在Django5中使用Websocket进行通信
Docker安装Redis
docker run --restart=always -p 6379:6379 --name redis -d redis:7.0.12 --requirepass zhangdapeng520
安装依赖
参考文档:https://channels.readthedocs.io/en/latest/installation.html
pip install "channels[daphne]"
展示聊天页面
新增:chat/templates/chat/index.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Chat Rooms</title>
</head>
<body>请输入您要进入的房间名称<br><input id="room-name-input" type="text" size="100"><br><input id="room-name-submit" type="button" value="进入房间"><script>// 输入框聚焦document.querySelector('#room-name-input').focus();// 输入框按下enter键,相当于点击提交按钮document.querySelector('#room-name-input').onkeyup = function(e) {if (e.key === 'Enter') {document.querySelector('#room-name-submit').click();}};// 提交按钮点击document.querySelector('#room-name-submit').onclick = function(e) {// 获取房间名称const roomName = document.querySelector('#room-name-input').value;// 重定向到指定房间window.location.pathname = '/chat/' + roomName + '/';};</script>
</body>
</html>
修改:chat/views.py
from django.shortcuts import renderdef index(request):"""首页路由"""return render(request, "chat/index.html")
新增:chat/urls.py
from django.urls import pathfrom . import viewsurlpatterns = [path("", views.index, name="index"),
]
修改:Django5Websocket/urls.py
from django.contrib import admin
from django.urls import include, pathurlpatterns = [path("chat/", include("chat.urls")),path("admin/", admin.site.urls),
]
启动服务,浏览器访问:http://localhost:8000
建立Websocket服务
新增:chat/consumers.py
import jsonfrom channels.generic.websocket import WebsocketConsumerclass ChatConsumer(WebsocketConsumer):"""Websocket通信类"""def connect(self):"""建立连接"""self.accept()def disconnect(self, close_code):"""断开连接"""passdef receive(self, text_data):"""接收消息"""# 转换为JSON类型text_data_json = json.loads(text_data)# 提取消息message = text_data_json["message"]# 重新发送JSON文本消息self.send(text_data=json.dumps({"message": message}))
新增:chat/routing.py
from django.urls import re_pathfrom . import consumerswebsocket_urlpatterns = [# 定义websocket的连接re_path(r"ws/chat/(?P<room_name>\w+)/$", consumers.ChatConsumer.as_asgi()),
]
修改:Django5Websocket/wsgi.py
import os
from channels.auth import AuthMiddlewareStack
from channels.routing import ProtocolTypeRouter, URLRouter
from channels.security.websocket import AllowedHostsOriginValidator
from django.core.asgi import get_asgi_application
from chat.routing import websocket_urlpatternsos.environ.setdefault('DJANGO_SETTINGS_MODULE', 'Django5Websocket.settings')django_asgi_app = get_asgi_application()
application = ProtocolTypeRouter({"http": django_asgi_app,"websoket": AllowedHostsOriginValidator(AuthMiddlewareStack(URLRouter(websocket_urlpatterns)))
})
修改:chat/views.py
from django.shortcuts import renderdef index(request):"""首页路由"""return render(request, "chat/index.html")def room(request, room_name):"""房间路由"""return render(request, "chat/room.html", {"room_name": room_name})
新增:chat/templates/chat/room.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Chat Room</title>
</head>
<body>
{#聊天日志#}
<textarea id="chat-log" cols="100" rows="20"></textarea><br>
{#消息输入框#}
<input id="chat-message-input" type="text" size="100"><br>
{#提交按钮#}
<input id="chat-message-submit" type="button" value="Send">
{#房间名称#}
{{ room_name|json_script:"room-name" }}
<script>// 提取房间名称const roomName = JSON.parse(document.getElementById('room-name').textContent);// 创建websocket连接const chatSocket = new WebSocket('ws://'+ window.location.host+ '/ws/chat/'+ roomName+ '/');// 接收消息chatSocket.onmessage = function (e) {// 解析接收到的消息const data = JSON.parse(e.data);// 输出到聊天日志记录document.querySelector('#chat-log').value += (data.message + '\n');};// 关闭websocketchatSocket.onclose = function (e) {console.error('聊天websocket连接已经被关闭');};// 消息输入框自动聚焦document.querySelector('#chat-message-input').focus();// 消息输入框的enter事件document.querySelector('#chat-message-input').onkeyup = function (e) {if (e.key === 'Enter') {document.querySelector('#chat-message-submit').click();}};// 提交按钮的点击事件document.querySelector('#chat-message-submit').onclick = function (e) {// 获取要输入的消息const messageInputDom = document.querySelector('#chat-message-input');const message = messageInputDom.value;// 发送消息chatSocket.send(JSON.stringify({'message': message}));// 清空输入框内容messageInputDom.value = '';};
</script>
</body>
</html>
迁移数据:
python manage.py migrate
Docker安装Redis
安装Redis:
docker run --restart=always -p 6379:6379 --name redis -d redis:7.0.12 --requirepass zhangdapeng520
安装依赖:
pip install channels_redis
配置信息:
ASGI_APPLICATION = 'Django5Websocket.asgi.application'
CHANNEL_LAYERS = {"default": {"BACKEND": "channels_redis.core.RedisChannelLayer","CONFIG": {"hosts": ["redis://:zhangdapeng520@127.0.0.1:6379/0"],},},
}
启动服务
启动服务,浏览器访问:http://localhost:8000/chat/test/
相关文章:

在Django5中使用Websocket进行通信
Docker安装Redis docker run --restartalways -p 6379:6379 --name redis -d redis:7.0.12 --requirepass zhangdapeng520安装依赖 参考文档:https://channels.readthedocs.io/en/latest/installation.html pip install "channels[daphne]"展示聊天页…...

外汇天眼:CySEC与NAGA Markets Europe达成15万欧元的和解
塞浦路斯证券交易委员会(CySEC)已经与NAGA Markets Europe达成15万欧元的和解。有关监管决定的会议于2023年3月举行,然而直到今天才公布这个决定。 该和解符合2009年塞浦路斯证券交易委员会法第37(4)条的规定,该条赋予CySEC就任何…...

Docker仓库搭建与镜像推送拉取
1.Docker镜像仓库 搭建镜像仓库可以基于Docker官方提供的DockerRegistry来实现。 官网地址:https://hub.docker.com/_/registry 1.1.简化版镜像仓库 Docker官方的Docker Registry是一个基础版本的Docker镜像仓库,具备仓库管理的完整功能,…...

最适合初学者的PHP集成环境!
如果你是一个php初学者,千万不要为了php的运行环境去浪费时间,这里我给大家推荐一款php的集成环境:phpStudy。它具备了php运行的三要素:php、apache、mysql,当然它具备的功能远不止这些。 phpstudy V8安装步骤 步骤一…...

添加 Android App Links
添加 Android App Links功能 介绍一个简单的效果Android配置Add Url intent filtersAdd logic to handle the intentAssociate website 搭建网页支持AppLinks 介绍 Android App Links 是指将用户直接转到 Android 应用内特定内容的 HTTP 网址。Android App Links 可为您的应用带…...

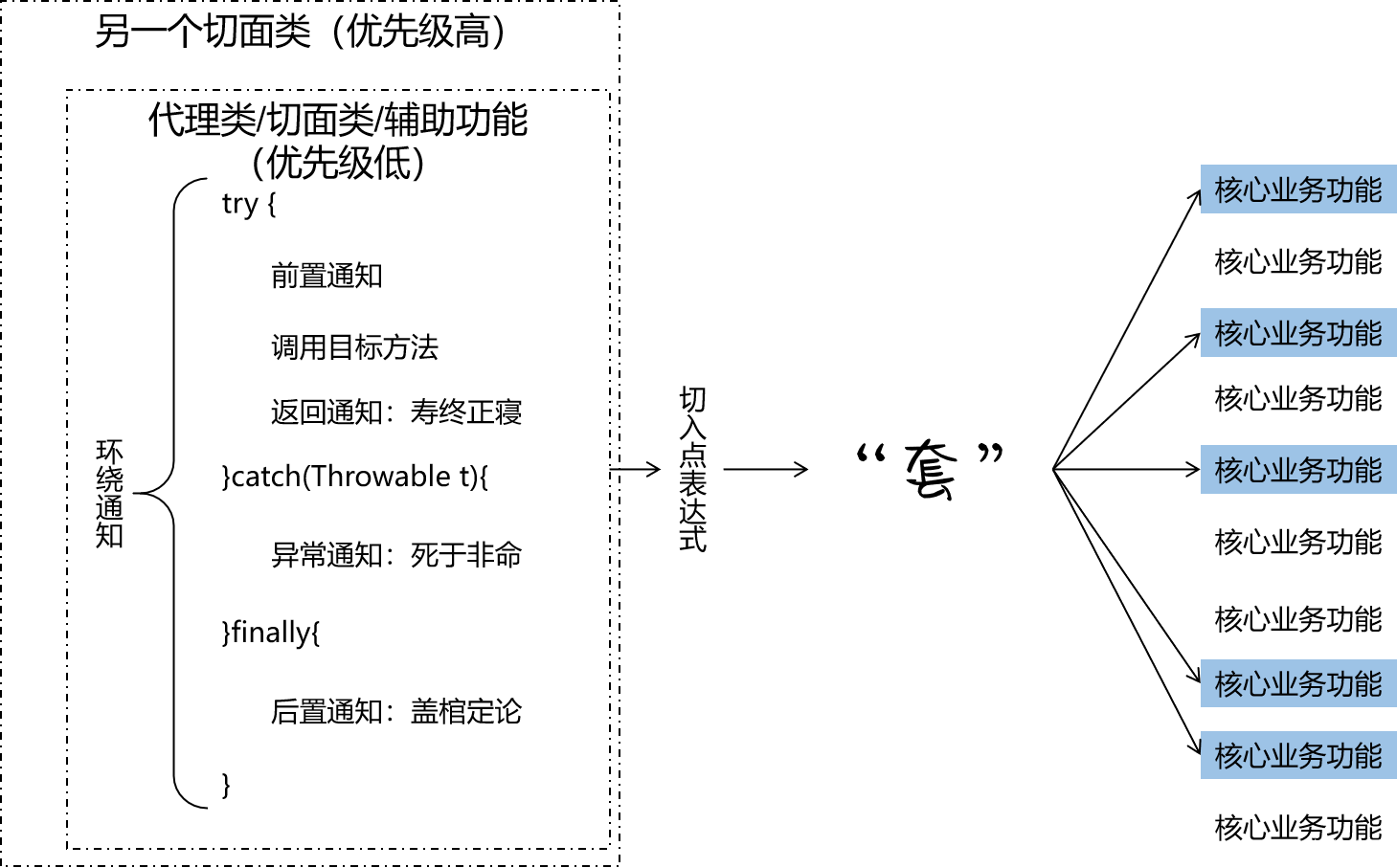
五、Spring AOP面向切面编程(基于注解方式实现和细节)
本章概要 Spring AOP底层技术组成初步实现获取通知细节信息切点表达式语法重用(提取)切点表达式环绕通知切面优先级设置CGLib动态代理生效注解实现小结 5.5.1 Spring AOP 底层技术组成 动态代理(InvocationHandler):…...

ES6 class详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

嵌入式固件加密的几种方式
一、利用id做软件加密 1,如果板子上有外部存储器,可以先编写一个程序,利用算法把id计算得到一些值存入外部存储器,然后再烧写真正的程序,真正的程序去校验外部存储器的数据是否合法即可 2,利用板子上按键组…...

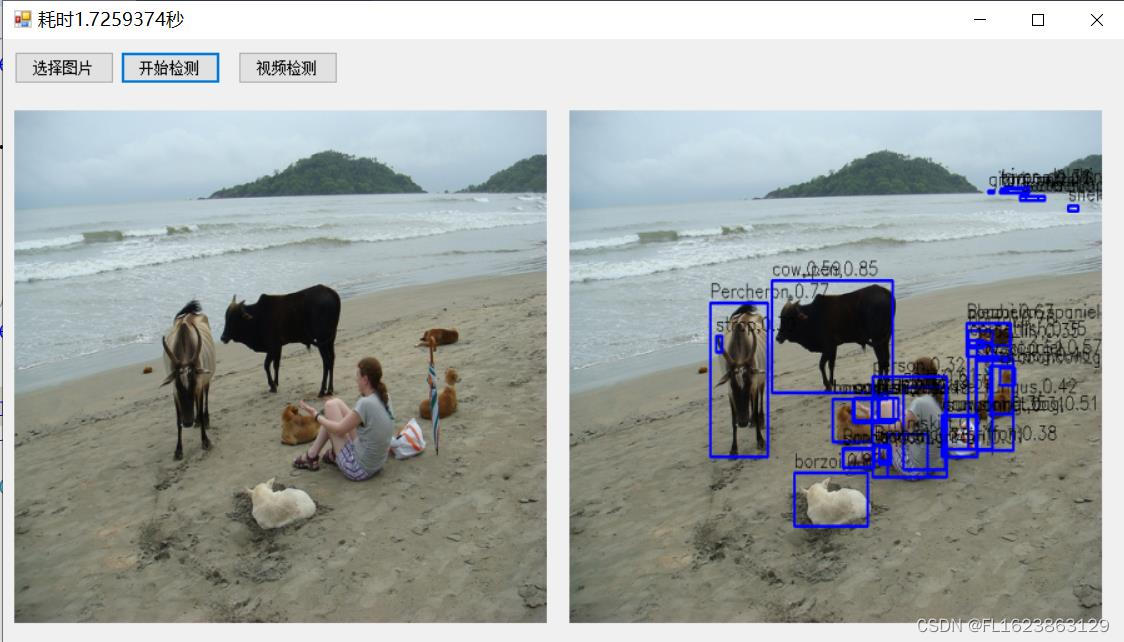
[C#]使用onnxruntime部署Detic检测2万1千种类别的物体
【源码地址】 github地址:https://github.com/facebookresearch/Detic/tree/main 【算法介绍】 Detic论文:https://arxiv.org/abs/2201.02605v3 项目源码:https://github.com/facebookresearch/Detic 在Detic论文中,Detic提到…...

关于Spring @Transactional事务传播机制详解
Spring事务传播机制 1.什么是事务传播机制?2.Spring事务传播类型Propagation介绍3.具体案例总结 Spring事务传播机制 1.什么是事务传播机制? 举个栗子,方法A是一个事务的方法,方法A执行过程中调用了方法B,那么方法B有…...

力扣139.单词拆分
思路:动态规划,设dp[]记录当前字符能不能通过字典里的单词到达,双层循环,外层循环遍历字符串每一个字符,内层遍历当前i字符之前的所有以i字符结尾的子串 例如字符串:leetcode i遍历到了t 那么内层循环就…...

Docker 镜像命令总汇
目录 1、查看镜像列表 2、搜索镜像 3、拉取镜像 4、删除镜像 5、显示镜像详细信息 6、显示镜像历史 7、导出镜像 8、导入镜像 9、清理未使用的镜像 10、强制删除镜像 1、查看镜像列表 docker images 这个命令列出了你系统中的所有 Docker 镜像,包括镜像名…...

客户服务:助力企业抵御经济衰退的关键要素与策略
目前经济仍悬而未决是否陷入衰退。当前情况下,尽管通胀率高企,消费者支出良好,就业率也在上升,表明就业市场强劲。然而,有人认为衰退可能会在2024年第一季度发生。经济环境的不确定性可能会让人望而却步,但…...

第八周:AIPM面试准备
以下为从开始准备转行到拿到offer期间每天需要准备的10个面试题目以及相关知识补充!来源广泛,从各个地方收集,只提供题目,我自己的尝试回答也会陆续放在我的喜马拉雅,基于我粗浅的认知,分享我粗浅的作答思路…...

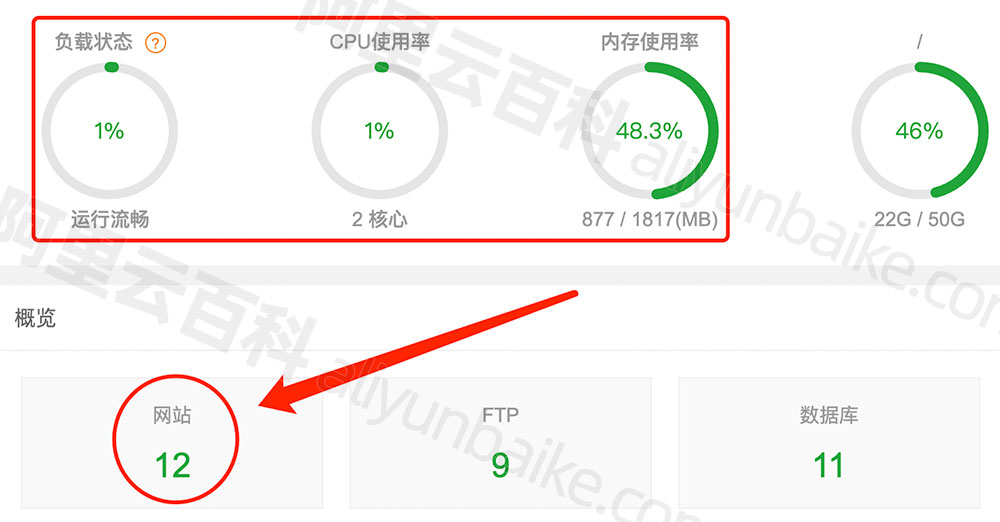
阿里云2核2G3M服务器能放几个网站?有限制吗?
阿里云2核2g3m服务器可以放几个网站?12个网站,阿里云服务器网的2核2G服务器上安装了12个网站,甚至还可以更多,具体放几个网站取决于网站的访客数量,像阿里云服务器网aliyunfuwuqi.com小编的网站日访问量都很少…...

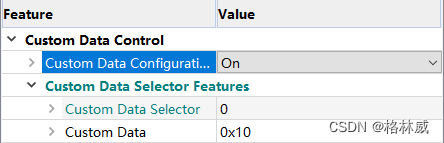
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机本身的数据保存(CustomData)功能(C#)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机本身的数据保存(CustomData)功能(C#) Baumer工业相机Baumer工业相机的数据保存(CustomData)功能的技术背景CameraExplorer如何使用图像剪切ÿ…...

从零开始配置kali2023环境:镜像保存和导入
对原始的镜像做了一些改动,然后把当前容器状态打包为新的镜像,这样以后可以部署到其他地方了,而不用再安装软件等改动等等 1.查看容器id ┌──(holyeyes㉿kali2023)-[~] └─$ sudo docker ps ┌──(holyeyes㉿kali2023)-[~] └─$ s…...

Transformer梳理与总结
其实transformer的成功也是源于对注意力机制的应用,其本质上还是可以归因于注意力机制,首先我们先来了解一下什么是注意力机制。在注意力机制的背景下,自主性提示被称为查询(query),给定任何查询,注意力机制…...

php之 校验多个时间段是否重复
参考网址 https://www.kancloud.cn/xiaobaoxuetp/mywork/3069416 https://segmentfault.com/a/1190000020487996 PHP判断多个时间段是否存在跨天或重复叠加的场景 /*** PHP计算两个时间段是否有交集(边界重叠不算)** param string $beginTime1 开始时间…...

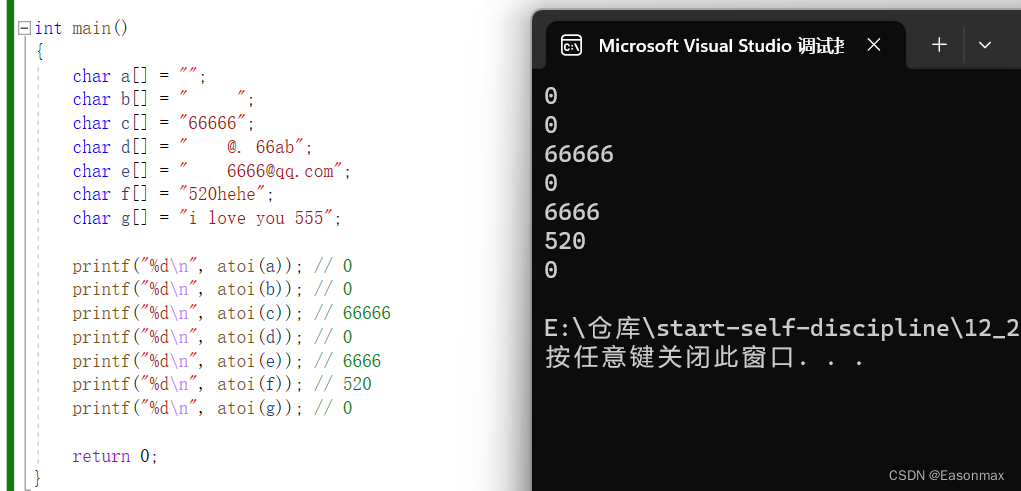
atoi函数的模拟实现
这里强力推荐一篇文章 http://t.csdnimg.cn/kWuAm 详细解析了atoi函数以及其模拟实现,我这里就不说了。 这里作者先把自己模拟的代码给大家看一下。 int add(char* arr) {char* arr2 arr;while (*arr!-48){arr;}arr--;int sum 0;int n 0;while (arr ! (arr2-…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
