Vue 中的 ref 与 reactive:让你的应用更具响应性(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 ref 与 reactive 的背景和重要性
- 二、 ref 的基本概念
- 解释 ref 的定义和作用
- 展示如何创建和使用 ref
- 讨论 ref 的一些常见用例
- 三、 reactive 的基本概念
- 解释 reactive 的定义和作用
- 展示如何创建和使用 reactive 对象
- 讨论 reactive 的一些常见用例
一、引言
介绍 ref 与 reactive 的背景和重要性
ref 和 reactive 是 Vue 3 中引入的新特性,它们的背景和重要性如下:
ref的背景和重要性:
- 在 Vue 2 中,通过使用
v-bind和v-on等指令来实现数据的双向绑定。但是,在某些情况下,需要直接操作 DOM 元素或组件实例,这时候就需要使用ref属性。 ref允许你通过引用的方式访问 DOM 元素或组件实例,从而方便地进行直接操作。在 Vue 3 中,ref有了一些改进,它现在可以引用任何类型的值,包括组件实例、函数、对象等。
reactive的背景和重要性:
- 在 Vue 2 中,响应式系统是基于对象的属性监听实现的。当一个对象的属性发生变化时,Vue 会自动触发更新。
- 然而,在某些情况下,需要对一个基本数据类型的值进行响应式处理,这时候就需要使用
reactive方法。 reactive方法可以将一个基本数据类型的值转换为响应式对象,从而使其能够参与到 Vue 的响应式系统中。
总的来说,ref 和 reactive 都是 Vue 3 中重要的新特性,它们提供了更强大和灵活的方式来处理 DOM 元素和数据,从而提高了开发效率和代码质量。
二、 ref 的基本概念
解释 ref 的定义和作用
在 Vue 3 中,ref 用于引用 DOM 元素或组件实例。它允许你通过引用的方式直接访问和操作 DOM 元素或组件实例。
ref 的定义如下:
const ref = Vue.createRef()
或
const ref = useRef()
其中,Vue.createRef() 是 Vue 实例方法,用于创建一个引用对象;useRef() 是Composition API 中的一个函数,也用于创建引用对象。
ref 的作用有以下几个方面:
- 获取 DOM 元素:通过
ref,你可以获取对应的 DOM 元素,并进行直接操作,如修改元素的属性、调用元素的方法等。 - 引用组件实例:除了 DOM 元素,你还可以使用
ref来引用组件实例,从而直接访问和操作组件的属性和方法。 - 传递引用:通过将
ref传递给其他组件或函数,你可以在其他地方访问和操作对应的 DOM 元素或组件实例。
需要注意的是,使用 ref 时要遵循一些最佳实践,如避免在多个地方使用同一个 ref 来引用同一个元素或组件实例,以免引发意外行为。此外,在组件中使用 ref 时,要确保组件的生命周期方法(如 created、mounted 等)已经执行完毕,以确保引用的元素或组件实例已经准备好。
展示如何创建和使用 ref
在 Vue 3 中,创建和使用 ref 的方法与 Vue 2 类似,但有一些细微的差别。下面是一个简单的示例,展示了如何在 Vue 3 中创建和使用 ref。
- 首先,在 Vue 3 中,你需要使用
defineComponent方法来定义一个组件,例如:
import { defineComponent } from 'vue';export default defineComponent({name: 'MyComponent',setup() {// 在这里编写组件的逻辑},
});
- 接下来,你可以使用
ref方法来创建一个引用,例如:
import { ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const count = ref(0);// 你可以使用这个引用,例如:return {count,};},
});
在这个示例中,我们创建了一个名为 count 的引用,并将其初始值设置为 0。然后,我们将这个引用返回给组件,以便在模板中使用它。
- 在模板中,你可以使用
v-bind指令将引用绑定到 DOM 元素,例如:
<template><div><p>Count: {{ count }}</p><button v-bind="count">Increment</button></div>
</template>
在这个示例中,我们将 count 引用绑定到 <p> 元素和一个按钮上。当用户点击按钮时,count 的值会增加。
- 最后,你可以使用
ref引用来操作组件或元素的属性,例如:
import { ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const count = ref(0);function increment() {count.value++;}return {count,increment,};},
});
在这个示例中,我们定义了一个名为 increment 的函数,用于增加 count 的值。然后,我们将这个函数返回给组件,以便在模板中使用它。
总的来说,在 Vue 3 中使用 ref 方法非常简单,你可以使用它来获取对组件或元素的引用,操作组件或元素,并避免直接修改属性。
讨论 ref 的一些常见用例
ref 在 Vue 3 中是一个非常有用的特性,它提供了一种方便的方式来引用 DOM 元素或组件实例。以下是一些常见的用例:
- 获取 DOM 元素:通过使用
ref,你可以获取到特定的 DOM 元素,并直接操作它的属性、方法或监听其事件。这对于执行一些与 DOM 相关的操作非常方便。例如:
// 创建一个 ref 来引用元素
const myElement = ref(null);// 在模板中使用 ref
<template><div ref="myElement"></div>
</template>// 获取引用的 DOM 元素
const element = myElement.value;
- 引用组件实例:除了引用 DOM 元素,你还可以使用
ref来引用组件实例。这使得你能够直接访问和操作组件的属性和方法。例如:
// 创建一个 ref 来引用组件实例
const myComponent = ref(null);// 在模板中使用 ref
<template><MyComponent ref="myComponent"></MyComponent>
</template>// 获取引用的组件实例
const component = myComponent.value;
- 传递引用:通过将
ref传递给其他组件或函数,你可以在不同的地方共享对同一个 DOM 元素或组件实例的引用。这有助于在组件之间进行通信和协同工作。例如:
// 创建一个 ref
const myElement = ref(null);// 将 ref 传递给子组件
<ChildComponent :element="myElement" />// 在子组件中使用传递的 ref
const { element } = props;
- 处理生命周期事件:你可以使用
ref来监听 DOM 元素或组件实例的生命周期事件。通过在ref的回调函数中处理这些事件,可以在特定的生命周期阶段执行相应的操作。例如:
// 创建一个 ref 来引用元素
const myElement = ref(null);// 监听 ref 对应的元素的 click 事件
myElement.value.addEventListener('click', handleClickEvent);// 处理点击事件的函数
function handleClickEvent() {console.log('点击事件触发');
}
总之,ref 提供了一种方便的方式来引用和操作 DOM 元素、组件实例,并在组件之间传递引用。它在一些常见的场景中非常有用,例如与 DOM 交互、处理组件通信和监听生命周期事件等。
三、 reactive 的基本概念
解释 reactive 的定义和作用
在 Vue 3 中,reactive 是一个用于创建响应式数据的函数。它将一个普通的对象转换为响应式对象,使其能够与 Vue 的响应式系统进行集成。
reactive 的定义如下:
import { reactive } from 'vue'
const myObject = reactive({ data: 123 })
reactive 的作用是使对象的属性具有响应性。当你修改响应式对象的属性时,Vue 会自动检测到变化,并触发相应的更新。这使得在 Vue 组件中使用响应式数据变得更加方便和高效。
通过使用 reactive 创建响应式对象,你可以将复杂的数据结构(如对象、数组等)与 Vue 的模板进行双向绑定,实现数据的实时更新和视图的自动渲染。
需要注意的是,reactive 只对对象的属性修改进行响应,而不对对象的整体替换进行响应。如果你需要对整个对象进行替换,可以使用 Vue.set 或 vm.$set 方法。
展示如何创建和使用 reactive 对象
在 Vue 3 中,你可以使用 reactive 方法来创建一个响应式对象,以便在组件或元素中使用。下面是一个简单的示例,展示了如何在 Vue 3 中创建和使用 reactive 对象。
- 首先,在 Vue 3 中,你需要使用
defineComponent方法来定义一个组件,例如:
import { defineComponent } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {// 在这里编写组件的逻辑
},
});
- 接下来,你可以使用
reactive方法来创建一个响应式对象,例如:
import { reactive } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {const state = reactive({count: 0,message: 'Hello, Vue 3!',});// 你可以使用这个对象,例如:return {state,};
},
});
在这个示例中,我们使用 reactive 方法创建了一个名为 state 的响应式对象,并将其初始值设置为 { count: 0, message: 'Hello, Vue 3!' }。然后,我们将这个对象返回给组件,以便在模板中使用它。
- 在模板中,你可以使用
v-bind指令将响应式对象绑定到 DOM 元素,例如:
<template>
<div><p>Count: {{ state.count }}</p><p>Message: {{ state.message }}</p><button v-bind="state">Increment</button>
</div>
</template>
在这个示例中,我们将 state 对象绑定到 <p> 元素和一个按钮上。当用户点击按钮时,state 对象的 count 属性会增加,而 message 属性不会改变。
- 最后,你可以使用
reactive对象的属性来操作对象,例如:
import { reactive } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {const state = reactive({count: 0,message: 'Hello, Vue 3!',});function increment() {state.count++;}return {state,increment,};
},
});
在这个示例中,我们定义了一个名为 increment 的函数,用于增加 state 对象的 count 属性。然后,我们将这个函数返回给组件,以便在模板中使用它。
总的来说,在 Vue 3 中使用 reactive 方法非常简单,你可以使用它来创建一个响应式对象,以便在组件或元素中使用。
讨论 reactive 的一些常见用例
reactive 在 Vue 3 中是一个非常重要的特性,它提供了一种创建响应式数据的简洁方式。以下是一些常见的用例:
- 创建响应式对象:使用
reactive可以将一个普通对象转换为响应式对象。当响应式对象的属性发生变化时,相关的组件会自动更新。这对于处理复杂的数据结构非常有用。例如:
// 创建一个响应式对象
const myObject = reactive({ data: 123 });// 修改对象的属性
myObject.data += 1;console.log(myObject.data);
- 创建响应式数组:
reactive也可以用于创建响应式数组。响应式数组的元素变更时,相关的组件也会自动更新。例如:
// 创建一个响应式数组
const myArray = reactive([1, 2, 3]);// 修改数组的元素
myArray.push(4);console.log(myArray);
- 与 Computed 属性结合使用:通过将
reactive对象与计算属性(Computed Properties)结合使用,可以创建基于响应式数据的动态计算。例如:
// 创建一个响应式对象
const myObject = reactive({ data: 123 });// 创建一个计算属性
const computedData = computed(() => myObject.data * 2);console.log(computedData);
- 在组件之间传递响应式数据:通过使用
reactive创建响应式数据,可以在组件之间传递数据,并且当数据发生变化时,相关的组件会自动更新。这有助于保持组件之间的数据一致性。例如:
// 创建一个响应式对象
const myObject = reactive({ data: 123 });// 在子组件中使用响应式数据
<ChildComponent :data="myObject.data" />
总之,reactive 提供了一种简单而高效的方式来创建响应式数据,使你的 Vue 应用更加动态和灵活。
相关文章:

Vue 中的 ref 与 reactive:让你的应用更具响应性(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

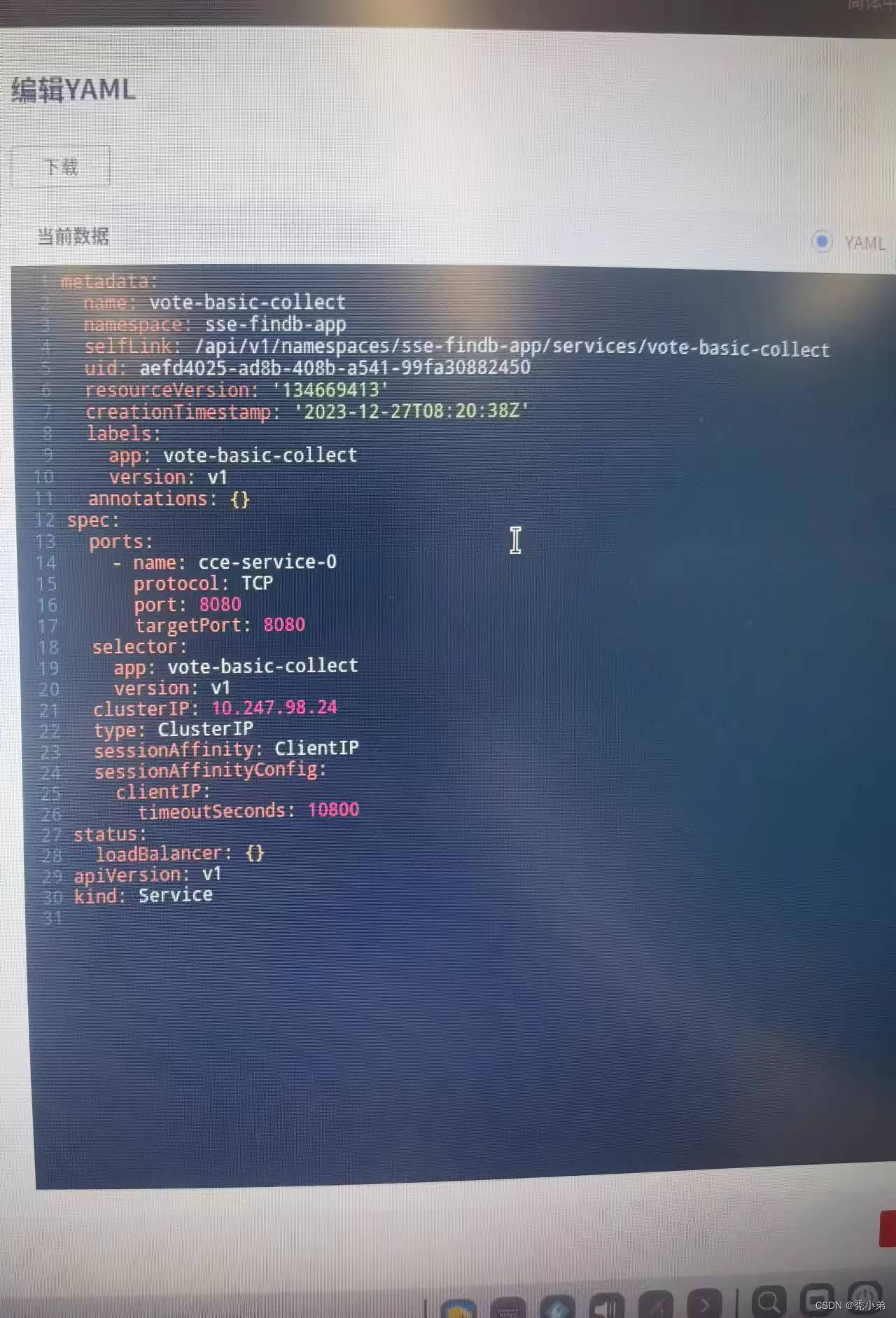
华为云CCE-集群内访问-根据ip访问同个pod
华为云CCE-集群内访问-根据ip访问同个pod 问题描述:架构如下:解决方法: 问题描述: 使用service集群内访问时,由于启用了两个pod,导致请求轮询在两个pod之间,无法返回正确的结果。 架构如下&am…...

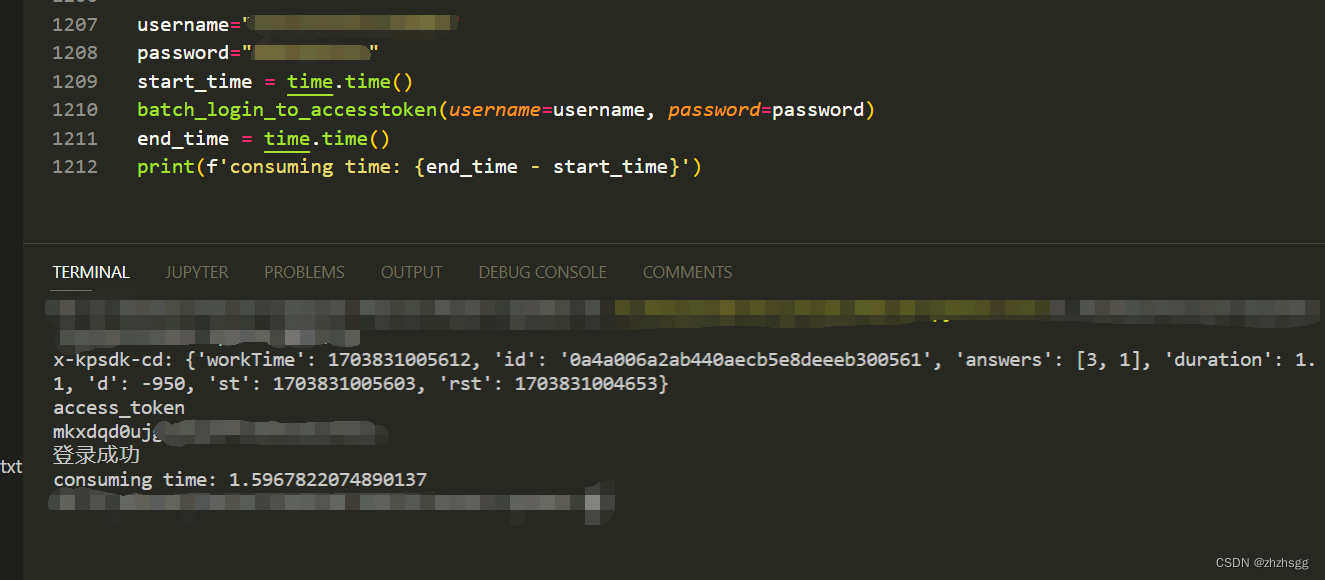
Kasada p.js (x-kpsdk-cd、x-kpsdk-ct、integrity)
提供x-kpsdk-cd的API服务 详细请私信~ 可试用~ V:zhzhsgg 一、简述 integrity是通过身份验证Kasada检测机器人流量后获得的一个检测结果(数据完整性) x-kpsdk-cd 是经过编码计算等等获得。当你得到正确的解决验证码值之后,解码会看到如下图…...

Thinkphp 5框架学习
TP框架主要是通过URL实现操作 http://servername/index.php/模块/控制器/操作/参数/值.. index.php 为入口文件,在 public 目录内的 index.php 文件; 模块在 application 目录下默认有一个 index 目录,这就是一个模块; 而在 index 目录下有一个 contro…...

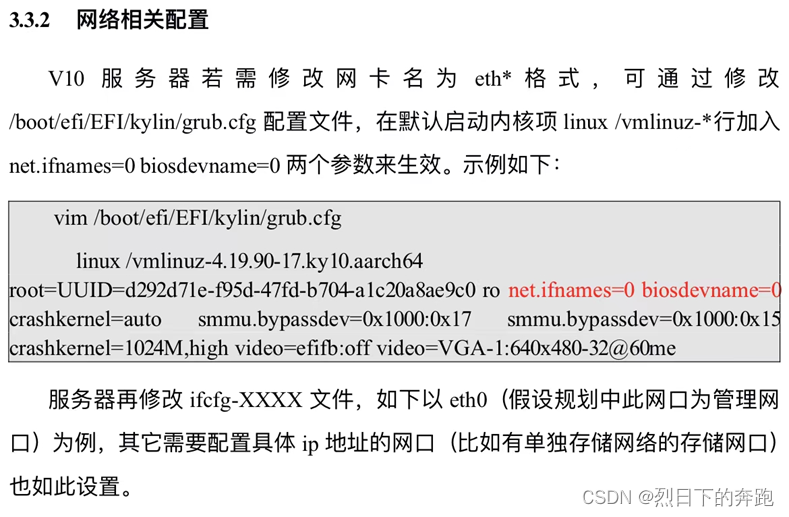
麒麟云增加计算节点
一、安装基座系统并配置好各项设置 追加的计算节点服务器,安装好系统,把主机名、网络网线(网线要和其他网线插的位置一样)、hosts这些配置好,在所有节点的/etc/hosts里面添加信息 在控制节点添加/kylincloud/multinod…...

使用Redis进行搜索
文章目录 构建反向索引 构建反向索引 在Begin-End区域编写 tokenize(content) 函数,实现文本标记化的功能,具体参数与要求如下: 方法参数 content 为待标记化的文本; 文本标记的实现:使用正则表达式提取全小写化后的…...

Oracle修改用户密码
文章目录 Oracle修改用户密码Oracle用户锁定常见的两种状态Oracle用户锁定和解锁 Oracle修改用户密码 使用sys或system使用sysdba权限登录,然后执行以下命令修改密码: alter user 用户名 identified by 密码;密码过期导致的锁定,也通过修改…...

LeetCode解法汇总1276. 不浪费原料的汉堡制作方案
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 圣诞活动预…...

Vue解决跨域问错误:has been blocked by CORS policy 后端跨域配置
解决跨域问题后端跨域配置代码: /*** 作者 hua* 描述 跨域配置*/ Configuration public class WebConfiguration implements WebMvcConfigurer {/*** 跨域配置对象* return CorsConfiguration对象*/private CorsConfiguration corsConfig() {CorsConfiguration cor…...

【谷歌云】注册谷歌云 创建Compute Engine
文章目录 一、Google Cloud注册1.1 账号信息1.2 付款信息验证1.3 验证成功 二、Compute Engine创建2.1 启动Compute Engine API2.2 创建实例2.3 新建虚拟机实例2.4 等待实例创建完成2.5 查看虚拟机配置信息2.6 创建防火墙规则2.7 SSH远程连接虚拟机 三、参考链接 一、Google Cl…...

面试数据库八股文五问五答第四期
面试数据库八股文五问五答第四期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的! ⭐点赞⭐收藏⭐不迷路!⭐ 1)什么情况下 mysql 会索引失效? 不使用索引列进行查询&a…...

2023 年中国金融级分布式数据库市场报告:TiDB 位列领导者梯队,创新能力与增长指数表现突出
近日,沙利文联合头豹研究院发布了中国数据库系列报告之《2023 年中国金融级分布式数据库市场报告》。 报告认为,金融行业对于分布式数据库信任度与认可度正在逐步提高,中国金融级分布式数据库市场正处于成熟落地的高增长阶段,行业…...

基于ExoPlayer的缓存方案实现
音视频APP 的一个必备功能就是在播放的时候会持续缓存完整个音频,同时进度条会更新缓存进度。但是目前Google推出的播放器ExoPlayer本身并没有提供什么方便的接口去实现这个功能,因此大多数的开发者可能会使用AndroidVideoCache 开源库来实现缓存。 AndroidVideoCache 的原理…...

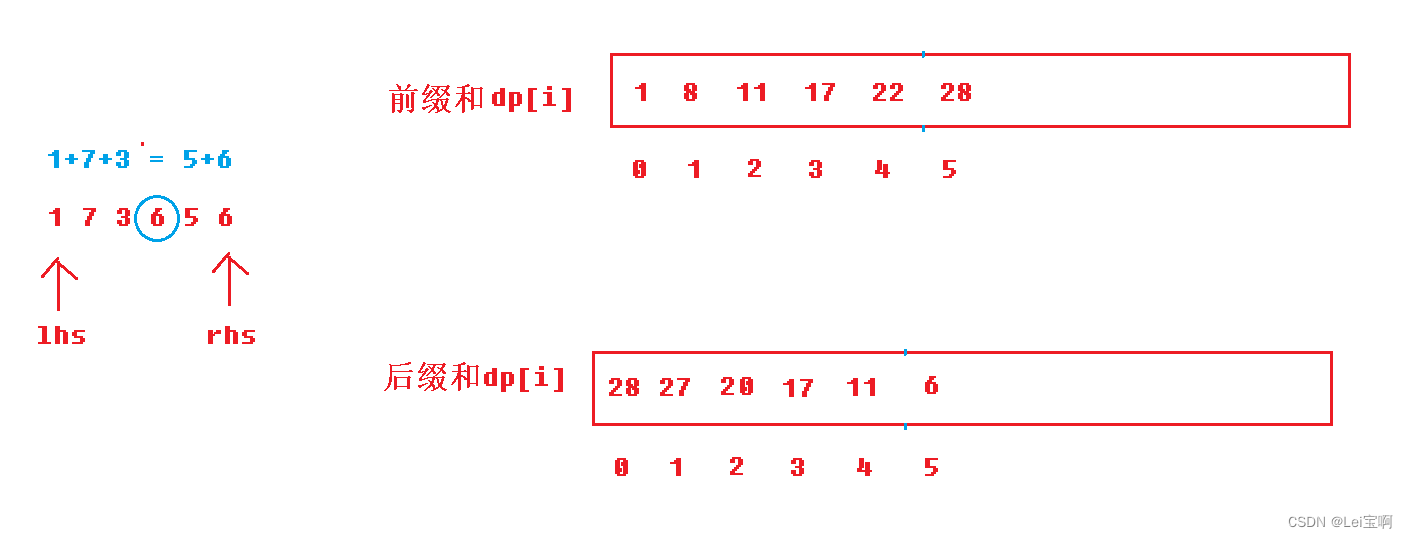
前缀和算法 -- 寻找数组的中心坐标
个人主页:Lei宝啊 愿所有美好如期而遇 本题链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 输入描述 给定一个数组,接口为int pivotIndex(vector<int>& nums) 输出描述 我们以示例1为例画图解释…...

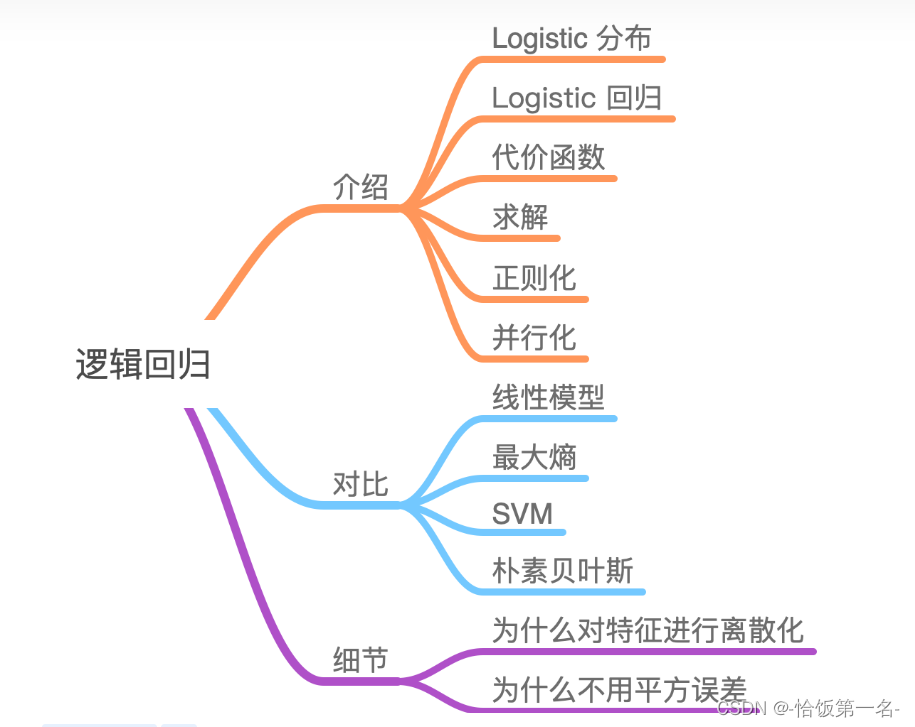
autograd与逻辑回归
一、autograd—自动求导系统 torch.autograd.backward() torch.autograd.backward()是PyTorch中用于计算梯度的函数。以下是对该函数的参数的解释: 功能:自动求取梯度 • tensors: 用于求导的张量,如 loss • retain_graph : 保存计算图 •…...

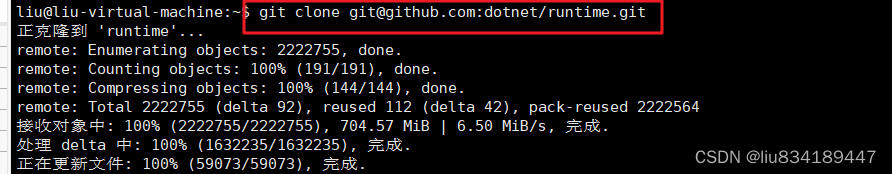
Xshell 从github克隆项目:使用ssh方式。
接上文: https://blog.csdn.net/liu834189447/article/details/135247868 是能克隆项目了,但是速度太磕碜了,磕碜到难以直视。 找到另外一种办法,使用SSH克隆项目 速度嘎嘎猛。 首先得能进得去github网站,不能点上边…...

C++:通过erase删除map的键值对
map是经常使用的数据结构,erase可以删除map中的键值对。 可以通过以下几种方式使用erase 1.通过迭代器进行删除 #include <iostream> #include <map> #include <string> using namespace std;void pMap(const string& w, const auto& m) {cout&l…...

华为月薪25K的自动化测试工程师到底要会那些技能!
前言 3年自动化测试软件测试工程师职业生涯中,我所经历过的项目都是以自动化测试为主的。由于自动化测试是一个广泛的领域,我将自己的经验整理了一下分享给大家,话不多说,直接上干货。 自动化测试的目标和实践选择合适的自动化…...

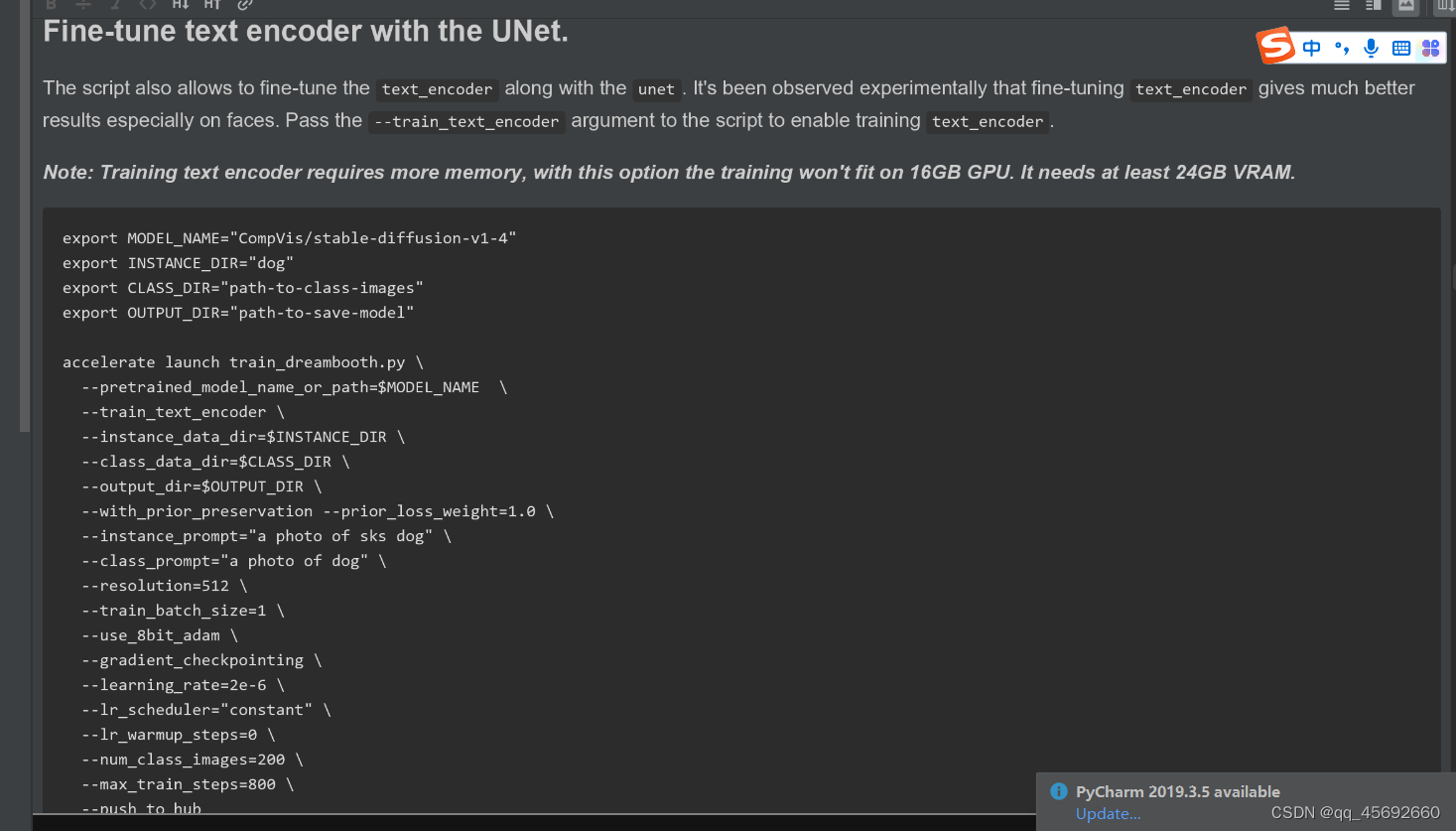
diffusers 源码待理解之处
一、训练DreamBooth时,相关代码的细节小计 ** class_labels timesteps 时,模型的前向传播怎么走?待深入去看 ** 利用class_prompt去生成数据,而不是instance_prompt class DreamBoothDataset(Dataset):"""A dat…...

正则表达式 详解,10分钟学会
大家好,欢迎来到停止重构的频道。 本期我们讨论正则表达式。 正则表达式是一种用于匹配和操作文本的工具,常用于文本查找、文本替换、校验文本格式等场景。 正则表达式不仅是写代码时才会使用,在平常使用的很多文本编辑软件,都…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
