WEB:探索开源OFD.js技术应用
1、简述
OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的展示和交互变得更加简单和灵活。
2、技术特点
-
OFD 标准支持
OFD.js 严格遵循 OFD 标准,能够准确解析 OFD 文件,实现对各种 OFD 版本和规范的兼容性。 -
基于 Web 技术
OFD.js 利用 HTML5、Canvas 等标准的 Web 技术,实现在浏览器中高效渲染 OFD 文件。这种基于 Web 的设计使得 OFD.js 具备良好的跨平台性和兼容性。 -
多层次渲染
OFD 文件通常包含多个层次的图形元素,例如文字、图片、矢量图等。OFD.js 提供了多层次的渲染能力,确保在展示 OFD 文件时保持图像的清晰和准确。 -
交互性
OFD.js 支持对 OFD 文件中的交互元素进行处理,如超链接、表单等,使得用户能够在浏览器中更加直观地与 OFD 文件进行交互。
3、下载
OFD.js 作为一个开源项目,得到了全球开发者社区的关注和支持。这意味着你可以从开源社区中获得反馈、解决问题,并参与到 OFD.js 的开发和改进中。 网络上的版本很多,但是真正一直维护的比较少,这边推荐的也是比较经常维护的:
Gitee 地址:https://gitee.com/Donal/ofd.js

直接点击下载或者通过git指令下载:
git clone https://gitee.com/Donal/ofd.js.git
当前ofd预览有些以图片为主的ofd文件兼容性不是很好,如果有遇到这种Ofd无法打开可以使用以下开源插件:
git clone https://gitee.com/gaoxingzaq/ofdview.git
这个有水印和页数限制,能不能破解看你自己了哈,都是js脚本。
4、应用
OFD.js 设计简洁,以轻量化为目标,使得在浏览器中加载和渲染 OFD 文件时能够保持高性能。首先要在本地安装Nodejs环境。
4.1 本地打开
通过npm指令来运行当前vue的页面UI:
npm install
然后通过run指令来运行:
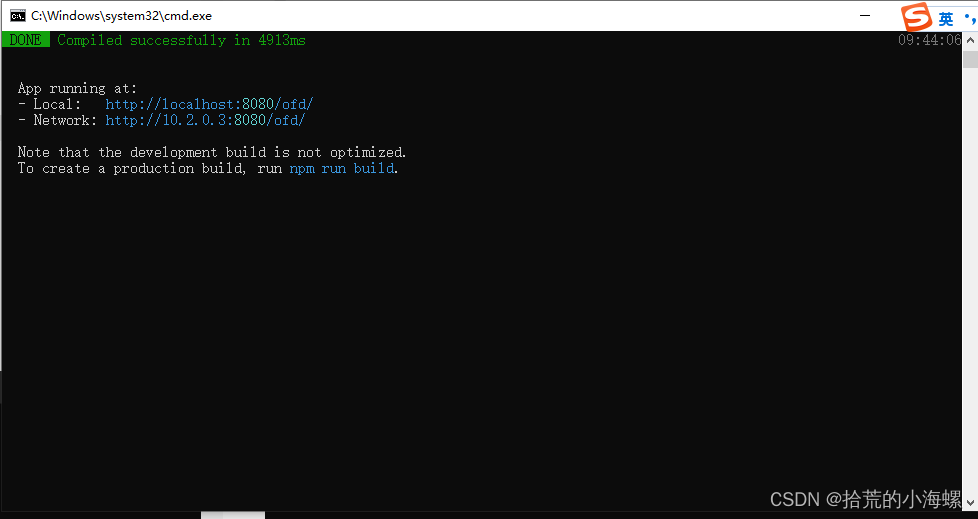
npm run serve

运行完成后,通过当前提供的地址访问:http://localhost:8080/ofd/

4.2 OFD.js库
- 引入OFD.js 库
首先在项目VUE引入OFD.js的JavaScript文件:
import {parseOfdDocument, renderOfd, renderOfdByScale, digestCheck, getPageScale, setPageScale} from "@/utils/ofd/ofd";
import * as JSZipUtils from "jszip-utils";
- 解析
通过OFD提供的parseOfdDocument方法来解析当前OFD文件:
let that = this;
let t = new Date().getTime();
this.loading = true;
parseOfdDocument({ofd: file,success(res) {that.ofdObj = res[0];//OfD对象that.pageCount = res[0].pages.length;//渲染当前OFD文件到前端DIV上const divs = renderOfd(screenWidth, res[0]);that.displayOfdDiv(divs);that.loading = false;},fail(error) {that.loading = false;that.$alert('OFD打开失败', error, {confirmButtonText: '确定',callback: action => {this.$message({type: 'info',message: `action: ${ action }`});}});}
});
- 缩放
通过 getPageScale, setPageScale来获取和设置当前缩放值,然后重新去渲染当前OFD对象:
//this.ofdObj上面保存解析后的OFD对象
setPageScale(++this.scale);
const divs = renderOfdByScale(this.ofdObj);
this.displayOfdDiv(divs);
- 页切换
当前页的切换主要是通过DIV容器子节点列表下标来切换:
let contentDiv = document.getElementById('content');
let ele = contentDiv.children.item(this.pageIndex-2);
ele?.scrollIntoView(true);
ele?this.pageIndex=this.pageIndex-1:'';
5、结语
OFD.js 作为一个开源的前端 OFD 文件渲染库,通过其对 OFD 标准的支持、基于 Web 技术的设计、轻量化的特点以及开源社区的支持,为开发者提供了一个优秀的工具,使得在浏览器中处理和展示 OFD 文件变得更加简便和高效。如果你正在寻找一个可靠的前端 OFD 文件渲染解决方案,OFD.js 绝对值得你深入了解和尝试,为你的项目带来更好的体验和灵活性。
相关文章:

WEB:探索开源OFD.js技术应用
1、简述 OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的…...

平方根,又叫二次方根,表示为〔√ ̄〕
正在加载中... 平方根,又叫二次方根,表示为〔√ ̄〕,如: 平方根,又叫二次方根,表示为〔√ ̄〕,如:数学语言为:√ ̄164。语言描述为&…...

Springer Latex正文参考文献样式改为数字
用过爱斯唯尔的latex,正文参考文献都是数字,第一次用Springer Latex的参考文献竟然是authoryear,如下: 将这种样式变回序号样式: (1)使用这个documentclass(此为双栏) …...

六、typescript泛型使用
1.identity函数,这个函数会返回任何传入它的值,可以看作是echo命令 function identity(arg:number):number {return arg }或 使用any类型会导致这个函数可以接收任何类型的参数,这样会丢失一些信息,传入与返回类型应该是相同的 有…...

【快慢指针】26.删除有序数组中的重复项
题目 法1:快慢指针 基础解法,必须掌握!!! class Solution {public int removeDuplicates(int[] nums) {if (nums.length < 2) {return nums.length;}int slow 0, fast 1;while (fast < nums.length) {if (n…...
>)
爬虫工作量由小到大的思维转变---<第三十一章 Scrapy Redis 初启动/conn说明书)>
前言: 重点在读connection.py的源码,这个组件主要是用来连接的; 因为连接都无法做到,后面想更改点自定义就白扯了; 正文: 翻译版的connection.py源码: import sys import six from scrapy.utils.misc import load_object from . import defaults# 快捷方式映射 设置名称 -&…...

2023年山东省职业院校技能大赛高职组“软件测试”赛项-单元测试报告答案
任务四 单元测试 目录 任务四 单元测试 题目1: 题目2: 题目3:<...

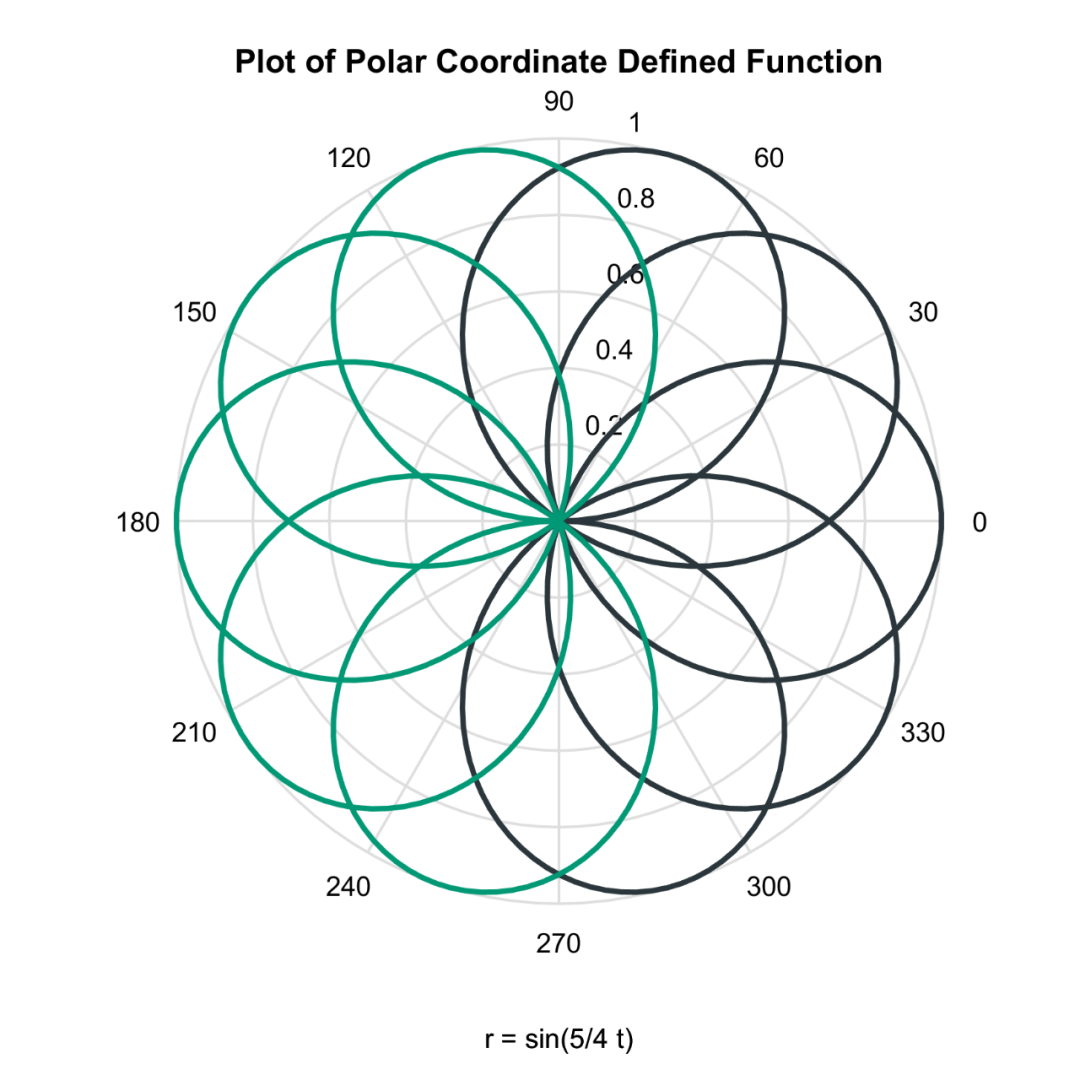
Matlab论文插图绘制模板第133期—函数极坐标折线图
在之前的文章中,分享了Matlab函数折线图的绘制模板: 函数三维折线图: 函数网格曲面图: 函数曲面图: 函数等高线图: 函数等高线填充图: 进一步,再来分享一下函数极坐标折线图。 先来…...

如何用 GPT 去分析Excel数据
背景 需要尝试分析 Excel 的内容,每月都需要进行相关的分析,固定化流程,因此尝试制作固化的脚本,方便后续的分析。 执行步骤 帮我写一段 python 代码,我需要区分一个.xlsx的数据。格式示例如下: ”这块自…...

力扣labuladong一刷day51天单调栈应用
力扣labuladong一刷day51天单调栈应用 一、239. 滑动窗口最大值 题目链接:https://leetcode.cn/problems/sliding-window-maximum/ 思路:滑动窗口最大值,既要维护加入的时间顺序,又要 class Solution {public int[] maxSliding…...

单片机相关知识点
在STM32上运行FreeRTOS,十分简练的小文章FreeRTOS(STM32CubeMX)_cubemx freertos-CSDN博客...

009:vue结合el-table实现表格行拖拽排序(基于sortablejs)
文章目录 1. 实现效果2. 安装 sortablejs 插件3. 完整组件代码4. 注意点 1. 实现效果 2. 安装 sortablejs 插件 sortablejs 更多用法 cnpm i --save sortablejs3. 完整组件代码 <template><div class"home"><div class"body"><el-ta…...

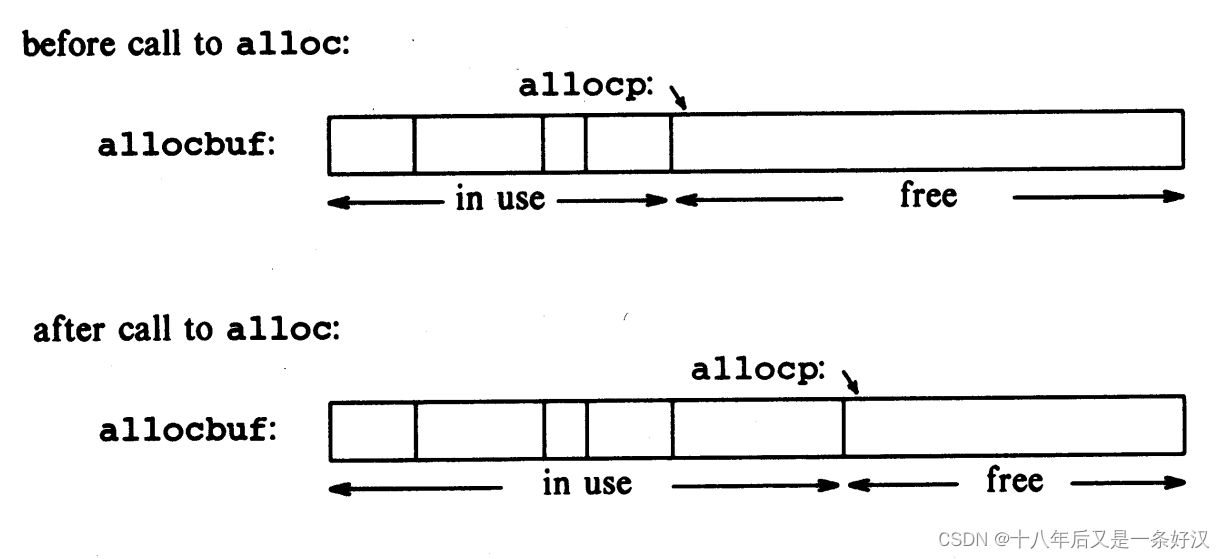
C语言KR圣经笔记 5.3指针和数组 5.4地址运算
5.3 指针和数组 在 C 语言中,指针和数组有着非常强的关联,强到应当把两者同时拿出来讨论。任何可以通过数组下标来做到的操作,也都能用指针来做到。而指针的版本通常会更快,但至少对初学者来说会更难理解。 如下声明 int a[10]…...

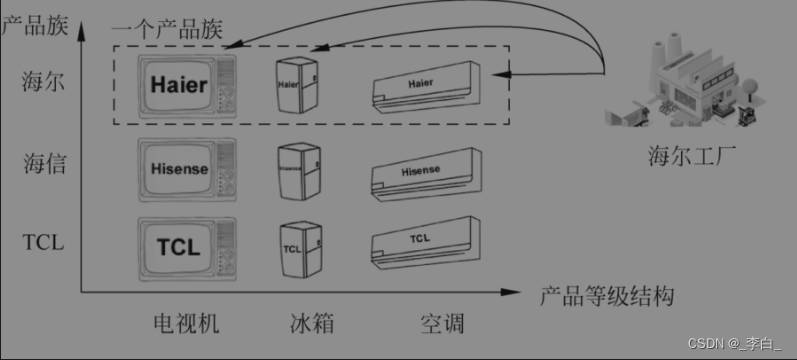
设计模式:简单工厂模式、工厂方法模式、抽象工厂模式
简单工厂模式、工厂方法模式、抽象工厂模式 1. 为什么需要工厂模式?2. 简单工厂模式2.1. 定义2.2. 代码实现2.3. 优点2.4. 缺点2.5. 适用场景 3. 工厂方法模式3.1. 有了简单工厂模式为什么还需要有工厂方法模式?3.2. 定义3.3. 代码实现3.4. 主要优点3.5.…...

Could not load library libcudnn_cnn_infer.so.8
报错: Could not load library libcudnn_cnn_infer.so.8. Error: /root/miniconda3/lib/python3.10/site-packages/torch/lib/libcudnn_cnn_infer.so.8: undefined symbol: _ZNK10cask_cudnn14BaseKernelInfo18minorCCVCompatibleENS_8SafeEnumINS_47ComputeCapa…...

ELement UI时间控件el-date-picker误差8小时解决办法
一、问题描述: 在项目中引用了elementui中的date-picker组件,选中的时间跟实际相差八小时,且格式不是自己想要的格式 <el-date-pickertype"date"placeholder"选择日期"format"yyyy/M/d"v-model"form…...

Linux日志论转
系统日志、审计日志、诊断日志 日志系统rsyslog 日志管理基础: rsyslog 日志管理 logrotate日志轮转常见的日志文件 #tail -f /var/log/messages #动态查看日志文件的尾部,系统主日志文件#tail -f /var/log/secure #记录认证、安全的日志…...

第7课 利用FFmpeg将摄像头画面与麦克风数据合成后推送到rtmp服务器
上节课我们已经拿到了摄像头数据和麦克风数据,这节课我们来看一下如何将二者合并起来推送到rtmp服务器。推送音视频合成流到rtmp服务器地址的流程如下: 1.创建输出流 //初始化输出流上下文 avformat_alloc_output_context2(&outFormatCtx, NULL, &…...

Microsoft Visual Studio 2022 install Project 下载慢
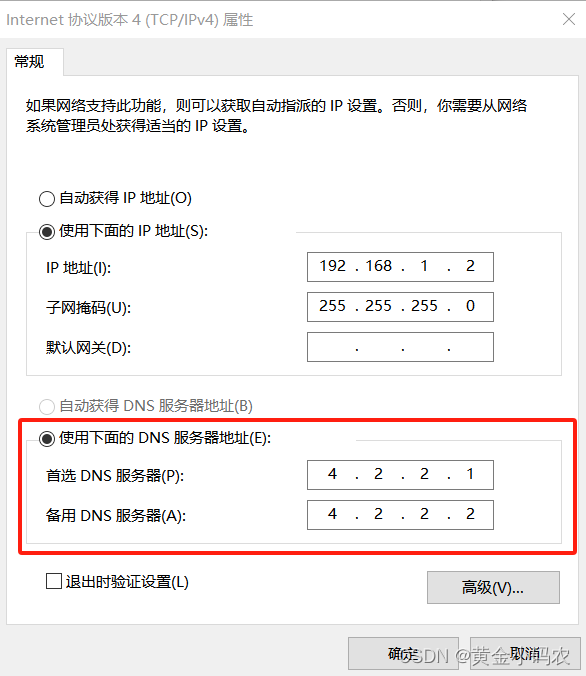
1. 关闭Internet 协议版本6 2. 如果没有效果,打开Internet 协议版本4,更改DNS 3. 在浏览器中下载后安装,下载地址如下: Microsoft Visual Studio Installer Projects 2022 - Visual Studio Marketplace 4. 安装时注意关闭vs&…...

uniapp---安卓真机调试提示检测不到手机【解决办法】
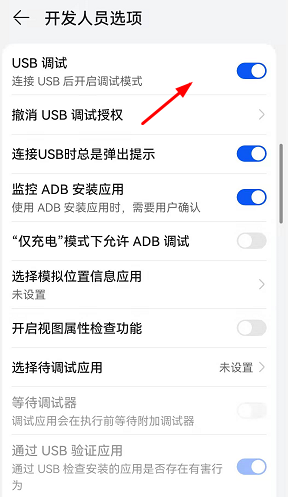
最近在做APP,由于华为手机更新过系统,再次用来调试APP发现就不行了。下面给出具体的解决方法: 第一步:打开【允许开发人员选项】 找到【设置】点击【关于手机】找到【版本号】点击7次或多次,允许开发人员选项。 第二…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
