前端发开的性能优化 请求级:请求前(资源预加载和预读取)
预加载
预加载:是优化网页性能的重要技术,其目的就是在页面加载过程中先提前请求和获取相关的资源信息,减少用户的等待时间,提高用户的体验性。预加载的操作可以尝试去解决一些类似于减少首次内容渲染的时间,提升关键资源的加载速度。
也可以控制资源加载的优先级,让浏览器去明确那些资源是重要的,去进行一个预加载。预加载可以确保关键资源在需要的时候就已经准备好了,从而去避免因网络延迟或资源的阻塞导致页面的延迟渲染,这样导致用户的体验性不是很好。
如何实现预加载: 预加载资源的常见方法是使用<link>标签,并设置 rel 属性为“preload”,并指定资源的类型和路径。以下是一个使用<1ink>标签进行预加载的示例:
<!DOCTYPE html>
<html>
<head><title>网页预加载示例</title><link rel="preload" href="styles.css" as="style"><link rel="preload" href="script.js" as="script"><link rel="preload" as="image" type="image/jpeg" href="./permance.jpeg" />
</head>
<body><div><!-- styles.css只是预加载,并没有样式加载,所以并不起作用 --><button class="btn btn-primary" id="btn">show Image</button></div>
</body>
</html>
在上述代码中,我们使用了两个<link>标签来预加载样式表 (styles.css)和脚本文件(script.js) 。通过设置 rel 属性为"preload”,并使用 as 属性指定资源的类型 ("style"和script"),浏览器将会在加载网页时提前加载这些资源。如果预加载的资源为图片,那么as则为"image"。
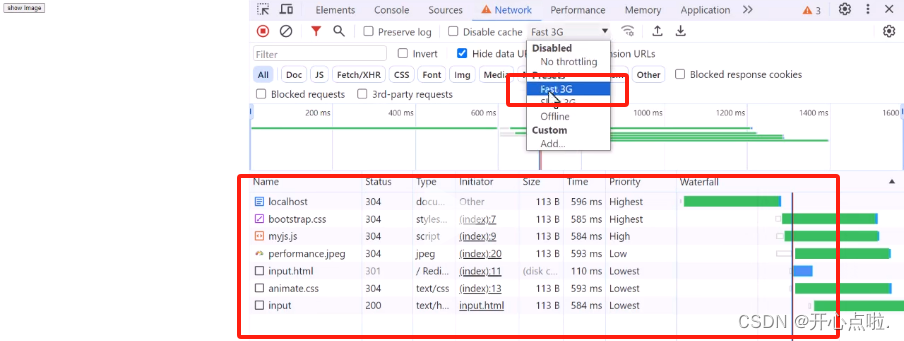
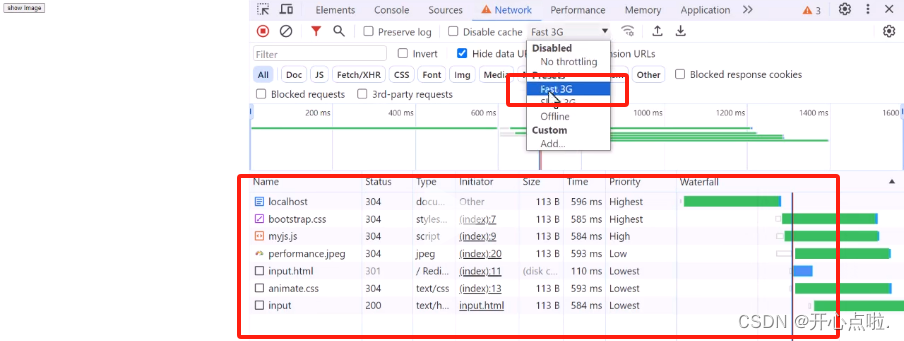
打开网页我们可以进行查看,将网络设置为3G

可以写一个点击操作,控制图片的渲染显示(当点击的时候,图片会立马渲染处理,没有等待时间)
<script>document.getElementById('btn').onclick = function() {var img = document.createElement("img");img.src = "./permance.jpeg";document.body.appendChild(img)}</script>注意:预加载只是加载,并不能直接去使用。所以我们需要写两个,因为这两个并不冲突。
//预加载
<link rel="preload" href="styles.css" as="style">
//普通写法
<link rel="stylesheet" href="styles.css">预读取
预读取:预读取也是优化网页性能和用户体验的技术,主要目的就是预测用户可能需要的资源,并且在后台提前去加载这些资源。目标就是减少未来页面或者是资源的一个加载时间,从而提升用户的导航体验,特别是多页面应用或者是前后关联的页面当中。利用浏览器的空闲时间和网络带宽提高整体网站的性能。
通过预读取可以预先将需要的资源存储到浏览器当中,当用户访问相关页面或触发相关操作的时候,这些资源就能够快速的进行一个呈现。
在网页中,可以使用<link>标签来实现预读取。以下是一个使用<link>标签进行预读取的示例:
<!DOCTYPE html>
<html>
<head><title>网页预读取示例</title><link rel="prefetch" href="next-page.html"><link rel="prefetch" href="next-page.css" as="style"><link rel="prefetch" href="next-page.js" as="script">
</head>
<body><!-- 网页内容 --><h1>这是一个网页预读取示例</h1><p>网页内容...</p><!-- 加载预读取的资源 --><link rel="stylesheet" href="styles.css"><script src="script.js"></script>
</body>
</html>
在上述代码中,我们使用了三个<link>标签来预读取下一个页面可能需要使用的资源( next-page.html 、 next-page.css 和 next-page.js )。通过设置 rel 属性为"prefetch",并使用 as 属性指定资源的类型,浏览器将会在当前页面加载完成后开始预读取这些资源。
预读取的资源并不会阻塞页面的渲染,或者是影响当前页面的一个加载速度,因为浏览器会根据自身的一个策略决定什么时候开始预读取以及如何进行预读取的资源操作
在进行预读取操作的时候,还需要注意,预读取的读取效果取决于用户需求的准确预测,如果预读取的资源最终没有被使用,就会导致资源的浪费。
相关文章:

前端发开的性能优化 请求级:请求前(资源预加载和预读取)
预加载 预加载:是优化网页性能的重要技术,其目的就是在页面加载过程中先提前请求和获取相关的资源信息,减少用户的等待时间,提高用户的体验性。预加载的操作可以尝试去解决一些类似于减少首次内容渲染的时间,提升关键资…...

B01、类加载子系统-02
JVM架构图-英文版 中文版见下图: 1、概述类的加载器及类加载过程 1.1、类加载子系统的作用 类加载器子系统负责从文件系统或者网络中加载Class文件,class文件在文件开头有特定的文件标识。ClassLoader只负责class文件的加载,至于它是否可以运行,则由Execution Engi…...

用PHP搭建一个绘画API
【腾讯云AI绘画】用PHP搭建一个绘画API 大家好!今天我要给大家推荐的是如何用PHP搭建一个绘画API,让你的网站或应用瞬间拥有强大的绘画能力!无论你是想要让用户在网页上绘制自己的创意,还是想要实现自动绘画生成特效,这…...

西安人民检察院 | OLED翻页查询一体机
产品:55寸OLED柔性屏 项目时间:2023年12月 项目地点:西安 在2023年12月,西安人民检察院引入了OLED翻页查询一体机,为来访者提供了一种全新的信息查询方式。 这款一体机采用55寸OLED柔性屏,具有高清晰度、…...

superset利用mysql物化视图解决不同数据授权需要写好几次中文别名的问题
背景 在使用superset时,给不同的人授权不同的数据,需要不同的数据源,可视化字段希望是中文,所以导致不同的人需要都需要去改表的字段,因此引入视图,将视图中字段名称设置为中文 原表数据 select * from …...

输入输出流
1.输入输出流 输入/输出流类:iostream---------i input(输入) o output(输出) stream:流 iostream: istream类:输入流类-------------cin:输入流类的对象 ostream类…...

IOS:Safari无法播放MP4(H.264编码)
一、问题描述 MP4使用H.264编码通常具有良好的兼容性,因为H.264是一种广泛支持的视频编码标准。它可以在许多设备和平台上播放,包括电脑、移动设备和流媒体设备。 使用caniuse查询H.264兼容性,看似确实具有良好的兼容性: 然而…...
Pycharm恢复默认设置
window 系统 找到下方目录-->删除. 再重新打开Pycharm C:\Users\Administrator\.PyCharm2023.3 你的不一定和我名称一样 只要是.PyCharm*因为版本不同后缀可能不一样 mac 系统 请根据需要删除下方目录 # Configuration rm -rf ~/Library/Preferences/PyCharm* # Caches …...

简单计算器实现,包括两个数
正在加载中... 简单计算器实现,包括两个数 ❤ 厾罗 简单计算器实现,包括两个数 以下代码用于实现简单计算器实现,包括两个数基本的加减乘除运算: 实例(Python 3.0) # Filename : test.py # author by : www.dida100.com …...

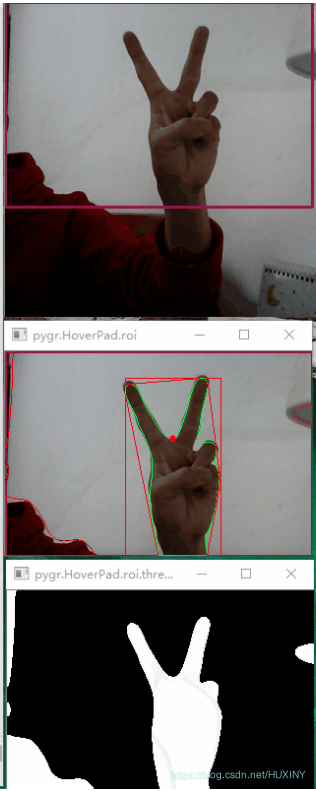
竞赛保研 基于机器视觉的手势检测和识别算法
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的手势检测与识别算法 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng…...

Android App从备案到上架全过程
不知道大家注意没有,最近几年来,新的移动App想要上架是会非常困难的,并且对于个人开发者和小企业几乎是难如登天,各种备案和审核。但是到底有多难,或许只有上架过的才会有所体会。 首先是目前各大应用市场陆续推出新的声明,各种备案截止日期到12月就要到最后期限责令整改…...

用邮件及时获取变更的公网IP--------python爬虫+打包成exe文件
参考获取PC机公网IP并发送至邮箱 零、找一个发送邮件的邮箱 本文用QQ邮箱为发送邮箱,网易等邮箱一般也有这个功能,代码也是通用的。 第一步:在设置中找到账户,找到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,点击获…...

c++学习:函数模板+实战
目录 函数模板 思考 如果两个参数的类型不一样可以下面这么写 如果有指定返回参数可以下面这么写 实战 找出三个数中最大的一个 函数模板 实际上就是建立一个通用函数,其函数返回值类型和形参类型不具体指定,用一个虚拟的类型来代表template 是一个…...

three.js gltf后处理颜色异常(伽马校正)
效果: 应用了伽马校正,好像效果不明显 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"><…...
)
面试经典150题(55-58)
leetcode 150道题 计划花两个月时候刷完,今天(第二十四天)完成了4道(55-58)150: 55.(19. 删除链表的倒数第 N 个结点)题目描述: 给你一个链表,删除链表的倒数第 n 个结点ÿ…...

如果一个n位正整数等于其各位数字的n次方之和
❤ 厾罗 如果一个n位正整数等于其各位数字的n次方之和 如果一个n位正整数等于其各位数字的n次方之和,则称该数为阿姆斯特朗数。 例如1^3 5^3 3^3 153。 1000以内的阿姆斯特朗数: 1, 2, 3, 4, 5, 6, 7, 8, 9, 153, 370, 371, 407。 以下代码用于检测用户输…...

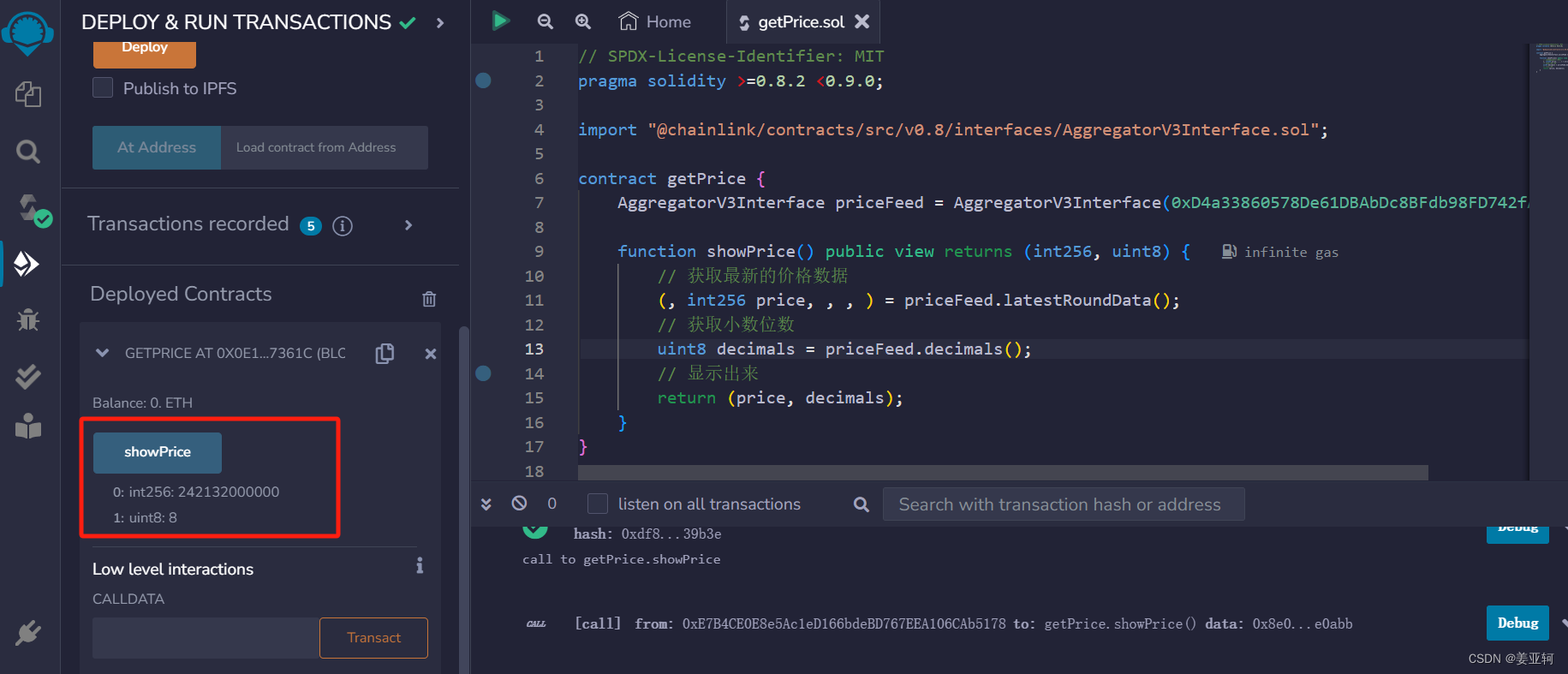
solidity显示以太坊美元价格
看过以太坊白皮书的都知道,以太坊比较比特币而言所提升的地方中,我认为最重要的一点就是能够访问外部的数据,这一点在赌博、金融领域应用会很广泛,但是区块链是一个确定的系统,包括里面的所有数值包括交易ID等都是确定…...

ChatGPT学习笔记——大模型基础理论体系
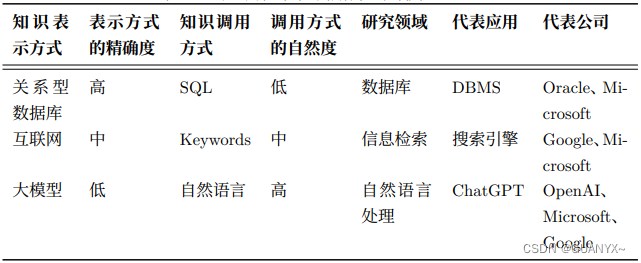
1、ChatGPT的背景与意义 近期,ChatGPT表现出了非常惊艳的语言理解、生成、知识推理能力, 它可以极好的理解用户意图,真正做到多轮沟通,并且回答内容完整、重点清晰、有概括、有条理。 ChatGPT 是继数据库和搜索引擎之后的全新一代的 “知识表示和调用方式”如下表所示。 …...

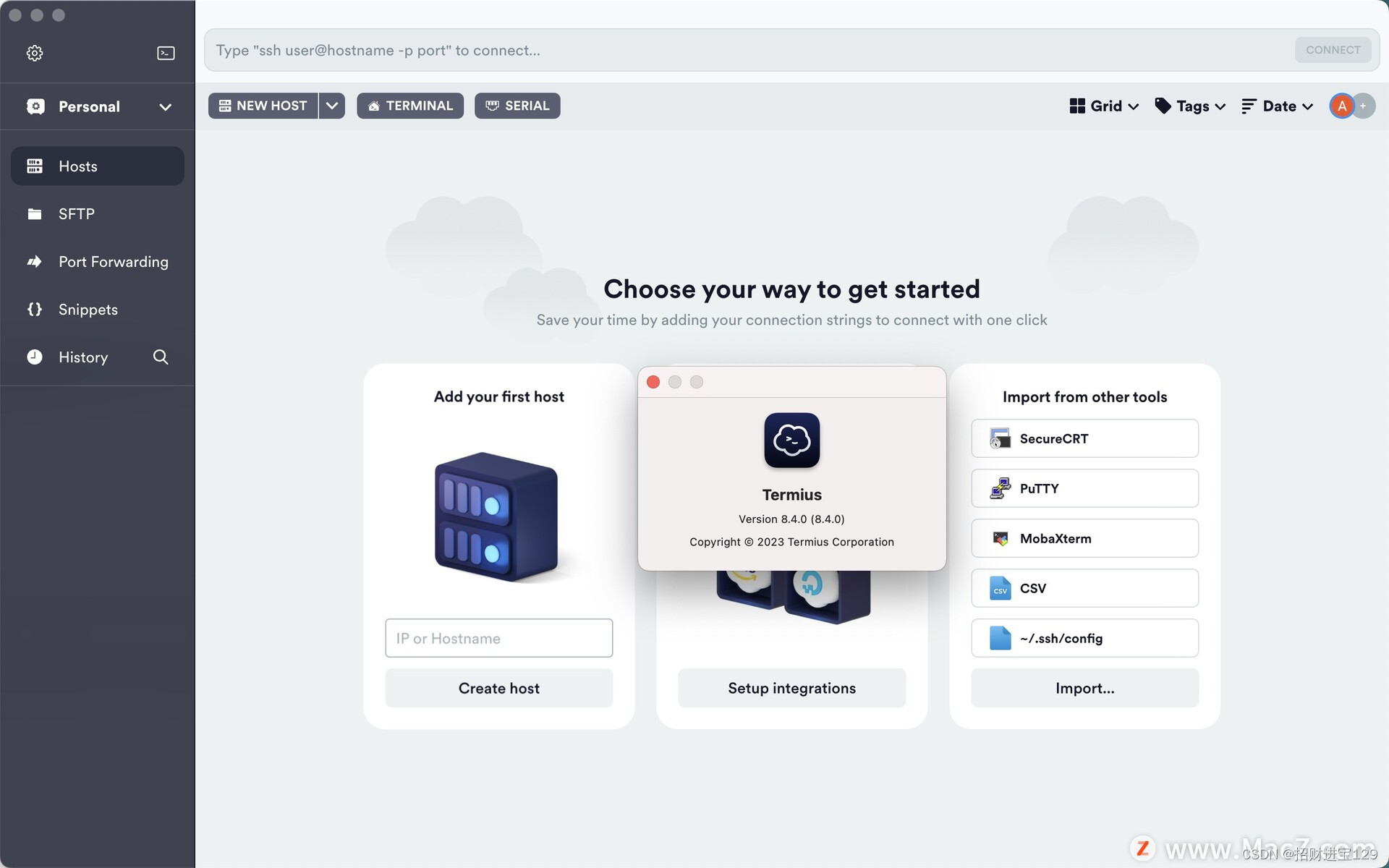
Termius for Mac/Win:一款功能强大的终端模拟器、SSH 和 SFTP 客户端软件
随着远程工作和云技术的普及,对于高效安全的远程访问和管理服务器变得至关重要。Termius,一款强大且易用的终端模拟器、SSH 和 SFTP 客户端软件,正是满足这一需求的理想选择。 Termius 提供了一站式的解决方案,允许用户通过单一平…...

python如何读取被压缩的图像
读取压缩的图像数据: PackBits 压缩介绍: CCITT T.3 压缩介绍: 读取压缩的图像数据: 在做图像处理的时候,平时都是使用 函数io.imread() 或者是 函数cv2.imread( ) 函数来读取图像数据,很少用PIL.Image…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
