Android 相机库CameraView源码解析 (四) : 带滤镜预览
1. 前言
这段时间,在使用 natario1/CameraView 来实现带滤镜的预览、拍照、录像功能。
由于CameraView封装的比较到位,在项目前期,的确为我们节省了不少时间。
但随着项目持续深入,对于CameraView的使用进入深水区,逐渐出现满足不了我们需求的情况。
Github中的issues中,有些BUG作者一直没有修复。
那要怎么办呢 ? 项目迫切地需要实现相关功能,只能自己硬着头皮去看它的源码,去解决这些问题。
上篇文章,我们对带滤镜拍照的相关类有了大致的了解,这篇文章我们来看下CameraView是怎么实现带滤镜预览的。
以下源码解析基于CameraView 2.7.2
implementation("com.otaliastudios:cameraview:2.7.2")
为了在博客上更好的展示,本文贴出的代码进行了部分精简

2. 初始化CameraEngine
这部分逻辑和普通的预览一样 : Android 相机库CameraView源码解析 (一) : 预览 ,这里就略过了。
protected CameraEngine instantiateCameraEngine(Engine engine, CameraEngine.Callback callback) {if (mExperimental && engine == Engine.CAMERA2) {return new Camera2Engine(callback);} else {mEngine = Engine.CAMERA1;return new Camera1Engine(callback);}
}
3. 初始化CameraPreview
这里和不同预览不同的地方,是普通的预览创建的是SurfaceCameraPreview,而使用OpenGL的预览使用的是GlCameraPreview
protected CameraPreview instantiatePreview(@NonNull Preview preview,@NonNull Context context,@NonNull ViewGroup container) {switch (preview) {case SURFACE:return new SurfaceCameraPreview(context, container);case TEXTURE: {if (isHardwareAccelerated()) {// TextureView is not supported without hardware acceleration.return new TextureCameraPreview(context, container);}}case GL_SURFACE:default: {mPreview = Preview.GL_SURFACE;return new GlCameraPreview(context, container);}}
}
4. 初始化GLSurfaceView
在GlCameraPreview的onCreateView()方法中,初始化了GLSurfaceView
4.1 初始化布局
在初始化布局中,通过findViewById获得了GLSurfaceView
protected GLSurfaceView onCreateView(@NonNull Context context, @NonNull ViewGroup parent) {ViewGroup root = (ViewGroup) LayoutInflater.from(context).inflate(R.layout.cameraview_gl_view, parent, false);final GLSurfaceView glView = root.findViewById(R.id.gl_surface_view);//...省略了代码...在下文中详细说明parent.addView(root, 0);mRootView = root;return glView;
}
4.2 初始化Renderer
这里创建了Renderer类,Renderer是我们这里的关键,下文会详细再讲
final Renderer renderer = instantiateRenderer();
protected Renderer instantiateRenderer() {return new Renderer();
}
4.3 将GlCameraPreview和Renderer建立关联
这里调用了glView.setRenderer,将GlCameraPreview和Renderer建立了关联
glView.setEGLContextClientVersion(2);
glView.setRenderer(renderer);
glView.setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY);
5. Renderer类
Renderer类继承自GLSurfaceView.Renderer,有3个实现方法onSurfaceCreated、onSurfaceChanged、onDrawFrame
public interface Renderer {void onSurfaceCreated(GL10 gl, EGLConfig config);void onSurfaceChanged(GL10 gl, int width, int height);void onDrawFrame(GL10 gl);
}
5.1 onSurfaceCreated
在onSurfaceCreated里,我们会初始化GlTextureDrawer,并将Filter赋值给GlTextureDrawer,GlTextureDrawer是负责绘制的类。
接着,由于我们使用的是GLSurfaceView.RENDERMODE_WHEN_DIRTY,所以要在合适的时机去调用requestRender来通知OpenGL渲染。
public void onSurfaceCreated(GL10 gl, EGLConfig config) {if (mCurrentFilter == null) {mCurrentFilter = new NoFilter();}mOutputTextureDrawer = new GlTextureDrawer();mOutputTextureDrawer.setFilter(mCurrentFilter);final int textureId = mOutputTextureDrawer.getTexture().getId();mInputSurfaceTexture = new SurfaceTexture(textureId);getView().queueEvent(new Runnable() {@Overridepublic void run() {for (RendererFrameCallback callback : mRendererFrameCallbacks) {callback.onRendererTextureCreated(textureId);}}});// Since we are using GLSurfaceView.RENDERMODE_WHEN_DIRTY, we must notify// the SurfaceView of dirtyness, so that it draws again. This is how it's done.mInputSurfaceTexture.setOnFrameAvailableListener(new SurfaceTexture.OnFrameAvailableListener() {@Overridepublic void onFrameAvailable(SurfaceTexture surfaceTexture) {getView().requestRender(); // requestRender is thread-safe.}});
}
还有一点,会分发RendererFrameCallback回调的onRendererTextureCreated(),带滤镜拍照、录像都实现了RendererFrameCallback回调,从而来现实拍照和录像的功能。
SnapshotGlPictureRecorder中take()的时候会添加该回调 : 是用来拍照的。SnapshotVideoRecorder: 是用来录制视频的。
这两个我们后面的文章会讲,这里先略过。
5.2 onSurfaceChanged
5.2.1 设置尺寸
在onSurfaceChanged方法中,会调用gl.glViewport,从而确定OpenGL窗口中显示的区域。
然后会调用Filter.setSize(),从而设置滤镜的尺寸。
public void onSurfaceChanged(GL10 gl, final int width, final int height) {gl.glViewport(0, 0, width, height);mCurrentFilter.setSize(width, height);if (!mDispatched) {dispatchOnSurfaceAvailable(width, height);mDispatched = true;} else if (width != mOutputSurfaceWidth || height != mOutputSurfaceHeight) {dispatchOnSurfaceSizeChanged(width, height);}
}
5.2.2 裁剪缩放计算
在dispatchOnSurfaceAvailable()中,会将宽高赋值给mOutputSurfaceWidth和mOutputSurfaceHeight
protected final void dispatchOnSurfaceAvailable(int width, int height) {mOutputSurfaceWidth = width;mOutputSurfaceHeight = height;if (mOutputSurfaceWidth > 0 && mOutputSurfaceHeight > 0) {crop(mCropCallback);}if (mSurfaceCallback != null) {mSurfaceCallback.onSurfaceAvailable();}
}
并调用crop进行裁剪缩放的计算,这里的mCropping、mCropScaleX、mCropScaleY 都会在后面绘制的时候用到。
protected void crop(@Nullable final CropCallback callback) {if (mInputStreamWidth > 0 && mInputStreamHeight > 0 && mOutputSurfaceWidth > 0&& mOutputSurfaceHeight > 0) {float scaleX = 1f, scaleY = 1f;AspectRatio current = AspectRatio.of(mOutputSurfaceWidth, mOutputSurfaceHeight);AspectRatio target = AspectRatio.of(mInputStreamWidth, mInputStreamHeight);if (current.toFloat() >= target.toFloat()) {// We are too short. Must increase height.scaleY = current.toFloat() / target.toFloat();} else {// We must increase width.scaleX = target.toFloat() / current.toFloat();}mCropping = scaleX > 1.02f || scaleY > 1.02f;mCropScaleX = 1F / scaleX;mCropScaleY = 1F / scaleY;getView().requestRender();}if (callback != null) callback.onCrop();
}
5.3 onDrawFrame
在我们调用requestRender()后,就会触发onDrawFrame。
在onDrawFrame中,会操作OpenGL进行重新的绘制,并渲染到GlSurfaceView上,从而达到预览的效果。
5.3.1 进行裁剪、旋转等操作
这部分获取了transform 矩阵,然后根据之前计算出来的mCropping、mCropScaleX、mCropScaleY 等参数进行裁剪和旋转的操作
final float[] transform = mOutputTextureDrawer.getTextureTransform();
mInputSurfaceTexture.updateTexImage();
mInputSurfaceTexture.getTransformMatrix(transform);
// LOG.v("onDrawFrame:", "timestamp:", mInputSurfaceTexture.getTimestamp());// For Camera2, apply the draw rotation.
// See TextureCameraPreview.setDrawRotation() for info.
if (mDrawRotation != 0) {Matrix.translateM(transform, 0, 0.5F, 0.5F, 0);Matrix.rotateM(transform, 0, mDrawRotation, 0, 0, 1);Matrix.translateM(transform, 0, -0.5F, -0.5F, 0);
}if (isCropping()) {// Scaling is easy, but we must also translate before:// If the view is 10x1000 (very tall), it will show only the left strip// of the preview (not the center one).// If the view is 1000x10 (very large), it will show only the bottom strip// of the preview (not the center one).float translX = (1F - mCropScaleX) / 2F;float translY = (1F - mCropScaleY) / 2F;Matrix.translateM(transform, 0, translX, translY, 0);Matrix.scaleM(transform, 0, mCropScaleX, mCropScaleY, 1);
}
5.3.2 进行绘制
接着,调用mOutputTextureDrawer.draw()从而重新进行绘制,并渲染到GlSurfaceView上,从而达到了预览的效果。
mOutputTextureDrawer.draw(mInputSurfaceTexture.getTimestamp() / 1000L);
5.3.3 分发回调
最后会调用RendererFrameCallback.onRendererFrame,RendererFrameCallback我们刚才已经说过了,带滤镜拍照、录像都实现了这个RendererFrameCallback回调,从而来现实拍照和录像的功能,这不是本文的重点,这里我们也先略过,后续文章中会详细讲解。
for (RendererFrameCallback callback : mRendererFrameCallbacks) {callback.onRendererFrame(mInputSurfaceTexture, mDrawRotation, mCropScaleX, mCropScaleY);
}
6. 其他
6.1 CameraView源码解析系列
Android 相机库CameraView源码解析 (一) : 预览-CSDN博客
Android 相机库CameraView源码解析 (二) : 拍照-CSDN博客
Android 相机库CameraView源码解析 (三) : 滤镜相关类说明-CSDN博客
Android 相机库CameraView源码解析 (四) : 带滤镜预览-CSDN博客
Android 相机库CameraView源码解析 (五) : 带滤镜拍照-CSDN博客
Android 相机库CameraView源码解析 (六) : 保存滤镜效果-CSDN博客
相关文章:

Android 相机库CameraView源码解析 (四) : 带滤镜预览
1. 前言 这段时间,在使用 natario1/CameraView 来实现带滤镜的预览、拍照、录像功能。 由于CameraView封装的比较到位,在项目前期,的确为我们节省了不少时间。 但随着项目持续深入,对于CameraView的使用进入深水区,逐…...

蜥蜴目标检测数据集VOC格式1400张
蜥蜴,一种爬行动物,以其独特的形态和习性,成为了人们关注的焦点。 蜥蜴的外观多样,体型大小不一。它们通常拥有长条的身体、四肢和尾巴,鳞片覆盖全身,这使得它们能够在各种环境中轻松移动。大多数蜥蜴拥有…...

2020年认证杯SPSSPRO杯数学建模C题(第一阶段)抗击疫情,我们能做什么全过程文档及程序
2020年认证杯SPSSPRO杯数学建模 C题 抗击疫情,我们能做什么 原题再现: 2020 年 3 月 12 日,世界卫生组织(WHO)宣布,席卷全球的冠状病毒引发的病毒性肺炎(COVID-19)是一种大流行病。…...

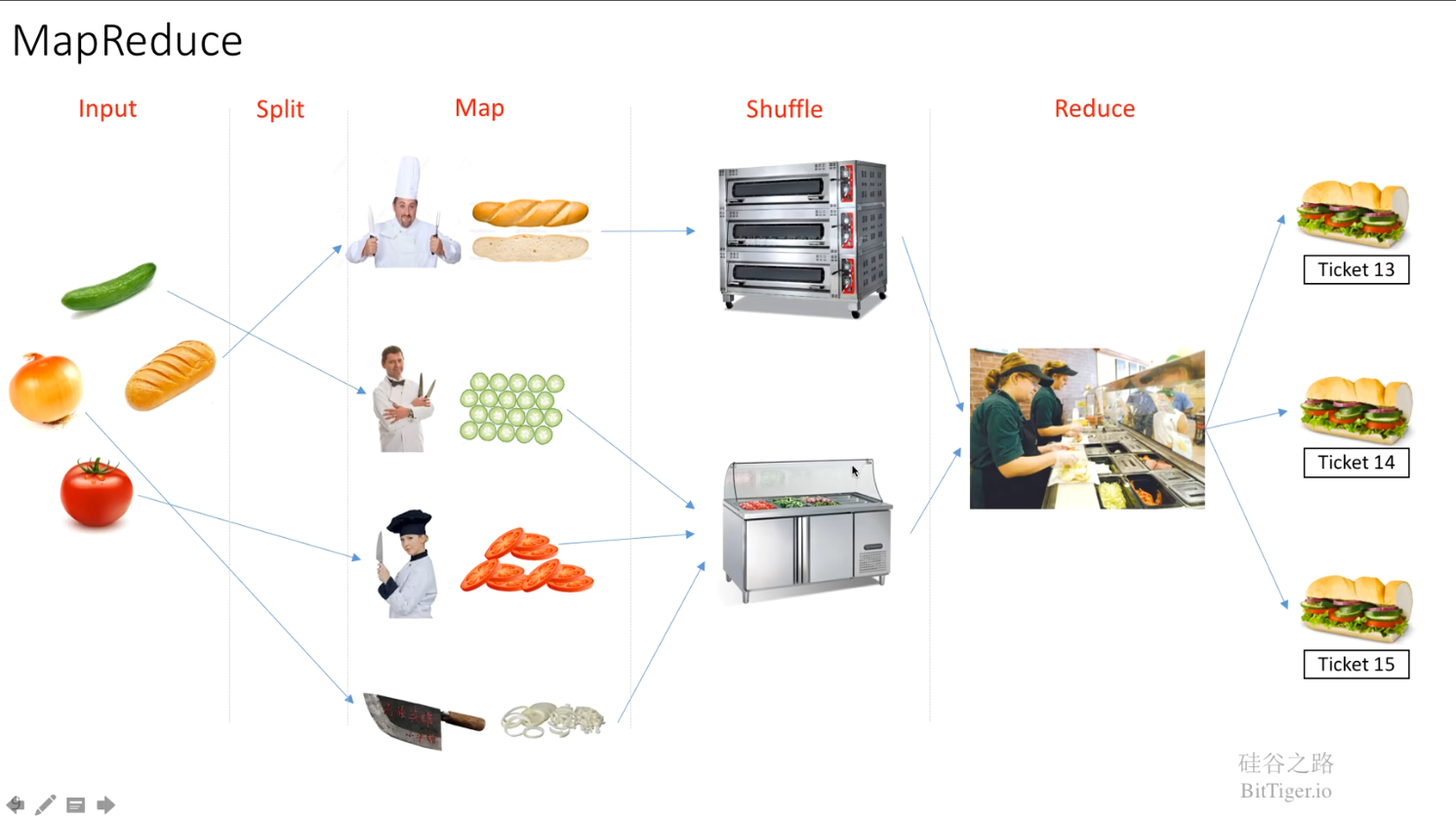
Java技术栈 —— Hadoop入门(一)
Java技术栈 —— Hadoop入门(一) 一、Hadoop第一印象二、安装Hadoop三、Hadoop解析3.1 Hadoop生态介绍3.1.1 MapReduce - 核心组件3.1.2 HDFS - 核心组件3.1.3 YARN - 核心组件3.1.4 其它组件3.1.4.1 HBase3.1.4.2 Hive3.1.4.3 Spark 一、Hadoop第一印象…...

Shell脚本小游戏:石头剪刀布
脚本代码: #!/bin/bash echo "接下来的是石头剪刀布的游戏" echo "定义1:包子;2:剪刀;3:布" echo "------------------------------" NUMecho $[RANDOM%31] #1包子 #2剪刀…...

Windows10系统的音频不可用,使用疑难解答后提示【 一个或多个音频服务未运行】
一、问题描述 打开电脑,发现电脑右下角的音频图标显示为X(即不可用,无法播放声音),使用音频自带的【声音问题疑难解答】(选中音频图标,点击鼠标右键,然后选择“声音问题疑难解答(T)”…...

Unity | 渡鸦避难所-5 | 角色和摄像机之间的遮挡物半透明
1 前言 角色在地图上移动到岩石后面时,完全被岩石遮挡,玩家只能看到岩石。这逻辑看起来没问题,但并不是玩家想要看到的画面,玩家更希望关注角色的状态 为了避免角色被遮挡,可以使用 Cinemachine Collider 功能&#x…...

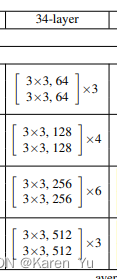
ResNet论文阅读和简单实现
论文:https://arxiv.org/pdf/1512.03385.pdf Deep Residual Learning for Image Recognition 本模块主要是阅读论文,会做简单的翻译(至少满足我自己能看明白)。 Introduction 由上图可见,在20层和56层的网络上训练的…...

QT上位机开发(数据库sqlite编程)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 编写软件的时候,如果用户的数据比较少,那么用json保存是非常方便的。但是一旦数据量大了之后,建议还是用数据库…...

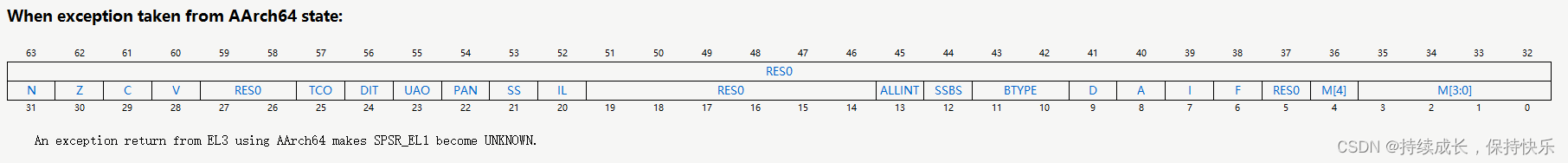
在ARMv8中aarch64与aarch32切换
需求描述 在项目调试过程中,由于内存或磁盘空间不足需要将系统从aarch64切换到aarch32的运行状态去执行,接下来记录cortexA53的调试过程。 相关寄存器描述 ARM64: SPSR_EL3 N (Negative):表示运算结果的最高位,用于指示运算结果是否为负数。 Z (Zero):表示运算结果是否…...

拧巴的 tcp
本来想说说 tcp fastopen(tfo),但没什么意义,看 rfc7413 好了,还是 tcp 的惯常套路,引入一个新特性,解决了某个问题,带来一些新问题,然后就是各种 tradeoff,哪里适用哪里不适用。久而…...

java servlet 学生管理系统myeclipse开发oracle数据库BS模式java编程网
一、源码特点 java servlet 学生管理系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助servletbeandao (mvc模式开发),系统具有完整的源代码和数据库,开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Oracle 10g…...

使用buildx构建多架构镜像
使用buildx构建多架构镜像 1. 前置条件 docker 19.03以上版本 ubuntu 22.04 2. 安装相关组件 2.1 安装docker sudo apt-get updatesudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-commoncurl -fsSL https://mirrors.…...

Crow:run的流程4 准备接收http请求
完成tcp的accept后,下一步需要接收tcp的数据,同时完成http的分析 class Connection { public:void start(){adaptor_.start([this](const asio::error_code& ec) {if (!ec){start_deadline();parser_.clear();do_read();}else{CROW_LOG_ERROR << "Could not …...

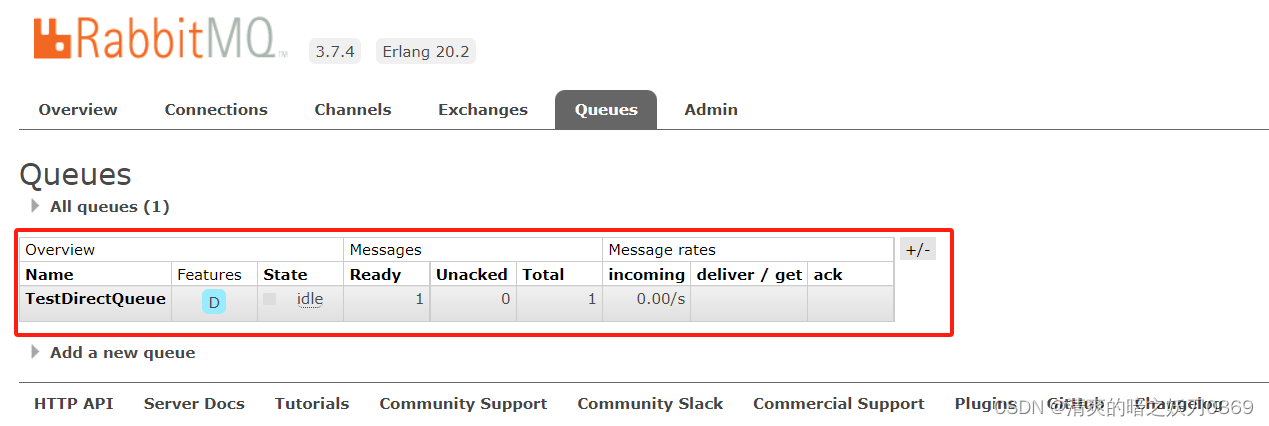
Springboot集成RabbitMq一
0、知识点 1、创建项目-生产者 默认官方start.spring.io已不支持自动生成低版本jkd的Spring项目,自定义用阿里云的starter即可:https://start.aliyun.com 2、创建配置类 package com.wym.rabbitmqprovider.utils;import org.springframework.amqp.core.…...

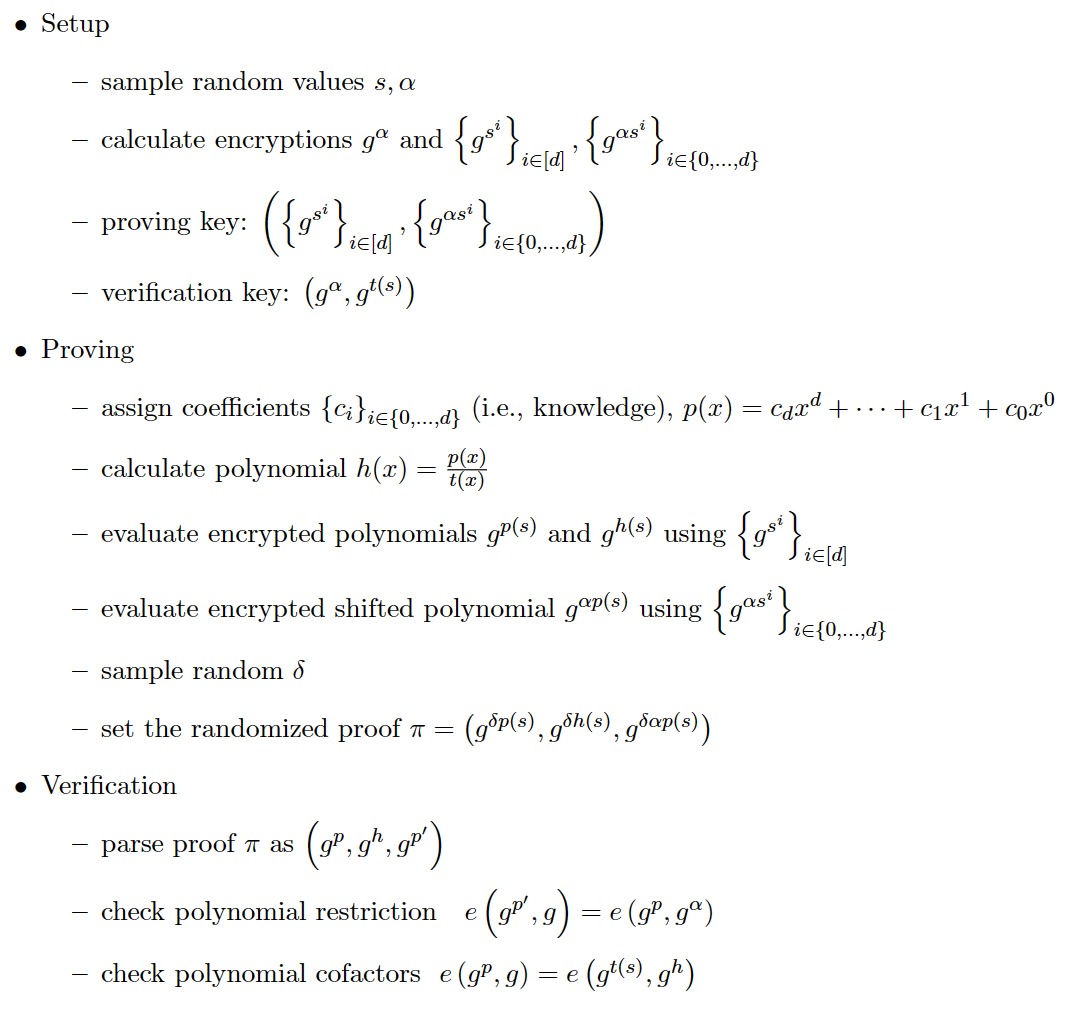
零知识证明(zk-SNARK)- groth16(一)
全称为 Zero-Knowledge Succinct Non-Interactive Argument of Knowledge,简洁非交互式零知识证明,简洁性使得运行该协议时,即便 statement 非常大,它的 proof 大小也仅有几百个bytes,并且验证一个 proof 的时间可以达…...

Spring java和go并发的实现策略
Spring Java框架和Go框架在处理并发请求时采用了不同的策略。 1. Spring Java框架: Spring框架基于Java语言,通常使用线程池来处理并发请求。具体来说,Spring框架中的Servlet容器(如Tomcat、Jetty等)会使用线程池来管…...

第二十五章 JDBC 和数据库连接池
一、JDBC 概述(P821) 1. 基本介绍 (1)JDBC 为访问不同的数据库提供了统一的接口,为使用者屏蔽了细节问题。 (2)Java 程序员使用 JDBC,可以连接任何提供了 JDBC 驱动程序的数据库系统…...

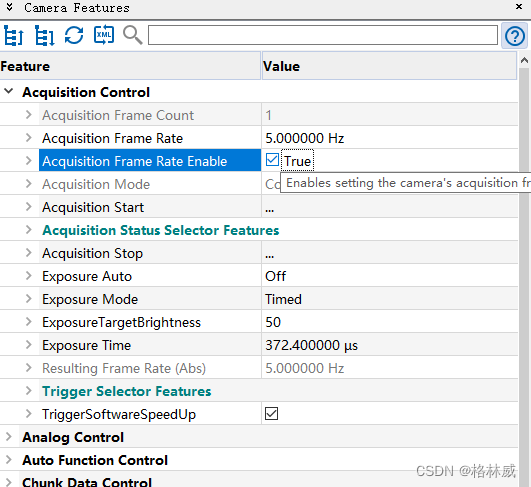
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的固定帧率(C++)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的固定帧率(C) Baumer工业相机Baumer工业相机的固定帧率功能的技术背景CameraExplorer如何查看相机固定帧率功能在NEOAPI SDK里通过函数设置相机固定帧率 Baumer工业相机通过NEOAPI SDK设置相机固定…...

基于Java课堂签到系统
基于Java课堂签到系统 功能需求 1、用户登录:学生需要使用学号或手机号等唯一标识登录系统。 2、签到功能:在课堂开始时,学生可以通过系统进行签到,以证明出席。 3、签出功能:在课堂结束时,学生可以通过…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
