umi学习(umi4)
umi 官方文档
官方建议使用 pnpm
node版本在 14 以上
创建项目:
根据 包管理工具不同 ,官方推荐
这里使用 pnpm:
1. pnpm dlx create-umi@latest
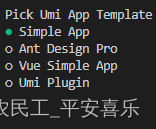
2. 选择模板 (这里使用 Simple App) 想对module处理需要使用 Ant Design Pro版本
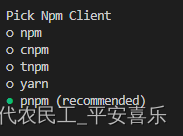
3. 选择包管理工具(这里使用pnpm)
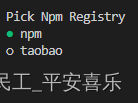
4. 选择源(这里使用taobao)
5.启动项目 pnpm dev
路由:
约定式路由:
- 在 src/layouts/index.jsx 入口文件(相当于vue 的App.vue) 使用 Link 和 Outlet 指定
- 再 src/pages/xxx.jsx 在pages目录下 写对应的地址的同名组件即可跳转,含 404
- 不需要在config/config.js 或者 umirc.ts 中写 routes 路由表
- 再 src/.umi/core/route.tsx 中可以查看自动生成的路由表
src/layouts/index.jsx:
import { Link, Outlet } from 'umi'; import styles from './index.less';export default function Layout() {return (<div className={styles.navs}><ul><li><Link to="/">Home</Link></li><li><Link to="/docs">Docs</Link></li><li><Link to="/aaa">aaa</Link></li><li><Link to="/bbb">bbb</Link></li><li><a href="https://github.com/umijs/umi">Github</a></li></ul><Outlet /></div>); }src/pages:
config/config.ts:
import { defineConfig } from "umi";export default defineConfig({// routes: [// // { path: "/", component: "index" },// // { path: "/docs", component: "docs" },// ],npmClient: 'pnpm', });配置式路由:
在配置文件中通过
routes进行配置,格式为路由信息的数组。例如:
export default {routes: [{ path: '/', component: 'index' },{ path: '/user', component: 'user' },], }参数:配置路由
- path 地址
- component pages目录下的地址
- routes 子路由
- redirect 重定向
- wrappers 配置路由组件的包装组件,通过包装组件可以为当前的路由组件组合进更多的功能。 比如,可以用于路由级别的权限校验
跳转:
withRouter高阶组件可以拿到 histroy location match 等
import { useNavigate, Navigate, history } from "umi";const OrderPage = () => {v6版本:navigate('/xxx')navigate(-1)navigate(1)navigate('/xxx',{replace:true,state:{...}})navigate({pathname:'/xxx',search:'xxx=xxx&xxx=xxx'})---页面中只要遇到<Navigate/>组件,就可以实现跳转!!const navigate = useNavigate();const handle = () => {navigate({pathname: '/personal/profile',search: 'lx=0&name=zhufeng'}); // history:go/goBack/goFoward/push/replacehistory.push({pathname: '/personal/profile',// search: 'lx=0&name=zhufeng',在我们开启了historyWithQuery配置项之后,就可以使用query对象进行传递了「但是不适合于navigate这种方式」query: {lx: 0,name: 'zhufeng'}}); v6的隐式传参:即便目标组件刷新,传递的信息还在「纯正的v5版本中,目标组件一刷新,则隐式传递的信息消失了」navigate('/personal/profile', {state: {lx: 0,name: 'zhufeng'}}); 我们获取的history对象和纯正v5中的history对象是有区别的,主要在于隐式传参这个方面!! -> 向v6中的navigate看齐的!!history.push('/personal/profile', {lx: 0,name: 'zhufeng'}); };return (<div>我的订单<button onClick={handle}>按钮</button></div>); }; export default OrderPage;
三大脚手架的区别
React工程化开发:1. create-react-app+ 脚手架的配置$ yarn eject 暴露配置项直接在源码中或者package.json中进行修改+ 路由管理想用哪个版本就用哪个版本但是约定式路由的模式、统一处理、权限校验等,都需要自己去实现!!+ 数据管理自己基于redux/react-redux/redux-saga 或者 mobx实现状态管理操作起来很复杂2. dva-cli+ 脚手架的配置基于roadhog进行webpack的配置在.webpackrc.js文件中,基于roadhog指定的方式去修改+ 路由管理用的是v4版本「比较老」,react用的也是16默认就是约定式路由,但是统一处理及权限校验等,还是需要自己的去封装!!+ 数据管理dva的灵魂所在就是对redux/redux-saga的封装创建并且注册Model层,操作起来非常的简单、方便!!3. create-umi@latest 或者 @ant-design/pro-cli「用的是@umi/max」+ 脚手架的配置在config/config.ts中(或者.umirc.ts中),按照umi提供的配置方式去修改配置项有启动和打包时候的配置:webpack配置修改、路由、页面模板的配置...也存在运行时的配置「app.ts」:配置dva、和路由的检测及动态管理、以及Layout页面的布局调整!!+ 路由管理umi3是v5,umi4是v6(而且在v6的基础上,封账了和v5中类似的操作语法)路由全套机制,基本上都已经处理好了,我们只需要按照相关的说明去更改即可!!+ 数据管理继承了dva的Model机制!!4. vite前三个脚手架,不论咋变,核心都是webpack处理!!vite是基于rollup实现打包的「和webpack不是同一个东西」!!特点:比webpack快很多很多!!尤其是开发环境下!!脚手架的配置需要我们考虑的事情:+ 基础配置:入口、出口相关的操作+ less等预编译语言的处理+ 浏览器兼容处理+ ES6语法、CSS3语法+ ES6内置API+ 响应式适配+ 修改babel-plugin:babel-plugin-styled-components-px2rem+ 修改postcss-plugin:postcss-px2rem+ 跨域代理+ ...
Ant Design Pro
开始使用 - Ant Design Pro
config.ts的配置:
// https://umijs.org/config/
import { defineConfig } from '@umijs/max';
import defaultSettings from './defaultSettings';
import proxy from './proxy';
import routes from './routes';const { REACT_APP_ENV = 'dev', NODE_ENV } = process.env;export default defineConfig({/*** @name 常规配置*/title: "CMS内容管理系统",targets: {ie: 11},hash: true,devtool: false,inlineLimit: 10000,jsMinifier: 'terser',publicPath: NODE_ENV === 'production' ? './' : '/',/*** @name 路由的配置* @doc https://umijs.org/docs/guides/routes*/historyWithQuery: {},history: {type: 'hash'},routes,/*** @name 主题的配置* @doc antd的主题设置 https://ant.design/docs/react/customize-theme-cn* @doc umi 的theme 配置 https://umijs.org/docs/api/config#theme*/theme: {'root-entry-name': 'variable'},/*** @name 代理配置* @see 要注意以下 代理只能在本地开发时使用,build之后就无法使用了* @doc 代理介绍 https://umijs.org/docs/guides/proxy* @doc 代理配置 https://umijs.org/docs/api/config#proxy*/proxy: proxy[REACT_APP_ENV as keyof typeof proxy],/*** @name 快速热更新配置* @description 一个不错的热更新组件,更新时可以保留state*/fastRefresh: true,//============== 以下都是max的插件配置 ===============/*** @name 数据流插件* @@doc https://umijs.org/docs/max/data-flow*/model: {},/*** 一个全局的初始数据流,可以用它在插件之间共享数据* @description 可以用来存放一些全局的数据,比如用户信息,或者一些全局的状态,全局初始状态在整个 Umi 项目的最开始创建。* @doc https://umijs.org/docs/max/data-flow#%E5%85%A8%E5%B1%80%E5%88%9D%E5%A7%8B%E7%8A%B6%E6%80%81*/initialState: {},/*** @name layout 插件* @doc https://umijs.org/docs/max/layout-menu*/layout: {locale: false,...defaultSettings},/*** @name antd 插件* @description 内置了 babel import 插件* @doc https://umijs.org/docs/max/antd#antd*/antd: {},/*** @name 网络请求配置* @description 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request*/request: {},/*** @name 权限插件* @description 基于 initialState 的权限插件,必须先打开 initialState* @doc https://umijs.org/docs/max/access*/access: {}
});相关文章:

umi学习(umi4)
umi 官方文档 官方建议使用 pnpm node版本在 14 以上 创建项目: 根据 包管理工具不同 ,官方推荐 这里使用 pnpm: 1. pnpm dlx create-umilatest 2. 选择模板 (这里使用 Simple App) 想对module处理需要使用 Ant Desig…...

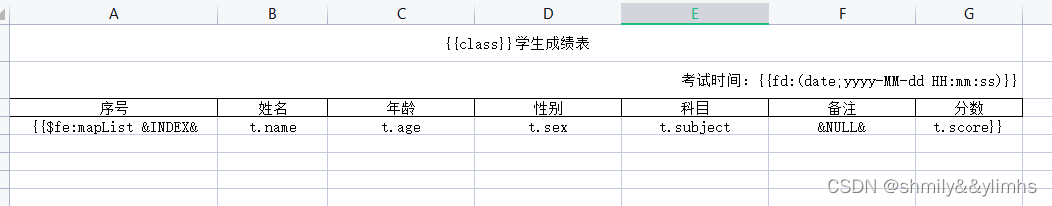
EasyPoi的excel模板预览与下载、导出简单/复杂数据
官方文档地址:easypoi官网,官方仅供参考,部分描述有问题 excel模板预览 准备工作 事先将整理好的excel模板存在项目中,如图 excel模板预览代码 GetMapping("excel")ApiOperation("excel预览")NoLogpubli…...

收个滴滴Offer:从小伙三面经历,看看需要学点啥?
说在前面 在尼恩的(50)读者社群中,经常有小伙伴,需要面试大厂。 后续结合一些大厂的面试真题,给大家梳理一下学习路径,看看大家需要学点啥? 这里也一并把题目以及参考答案,收入咱…...

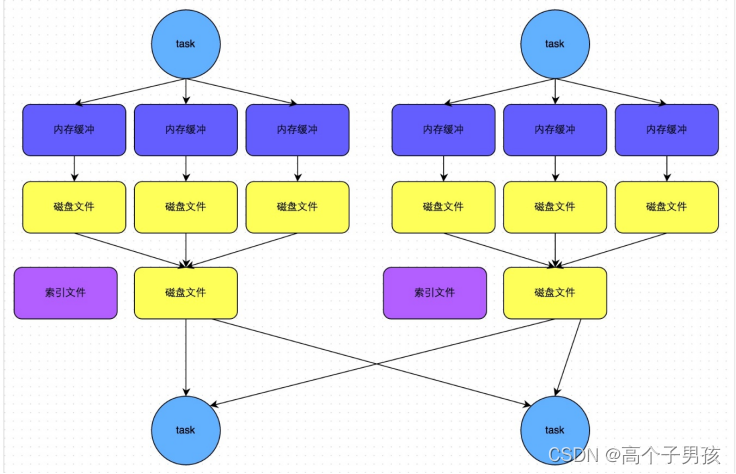
Spark Shuffle解析
1 Shuffle的核心要点 1.1 ShuffleMapStage与ResultStage ShuffleMapStage与ResultStage 在划分stage时,最后一个stage称为finalStage,它本质上是一个ResultStage对象,前面的所有stage被称为ShuffleMapStage。 ShuffleMapStage的结束伴随着…...

Qt 解决程序全屏运行弹窗引发任务栏显示
文章目录摘要在VM虚拟机器中测试setWindowFlags()关键字: Qt、 Qt::WindowStayOnTopHint、 setWindowFlags、 Qt::Window、 Qt::Tool摘要 今天眼看项目就要交付了,结果在测试程序的时候,发现在程序全品情况下,点击输入框&#x…...

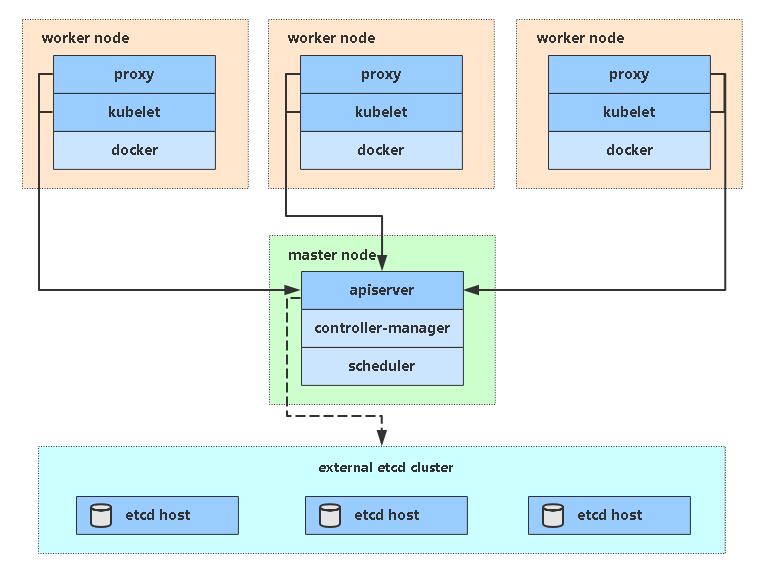
【进阶】2、搭建K8s集群【v1.23】
[toc] 一、安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多集群中所有机器之间网络…...
:一切皆服务,服务基于协议)
11面向接口编程(下):一切皆服务,服务基于协议
服务容器的实现 一个服务容器主要的功能是:为服务提供注册绑定、提供获取服务实例,所以服务容器至少有两个方法:注册方法 Bind、获取实例方法 Make。 对于注册的方法,直接将一个服务提供者注册到容器中,参数是之前定…...

不要以没时间来说测试用例写不好
工作当中,总会有人为自己的测试用例写得不够好去找各种理由,时间不够是我印象当中涉及到最多的,也是最反感。想写好测试用例,前提是测试分析和需求拆解做的足够好,通过xmind或者UML图把需求和开发设计提供的产品信息提炼出来。 我个人的提炼标准一般是&…...

day57-day58【代码随想录】二刷数组
文章目录前言一、螺旋矩阵||(力扣59)二、螺旋矩阵(力扣54)三、顺时针打印矩阵(剑指 Offer29)四、在排序数组中查找元素的第一个和最后一个位置(力扣34)【二分查找】五、有多少小于当…...

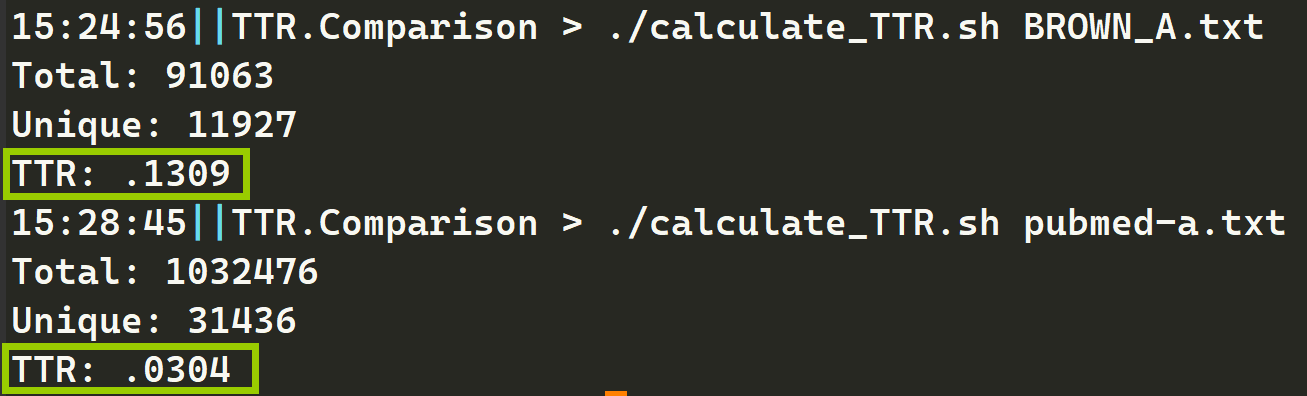
【NLP】自动化计算文本文件TTR的bash脚本
自动化计算文本文件TTR的bash脚本 简介 这是一个可以计算文本文件TTR的bash脚本,文件名为:calculate_TTR.sh。它会接收一个文件名作为参数,并输出总单词数、特异单词数和TTR。 TTR是什么 TTR(Type-Token Ratio)是用…...

蓝桥杯单片机组省赛十二届第一场(关于矩阵,温度ds18b20,时间ds1302的学习,以及继电器等外设的综合利用)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录一、该题目如下二、使用步骤1.矩阵键盘实现2.温度传感器ds18b20的实现总结提示:以下是本篇文章正文内容,下面案例可供参考 一、该题目如下 分…...

Ubuntu 新人上手 Microk8s 指南
文章目录1. 什么是 Ubuntu 核心2. 什么是 Kubernetes3. 什么是MicroK8s4. 为什么选择 Microk8s on Core5. 安装Ubuntu Core6. Ubuntu Core上安装 MicroK8S7. 启动 Microk8s8. 启用必要的 MicroK8s 插件9. 部署示例容器工作负载10. 检查部署状态并访问您的应用程序11. 管理镜像1…...

初阶C语言——实用调试技巧【详解】
文章目录1. 什么是bug?2. 调试是什么?有多重要?2.1 调试是什么?2.2 调试的基本步骤2.3 Debug和Release的介绍3.学会使用快捷键4.调试的时候查看程序当前信息4.1 查看临时变量的值4.2 查看内存信息4.3 查看调用堆栈4.4 查看汇编信息…...

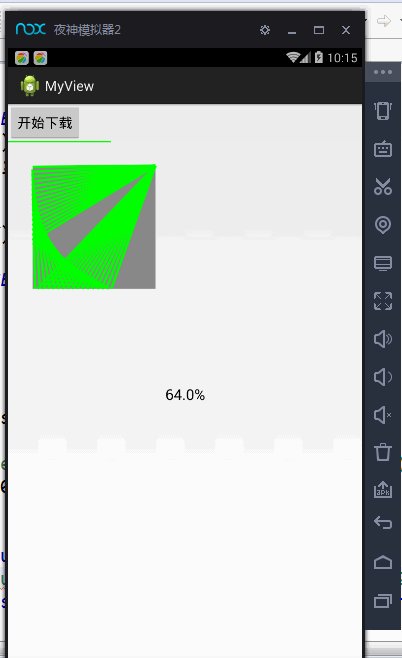
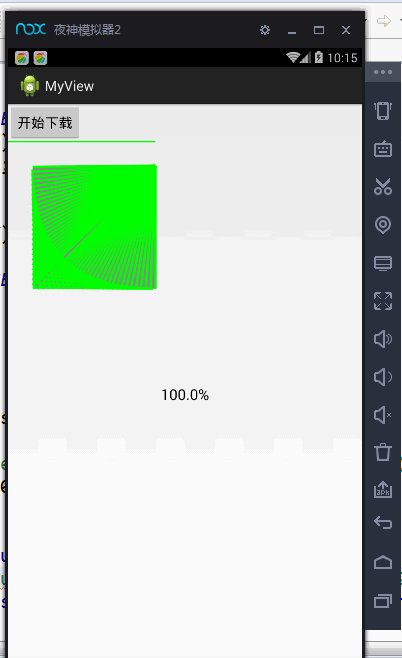
Android 绘图基础:Canvas画布——自定义View基础(绘制表盘、矩形、圆形、弧、渐变)
Canvas画布,通过它我们可以自定义一个View,设置View的相关效果之类的。感觉用法差不多,重要的是要理解方法中传入的参数的含义,比如float类型的参数,传递的是坐标,已开是没有注意传入的参数时坐标,导致我迷…...

js拷贝数组对象:浅拷贝深拷贝
前言 js拷贝数组对象:浅拷贝&深拷贝,包括:Object.assign、concat、slice、JSON.parse(JSON.stringify()) 场景:弹窗选择组织结构(树形结构),选择后显示相关数据至输入框中(每次选…...

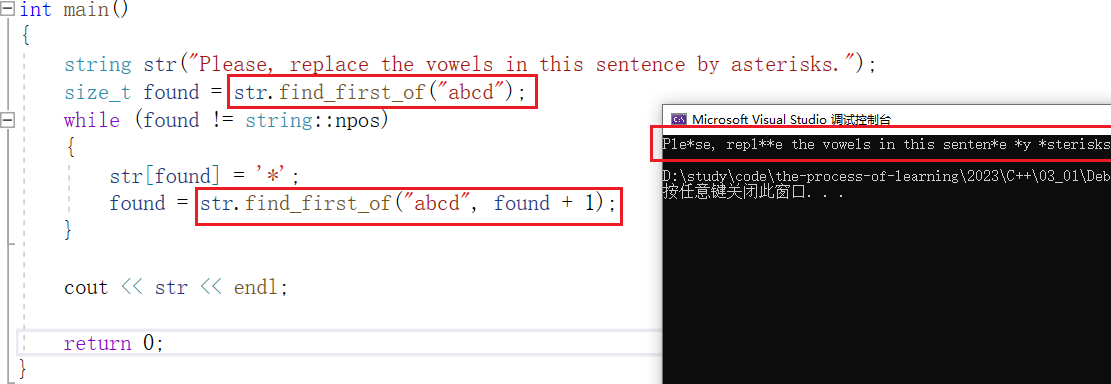
【C++】string类的使用
目录 一、标准库中的string类 二、string类的常用接口 1、string类对象的常见构造 2、string类对象的容量操作 2.1、size 与 length 2.2、capacity 与 reserve 2.3、resize 2.4、总结 3、string类对象的访问及遍历操作 3.1、operator[] 与 at 3.2、begin end 3.3、…...

微服务架构简介
微服务 软件架构是一个包含各种组织的系统组织,这些组件包括 Web服务器, 应用服务器, 数据库,存储, 通讯层), 它们彼此或和环境存在关系。系统架构的目标是解决利益相关者的关注点。 image Conway’s law: Organizations which design systems[...] are constrained…...

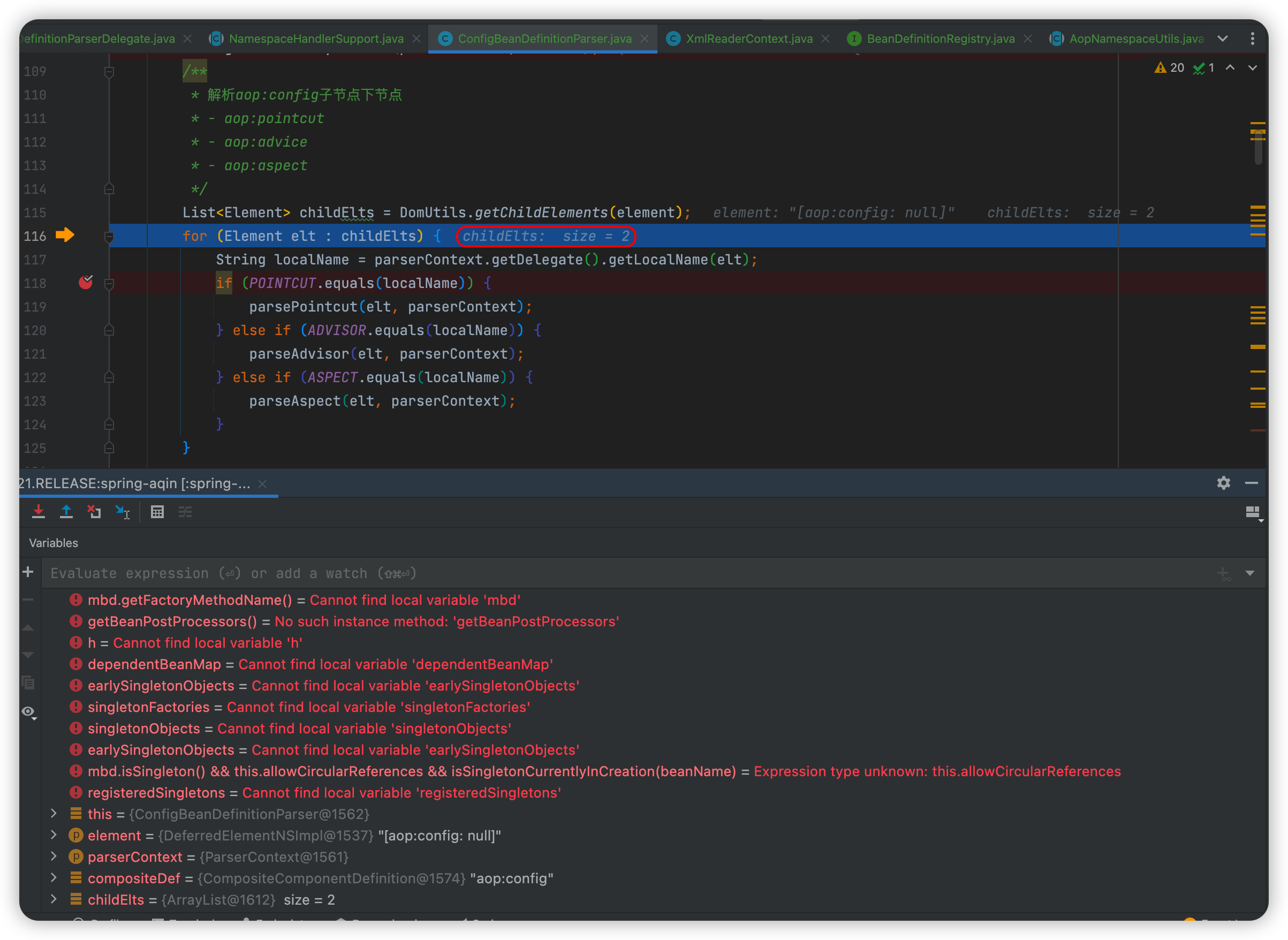
【Spring源码】AOP的开端:核心对象创建的准备工作
AOP的核心成员是如何被被加载的?本篇我们主要分析使用xml的逻辑,如果使用注解,增加注解处理类即可(ConfigurationClassPostProcessor)拿之前分析循环的时候举的例子🌰,它的日志切面就是通过xml进…...

新号涨粉22w,搞笑博主再次爆火,小红书近期创作趋势是什么?
2月借势元宵、情人节,小红书平台又涌现出哪些黑马博主?品牌在投放种草方面有何亮眼表现?为洞察小红书平台的内容创作趋势及品牌营销策略,新红推出2月月度榜单,从创作者及品牌两方面入手,解析月榜数据&#…...

【C++】30h速成C++从入门到精通(内存管理、函数/类模板)
C内存分布我们先来看一下下面的一段代码相关问题int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";char* pChar3 "abcd";int* ptr1 (int*)mal…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...

LeetCode第244题_最短单词距离II
LeetCode第244题:最短单词距离II 问题描述 设计一个类,接收一个单词数组 wordsDict,并实现一个方法,该方法能够计算两个不同单词在该数组中出现位置的最短距离。 你需要实现一个 WordDistance 类: WordDistance(String[] word…...

民锋视角下的资金流效率与账户行为建模
民锋视角下的资金流效率与账户行为建模 在当前复杂多变的金融环境中,资金流效率已成为衡量一家金融服务机构专业能力的重要指标。民锋在账户管理与资金调配的实战经验中,逐步建立起一套以资金流路径为核心的行为建模方法,用以评估客户行为、交…...

从零开始学Flink:揭开实时计算的神秘面纱
一、为什么需要Flink? 当你在电商平台秒杀商品时,1毫秒的延迟可能导致交易失败;当自动驾驶汽车遇到障碍物时,10毫秒的计算延迟可能酿成事故。这些场景揭示了一个残酷事实:数据的价值随时间呈指数级衰减。 传统批处理…...

vmware 设置 dns
vmware 设置 dns 常用的 DNS(Domain Name System)服务器地址可以帮助你更快、更安全地解析域名。以下是一些国内外常用的公共 DNS 服务: 国内常用 DNS 阿里云 DNS IPv4: 223.5.5.5、223.6.6.6IPv6: 2400:3200::1、2400:3200:baba::1特点&am…...