C#_var
文章目录
- 一、前言
- 二、隐式类型的局部变量
- 2.1 var和匿名类型
- 2.2 批注
- 三、总结
一、前言
C#中有一个 var 类型,不管什么类型的变量,都可以用它接收,实属懒人最爱了。
我没有了解过它的底层,甚至没看过它的说明文档,也不知道怎么就用上它了。凭我经验,这种 “隐式也可能是动态” 类型 应该只是效率比较低,其他不会有多少负面影响。所以在不关心效率的场合,我也就一直用着。
不过使用时,偶尔也会有一些困扰,比如:
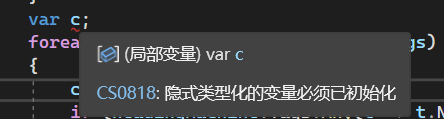
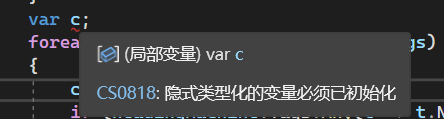
var c;
...
此时会报错,

于是我就知道了,使用var类型时,你必须声明与初始化一体,否则就会报错。
还有时,我会用var来接收一些写起来很复杂类型(比如集合嵌套类型),时间一长,自己也不知道此处的var到底是啥类型。
因此,我想进一步学习一下var,了解它的用法和注意项,不管能否解决上述困扰都不亏,毕竟它的使用频率不低。
二、隐式类型的局部变量
局部变量可在不给出显式类型的情况下声明。 var 关键字指示编译器从初始化语句右侧的表达式推断变量的类型。 推断的类型可能是内置类型、匿名类型、用户定义类型或.NET类库中定义的类型。有关如何使用 var 来初始化数组的详情,请参阅 隐式类型数组(Implicity Typed Arrays) 章节。
注意
这边说了是指示编译器从表达式推断,表明var的解析要么是开始编译前,要么是边指示边编译,即在正式编译时已确定,反正肯定是在运行之前确定的。故var不是动态类型。
下面示例展示了用 var 来声明局部变量的多种方式:
// i is compiled as an int
var i = 5;// s is compiled as a string
var s = "Hello";// a is compiled as int[]
var a = new[] { 0, 1, 2 };// expr is compiled as IEnumerable<Customer>
// or perhaps IQueryable<Customer>
var expr = from c in customerswhere c.City == "London"select c;// anon is compiled as an anonymous type
var anon = new { Name = "Terry", Age = 34 };// list is compiled as List<int>
var list = new List<int>();
首先重要一点是,理解 var 关键字并不意味着 “variant(变体,类型变形,类似动态类型吧,即类型会发生变化)” ,也不表示该变量是松散类型(loosely type,也叫弱类型)的或后绑定的(late-bound)。它仅表示编译器会确定并分配最合适的类型。
var 关键字可在以下情况使用:
- 局部变量(变量声明在方法体中),如上例所示。
- 在 for 初始化语句中。
for(var x = 1; x < 10; x++) - 在 foreach 初始化语句中
foreach(var item in list) {...} - 在 using 语句中
using (var file = new SteamReader("C:\\myfile.txt")) {...}
显然,用作方法体中局部变量的情况比较多。
2.1 var和匿名类型
许多情况下,var 的使用是可选的,只是为了语法上的便利。
然而,当使用匿名类型初始化变量时,若你之后要访问对象的属性,则必须将该变量声明为 var 。这是 LINQ Query表达式中的常见场景。详细信息,参阅 匿名类型 章节。
从源码角度看,匿名类型没有名称(匿名类就是将几个变量用花括号括起来,类本身没有名称)。
因此,若查询变量已使用 var 初始化,则访问返回的对象序列中属性的唯一方法是在 foreach 语句中使用 var 作为迭代变量的类型。(var相当于变成访问匿名类型对象的入口)
class ImplicitlyTypedLocals2
{static void Main(){string[] words = { "aPPLE", "BLUeBeRrY", "cHeRry" };// 若一次查询产生了一个匿名类型的序列// 可在foreach语句只能使用var来访问属性var upperLowerWords = from w in wordsselect new { Upper = w.ToUpper(), Lower = w.ToLower() };// 执行查询foreach(var ul in upperLowerWords){Console.WriteLine("Uppercase:{0}, Lowercase:{1}", ul.Upper, ul.Lower);}}
}
/*输出:Uppercase:APPLE, Lowercase:appleUppercase:BLUEBERRY, Lowercase:blueberryUppercase:CHERRY, Lowercae:cherry
*/2.2 批注
以下限制用于隐式类型变量声明中:
var只能在同一语句中声明和初始化局部变量时才能使用;且变量不能为空、方法组或匿名函数。var不能用于类中字段。- 使用
var声明的变量不能用于初始化表达式中。
换句话说,这个表达式是合法的:int i = (i = 20);,
而该表达式则会生成编译时错误(compile-time error):var i = (i = 20); - 多个隐式类型变量无法在同一语句中初始化。
- 若作用域内有一个名为
var的类型,则var关键字将解析为该类型名称,并且不会被视为隐式类型局部变量声明。class var {}void Method() {var v;... }
使用 var 关键字的隐式类型只能应用于局部方法作用域(local method scope)内的变量。隐式类型不适用于类字段,因为C#编译器在处理代码时会遇到逻辑悖论(logical paradox):编译器需要知道字段的类型,但在分析赋值表达式之前无法确定类型,且表达式在不知道类型的情况下无法进行评估。考虑下面代码:
private var bookTitles;
bookTitles 是一个 var 类型的类字段。因为该字段没有求值表达式,因此编译器不可能推断出 bookTitles 是什么类型。此外,向字段添加表达式(就像局部变量一样)也是不够的:
private var bookTitles = new List<string>();
当编译器在代码编译期间遇到字段时,它会在处理与之关联的任何表达式之前记录每个字段的类型(即在字段解析时,我会先确认字段类型,再处理表达式;而字段是var,就不知道字段类型了)。编译器在尝试解析 bookTitles 时遇到了同样的悖论:它需要知道字段的类型,但编译器通常会通过分析表达式来确定 var 类型,如果事先不知道类型,这是不可能的。
补充
这部分比较抽象,因为和C#编译器本身的设计有关。
简单介绍一下C#编译器的工作流程:
- 首先,遍历每个源文件并进行顶层的解析。即在所有嵌套的层级上识别每个名称空间、类、结构、枚举、接口和委托类型声明。
- 然后解析字段声明、方法声明等。实际上,除了方法体的内容都会被解析;
- 解析完外面的,之后会回来解析方法体。
如果有"var"字段,那么在表达式被解析之前,就无法确定字段的类型,而这发生在我们知道字段的类型之后,这就冲突了。
你也许会发现 var 对于难以确定查询变量的确切构造类型的查询表达式也很有用。这可能出现在分组和排序操作中。
当特定类型的变量在键盘上输入很繁琐,或者完整输入类型无法增加代码可读性时,var 关键字也很有用。var 以这种方式发挥作用的一个例子是嵌套泛型类型,例如与分组操作一起使用。在以下查询中,查询变量的类型为 IEnumerable<IGrouping<string, Student>> 。只要你和其他维护代码的人都知道这点,为了方便和简洁而使用隐式类型就没有问题。
// 和前面例子相同,除了我们使用了整个last name作为关键字
// 查询变量是一个 IEnumerable<IGrouping<string, Student>>
var studentQuery3 = from student in studentsgroup student by student.Last;
使用 var 有助于简化代码,但其使用应仅限于需要它的情况下,或者当它使你的代码更易于阅读时。
三、总结
总结一下, var 的内容其实不多,主要就是,
- 要了解它并不是动态类型,它指示编译器根据表达式来推断类型。故它是编译时的代码,不会影响运行效率。
- 主要应用场景就是接收LINQ Query、访问匿名类变量的属性、接收一些比较难写的类型以增强代码可读性(所以若你使用var,但不知道它对应啥类型,那很可能是你自己没理清)。
相关文章:

C#_var
文章目录 一、前言二、隐式类型的局部变量2.1 var和匿名类型2.2 批注 三、总结 一、前言 C#中有一个 var 类型,不管什么类型的变量,都可以用它接收,实属懒人最爱了。 我没有了解过它的底层,甚至没看过它的说明文档,也…...

Linux---进程控制
一、进程创建 fork函数 在Linux中fork函数是非常重要的函数,它从已存在进程中创建一个新进程,原进程为父进程 fork函数的功能: 分配新的内存和内核数据结构给子进程将父进程部分数据结构内容拷贝至子进程添加子进程到系统的进程列表中fork返…...

Java注解学习,一文掌握@Autowired 和 @Resource 注解区别
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

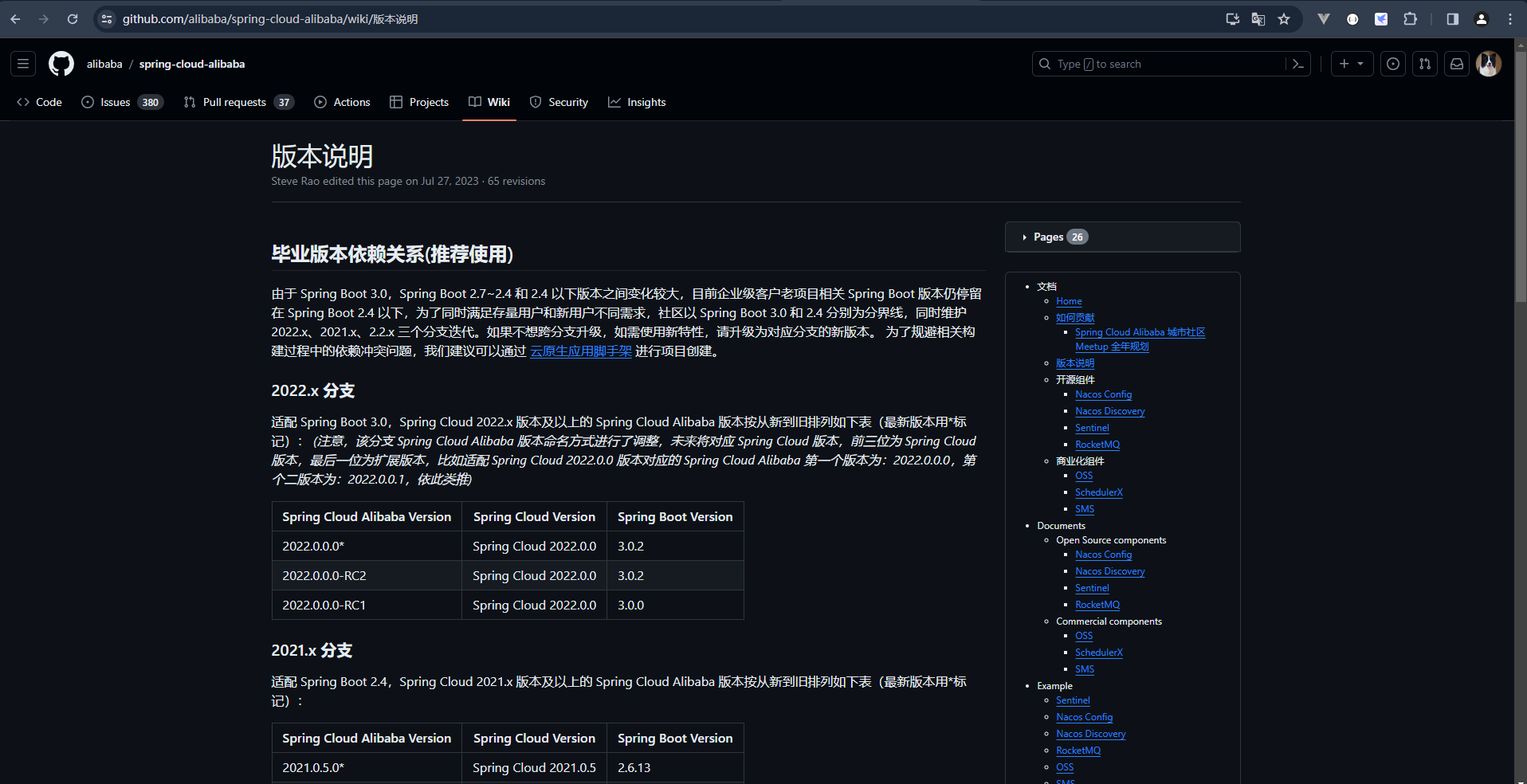
系列一、如何正确的获取Spring Cloud Alibaba Spring Cloud Spring Boot之间的版本对应关系
一、正确的获取Spring Cloud Alibaba & Spring Cloud & Spring Boot之间的版本对应关系 1.1、概述 Java发展日新月异,Spring Cloud Alibaba 、 Spring Cloud 、 Spring Boot在GitHub上的迭代也是异常的频繁,这也说明其社区很活跃,通…...

数据预处理:标准化和归一化
标准化和归一化简介 1、数据预处理概述2、数据标准化3、数据归一化4、标准化和归一化怎么选1、数据预处理概述 在选择了合适模型的前提下,机器学习可谓是“训练台上3分钟,数据数量和质量台下10年功”。数据的收集与准备是机器学习中的重要一步,是构建一个好的预测模型大厦的…...

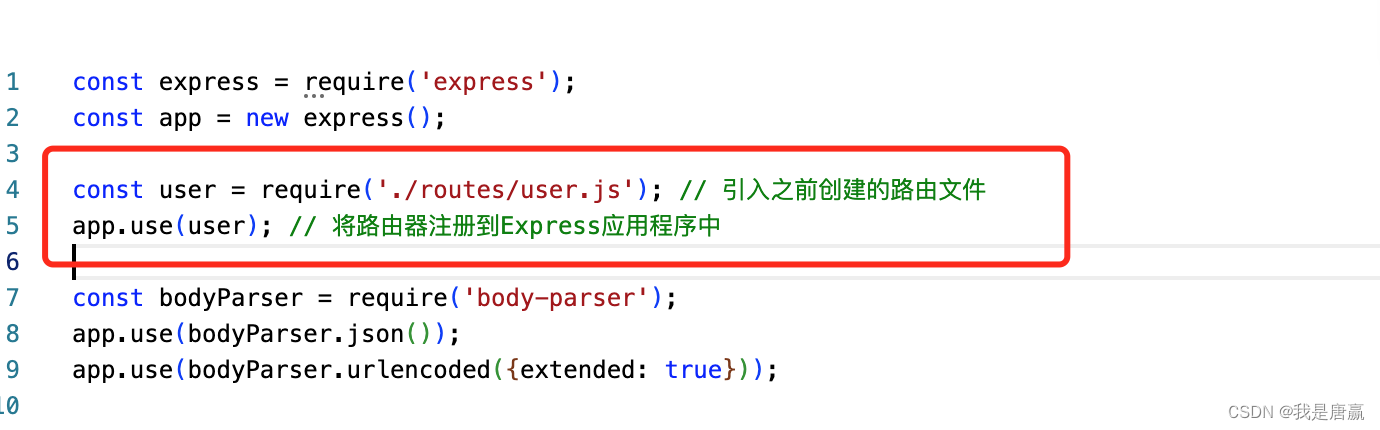
Node.js+Express 路由配置,实现接口分类管理
首先创建一个路由目录及文件 routes/user.js代码 const express require(express); const router express.Router(); // 使用express提供的router对象 const db require(../dbserver/mysql);router.get(/api/user, (req, res) > {const sqlStr SELECT * FROM sys_user;…...

HTML-基础知识-基本结构,注释,文档说明,字符编码(一)
1.超文本标记语言不分大小写。 2.超文本标签属性名和属性值不区分大小写。 3.超文本标签属性值重复,听取第一个。 4.html结构 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"vi…...
》第3章-信息系统基础知识-05-专家系统(ES))
《系统架构设计师教程(第2版)》第3章-信息系统基础知识-05-专家系统(ES)
文章目录 1. 先了解人工智能2.1 人工智能的特点2.2 人工智能的主要分支2. ES概述2.1 概述2.2 和一般系统的区别1)第一遍说了5点(理解为主)2)第二遍说的3点(主要记这个)3. ES的特点4. ES的组成4.1 知识库4.2 综合数据库4.3 推理机4.4 知识获取模块4.5 解释程序4.6 人一机接…...

OSCHINA Gitee 联合呈现,《2023 中国开源开发者报告》正式发布,总结分非常帮,可以免费看的报告!
《2023 中国开源开发者报告》 详细地址: https://talk.gitee.com/report/china-open-source-2023-annual-report.pdf 不需要收费下载!! 其中大模型的部分总结的非常棒 gietee 也支持 AI 模型托管了 如何在 Gitee 上托管 AI 模型 https://…...

代码随想Day55 | 392.判断子序列、115.不同的子序列
392.判断子序列 第一种思路是双指针,详细代码如下: class Solution { public:bool isSubsequence(string s, string t) {//双指针if(s.empty()&&t.empty()) return true;int i0,j0;while(i<t.size()){if(s[j]t[i]) j;if(js.size()) return t…...

电缆厂 3D 可视化管控系统 | 图扑数字孪生
图扑软件(Hightopo)专注于 Web 的 2D&3D 可视化,自主研发 2D&3D 图形渲染引擎、数据孪生应用开发平台和开发工具,广泛应用于 2D&3D 可视化、工业组态与数字孪生领域,图扑软件为工业物联网、楼宇、场馆、园区、数据中心、工厂、电…...

C语言之scanf浅析
前言: 当有了变量,我们需要给变量输入值就可以使用scanf函数,如果需要将变量的值输出在屏幕上的时候可以使用printf函数,如: #include <stdio.h> int main() {int score 0;printf("请输⼊成绩:");sc…...

Java商城 免 费 搭 建:鸿鹄云商实现多种商业模式,VR全景到SAAS,应有尽有
鸿鹄云商 b2b2c产品概述 【b2b2c平台】,以传统电商行业为基石,鸿鹄云商支持“商家入驻平台自营”多运营模式,积极打造“全新市场,全新 模式”企业级b2b2c电商平台,致力干助力各行/互联网创业腾飞并获取更多的收益。从消…...

Cypress安装与使用教程(3)—— 软测大玩家
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。 📡主页地址:【Austin_zhai】 🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。…...

Dryad数据库学习
从一篇science论文中看到数据存储在了这个平台,这里分享一下:datadryad.org 亲测无需注册,可以直接下载,从一个数据测试看,数据存储在亚马逊云,下载速度还可以,6M/s的样子。 Dryad 是一个开放的…...

TypeScript 的基础语法
书接上上文:关于vue3的知识点 和 上文 :TypeScript的安装与报错 我们来接着看TypeScript 的基础语法 TypeScript 语法 1. 类型注解 类型注解是 变量后面约定类型的语法,用来约定类型,明确提示 // 约定变量 age 的类型为 numbe…...

FA模板制作
1、链接克隆模板的制作 (1)安装一个全新的Windows 10,挂载并安装tools,关闭防火墙 (2)挂载FusionAccess_WindowsDestop_Install_6.5.1.iso后启用本地Administrator本地超管,切换为本地超管&am…...

国科大2023.12.28图像处理0854最后一节划重点
国科大图像处理2023速通期末——汇总2017-2019 图像处理 王伟强 作业 课件 资料 第1、2章不考 第3章 空间域图像增强 3.2 基本灰度变换(考过填空) 3.2.1 图像反转 3.2.2 对数变换 3.2.3 幂次变换 3.3 直方图处理 3.3.1 直方图均衡化(大题计算) …...

51单片机中TCON, IE, PCON等寄存器的剖析
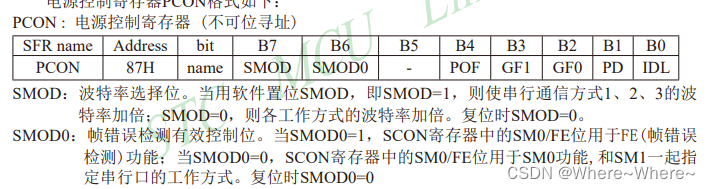
在单片机中,如何快速通过名字记忆IQ寄存器中每一个控制位的作用呢? IE(interrupt enable)寄存器中,都是中断的使能位置。 其中的EA(enable all)是总使能位,ES(enable serial)是串口…...

2023.12.28 Python高级-正则表达式
目录 re正则表达式,一种专门用来匹配目标字符串的规则 re.match(),从头匹配一个,无则none re.search(), 不从头匹配返回一个,无则none re.findall(), 不从头匹配,用list返回所有 re分组 re匹配修饰符 re贪婪非贪婪 re切割和替换 re正则表达式,一种专门用来匹配目标字符串…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
