QT上位机开发(串口界面设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
如果上位机要和嵌入式设备进行打交道的话,那么串口可能就是我们遇到的第一个硬件设备。串口的物理接线很简单,基本上就是收、发、地三根线。目前大部分台式机,或者笔记本都已经没有232串口了,所以如果上位机需要和嵌入式设备进行通信的话,还需要通过usb转一下,这样才用的起来。
1、串口的应用场合
串口的传输速率不是很快,这决定了它基本上只能进行低速数据的传输。但是就算是进行低速传输,最大速度也能达到115200bit每秒。这意味着,如果传输的仅仅是一些打印、传感器、控制数据,那也是绰绰有余了。串口的应用场景很多,串口转屏幕、串口的传感器、串口的gprs,这些都是很常见的串口设备。
2、串口之上的协议
如果只是串口,的确没有什么难度。关键是,每一种串口设备都有自己的协议。对于上位机来说,它通常当成是主动请求方。而对下位机,也就是嵌入式模块来说,它一般是当成响应方来进行应答。两者之间的应答应该保持在一定的形式。举个例子来说,一个简单的协议应该包括这几个方面,
1)报文头;
2)长度;
3)命令号;
4)命令详细数据;
5)校验码。
报文头,一般用特殊的数据来表示,通常是55aa这种。长度,也就是报文的全部长度。可以用它来进行数据分割,也可以用它来计算校验码。命令号的话,根据内容的多少来设定。如果命令比较多,还有可能分成主命令和子命令。命令详细数据,这就和具体命令相关了,这里不再一一描述。最后就是校验码,为了防止数据在传输的过程中发生错误,一般需要对前面的数据做一个校验的操作。如果检验码没有问题,那么一切ok。反之,接收方一般会要求发送方重新发送数据。
3、练习串口界面设计
网上关于串口界面设计的代码,或者是开源软件很多。大家不要认为软件比较多,就没有写的必要。正因为多,所以写起来才有很多的内容可以参考。而且,别人能写,不代表自己就可以完成相关的编写工作,这完全是两码事。
4、自己编写和设计串口界面
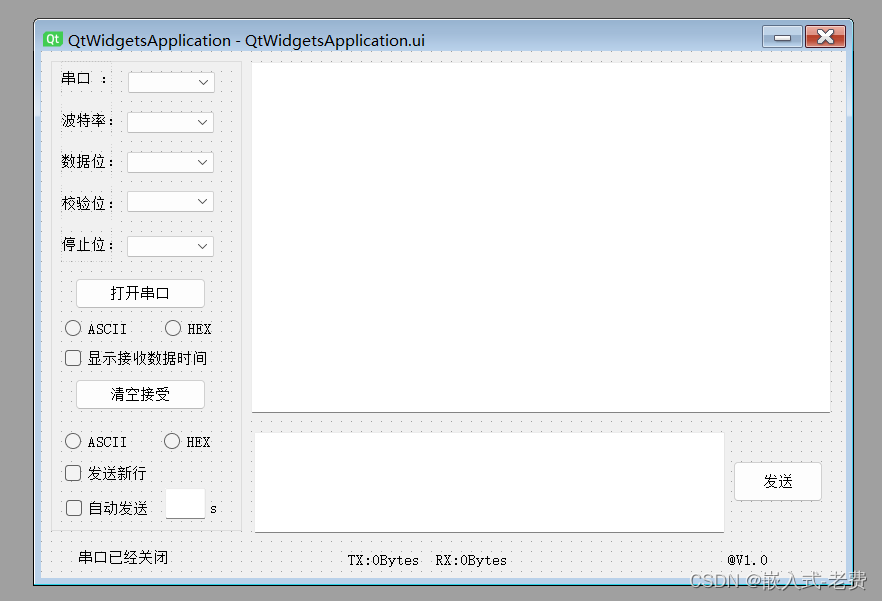
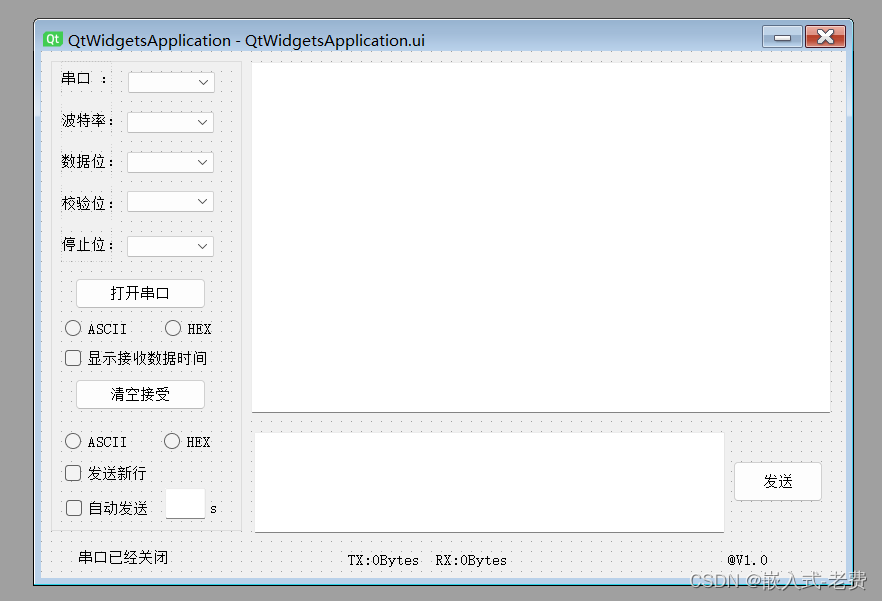
串口界面一般分成两个部分,左边是设置,右边是数据显示。设置的话,分成了串口选择、波特率、数据位选择、校验位选择、停止位选择这几个部分。有了这几个参数,我们就可以打开串口了。当然对于收到的数据,我们也可以选择用ascii码显示,还是用16进制显示。
对于数据的发送也是一样,可以通过选择ascii方式还是hex的方式,判断我们的数据应该怎么发送才对。右侧的部分一般是两个编辑框,一个是收到的数据,一个是发送的数据,在发送的数据框旁边通常包含一个发送按钮。
最后在窗口的下半部分,还会有一些状态栏的数据,比如串口状态、收发了多少字节、版本号等等。我们在用qt实现的时候,首先需要创建一个widget工程,接下来用designer进行界面设计就可以了。因为控件的数量比较多,这里就不建议大家用cpp硬编码的形式去进行界面的绘制动作了。不管怎么说,哪怕是再简单的东西,还是要动手去练一练,遇到问题了经过思考和反馈,最后才能变成自己能够真正理解的东西。

这是它对应的ui文件,
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>QtWidgetsApplicationClass</class><widget class="QMainWindow" name="QtWidgetsApplicationClass"><property name="geometry"><rect><x>0</x><y>0</y><width>805</width><height>527</height></rect></property><property name="windowTitle"><string>QtWidgetsApplication</string></property><widget class="QWidget" name="centralWidget"><widget class="QComboBox" name="comboBox"><property name="geometry"><rect><x>87</x><y>21</y><width>87</width><height>21</height></rect></property></widget><widget class="QComboBox" name="comboBox_2"><property name="geometry"><rect><x>86</x><y>61</y><width>87</width><height>21</height></rect></property></widget><widget class="QComboBox" name="comboBox_3"><property name="geometry"><rect><x>86</x><y>101</y><width>87</width><height>21</height></rect></property></widget><widget class="QComboBox" name="comboBox_5"><property name="geometry"><rect><x>86</x><y>185</y><width>87</width><height>21</height></rect></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>34</x><y>227</y><width>131</width><height>31</height></rect></property><property name="text"><string>打开串口</string></property></widget><widget class="QRadioButton" name="radioButton"><property name="geometry"><rect><x>24</x><y>268</y><width>115</width><height>19</height></rect></property><property name="text"><string>ASCII</string></property></widget><widget class="QRadioButton" name="radioButton_2"><property name="geometry"><rect><x>124</x><y>268</y><width>61</width><height>19</height></rect></property><property name="text"><string>HEX</string></property></widget><widget class="QCheckBox" name="checkBox"><property name="geometry"><rect><x>24</x><y>298</y><width>161</width><height>19</height></rect></property><property name="text"><string>显示接收数据时间</string></property></widget><widget class="QPushButton" name="pushButton_2"><property name="geometry"><rect><x>34</x><y>328</y><width>131</width><height>31</height></rect></property><property name="text"><string>清空接受</string></property></widget><widget class="QRadioButton" name="radioButton_3"><property name="geometry"><rect><x>24</x><y>381</y><width>110</width><height>19</height></rect></property><property name="text"><string>ASCII</string></property></widget><widget class="QRadioButton" name="radioButton_4"><property name="geometry"><rect><x>123</x><y>381</y><width>61</width><height>19</height></rect></property><property name="text"><string>HEX</string></property></widget><widget class="QCheckBox" name="checkBox_2"><property name="geometry"><rect><x>24</x><y>413</y><width>161</width><height>19</height></rect></property><property name="text"><string>发送新行</string></property></widget><widget class="QCheckBox" name="checkBox_3"><property name="geometry"><rect><x>25</x><y>448</y><width>91</width><height>19</height></rect></property><property name="text"><string>自动发送</string></property></widget><widget class="QLineEdit" name="lineEdit"><property name="geometry"><rect><x>124</x><y>437</y><width>41</width><height>31</height></rect></property></widget><widget class="QLabel" name="label_7"><property name="geometry"><rect><x>37</x><y>498</y><width>111</width><height>16</height></rect></property><property name="text"><string>串口已经关闭</string></property></widget><widget class="QLabel" name="label_8"><property name="geometry"><rect><x>307</x><y>498</y><width>171</width><height>20</height></rect></property><property name="text"><string>TX:0Bytes RX:0Bytes</string></property></widget><widget class="QLabel" name="label_9"><property name="geometry"><rect><x>687</x><y>498</y><width>51</width><height>20</height></rect></property><property name="text"><string>@V1.0</string></property></widget><widget class="QTextEdit" name="textEdit"><property name="geometry"><rect><x>210</x><y>11</y><width>580</width><height>351</height></rect></property></widget><widget class="QTextEdit" name="textEdit_2"><property name="geometry"><rect><x>213</x><y>381</y><width>471</width><height>101</height></rect></property></widget><widget class="QPushButton" name="pushButton_3"><property name="geometry"><rect><x>692</x><y>410</y><width>90</width><height>41</height></rect></property><property name="text"><string>发送</string></property></widget><widget class="QGroupBox" name="groupBox"><property name="geometry"><rect><x>10</x><y>10</y><width>191</width><height>471</height></rect></property><property name="title"><string/></property><widget class="QLabel" name="label_6"><property name="geometry"><rect><x>159</x><y>438</y><width>21</width><height>16</height></rect></property><property name="text"><string>s</string></property></widget><widget class="QSplitter" name="splitter"><property name="geometry"><rect><x>10</x><y>0</y><width>51</width><height>201</height></rect></property><property name="orientation"><enum>Qt::Vertical</enum></property><widget class="QLabel" name="label"><property name="text"><string>串口 :</string></property></widget><widget class="QLabel" name="label_2"><property name="text"><string>波特率:</string></property></widget><widget class="QLabel" name="label_3"><property name="text"><string>数据位:</string></property></widget><widget class="QLabel" name="label_4"><property name="text"><string>校验位:</string></property></widget><widget class="QLabel" name="label_5"><property name="text"><string>停止位:</string></property></widget></widget><widget class="QComboBox" name="comboBox_4"><property name="geometry"><rect><x>76</x><y>130</y><width>87</width><height>21</height></rect></property></widget></widget><zorder>groupBox</zorder><zorder>label</zorder><zorder>label_2</zorder><zorder>label_3</zorder><zorder>label_4</zorder><zorder>label_5</zorder><zorder>comboBox</zorder><zorder>comboBox_2</zorder><zorder>comboBox_3</zorder><zorder>comboBox_5</zorder><zorder>pushButton</zorder><zorder>radioButton</zorder><zorder>radioButton_2</zorder><zorder>checkBox</zorder><zorder>pushButton_2</zorder><zorder>radioButton_3</zorder><zorder>radioButton_4</zorder><zorder>checkBox_2</zorder><zorder>checkBox_3</zorder><zorder>lineEdit</zorder><zorder>label_7</zorder><zorder>label_8</zorder><zorder>label_9</zorder><zorder>textEdit</zorder><zorder>textEdit_2</zorder><zorder>pushButton_3</zorder></widget></widget><layoutdefault spacing="6" margin="11"/><resources><include location="QtWidgetsApplication.qrc"/></resources><connections/>
</ui>
相关文章:

QT上位机开发(串口界面设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 如果上位机要和嵌入式设备进行打交道的话,那么串口可能就是我们遇到的第一个硬件设备。串口的物理接线很简单,基本上就是收…...

k8s之pod
1、pod:k8s中最小的资源管理组件,最小化运行容器化应用的资源管理对象 (1)pod是一个抽象的概念,可以理解为一个或者多个容器化应用的集合 (2)一个pod中运行一个容器是最常用的方式 ÿ…...

第二百四十三回 再分享一个Json工具
文章目录 1. 概念介绍2. 分析与比较2.1 分析问题2.2 比较差异 3. 使用方法4. 内容总结 我们在上一章回中介绍了"分享三个使用TextField的细节"相关的内容,本章回中将再 分享一个Json插件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 我…...

electron自定义菜单
创建menu.js const { app, Menu } require("electron"); const createMenu () > {const menu [{label: "菜单",submenu: [{label: "新增",click: () > {},}, ],},{label: "关于",submenu: [{label: "新增",click:…...
)
变量和函数提升(js的问题)
• js解释执行 • 变量和函数提升 变量声明提前,函数声明提前 • 变量声明提前:值停留在本地 • 函数声明提前:整个函数体提前 如果是var赋值声明的函数,变量提前,函数体停留在本地 1、变量提…...

Excel 插件:ASAP Utilities Crack
ASAP Utilities是一款功能强大的 Excel 插件,填补了 Excel 的空白。在过去的 20 年里,我们的加载项已经发展成为世界上最受欢迎的 Microsoft Excel 加载项之一。 ASAP Utilities 中的功能数量(300 多个)可能看起来有点令人眼花缭乱…...

hyperf 十九 数据库 二 模型
教程:Hyperf 一、命令行 symfony/console-CSDN博客 hypery 十一、命令行-CSDN博客 hyperf console 执行-CSDN博客 根据之前应该能了解到命令行的基本实现,和hyperf中命令行的定义。 1.1 命令初始化 hyperf.php中系统初始化中通过ApplicationFacto…...

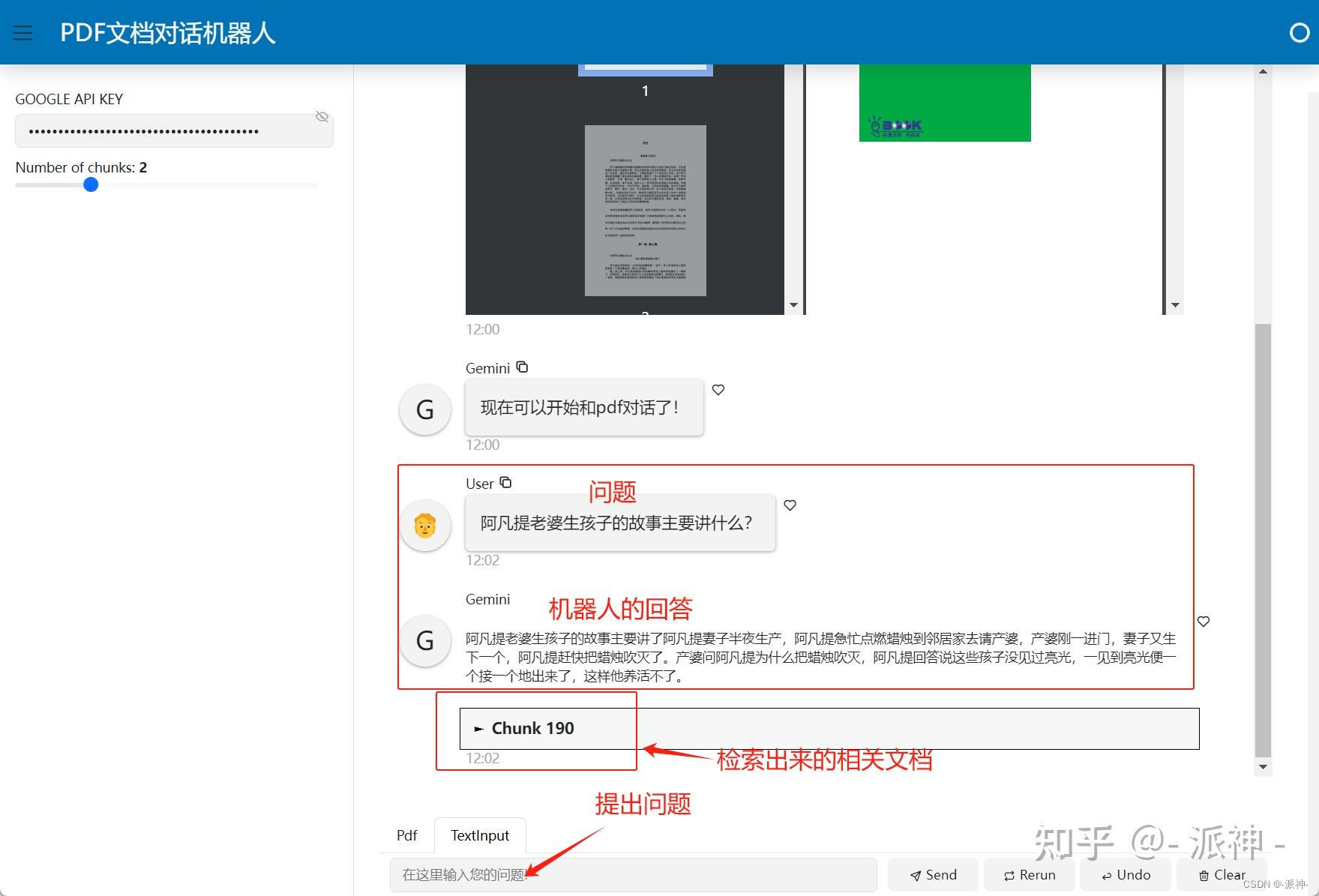
使用python快速开发与PDF文档对话的Gemini聊天机器人
检索增强生成(Retrieval-augmented generation,RAG)使得我们可以让大型语言模型(LLMs)访问外部知识库数据(如pdf,word、text等),从而让人们可以更加方便的通过LLM来学习外部数据的知识。今天我们将利用之前学习到的RAG方法,谷歌Gemini模型和l…...

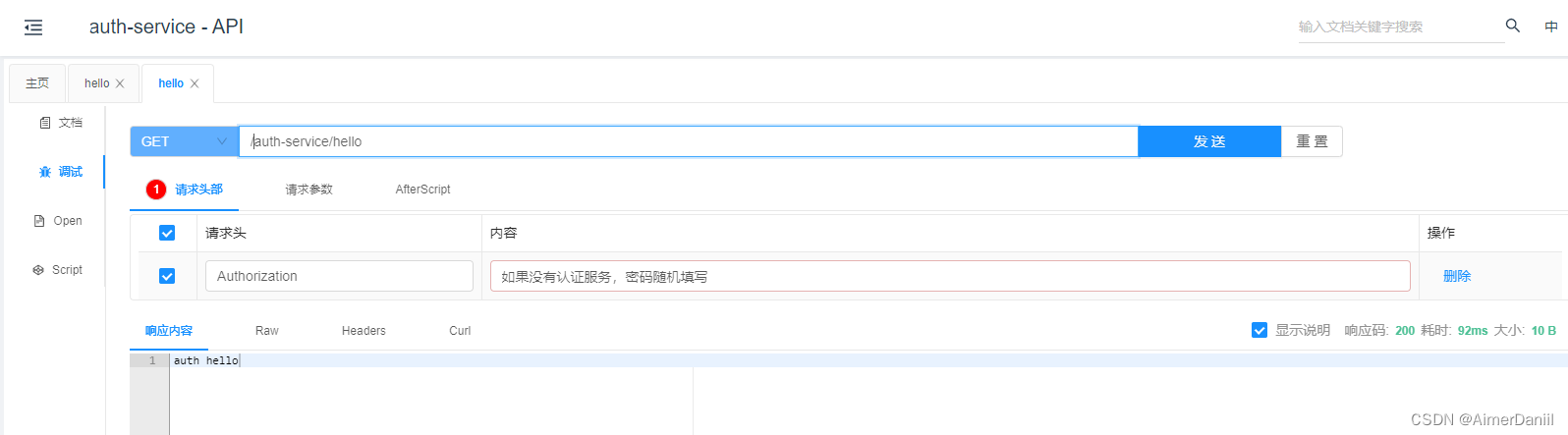
Spring Cloud Gateway集成Knife4j
1、前提 网关路由能够正常工作。 案例 基于 Spring Cloud Gateway Nacos 实现动态路由拓展的参考地址:Spring Cloud Gateway Nacos 实现动态路由 详细官网案例:https://doc.xiaominfo.com/docs/middleware-sources/spring-cloud-gateway/spring-gatewa…...

Hive10_窗口函数
窗口函数(开窗函数) 1 相关函数说明 普通的聚合函数聚合的行集是组,开窗函数聚合的行集是窗口。因此,普通的聚合函数每组(Group by)只返回一个值,而开窗函数则可为窗口中的每行都返回一个值。简单理解,就是对查询的结果多出一列…...

ipvsadm命令详解
ipvsadm命令详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨一个在Linux系统网络管理中极具威力的命令——ipvsadm,通过详细解析…...

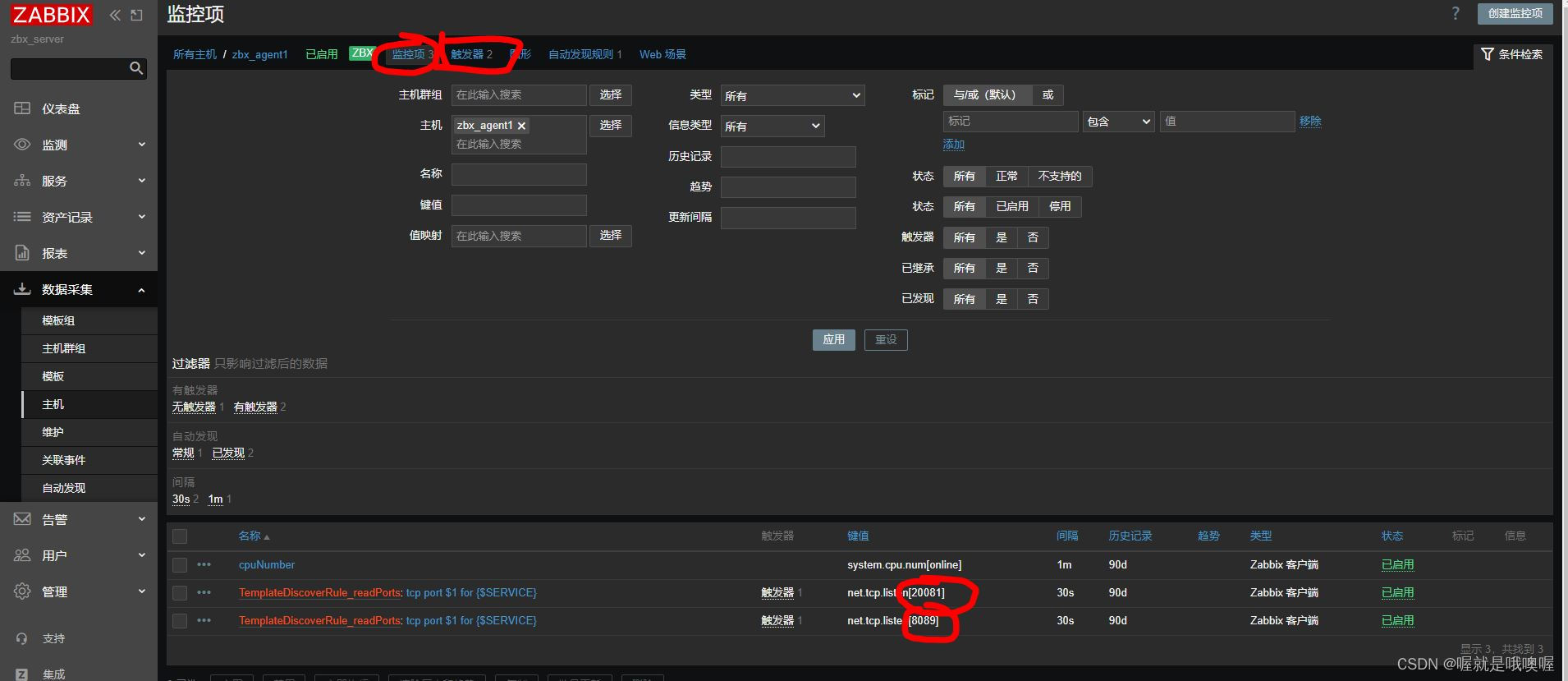
zabbix通过自动发现-配置监控项、触发器(小白教程)
自动发现配置参考链接(不小白,不友好) zabbix-get介绍 1配置 zabbix server:版本7(不影响),IP地址:192.168.0.60zabbix agent:版本agent1(不影响)ÿ…...

Dockerfile文件介绍
0 Preface/Foreword 0.1 Docker docker用来自制镜像。 1 Introduction 1.1 Dockerfile Dockerfile是用于定义Docker镜像的构建过程,它包含一系列的指令用于安装 软件包、配置环境等操作。 Dockerfile文件的格式如下: FROM base_image RUN apt-get up…...
使用场景)
【PHP】函数array_reduce()使用场景
目录 1.计算数组中所有元素的和 2.计算数组中所有元素的乘积 3.将多个字符串连接在一起 4.对数组中的元素进行逻辑计算 5.取出第一个满足条件的数组,筛选有用数组 6.array_reduce()函数的基本语法: array_reduce 函数通常用于对数组中的元素进行累…...

软件测试基础理论学习-软件测试方法论
软件测试方法论 软件测试的方法应该建立在不同的软件测试类型上,不同的测试类型会存在不同的方法。本文以软件测试中常见的黑盒测试为例,简述常见软件测试方法。 黑盒测试用例设计方法包括等价类划分法、边界值分析法、因果图法、判定表驱动法、正交试…...

Unity 关于点击不同物品移动并触发不同事件
关于点击不同物品触发不同事件 可以实现在界面中点击不同的物体,移动到物品附近位置,然后触发对应的事件。 首先建立一个公共管理的类: public class InteractionObject : MonoBehaviour {private NavMeshAgent PlayerAgent;private bool …...

c++IO库详细介绍
文章目录 前言c IO 类简介1. iostream库iostream 类标准IO对象 2. fstream库fstream 类 3. stringstream库stringstream 类 格式化和控制错误处理 IO对象无拷贝或赋值IO条件状态主要的状态标志检查流状态控制流状态示例 管理输出缓冲主要操作示例 文件输入输出使用文件流对象示…...

海外静态IP和动态IP有什么区别?推荐哪种?
什么是静态ip、动态ip,二者有什么区别?哪种好?关于这个问题,不难发现,在知道、知乎上面的解释有很多,但据小编的发现,这些回答都是关于静态ip和动态ip的专业术语解释,普通非专业人事…...

OpenHarmony从入门到放弃(一)
OpenHarmony从入门到放弃(二) 一、OpenHarmony的基本概念和特性 OpenHarmony是由开放原子开源基金会孵化及运营的开源项目,其目标是构建一个面向全场景、全连接、全智能的时代的智能终端设备操作系统。 分布式架构 OpenHarmony采用分布式…...

Unity3D UGUI图集打包与动态使用(TexturePacker)
制作图集的好处: 众所周知CPU是用来处理游戏的逻辑运算的,而GPU是用来处理游戏中图像的。在GPU中,我们要绘制一个图像需要提交图片(纹理)到显存,然后再进行绘制(在这个过程中会产生一次DrawCall…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
