【温故而知新】JavaScript数据结构详解
一、概念
JavaScript是一种弱类型的编程语言,它提供了一些内置的数据结构来存储和组织数据。
在计算机科学中,数据结构是一种特定的方式来组织和存储数据,以便于有效地访问和修改数据。在JavaScript中,数据结构是指相互之间存在一种或多种特定关系的数据元素的集合,是带有结构特性的数据元素的集合。
常见的数据结构包括数组、链表、栈、队列、树等等。每种数据结构都有其独特的特性和使用场景。例如,数组是一种简单的数据结构,用于存储一系列有序的元素;链表则是由节点组成,每个节点包含数据和指向下一个节点的指针;栈和队列是两种特殊的数据结构,用于在特定条件下添加和移除元素;树则是一种层次结构,常用于表示具有父子关系的数据。
这些数据结构在JavaScript中被广泛应用,能够有效地管理数据对象,提升运算性能。对于复杂的数据处理任务,选择和使用合适的数据结构是至关重要的。
二、数据结构
一些常见的JavaScript数据结构概念:
- 数组(Array):数组是一种有序的集合,可以存储多个值。数组的每个元素可以通过索引值访问,索引值从0开始。
- 对象(Object):对象是键值对的集合,可以用来表示实体或复杂的数据结构。每个键对应一个值,可以通过键来访问对应的值。
- 栈(Stack):栈是一种遵循"先进后出"原则的数据结构。只能在栈的顶部插入或删除元素,称为"压栈"(push)和"出栈"(pop)操作。
- 队列(Queue):队列是一种遵循"先进先出"原则的数据结构。只能在队列的末尾插入新元素,称为"入队"(enqueue)操作;只能在队列的前端删除元素,称为"出队"(dequeue)操作。
- 链表(Linked List):链表是一种通过指针连接各个节点的数据结构,每个节点包含值和指向下一个节点的指针。链表可以是单链表、双链表或循环链表。
- 树(Tree):树是一种分层的数据结构,由节点和边组成。树的顶部节点称为根节点,每个节点可以有多个子节点。树的一些特殊类型包括二叉树、二叉搜索树和平衡树。
- 图(Graph):图是由节点和边组成的一种数据结构。节点可以是任意对象,边表示节点之间的关系。图可以是有向图或无向图,可以用来表示网络、社交关系等。
- 集合(Set):集合是一种无序且不重复的数据结构,用来存储不重复的值。集合可以进行交集、并集和差集等操作。
- 字典(Map):字典是一种键值对的集合,可以用来存储唯一的键和对应的值。字典也被称为映射、散列表或哈希表。
这些数据结构在JavaScript中都有相应的实现,可以根据需求选择合适的数据结构来存储和操作数据。
三、案例
下面是一些常见的JavaScript数据结构及其案例代码:
- 数组(Array):
var fruits = ['apple', 'banana', 'orange'];
console.log(fruits[0]); // 输出:applefruits.push('pear');
console.log(fruits); // 输出:['apple', 'banana', 'orange', 'pear']fruits.pop();
console.log(fruits); // 输出:['apple', 'banana', 'orange']
- 对象(Object):
var person = {name: 'John',age: 30,city: 'New York'
};
console.log(person.name); // 输出:Johnperson.name = 'Mike';
console.log(person); // 输出:{name: 'Mike', age: 30, city: 'New York'}
- 栈(Stack):
var stack = [];
stack.push('a');
stack.push('b');
stack.push('c');
console.log(stack); // 输出:['a', 'b', 'c']stack.pop();
console.log(stack); // 输出:['a', 'b']
- 队列(Queue):
var queue = [];
queue.push('a');
queue.push('b');
queue.push('c');
console.log(queue); // 输出:['a', 'b', 'c']queue.shift();
console.log(queue); // 输出:['b', 'c']
- 链表(Linked List):
function Node(data) {this.data = data;this.next = null;
}var head = new Node('a');
var node1 = new Node('b');
var node2 = new Node('c');head.next = node1;
node1.next = node2;console.log(head.data); // 输出:a
console.log(head.next.data); // 输出:b
console.log(head.next.next.data); // 输出:c
- 树(Tree):
function TreeNode(value) {this.value = value;this.left = null;this.right = null;
}var root = new TreeNode(1);
var node1 = new TreeNode(2);
var node2 = new TreeNode(3);root.left = node1;
root.right = node2;console.log(root.value); // 输出:1
console.log(root.left.value); // 输出:2
console.log(root.right.value); // 输出:3
- 图(Graph):
function Graph() {this.vertices = [];this.edges = [];
}Graph.prototype.addVertex = function (vertex) {this.vertices.push(vertex);
};Graph.prototype.addEdge = function (vertex1, vertex2) {this.edges.push([vertex1, vertex2]);
};var graph = new Graph();
graph.addVertex(1);
graph.addVertex(2);
graph.addEdge(1, 2);console.log(graph.vertices); // 输出:[1, 2]
console.log(graph.edges); // 输出:[[1, 2]]
- 集合(Set):
var set = new Set();
set.add(1);
set.add(2);
set.add(3);
console.log(set); // 输出:Set(3) {1, 2, 3}set.delete(2);
console.log(set); // 输出:Set(2) {1, 3}
- 字典(Map):
var map = new Map();
map.set('name', 'John');
map.set('age', 30);
console.log(map.get('name')); // 输出:Johnmap.delete('age');
console.log(map); // 输出:Map(1) {'name' => 'John'}
四、后记
JavaScript是一种广泛应用于网页开发的脚本语言,它可以用来为网页添加交互性和动态特效。JavaScript可以在网页中直接嵌入,也可以作为外部文件引用。
以下是JavaScript的一些重要特点和用法:
- 脚本语言:JavaScript是一种解释型脚本语言,不需要编译,可以直接在浏览器中执行。
- 弱类型语言:JavaScript是一种弱类型语言,变量的数据类型可以随时改变,不需要声明变量的类型。
- 事件驱动:JavaScript可以通过监听用户的操作或者其他事件触发特定的代码执行,实现网页的交互性。
- DOM操作:JavaScript可以通过文档对象模型(DOM)来操作网页的HTML元素,可以动态地添加、修改和删除元素。
- 表单验证:JavaScript可以通过表单验证来确保用户输入的数据符合要求,提供更好的用户体验。
- AJAX:JavaScript可以通过AJAX技术实现网页的异步加载,可以在不刷新整个页面的情况下更新部分内容。
- JSON:JavaScript Object Notation(JSON)是一种轻量级的数据交换格式,JavaScript可以很方便地解析和生成JSON数据。
- 库和框架:JavaScript拥有丰富的库和框架,如jQuery、React、Angular等,可以简化开发过程并提供更强大的功能。
JavaScript是一种强大且灵活的语言,可以用来创建复杂的交互式网页,并且可以与HTML和CSS无缝配合,实现出色的用户体验。
五、热门文章
【温故而知新】JavaScript数据类型
RESTful API,如何构建 web 应用程序
jQuery实现轮播图代码
vue实现文本上下循环滚动
Vue运用之input本地上传文件,实现传参file:(binary)
js判断各种浏览器
uni-app详解、开发步骤、案例代码
相关文章:

【温故而知新】JavaScript数据结构详解
一、概念 JavaScript是一种弱类型的编程语言,它提供了一些内置的数据结构来存储和组织数据。 在计算机科学中,数据结构是一种特定的方式来组织和存储数据,以便于有效地访问和修改数据。在JavaScript中,数据结构是指相互之间存在…...

matlab如何标定相机内外参和畸变参数
关于内外参矩阵和畸变矩阵可以学习 https://blog.csdn.net/qq_30815237/article/details/87530011?spm1001.2014.3001.5506 在APP中找到 camera Calibrator 点击 Add Images,导入拍照图片。标定20张左右就够了,然后角度变一下,但不需要变太…...

【卫星科普】什么是农业一号卫星和农业二号卫星?
农业一号卫星和农业二号卫星是中国自主研发的两颗重要卫星,主要用于农业领域的监测和研究。 农业一号卫星是中国第一颗具备红边波段传感器的卫星,也是世界上第一颗具备红边波段的宽视场多光谱中高分辨率卫星。这对农业农村遥感监测非常重要,…...

imgaug库指南(一):从入门到精通的【图像增强】之旅
文章目录 引言imgaug简介安装和导入imgaug代码示例imgaug的强大之处和用途小结结尾 引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和…...

vue封装基础input组件(添加防抖功能)
先看一下效果: // 调用页面 <template><div><!-- v-model:伪双向绑定 --><my-input v-model"inputVal" label"姓名" type"textarea" /></div> </template><script> import…...

小程序一次性订阅消息(消息通知):java服务端实现
文章目录 引言一、消息订阅1.1 小程序订阅消息功能介绍1.2 消息分类1.2.1 新版一次性订阅消息Beta1.2.2 一次性订阅消息(用户通过弹窗订阅)1.2.3 长期订阅消息(用户通过弹窗订阅)1.2.4 设备订阅消息 二、获取模板ID1.登录[微信公众…...

百度自由DIY小程序源码:PHP+MySQL组合开发 带完整的搭建教程
随着移动互联网的快速发展,小程序已成为企业与用户互动的重要平台。然而,对于许多中小企业和开发者来说,从零开始开发一款小程序需要投入大量的时间和资源。 以下是部分代码示例: 系统特色功能一览: 1.高度自定义&…...

Vue中的选项式 API 和组合式 API,两者有什么区别
Vue中的选项式 API(Option API)和组合式 API(Composition API)是两种不同的组件编写方式,它们各有特点和适用场景: 选项式 API(Option API): 传统方法:Vue最初的编程范式…...

Linux下误删除后的恢复操作测试之extundelete工具使用
一、工具介绍 extundelete命令的功能可用于系统删除文件的恢复。在使用前,需要先将要恢复的分区卸载,以防数据被意外覆盖。 语法格式:extundelete [参数] 文件或目录名 常用参数: --after 只恢复指定时间后被删除的文件 --bef…...

table表格中使用el-popover 无效问题解决
实例只针对单个的按钮管用在表格里每一列都有el-popover相当于是v-for遍历了 所以我们在触发按钮的时候并不是单个的触发某一个 主要执行 代码 <el-popover placement"left" :ref"popover-${scope.$index}"> 动态绑定了ref 关闭弹窗 执行deltask…...

c++类全面讲解
文章目录 前言类的基本概念基本结构类与结构体的区别示例代码 类的属性和方法属性(成员变量)方法(成员函数)访问修饰符示例代码 类的构造函数和析构函数构造函数析构函数示例代码 类的构造函数重载重载构造函数示例代码 类中的拷贝…...

使用Python和Pygame库创建简单的的彩球效果
简介 Pygame是一款强大的游戏开发库,可以用于创建各种有趣的图形效果。为了更好地了解Pygame的功能,今天我们将要做的是在屏幕上随机生成一些彩色的小球,并使它们以不同的速度和方向移动。当小球碰到屏幕边缘时,它们将反弹。 功能…...

第2课 使用FFmpeg读取rtmp流并用openCV显示视频
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 这节课我们开始利用ffmpeg和opencv来实现一个rtmp播放器。播放器的最基本功能其实就两个:显示画面和播放声音。在实现这两个功能前,我们需要先用ffmpeg连接到rtmp服…...

【中小型企业网络实战案例 七】配置限速
相关学习文章: 【中小型企业网络实战案例 一】规划、需求和基本配置 【中小型企业网络实战案例 二】配置网络互连互通【中小型企业网络实战案例 三】配置DHCP动态分配地址 【中小型企业网络实战案例 四】配置OSPF动态路由协议【中小型企业网络实战案例 五】配置可…...

Hive实战:实现数据去重
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、基于HDFS数据文件创建Hive外部表4、利用Hive SQL实…...

客户满意度调查常用的ChatGPT通用提示词模板
调查目的与范围:如何明确调查的目的和范围,确保调查的针对性? 调查方法选择:如何选择合适的调查方法,如问卷调查、访谈等? 问卷设计:如何设计问卷,确保问题的针对性和客观性&#…...

Android--Jetpack--Paging详解
不尝世间醋与墨,怎知人间酸与苦。 择一业谋食养命,等一运扭转乾坤。 你见过哪些令你膛目结舌的代码技巧? 文章目录 不尝世间醋与墨,怎知人间酸与苦。择一业谋食养命,等一运扭转乾坤。你见过哪些令你膛目结舌的代码技…...

Unity 基于UDP实现本地时间与网络时间校验 防客户端修改日期作弊
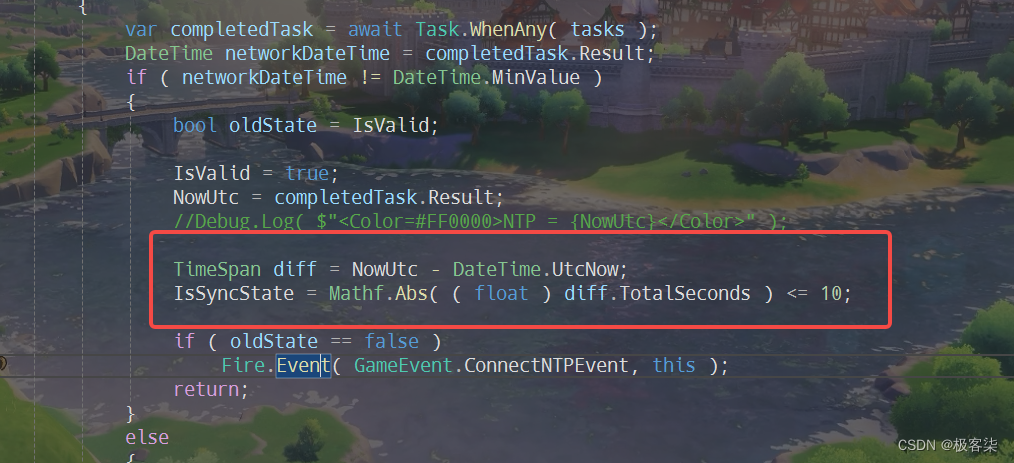
新建一个Unity GameObject 挂上NTPComponent脚本 时间校验 源码 using System.Collections; using System.Collections.Generic; using UnityEngine; using System; using UnityEngine.Networking; using System.Text; using System.Net.Sockets; using System.Net; using Sys…...

ArduPilot开源代码之MatekSys Optical Flow 3901-L0X
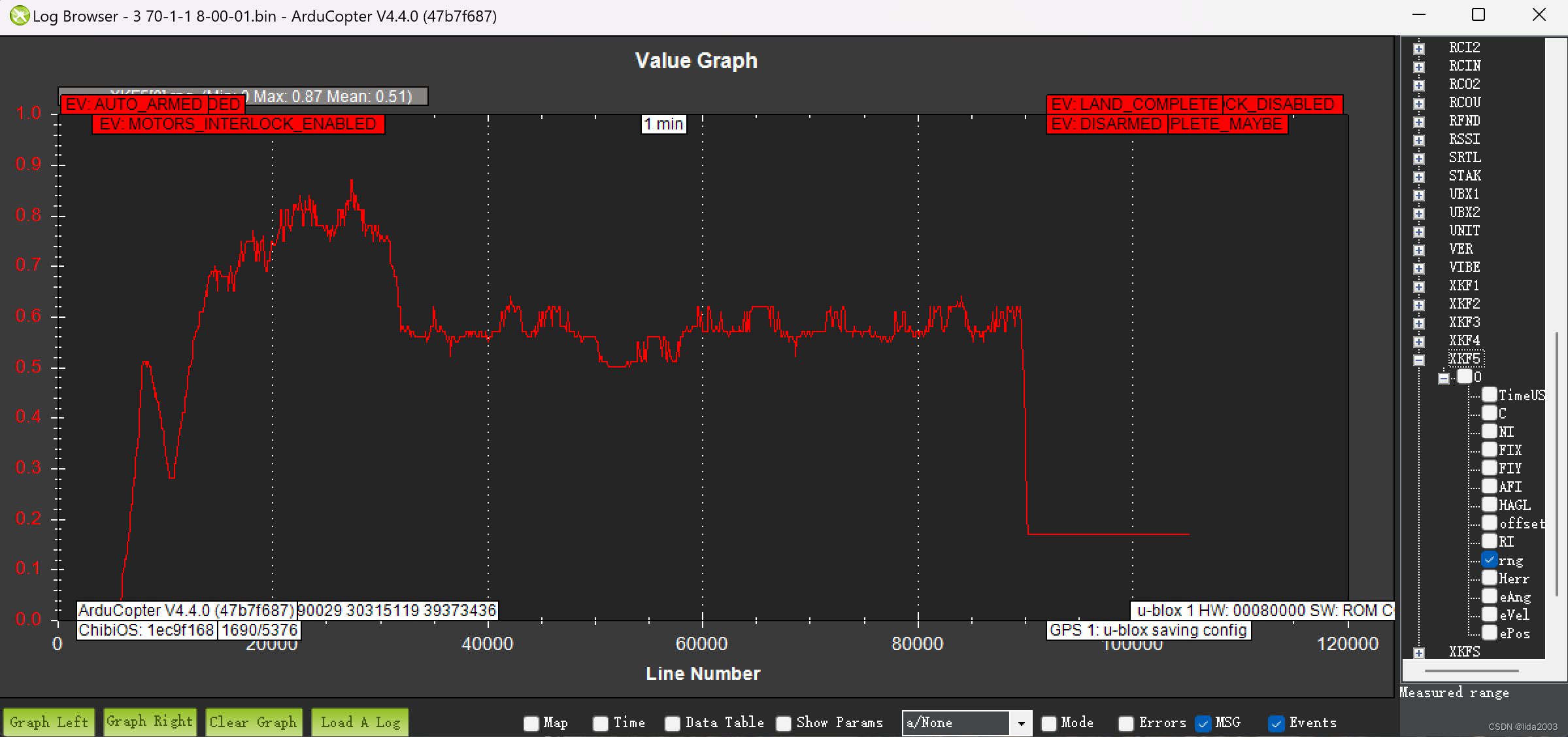
ArduPilot开源代码之MatekSys Optical Flow 3901-L0X 1. 源由2. 安装3. 参数配置3.1 配置光流定位3.2 配置激光测距3.3 辅助配置 4. 测试4.1 光流数据测试4.2 测距数据测试4.3 飞行注意事项4.4 实际飞行测试 5. 参考资料 1. 源由 之前介绍过MatekSys Optical Flow 3901-L0X模块…...

【时钟】分布式时钟HLC|Logical Time|Vector Clock|True Time
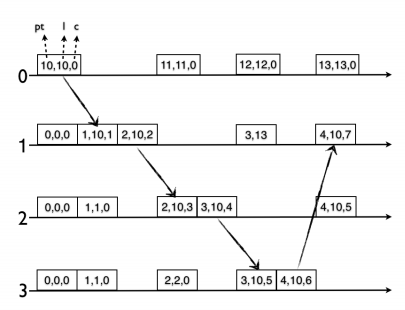
目录 简略 详细 附录 1 分布式系统不能使用NTP的原因 简略 分布式系统中不同于单机系统不能使用NTP(网络时间协议(Network Time Protocol))来获取时间,所以我们需要一个特别的方式来获取分布式系统中的时间,mvcc也是使用time保证读…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
