React使用动态标签名称
最近在一项目里(React + antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件的图标Tag名称,如AreaChartOutlined 、PieChartOutlined 、BarChartOutlined 等,另外在展示页面,需要根据该项信息的Tag名称,显示对应的antd图标。
antd 图标的使用方法
正常情况下安装@ant-design/icons依赖后,就可以在页面中使用antd图标,如:
$ npm install @ant-design/icons --save
import { HomeOutlined } from '@ant-design/icons';const App: React.FC = () => (<Space><HomeOutlined /></Space>
);
但是如果页面中,图标的Tag名称不确定,又如何使用呢?
方案1. 使用React.createElement创建元素
关于React.createElement的详细用法,可以阅读文档:https://react.dev/reference/react/createElement
React.createElement(type, props, ...children) 包含三个参数:
- type: 该参数必须为一个有效的React组件类型,例如,其可以是一个Tag名称(如div或者span),也可以是一个React组件(一个函数、一个类或者一个特殊组件如Fragment)
- props: 该参数应是一个对象或者null。如果传递null,则会当成空对象处理。React会创建一个元素,该元素属性与参数
props相匹配。 - optional …children: 可选参数children。可以传递0个、1个或多个。其可以是ReactNode,包含React组件,字符串,数字,ReactNode,空节点(
null,undefined,true,false),或者ReactNode数组。
知道React.createElement用法之后,我们可以进行简单的尝试,代码如下:
import React from "react";
import "./index.css";
import * as Icons from "@ant-design/icons"; // 注意要先引入icons
import { Space } from "antd";function customIcon(tagName: string) {return React.createElement(Icons[tagName], {}, null);
}const App: React.FC = () => (<Space>{customIcon("AreaChartOutlined")}{customIcon("PieChartOutlined")}{customIcon("BarChartOutlined")}</Space>
);export default App;
完整代码可以在codesandbox里查看:https://codesandbox.io/p/sandbox/react-createelement-chuang-jian-dong-tai-yuan-su-3hndf2?file=%2Fdemo.tsx%3A1%2C1
在codesandbox里我们可以看到,效果和我们预想的一样,正常显示了三个图标:

方案2. 使用自定义Tag Name
但是对于上述方法,个人感觉有一点点的繁琐。
在一番搜索之下,看到React官方文档里有这么一句话:(链接:https://legacy.reactjs.org/docs/jsx-in-depth.html#user-defined-components-must-be-capitalized)
When an element type starts with a lowercase letter, it refers to a built-in component like
or and results in a string ‘div’ or ‘span’ passed to React.createElement. Types that start with a capital letter like compile to React.createElement(Foo) and correspond to a component defined or imported in your JavaScript file.
大意是说Tag名称如果以小写开头,则会指向内置的html组件,例如<div> 或者 <span>,结果将会通过React.createElement创建对应元素,其中type参数为'div'或者'span',如: React.createElement('div');如果Tag名称如果以大写开头,例如<Foo />,结果则会通过React.createElement(Foo)创建对应的元素,对应的组件则必须在js文件中引入。(这段翻译是我瞎掰的,手动狗头)。
所以我们可以将上面代码中的customIcon方法简化如下:
function customIcon(tagName: string) {const Icon = Icons[tagName]; // 变量名必须以大写字母开头return <Icon />;
}
完整代码如下:
import React from "react";
import "./index.css";
import * as Icons from "@ant-design/icons"; // 注意要先引入icons
import { Space } from "antd";function customIcon(tagName: string) {// return React.createElement(Icons[tagName], {}, null);const Icon = Icons[tagName]; // 变量名必须以大写字母开头return <Icon />;
}const App: React.FC = () => (<Space>{customIcon("AreaChartOutlined")}{customIcon("PieChartOutlined")}{customIcon("BarChartOutlined")}</Space>
);export default App;
完整代码可以在codesandbox里查看:https://codesandbox.io/p/sandbox/custom-tag-name-h7zhyt?file=%2Fdemo.tsx%3A1%2C1
在codesandbox里我们可以看到,效果和之前的效果一模一样,都是显示三个图标。
扩展阅读:
2022年中华人民共和国县以上行政区划代码
react + antd实现动态切换主题功能(适用于antd5.x版本)
常用的几款Vue移动端UI推荐
相关文章:

React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…...

Java异常篇----第二篇
系列文章目录 文章目录 系列文章目录前言一、 Excption与Error包结构二、Thow与thorws区别三、Error与Exception区别?四、error和exception有什么区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女…...

微服务(1)
目录 1.什么是微服务?谈谈你对微服务的理解? 2.什么是Spring Cloud? 3.Springcloud中的组件有哪些? 3.具体说说SpringCloud主要项目? 5.SpringCloud项目部署架构? 1.什么是微服务?谈谈你对微…...
】5G 网络建设(最小生成树—JavaPythonC++JS实现))
195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】5G 网络建设(最小生…...

2024年1月1日答案
a)i. V B B V C C 16 V V_{BB} V_{CC} 16V VBBVCC16V R t h R B R E R B R E 10 k Ω 3 k Ω 10 k Ω 3 k Ω ≈ 2.31 k Ω R_{th} \frac{R_B \times R_E}{R_B R_E} \frac{10k\Omega \times 3k\Omega}{10k\Omega 3k\Omega} \approx 2.31k\Omega RthRBR…...

【算法】dp题单
题单链接: https://vjudge.net/contest/574209#overview 目录 1. 洛谷 P1020 导弹拦截 (dp二分Dilworth 定理) 2. P1439 最长公共子序列(二分求最长公共子序列) 3. 洛谷 P1854 花店橱窗布置 (线性dp 用…...
)
Verilog视频信号图形显示 FPGA(iCE40)
您需要一块带视频输出的 FPGA 板。 我们将在 640x480 下工作,几乎任何视频输出都可以在此像素工作。 它有助于轻松地对 FPGA 板进行编程并相当熟悉 Verilog。 如果您没有开发板,请不要担心,您可以使用 Verilator 模拟器。 材料 Lattice iCE…...

【LeetCode 面试经典150题】26. Remove Duplicates from Sorted Array 在有序数组中移除重复元素
26. Remove Duplicates from Sorted Array 题目大意 Given an integer array nums sorted in non-decreasing order, remove the duplicates in-place such that each unique element appears only once. The relative order of the elements should be kept the same. Then …...

linux系统下sql脚本的执行与导出
terminal中执行 执行 mysql -u [username] -p -D [databasename] < [XXX.sql] 导出 mysql -u [username] -p [datbasename] > [XXX.sql] 导出的数据库名自定义。 mysql -u [username] -p [databasename] [tablename] > [xxx.sql] 导出表名自定义 mysql shell 执行 …...

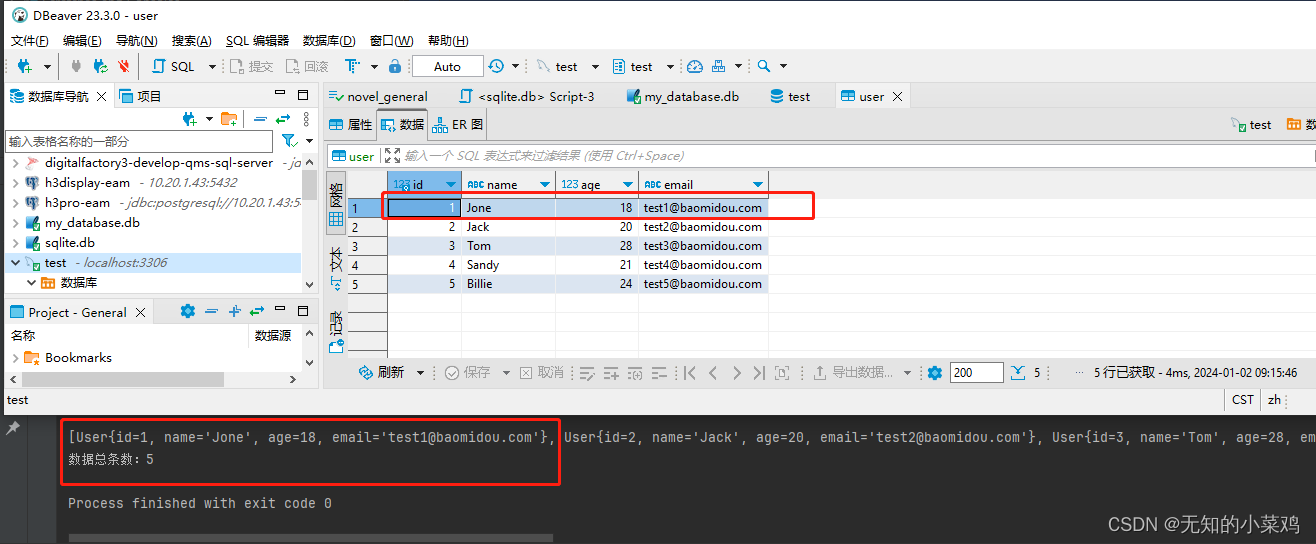
MyBatis学习一:快速入门
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html MyBatis 快速入门…...

零售业物流这个防漏水技术,居然没有翻车!
随着科技的不断发展,水浸监控系统在各个领域得到了广泛应用。水浸监控不仅仅是为了保护建筑结构和设备,更是为了防范因水灾引起的生命安全和财产损失。 因此,为了有效预防和应对水浸事件,水浸监控系统应运而生,成为各行…...

主浏览器优化之路1——你现在在用的是什么浏览器?Edge?谷歌?火狐?360!?
上一世,我的浏览器之路 引言为什么要用两个浏览器为什么一定要放弃火狐结尾给大家一个猜数字小游戏(测运气) 引言 小时候,我一开始上网的浏览器是2345王牌浏览器吧, 因为上面集成了很多网站,我记得上面有7…...

gitlab请求合并分支
直接去看原文: 原文链接:Gitlab合并请求相关流程_source branch target branch-CSDN博客 --------------------------------------------------------------------------------------------------------------------------------- 入口: 仓库控制台的这两个地方都…...

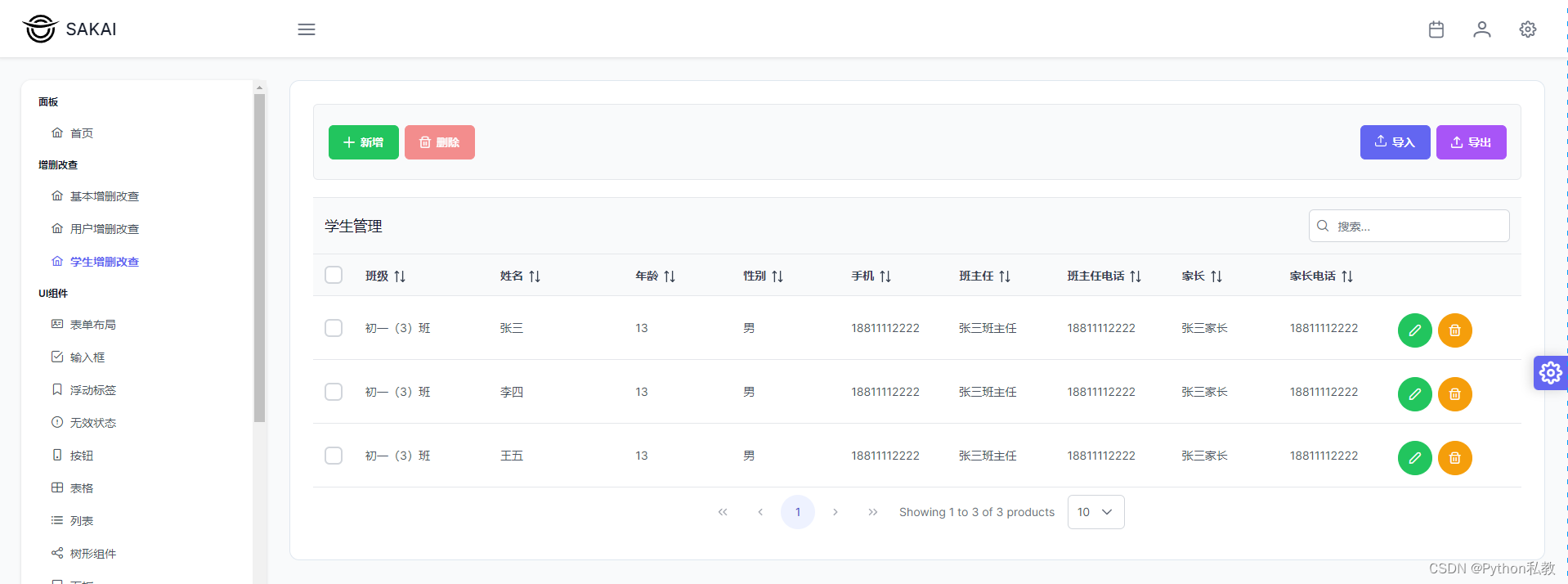
使用Vue3开发学生管理系统模板1
环境搭建 通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。 创建学生增删改查页面 第一步:复制用户增删改查页面,重命名为StudentCRUD.vue <…...

【cmake实战:番外】交叉编译——Linaro
【cmake实战:番外】交叉编译——Linaro 一、交叉编译1、交叉编译简介2、为什么会有交叉编译 二、交叉编译链1、什么是交叉编译链2、交叉编译工具 三、Linaro1、下载2、解压3、demo3.1、toolchain_aarch64.cmake3.2、CMakeLists.txt3.3、main.cpp 4、执行编译5、查看…...
)
2024年年初Java5年实战面试题(北京)
高阶篇: 一、在面对千万条并发请求的情况下,如果数据库频繁查询导致崩溃,可以采取以下措施来解决问题: 1.缓存数据:可以使用缓存技术来减少对数据库的查询次数。将经常查询的数据存储在缓存中,例如使用Redis等内存数据库ÿ…...

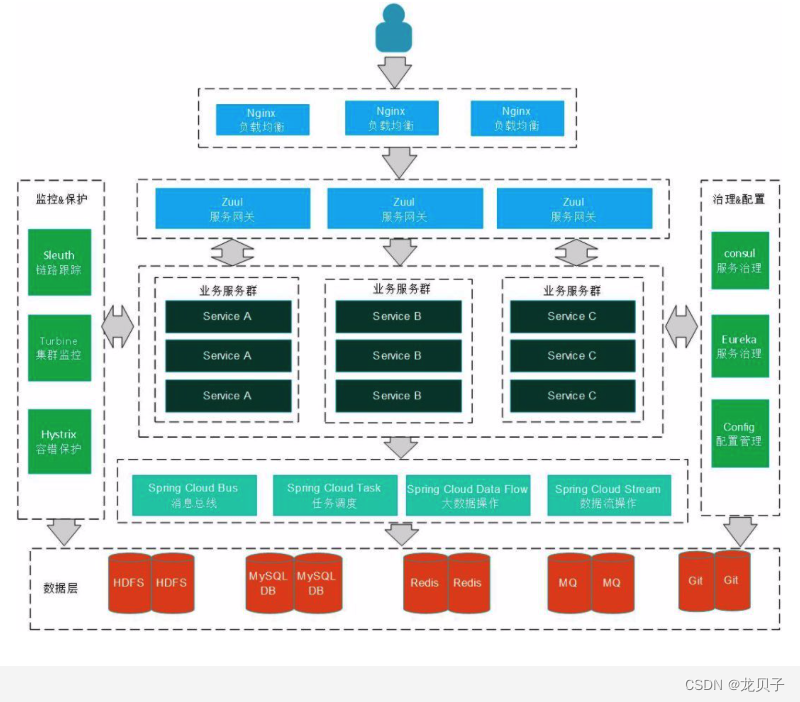
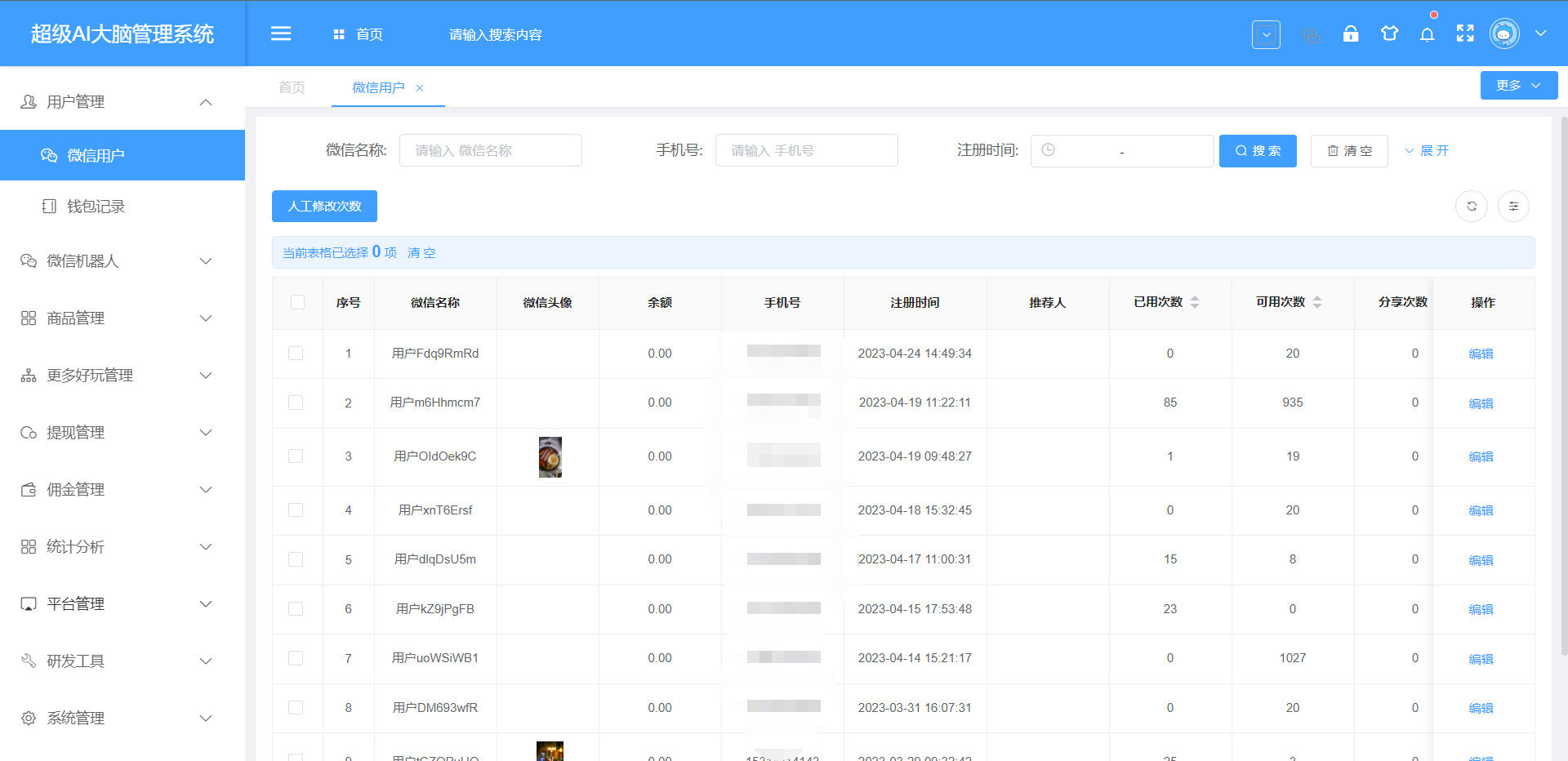
【Apache-2.0】springboot-openai-chatgpt超级AI大脑产品架构图
springboot-openai-chatgpt: 一个基于SpringCloud的Chatgpt机器人,已对接GPT-3.5、GPT-4.0、百度文心一言、stable diffusion AI绘图、Midjourney绘图。用户可以在界面上与聊天机器人进行对话,聊天机器人会根据用户的输入自动生成回复。同时也支持画图&a…...

如何在iPhone设备中查看崩溃日志
目录 如何在iPhone设备中查看崩溃日志 摘要 引言 导致iPhone设备崩溃的主要原因是什么? 使用克魔助手查看iPhone设备中的崩溃日志 奔溃日志分析 总结 摘要 本文介绍了如何在iPhone设备中查看崩溃日志,以便调查崩溃的原因。我们将展示三种不同的…...

对接第三方接口鉴权(Spring Boot+Aop+注解实现Api接口签名验证)
前言 一个web系统,从接口的使用范围也可以分为对内和对外两种,对内的接口主要限于一些我们内部系统的调用,多是通过内网进行调用,往往不用考虑太复杂的鉴权操作。但是,对于对外的接口,我们就不得不重视这个…...

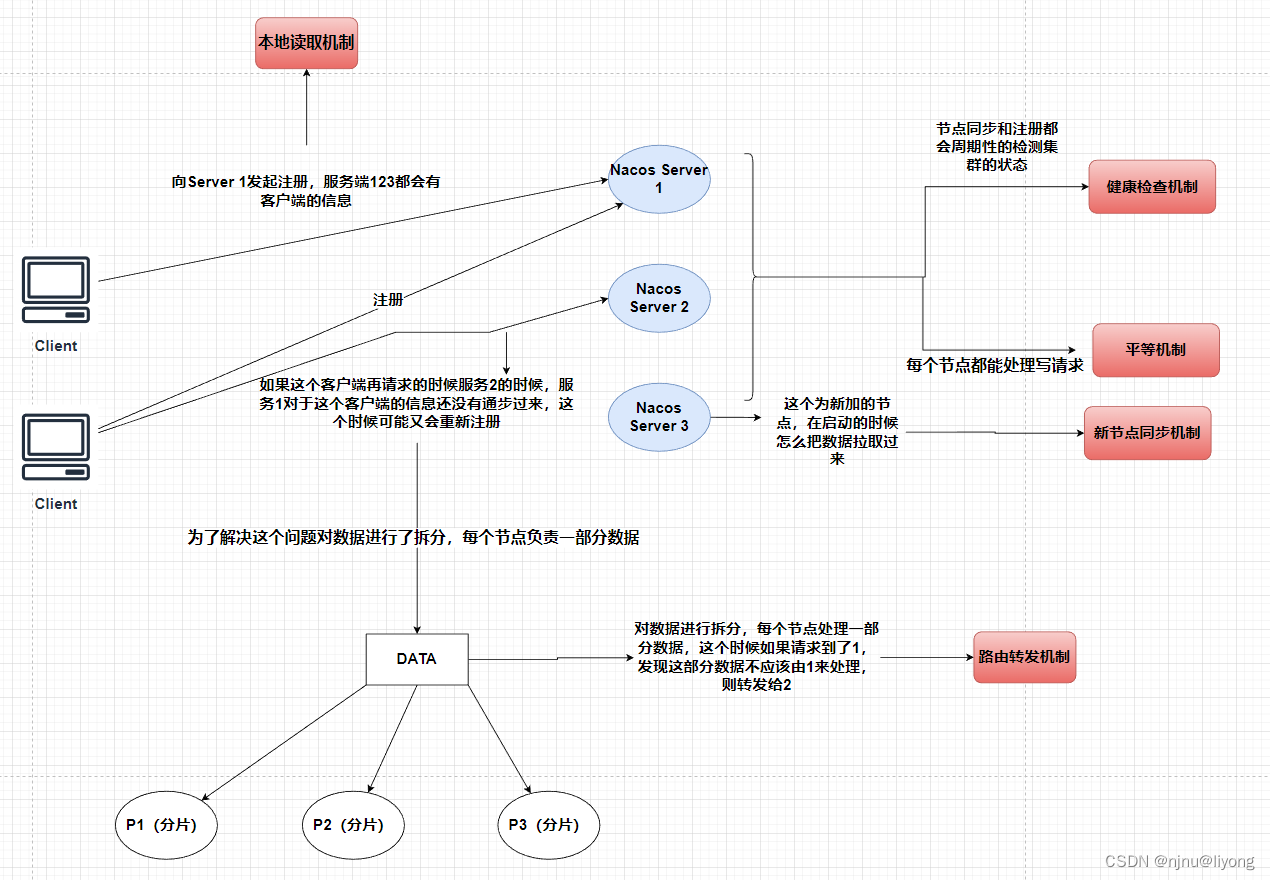
微服务-理论(CAP,一致性协议)
CAP理论 关于CAP理论的介绍可以直接看这篇文章 CAP分别是什么? 一致性(Consistency 一致性包括强一致性,弱一致性,最终一致性。 一致性其实是指数据的一致性,为什么数据会不一致呢? 如上面这张图&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
