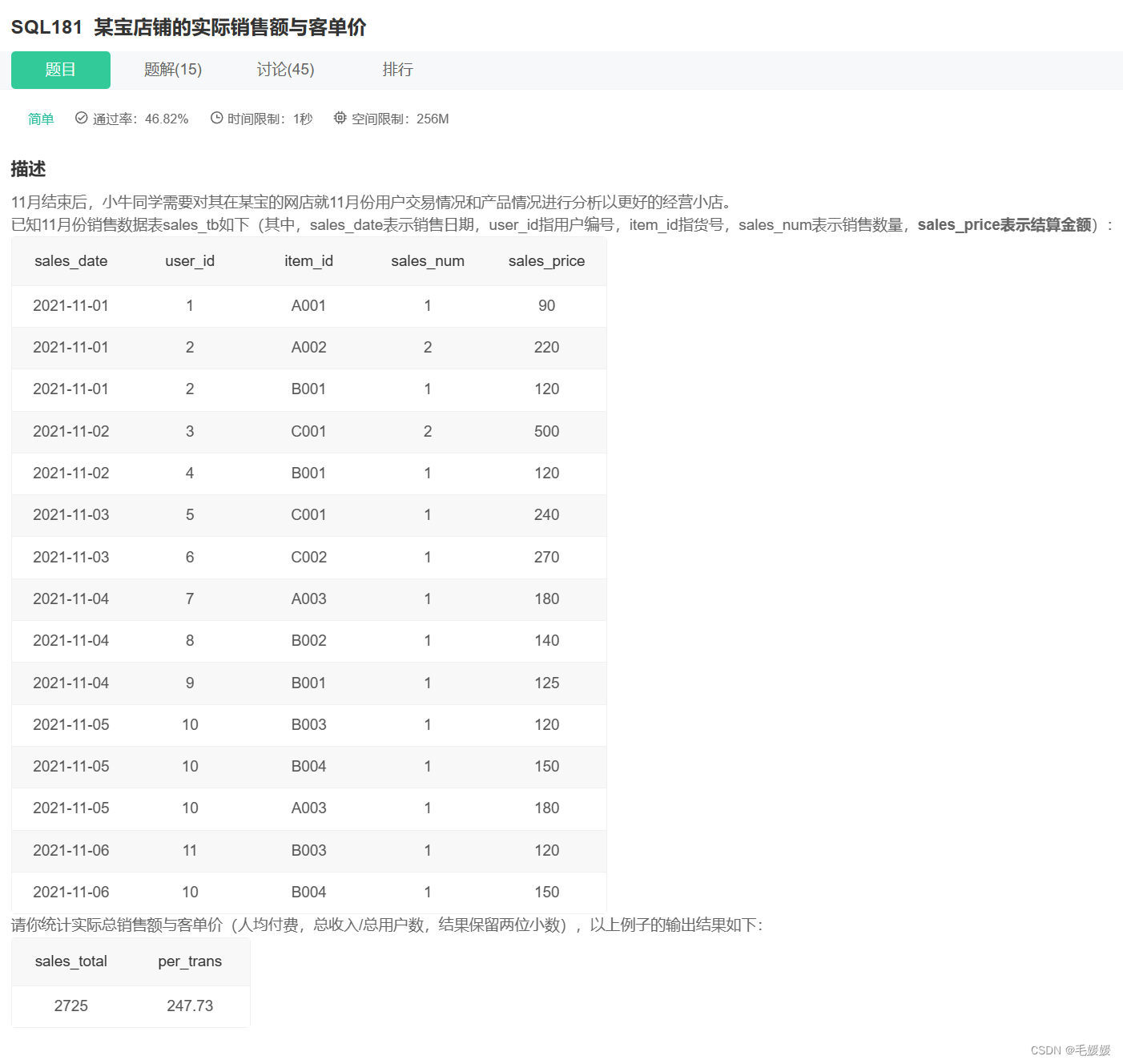
牛客网SQL训练5—SQL大厂面试真题
文章目录 一、某音短视频1.各个视频的平均完播率2.平均播放进度大于60%的视频类别3.每类视频近一个月的转发量/率4.每个创作者每月的涨粉率及截止当前的总粉丝量5.国庆期间每类视频点赞量和转发量6.近一个月发布的视频中热度最高的top3视频 二、用户增长场景(某度信…...

kubeadm来搭建k8s集群。
我们采用了二进制包搭建出的k8s集群,本次我们采用更为简单的kubeadm的方式来搭建k8s集群。 二进制的搭建更适合50台主机以上的大集群,kubeadm更适合中小型企业的集群搭建 主机配置建议:2c 4G 主机节点 IP …...

【java爬虫】使用element-plus进行个股详细数据分页展示
前言 前面的文章我们讲述了获取详细个股数据的方法,并且使用echarts对个股的价格走势图进行了展示,本文将编写一个页面,对个股详细数据进行展示。别问涉及到了element-plus中分页的写法,对于这部分知识将会做重点讲解。 首先看一…...

Python使用余弦相似度比较两个图片
为了使用余弦相似度来找到与样例图片相似的图片,我们需要先进行一些预处理,然后计算每两张图片之间的余弦相似度。以下是一个简单的实现: 读取样例图片和目标文件夹中的所有图片。对每张图片进行预处理,例如灰度化、降噪等。计算…...

树莓派4B-Python使用PyCharm的SSH协议在电脑上远程编辑程序
目录 前言一、pycharm的选择二、添加SSH的解释器使用总结 前言 树莓派的性能始终有限,不好安装与使用高级一点的程序编辑器,如果只用thonny的话,本人用得不习惯,还不如PyCharm,所以想着能不能用电脑中的pycharm来编写…...

Servlet的自动加载、ServletConfig对象、ServletContext对象
一、 Servlet的自动加载 默认情况下,第一次访问servlet的时候,创建servlet对象。如果servlet构造函数里面的代码或者init方法里面的代码比较多,就会导致用户第一次访问servlet的时候比较慢。这个时候,我们可以改变servlet对象的创…...

Vue - Class和Style绑定详解
1. 模板部分 <template><div><!-- Class 绑定示例 --><div :class"{ active: isActive, text-danger: hasError }">Hello, Vue!</div><!-- Class 绑定数组示例 --><div :class"[activeClass, errorClass]">Cla…...
适用于 Windows 的 7 个顶级视频转换器 – 流畅的视频转换体验!
对于任何想要增强视频转换体验的人来说,视频转换器都是必不可少的工具。无论您是需要转换视频文件格式以实现兼容性,还是只是想优化视频以获得更好的质量,可靠的视频转换器都可以使该过程无缝且高效。在这篇博文中,我们将探讨适用…...

Vue3全局属性app.config.globalProperties
文章目录 一、概念二、实践2.1、定义2.2、使用 三、最后 一、概念 一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。点击【前往】访问官网 二、实践 2.1、定义 在main.ts文件中设置app.config.globalPropertie import {createApp} from vue import ElementPl…...

单片机开发--keil5
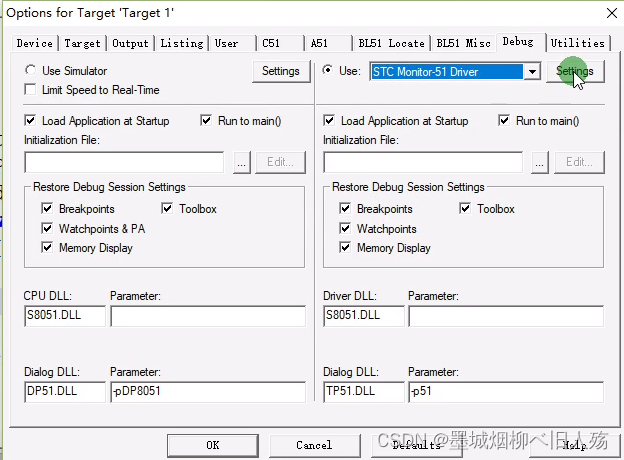
一.keil5 Keil uVision5是一个集成开发环境(IDE),用于对嵌入式系统中的微控制器进行编程。它是一个软件套件,包括源代码编辑器、项目经理、调试器以及微控制器开发、调试和编程所需的其他工具。Keil uVision5 IDE主要用于对基于A…...
<JavaEE> TCP 的通信机制(三) -- 滑动窗口
目录 TCP的通信机制的核心特性 四、滑动窗口 1)什么是滑动窗口? 2)滑动窗口的作用是什么? 3)批量传输出现丢包如何处理? 1> 接收端ACK丢包 2> 发送端数据包丢包 4)适用性 TCP的通…...

听GPT 讲Rust源代码--library/portable-simd
File: rust/library/portable-simd/crates/core_simd/examples/spectral_norm.rs spectral_norm.rs是一个示例程序,它展示了如何使用Portable SIMD库中的SIMD(Single Instruction Multiple Data)功能来实现频谱规范化算法。该示例程序是Rust源…...

CMake入门教程【基础篇】CMake+Minggw构建项目
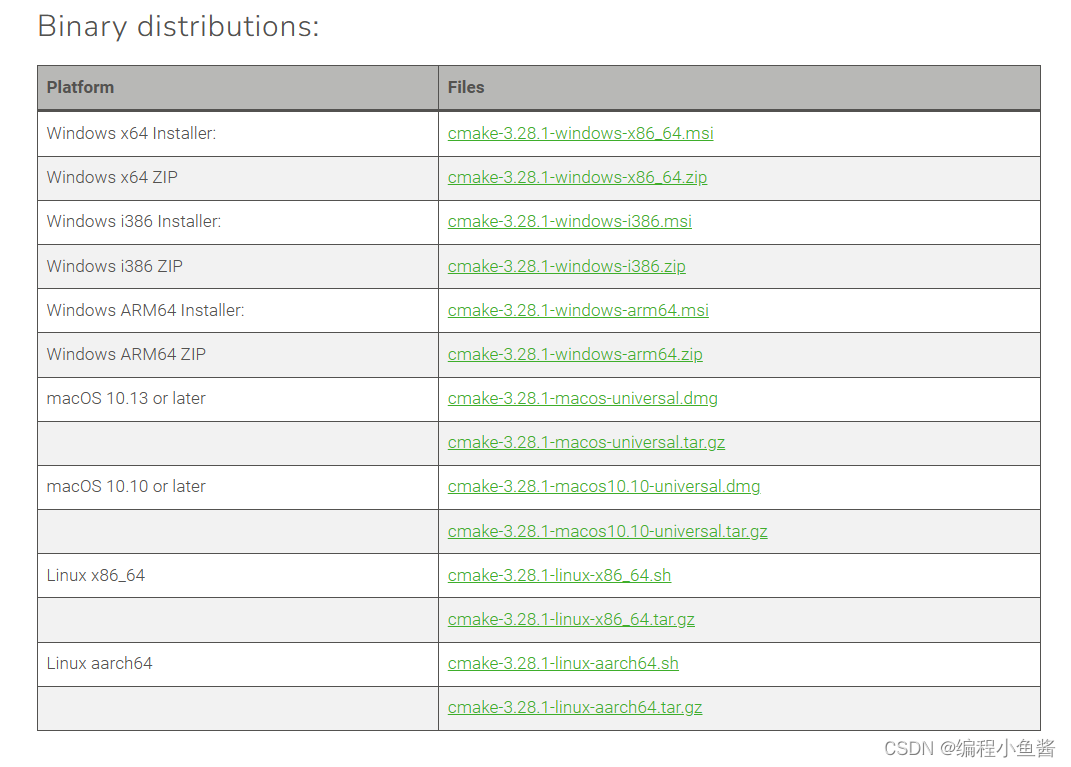
文章目录 Minggw是什么Minggw下载CMake下载安装第1步:下载CMake第2步:安装CMake 如何构建和编译项目:使用CMake和MinGW总结 Minggw是什么 MinGW(Minimalist GNU for Windows)是一个免费的软件开发环境,旨在…...

2024年原创深度学习算法项目分享
原创深度学习算法项目分享,包括以下领域: 图像视频、文本分析、知识图谱、推荐系统、问答系统、强化学习、机器学习、多模态、系统界面、爬虫、增量学习等领域… 有需要的话,评论区私聊...

Linux自定义shell编写
Linux自定义shell编写 一.最终版本展示1.动图展示2.代码展示 二.具体步骤1.打印提示符2.解析命令行3.分析是否是内建命令1.shell对于内建名令的处理2.cd命令3.cd函数的实现4.echo命令的实现5.export命令的实现6.内建命令函数的实现 4.创建子进程通过程序替换执行命令5.循环往复…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
