微信小程序发送模板消息-详解【有图】
前言
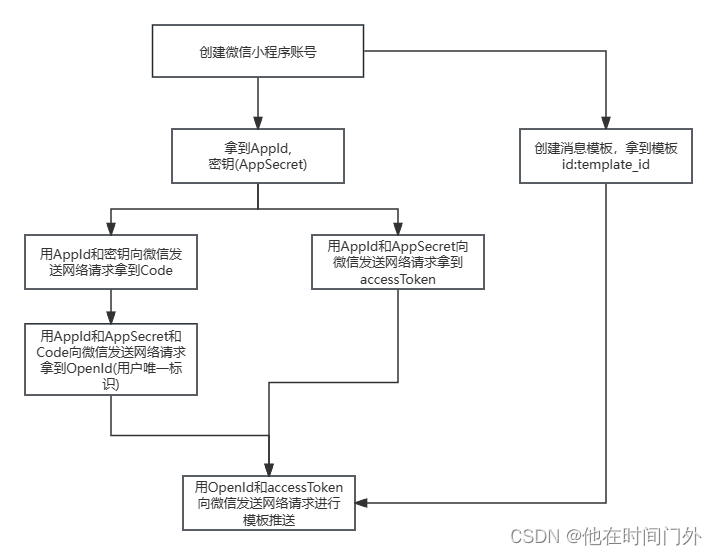
在发送模板消息之前我们要首先搞清楚微信小程序的逻辑是什么,这只是前端的一个demo实现,建议大家在后端处理,前端具体实现:如下图

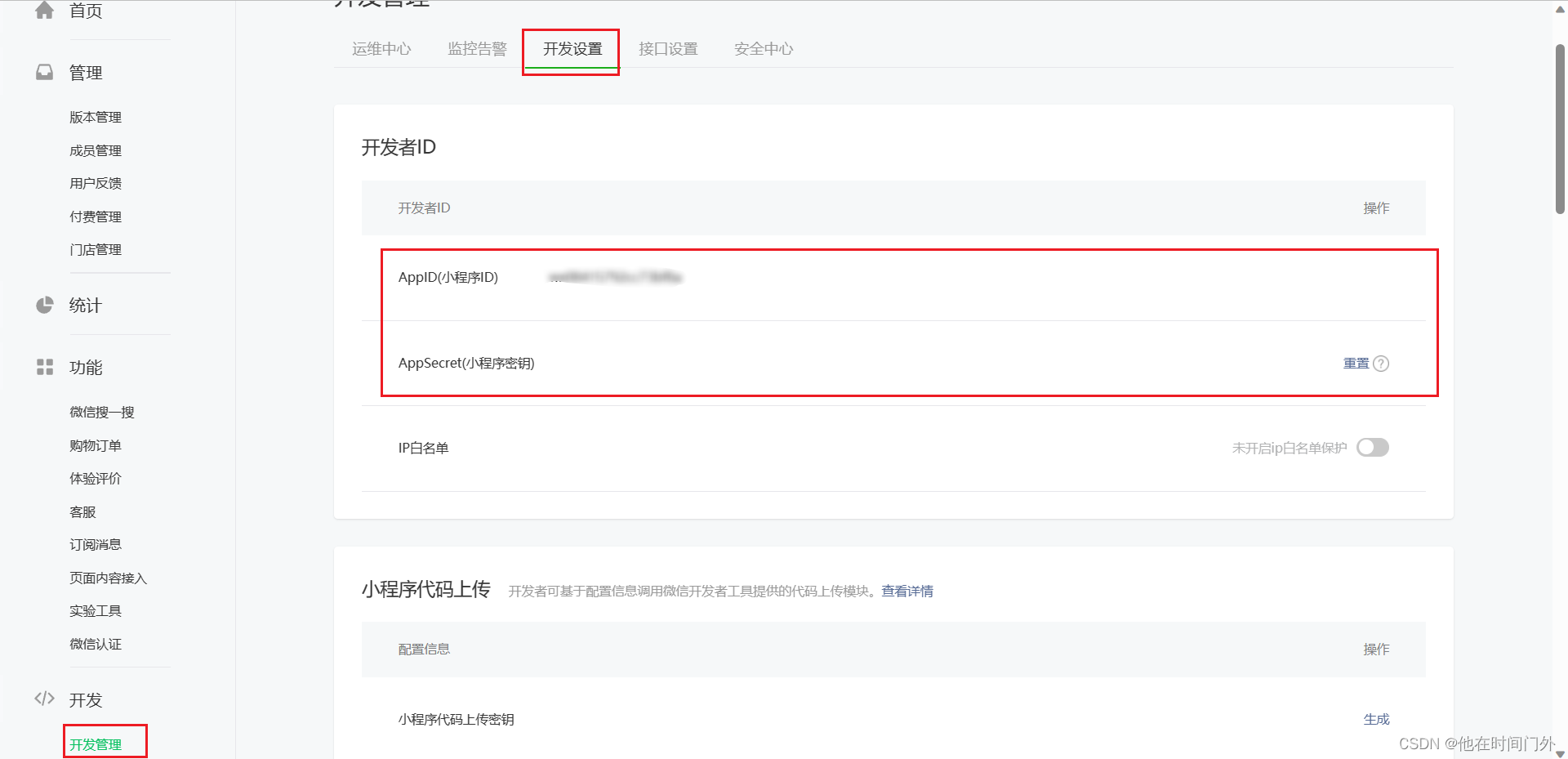
1.获取小程序Id和密钥
我们注册完微信小程序后,可以在开发设置中看到以下内容,注意,密钥只会在生成时显示

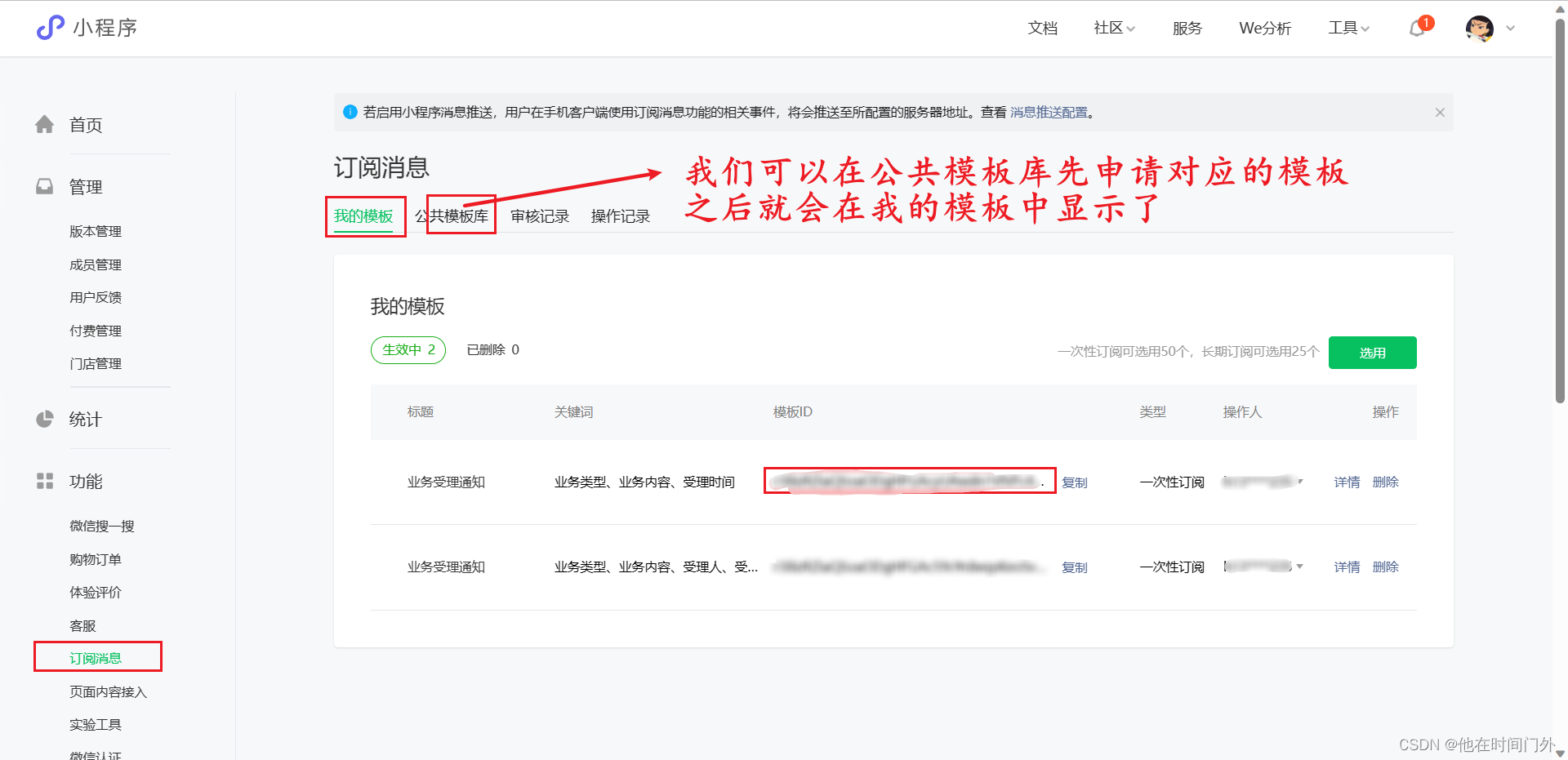
2.创建模板消息,拿到模板id

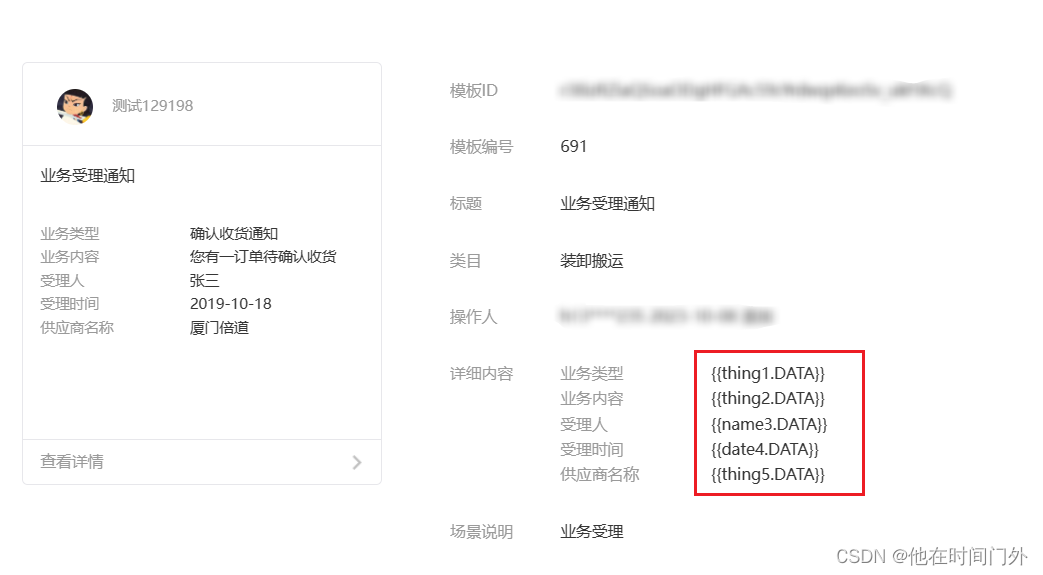
在右侧详情中我们可以看到具体要传输的数据对象,注意一一对应

3.发送模板消息-完整代码
<template><view class="content"><image class="logo" src="/static/guide1.png"></image><view class="text-area"><button class="title" @click="btnclick">订阅消息</button></view></view>
</template><script setup>import { ref } from 'vue';import { parseTime } from "../../utils/ruoyi";const show = ref(true)const showModal = ref(false);function close() {show.value = false}function acc() {uni.showModal({title: '通知权限',content: '请授权通知管理,用于给您及时传达消息',success: function(res) {if (res.confirm) {console.log('点击了确认')btnclick()} else {console.log('点击了取消')}}})}function btnclick() {if (wx.requestSubscribeMessage) {wx.requestSubscribeMessage({tmplIds: ['模板Id'],success(res) {if (res['模板Id'] == 'accept') {console.log('用户订阅成功');btnSubscription()} else if (res['模板Id'] == 'reject') {console.log('用户拒绝订阅');}},fail(err) {console.error('订阅请求失败:', err);}});} else {console.error('此平台不支持订阅');}}async function btnSubscription() {let code = null;let accessToken = null;let openid = null;let time = parseTime(new Date())try {code = await getLoginCode();if (code) {openid = await requestOpenID(code);console.log('User OpenID:', openid);}accessToken = await requestAccessToken();console.log('Access Token:', accessToken);} catch (error) {console.error('errorerror', error);}uni.request({url: 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' +accessToken,method: 'POST',data: {touser: openid,template_id: '模板Id',page: "pages/index/index",data: {thing1: {value: '测试小程序订阅通知'},thing2: {value: '该服务是测试通知,请务必订阅'},name3: {value: '测试一号'},date4: {value: time},thing5: {value: '测试'}}},success: (res) => {console.log("发送成功", res);}})}const getLoginCode = () => {return new Promise((resolve, reject) => {wx.login({success: (res) => {console.log('res.code', res.code);if (res.code) {resolve(res.code);} else {reject('Failed to obtain login code');}},fail: (err) => {reject(err);},});});};const requestOpenID = (code) => {return new Promise((resolve, reject) => {wx.request({url: 'https://api.weixin.qq.com/sns/jscode2session',data: {appid: '小程序AppId',secret: '小程序密钥',js_code: code,grant_type: 'authorization_code',},success: (res) => {console.log('resres', res);if (res.data.openid) {resolve(res.data.openid);} else {reject('Failed to obtain user OpenID');}},fail: (err) => {reject(err);},});});};const requestAccessToken = () => {return new Promise((resolve, reject) => {wx.request({url: 'https://api.weixin.qq.com/cgi-bin/token',data: {appid: '小程序AppId',secret: '小程序密钥',grant_type: 'client_credential',},success: (res) => {if (res.data.access_token) {resolve(res.data.access_token);} else {reject('Failed to obtain Access Token');}},fail: (err) => {reject(err);},});});};acc()
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 600rpx;margin-top: 100rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>
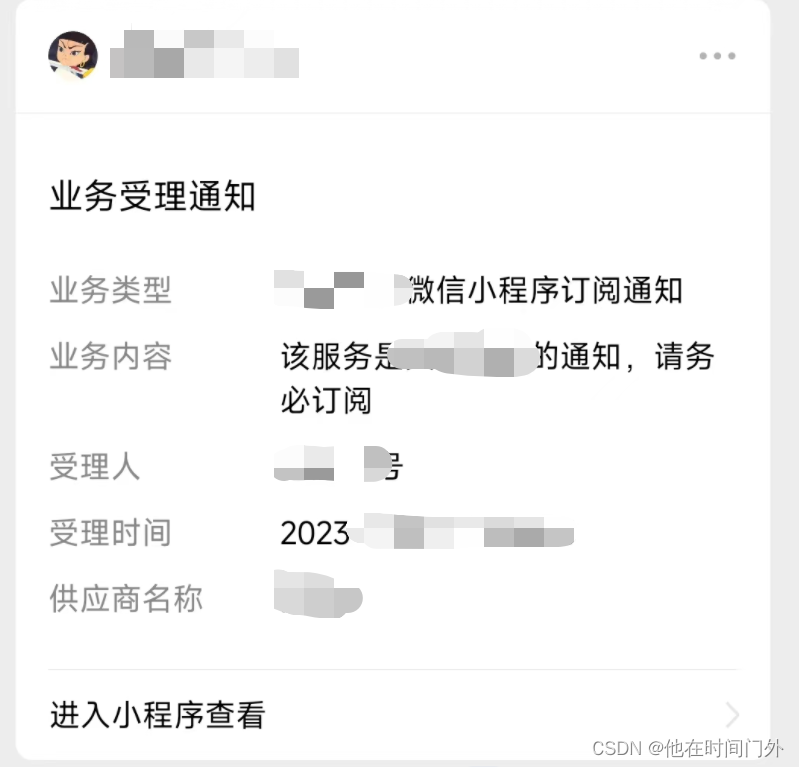
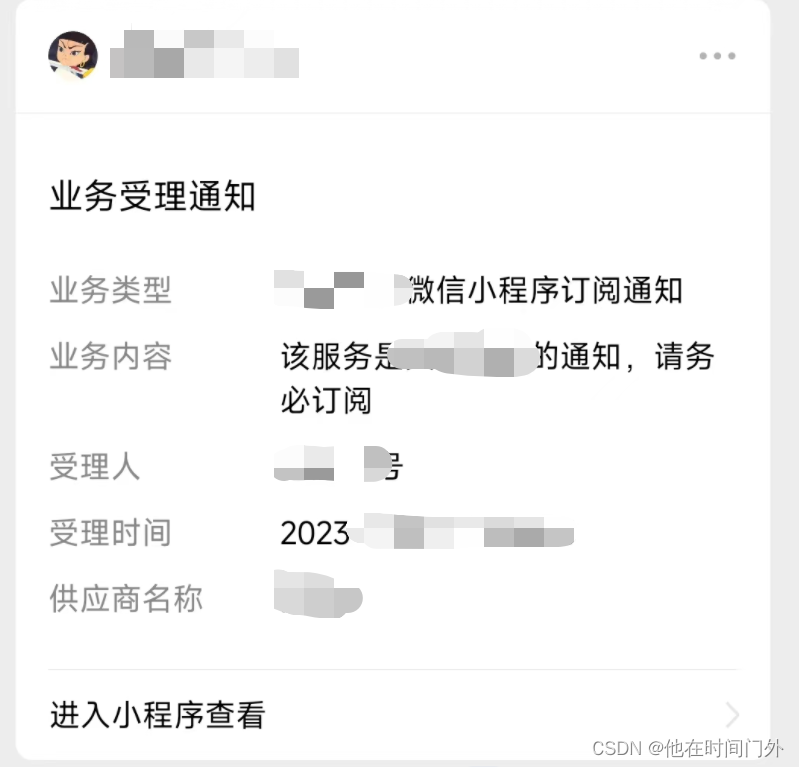
4.实现图片



相关文章:

微信小程序发送模板消息-详解【有图】
前言 在发送模板消息之前我们要首先搞清楚微信小程序的逻辑是什么,这只是前端的一个demo实现,建议大家在后端处理,前端具体实现:如下图 1.获取小程序Id和密钥 我们注册完微信小程序后,可以在开发设置中看到以下内容&a…...

Easy Rules规则引擎实战
文章目录 简介pom 规则抽象规则Rule基础规则BasicRule事实类Facts:map条件接口动作接口 四种规则定义方式注解方式RuleBuilder 链式Mvel和Spel表达式Yml配置 常用规则类DefaultRuleSpELRule(Spring的表达式注入) 组合规则UnitRuleGroup 规则引…...

听GPT 讲Rust源代码--library/alloc(2)
File: rust/library/alloc/src/vec/mod.rs 在Rust源代码中,rust/library/alloc/src/vec/mod.rs这个文件是Rust标准库中的Vec类型的实现文件。Vec是一个动态大小的数组类型,在内存中以连续的方式存储其元素。 具体来说,mod.rs文件中定义了以下…...

OSG读取和添加节点学习
之前加载了一个模型,代码是, osg::Group* root new osg::Group(); osg::Node* node new osg::Node(); node osgDB::readNodeFile("tree.osg"); root->addChild(node); root是指向osg::Group的指针; node是 osg:…...

计算机网络技术--念念
选择题: 1.只要遵循GNU通用公共许可证,任何人和机构都可以自由修改和再发布的操作系统是(Linux ) 2.在计算机网络的各种功能中,最基本的、为其他功能提供实现基础的是(实现数据通信 ) 3.计算机网络具有分布式处理功能,…...

C#_var
文章目录 一、前言二、隐式类型的局部变量2.1 var和匿名类型2.2 批注 三、总结 一、前言 C#中有一个 var 类型,不管什么类型的变量,都可以用它接收,实属懒人最爱了。 我没有了解过它的底层,甚至没看过它的说明文档,也…...

Linux---进程控制
一、进程创建 fork函数 在Linux中fork函数是非常重要的函数,它从已存在进程中创建一个新进程,原进程为父进程 fork函数的功能: 分配新的内存和内核数据结构给子进程将父进程部分数据结构内容拷贝至子进程添加子进程到系统的进程列表中fork返…...

Java注解学习,一文掌握@Autowired 和 @Resource 注解区别
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

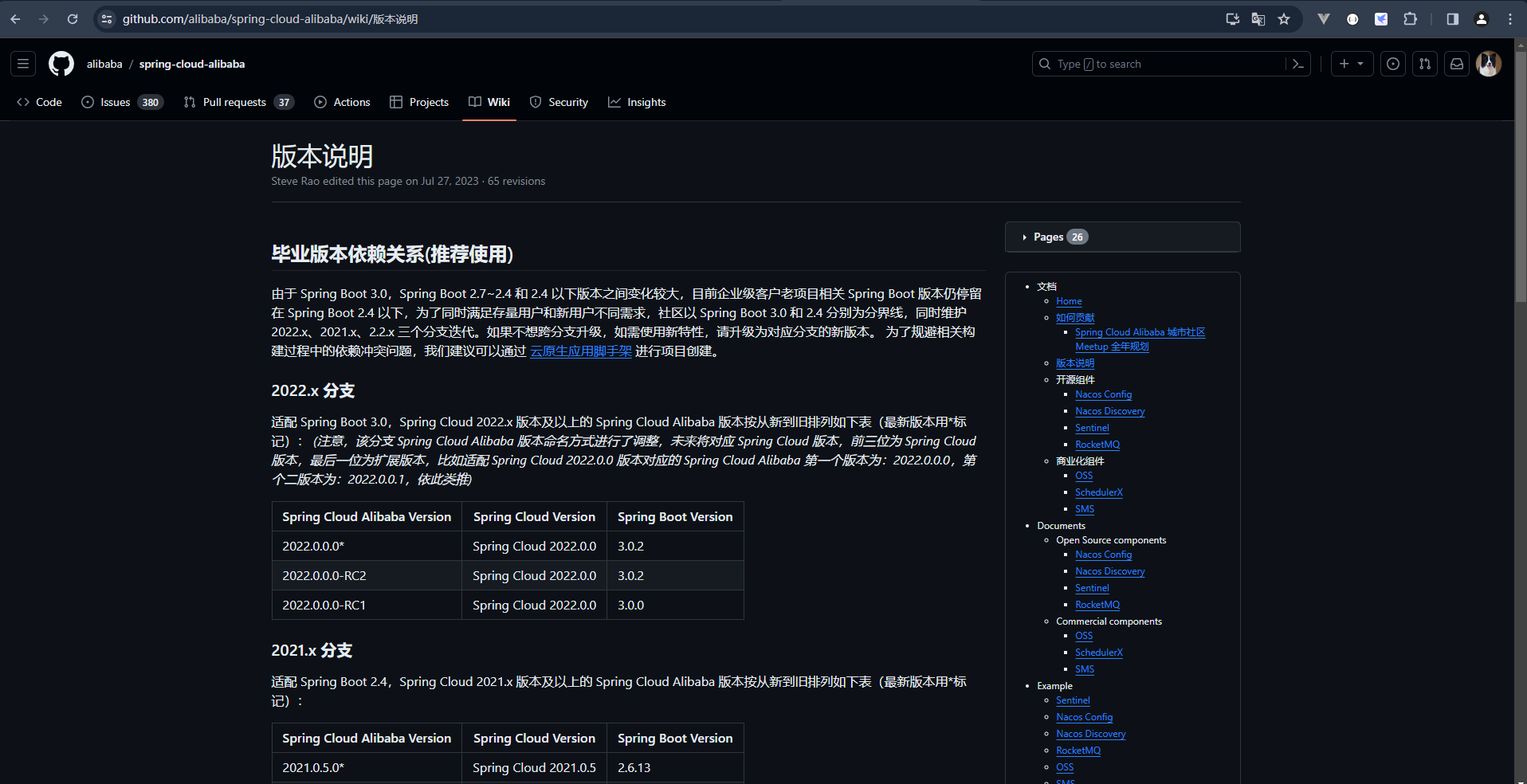
系列一、如何正确的获取Spring Cloud Alibaba Spring Cloud Spring Boot之间的版本对应关系
一、正确的获取Spring Cloud Alibaba & Spring Cloud & Spring Boot之间的版本对应关系 1.1、概述 Java发展日新月异,Spring Cloud Alibaba 、 Spring Cloud 、 Spring Boot在GitHub上的迭代也是异常的频繁,这也说明其社区很活跃,通…...

数据预处理:标准化和归一化
标准化和归一化简介 1、数据预处理概述2、数据标准化3、数据归一化4、标准化和归一化怎么选1、数据预处理概述 在选择了合适模型的前提下,机器学习可谓是“训练台上3分钟,数据数量和质量台下10年功”。数据的收集与准备是机器学习中的重要一步,是构建一个好的预测模型大厦的…...

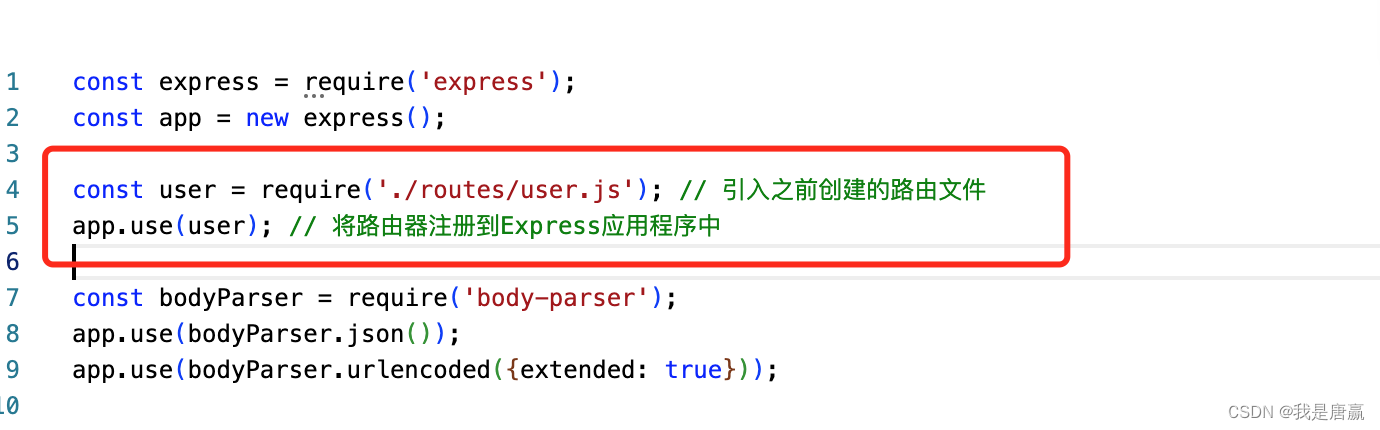
Node.js+Express 路由配置,实现接口分类管理
首先创建一个路由目录及文件 routes/user.js代码 const express require(express); const router express.Router(); // 使用express提供的router对象 const db require(../dbserver/mysql);router.get(/api/user, (req, res) > {const sqlStr SELECT * FROM sys_user;…...

HTML-基础知识-基本结构,注释,文档说明,字符编码(一)
1.超文本标记语言不分大小写。 2.超文本标签属性名和属性值不区分大小写。 3.超文本标签属性值重复,听取第一个。 4.html结构 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"vi…...
》第3章-信息系统基础知识-05-专家系统(ES))
《系统架构设计师教程(第2版)》第3章-信息系统基础知识-05-专家系统(ES)
文章目录 1. 先了解人工智能2.1 人工智能的特点2.2 人工智能的主要分支2. ES概述2.1 概述2.2 和一般系统的区别1)第一遍说了5点(理解为主)2)第二遍说的3点(主要记这个)3. ES的特点4. ES的组成4.1 知识库4.2 综合数据库4.3 推理机4.4 知识获取模块4.5 解释程序4.6 人一机接…...

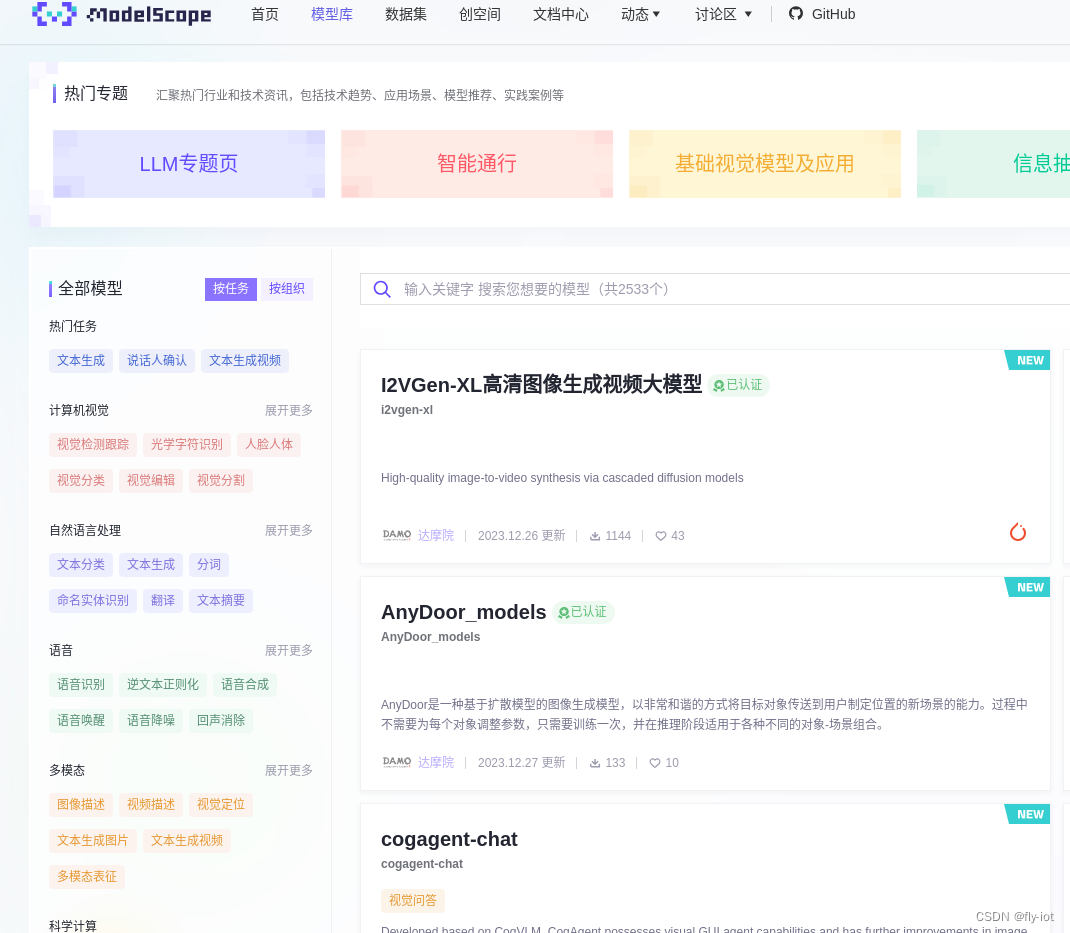
OSCHINA Gitee 联合呈现,《2023 中国开源开发者报告》正式发布,总结分非常帮,可以免费看的报告!
《2023 中国开源开发者报告》 详细地址: https://talk.gitee.com/report/china-open-source-2023-annual-report.pdf 不需要收费下载!! 其中大模型的部分总结的非常棒 gietee 也支持 AI 模型托管了 如何在 Gitee 上托管 AI 模型 https://…...

代码随想Day55 | 392.判断子序列、115.不同的子序列
392.判断子序列 第一种思路是双指针,详细代码如下: class Solution { public:bool isSubsequence(string s, string t) {//双指针if(s.empty()&&t.empty()) return true;int i0,j0;while(i<t.size()){if(s[j]t[i]) j;if(js.size()) return t…...

电缆厂 3D 可视化管控系统 | 图扑数字孪生
图扑软件(Hightopo)专注于 Web 的 2D&3D 可视化,自主研发 2D&3D 图形渲染引擎、数据孪生应用开发平台和开发工具,广泛应用于 2D&3D 可视化、工业组态与数字孪生领域,图扑软件为工业物联网、楼宇、场馆、园区、数据中心、工厂、电…...

C语言之scanf浅析
前言: 当有了变量,我们需要给变量输入值就可以使用scanf函数,如果需要将变量的值输出在屏幕上的时候可以使用printf函数,如: #include <stdio.h> int main() {int score 0;printf("请输⼊成绩:");sc…...

Java商城 免 费 搭 建:鸿鹄云商实现多种商业模式,VR全景到SAAS,应有尽有
鸿鹄云商 b2b2c产品概述 【b2b2c平台】,以传统电商行业为基石,鸿鹄云商支持“商家入驻平台自营”多运营模式,积极打造“全新市场,全新 模式”企业级b2b2c电商平台,致力干助力各行/互联网创业腾飞并获取更多的收益。从消…...

Cypress安装与使用教程(3)—— 软测大玩家
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。 📡主页地址:【Austin_zhai】 🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。…...

Dryad数据库学习
从一篇science论文中看到数据存储在了这个平台,这里分享一下:datadryad.org 亲测无需注册,可以直接下载,从一个数据测试看,数据存储在亚马逊云,下载速度还可以,6M/s的样子。 Dryad 是一个开放的…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
