Day7 vitest 之 vitest配置第三版
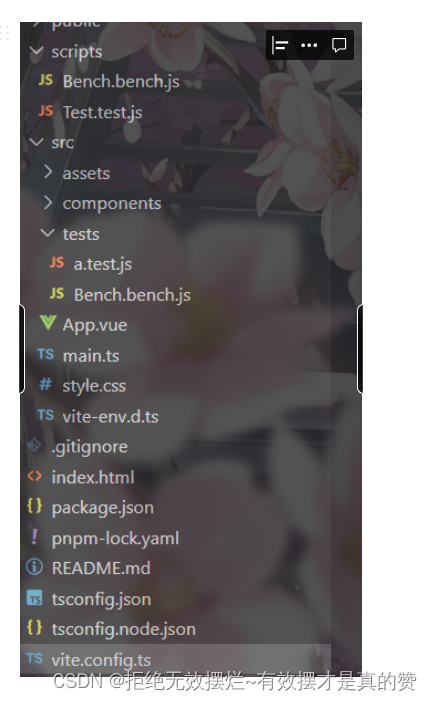
项目目录

runner
-
Type: VitestRunnerConstructor
-
Default:
-
node, 当运行test的时候
-
benchmark,当运行bench测试的时候
-
-
功能
-
自定义测试运行程序的路径。
-
-
要求
-
应与自定义库运行程序一起使用。
-
如果您只是运行测试,则可能不需要这个。它主要由library作者使用
-
benchmark
-
Type: { include?, exclude?, ... }
-
值
-
运行
vitest bench时使用的选项
-
benchmark.include 基准测
-
Type: string[]
-
默认值:
['**/*.{bench,benchmark}.?(c|m)[jt]s?(x)'] -
值:包括基准测试文件的 glob
-
配置代码1
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]// include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
配置代码2
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {// include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
配置代码3
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {// include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]// include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
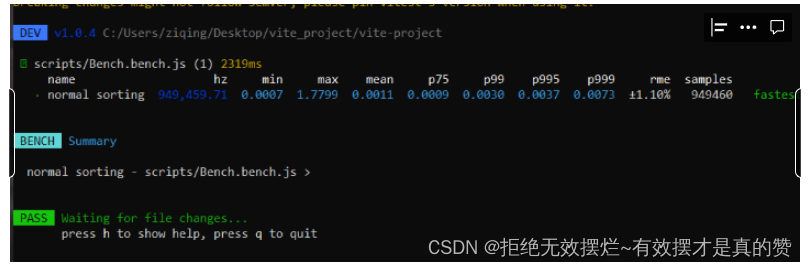
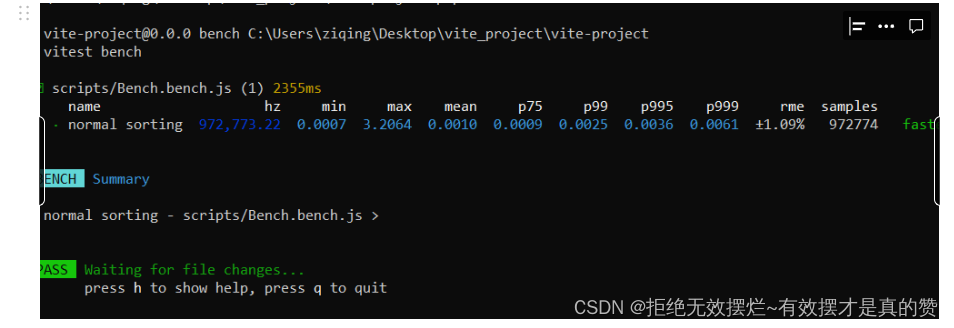
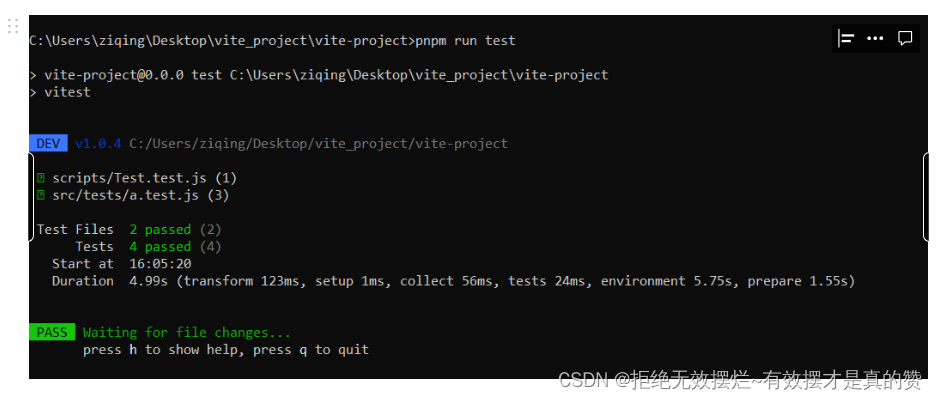
测试结果1
-

-
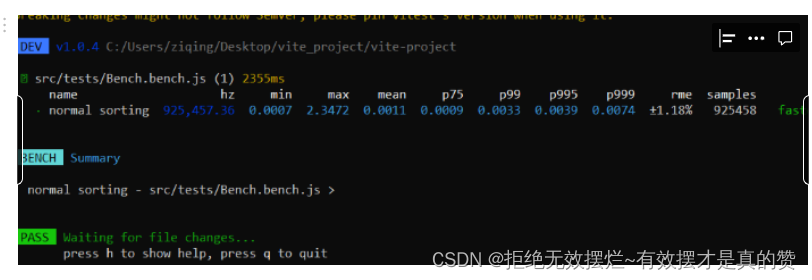
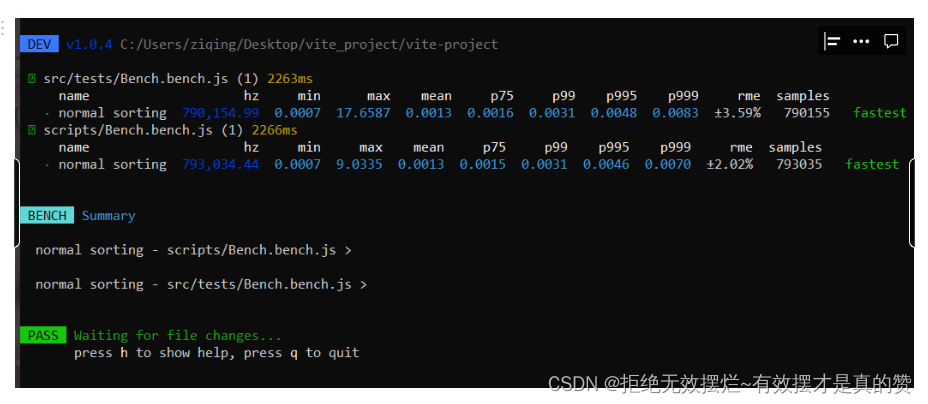
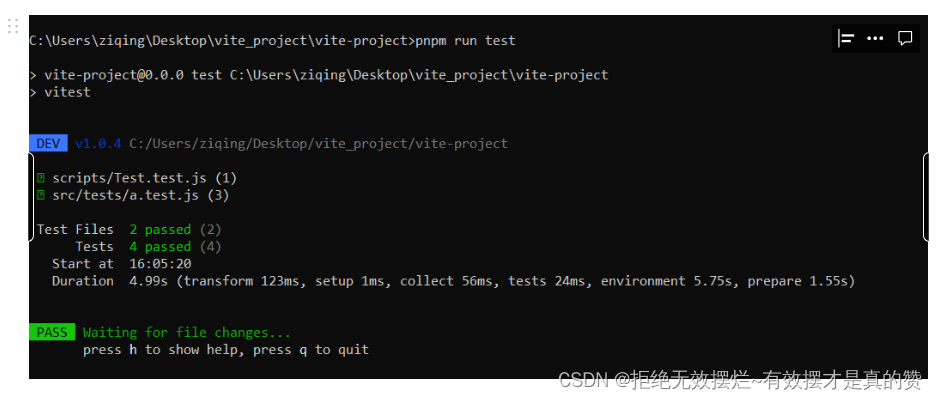
测试结果2
-

-
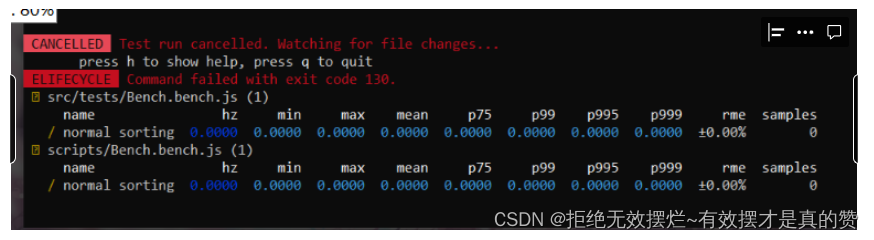
测试结果3
-

benchmark.exclude
-
Type: string[]
-
Default: ['node_modules', 'dist', '.idea', '.git', '.cache']
-
值:排除基准测试文件的 glob
-
代码配置
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"],exclude: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} }) -
测试结果
-

benchmark.includeSource
-
Type: string[]
-
Default: []
-
值:包括源内基准测试文件的 glob
-
功能
-
定义后,Vitest 将运行所有包含
import.meta.vitest的匹配文件
-
-
配置代码
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {includeSource: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"],}} }) -
测试结果
-

benchmark.reporters
-
Type: Arrayable<BenchmarkBuiltinReporters | Reporter>
-
Default: 'default'
-
值:
-
用于输出的自定义报告器。
-
可以包含一个或多个
-
内置报告名称
-
报告器实例
-
自定义报告器的路径。
-
-
-
代码配置
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {reporters: 'default'}} }) -
测试结果
-

benchmark.outputFile
-
Type: string | Record<string, string>
-
功能:
-
当指定了
--reporter=json选项时,将基准测试结果写入文件。 -
通过提供对象而不是字符串,您可以在使用多个报告器时定义单独的输出。
-
-
使用
-
若要通过 CLI 命令提供对象,请使用以下语法:
-
--outputFile.json=./path --outputFile.junit=./other-path。
-
-
-
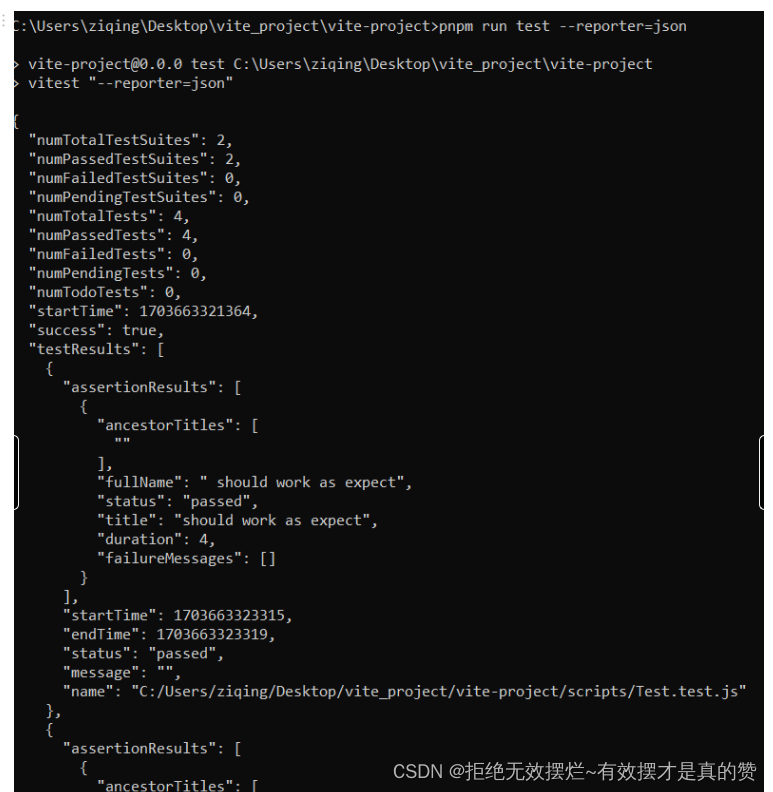
测试结果
-

alias
-
类型:
Record<string, string> | Array<{ find: string | RegExp, replacement: string, customResolver?: ResolverFunction | ResolverObject }> -
功能:
-
在内部测试中运行时定义自定义别名。
-
-
注意:
-
它们将与
resolve.alias中的别名合并。
-
globals
-
Type: boolean默认情况下,
vitest不提供全局 API 以便明确 -
Default: false
-
即默认情况下,
vitest不提供全局 API 以便明确
-
-
CLI: --globals, --globals=false
-
功能:
-
如果您想全局使用 API,可将
--globals选项传递给 CLI 或在配置中添加globals: true
-
-
注意
-
要让 TypeScript 使用全局 API,
-
请将
vitest/globals添加到tsconfig.json中的types字段
// tsconfig.json {"compilerOptions": {"types": ["vitest/globals"]} } -
-
如果您已经在项目中使用
unplugin-auto-import,您也可以直接使用它来自动导入这些API// vitest.config.ts import { defineConfig } from 'vitest/config' import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [AutoImport({imports: ['vitest'],dts: true, // generate TypeScript declaration}),], })
-
-
代码(不需要再引入API了)
//配置文件 /// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {globals: true} })//test.js // import { bench } from 'vitest'//可以不再引入了bench('normal sorting', () => {const x = [1, 5, 4, 2, 3]x.sort((a, b) => {return a - b}) }, { time: 1000 }) -
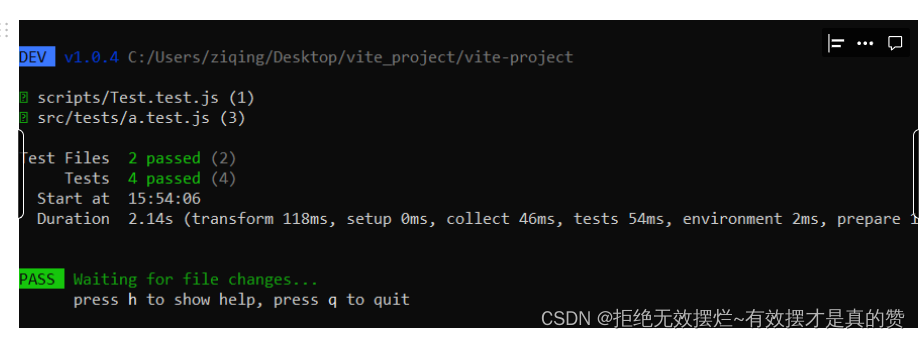
测试结果
-

environment
-
Type: 'node' | 'jsdom' | 'happy-dom' | 'edge-runtime' | string
-
Default: 'node'
-
Vitest 中的默认环境是 Node.js 环境。
-
-
CLI: --environment=<env>
-
值:将用于测试的环境
-
注意:
-
如果您正在构建 Web 应用程序,则可以通过
jsdom或happy-dom使用类似浏览器的环境。 -
如果您正在构建边缘功能,则可以使用
edge-runtime环境 -
Vitest 还通过
vitest/environments条目公开builtinEnvironments,以防您只想扩展它
-
-
功能
-
您可以指定用于该文件中所有测试的另一个环境
-
-
使用
-
通过在文件顶部添加
@vitest-environment文档块或注释,-
Docblock style: 文档块样式:
-
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {environment: 'jsdom',globals: true} }) -
Comment style: 评论风格:
// @vitest-environment happy-domtest('use happy-dom in this test file', () => {const element = document.createElement('div')expect(element).not.toBeNull() }) -
为了与 Jest 兼容,还有一个
@jest-environment/*** @jest-environment jsdom*/test('use jsdom in this test file', () => {const element = document.createElement('div')expect(element).not.toBeNull() })
-
-
-
不同环境之间的测试顺序
-
如果使用
--threads=false标志运行 Vitest,您的测试将按以下顺序运行:-
node、jsdom、happy-dom、edge-runtime、custom environments。-
这意味着,具有相同环境的每个测试都分组在一起,但仍然按顺序运行。
-
-
-
-
自定义环境(0.23.0开始)
-
当使用非内置环境时
-
Vitest将尝试加载包Vitest -environment-${name}。
-
该包应该导出一个形状为Environment的对象:
-
import type { Environment } from 'vitest'export default <Environment>{name: 'custom',transformMode: 'ssr',setup() {// custom setupreturn {teardown() {// called after all tests with this env have been run}}} }
-
-
-
-
配置代码
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {environment: 'jsdom',globals: true} }) -
测试结果
-

environmentOptions
-
Type: Record<'jsdom' | string, unknown>
-
Default: {}
-
功能:
-
这些选项将传递到当前
environment的setup方法
-
-
注意:
-
默认情况下,如果您使用 JSDOM 作为测试环境,则只能配置 JSDOM 选项。
-
environmentMatchGlobs
-
Type: string, EnvironmentName
-
Default: []
-
功能:
-
基于 glob 自动分配环境。将使用第一个匹配。
-
-
代码配置
import { defineConfig } from 'vitest/config'export default defineConfig({test: {environmentMatchGlobs: [// 在tests/dom中的所有测试都将在jsdom中运行['tests/dom/**', 'jsdom'],//所有测试以.edge.test.ts结尾的。将在边运行时运行['**\/*.edge.test.ts', 'edge-runtime'],// ...]} })
poolMatchGlobs
-
Type: string, 'threads' | 'forks' | 'vmThreads' | 'typescript'
-
Default: []
-
Version: Since Vitest 0.29.4
-
功能:
-
根据 glob 自动分配将在其中运行测试的池
-
-
注意:
-
将使用第一个匹配的
-
-
代码配置
import { defineConfig } from 'vitest/config'export default defineConfig({test: {poolMatchGlobs: [// all tests in "worker-specific" directory will run inside a worker as if you enabled `--threads` for them,//"worker-specific"目录下的所有测试都将在worker中运行,就像你为它们启用了'——threads '一样。['**/tests/worker-specific/**', 'threads'],// run all tests in "browser" directory in an actual browser//在实际的浏览器中运行"browser"目录下的所有测试['**/tests/browser/**', 'browser'],// all other tests will run based on "browser.enabled" and "threads" options, if you didn't specify other globs//所有其他测试将基于“browser.Enabled "和"threads"选项运行,如果你没有指定其他globs的话// ...]} })
update
-
Type: boolean
-
Default: false
-
CLI:
-u、--update、--update=false -
功能:
-
更新快照文件。这将更新所有更改的快照并删除过时的快照。
-
watch
-
Type: boolean
-
Default: true
-
CLI: -w, --watch, --watch=false
-
功能:
-
启用观看模式
-
root
-
Type: string
-
CLI: -r <path>, --root=<path>
-
功能
-
设置项目根目录
-
reporters
-
Type: Reporter | Reporter[]
-
Default: 'default'
-
CLI: --reporter=<name>, --reporter=<name1> --reporter=<name2>
-
值:
-
用于输出的自定义记者。
-
报告器可以是
-
报告器实例
-
用于选择内置报告器的字符串
-
自定义实现的路径(例如
'./path/to/reporter.ts'、'@scope/reporter'
-
-
outputFile
-
Type: string | Record<string, string>
-
CLI: --outputFile=<path>, --outputFile.json=./path
-
功能:
-
将测试结果写入文件。(当还指定
--reporter=json、--reporter=html或--reporter=junit选项时) -
使用多个报告器时定义单独的输出(通过提供对象而不是字符串)
-
相关文章:

Day7 vitest 之 vitest配置第三版
项目目录 runner Type: VitestRunnerConstructor Default: node, 当运行test的时候 benchmark,当运行bench测试的时候 功能 自定义测试运行程序的路径。 要求 应与自定义库运行程序一起使用。 如果您只是运行测试,则可能不需要这个。它主要由library作者使用 …...

git补充上次提交
1.首先,确保你还没有执行 git push 操作。如果尚未推送到远程仓库,那么可以在本地进行修正。 2.添加遗漏的文件: git add <遗漏的文件路径>3.提交新修改或新增的文件,并将它与上一次提交合并(如果希望保持提交历…...

计算机网络名词解释
1.ICMP 网际控制报文 允许主机或路由器报告差错情况和提供有关异常情况的报告 2.RIP路由信息协议 是一种分布式的,基于距离向量的路由选择协议 3.BGP 外部网关协议 是不同自治系统的路由器之间交换路由信息的协议 4.IGMP 网际管理协议 使用多播路由器知道多播…...

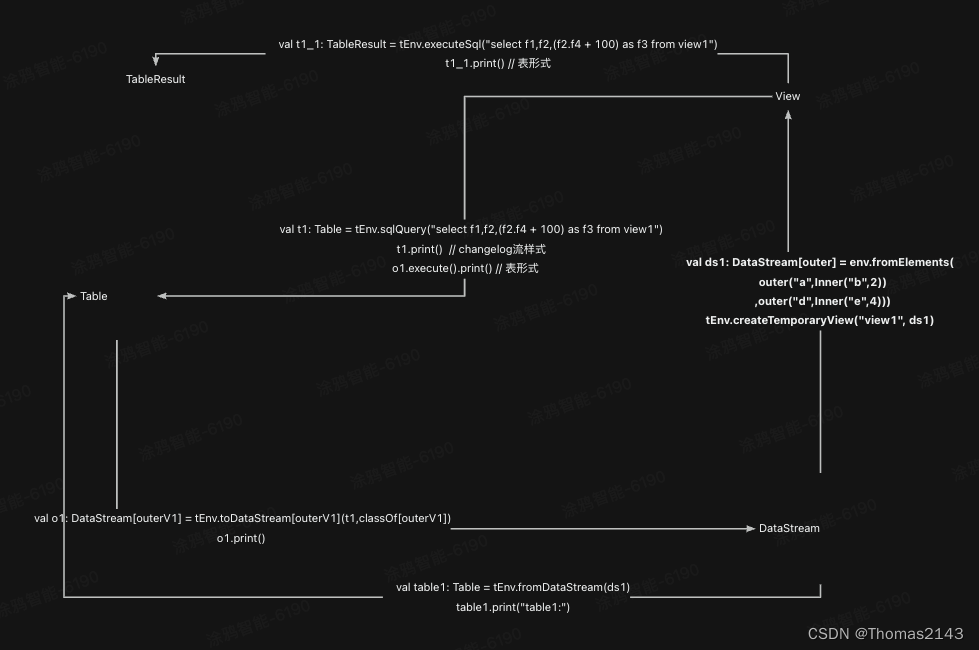
flink table view datastream互转
case class outer(f1:String,f2:Inner) case class outerV1(f1:String,f2:Inner,f3:Int) case class Inner(f3:String,f4:Int) 测试代码 package com.yy.table.convertimport org.apache.flink.streaming.api.scala.StreamExecutionEnvironment import org.apache.flink.tabl…...

redis重启后数据丢失问题解决(亲测好用)
redis修改密码重启后发现redis中的数据丢失了 解决办法: 首先在redis的安装目录下查找重启之前的dump.rdb文件,发现只有当天的一个dump.rdb文件,确认不是重启备份的文件 然后我就全盘找一下dump.rdb的备份文件,找到前一天的备份…...

敬请期待……
敬请期待…… 《Python百宝箱》 序号文章目录直达链接表白系列1无法拒绝的表白界面https://want595.blog.csdn.net/article/details/1347448942满屏飘字表白代码https://want595.blog.csdn.net/article/details/1350373883无限弹窗表白代码...
)
3.10 Android eBPF HelloWorld调试(四)
一,读取eBPF map的android应用程序示例 1.1 C++源码及源码解读 /system/memory/bpfmapparsed/hello_world_map_parser.cpp //基于aosp android12#define LOG_TAG "BPF_MAP_PARSER"#include <log/log.h> #include <stdlib.h> #include <unistd.h&g…...

PyTorch常用工具(1)数据处理
文章目录 前言1 数据处理1.1 Dataset1.2 DataLoader 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多&am…...

docker-简单说说cgroup
前面我们简单说了下namespace, 现在我们来接着简单说说cgroup。通过docker-简单说说namespace文章我们知道: namespace 是为了隔离进程组之间的资源,那cgroup就是为了对进程组的监控和限制资源。Cgroup 可以限制进程组使用的资源数量和分配&a…...

印象笔记04: 如何将印象笔记超级会员价值最大化利用?
印象笔记04: 如何将印象笔记超级会员价值最大化利用? 为什么有这个问题 我不知道有没有人一开始接触印象笔记觉得非常好。奈何只能两个设备同步,局限太多。而会员活动比较优惠——就开了会员。而且我开了十年……。只能开发一下看看怎么最大…...

我的JDK动态代理流程
我的JDK动态代理流程 我梳理的动态代理流程大约是: 如果每一个框架都有自己的BPP,且自己的BPP中都有自己的wrapIfNecessory,那样可能就是一个BPP一个代理类。但通常应该都是各自的框架以提供 Advisior(切面)的方式&am…...

uniapp Vue3 面包屑导航 带动态样式
上干货 <template><view class"bei"><view class"container"><view class"indicator"></view><!-- 遍历路由列表 --><view v-for"(item, index) in routes" :key"index" :class&quo…...

openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作
文章目录 openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作174.1 事务隔离说明174.2 写入和读写操作174.3 并发写入事务的潜在死锁情况 openGauss学习笔记-174 openGauss 数据库运维-备份与恢复-导入数据-管理并发写入操作 174.1 事务隔离说…...

数据分析可被划分为4个重要的类别
1、描述型:发生了什么? 全面、准确、实时的数据有效的可视化 2、诊断型:为什么会发生? 能够深入了解问题的根本原因隔离所有混淆信息的能力 3、预测型:可能发生什么? 通过历史数据来预测特定的结果通过…...

爆火小游戏敲木鱼流量主小程序源码系统+完整的代码包以及安装搭建教程
随着移动互联网的快速发展,小程序已成为一种新的应用形态,深入到人们生活的方方面面。其中,小游戏由于其简单、有趣的特点,吸引了大量用户,也成为了许多开发者的首选。敲木鱼小游戏,以其独特的玩法和轻松的…...

Invoke和BeginInvoke的区别
Invoke和BeginInvoke的区别 本文导读:BeginInvoke() 调用时,当前线程会启用线程池中的某个线程来执行此方法,当前线程不被阻塞,继续运行后面的代码, Invoke() 调用时,会阻塞当前线程,等到 Invo…...

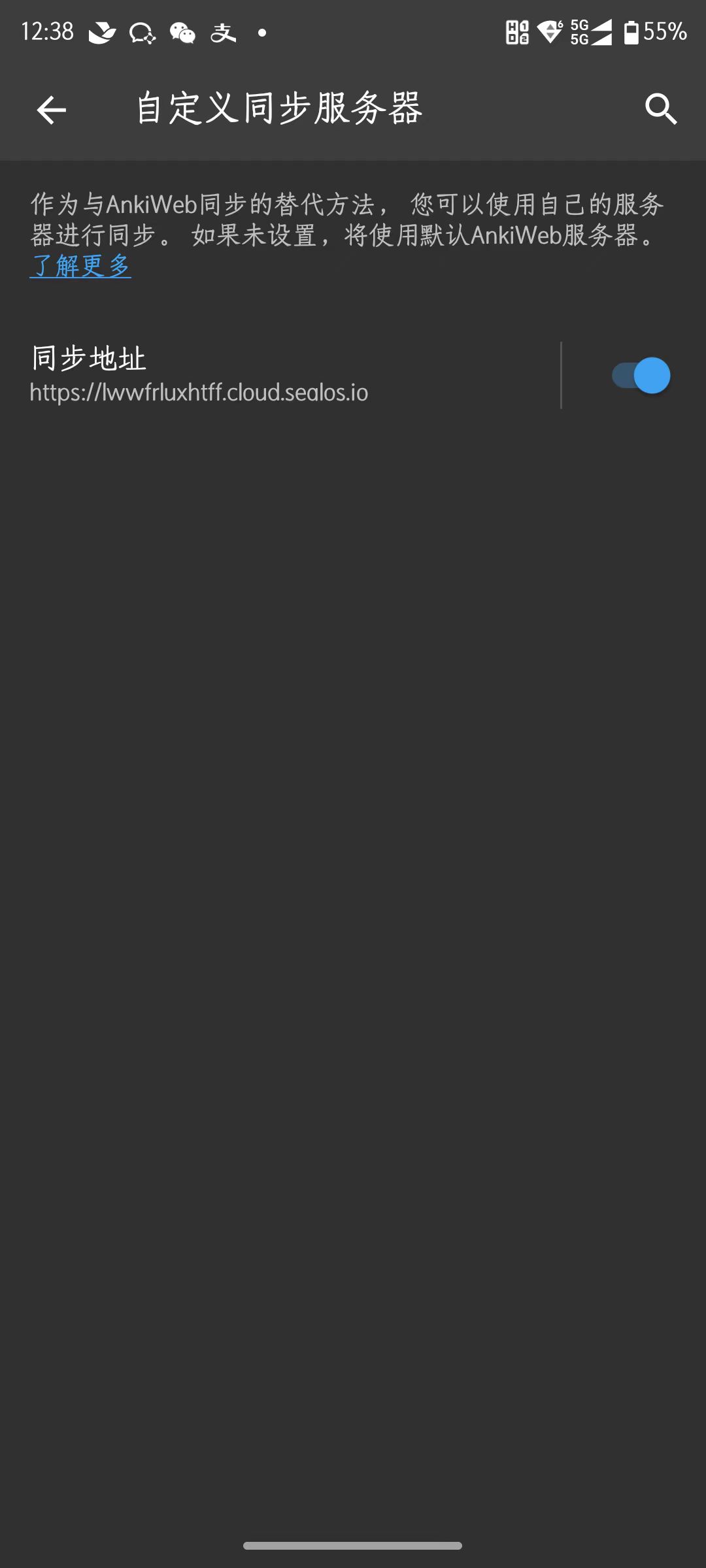
3 分钟为英语学习神器 Anki 部署一个专属同步服务器
Anki 介绍 Anki 是一款基于间隔重复(Spaced Repetition)原理的学习软件,想象一下,你的大脑就像是一个需要定期维护的精密仪器。间隔重复就好比是一种精准的维护计划,它通过在最佳时刻复习信息,来确保知识在…...

<HarmonyOS第一课>应用程序框架
【习题】应用程序框架 目录 判断题 单选题 多选题 判断题 1. 一个应用只能有一个UIAbility。错误 正确(True)错误(False) 2. 创建的Empty Ability模板工程,初始会生成一个UIAbility文件。正确 正确(True)错误(False) 3. 每调用一次router.pushUrl()方法&…...

SQL 解析 — 如何轻松实现新增语句
KaiwuDB 支持多种不同类型的 SQL 语句,例如 create、insert 等。本文将介绍在 KaiwuDB SQL Parser(下文统称解析器)中添加新语句的过程及其实现。我们将了解如何使用 goyacc 工具更新解析器,以及执行器和查询计划器(pl…...

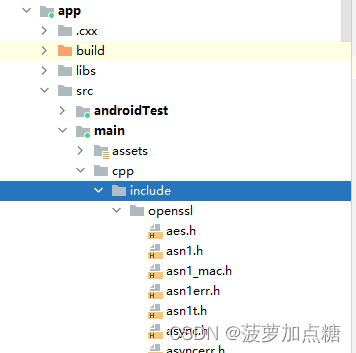
Android集成OpenSSL实现加解密-集成
导入so 将编译生成的 OpenSSL 动态库文件(.so 文件)复制到你的 Android 项目的 libs 目录中 导入头文件 将编译生成的include文件夹导入到项目中 build.gradle添加配置 defaultConfig {……testInstrumentationRunner "androidx.test.runner…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
