009:vue结合el-table实现表格行拖拽排序(基于sortablejs)
文章目录
- 1. 实现效果
- 2. 安装 `sortablejs` 插件
- 3. 完整组件代码
- 4. 注意点
1. 实现效果

2. 安装 sortablejs 插件
sortablejs 更多用法
cnpm i --save sortablejs
3. 完整组件代码
<template><div class="home"><div class="body"><el-table :data="tableData" border row-key="date" class="draggable-table" style="width: 100%"><el-table-column prop="sortNo" label="序号"><template slot-scope="{ row }"><imgclass="handle":src="require('./icon-drop.png')"style="width: 20px; height: 20px; object-fit: contain"/></template></el-table-column><el-table-column prop="date" label="日期"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div></div>
</template><script>import Sortable from 'sortablejs'export default {name: 'Demo',data() {return {tableData: [// 略去数据,与前段代码一直{ date: '2024-01-02', name: '张三1', address: '深圳市' },{ date: '2024-01-03', name: '李四2', address: '成都市' },{ date: '2024-01-04', name: '王五3', address: '重庆市' },{ date: '2024-01-05', name: '麻六4', address: '上海市' },{ date: '2024-01-07', name: 'kk5', address: '上海市01' },{ date: '2024-01-08', name: 'fantay6', address: '上海市02' },],}},mounted() {const tbody = document.querySelector('.draggable-table .el-table__body-wrapper tbody')new Sortable(tbody, {handle: '.handle', // handle's classanimation: 150,// 需要在odEnd方法中处理原始eltable数据,使原始数据与显示数据保持顺序一致onEnd: ({ newIndex, oldIndex }) => {const targetRow = this.tableData[oldIndex]this.tableData.splice(oldIndex, 1)this.tableData.splice(newIndex, 0, targetRow)console.table(this.tableData)},})},}
</script><style scoped lang="scss">.home {.body {width: 890px;height: 500px;border: #ff3366 solid 10px;box-sizing: border-box;padding: 20px;box-sizing: border-box;}}.handle {cursor: move;display: flex;align-content: center;}
</style>4. 注意点
- 很多文章使用
Sortable.create但是我这样用没生效,使用new Sortable就行了 - 页面table添加类
draggable-table handle可以配置可拖拽的指定元素,默认是当前行触发
相关文章:

009:vue结合el-table实现表格行拖拽排序(基于sortablejs)
文章目录 1. 实现效果2. 安装 sortablejs 插件3. 完整组件代码4. 注意点 1. 实现效果 2. 安装 sortablejs 插件 sortablejs 更多用法 cnpm i --save sortablejs3. 完整组件代码 <template><div class"home"><div class"body"><el-ta…...

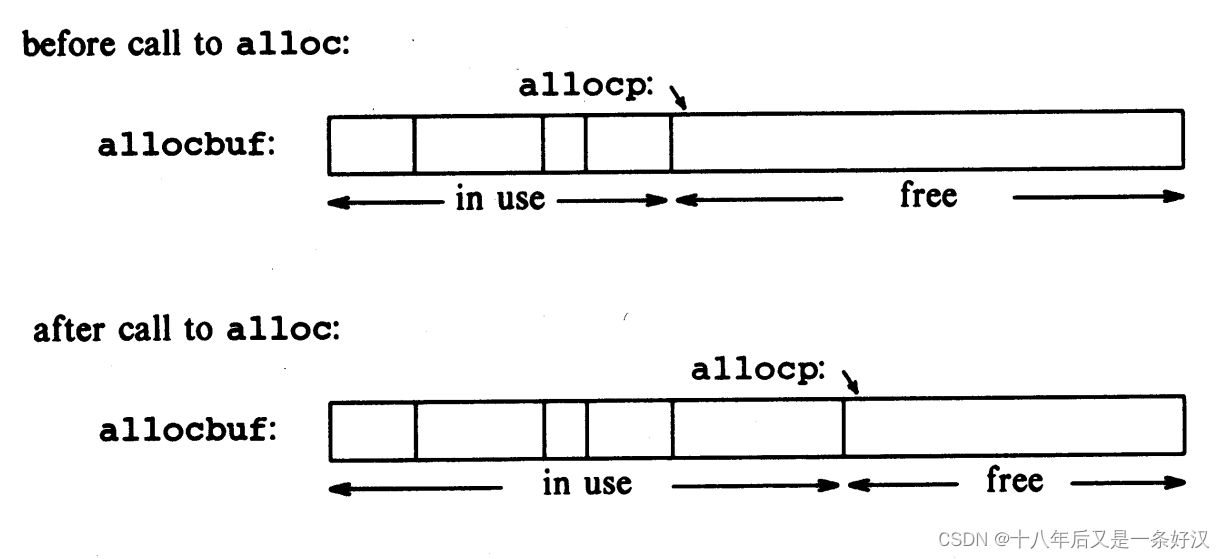
C语言KR圣经笔记 5.3指针和数组 5.4地址运算
5.3 指针和数组 在 C 语言中,指针和数组有着非常强的关联,强到应当把两者同时拿出来讨论。任何可以通过数组下标来做到的操作,也都能用指针来做到。而指针的版本通常会更快,但至少对初学者来说会更难理解。 如下声明 int a[10]…...

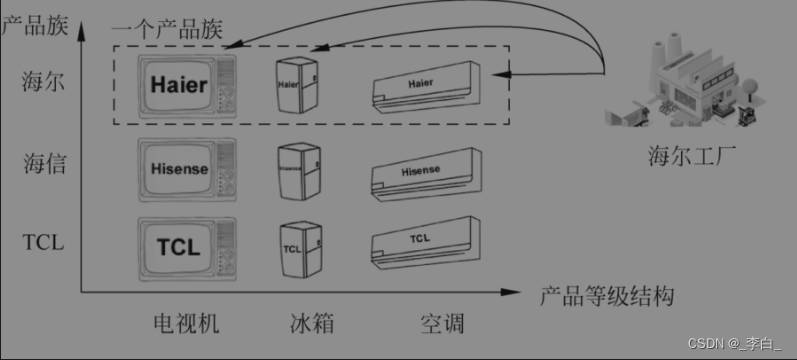
设计模式:简单工厂模式、工厂方法模式、抽象工厂模式
简单工厂模式、工厂方法模式、抽象工厂模式 1. 为什么需要工厂模式?2. 简单工厂模式2.1. 定义2.2. 代码实现2.3. 优点2.4. 缺点2.5. 适用场景 3. 工厂方法模式3.1. 有了简单工厂模式为什么还需要有工厂方法模式?3.2. 定义3.3. 代码实现3.4. 主要优点3.5.…...

Could not load library libcudnn_cnn_infer.so.8
报错: Could not load library libcudnn_cnn_infer.so.8. Error: /root/miniconda3/lib/python3.10/site-packages/torch/lib/libcudnn_cnn_infer.so.8: undefined symbol: _ZNK10cask_cudnn14BaseKernelInfo18minorCCVCompatibleENS_8SafeEnumINS_47ComputeCapa…...

ELement UI时间控件el-date-picker误差8小时解决办法
一、问题描述: 在项目中引用了elementui中的date-picker组件,选中的时间跟实际相差八小时,且格式不是自己想要的格式 <el-date-pickertype"date"placeholder"选择日期"format"yyyy/M/d"v-model"form…...

Linux日志论转
系统日志、审计日志、诊断日志 日志系统rsyslog 日志管理基础: rsyslog 日志管理 logrotate日志轮转常见的日志文件 #tail -f /var/log/messages #动态查看日志文件的尾部,系统主日志文件#tail -f /var/log/secure #记录认证、安全的日志…...

第7课 利用FFmpeg将摄像头画面与麦克风数据合成后推送到rtmp服务器
上节课我们已经拿到了摄像头数据和麦克风数据,这节课我们来看一下如何将二者合并起来推送到rtmp服务器。推送音视频合成流到rtmp服务器地址的流程如下: 1.创建输出流 //初始化输出流上下文 avformat_alloc_output_context2(&outFormatCtx, NULL, &…...

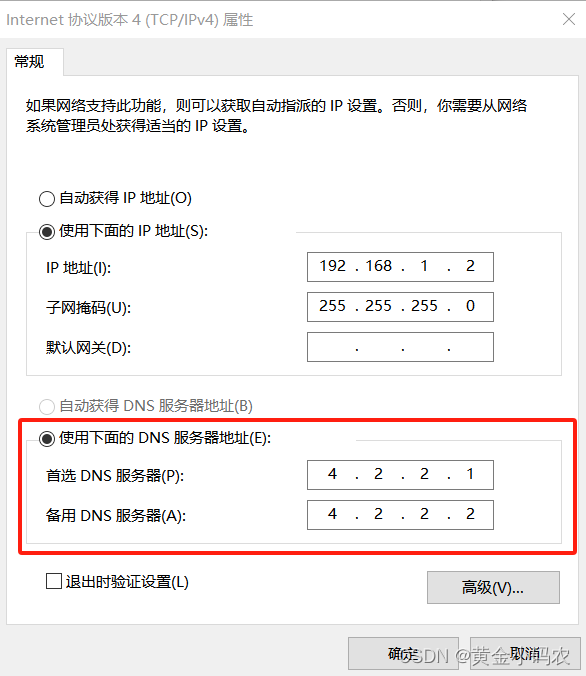
Microsoft Visual Studio 2022 install Project 下载慢
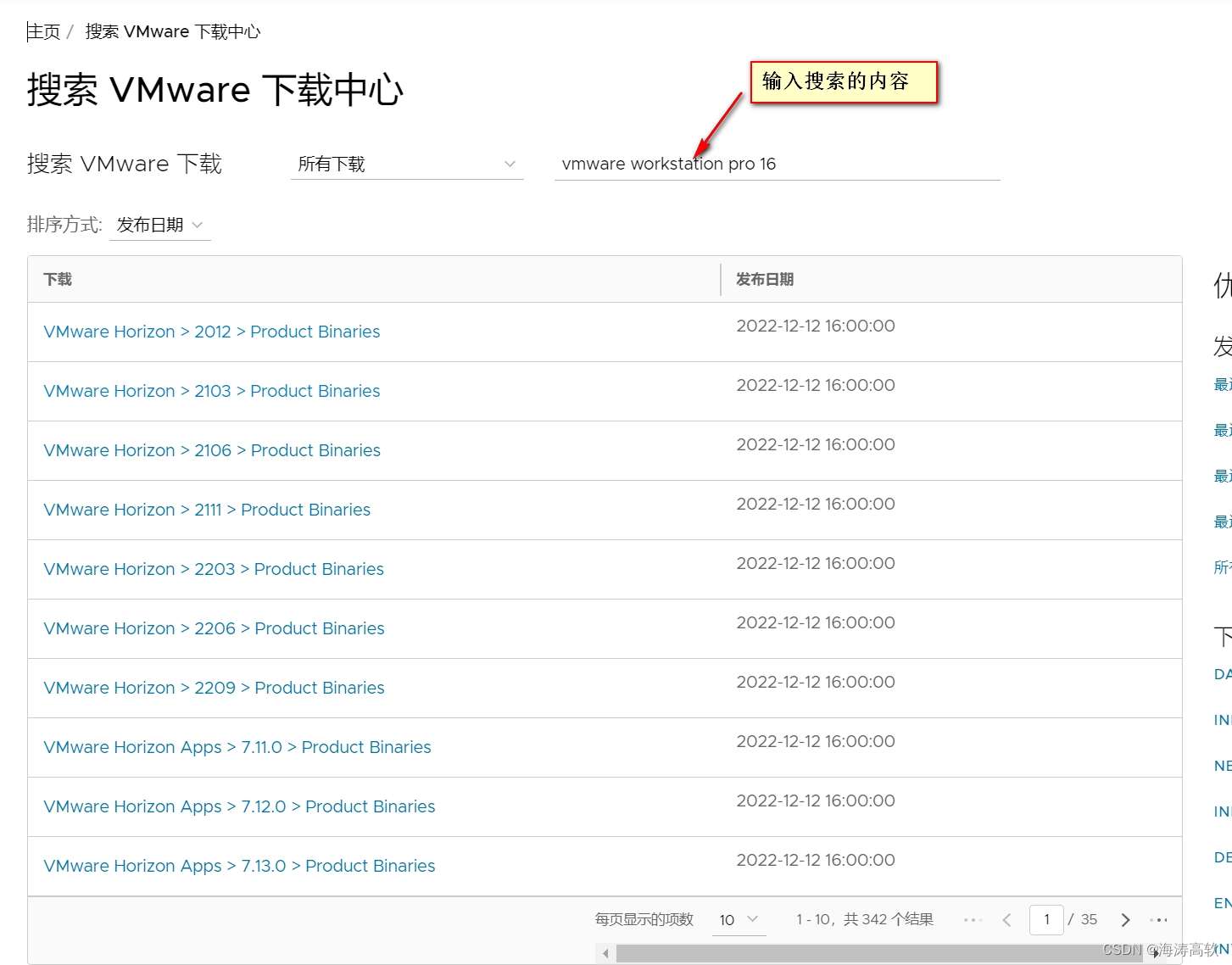
1. 关闭Internet 协议版本6 2. 如果没有效果,打开Internet 协议版本4,更改DNS 3. 在浏览器中下载后安装,下载地址如下: Microsoft Visual Studio Installer Projects 2022 - Visual Studio Marketplace 4. 安装时注意关闭vs&…...

uniapp---安卓真机调试提示检测不到手机【解决办法】
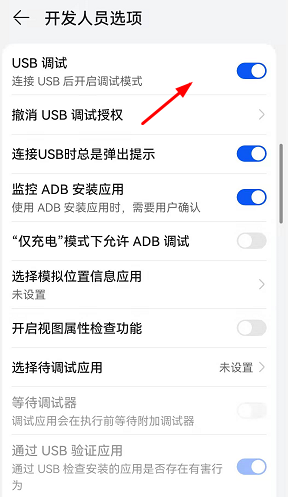
最近在做APP,由于华为手机更新过系统,再次用来调试APP发现就不行了。下面给出具体的解决方法: 第一步:打开【允许开发人员选项】 找到【设置】点击【关于手机】找到【版本号】点击7次或多次,允许开发人员选项。 第二…...
 配置文件详解 - 负载均衡(超详细))
Nginx(十四) 配置文件详解 - 负载均衡(超详细)
本篇文章主要讲ngx_http_upstream_module模块下各指令的使用方法。 1. upstream 上游服务器组/集群 Syntax: upstream name { ... } Default: — Context: http upstream指令定义了一个上游服务器组/集群,便于反向代理中的proxy_pass使用。服务器可以监听…...

大数据应用安全策略包括什么
大数据应用安全策略是为了保障大数据应用中的数据安全而采取的一系列措施,其重要性不容小觑。以下是大数据应用安全策略所包含的主要内容: 一、数据加密与安全存储 数据加密:对于敏感数据,应采用加密技术进行保护,包括…...

Ubuntu软件和vmware下载
https://cn.ubuntu.com/download/desktop VMware 中国 - 交付面向企业的数字化基础 | CN...

如何修改Anaconda的Jupyter notebook的默认启动路径
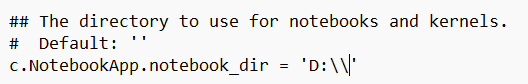
1.打开Anaconda控制台 2.输入下面的命令 jupyter notebook --generate-config 这个命令的作用是生成 Jupyter notebook 的配置文件。如果你是第一次运行,会直接生成这个文件。如果曾经运行过这个命令,就会像下图一样问你时候要覆盖原来的文件。这个时候…...

密码学:带密钥的消息摘要算法一数字签名算法
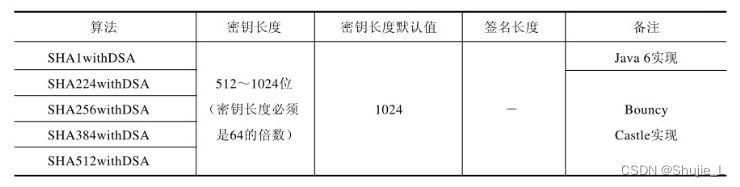
文章目录 前言手写签名和数字签名前置知识点:消息摘要算法数字签名算法数字签名算法的由来数字签名算法在实际运用的过程附加:签名和摘要值的解释 数字签名算法的家谱数字签名算法的消息传递模型经典数字签名算法-RSA实现 数字签名标准算法-DSA实现 圆曲…...

JVM中部分主要垃圾回收器的特点、使用的算法以及适用场景
JVM中部分主要垃圾回收器的特点、使用的算法以及适用场景: Serial GC(串行收集器) 特点:单线程执行,对新生代进行垃圾回收时采用复制算法(Copying),在老年代可能使用标记-压缩或标记…...

vue保姆级教程----深入了解Vuex的工作原理
📢 鸿蒙专栏:想学鸿蒙的,冲 📢 C语言专栏:想学C语言的,冲 📢 VUE专栏:想学VUE的,冲这里 📢 CSS专栏:想学CSS的,冲这里 Ǵ…...
-(网络编程)-InetAddress(ip))
(JAVA)-(网络编程)-InetAddress(ip)
InetAddress类就表示ip地址,他是一个接口,有两个实现类:Inet4Address和Inet6Address,分别表示IPv4和IPv6. 创建对象:此类没有对外提供构造方法,创建ip对象要使用InetAddress类的静态方法getByName()。 st…...
手把手带你死磕ORBSLAM3源代码(二十二)Tracking.cc PrintTimeStats介绍
目录 一.前言 二.代码 2.1完整代码 一.前言 这段代码是一个C++函数,名为Tracking::PrintTimeStats(),它属于Tracking类。这个函数的主要目的是计算和打印出各种跟踪和本地映射任务所花费的平均时间和标准差,并将这些信息同时输出到控制台和一个名为ExecMean.txt的文本文件…...

【操作系统xv6】学习记录3-Wsl2 Ubuntu18.04图形化界面
不知道为啥,wls2和windows用vscode ssh的方式连接识别, 既然如此,那就装一个桌面版的,其实2年多前装过一次,后来pc机跑深度学习的任务,硬盘坏了~ 开干前再试一次 ref:https://zhuanlan.zhihu.…...

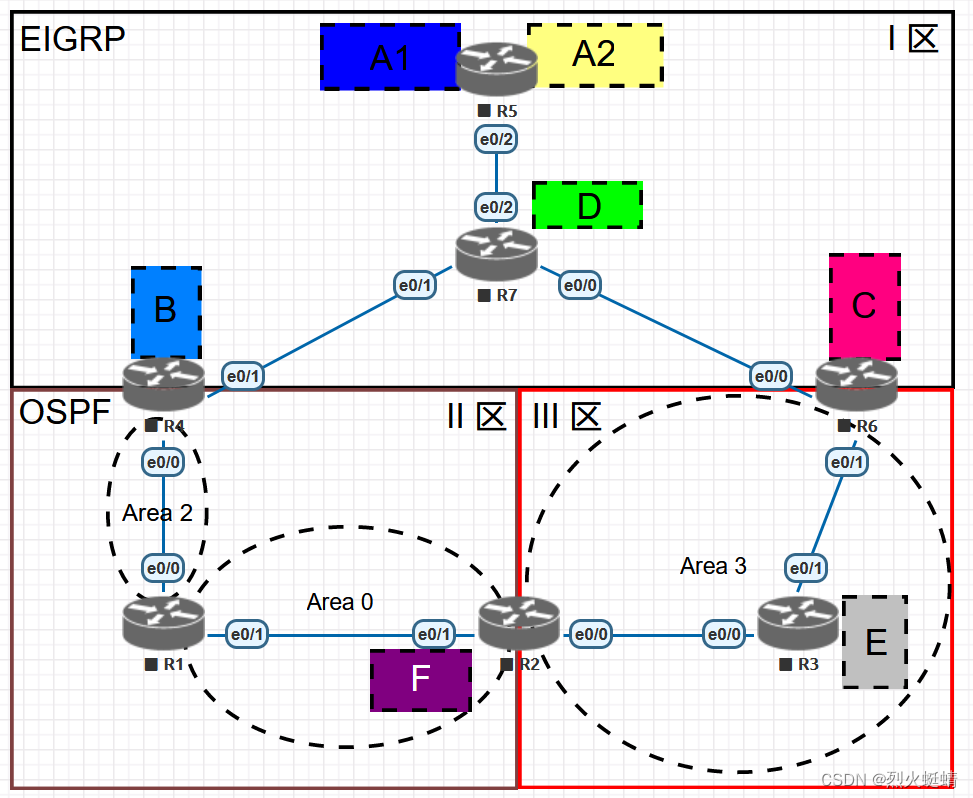
CCNP课程实验-03-Route_Path_Control_CFG
目录 实验条件网络拓朴需求 基础配置需求实现1.A---F所有区用Loopback模拟,地址格式为:XX.XX.XX.XX/32,其中X为路由器编号。根据拓扑宣告进对应协议。A1和A2区为特例,A1:55.55.55.0/24,A2:55.55…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
