uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景
注意:该输入框只能输入大于或等于0的整数
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重新赋值给value。
<template><u-number-box v-model="value" @change="valChange"></u-number-box>
</template><script>export default {data() {return {value: 0}},methods: {valChange(e) {console.log('当前值为: ' + e.value)}}}
</script>
copy
#步长设置
- 通过
step属性设置每次点击增加或减少按钮时变化的值,默认为1,下面示例每次都会加2或者减2
<u-number-box :step="2"></u-number-box>
copy
#限制输入范围
通过min和max参数限制输的入值最小值和最大值
<u-number-box :min="1" :max="100"></u-number-box>
copy
#限制只能输入整数
通过integer限制输入类型
<u-number-box integer></u-number-box>
copy
#禁用
<!-- 通过设置`disabled`参数来禁用输入框,禁用状态下无法点击加减按钮或修改输入框的值 -->
<u-number-box :disabled="true"></u-number-box><!-- 禁用输入框 -->
<u-number-box :disabledInput="true"></u-number-box><!-- 禁用增加按钮 -->
<u-number-box :disablePlus="true"></u-number-box><!-- 禁用减少按钮 -->
<u-number-box :disableMinus="true"></u-number-box><!-- 禁用长按 -->
<u-number-box :longPress="false"></u-number-box>
copy
#固定小数位数
通过step设置步进长度,decimal-length设置显示小数位数
<u-number-box step="0.25" decimal-length="1" ></u-number-box>
copy
#异步变更
通过asyncChange设置异步变更,开启后需要手动控制输入值 (默认 false )
<template><u-number-box v-model="value" :asyncChange="true" @change="onChange"></u-number-box>
</template><script>
export default {data(){return {value:1}},methods:{onChange(e){setTimeout(() => {this.value = this.value + 1;}, 3000)}}
}
</script>
copy
#自定义颜色和大小
- 通过
button-size参数设置按钮大小 - 通过
icon-style参数设置加减按钮图标的样式
<u-number-box button-size="36"color="#ffffff"bgColor="#2979ff"iconStyle="color: #fff"
></u-number-box>
copy
#自定义 slot
<template><u-number-box v-model="value"><viewslot="minus"class="minus"><u-iconname="minus"size="12"></u-icon></view><textslot="input"style="width: 50px;text-align: center;"class="input">{{value}}</text><viewslot="plus"class="plus"><u-iconname="plus"color="#FFFFFF"size="12"></u-icon></view></u-number-box>
</template><script>
export default {data(){return {value:1}}
}
</script><style lang="scss">.minus {width: 22px;height: 22px;border-width: 1px;border-color: #E6E6E6;border-style: solid;border-top-left-radius: 100px;border-top-right-radius: 100px;border-bottom-left-radius: 100px;border-bottom-right-radius: 100px;@include flex;justify-content: center;align-items: center;}.input {padding: 0 10px;}.plus {width: 22px;height: 22px;background-color: #FF0000;border-radius: 50%;/* #ifndef APP-NVUE */display: flex;/* #endif */justify-content: center;align-items: center;}
</style>
相关文章:

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

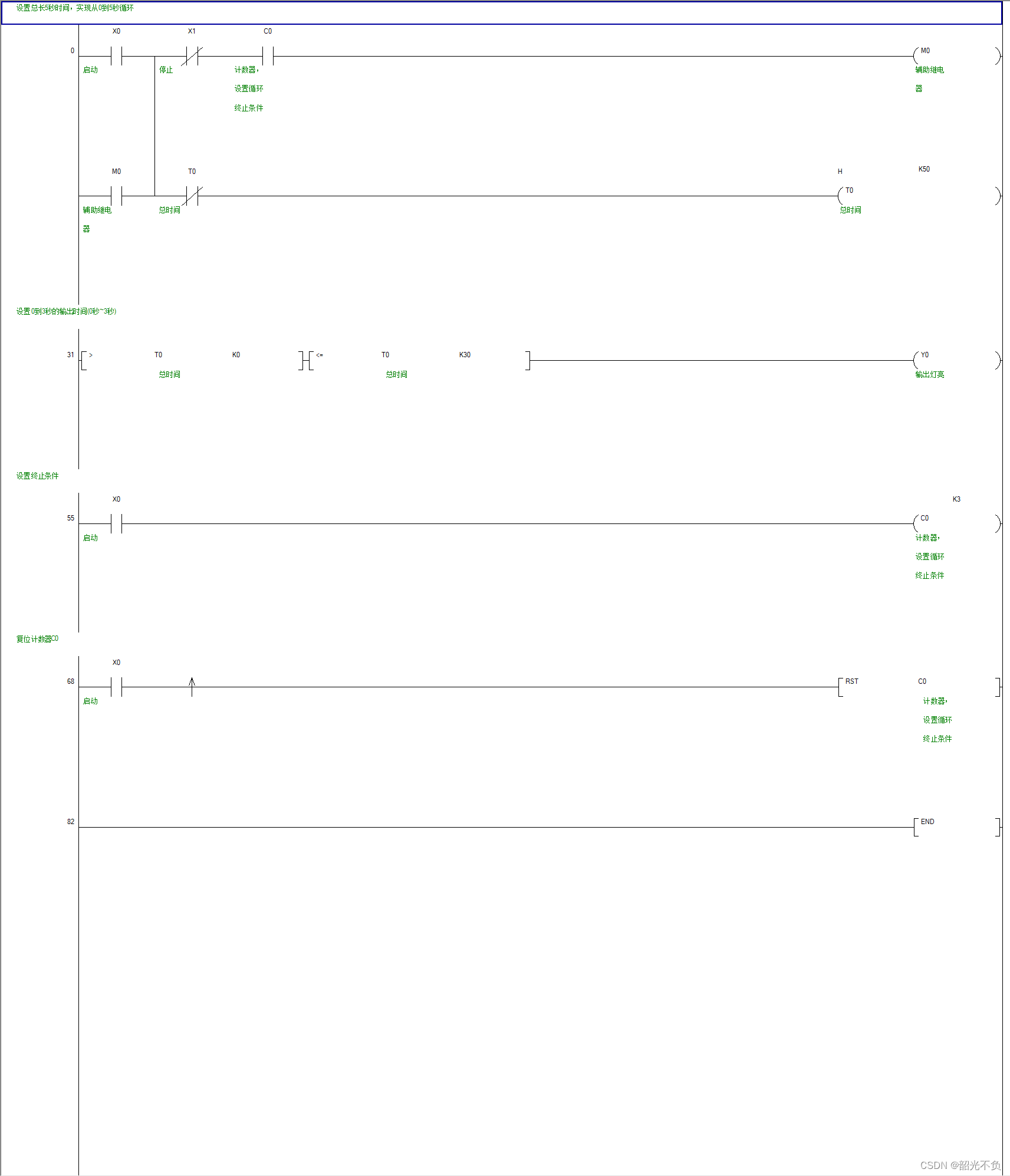
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

学习Go语言Web框架Gee总结--http.Handler(一)
学习Go语言Web框架Gee总结--http.Handler http-base/go.modhttp-base/main.gohttp-base/gee/gee.gohttp-base/gee/go.mod 网站学习来源:Gee 代码目录结构: http-base/go.mod //指定当前模块的名称为 "example" module example//指定当前模…...

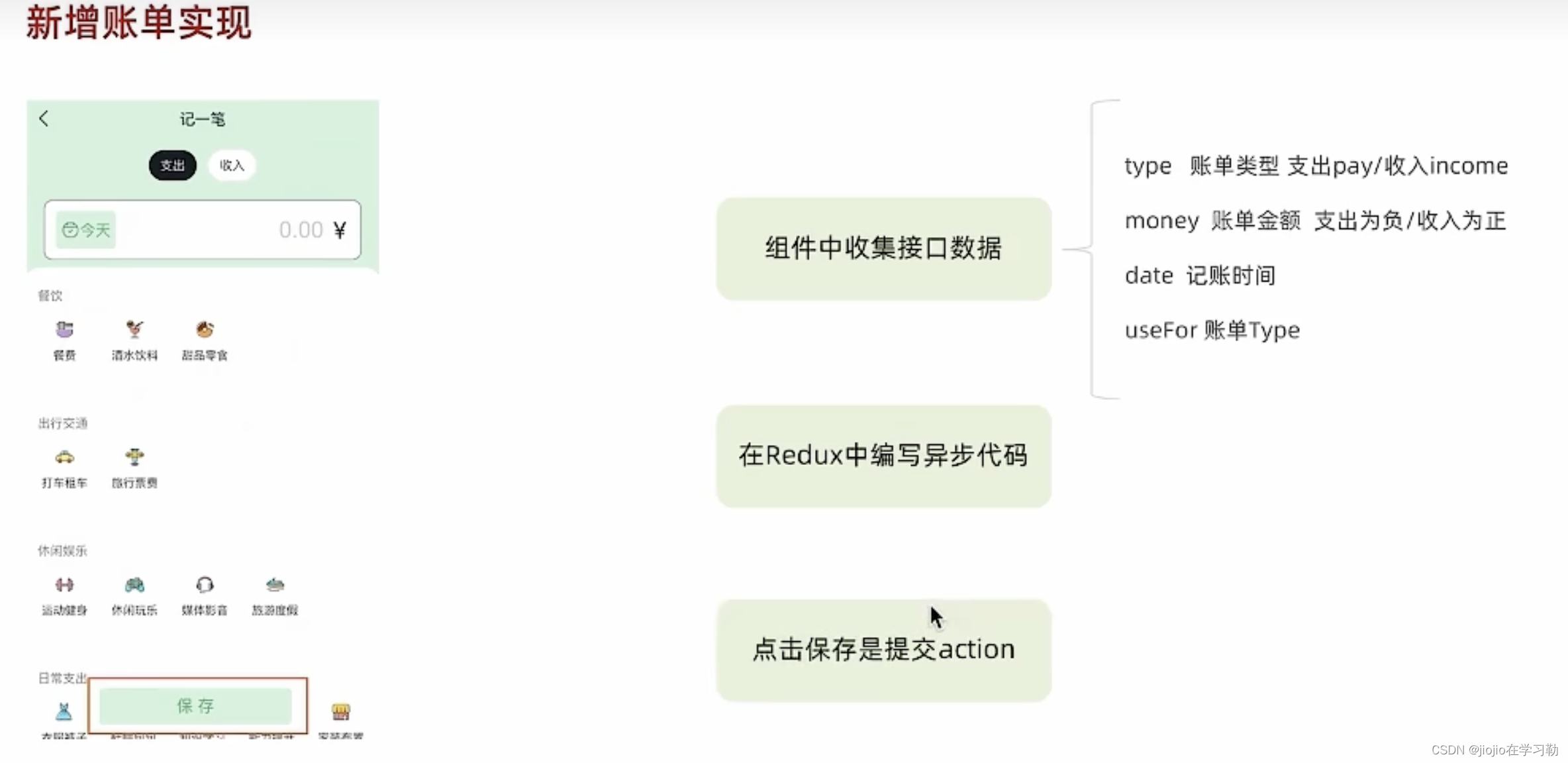
react+redux+antd-mobile 之 记账本案例
1.环境搭建 //使用CRA创建项目,并安装必要依赖,包括下列基础包 //1. Redux状态管理 - reduxjs/toolkit 、 react-redux //2. 路由 - react-router-dom //3. 时间处理 - dayjs //4. class类名处理 - classnames //5. 移动端组件库 - antd-mobile //6. 请…...

Day22
Day22 一,生产者消费者模型 1.1,单个生产者单个消费者 public class Test01 {/*** 知识点:生产者消费者模型 - 单个生产者单个消费者* * 分析:* 产品类 - Phone:属性(brand,price)* 生产者线程 - Producer* 消费者线程 - Consumer* …...
)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0) 一、widows安装二、ubuntu安装三、widows配置四、wsl配置 一、widows安装 https://github.com/dorssel/usbipd-win 直接下载最新版本的msi文件安装 二、ubuntu安装 sudo apt install lin…...

飞腾Ubantu22.04.3安装OpenNebula测试
1.概述 因OpenneBula官方镜像源只有AMD架构的镜像包不存在ARM的镜像包,借此用源码编译进行测试。 2.官网github地址 下载解压存放在服务器上: https://github.com/OpenNebula/minione/blob/master文件目录: 3.安装依赖包 sudo apt -y …...

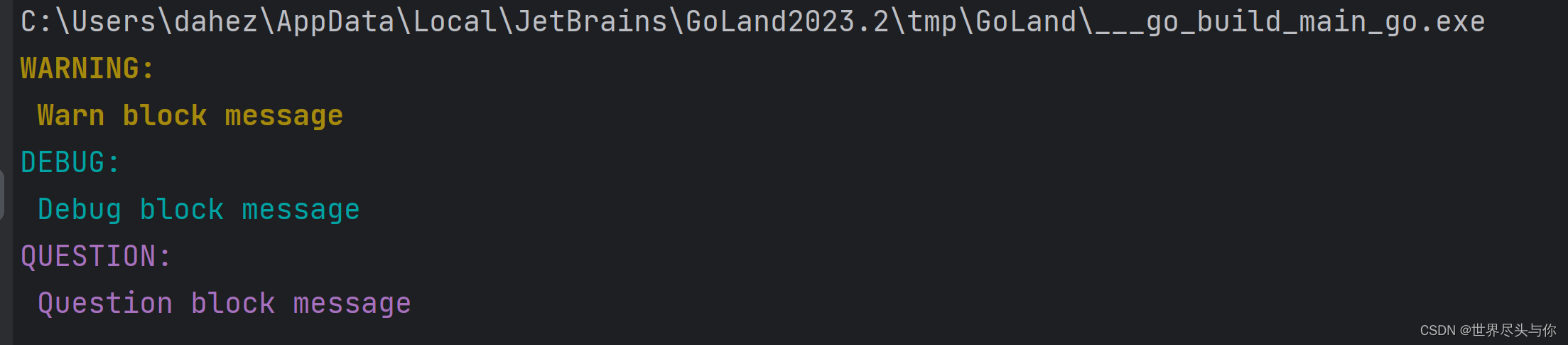
gookit/color - Go语言命令行色彩使用库教程
gookit/color - Go语言命令行色彩使用库教程 1.安装2.基础颜色(16-color)3.256色彩/RGB风格 1.安装 go get github.com/gookit/color2.基础颜色(16-color) 提供通用的API方法:Print Printf Println Sprint Sprintf 1、例如: color.Yellow.Println(&q…...

python弹奏《起风了》
代码是很大的! 其实就是python用ctypes调用Win API import ctypes import threading import time winmm = ctypes.windll.winmmclass Scale:Rest = 0C8 = 108B7 = 107A7s = 106A7 = 105G7s = 104G7 = 103F7s = 102F7 = 101E7 = 100D7s = 99D7 = 98C7s = 97C7 = 96B6 = 95A6s…...

Linux---all
Linux常用命令: Linux常用命令-CSDN博客 Linux命令大全(超详细版)_linux命令行大全-CSDN博客Linux常用命令大全(非常全面)-CSDN博客Linux 命令大全(看这一篇就足够)_linux命令-CSDN博客Linux常用命令大全——赶紧收藏…...

前端中级算法题
前端中级算法题 反转字符串 编写一个函数,接受一个字符串作为输入,并返回反转后的字符串。 示例: function reverseString(str) {return str.split().reverse().join(); }reverseString(hello); // 输出: olleh 找出数组中的最大值 编写一个函…...

Ant Design Vue 编译后的网页特点是什么,怎么确认他是用的前端 Ant Design Vue 技术栈的呢?
Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,…...

python | PYTHON正则表达式
操作符说明实例.表示任何单个字符[]字符集,对单个字符给出取值范围[abc]表示a、b、c,[a-z]表示a到z单个字符[^ ]非字符集,对单个字符给出排除范围[^abc]表示非a或b或c的单个字符*前一个字符0次或无限次扩充abc* 表示ab,abc&#x…...

为什么大学c语言课不顺便教一下Linux,Makefile
为什么大学c语言课不顺便教一下Linux,Makefile,git,gdb等配套工具链呢? 在开始前我有一些资料,是我根据自己从业十年经验,熬夜搞了几个通宵,精心整理了一份「Linux的资料从专业入门到高级教程工具包」&…...

Go后端开发 -- main函数 变量 常量 函数
Go后端开发 – main函数 & 变量 & 常量 & 函数 文章目录 Go后端开发 -- main函数 & 变量 & 常量 & 函数一、第一个main函数1.创建工程2.main函数解析 二、变量声明1.单变量声明2.多变量声明 三、常量1.常量的定义2.优雅的常量 iota 四、函数1.函数返回…...

2023/12/30 c++ work
定义一个Person类,私有成员int age,string &name,定义一个Stu类,包含私有成员double *score,写出两个类的构造函数、析构函数、拷贝构造和拷贝赋值函数,完成对Person的运算符重载(算术运算符、条件运算…...

ctfshow——文件上传
文章目录 文件上传思路web 151web 152web 153知识点解题 web 154web 155web 156web 157web 158web 159web160web 161 文件上传思路 web 151 打开页面显示:前台校验不可靠。说明这题是前端验证。 右键查看源代码,找到与上传点有关的前端代码:…...

【RocketMQ每日一问】RocketMQ SQL92过滤用法以及原理?
1.生产端 public class SQLProducer {public static int count 10;public static String topic "xiao-zou-topic";public static void main(String[] args) {DefaultMQProducer producer MQUtils.createLocalProducer();IntStream.range(0, count).forEach(i -&g…...

Go语言中的包管理工具之Go Path的使用
GoLang 中常用的包管理的方式 1 )概述 常用的有三种 Go PathGo VendorGo Modules 2 )发展历程 早期go的包管理存在很大缺陷,甚至可以说没有官方统一的包管理工具 一方面官方在努力发布一些实验性的包管理工具。同时也出现了很多社区开发…...
 webview 可以在上层添加UI控件)
cocos creator(2.4.7版本) webview 可以在上层添加UI控件
实现原理:cocos本身在平台中属于view,所以可以把webview放在底层,以达到目标。 实现过程:参考 cocos creator(2.4.7版本) videoplayer 可以在上层添加UI控件() 需要增加以下过程: …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
