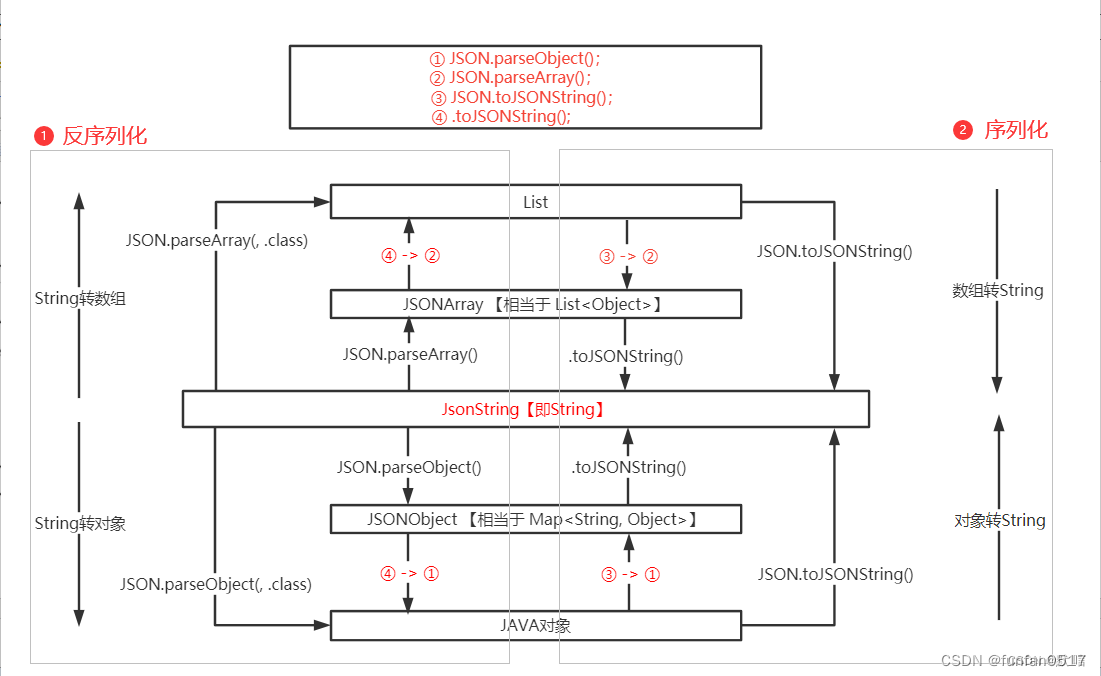
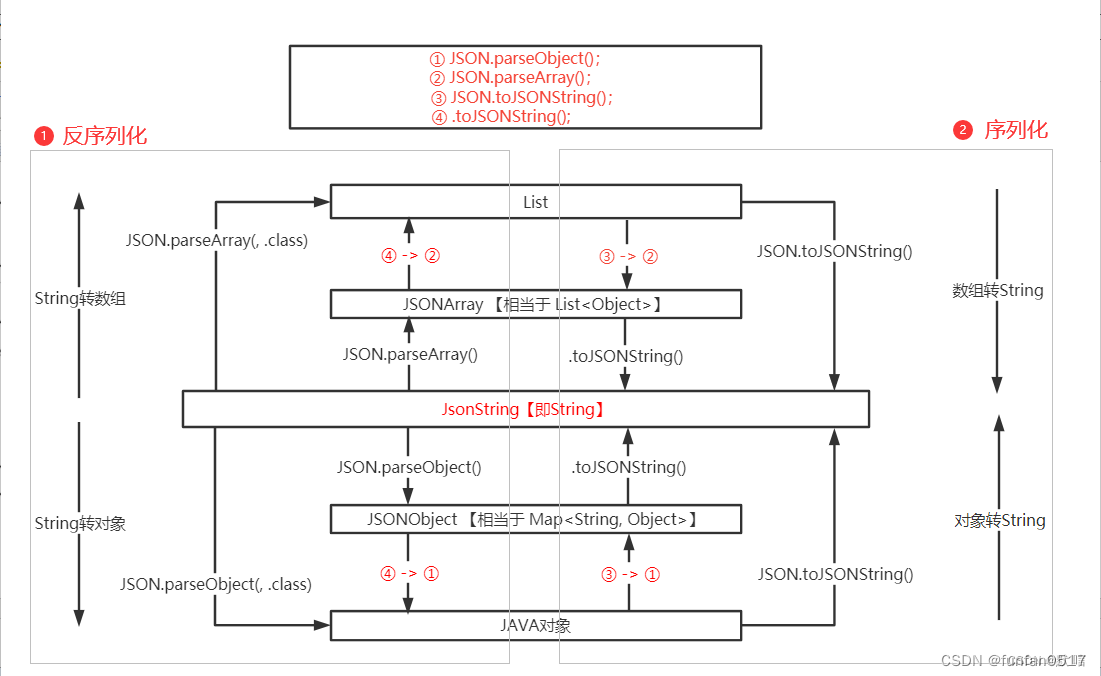
JAVA对象、List、Map和JSON之间的相互转换
JAVA对象、List、Map和JSON之间的相互转换
- 1.Java中对象和json互转
- 2.Java中list和json互转
- 3.Java中map和json互转

1.Java中对象和json互转
Object obj = new Object();
String objJson = JSONObject.toJSONString(obj);//java对象转json
Object newObj = JSONObject.parseObject(objJson, Object.class);//json转java对象
2.Java中list和json互转
List<Object> list = new ArrayList<>();
String listJson = JSONObject.toJSONString(list);//list转json
List<Object> newList = JSONObject.parseArray(listJson, Object.class);//json转list
3.Java中map和json互转
Map<String, Object> map= new HashMap<>();
String mapJson = JSONObject.parseObject(map, Map.class);//map转json
Map newMap = JSONObject.toJavaObject(JSONObject.parseObject(mapJson), Map.class);//json转map
参考文章:Java-json相关转换,JSONObject与实体类/map互转、List/List<map>和JSONArray互转、获取JSONObject中的key value、字符串String转换等
【JSON转换】String与JSONObject、JSONArray、JAVA对象和List 的相互转换
相关文章:

JAVA对象、List、Map和JSON之间的相互转换
JAVA对象、List、Map和JSON之间的相互转换 1.Java中对象和json互转2.Java中list和json互转3.Java中map和json互转 1.Java中对象和json互转 Object obj new Object(); String objJson JSONObject.toJSONString(obj);//java对象转json Object newObj JSONObject.parseObject(…...

图像分割-漫水填充法 floodFill
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 本文的C#版本请访问:图像分割-漫水填充法 floodFill (C#)-CSDN博客 FloodFill方法是一种图像处理算法&#…...

Python open函数详解:打开指定文件与 readline和readlines函数:按行读取文件
Python open函数详解:打开指定文件 掌握了各种操作目录字符串或目录的函数之后,接下来可以准备读写文件了。在进行文件读写之前,首先要打开文件。 Python 提供了一个内置的 open() 函数,该函数用于打开指定文件。 open() 函数的…...

Vue 生命周期有哪些?作用是什么?
什么是vue的生命周期 Vue 实例从开始创建、初始化数据、编译模板、挂载Dom和渲染、更新和渲染、卸载等一系列过程,这是 Vue 的生命周期 vue的生命周期的八个钩子函数 beforeCreat() 创建前 在new一个vue实例后,只有一些默认的生命周期钩子和默认事件&a…...

《Vue3 前端构建工具》 Vue-cli 与 Vite 创建项目的插件和配置对比
前言 2024 年 啦!Vue2 也于 2023.12.31 寿终正寝 ! 然而我的 Vue3 升级一再拖延(惭愧不已)~ 赶起来吧~ 今天用 vue-cli 和 vite 分别创建了 Vue3 项目,具体实现步骤见如下两篇。 《基于 Vue Cli4.x Vue3 TS styl…...

springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统
springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0&#x…...

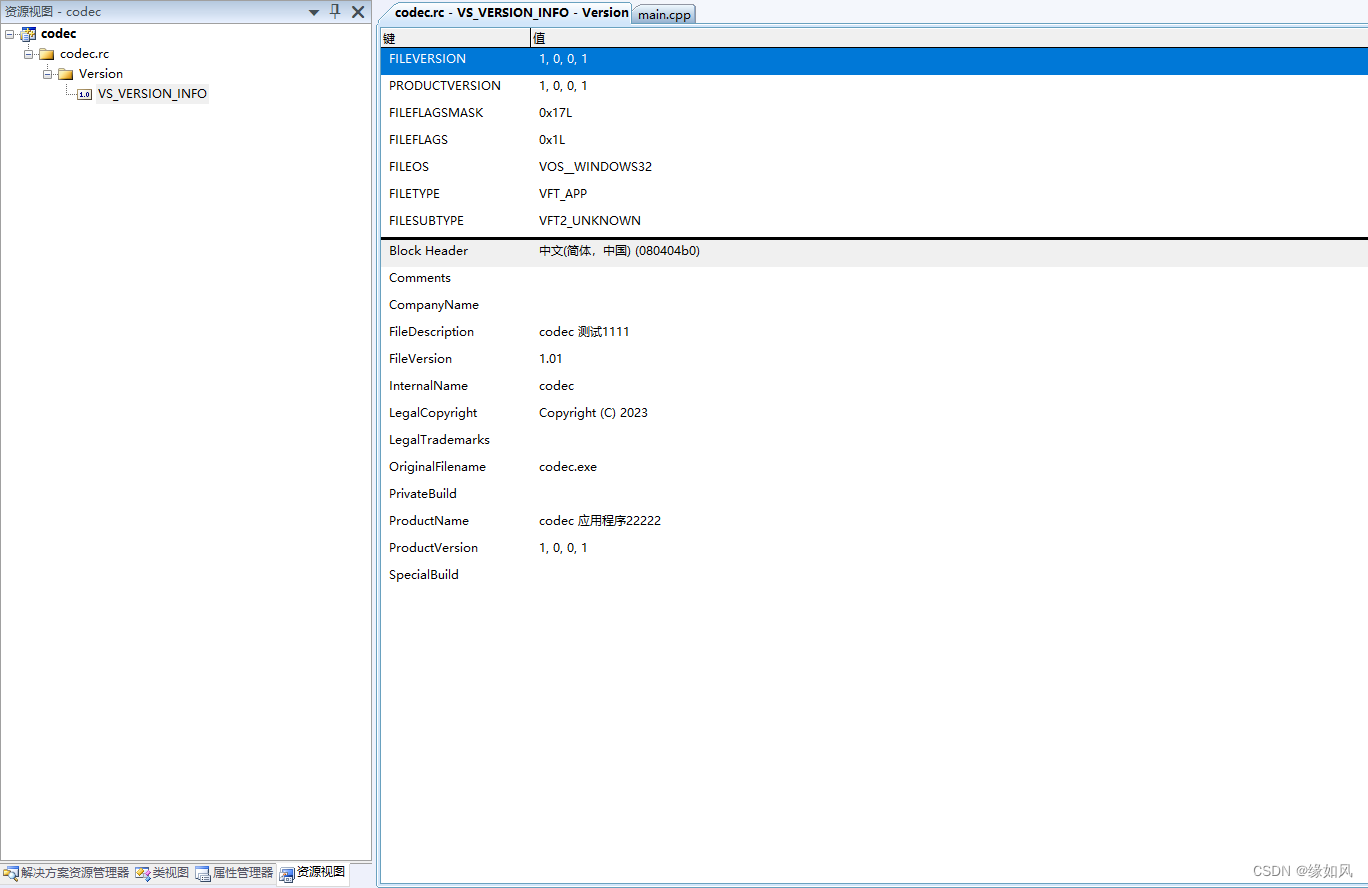
Qt编写的exe程序上添加程序信息
1、qtcreator编写 在pro文件中添加如下信息 # 版本信息 VERSION 4.0.2.666# 图标 RC_ICONS Images/MyApp.ico# 公司名称 QMAKE_TARGET_COMPANY "Digia"# 产品名称 QMAKE_TARGET_PRODUCT "Qt Creator"# 文件说明 QMAKE_TARGET_DESCRIPTION "Qt …...

(一)CarPlay集成开发之概述与环境篇
系列文章目录 第一章 CarPlay集成开发之概述与环境篇 文章目录 系列文章目录概述开发环境依赖项总结 概述 CarPlay是由苹果公司开发的一款集成在iOS系统中,用于运行在已完成对接该系统的汽车中控台,仪表盘上的车载系统,该系统通过USB或者WI…...

js文件上传 分片上传/断点续传/极速秒传
(极速秒传)利用md5判断上传的文件是否存在 MD5信息摘要算法,一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。 每一个文件都会生成…...

mysql 通过 binglog 恢复数据
mysql 通过 binglog 恢复数据 测试数据库版本: 8.0.5 查看当前是否开启 进入数据库,查看当前是否开启了 binglog 的相关设置: mysql> show variables like log_bin%; -------------------------------------------------------------- | Variable_name …...

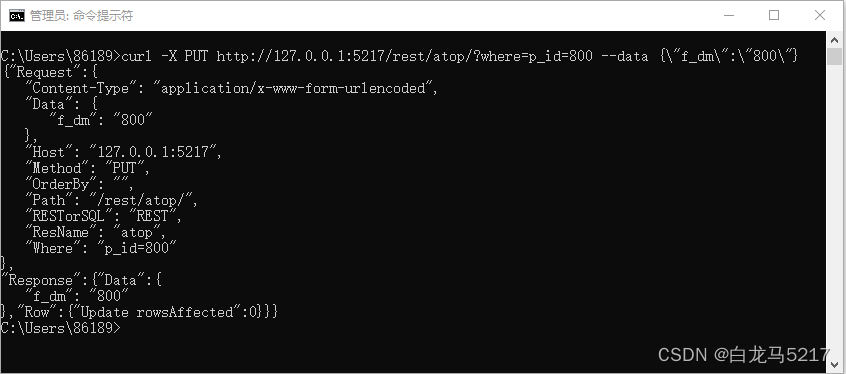
【REST2SQL】01RDB关系型数据库REST初设计
0 概念 REST2SQL实现连接数据库,数据库的表或视图即可提供REST的GET\POST\PUT\DELETE请求,SQL可执行SQLECT\INSERT\UPDATE\DELETE语句。 0.1 RDB Relational Database 即关系型数据库(简称 RDB)是一种以关系(即表格…...

图像识别原理
图像识别是计算机视觉领域中的一个重要任务,其目标是使计算机系统能够理解和解释图像中的信息。以下是图像识别的基本原理: 1. 数据采集:首先,需要获取图像数据。这可以通过摄像头、传感器、扫描仪等设备来实现。图像可以是静态的…...

共识算法介绍
文章目录 共识算法Paxos 算法三种角色一致性提交算法prepare 阶段accept 阶段commit 阶段 CAP 定理BASE 理论Zookeeper 算法实现三类角色三个数据三种模式四种状态消息广播算法Leader选举算法 共识算法 Paxos 算法 Paxos 算法是莱斯利兰伯特(Leslie Lamport)1990 年提出的一种…...

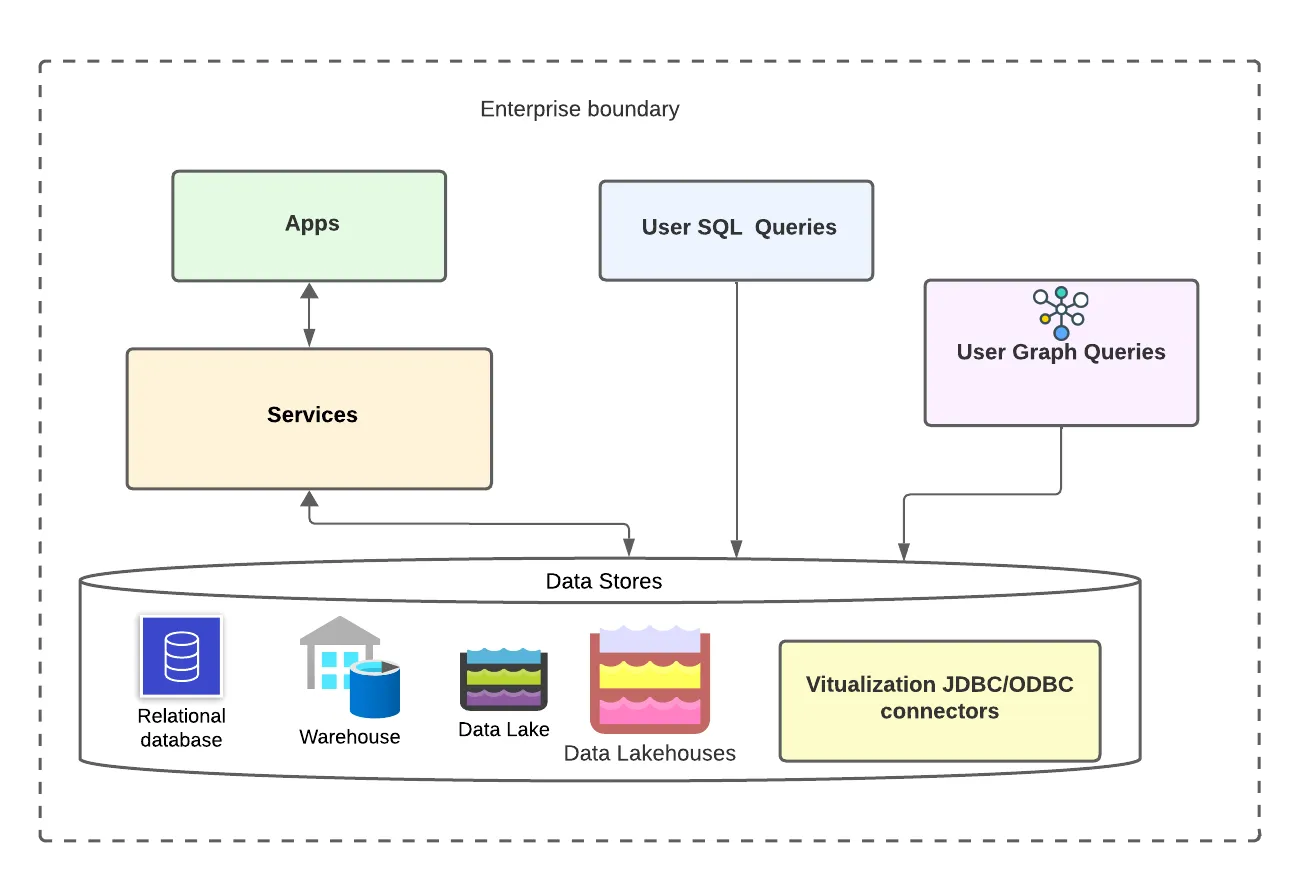
Gen-AI 的知识图和分析(无需图数据库)
如今,图表比以往任何时候都更加相关和有用。由于目前正在发生的人工智能革命,工程师们正在考虑围绕 Gen-AI 的机会,利用具有动态提示、数据基础和屏蔽功能的开放 Gen-AI 解决方案,这进一步促使他们思考知识图谱等有效的解决方案。…...

flutter 安卓使用高德插件黑屏
地址 https://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project 下面介绍的方式是Native配置 sdk,也就是需要手动下载到本地在引入的方式 1、添加 jar 文件: 将下载的地图 SDK 的 jar包复制到工程(此处截…...

Java:表单生成excel文档 poi 通用
在用java 写数据库应用的时候, 通常会生成各种报表,而这些报表可能会被导出为各种格式的文件,比如Excel文档,pdf 文档等等. 今天先做了一个生成Excel 文档的例子,主要解决以下问题: 1. 生成 Excel 文档. 2. 自动对生成…...

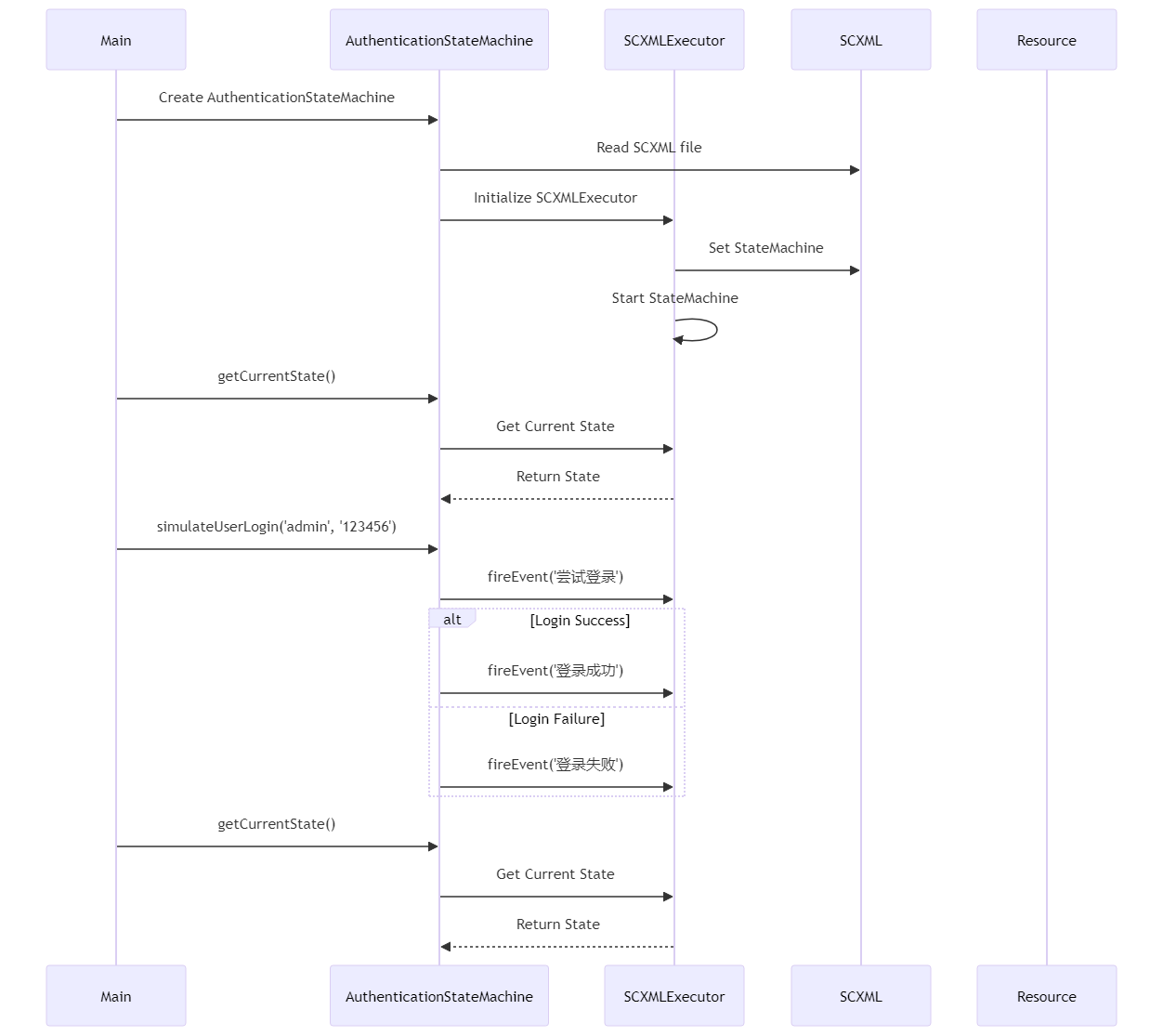
使用Apache Commons SCXML实现状态机管理
第1章:引言 大家好,我是小黑,咱们程序员在开发过程中,经常会遇到需要管理不同状态和状态之间转换的场景。比如,一个在线购物的订单,它可能有“新建订单”、“已支付”、“配送中”、“已完成”等状态。在这…...

大数据技术原理与应用期末考试题
大数据技术原理与应用期末考试题 一、单选题 1.下面哪个选项属于大数据技术的“数据存储和管理”技术层面的功能? A、利用分布式文件系统、数据仓库、关系数据库等实现对结构化、半结构化和非结构化海量数据的存储和管理 B、利用分布式并行编程模型和计算框架,结合机器学习…...

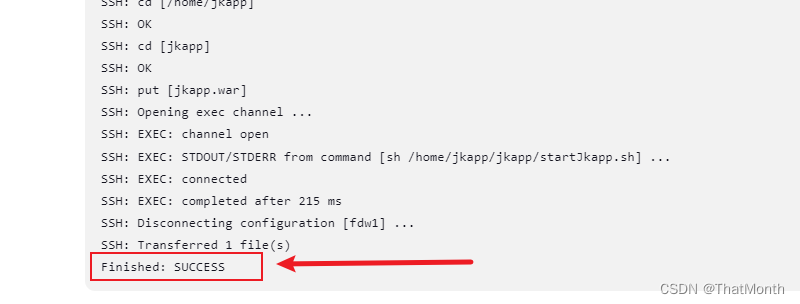
解决jenkins的Exec command命令不生效,或者执行停不下来的问题
Jenkins构建完后将war包通过 Publish Over SSH 的插件发布到服务器上,在服务器上执行脚本时,脚本中的 nohup 命令无法执行,并不生效,我配置的Exec command命令是后台启动一个war包,并输出日志文件。 nohup java -jar /…...

【PHP】json_decode的第二个参数是什么意思
json_decode() 函数的第二个参数 $associative 是一个布尔值,用于控制 JSON 对象在 PHP 中的解码方式。当将其设置为 true 时,JSON 对象将被解码为关联数组;当设置为 false 时,JSON 对象将被解码为 stdClass 对象。默认值为 false…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
