vue3中pinia的使用及持久化(详细解释)
解释一下pinia:
Pinia是一个基于Vue3的状态管理库,它提供了类似Vuex的功能,但是更加轻量化和简单易用。Pinia的核心思想是将所有状态存储在单个store中,并且将store的行为和数据暴露为可响应的API,从而实现数据(或方法)在各个组件之间的共享和修改;
1、新建一个vue3项目,并导入pinia的依赖:
npm install pinia
2、在main.ts中引入pinia:
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'const app = createApp(App)const pinia = createPinia()
app.use(pinia)
app.use(router)app.mount('#app')
3、在src目录下,新建一个stores文件夹。我们在这个文件夹中进行pinia的使用;
新建一个counter.ts文件,在这个文件中定义一个变量count,使这个count变量能被所有的组件共享,并修改其值;
countrt.ts的代码如下:
import { ref } from 'vue'
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', () => {const count = ref(0)
// 定义一个方法,直接清空count
const clearCount = () => {
count.value=0
}return { count,clearCount}
})解释一下:
defineStore :是pinia使用中必须要引入的一个函数,它是用于定义一个新的store的函数。
在Pinia中,每个store都需要使用defineStore函数进行定义,并传入一个配置对象来描述store的行为和数据。
defineStore 一般要传递两个参数,第一个是store函数的名称,一般这个名称要做到见名知义、第二个是这个store函数的具体逻辑。
可以在这里面定义属性、方法等。但是这些定义过的属性和方法一定要通过return交出去才行
如上图,我们顶义一个count变量,并通过return返回了出去。那么现在就可以在任意组件中查看count的值,并进行修改了。
4、使用pinia:
要在组件中使用pinia定义的store函数,第一步是要先引入store:
import { useCounterStore } from '@/stores/counter';
第二步,定义一个参数来接收这个useCounterStore函数:
const counterStore = useCounterStore();
第三步,直接在需要的位置引入counterStore中的参数即可
(可以是属性,也可以是方法。但是有一点要注意,就是必须要是return交出去的才可以;)
从pinia中取到的数据{{ counterStore.count }}
<button @click="counterStore.clearCount">清空count</button>
属性或者方法都可以直接使用,只要你在return中交出去了
启动vue3项目,查看

可以看到确实能获取到pinia中定义的数据count;
如果想要修改count,可以直接在数值上修改:
const addCount = () => {
counterStore.count++;
}
定义一个按钮,并绑定事件:修改结果如图:
这个修改是全局的,你在另一个组件中也可以观察到pinia中数据的变化:

但是pinia有一个不好的地方就是它默认是内存存储,你只要一刷新浏览器就会丢失数据。
我们这时候可以借助pinia的持久化插件persist来解决;
1、下载persist持久化插件:
npm install pinia-plugin-persistedstate
2、在pinia中使用persist
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
// 1、pinia的持久化插件
import { createPersistedState } from 'pinia-plugin-persistedstate'const app = createApp(App)//2、 接收createPersistedState函数
const piniaPersistedState = createPersistedState()const pinia = createPinia()
// 3、在pinia中引入持久化插件
pinia.use(piniaPersistedState)app.use(pinia)
app.use(router)app.mount('#app')
3、在定义状态store的时候指定持久化配置参数:{persist:true}
import { ref } from 'vue'
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', () => {const count = ref(0)
// 定义一个方法,直接清空count
const clearCount = () => {
count.value=0
}return { count,clearCount}
},
{persist: true})
引入了pinia的持久化插件之后,我们再刷新页面,那么piniade的store函数中的数据也就持久的保存了。
其实这个插件底层也是使用了localstorage,将数据存储到了浏览器中。
相关文章:

vue3中pinia的使用及持久化(详细解释)
解释一下pinia: Pinia是一个基于Vue3的状态管理库,它提供了类似Vuex的功能,但是更加轻量化和简单易用。Pinia的核心思想是将所有状态存储在单个store中,并且将store的行为和数据暴露为可响应的API,从而实现数据&#…...

安装 yarn、pnpm、功能比较
安装 yarn 官网:https://classic.yarnpkg.com/ 快速、可靠和安全的依赖性管理。 Yarn是您代码的软件包管理器。它允许您使用和共享(例如JavaScript)与来自世界各地的其他开发人员一起编写代码。Yarn是一个新的快速安全可信赖的可以替代 NP…...

计算机专业个人简历范文(8篇)
HR浏览一份简历也就25秒左右,如果你连「好简历」都没有,怎么能找到好工作呢? 如果你不懂得如何在简历上展示自己,或者觉得怎么改简历都不出彩,那请你一定仔细读完。 互联网运营个人简历范文> 男 22 本科 AI简历…...

几个实用网站
论文短语:https://www.phrasebank.manchester.ac.uk/ 翻译:https://www.deepl.com/en/translator 润色:https://quillbot.com/ 榜单:www.paperwithcode.com ****NLP民工的乐园: 几乎最全的中文NLP资源库:****https…...

Pycharm 切换interpreter---python的环境和第三方库问题
这篇回答两个问题: 1.为什么在 pycharm中打开新的project,切换interpreter 之后发现自己之前装的库消失了? 2.为什么 interpreter 切换到python3.8了, terminal 还是在 3.9?? 问题的关键:搞懂什…...

TP-LINK 路由器忘记密码 - 恢复出厂设置
TP-LINK 路由器忘记密码 - 恢复出厂设置 1. 恢复出厂设置2. 创建管理员密码3. 上网设置4. 无线设置5. TP-LINK ID6. 网络状态References 1. 恢复出厂设置 在设备通电的情况下,按住路由器背面的 Reset 按钮直到所有指示灯同时亮起后松开。 2. 创建管理员密码 3. 上网…...

关闭 Elasticsearch 集群的安全性设置
关闭 Elasticsearch 集群的安全性设置,特别是如果您正在使用 X-Pack,涉及到修改 Elasticsearch 的配置。以下是一般步骤,但请注意,这可能会使您的 Elasticsearch 集群面临安全风险,因此建议仅在开发或测试环境中执行此…...

[技术分享]一招解决 MySQL 中 DDL 被阻塞的问题
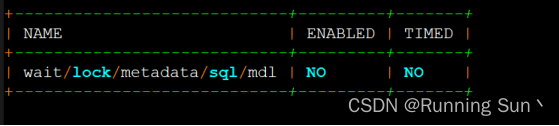
爱可生开源社区. 爱可生开源社区,提供稳定的MySQL企业级开源工具及服务,每年1024开源一款优良组件,并持续运营维护。 背景 之前碰到客户咨询定位DDL阻塞的相关问题,整理了一下方法,如何解决DDL被阻塞的问题。下面,就这个问题,整理了一下思路: 怎么判断一个 DDL 是…...

Windows搭建Emby媒体库服务器,无公网IP远程访问本地影音文件
文章目录 1.前言2. Emby网站搭建2.1. Emby下载和安装2.2 Emby网页测试 3. 本地网页发布3.1 注册并安装cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar内网穿透本地设置 4.公网访问测试5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力应用场景之一&…...

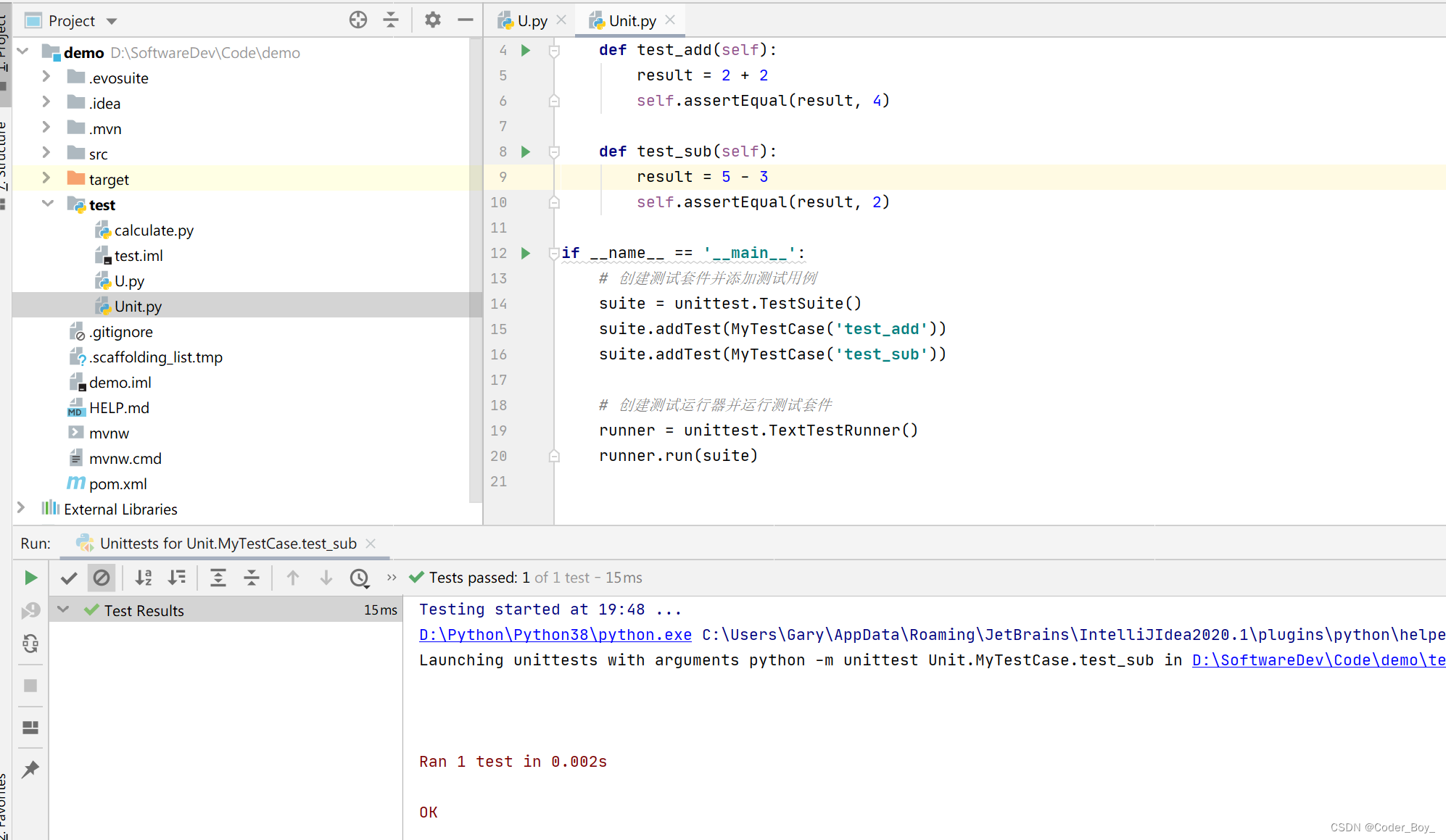
自动化测试系列 之 Python单元测试框架unittest
一、概述 什么是单元测试 单元测试是一种软件测试方法,是测试最小的可测试单元,通常是一个函数或一个方法。 在软件开发过程中,单元测试作为一项重要的测试方法被广泛应用。 为什么需要单元测试 单元测试是软件开发中重要的一环…...

C语言朴素算法
#include <stdio.h> #include <string.h>// 朴素算法,用于字符串匹配 void naiveMatch(char* text, char* pattern) {int textLength strlen(text); // 计算文本串长度int patternLength strlen(pattern); // 计算模式串长度for …...

【力扣题解】P501-二叉搜索树中的众数-Java题解
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【力扣题解】 文章目录 【力扣题解】P501-二叉搜索树中的众数-Java题解🌏题目描述💡题解…...

Wnmp本地部署结合内网穿透实现任意浏览器远程访问本地服务
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1…...

深信服AF防火墙配置SSL VPN
防火墙版本:8.0.85 需提前确认防火墙是是否有SSL VPN的授权,确认授权用户数量 1、确认内外网接口划分 2、网络→SSL VPN,选择内外网接口地址 3、SSL VPN→用户管理→新增一个SSL VPN的用户 4、新增L3VPN资源,类型选择Other&…...

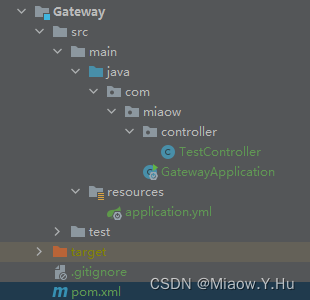
在Spring Cloud中使用Gateway 网关
我们在上述文章中介绍了相关Spring Cloud的五大核心组件,现在我们来了解一下关于Spring Cloud的网关,关于使用网关,我们同时也需要知道他在一个架构中起到的作用,并且,我们需要知道网关具体的相关功能,本篇…...

【Python】配置环境变量
Python配置Windows系统环境变量 打开电脑属性 ——> 高级系统设置 ——> 高级 ——> 环境变量 Python安装目录 D:\Program Files\Python39 winR打开运行,输入cmd打开命令窗口 python -V...

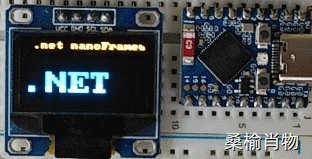
使用.Net nanoFramework 驱动ESP32的OLED显示屏
本文介绍如何使用.Net nanoFramework 驱动ESP32的OLED显示屏。我们将会从最基础的部分开始,逐步深入,让你能够理解并实现整个过程。无论你是初学者还是有一定经验的开发者,这篇文章都会对你有所帮助。 1. 硬件准备 1.1 ESP32开发板 这里我们…...

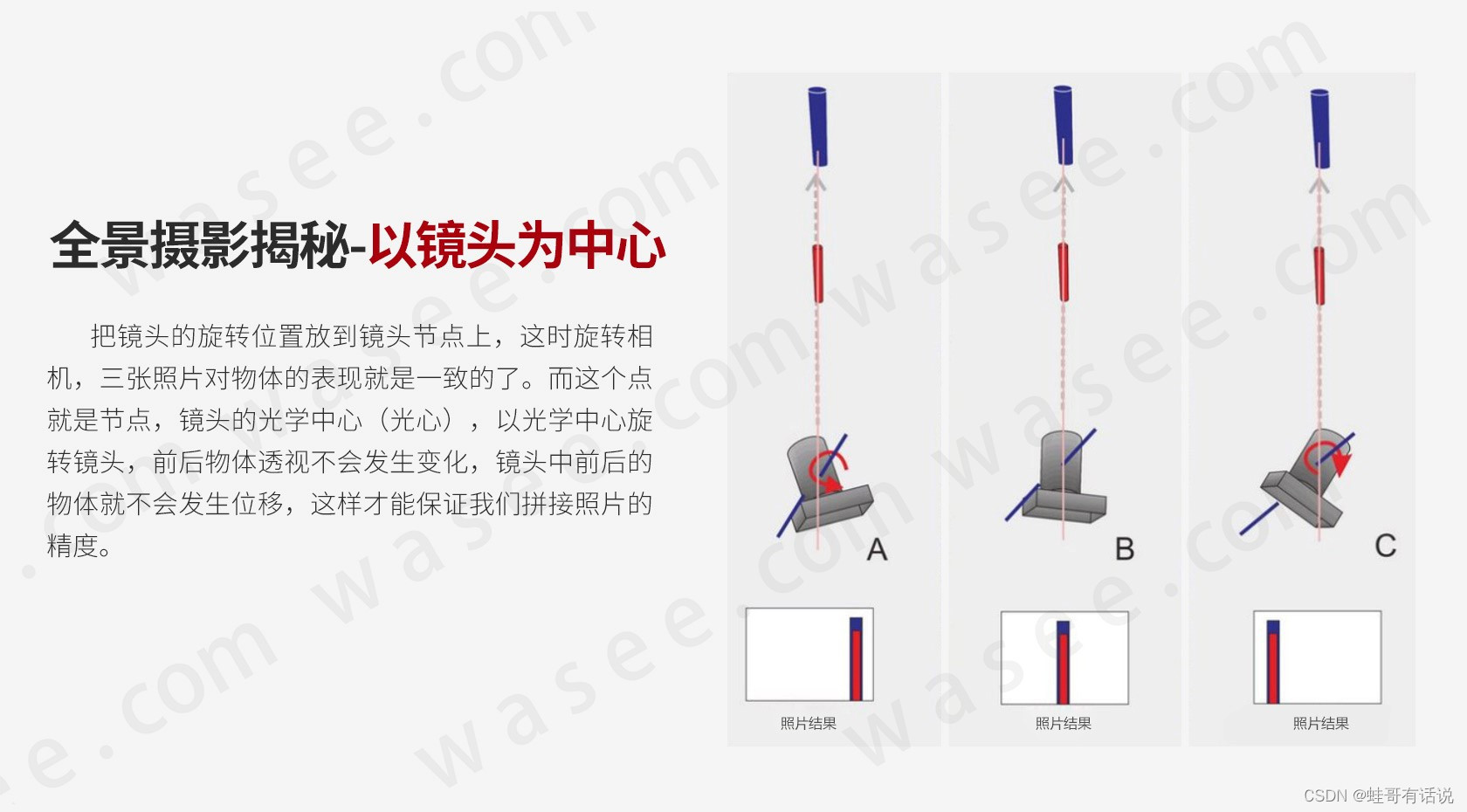
0基础学习VR全景平台篇第134篇:720VR全景,云台调整节点
相机、云台和脚架全套设备组装完成后需要进行调校才能开始拍摄。这一节,我们将主要介绍云台调整的两个内容:对中心靶、调三点一线。(后附调校原理) 云台部件名称 一、调节准备 (一)对于安装好的云台 1.检…...

扫地机器人地图与用户终端的同步
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/APaJheSbgTW3jNssWsp5Ng 地图数据来源于机器人算法模块,一般通过SLAM算法完成建图的过程。 建图过程中,基础数据涉及到各…...

使用机器学习进行语法错误检测/纠正
@francescofranco_39234 一、说明 一般的学习,特别是深度学习,促进了自然语言处理。各种模型使人们能够执行机器翻译、文本摘要和情感分析——仅举几个用例。今天,我们将研究另一个流行的用途:我们将使用Gramformer构建一个用于机器学习语法错误检测和纠正的管道。 阅读本文…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
