uniapp Vue3 面包屑导航 带动态样式

上干货
<template><view class="bei"><view class="container"><view class="indicator"></view><!-- 遍历路由列表 --><view v-for="(item, index) in routes" :key="index" :class="['foritem', {'selected': item.to === selectedRoute}]" @click="dianji(item)"><view class="item">{{ item.name }}</view></view></view></view><view class="tip" v-if="selectedPage == 'A'">您已转到 {{ selectedPage }} 页面</view><view class="tip" v-if="selectedPage == 'B'">您已转到 {{ selectedPage }} 页面</view><view class="tip" v-if="selectedPage == 'C'">您已转到 {{ selectedPage }} 页面</view>
</template><script setup>import { onMounted, ref } from "vue"// 定义路由列表const routes = ref([{to: "A",name: "A页面",},{to: "B",name: "B页面",},{to: "C",name: "C页面",},])// 当前选中的路由const selectedRoute = ref("")// 当前选中的页面const selectedPage = ref("")// 点击路由项的处理函数function dianji(item) {console.log("点击", item.to)selectedRoute.value = item.toselectedPage.value = item.toconst index = routes.value.findIndex(route => route.to === item.to)}// 组件挂载后的初始化onMounted(() => {selectedRoute.value = "A" // 将"A页面"设置为被点击状态selectedPage.value = "A" // 设置初始提示信息})
</script>教学地址
点击跳转教学页面
完整源码下载地址
点击跳转下载页面
也可以添加下方的名片进行咨询
相关文章:

uniapp Vue3 面包屑导航 带动态样式
上干货 <template><view class"bei"><view class"container"><view class"indicator"></view><!-- 遍历路由列表 --><view v-for"(item, index) in routes" :key"index" :class&quo…...

openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作
文章目录 openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作174.1 事务隔离说明174.2 写入和读写操作174.3 并发写入事务的潜在死锁情况 openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作 174.1 事务隔离说…...

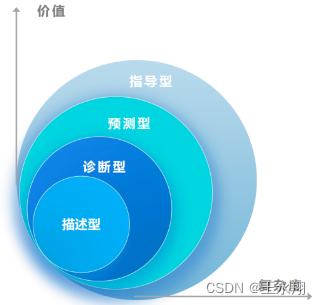
数据分析可被划分为4个重要的类别
1、描述型:发生了什么? 全面、准确、实时的数据有效的可视化 2、诊断型:为什么会发生? 能够深入了解问题的根本原因隔离所有混淆信息的能力 3、预测型:可能发生什么? 通过历史数据来预测特定的结果通过…...

爆火小游戏敲木鱼流量主小程序源码系统+完整的代码包以及安装搭建教程
随着移动互联网的快速发展,小程序已成为一种新的应用形态,深入到人们生活的方方面面。其中,小游戏由于其简单、有趣的特点,吸引了大量用户,也成为了许多开发者的首选。敲木鱼小游戏,以其独特的玩法和轻松的…...

Invoke和BeginInvoke的区别
Invoke和BeginInvoke的区别 本文导读:BeginInvoke() 调用时,当前线程会启用线程池中的某个线程来执行此方法,当前线程不被阻塞,继续运行后面的代码, Invoke() 调用时,会阻塞当前线程,等到 Invo…...

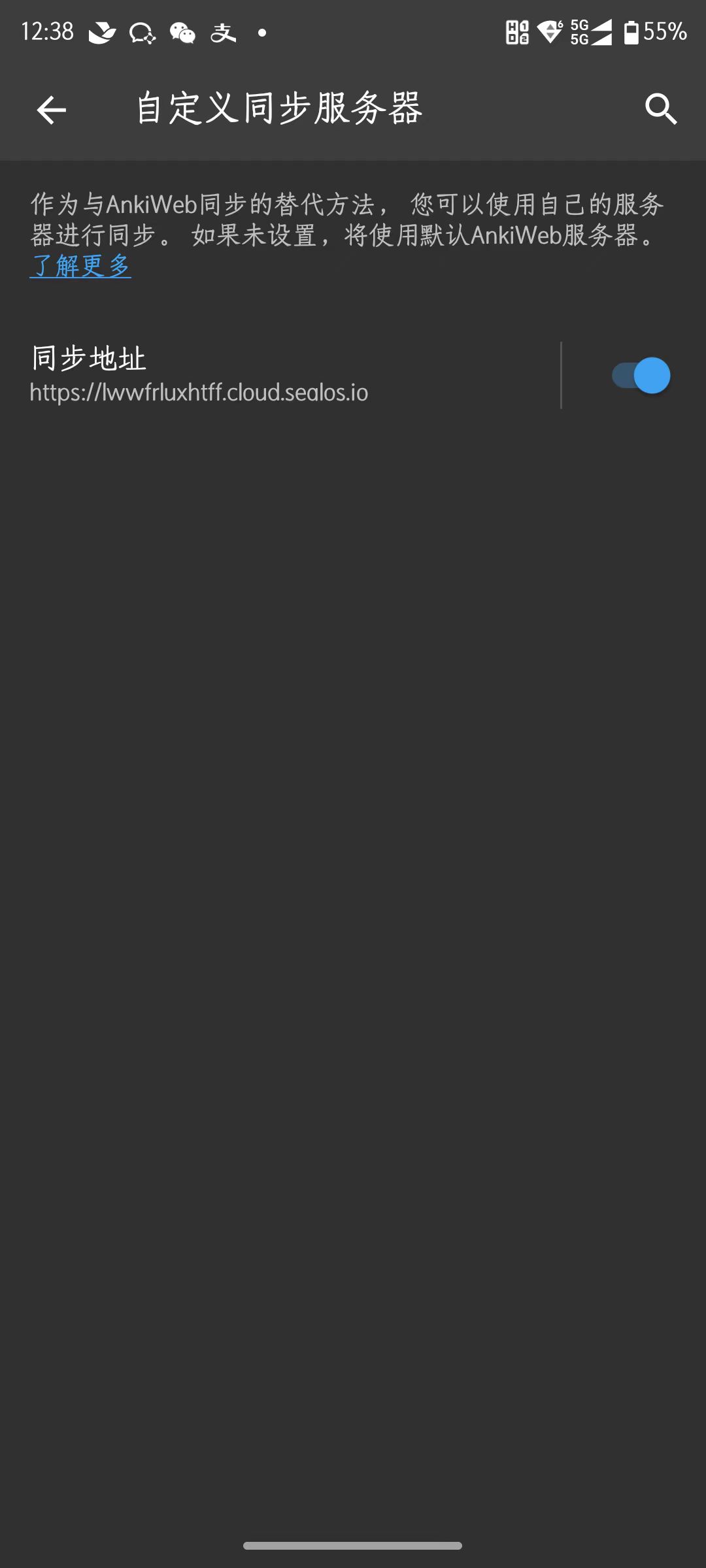
3 分钟为英语学习神器 Anki 部署一个专属同步服务器
Anki 介绍 Anki 是一款基于间隔重复(Spaced Repetition)原理的学习软件,想象一下,你的大脑就像是一个需要定期维护的精密仪器。间隔重复就好比是一种精准的维护计划,它通过在最佳时刻复习信息,来确保知识在…...

<HarmonyOS第一课>应用程序框架
【习题】应用程序框架 目录 判断题 单选题 多选题 判断题 1. 一个应用只能有一个UIAbility。错误 正确(True)错误(False) 2. 创建的Empty Ability模板工程,初始会生成一个UIAbility文件。正确 正确(True)错误(False) 3. 每调用一次router.pushUrl()方法&…...

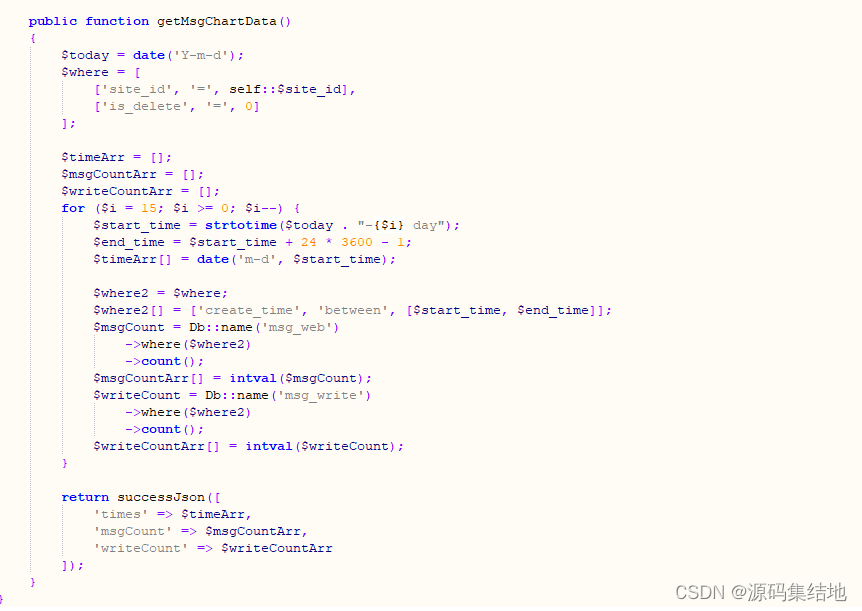
SQL 解析 — 如何轻松实现新增语句
KaiwuDB 支持多种不同类型的 SQL 语句,例如 create、insert 等。本文将介绍在 KaiwuDB SQL Parser(下文统称解析器)中添加新语句的过程及其实现。我们将了解如何使用 goyacc 工具更新解析器,以及执行器和查询计划器(pl…...

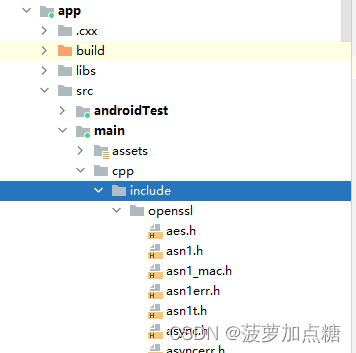
Android集成OpenSSL实现加解密-集成
导入so 将编译生成的 OpenSSL 动态库文件(.so 文件)复制到你的 Android 项目的 libs 目录中 导入头文件 将编译生成的include文件夹导入到项目中 build.gradle添加配置 defaultConfig {……testInstrumentationRunner "androidx.test.runner…...

代码随想录算法训练营Day18|513.找树左下角的值、112. 路径总和、113. 路径总和ii、106.从中序与后序遍历序列构造二叉树
目录 513.找树左下角的值 前言 层序遍历 递归法 112. 路径总和 前言 递归法 113. 路径总和ii 前言 递归法 106.从中序与后序遍历序列构造二叉树 前言 思路 递归法 总结 513.找树左下角的值 题目链接 文章链接 前言 本题要求得到二叉树最后一行最左边的值…...

【蓝桥备赛】技能升级——二分查找
题目链接 技能升级 个人思路 需要给n个技能添加技能点,无论技能点加成如何衰减,每次始终都是选择当前技能加点加成最高的那一项技能,所以最后一次的加点一定也是加在当时技能攻击加成最高的那个。此时,我们去寻找最后一次的加点…...

zyqn-arm软中断设置
所有SGI都是边缘触发的,sgi的灵敏度类型是固定的,不能改变。 软中断初始化流程 1、初始化异常处理 2、初始化中断控制器 3、注册异常处理回调函数到CPU 4、连接软中断信号与注册软中断回调函数 5、使能中断控制器中的软中断中断 6、使能异常处理 …...

k8s---pod基础下
k8s的pod与docker重启策略的区别 k8s的重启策略 always deployment的yaml文件只能是always,pod的yaml三种模式都可以。不论正常退出还是非正常退出都重启。OnFailure:正常退出不重启,非正常退出会重启Never:正常退出和非正常退出…...

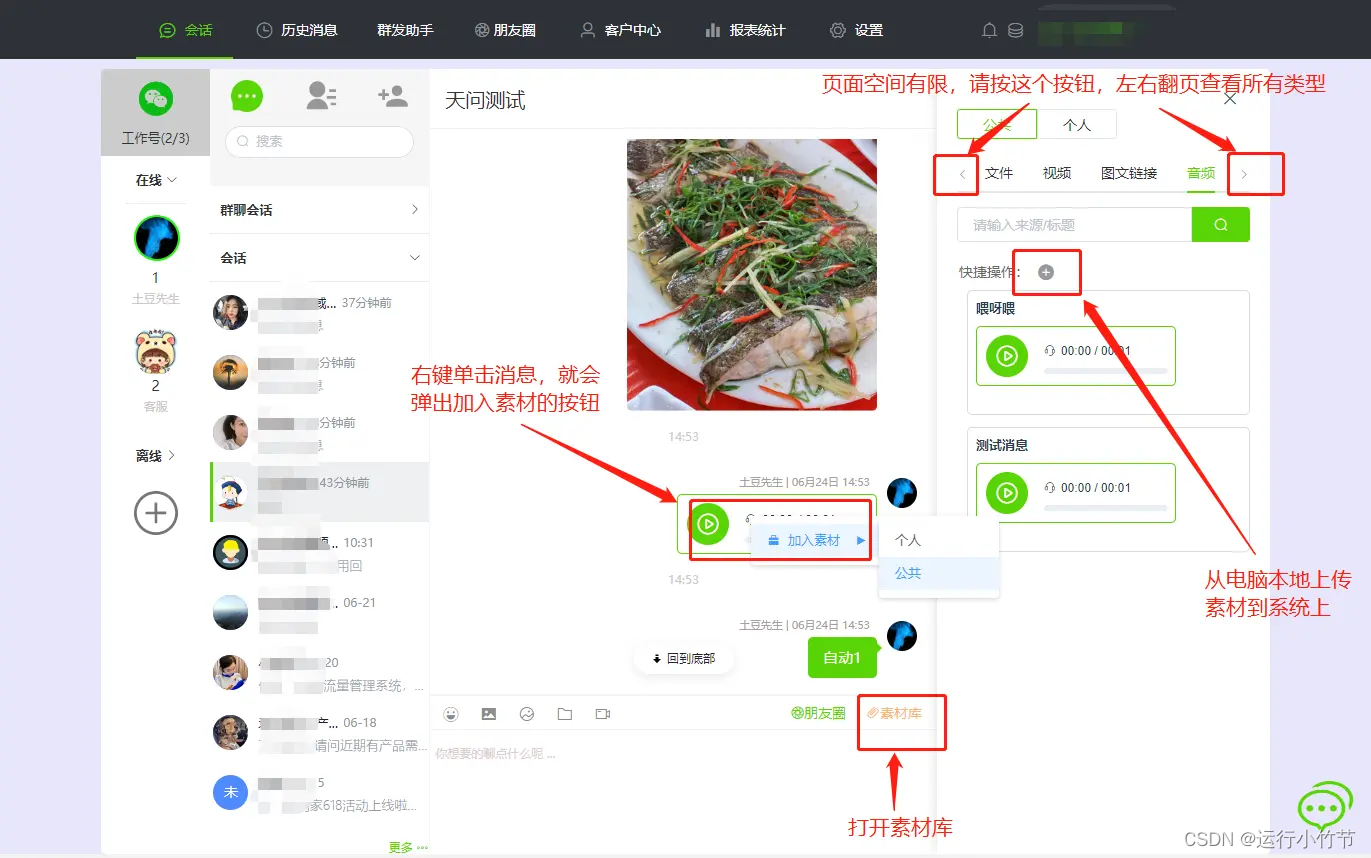
玩转朋友圈!这样运营朋友圈吸睛又吸金!
朋友圈已成为现代社交媒体中不可或缺的平台,并且有很大的潜力用于营销和推广。那么如何才能让朋友圈在众多用户中脱颖而出,吸引眼球并提升商业效益呢?主要从以下几点出发: 首先,要想吸引关注,您需要在朋友…...

react学习
目录 一、react基础 5.loadsh使用排序8.ref获取DOM对象10.props使用*13.UseEffect 二、 react使用redux三、美团外卖项目完成页面制作使用redux渲染页面使用react-router-dom评价 一、react基础 jsx 大括号的作用 {count} {userLlist.map((item)>{return <li key{item…...

vue-cli项目中vue.config.js的配置
vue-cli项目中vue.config.js的配置 一、直接上代码 一、直接上代码 let path require(path) let glob require(glob)function resolve(dir) {return path.join(__dirname, src/${dir}) }module.exports {pages: {index: {// page 的入口entry: src/main.js,// 模板来源temp…...

Github 2024-01-04 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-01-04统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目3C项目2TypeScript项目2Java项目2Jupyter Notebook项目1Go项目1 系统设计指南 创建周期ÿ…...

使用GPTs+Actions自动获取第三方数据
目录 安装插件与GPT对话联网插件首先,创建GPTs。 Voxscript 官网:https://voxscript.awt.icu/index.htmlOpenAI Schema:https://voxscript.awt.icu/swagger/v1/swagger.yamlServer URL: servers: url: https://voxscript.awt.icu安装插件 要使用这个插件&...

git提交操作(不包含初始化仓库)
1.进入到本地的git仓库 查看状态 git status 如果你之前有没有成功的提交,直接看第5步。 2.追踪文件 git add . 不要提交大于100M的文件,如果有,看第5步 3.提交评论 git commit -m "你想添加的评论" 4.push (push之前可以再…...

使用YOLOv8和Grad-CAM技术生成图像热图
目录 yolov8导航 YOLOv8(附带各种任务详细说明链接) 概述 环境准备 代码解读 导入库 定义letterbox函数 调整尺寸和比例 计算填充 应用填充 yolov8_heatmap类定义和初始化 后处理函数 绘制检测结果 类的调用函数 热图生成细节 参数解释 we…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
