react学习
目录
一、react基础
- jsx
大括号的作用

{count}
{userLlist.map((item)=>{return <li key={item.id}>{item.name}</li>}) }
key是用于react内部渲染处理的
- 基础条件渲染
{flag && <p>{"显示"}</p>}
- 复杂条件渲染
function getItem(){if(type==1) return <p>有图模式<p/>else if(type==2) return <>无图</>}
2、useState使用
state是状态变量,数据变化视图变化
const [userList,setUserList]=useState([{id:1,name:"z"}])
3.map,filter函数使用
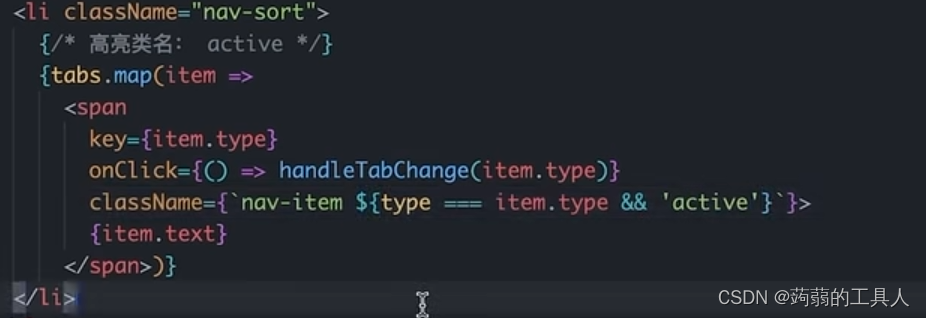
4.tab切换功能实现
const tab={{type:" ",text:" "}}
//将type设为class高亮

5.loadsh使用排序
import * as _ from 'lodash'
setCommentList(_.orderby(commentList,'star'//字段名,'desc'))
//不改变原数组
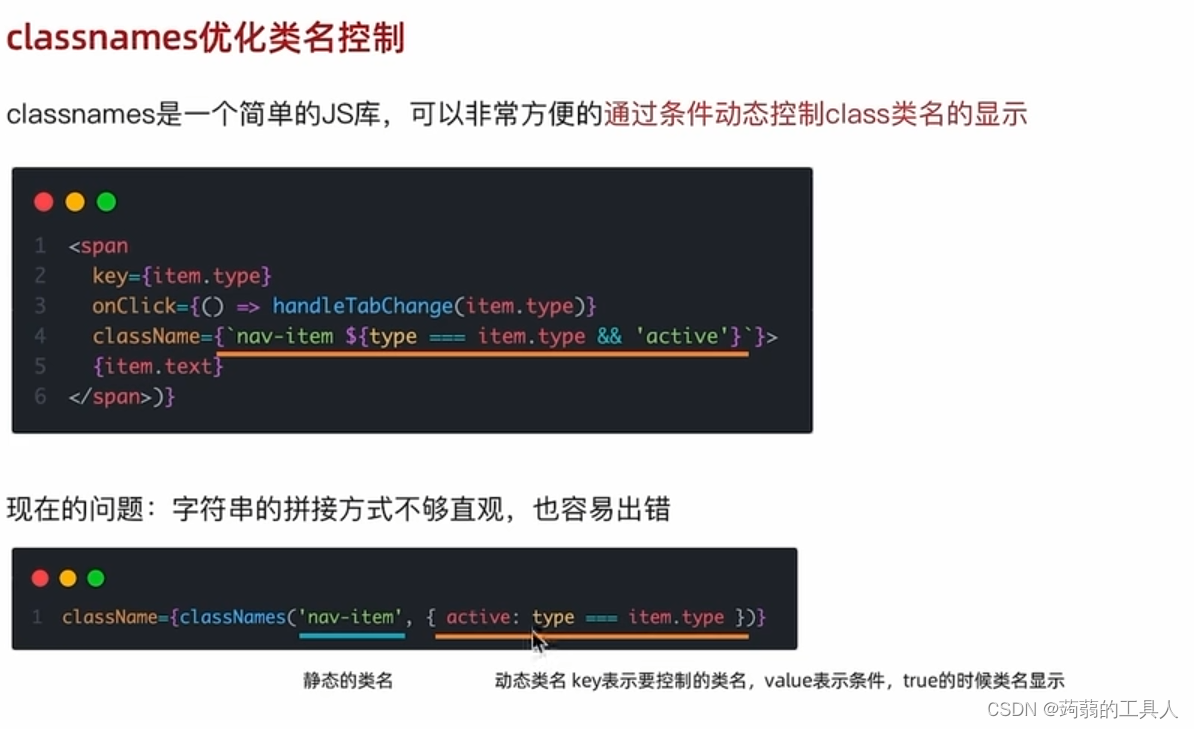
6.classnames优化类名控制

7.受控绑定表单
<input value={value} onChange={(e)=>{setValue(e.target.value); //显示输入}}type='text'/>
8.ref获取DOM对象
const inputRef=useRef(null);
<input ref={inputRef}/>
//使用inputRef.current获取DOM对象
9.uuid和dayjs库的使用

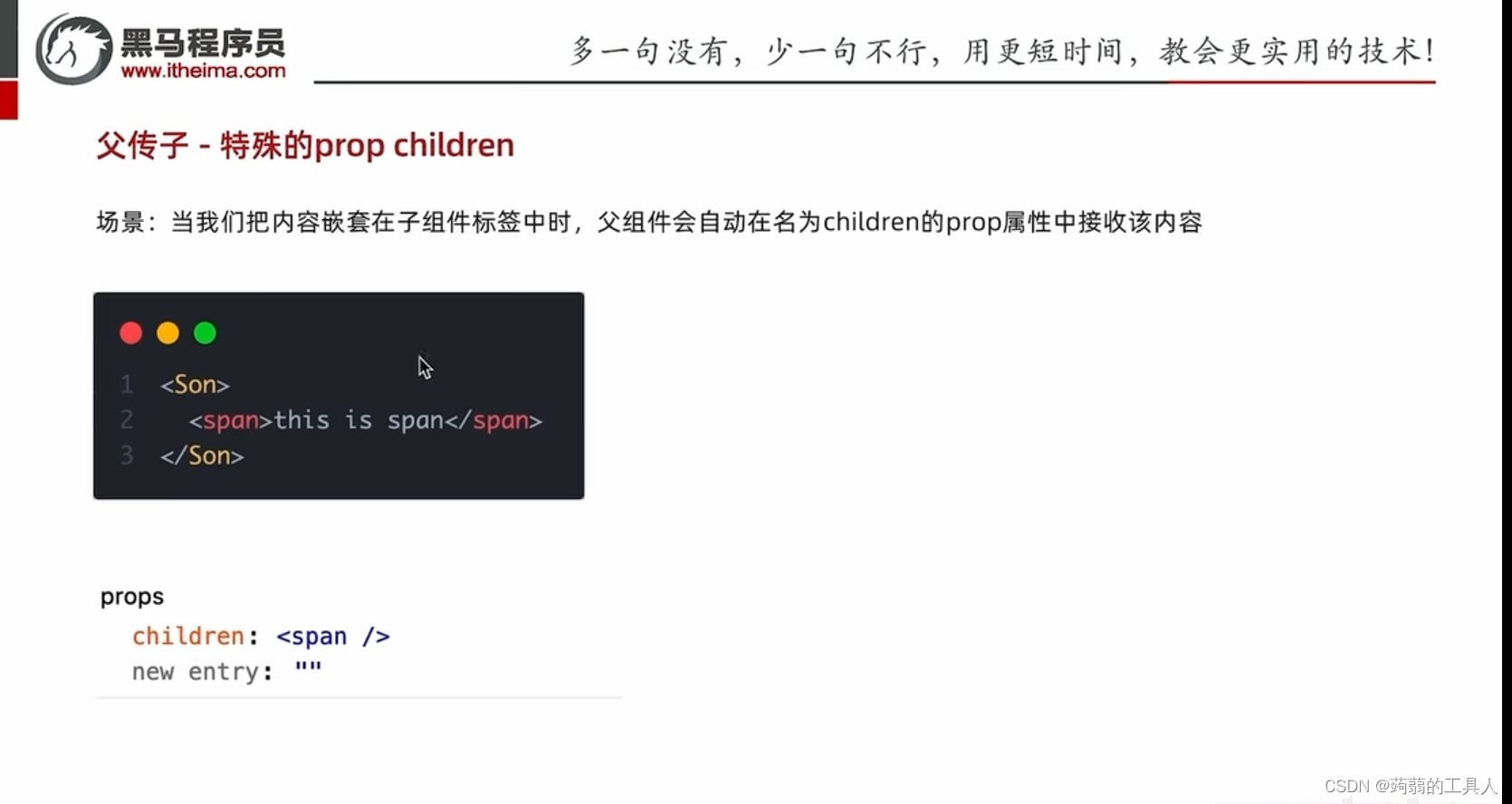
10.props使用
用于父传子组件消息
function Son(prop){prop.nameprop.children //特殊属性
}
function Father(prop){return <Son name="xxx"><p>this is span<p/></Son>
}

11.子传父,兄弟之间传消息(利用子传父,父传兄弟)
12.使用Context跨层通信
1、全局中createContext创建一个Context上下文对象
2、上层用<Context.Provider value={mdg}></>传递数据
3、底层用useContext(Context)方法获取数据
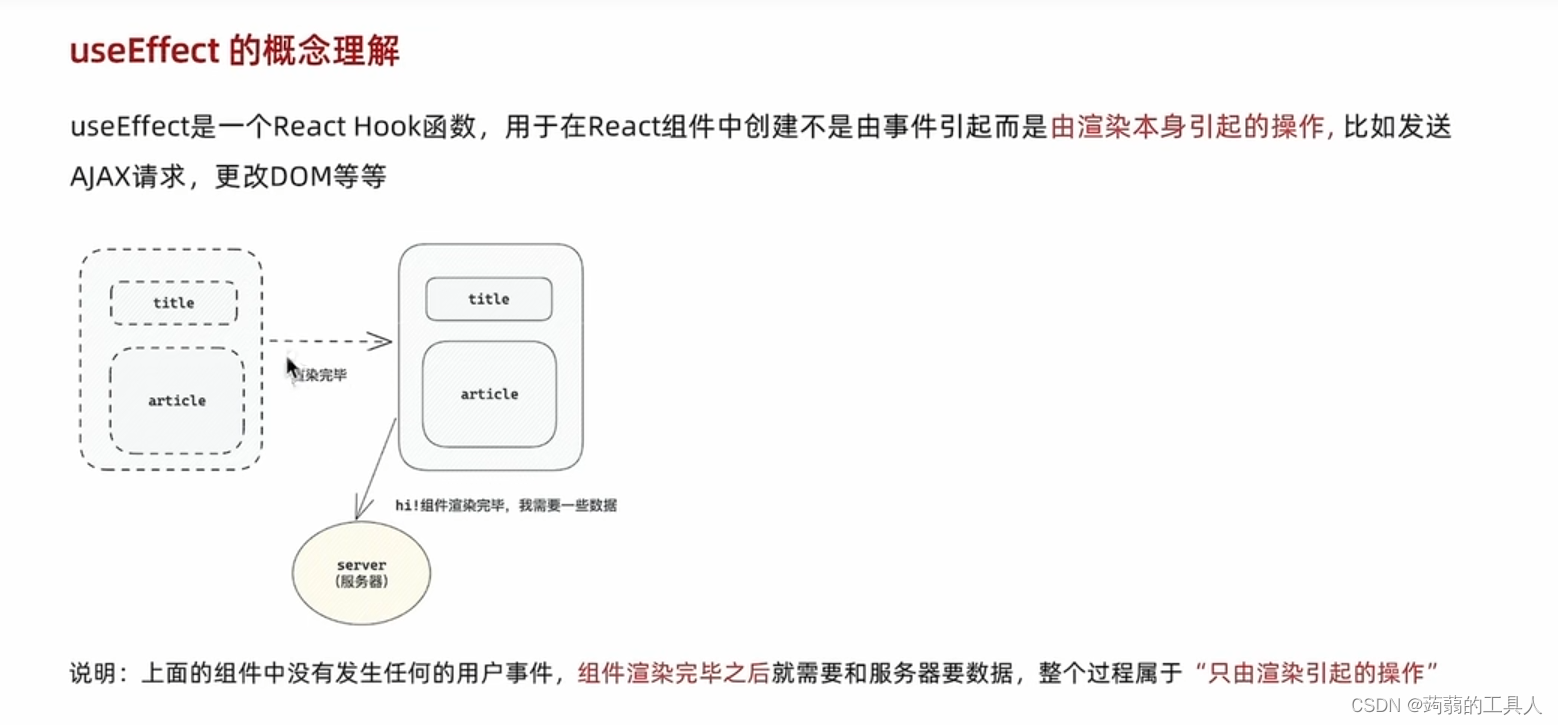
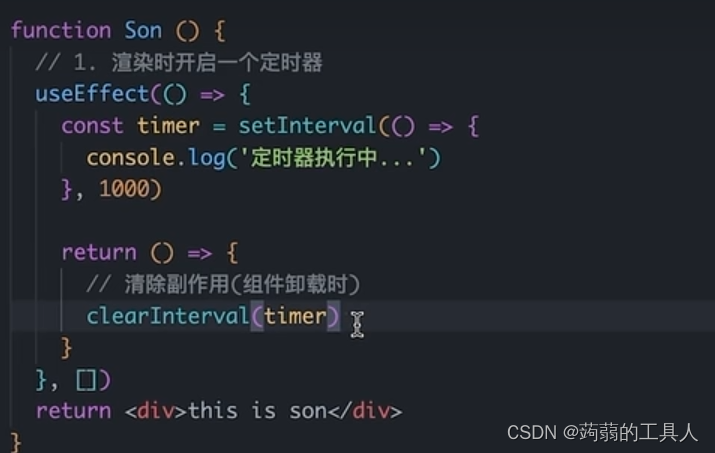
*13.UseEffect


const [commentList,setCommentList]=useState([])useEffect(()=>{async function getCommentList(){// async异步,await等待const res=await fetch('/comment').then(res=>res.json().then(data=>{console.log(data);return data})) setCommentList(res);}getCommentList()},[])

清除副作用,最常见是在组件卸载时候

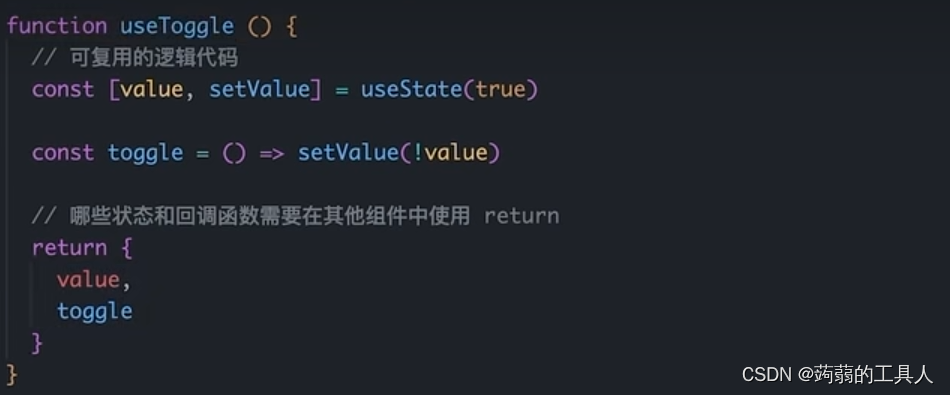
14.自定义hook
- 构造一个use开头的函数名
- 在函数体内封装可复用的逻辑
- 把组件中用到的状态变量return出去

- 使用时解构出来

15.hook使用规则
1.组件外使用 x
2.if,for循环内使用 x
16.json-server和axios使用

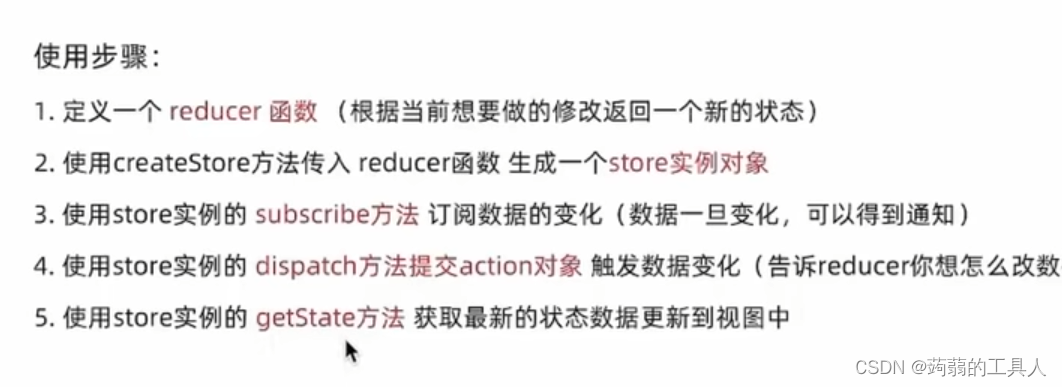
二、 react使用redux


在我们继续之前,你需要熟悉一些重要的 Redux 术语:
- state
- action,action 是一个具有 type 字段的普通 JavaScript 对象
- reducer是一个函数,接收当前的 state 和一个 action 对象,必要时决定如何更新状态,并返回新状态。函数签名是:(state, action) => newState。 你可以将 reducer 视为一个事件监听器,它根据接收到的 action(事件)类型处理事件。
- dispatch,调用action
- selector

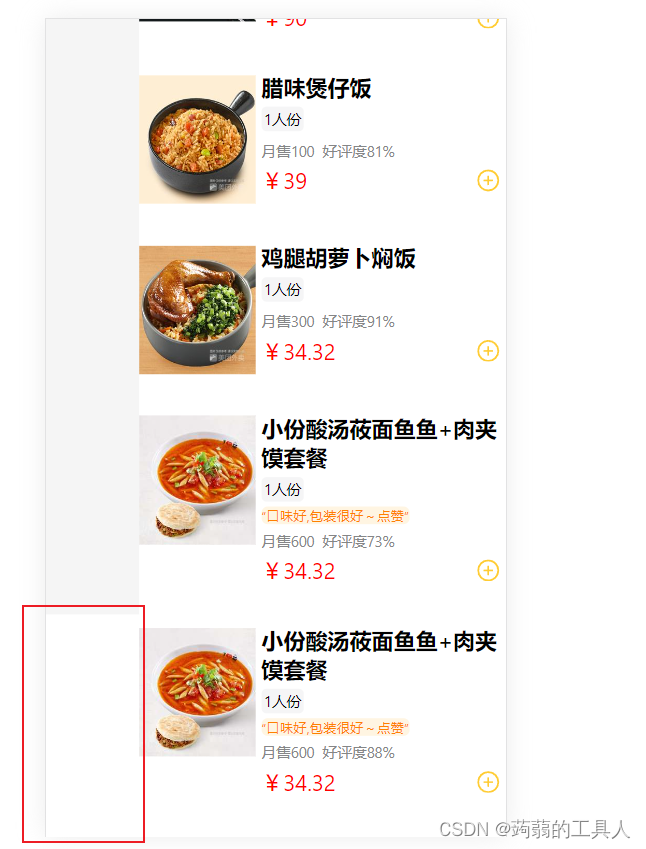
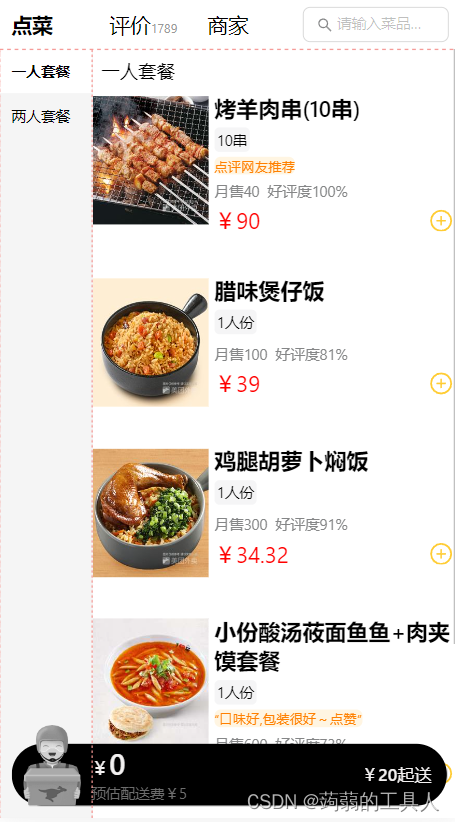
三、美团外卖项目

- 添加按钮怎么显示?
解决方法:antd icon

- 滚动菜单如何实现
解决方法:将延长的区域设置overflow:auto - flex
flex:1 不管内容多少,一般都是平分空间,空间大小都一致、
而 flex:auto 是根据内容的大小来分,不是平的(除非内容都是一样,才平分)
完成页面制作

使用redux渲染页面
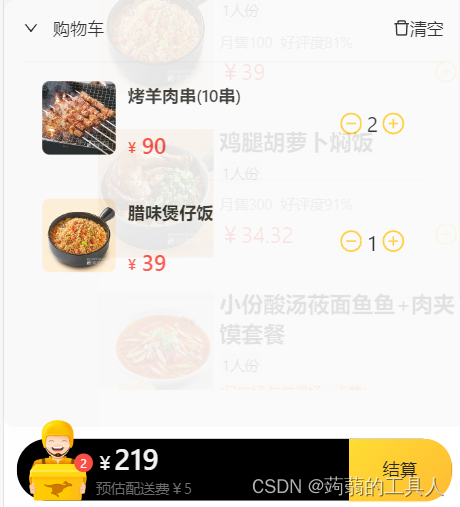
完成购物车功能

store.js
// 编写storeimport { createSlice } from "@reduxjs/toolkit"
import axios from "axios"const foodsStore = createSlice({name: 'foods',initialState: {// 商品列表foodsList: [],// 菜单激活下标值activeIndex: 0,// 购物车列表cartList: []},reducers: {// 更改商品列表setFoodsList (state, action) {// payload是传入的值state.foodsList = action.payload},changeActiveIndex(state,action){state.activeIndex = action.payload},addCart (state, action) {// 是否添加过?以action.payload.id去cartList中匹配 匹配到了 添加过const item = state.cartList.find(item => item.id === action.payload.id)if (item) {item.count++} else {state.cartList.push(action.payload)}},// count增increCount (state, action) {// 关键点:找到当前要修改谁的count idconst item = state.cartList.find(item => item.id === action.payload.id)item.count++},// count减decreCount (state, action) {// 关键点:找到当前要修改谁的count idconst item = state.cartList.find(item => item.id === action.payload.id)if (item.count === 0) {return}item.count--},clearCart(state){state.cartList=[];},}
})// 异步获取部分
const { setFoodsList, changeActiveIndex, addCart, increCount, decreCount, clearCart } = foodsStore.actions
const fetchFoodsList = () => {return async (dispatch) => {// 编写异步逻辑const res = await axios.get('meituan/menu')// 调用dispatch函数提交actiondispatch(setFoodsList(res.data))}
}export { fetchFoodsList, changeActiveIndex, addCart, increCount, decreCount, clearCart }const reducer = foodsStore.reducerexport default reducer
使用react-router-dom
- 制作路由表
const router = createBrowserRouter([{path:"login",element:<DempPage/>},{path:"index",element:<DempPage/>}
])
- 声明式导航
<Link to='/index' />
- 编程式导航
useNavigate()
- Routes 多个Route需要Route包起来
- Route
- Outle 给children占位
评价

在img标签里面只设置宽度,不设置高度,图片就会等比例缩放。
相关文章:

react学习
目录 一、react基础 5.loadsh使用排序8.ref获取DOM对象10.props使用*13.UseEffect 二、 react使用redux三、美团外卖项目完成页面制作使用redux渲染页面使用react-router-dom评价 一、react基础 jsx 大括号的作用 {count} {userLlist.map((item)>{return <li key{item…...

vue-cli项目中vue.config.js的配置
vue-cli项目中vue.config.js的配置 一、直接上代码 一、直接上代码 let path require(path) let glob require(glob)function resolve(dir) {return path.join(__dirname, src/${dir}) }module.exports {pages: {index: {// page 的入口entry: src/main.js,// 模板来源temp…...

Github 2024-01-04 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-01-04统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目3C项目2TypeScript项目2Java项目2Jupyter Notebook项目1Go项目1 系统设计指南 创建周期ÿ…...

使用GPTs+Actions自动获取第三方数据
目录 安装插件与GPT对话联网插件首先,创建GPTs。 Voxscript 官网:https://voxscript.awt.icu/index.htmlOpenAI Schema:https://voxscript.awt.icu/swagger/v1/swagger.yamlServer URL: servers: url: https://voxscript.awt.icu安装插件 要使用这个插件&...

git提交操作(不包含初始化仓库)
1.进入到本地的git仓库 查看状态 git status 如果你之前有没有成功的提交,直接看第5步。 2.追踪文件 git add . 不要提交大于100M的文件,如果有,看第5步 3.提交评论 git commit -m "你想添加的评论" 4.push (push之前可以再…...

使用YOLOv8和Grad-CAM技术生成图像热图
目录 yolov8导航 YOLOv8(附带各种任务详细说明链接) 概述 环境准备 代码解读 导入库 定义letterbox函数 调整尺寸和比例 计算填充 应用填充 yolov8_heatmap类定义和初始化 后处理函数 绘制检测结果 类的调用函数 热图生成细节 参数解释 we…...

Vue: 多个el-select不能重复选择相同属性
一、场景 1.需求: 用户可自由选择需要修改的对象并同时修改多个属性,需要校验修改对象不能重复选择,但是可供修改属性是固定的 2.目标效果: 二、实现 1.主要代码: <template><el-selectv-model"se…...

金色麦芒的2023
2023年即将过去,回首这一年,我深感自己在技术和职业生涯中取得了巨大的进步。这一年里,我不仅在技术层面有了更深入的掌握,也在个人成长和职业规划上有了更明确的方向。 首先,在技术层面,我今年最大的收获是…...

java设计模式学习之【策略模式】
文章目录 引言策略模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用计算示例代码地址 引言 设想你正在玩一个策略游戏,每一个决策都会导致不同的游戏结局。同样地,在软件开发中,我们常常需要根据不同的场景或条件选择不同…...
)
Mybatis SQL构建器类 - SqlBuilder and SelectBuilder (已经废弃)
在3.2版本之前,我们采用了一种略有不同的方法,通过利用ThreadLocal变量来掩盖一些使Java DSL有点繁琐的语言限制。然而,这种方法现在已被弃用,因为现代框架已经普及了使用构建器模式和匿名内部类的概念。因此,SelectBu…...

【Linux】不常用命令记录
查看开启的网络端口 1、使用netstat命令“netstat -tuln”,该命令将显示所有当前监听的TCP和UDP端口; 2、使用ss命令“ss -tuln”,用于显示当前监听的TCP和UDP端口; 3、使用lsof命令“lsof -i”,将显示当前打开的网络…...

【docker】安装docker环境并启动容器
一、安装docker 这里以centos系统为例安装docker环境 # 删除已有安装包 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-enginesudo yum install -y yum-utils # 设置源 y…...

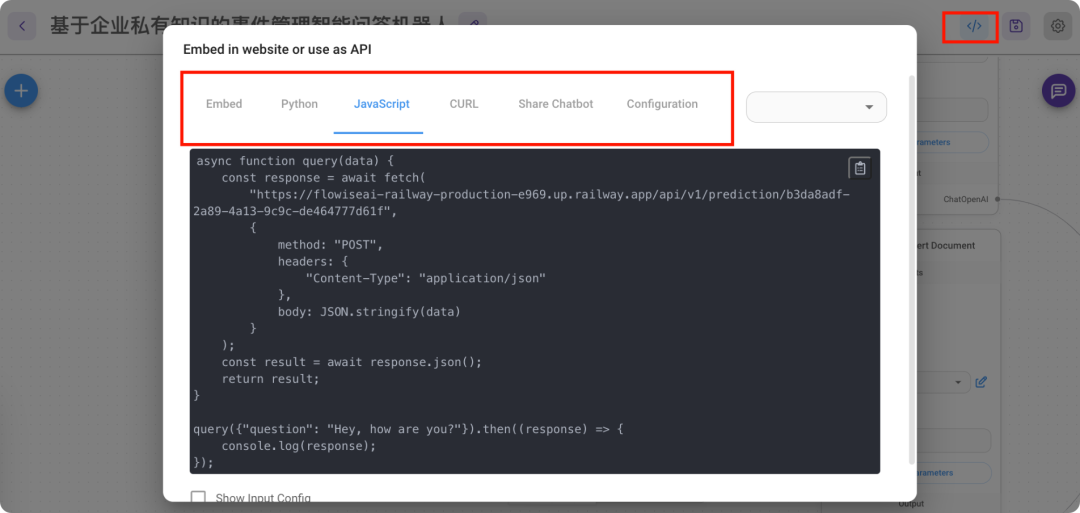
AIOps探索 | 基于大模型构建高效的运维知识及智能问答平台(2)案例分享
原作者:擎创科技产品专家 布博士 案例分享 所需要的软件列表 本次案例的实现,全部采用开源或SAAS的产品来提供,并不涉及到私有化部署的软件产品。软件列表如下所示,如何申请apikey请自行研究,在这里不再详细说明&…...

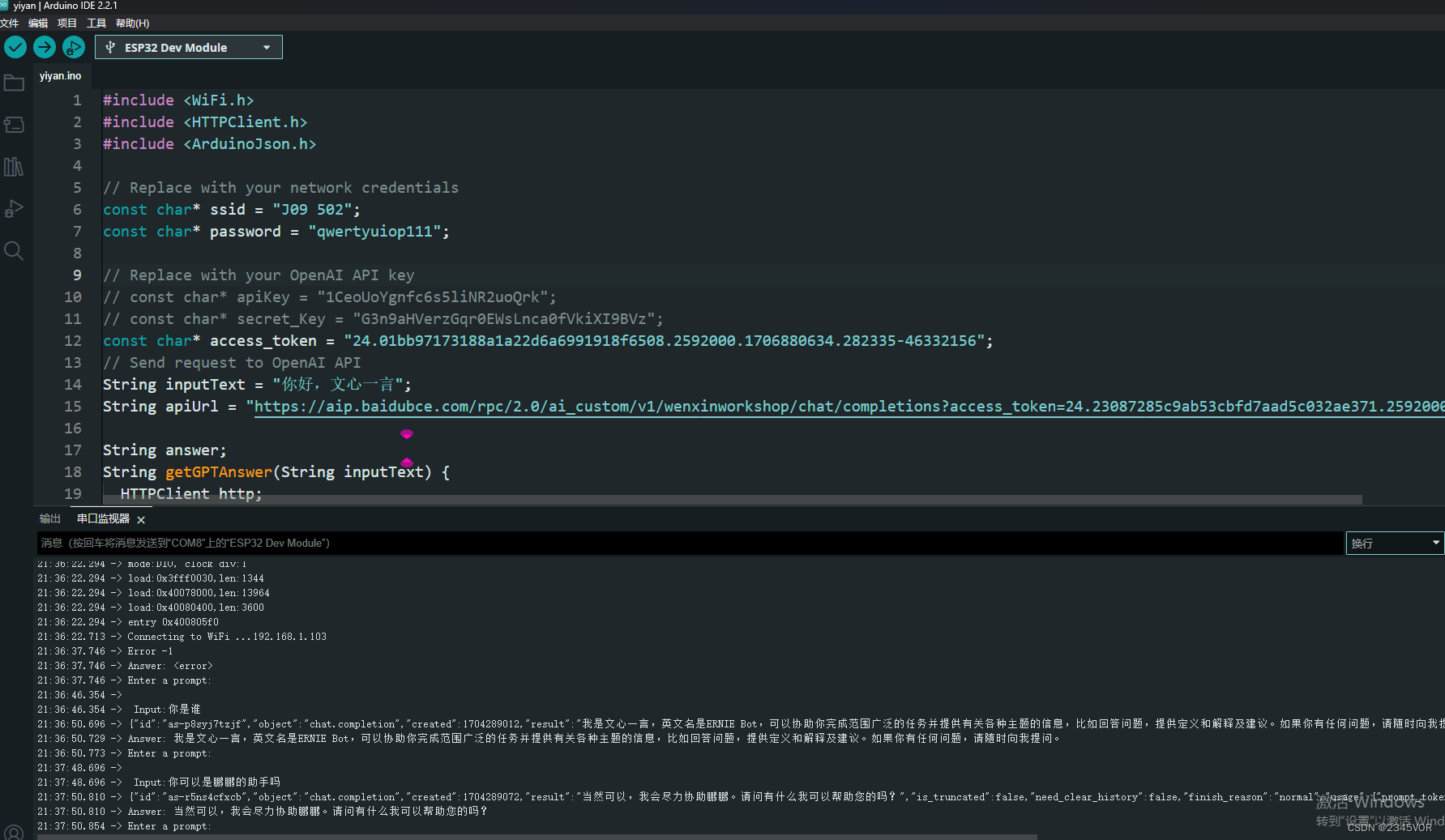
【ESP32接入国产大模型之文心一言】
1. 怎样接入文心一言 随着人工智能技术的不断发展,自然语言处理领域也得到了广泛的关注和应用。在这个领域中,文心一言作为一款强大的自然语言处理工具,具有许多重要的应用价值。本文将重点介绍如何通过ESP32接入国产大模型之文心一言api&am…...

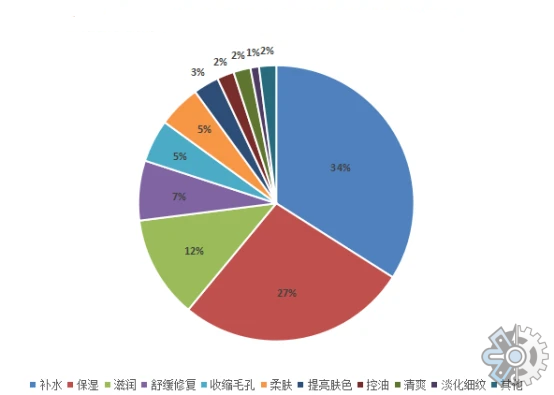
保湿剂,预计2026年市场规模将达到约230亿美元
全球市场分析 从全球市场来看,保湿剂市场规模正在快速增长。主要集中在欧美和亚太地区的市场,据市场调研机构的数据显示,预计2026年,全球保湿剂市场规模将达到约230亿美元。保湿剂的应用领域不断拓展,包括从化妆品到个…...

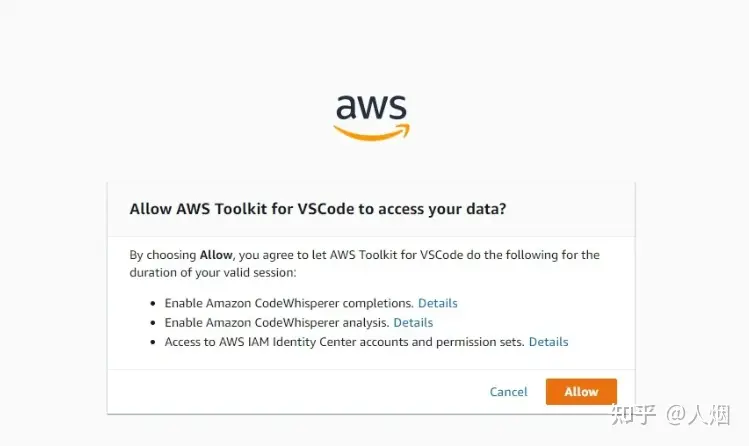
CodeWhisperer:编码世界中的声音启迪者
人烟 导语: 在数字化时代,编码已经成为了一种不可或缺的技能。而 CodeWhisperer(编码世界中的声音启迪者)则以其卓越的技术和深厚的知识为人们带来了独特的启发和指导。本文将介绍 CodeWhisperer 的背景和成就,探讨他是…...

golang学习专栏
GOLANG专栏 Golang基础教程 Golang基础教程 Golang练手算法 Golang练手算法 Golang设计模式 Golang设计模式 Golang数据结构和算法 Golang数据结构和算法 Golang并发编程 Golang并发编程 ORM框架Gorm Golang ORM框架gorm Golang源码分析 Golang源码分析 MySQL教程 MySQ…...

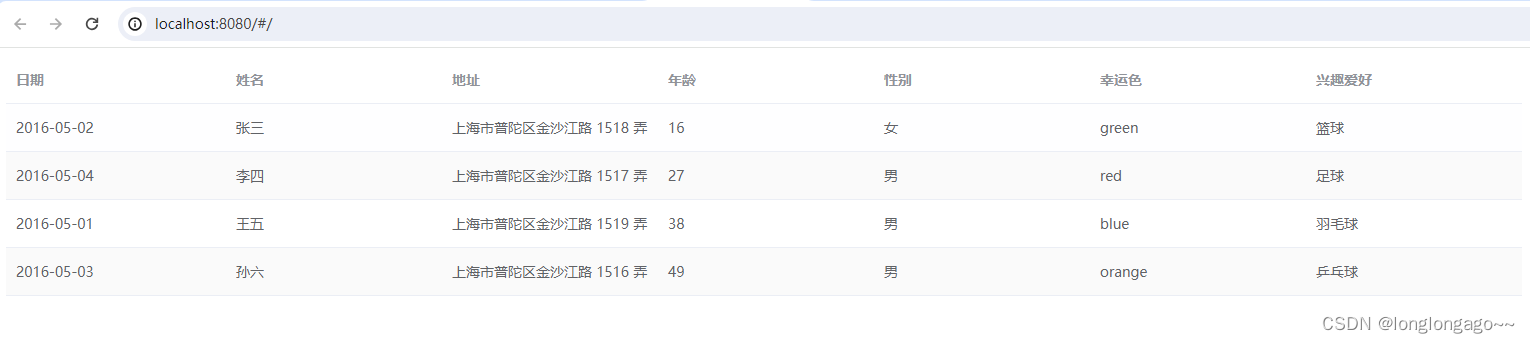
el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列 文章目录 前言一、多组数据拼接二、多层级处理三、实际应用中,为避免闪屏,可以表格数据统一渲染总结 前言 需求:富文本编辑器 一、多组数据拼接 <template><div class"test">…...

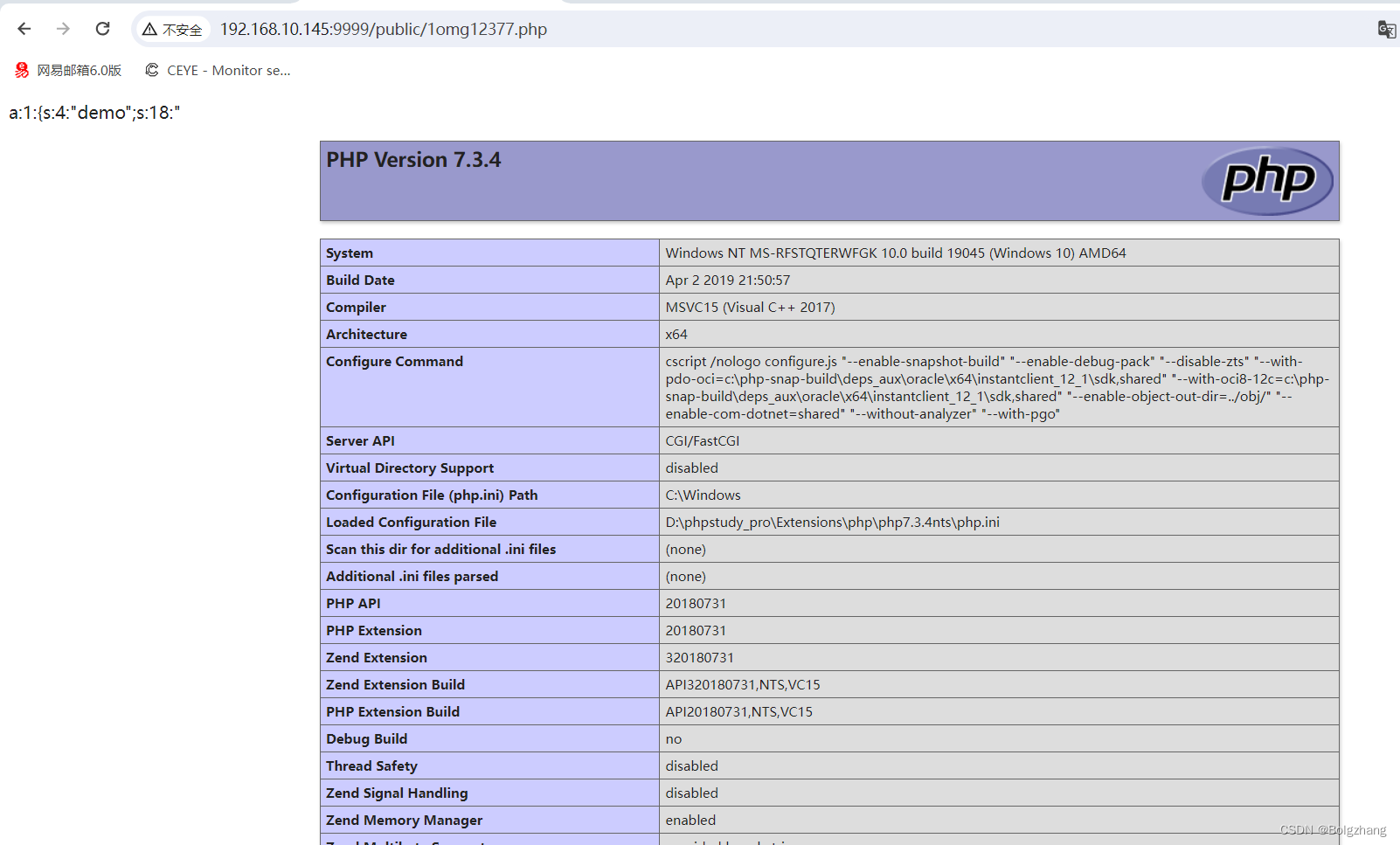
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建安装thinkphp6漏洞信息配置 漏洞利用 修复建议 漏洞名称 漏洞描述 2020年1月10日,ThinkPHP团队发布一个补丁更新,修复了一处由不安全的SessionId导致的任意文…...

短说社区运营的使用工具分享(一)
本文是一篇针对短说社区运营的使用工具分享帖,是小编结合日常使用,总结的一些可以帮助网站管理员和运营人员进行日常操作和管理的工具。 1. 想天工作台之运营面板 想天工作台可以将桌面划分不同的类型来辅助办公,我分享下我当前的桌面情况&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
