el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列
文章目录
- 前言
- 一、多组数据拼接
- 二、多层级处理
- 三、实际应用中,为避免闪屏,可以表格数据统一渲染
- 总结
前言
需求:富文本编辑器
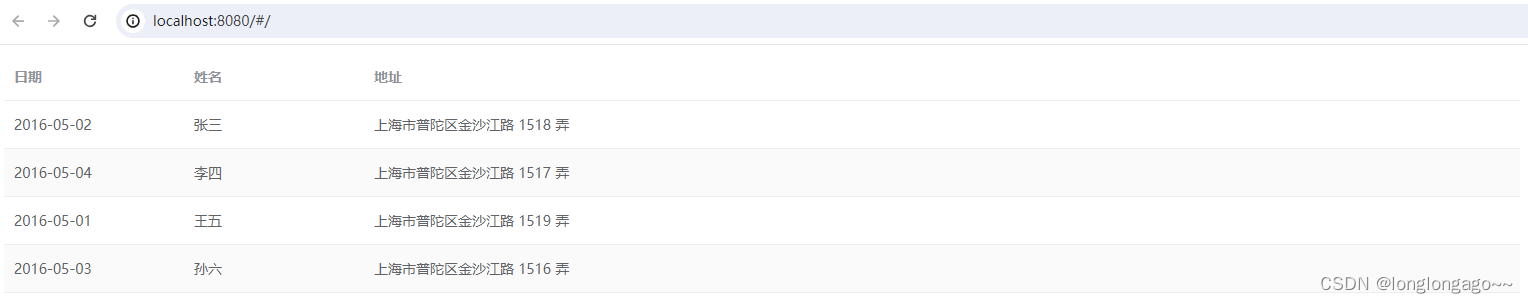
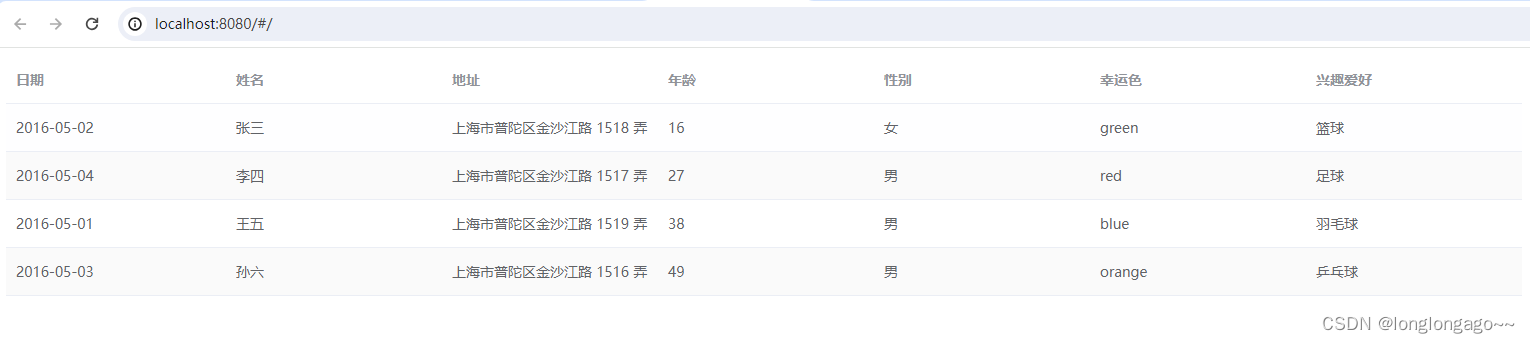
一、多组数据拼接
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><template><el-table-column v-for="item,index in addHeadColumn" :prop="item.key" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄'}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄'}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄'}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄'}],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];//模拟接口调用延时setTimeout(()=>{this.customTableData =[{ id:1,name: '张三',age:16,gender:'女'},{ id:2,name: '李四',age:27,gender:'男'},{ id:3,name: '王五',age:38,gender:'男'},{ id:4,name: '孙六',age:49,gender:'男'}];this.userTableData =[{ id:1,name: '张三',color:'green',hobby:'篮球'},{ id:2,name: '李四',color:'red',hobby:'足球'},{ id:3,name: '王五',color:'blue',hobby:'羽毛球'},{ id:4,name: '孙六',color:'orange',hobby:'乒乓球'}];this.addHeadColumn = [{key:'age',label:'年龄'},{key:'gender',label:'性别'},{key:'color',label:'幸运色'},{key:'hobby',label:'兴趣爱好'},]//tableData为基础表格数据,定制表头并渲染数据到tableData里let newTableData = [];for(let i=0;i<this.tableData.length;i++){newTableData[i] = this.tableData[i]||{};for(let j=0;j<this.customTableData.length;j++){let customTableDataJ = this.customTableData[j]||{};//当表格数据id相同时 合并数据if(newTableData[i].id == customTableDataJ.id){let obj = {...newTableData[i],...customTableDataJ};newTableData[i] = obj;}}for(let k=0;k<this.userTableData.length;k++){let userTableDataK = this.userTableData[k]||{};//当表格数据id相同时 合并数据if(newTableData[i].id == userTableDataK.id){let obj = {...newTableData[i],...userTableDataK};newTableData[i] = obj;}}}this.tableData = newTableData;},5000);},}
}
</script>


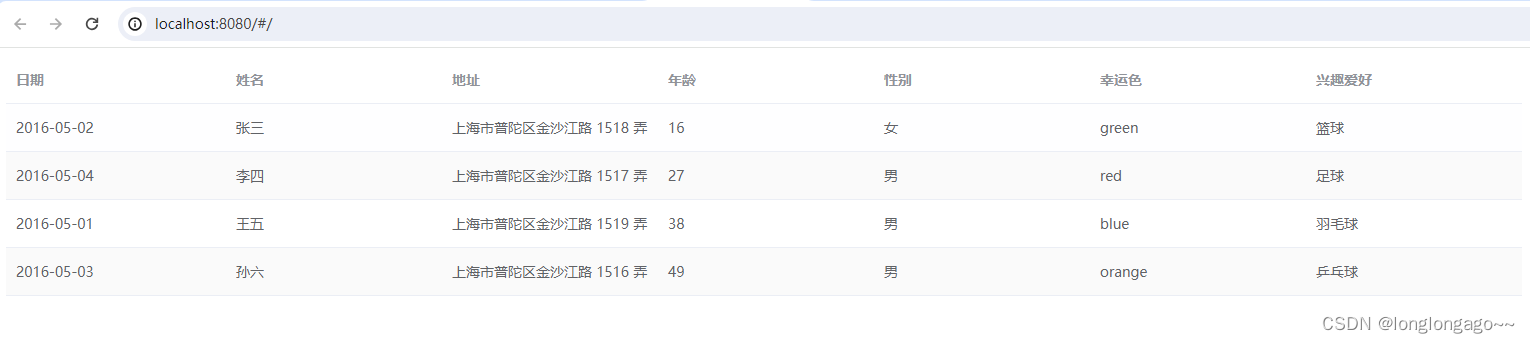
二、多层级处理
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><template><el-table-column v-for="item,index in addHeadColumn" :prop="item.key+'Msg'" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄',msg:{age:16,gender:'女',color:'green',hobby:'篮球'}}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',msg:{age:27,gender:'男',color:'red',hobby:'足球'}}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄',msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄',msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}}],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];//模拟接口调用延时setTimeout(()=>{let matchObj = {age:'年龄',gender:'性别',color:'幸运色',hobby:'兴趣爱好'}let differenceStr = 'Msg';for(let i=0;i<this.tableData.length;i++){let msgObj = (this.tableData[i]||{}).msg||{};for(let key in msgObj){let obj = {key,label:matchObj[key]}let index = this.addHeadColumn.findIndex(item=>{return item.key == obj.key});if(index<0){this.addHeadColumn.push(obj)}//区分msg里字段与tableData[i]的字段有重复的,加个string区分,el-table-column的prop对应添加:prop="item.key+'Msg'"this.tableData[i][key+differenceStr] = msgObj[key];}}},5000);},}
}
</script>


三、实际应用中,为避免闪屏,可以表格数据统一渲染
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><!-- <el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column> --><template><el-table-column v-for="item,index in addHeadColumn" :prop="index>2?item.key+'Msg':item.key" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];this.addHeadColumn = [{key:'date',label:'日期'},{key:'name',label:'姓名'},{key:'address',label:'地址'},{key:'age',label:'年龄'},{key:'gender',label:'性别'},{key:'color',label:'幸运色'},{key:'hobby',label:'兴趣爱好'}];let responseData = [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄',msg:{age:16,gender:'女',color:'green',hobby:'篮球'}}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',msg:{age:27,gender:'男',color:'red',hobby:'足球'}}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄',msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄',msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}}];//模拟接口调用延时setTimeout(()=>{let differenceStr = 'Msg';for(let i=0;i<responseData.length;i++){let msgObj = (responseData[i]||{}).msg||{};for(let key in msgObj){responseData[i][key+differenceStr] = msgObj[key];}}this.tableData = responseData;},5000);},}
}
</script>

总结
踩坑路漫漫长@~@
相关文章:

el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列 文章目录 前言一、多组数据拼接二、多层级处理三、实际应用中,为避免闪屏,可以表格数据统一渲染总结 前言 需求:富文本编辑器 一、多组数据拼接 <template><div class"test">…...

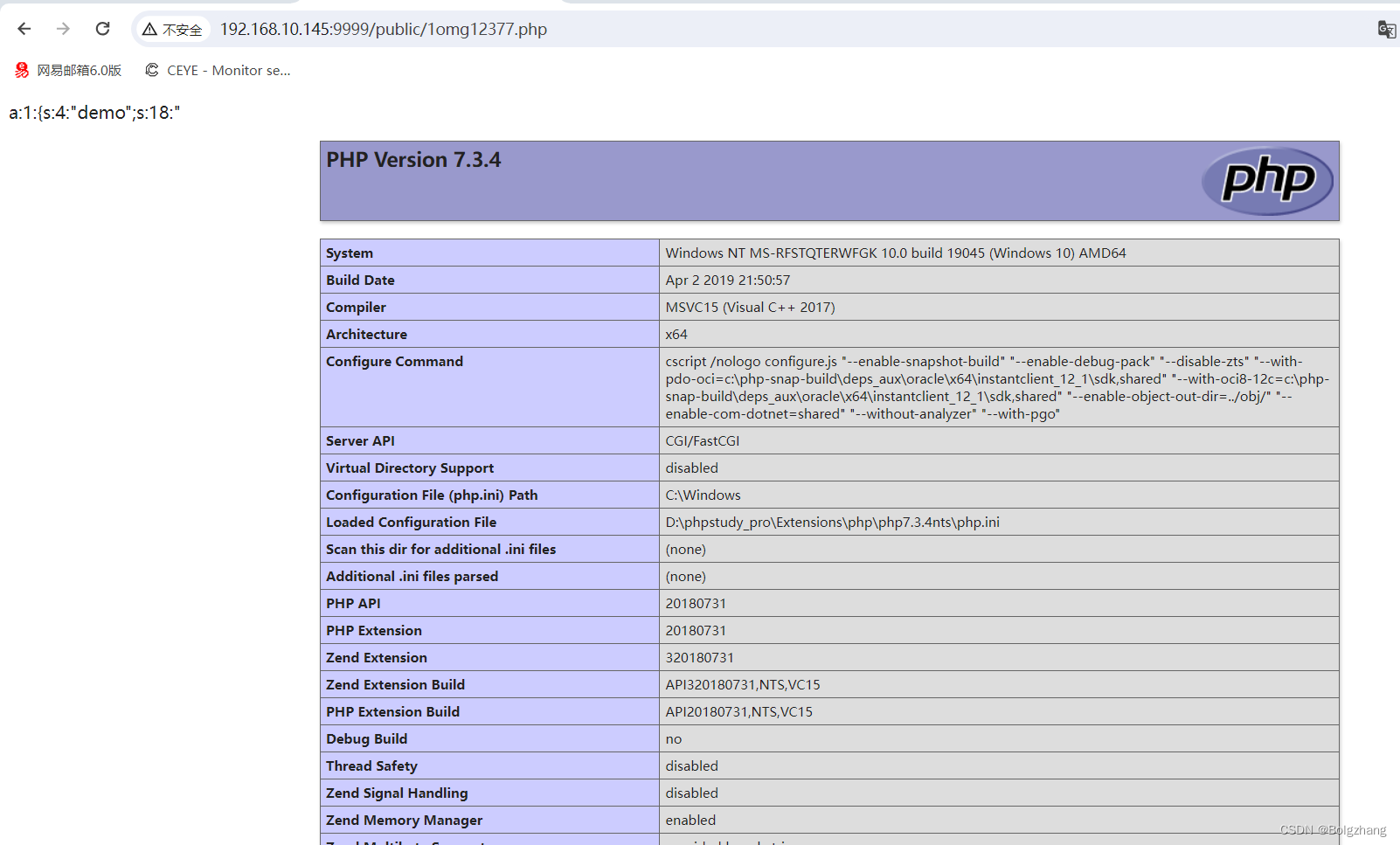
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建安装thinkphp6漏洞信息配置 漏洞利用 修复建议 漏洞名称 漏洞描述 2020年1月10日,ThinkPHP团队发布一个补丁更新,修复了一处由不安全的SessionId导致的任意文…...

短说社区运营的使用工具分享(一)
本文是一篇针对短说社区运营的使用工具分享帖,是小编结合日常使用,总结的一些可以帮助网站管理员和运营人员进行日常操作和管理的工具。 1. 想天工作台之运营面板 想天工作台可以将桌面划分不同的类型来辅助办公,我分享下我当前的桌面情况&…...

关于.gitignore文件
.gitignore文件用于忽略git同步文件。 git上创建项目时,默认的.gitignore文件配置比较少,不太适合于windows下vs的开发设置。 下面是vs中.gitignore条目样例: # Prerequisites *.d# Compiled Object files *.slo *.lo *.o *.obj*.iobj *.V…...

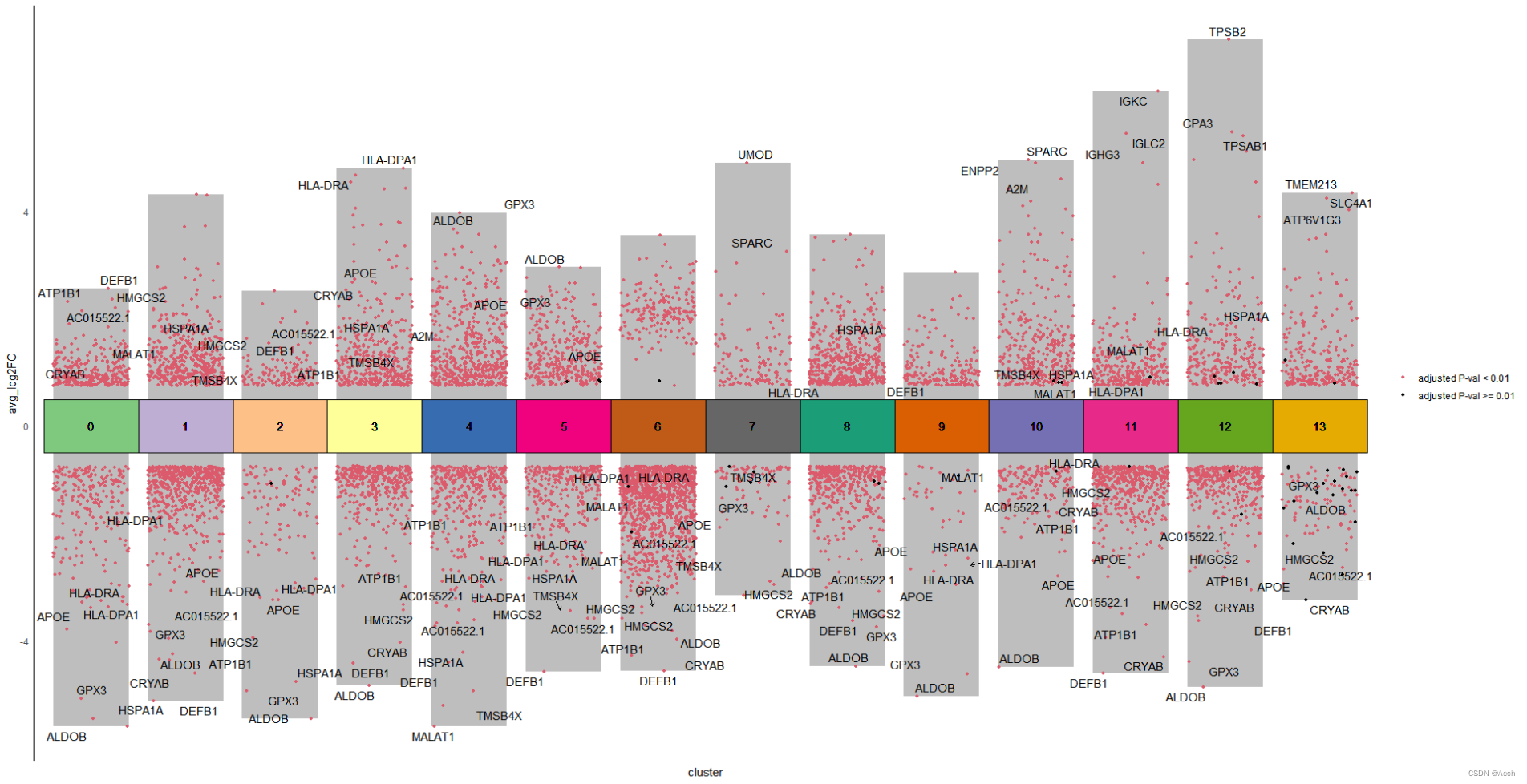
Cell 文章图复现
多组差异火山图复现 参考文章: A Spatiotemporal Organ-Wide Gene Expression and Cell Atlas of the Developing Human Heart Figure 2. H 图里主要是单细胞数据不同cluster之间的差异火山图, 所以说白了就是散点图和柱状图的结合, 散点图用差异基因绘制, 柱状图利用logFC最…...

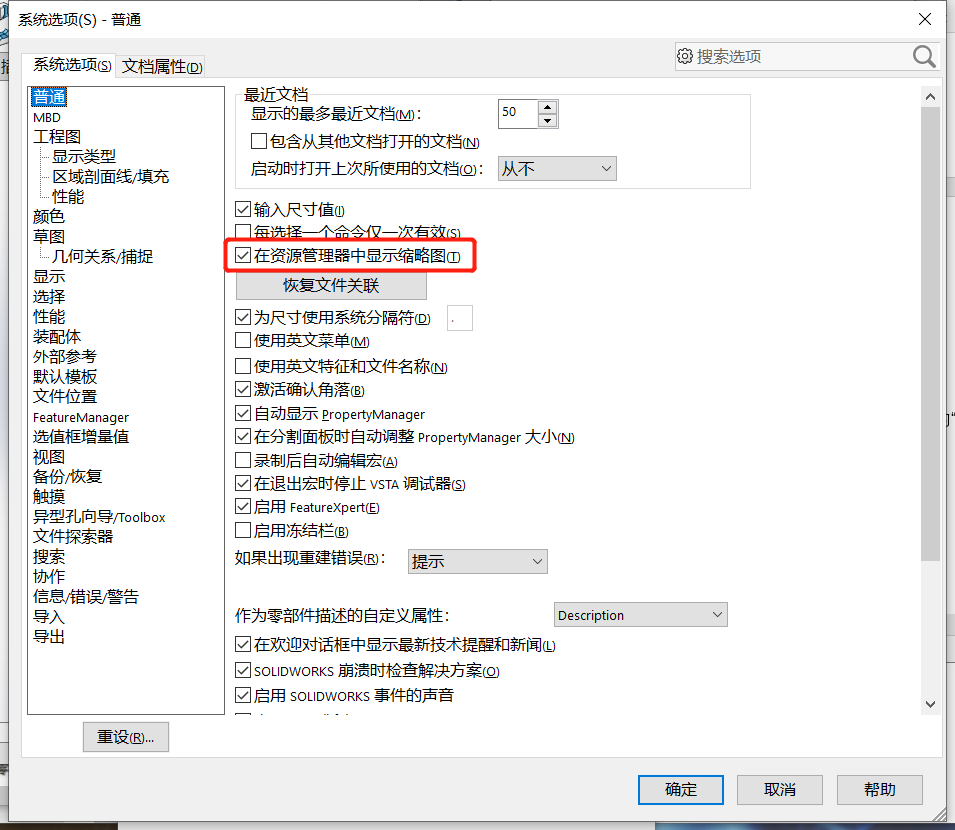
只需一招彻底解决SOLIDWORKS不显示缩略图预览
SOLIDWORKS缩略图能够让工程师便于识别想要打开的模型,但经常会有用户遇到在资源管理器中查看SOLIDWORKS文件时,仅显示SOLIDWORKS的图标,而没有相关文件的预览缩略图。 Windows文件夹选项设置 首先确保Windows文件夹选项设置,显…...

nccl 源码分析 从 ncclAllReduce 的执行开始认识nccl源代码
文字没有提及的代码内容,不需要太在意,当然也可以瞟两眼; 首先,总体而言函数 ncclAllReduce 的功能在于将携带了一个操作的info结构体,放入了队列中,待后面执行; 排队的函数调用是 ncclEnqueue…...
优雅地在局域网中传输文件)
仿照AirDrop(隔空投送)优雅地在局域网中传输文件
基于WebRTC的局域网文件传输 在前一段时间,我想在手机上向电脑发送文件,因为要发送的文件比较多,所以我想直接通过USB连到电脑上传输,等我将手机连到电脑上之后,我发现手机竟然无法被电脑识别,能够充电但是…...

【PHP】TP5.0及Fastadmin中将查询数据返回对象转为数组
目录 方法一:使用collection助手函数 方法二:设置返回数据集的对象名 在 ThinkPHP 5.0 中,对模型查询返回的对象进行了优化,默认情况下,使用 all 或 select 方法查询数据库将返回一个对象数组集合。这个集合是模型的…...

大公司里怎样开发和部署前端代码?
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的 offer。 已帮助数百位同学拿到了中大厂 offer。欢迎来撩~~~~~~~~ Hello,大家好,我是 Sunday。 昨天的时候有同学问到前端部署相关的内容,正好在知乎中看到…...

API接口:原理、设计与实践
一、引言 随着互联网的发展,应用程序之间的交互变得越来越频繁,API接口成为了不同应用程序之间进行数据交换的重要手段。本文将详细介绍API接口的原理、设计与实践,以期帮助读者更好地理解和应用这一技术。 二、API接口概述 API࿰…...

2023年TIOBE指数TOP50的编程语言写“Hello World!”
这篇文章列出了TIOBE指数TOP50的编程语言(TIOBE Index - TIOBE)如何写“Hello World!”。“Hello World!”代码应该是每个程序员学习一门编程语言最先实现的程序,给我们带来了很多美好的回忆,下面我们就一次…...

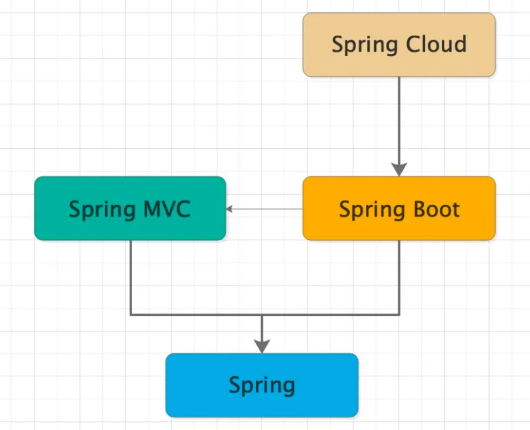
spring、springmvc、springboot、springcloud简介
spring简介 spring是什么? spring: 春天spring: 轻量级的控制反转和面向切面编程的框架 历史 2002年,首次推出spring雏形,interface 21框架2004年,发布1.0版本Rod Johnson: 创始人,悉尼大学,音乐学博士…...

立仪科技光谱共焦位移传感器:应用领域的广泛性
在科技日新月异的今天,光谱共焦位移传感器以其精确、稳定的特性,在各个领域得到了广泛的应用。本文将详细介绍光谱共焦位移传感器的应用情况,以期让大家对其有更深入的了解。我们来理解一下什么是光谱共焦位移传感器。 它是一种通过测量物体表…...

neo4j图数据库安装和测试
neo4j图数据库安装和测试 1. 下载合适的neo4j软件版本。 https://we-yun.com/doc/neo4j/ https://neo4j.com/deployment-center/#enterprise 2. 下载JAVAJDK 由于neo4j是一个用Java编写的图形数据库,因此在安装和运行Neo4j之前,需要先安装Java Developm…...

爬取豆瓣电影top250的电影名称(完整代码与解释)
在爬取豆瓣电影top250的电影名称之前,需要在安装两个第三方库requests和bs4,方法是在终端输入: pip install requestspip install bs4 截几张关键性图片: 豆瓣top250电影网页 运行结果 测试html文件标签的各个方法的作用…...

tidb 集成 flyway 报错 denied to user for table global_variables
报错内容: Caused by: java.sql.SQLException: connection disabled at com.alibaba.druid.pool.DruidPooledConnection.checkStateInternal(DruidPooledConnection.java:1181) at com.alibaba.druid.pool.DruidPooledConnection.checkState(DruidPooledConnection.jav…...

很实用的ChatGPT网站—在线编程模块增补篇
很实用的ChatGPT网站(http://chat-zh.com/)——增补篇 今天介绍一个好兄弟开发的ChatGPT网站,网址[http://chat-zh.com/]。这个网站功能模块很多,包含生活、学习、医疗、法律、经济等很多方面。今天跟大家分享一下,新…...

A股风格因子看板 (2024.01第01期)
该因子看板跟踪A股风格因子,该因子主要解释沪深两市的市场收益、刻画市场风格趋势的系列风格因子,用以分析市场风格切换、组合风格暴 露等。 今日为该因子跟踪第1期,指数组合数据截止日2024-12-01,要点如下 近1年A股风格因子检验统…...

基于gamma矫正的照片亮度调整(python和opencv实现)
import cv2 import numpy as npdef adjust_gamma(image, gamma1.0):invGamma 1.0 / gammatable np.array([((i / 255.0) ** invGamma) * 255 for i in np.arange(0, 256)]).astype("uint8")return cv2.LUT(image, table)# 读取图像 original cv2.imread("tes…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
