WebGIS开发的常见框架及优缺点

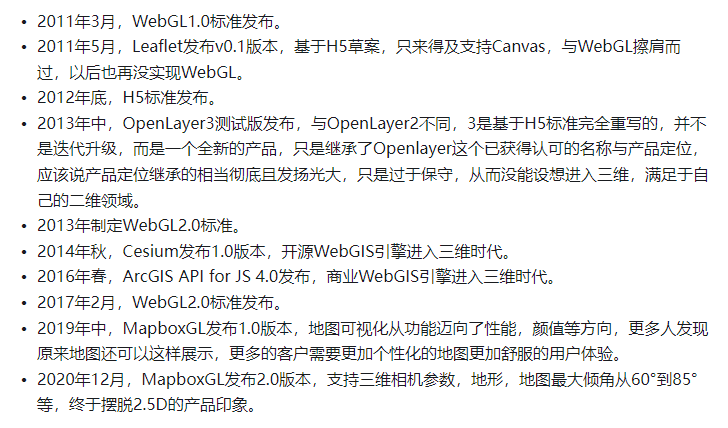
WebGIS开发引擎的发展历程:

内容来自公众号:Spatial Data
地图API分类
WebGIS系统通常都围绕地图进行内容表达,但并不是有地图就一定是WebGIS,所以下面要讨论下基于Web的地图API分类及应用场景。Web上的Map API主要分类:
01 Charts可视化图表
主要负责可视化功能,以D3.js,Echarts等为代表。我们常见的WebGIS开发地图周围有一些可视化的图标,就是通过这些可视化图表实现的。

02 LBS地图开放平台
LBS就是Location Based Service,指的是通过电信移动运营商的网络(如GSM网、CDMA网)获取移动终端用户的位置信息(经纬度坐标),在电子地图平台的支持下,为用户提供相应服务的一种增值业务。
LBS技术已经成为移动互联网不可或缺的基础能力,但对于大部分开发者来说,自建LBS能力的门槛很高——需要具备地图测绘资质,拥有足够的地图数据采集和后端云数据处理能力。国内的LBS以高德/谷歌/百度/天地图等为代表。

03 WebGIS商业API
这类也是工作中比较常见的,例如ESRI的ArcGIS API For JS,超图的IClient,中地数码的MapGIS Client for JS,都属于商业API。

添加图片注释,不超过 140 字(可选)
Google Maps、ESRI、国内的超图、中地等公司都创建了企业级数据和 API,但是通常使用软件、库、包,这些通常需要购买才能使用。这些库的优点是这些库是由专门的开发人员创建的,因此这些库非常稳定并且有据可查。而且是安全且可扩展的,因此成为大公司的优先选择。他们的缺点是成本很高,特别是一家初创公司或小公司,与其他成本相比,光使用企业API,成本就已经非常高了。除此之外,开发人员需要依赖公司发布新功能,因为它的源代码不共享。
04 WebGIS开源API:
今天要讨论的重点来了,开源框架是目前使用最多最广泛的,比较出名的就有Leaflet,OpenLayers,Cesium,MapboxGL等。开源API最大的优势就是免费,并且可以根据任何商业或非商业应用程序的需要,更改源代码,以实现需要的功能,使其成为您自己的产品并进行售卖。所以很多小型初创公司,或者预算不多的公司,都选择使用开源项目,这样的库、包和软件也存在于GIS领域。他们的缺点是由于这些都是基于社区的,所以并没有专门的技术支持。通常为了构建这样的产品,开发人员使用现有的开源产品,因此,当一旦涉及到新版本发布时,工作就会变得复杂。开源和企业API对比如下图所示:

下面主要介绍几款开源API和他们的优缺点。
1. LeafLet
Leaflet是一个轻量级二维开源JavaScript地图数据库。
Canvas渲染机制,仅支持二维表达,地图坐标系墨卡托投影,不支持球,特点是入手简单,缺陷是不支持webgl渲染性能有瓶颈,适用于轻量级简单地理信息主题可视化。
WebGIS开发需要重点学习JS的核心概念,使用Leaflet JavaScript构建基于地图的应用程序,并将学习的内容放到实际应用。当然,学习JS的前提是先掌握Web前端编程的内容,否则会很乱。
2. Openlayers
Openlayers也是一个开源二维地图数据库,支持canvas和webgl两种方式渲染地图,默认采用的是canvas。仅支持二维表达,不限制坐标系,不支持球。
OpenLayers的存在也是为了方便进一步利用各种地理信息进行开发,可以显示从任何源加载的地图分幅、矢量数据和标记,它将动态地图放置到网页中,适合传统webGIS开发。
目前企业不满足于Openlayers的二维功能,更青睐三维地图引擎。
也就是我们下面要重点讨论的。
3. Mapbox
Mapbox是一款二三维结合的开源地图数据库,mapbox和cesium相比更美观,与openlayers相比支持三维。
Mapbox是二三维一体化,墨卡托坐标系,明星数据格式是矢量切片,特点是最具美感的专题地图,适用于互联网场景复杂地理信息表达,内网追求地图可视化效果的也适用,Mapbox很多优化都是基于互联网场景的。
Mapbox类似于一个leaflet的加强版,它专注于Mobile与Web应用的地图体验,有自己定义的地图样式、地图业务,该公司也创建开源了很多的开源工具,同时也专注于Web GL方向,比如Mapbox GL在3D GIS渲染上效果很好。

新中地学员作品
Mapbox能做什么:
-
能通过各种投影系进行地图瓦片的投影。
-
支持在地图瓦片上叠加各种图层,支持 geojson、图片、文本 等多种信息在图层上进行加载显示。
-
支持自定义 Style (矢量瓦片)
-
支持 2.5D 视角旋转及显示
-
支持加载 3D 模型
-
支持通过 DOM 的方式添加 HTML 元素
-
支持 web-gl 能力进行图形渲染
-
支持进行 3D 形式的球星地理渲染和星空背景渲染
尤其是其 "2.5D 视角旋转及显示"、"加载 3D 模型" 这两点,是非常亮眼的,相比于 OpenLayers 和 Leaflet 这两款竞品,这也是它最为吸引人的地方所在。
4. Cesium
Cesium是一个三维可视化地图库,WebGL渲染机制。它支持2D\2.5D\3D形式的地图展示;可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示;还可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile端。
此外,Cesium还支持基于时间轴的动态数据展示cesium二三维一体化,经纬度坐标系,支持球。
cesium的明星数据格式是3DTiles,特点是唯一开源的WebGIS三维引擎,缺陷是卡,体验差,地图丑。
可能是为了支持球,所有的平面瓦片都要进行纹理转换贴球,计算量偏大,最新的矢量切片也是变成图片再纹理转换到球上,栅格化严重一点都不精美,可以说为了球,牺牲了太多性能和地图美观度,适用于Web强三维应用场景。

Cesium城市建筑规划
Cesium支持的数据格式:
-
影像数据:Bing、天地图、ArcGIS、OSM、WMTS、WMS等
-
地形数据:ArcGIS、谷歌、STK等
-
矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
-
三维模型:GLTF、GLB(二进制glTF文件)
-
三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
Cesium能做什么:
-
支持2D,2.5D,3D 形式的地理(地图)数据展示
-
可以绘制各种几何图形、高亮区域,支持导入图片,甚至三维模型等多种数据可视化展示
-
可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器
-
支持基于时间轴的动态流式数据展示
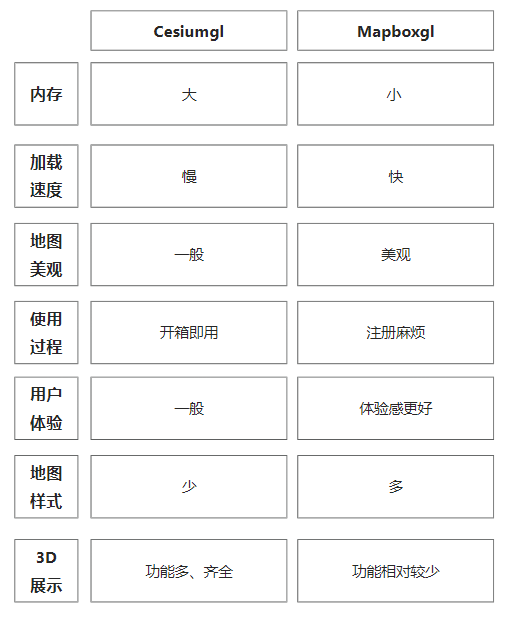
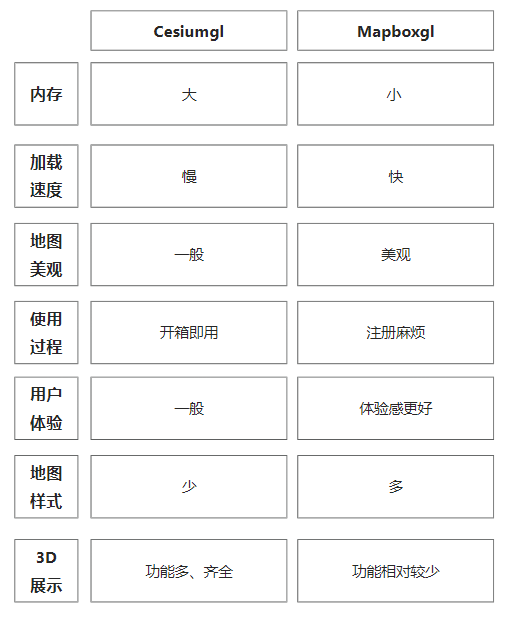
在WebGIS 3D领域,比较有争议性的是cesium与mapboxgl。简单来说,两者都是二三维一体化的GIS引擎,但产品侧重点不同 ,Cesium追求的三维功能全面,Mapbox追求用户体验。
Cesium和Mapbox的优缺点
CesiumGL的优点>>
1)全局视图支持
Cesium支持三维地球视图模型,能够通过更改视角和位置在虚拟环境中自由移动,支持地球表面的不同视图。
2)纯3D
与Mapbox不同,Cesium是开箱即用的3D,允许多个角度旋转和可视化对象。
Cesium缺点>>
1)占内存
与Mapbox相比,Cesium的SDK大小相对较大,最新的Cesium.js版本大约79.4 MB。
2)加载慢
在7.2Mbps网速下,更新速度约为3秒或以上。
Mapbox优点>>
1)地图样式多
Mapbox提供了很多不同的地图样式,可以直接使用,也可以自定义样式。
2)加载速度快
Mapbox比Cesium更新地图更快,在稳定的7.2Mbps互联网连接下,加载时间不到2秒。
3)更精细的建筑信息
相比Cesium,Mapbox提供了对3D建筑信息的支持。
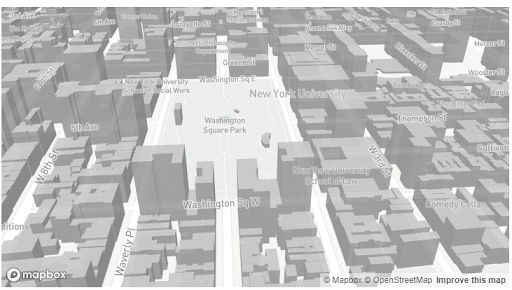
下图是Mapbox中3D建筑的一个例图,可以看到清楚地提供了周围建筑的信息,导航地图会更加容易。

下面是Cesium中类似3D建筑的示例。这里没有建筑信息,这会使导航地图变得更加复杂。

Mapbox缺点>>
1)使用复杂
Cesium使用3D开箱即用,Mapbox使用2.5D,使得使用其他第三方库(如Three.js)收集和组合多个3D对象时流程有点复杂。
2)3D功能较弱
相比于 Cesium,Mapbox无法支持“地下管网开挖”这种形式的页面展示;3D支持上能力比较弱。此外,mapbox账号注册十分麻烦。

更多WebGIS开发教程:
免费领取GIS开发相关学习资料

相关文章:

WebGIS开发的常见框架及优缺点
WebGIS开发引擎的发展历程: 内容来自公众号:Spatial Data 地图API分类 WebGIS系统通常都围绕地图进行内容表达,但并不是有地图就一定是WebGIS,所以下面要讨论下基于Web的地图API分类及应用场景。Web上的Map API主要分类ÿ…...

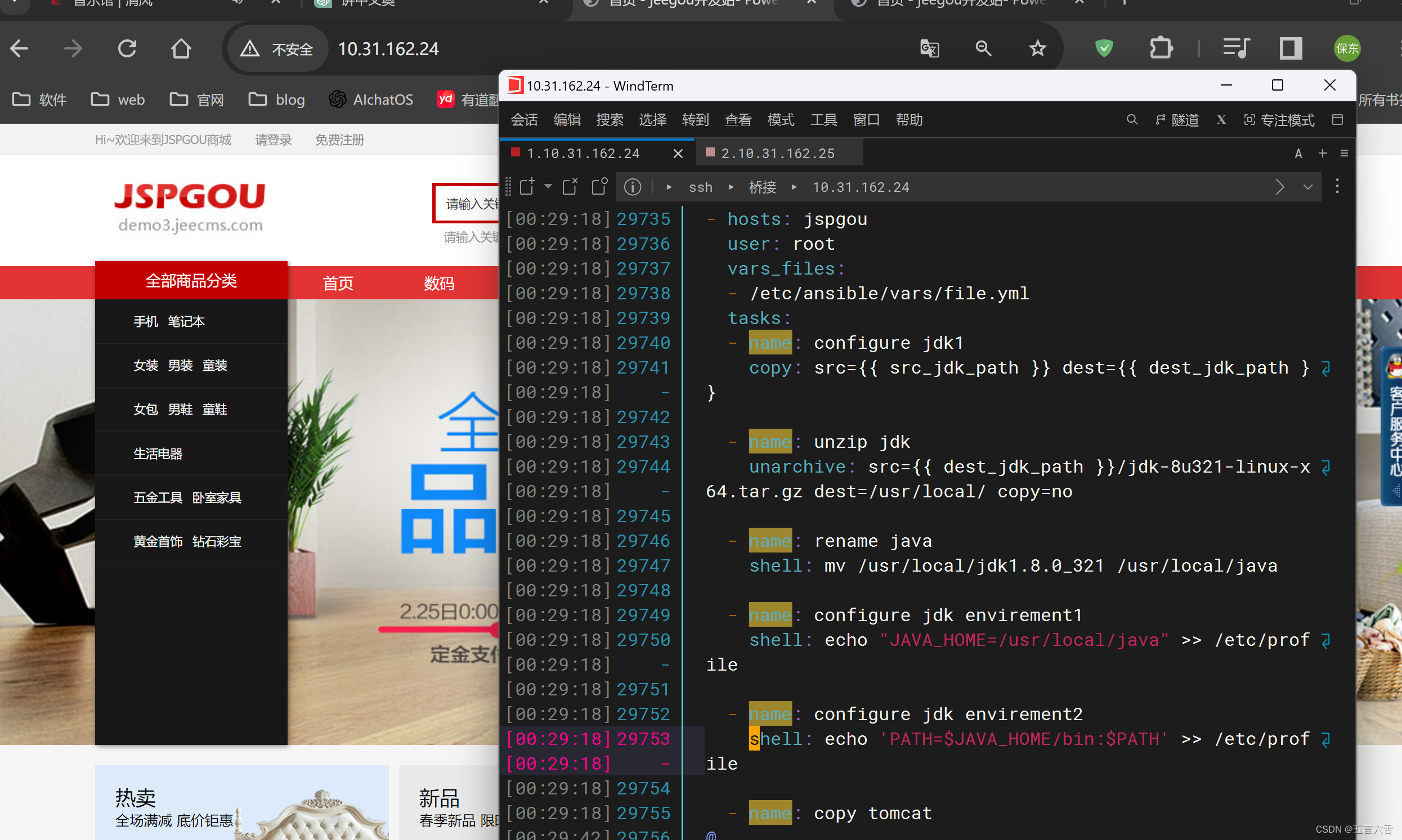
ansible 配置jspgou商城上线(MySQL版)
准备环境 准备两台纯净的服务器进行,在实验之前我们关闭防火墙和selinux systemctl stop firewalld #关闭防火墙 setenforce 0 #临时关闭selinux hosts解析(两台服务器都要去做) [rootansible-server ~]# vim /etc/hosts 10.31.162.24 ansible-ser…...

算法导论复习——CHP22 分支限界法
LIFO和FIFO分枝-限界法 采用宽度优先策略,在生成当前E-结点全部儿子之后再生成其它活结点的儿子,且用限界函数帮助避免生成不包含答案结点子树的状态空间的检索方法。两种基本设计策略: FIFO检索:活结点表采用队列&#x…...

鸿蒙系列--装饰器
一、基础UI组件结构 每个UI组件需要定义为Component struct对象,其内部必须包含一个且只能包含一个build(){}函数,用于绘制UI;struct之内、build()函数之外的地方用于存放数据。 二、基本UI装饰器 Entry 装饰struct,页面的入口…...

FairGuard游戏加固产品常见问题解答
针对日常对接中,各位用户对FairGuard游戏加固方案在安全性、稳定性、易用性、接入流程等方面的关注,我们梳理了相关问题与解答,希望可以让您对产品有一个初步的认知与认可。 Q1:FairGuard游戏加固产品都有哪些功能? A:FairGuar…...

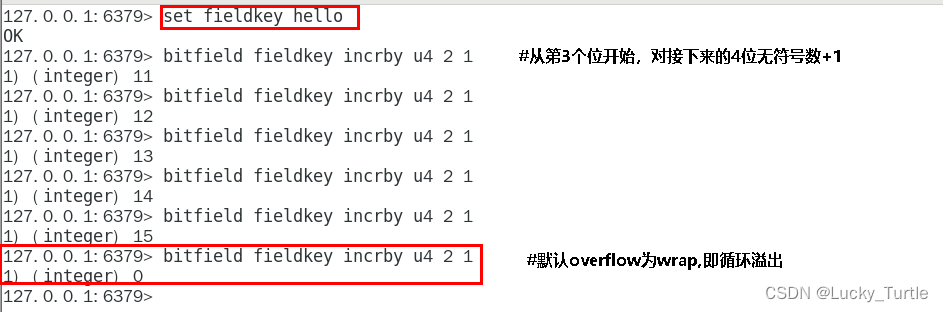
Redis(二)数据类型
文章目录 官网备注十大数据类型StringListHashSetZSetBitmapHyperLogLog:GEOStreamBitfield 官网 英文:https://redis.io/commands/ 中文:http://www.redis.cn/commands.html 备注 命令不区分大小写,key区分大小写帮助命令help…...
)
2023年广东省网络安全B模块(笔记详解)
模块B 网络安全事件响应、数字取证调查和应用安全 一、项目和任务描述: 假定你是某网络安全技术支持团队成员,某企业的服务器系统被黑客攻击,你的团队前来帮助企业进行调查并追踪本次网络攻击的源头,分析黑客的攻击方式,发现系统漏洞,提交网络安全事件响应报告,修复系统…...

每日力扣算法题(简单篇)
543.二叉树的直径 原题: 给你一棵二叉树的根节点,返回该树的 直径 。 二叉树的 直径 是指树中任意两个节点之间最长路径的 长度 。这条路径可能经过也可能不经过根节点 root 。 两节点之间路径的 长度 由它们之间边数表示。 解题思路: …...

Flume基础知识(三):Flume 实战监控端口数据官方案例
1. 监控端口数据官方案例 1)案例需求: 使用 Flume 监听一个端口,收集该端口数据,并打印到控制台。 2)需求分析: 3)实现步骤: (1)安装 netcat 工具 sudo yum …...

通过IP地址如何进行网络安全防护
IP地址在网络安全防护中起着至关重要的作用,可以用于监控、过滤和控制网络流量,识别潜在威胁并加强网络安全。以下是通过IP地址进行网络安全防护的一些建议: 1. 建立IP地址白名单和黑名单: 白名单:确保只有授权的IP地…...

Vue.js 中使用 Watch 选项实现动态问题判断与展示答案
组件结构 以下是组件的基本结构: <template><div><!-- 输入框,用于输入问题 --><p>提出一个是/否问题:<input v-model"question" :disabled"loading" /></p><!-- 显示答案 --&…...

python笔记-自用
2024/1/3# python用号实现字符串的拼接,非字符串不能拼接 from pymysql import Connection# 连接mysql数据库salary 100 name "wang"ans "%s" % salary name print(ans)x 1 y 2 sum "%s %s" % (x, y) print(sum)# %s字符串占…...

安克创新与火山引擎数智平台开展合作:数据分析降门槛 数据协同破边界
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近日,消费电子品牌安克创新与火山引擎数智平台(VeDI)达成合作,双方将聚焦安克创新大数据平台的海量数据分析场景&…...

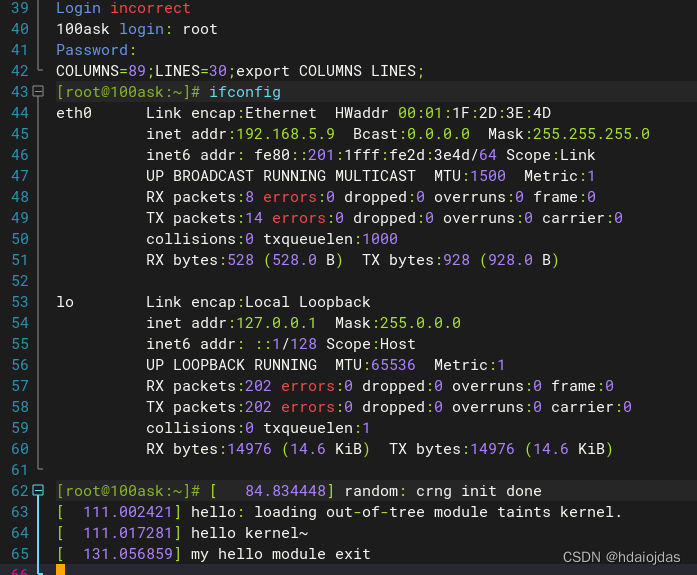
LDD学习笔记 -- Linux内核模块
LDD学习笔记 -- 内核模块 简介LKM类型Static Linux Kernel ModuleDynamic Linux Kernel ModuleLKM编写语法 syntax详细描述内核头文件用户空间头文件Module Initialization FunctionModule Cleanup FunctionKeyword & Tag宏 __init __exitLKM入口注册Module Metadate&#…...

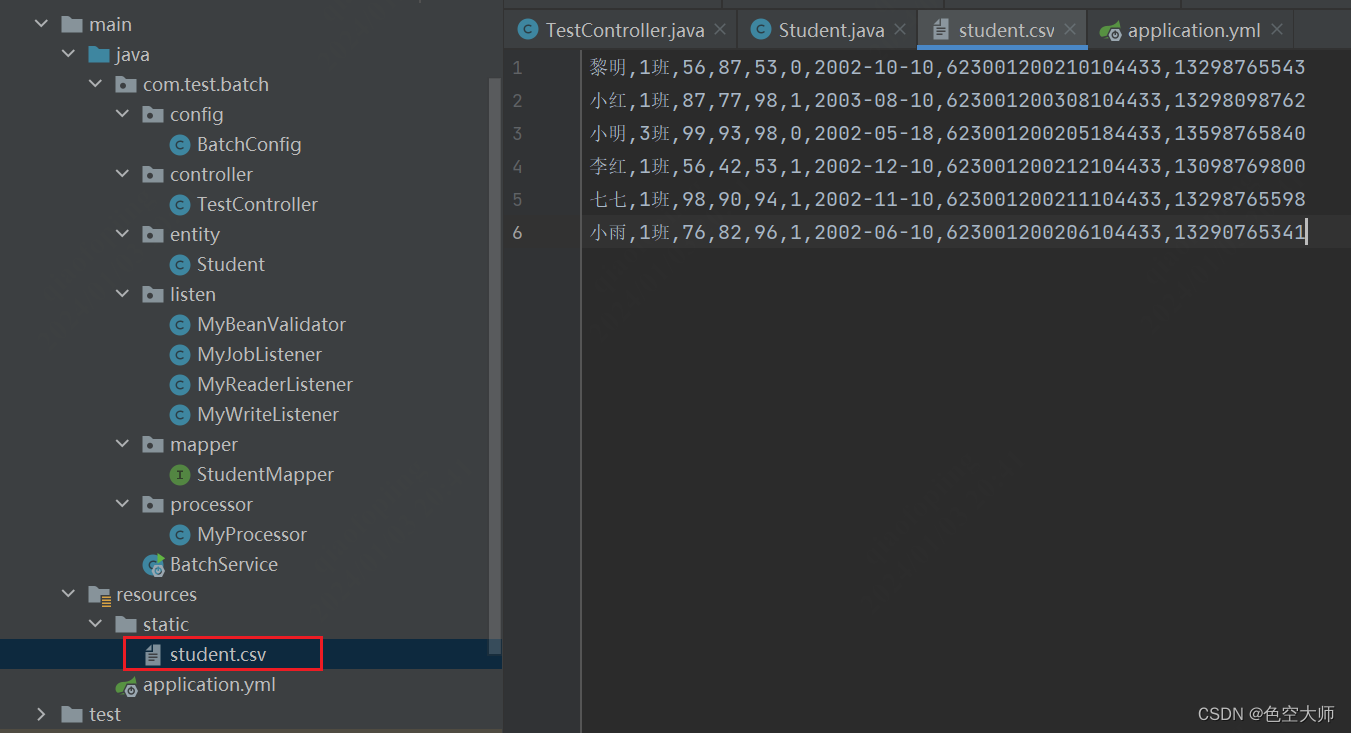
springboot整合springbatch批处理
springboot整合springbatch实现批处理 简介项目搭建步骤 简介 项目搭建 参考博客【场景实战】Spring Boot Spring Batch 实现批处理任务,保姆级教程 步骤 1.建表 建表sql CREATE TABLE student (id int NOT NULL AUTO_INCREMENT,name varchar(100) NOT NULL C…...

答案解析——C语言—第2次作业:转义字符
本次作业的链接如下:C语言—第2次作业:转义字符 1.下面哪个不是C语言内置的数据类型: C char //字符数据类型short //短整型int //整形long //长整型long long //更长的整形float //单精度浮点数double //双精度浮点数 …...

HTML5-新增表单input属性
新增表单属性 form控件主要新增的属性: autocomplete 是否启用表单的自动完成功能,取值:on(默认)、off novalidate 提交表单时不进行校验,默认会进行表单校验 autocomplete属性 概念:autocomplete属性…...

css-、串联选择器和后代选择器的用法
& &表示嵌套的上一级,这是sass的语法,代表上一级选择器 .btn {&.primary {background-color: #007bff;color: #fff;} } 编译出来的结果是同一个元素,有两个类名,两个类名之间没有空格: .btn.primary {…...

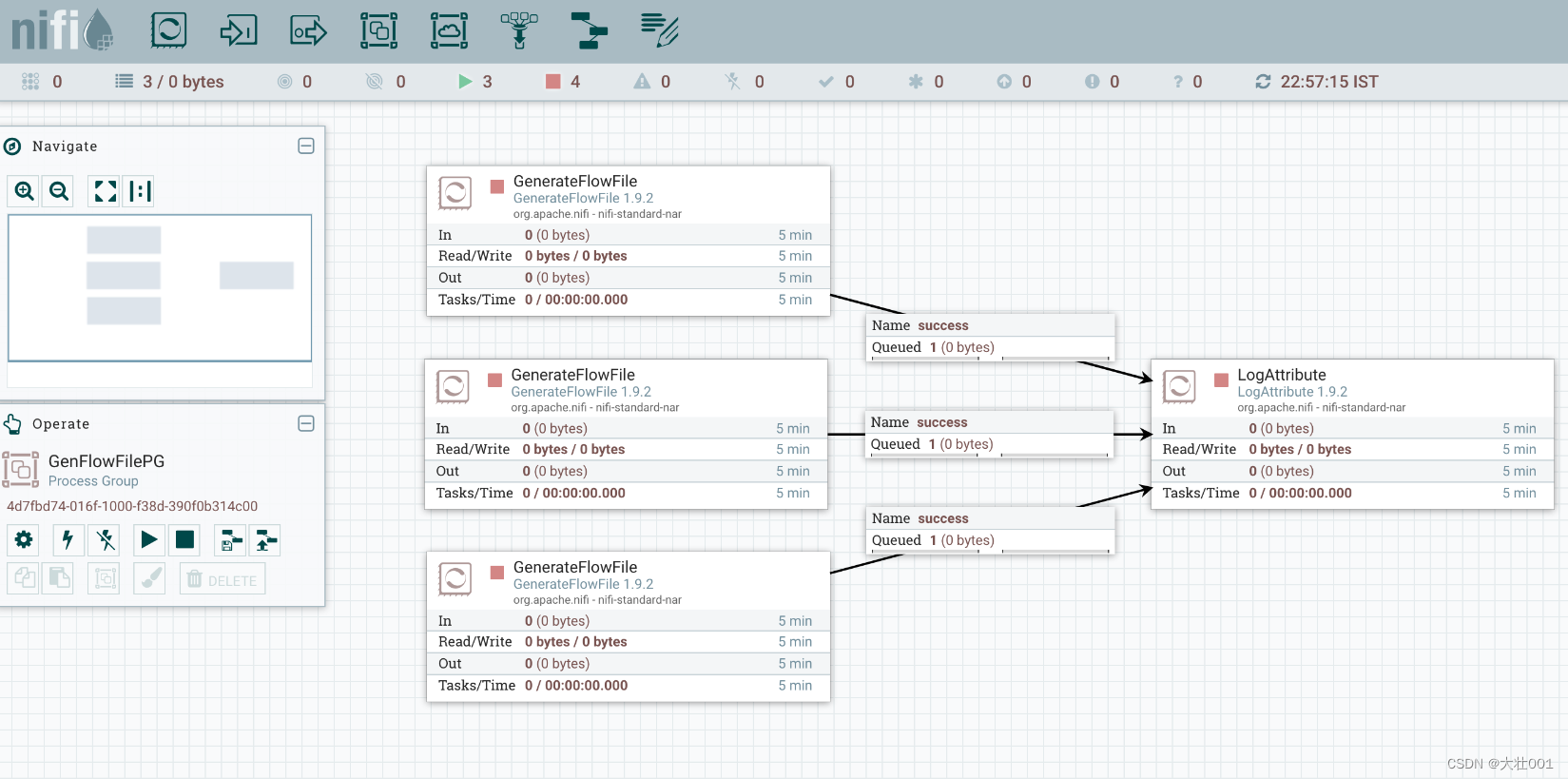
nifi详细介绍--一款开箱即用、功能强大可靠,可用于处理和分发数据的大数据组件
目录 目录 一、引言 二、NiFi 的历史背景介绍 三、NiFi 是什么? 核心特性 应用领域 四、NIFI 入门 五 、NiFi 工作流程 六、实际应用场景 七、优势总结 一、引言 NiFi(Apache NiFi),全名为“Niagara Files”࿰…...

K8S Dashboard登录Token过期问题处理
整体思路 用户访问一个页面,在该页面中设置一个超链接,点击跳转至K8S Dashboard;跳转后,使用剪贴板上已复制的Token粘贴到Dashboard页面中的输入框登录即可。 写个定时任务将Token复制到页面上,过期了重新再登…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
