【java爬虫】使用element-plus进行个股详细数据分页展示
前言
前面的文章我们讲述了获取详细个股数据的方法,并且使用echarts对个股的价格走势图进行了展示,本文将编写一个页面,对个股详细数据进行展示。别问涉及到了element-plus中分页的写法,对于这部分知识将会做重点讲解。
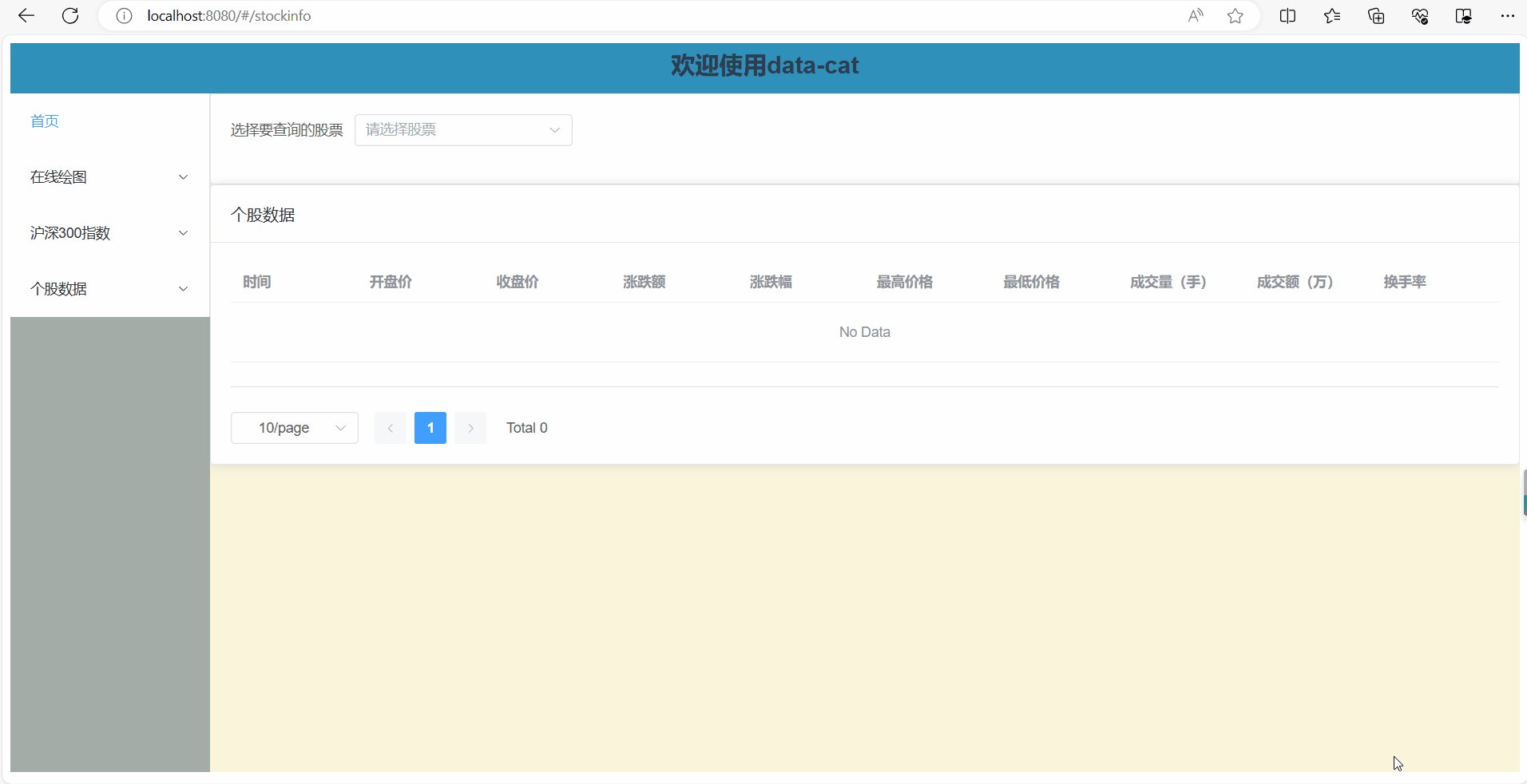
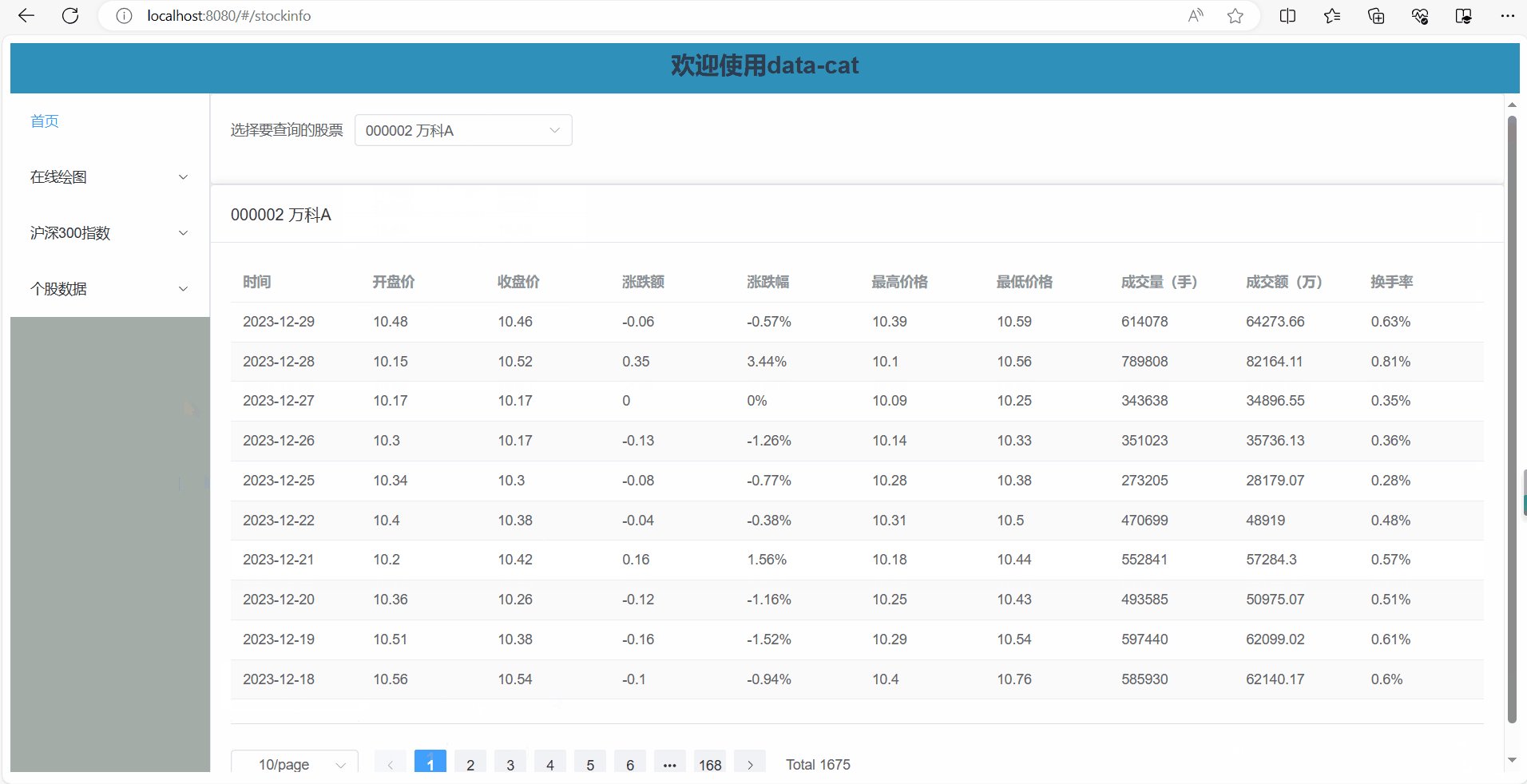
首先看一下效果

之前我一直认为前端分页很难写,不过今天写完这个页面之后我发现,有了element-plus这样的框架,前端真的变得非常简单。
获取所有有数据的股票代码
我们的页面主要分为两个部分,第一部分是获取所有有数据的股票代码,一旦选择了某一个股票代码,就会进行相对应数据的展示
 本节我们先来说一下获取所有可展示的数据
本节我们先来说一下获取所有可展示的数据
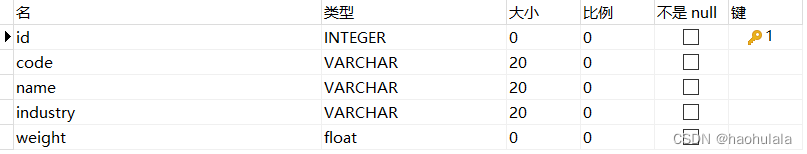
和本页面相关的数据表一共有两张,一张是沪深300成分股表,表中记录了股票代码和股票名称

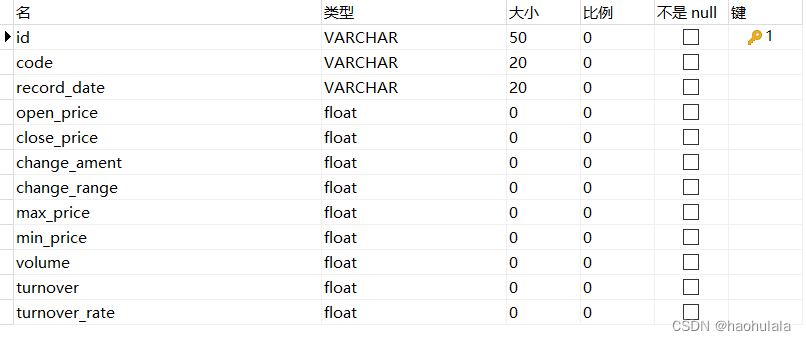
另一张表是个股详细数据表,就是我们在之前的文章介绍过的表
【java爬虫】基于springboot+jdbcTemplate+sqlite+OkHttp获取个股的详细数据-CSDN博客

这样表对应的详细信息如下图所示

我们要分页展示的也是这张表中的数据,之所以需要两张表联动,是因为这张表中没有股票名称,为了能够同时将股票代码和股票名称查出来,我们需要首先查询个股数据表,然后再从沪深300成分股表中查询出股票代码对应的股票名称
public List<StockOptionVO> getAllCode() {List<StockEntity> stockEntities = sqLiteStockDao.queryAllCode();List<CSI300Entity> csi300Entities = sqlIteCSI300Dao.queryAllItems();List<StockOptionVO> stockOptionVOList = new ArrayList<>();for (int i=0; i<stockEntities.size(); i++) {StockOptionVO stockOptionVO = new StockOptionVO();stockOptionVO.setCode(stockEntities.get(i).getCode());for (int j=0; j<csi300Entities.size(); j++) {if (csi300Entities.get(j).getCode().equals(stockEntities.get(i).getCode())) {stockOptionVO.setName(csi300Entities.get(j).getName());break;}}stockOptionVOList.add(stockOptionVO);}return stockOptionVOList;}其中两个SQL语句都很简单,就是SELECT查询数据
@Overridepublic List<StockEntity> queryAllCode() {String sql = "SELECT DISTINCT code FROM " + TABLE_NAME;log.info("执行sql:" + sql);List<StockEntity> stockEntities = jdbcTemplate.query(sql, new Object[]{}, new BeanPropertyRowMapper<>(StockEntity.class));return stockEntities;} @Overridepublic List<CSI300Entity> queryAllItems() {String sql = "SELECT * FROM " + tableName;List<CSI300Entity> csi300Entities = jdbcTemplate.query(sql, new Object[]{}, new BeanPropertyRowMapper<CSI300Entity>(CSI300Entity.class));return csi300Entities;}控制层代码如下
// 获取所有有详细数据的股票代码@RequestMapping("/queryCodeOptions")@ResponseBodypublic String queryCodeOptions() {List<StockOptionVO> stockOptionVOList = stockService.getAllCode();return JSON.toJSONString(stockOptionVOList);}该接口调用的结果如下所示
[{"code":"000001","name":"平安银行"},{"code":"000063","name":"中兴通讯"},{"code":"000002","name":"万科A"},{"code":"688981","name":"中芯国际"},{"code":"000568","name":"泸州老窖"}]然后我们回到前端,我们使用了<el-select>组件进行多个选项的选择,其中<el-option>是对应的选项,我们使用v-for将后端请求到的数据渲染成选项
<el-card><el-form label-width="auto"><el-form-item label="选择要查询的股票"><el-select v-model="code" placeholder="请选择股票"><el-option@click="handleSelect(item)"v-for="item in options":label="item.code + ' ' + item.name":value="item.code":key="item.code"></el-option></el-select></el-form-item></el-form></el-card>注意看,<el-option>中有一个@click选项,就是我们点击的时候会触发的相应操作,实际上这个函数的逻辑就是点击后就进行相对应股票数据的查询。
获取个股详细数据并分页展示
分页有非常多好处,在SQL端主要就是使用LIMIT和OFFSET这两个关键字来实现的
接口层面接收三个参数,分别是股票代码,每一页的数据量和当前页数
// 分页查询某一只股票的详细数据@RequestMapping("/queryDataByPage/{code}/{pagesize}/{page}")@ResponseBodypublic String queryDataByPage(@PathVariable("code") String code,@PathVariable("pagesize") Integer pagesize,@PathVariable("page") Integer page) {List<StockEntity> stockEntities = stockService.queryDataByPage(code, pagesize, page);return JSON.toJSONString(stockEntities);}在Service层将页数转换为SQL语句中的LIMIT和OFFSET,其中LIMIT是固定的,就是你的每一页的数据量,OFFSET的计算公式为(page - 1) * pagesize
// 分页查询某一只股票的详细数据public List<StockEntity> queryDataByPage(String code, Integer pagesize, Integer page) {Integer limit = pagesize;Integer offset = (page - 1) * pagesize;List<StockEntity> stockEntities = sqLiteStockDao.queryDataByPage(code, limit, offset);return stockEntities;}最后就是DAO层的代码
@Overridepublic List<StockEntity> queryDataByPage(String code, Integer limit, Integer offset) {String sql = "SELECT * FROM " + TABLE_NAME +" WHERE code=? ORDER BY record_date DESC LIMIT ? OFFSET ?";log.info("执行sql:" + sql);List<StockEntity> stockEntities = jdbcTemplate.query(sql, new Object[]{code, limit, offset},new BeanPropertyRowMapper<>(StockEntity.class));return stockEntities;}
这样一来我们就编写好了分页查询的后端接口。
我们还需要一个获取数据总量的接口,从控制层到服务层再到Dao层的代码如下
// 查询数据的总条数@RequestMapping("/queryNumByCode/{code}")@ResponseBodypublic Integer queryNumByCode(@PathVariable("code") String code) {int num = stockService.queryNumByCode(code);return num;} // 查询数据的总条数public int queryNumByCode(String code) {return sqLiteStockDao.queryNumByCode(code);} @Overridepublic int queryNumByCode(String code) {String sql = "SELECT COUNT(id) FROM " + TABLE_NAME + " WHERE code=?";log.info("执行sql:" + sql);int num = jdbcTemplate.queryForObject(sql, new Object[]{code},Integer.class);return num;}下面来看一下前端的分页组件,element-plus提供了<el-pagintion>进行分页,我们拿一个官网的例子来讲解这个组件的用法

从上到下依次为:
- current-page:表示当前页数,这是一个动态的值
- page-size:表示每一页的数据量,这也是一个动态的值
- small:是否采用小型分页样式
- disabled:是否禁用分页
- background:是否为分页按钮添加背景颜色(添加了背景颜色会更好看)
- layout:组件的排版方式
- total:总的数据量(这是需要提前获取的)
- size-change:当每一页的数据量变化时触发的事件
- current-change:当前页面变化时触发的事件
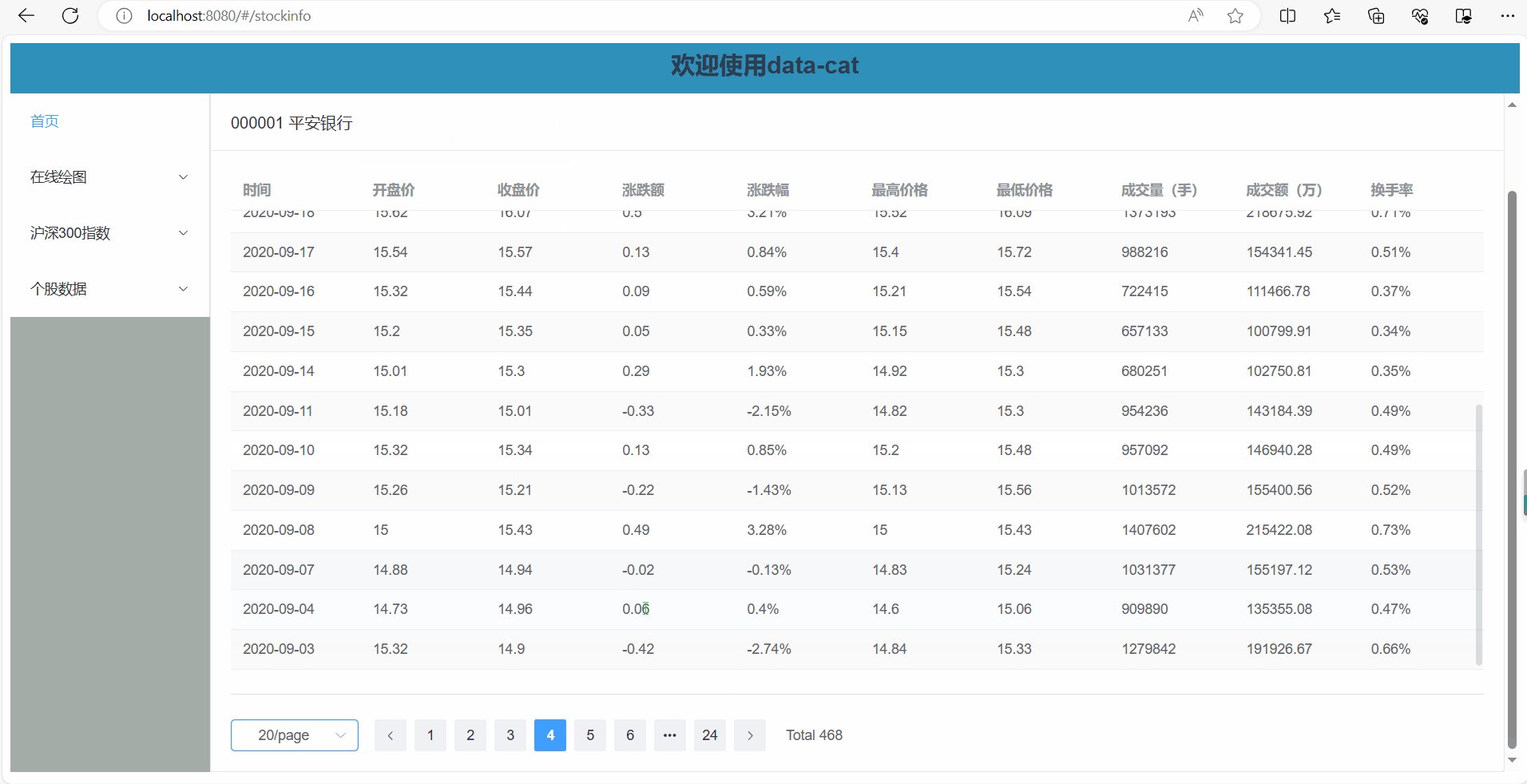
关于这个样式,我给大家举一个例子,比如我是这样写的

可以看到从左到右分别是sizes,prev,pager,next和total,那么对应的呈现的效果如下
 这样子说不知道大家是否能更好地理解这个属性的用法。
这样子说不知道大家是否能更好地理解这个属性的用法。
那么有了基本的样式后,我们还需要编写当前页和每一页数据量这两个变量改变时的响应事件,其实逻辑都很简单,就是改变一下变量的值,然后再请求新的数据
handleSizeChange(number) {this.current_size = number;var url ="http://localhost:9001/stock/queryDataByPage/" +this.current_code +"/" +this.current_size +"/" +this.current_page;this.loading = true;axios.get(url).then((response) => {this.table_data = response.data;console.log(response);this.loading = false;}).catch((error) => {console.log(error);this.loading = false;});},handleCurrentChange(number) {this.current_page = number;var url ="http://localhost:9001/stock/queryDataByPage/" +this.current_code +"/" +this.current_size +"/" +this.current_page;this.loading = true;axios.get(url).then((response) => {this.table_data = response.data;console.log(response);this.loading = false;}).catch((error) => {console.log(error);this.loading = false;});},下面展示一下前端页面的完整代码
<template><el-container><el-main><el-card><el-form label-width="auto"><el-form-item label="选择要查询的股票"><el-select v-model="code" placeholder="请选择股票"><el-option@click="handleSelect(item)"v-for="item in options":label="item.code + ' ' + item.name":value="item.code":key="item.code"></el-option></el-select></el-form-item></el-form></el-card><el-card><template #header><div class="card-header"><span>{{ table_title }}</span></div></template><el-tablev-loading="loading":data="table_data":show-header="true":max-height="500"stripe><el-table-column prop="record_date" label="时间"></el-table-column><el-table-column prop="open_price" label="开盘价"></el-table-column><el-table-column prop="close_price" label="收盘价"></el-table-column><el-table-column prop="change_ament" label="涨跌额"></el-table-column><el-table-columnprop="change_range"label="涨跌幅":formatter="formatter1"></el-table-column><el-table-column prop="max_price" label="最高价格"></el-table-column><el-table-column prop="min_price" label="最低价格"></el-table-column><el-table-column prop="volume" label="成交量(手)"></el-table-column><el-table-columnprop="turnover"label="成交额(万)"></el-table-column><el-table-columnprop="turnover_rate"label="换手率":formatter="formatter2"></el-table-column></el-table><el-divider /><el-pagination:current-page="current_page":page-size="current_size":page-sizes="[10, 20, 30]":small="false":background="true"layout="sizes, prev, pager, next, total":total="total_num"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></el-card></el-main></el-container>
</template><script>
import axios from "axios";
import { getCurrentInstance } from "vue";
export default {data() {return {update_status: "未开始",loading: false,// 当前选中的股票code: "",// 所有的选项options: [],table_title: "个股数据",// 个股详细信息table_data: [],// 分页相关选项// 当前查询的股票代码current_code: "",// 当前页current_page: 1,// 每一页的数量current_size: 10,// 数据总数total_num: 0,echarts: getCurrentInstance().appContext.config.globalProperties.$echarts,};},mounted() {this.init();},methods: {init() {var url = "http://localhost:9001/stock/queryCodeOptions";axios.get(url).then((response) => {this.options = response.data;console.log(response);}).catch((error) => {console.log(error);});},handleSelect(item) {this.current_code = item.code;this.current_page = 1;// 获取表格详细数据var url1 ="http://localhost:9001/stock/queryDataByPage/" +this.current_code +"/" +this.current_size +"/" +this.current_page;this.loading = true;this.table_title = item.code + " " + item.name;axios.get(url1).then((response) => {this.table_data = response.data;console.log(response);this.loading = false;}).catch((error) => {console.log(error);this.loading = false;});// 获取当前股票数据总数var url2 = "http://localhost:9001/stock/queryNumByCode/" + item.code;axios.get(url2).then((response) => {this.total_num = response.data;console.log(response);}).catch((error) => {console.log(error);});},formatter1(row) {return row.change_range + "%";},formatter2(row) {return row.turnover_rate + "%";},handleSizeChange(number) {this.current_size = number;var url ="http://localhost:9001/stock/queryDataByPage/" +this.current_code +"/" +this.current_size +"/" +this.current_page;this.loading = true;axios.get(url).then((response) => {this.table_data = response.data;console.log(response);this.loading = false;}).catch((error) => {console.log(error);this.loading = false;});},handleCurrentChange(number) {this.current_page = number;var url ="http://localhost:9001/stock/queryDataByPage/" +this.current_code +"/" +this.current_size +"/" +this.current_page;this.loading = true;axios.get(url).then((response) => {this.table_data = response.data;console.log(response);this.loading = false;}).catch((error) => {console.log(error);this.loading = false;});},},
};
</script><style scoped>
.card-header {display: flex;justify-content: space-between;align-items: center;
}
</style>
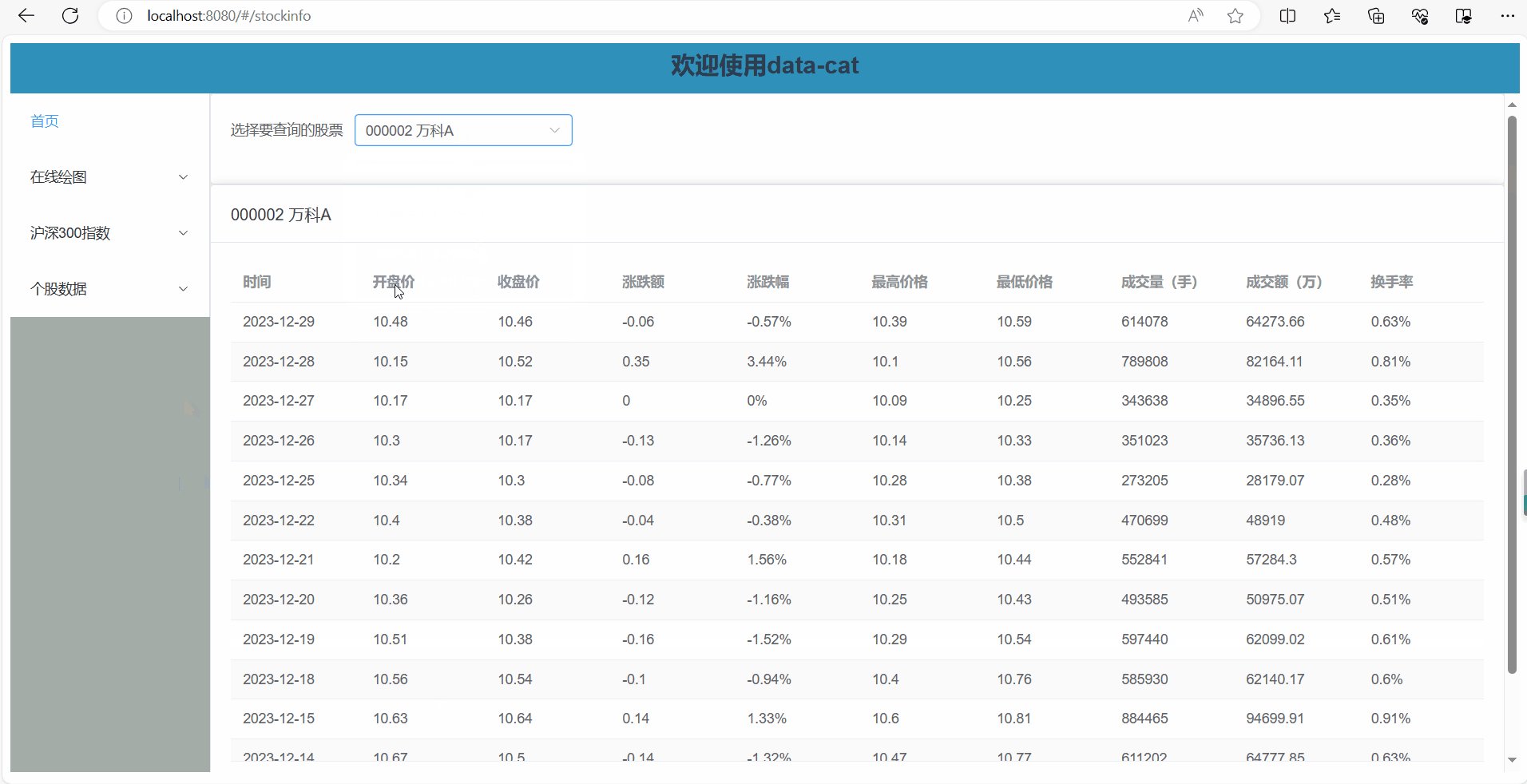
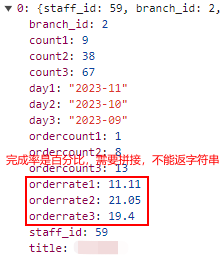
还有一点需要额外说一下,大家可以看一下我们表格中的数据

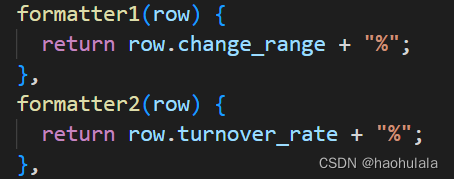
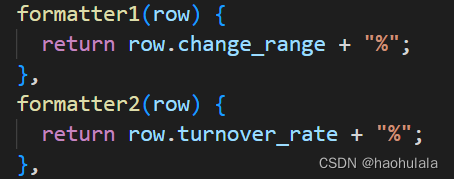
这两列是由百分号,但是数据库中存的数据是没有百分号的,我们选择在前端进行处理,在表格相应的列中添加一个formatter属性,属性的值是一个函数,函数返回值就是最后渲染到页面上的字符串。
 这两个函数的具体实现如下
这两个函数的具体实现如下

结语
本文介绍了后端分页接口以及基于element-plus的分页实现方法,希望对你有所帮助。
相关文章:

【java爬虫】使用element-plus进行个股详细数据分页展示
前言 前面的文章我们讲述了获取详细个股数据的方法,并且使用echarts对个股的价格走势图进行了展示,本文将编写一个页面,对个股详细数据进行展示。别问涉及到了element-plus中分页的写法,对于这部分知识将会做重点讲解。 首先看一…...

Python使用余弦相似度比较两个图片
为了使用余弦相似度来找到与样例图片相似的图片,我们需要先进行一些预处理,然后计算每两张图片之间的余弦相似度。以下是一个简单的实现: 读取样例图片和目标文件夹中的所有图片。对每张图片进行预处理,例如灰度化、降噪等。计算…...

树莓派4B-Python使用PyCharm的SSH协议在电脑上远程编辑程序
目录 前言一、pycharm的选择二、添加SSH的解释器使用总结 前言 树莓派的性能始终有限,不好安装与使用高级一点的程序编辑器,如果只用thonny的话,本人用得不习惯,还不如PyCharm,所以想着能不能用电脑中的pycharm来编写…...

Servlet的自动加载、ServletConfig对象、ServletContext对象
一、 Servlet的自动加载 默认情况下,第一次访问servlet的时候,创建servlet对象。如果servlet构造函数里面的代码或者init方法里面的代码比较多,就会导致用户第一次访问servlet的时候比较慢。这个时候,我们可以改变servlet对象的创…...

Vue - Class和Style绑定详解
1. 模板部分 <template><div><!-- Class 绑定示例 --><div :class"{ active: isActive, text-danger: hasError }">Hello, Vue!</div><!-- Class 绑定数组示例 --><div :class"[activeClass, errorClass]">Cla…...
适用于 Windows 的 7 个顶级视频转换器 – 流畅的视频转换体验!
对于任何想要增强视频转换体验的人来说,视频转换器都是必不可少的工具。无论您是需要转换视频文件格式以实现兼容性,还是只是想优化视频以获得更好的质量,可靠的视频转换器都可以使该过程无缝且高效。在这篇博文中,我们将探讨适用…...

Vue3全局属性app.config.globalProperties
文章目录 一、概念二、实践2.1、定义2.2、使用 三、最后 一、概念 一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。点击【前往】访问官网 二、实践 2.1、定义 在main.ts文件中设置app.config.globalPropertie import {createApp} from vue import ElementPl…...

单片机开发--keil5
一.keil5 Keil uVision5是一个集成开发环境(IDE),用于对嵌入式系统中的微控制器进行编程。它是一个软件套件,包括源代码编辑器、项目经理、调试器以及微控制器开发、调试和编程所需的其他工具。Keil uVision5 IDE主要用于对基于A…...
<JavaEE> TCP 的通信机制(三) -- 滑动窗口
目录 TCP的通信机制的核心特性 四、滑动窗口 1)什么是滑动窗口? 2)滑动窗口的作用是什么? 3)批量传输出现丢包如何处理? 1> 接收端ACK丢包 2> 发送端数据包丢包 4)适用性 TCP的通…...

听GPT 讲Rust源代码--library/portable-simd
File: rust/library/portable-simd/crates/core_simd/examples/spectral_norm.rs spectral_norm.rs是一个示例程序,它展示了如何使用Portable SIMD库中的SIMD(Single Instruction Multiple Data)功能来实现频谱规范化算法。该示例程序是Rust源…...

CMake入门教程【基础篇】CMake+Minggw构建项目
文章目录 Minggw是什么Minggw下载CMake下载安装第1步:下载CMake第2步:安装CMake 如何构建和编译项目:使用CMake和MinGW总结 Minggw是什么 MinGW(Minimalist GNU for Windows)是一个免费的软件开发环境,旨在…...

2024年原创深度学习算法项目分享
原创深度学习算法项目分享,包括以下领域: 图像视频、文本分析、知识图谱、推荐系统、问答系统、强化学习、机器学习、多模态、系统界面、爬虫、增量学习等领域… 有需要的话,评论区私聊...

Linux自定义shell编写
Linux自定义shell编写 一.最终版本展示1.动图展示2.代码展示 二.具体步骤1.打印提示符2.解析命令行3.分析是否是内建命令1.shell对于内建名令的处理2.cd命令3.cd函数的实现4.echo命令的实现5.export命令的实现6.内建命令函数的实现 4.创建子进程通过程序替换执行命令5.循环往复…...

堆的应用:堆排序和TOP-K问题
上次才讲完堆的相关问题:二叉树顺序结构与堆的概念及性质(c语言实现堆 那今天就接着来进行堆的主要两方面的应用:堆排序和TOP-K问题 文章目录 1.堆排序1.1概念、思路及代码1.2改良代码(最初建立大堆用AdjustDow) 2. TO…...

element表格排序功能
官方展示 个人项目 可以分别对每一项数据进行筛选 注:筛选的数据不能是字符串类型必须是数字类型,否则筛选会乱排序 html <el-table :data"tableData" border height"600" style"width: 100%"><el-table-co…...

HNU-Java程序设计基础训练-2023
1.DNA序列(Java) 【问题描述】 一个DNA序列由A/C/G/T四个字母的排列组合组成。G和C的比例(定义为GC-Ratio)是序列中G和C两个字母的总的出现次数除以总的字母数目(也就是序列长度)。在基因工程中…...

数据库和数据库编程
数据库、数据表、表数据操作以及数据库编程相关的知识点 1. 数据库的概念: 数据库是用于存储和组织数据的系统。数据库管理系统(DBMS)是管理数据库的软件,提供对数据的访问、查询和维护。关系型数据库是一种通过表格结构来组织和管理数据的数据库。 2…...

爬虫基础一(持续更新)
爬虫概念: 通过编写程序,模拟浏览器上网,然后让其去互联网上抓取数据的过程 分类: 1,通用爬虫:抓取一整张页面数据 2,聚焦爬虫:抓取页面中的局部内容 3,增量式爬虫&…...

右键菜单“以notepad++打开”,在windows文件管理器中
notepad 添加到文件管理器的右键菜单中 找到安装包,重新安装一般即可。 这里有最新版:地址 密码:f0f1 方法 在安装的时候勾选 “Context Menu Entry” 即可 Notepad的右击打开文件功能 默认已勾选 其作用是添加右键快捷键。即,对于任何…...

JSON.parseObject强制将自动转化的Intage型设置为Long型
通过Redis或Caffeine存储入json型String,通过JSON.parseObject自动类型转化之后,数值会优先转为Intage,如果存入的字符值大于Intage最大值,会自动转为Long型; 需求是:实要取出时数值类型值为Long࿱…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
