ES6之Reflect详解
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!

文章目录
- ✨ 专栏介绍
- 概念
- 作用
- 方法介绍与应用场景
- 示例
- Reflect.apply(target, thisArg, args)
- Reflect.construct(target, args):
- Reflect.get(target, propertyKey, receiver)
- Reflect.set(target, propertyKey, value, receiver)
- Reflect.has(target, propertyKey)
- Reflect.defineProperty(target, propertyKey, attributes)
- Reflect.deleteProperty(target, propertyKey)
- Reflect.getPrototypeOf(target)
- Reflect.setPrototypeOf(target, prototype)
- Reflect.isExtensible(target)
- 总结
- 😶 写在结尾

概念
Reflect是ES6中新增的一个内置对象,它提供了一组静态方法,用于操作对象。这些方法与Object上的方法具有相同的功能。在这些方法中会调用对应Object上的方法,并且返回对应结果。Reflect的出现主要是为了将一些Object对象上的方法转移到Reflect上,使得操作对象更加统一和易于理解。通过这种方式,实现了对Object上方法的封装和统一。
作用
-
统一了操作对象的API:通过使用Reflect对象上的方法,我们可以统一和简化对对象的操作。例如,我们可以使用Reflect.get()来获取一个属性值,而不需要再使用obj[key]这种方式。
-
提供了默认行为:在某些情况下,我们可能需要自定义某个操作的行为。通过使用Reflect对象上的方法,我们可以在自定义行为中调用默认行为,并且不需要再手动实现默认行为。
方法介绍与应用场景
-
Reflect.apply(target, thisArg, args)
-
Reflect.construct(target, args)
-
Reflect.get(target, name, receiver)
-
Reflect.set(target, name, value, receiver)
-
Reflect.defineProperty(target, name, desc)
-
Reflect.deleteProperty(target, name)
-
Reflect.has(target, name)
-
Reflect.ownKeys(target)
-
Reflect.isExtensible(target)
-
Reflect.preventExtensions(target)
-
Reflect.getOwnPropertyDescriptor(target, name)
-
Reflect.getPrototypeOf(target)
-
Reflect.setPrototypeOf(target, prototype)
1. 属性操作:Reflect对象的方法可以用于获取、设置和删除对象的属性。它们提供了更加直观和统一的方式来操作属性,例如使用Reflect.get()获取属性值,使用Reflect.set()设置属性值,使用Reflect.deleteProperty()删除属性。
2. 原型操作:通过使用Reflect.getPrototypeOf()和Reflect.setPrototypeOf()方法,可以方便地获取和设置对象的原型。这对于实现继承、原型链操作等场景非常有用。
3. 构造函数调用:通过使用Reflect.construct()方法,可以动态地创建一个对象实例。这对于动态创建对象、实现工厂模式等场景非常有用。
4. 函数调用:通过使用Reflect.apply()方法,可以动态地调用一个函数,并传入指定参数。这对于实现函数调用的灵活性和可扩展性非常有帮助。
5. 属性描述符操作:通过使用Reflect.defineProperty()方法,可以定义或修改属性的属性描述符。这对于控制属性特性(如可写性、可枚举性、可配置性)非常有用。
6. 对象扩展控制:通过使用Reflect.preventExtensions()和Reflect.isExtensible()方法,可以控制对象是否可扩展。这对于限制或控制对象是否能够添加新属性非常有帮助。
7. 代理对象操作:Reflect对象的方法在使用代理对象时非常有用。通过使用Reflect对象的方法,可以在代理对象的处理函数中调用默认行为,实现更加灵活和可控的代理操作。
示例
Reflect.apply(target, thisArg, args)
作用:调用一个函数,并传入指定参数。
参数:
- target:目标函数。
- thisArg:函数执行时的this值。
- args:一个数组或类数组对象,包含要传递给函数的参数。
示例:
function sum(a, b) {return a + b;
}const result = Reflect.apply(sum, null, [1, 2]);
console.log(result); // 输出:3
Reflect.construct(target, args):
作用:使用指定参数创建一个对象。
参数:
- target:目标构造函数。
- args:一个数组或类数组对象,包含要传递给构造函数的参数。
示例:
class Person {constructor(name) {this.name = name;}
}const obj = Reflect.construct(Person, ['Alice']);
console.log(obj instanceof Person); // 输出:true
console.log(obj.name); // 输出:Alice
Reflect.get(target, propertyKey, receiver)
作用:获取指定属性的值。
参数:
- target:目标对象。
- propertyKey:要获取值的属性名称。
- receiver(可选):如果target是代理对象,则receiver是代理对象或继承自代理对象的对象。如果不是代理对象,则receiver会被忽略。
示例:
const obj = { name: 'Alice' };const value = Reflect.get(obj, 'name');
console.log(value); // 输出:Alice
Reflect.set(target, propertyKey, value, receiver)
作用:设置指定属性的值。
参数:
- target:目标对象。
- propertyKey:要设置值的属性名称。
- value:要设置的值。
- receiver(可选):如果target是代理对象,则receiver是代理对象或继承自代理对象的对象。如果不是代理对象,则receiver会被忽略。
示例:
const obj = { name: 'Alice' };Reflect.set(obj, 'name', 'Bob');console.log(obj.name); // 输出:Bob
Reflect.has(target, propertyKey)
作用:判断对象是否具有指定属性。
参数:
- target:目标对象。
- propertyKey:要判断的属性名称。
示例:
const obj = { name: 'Alice' };const hasName = Reflect.has(obj, 'name');
console.log(hasName); // 输出:trueconst hasAge = Reflect.has(obj, 'age');
console.log(hasAge); // 输出:false
Reflect.defineProperty(target, propertyKey, attributes)
作用:定义一个新属性或修改现有属性的属性描述符。
参数:
- target:目标对象。
- propertyKey:要定义或修改的属性名称。
- attributes:一个对象,包含要定义或修改的属性的各种特性,如value、writable、enumerable和configurable等。
示例:
const obj = {};Reflect.defineProperty(obj, 'name', {value: 'Alice',writable: false,enumerable: true,configurable: true
});console.log(obj.name); // 输出:Aliceconst descriptor = Reflect.getOwnPropertyDescriptor(obj, 'name');
console.log(descriptor.value); // 输出:Alice
console.log(descriptor.writable); // 输出:false
console.log(descriptor.enumerable); // 输出:true
console.log(descriptor.configurable); // 输出:true
Reflect.deleteProperty(target, propertyKey)
作用:删除对象的指定属性。
参数:
- target:目标对象。
- propertyKey:要删除的属性名称。
示例:
const obj = { name: 'Alice' };Reflect.deleteProperty(obj, 'name');console.log(obj.name); // 输出:undefined
Reflect.getPrototypeOf(target)
作用:获取对象的原型。
参数:
- target:目标对象。
示例:
const obj = {};
const proto = { name: 'Alice' };
Object.setPrototypeOf(obj, proto);const prototype = Reflect.getPrototypeOf(obj);
console.log(prototype.name); // 输出:Alice
Reflect.setPrototypeOf(target, prototype)
作用:设置对象的原型。
参数:
- target:目标对象。
- prototype:要设置为目标对象原型的对象。
示例:
const obj = {};
const proto = { name: 'Alice' };Reflect.setPrototypeOf(obj, proto);console.log(obj.name); // 输出:Aliceconst descriptor = Reflect.getOwnPropertyDescriptor(Object.getPrototypeOf(obj), 'name');
console.log(descriptor.value); // 输出:Alice
Reflect.isExtensible(target)
作用:判断对象是否可扩展。
参数:
- target:目标对象。
示例:
const obj = {};console.log(Reflect.isExtensible(obj)); // 输出:trueObject.preventExtensions(obj);console.log(Reflect.isExtensible(obj)); // 输出:false
总结
Reflect是ES6中新增的一个内置对象,它提供了一组静态方法,用于操作对象。通过使用Reflect对象上的方法,我们可以更加方便地操作对象,并且统一了操作对象的API。Reflect的出现使得操作对象更加简单和易于理解,同时也提供了自定义行为的能力。在实际开发中,我们可以根据具体需求选择使用Reflect对象上的方法来操作对象。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

ES6之Reflect详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

文件监控-IT安全管理软件
文件监控和IT安全管理软件是用于保护企业数据和网络安全的工具。这些工具可以帮助企业监控文件的变化,防止未经授权的访问和修改,并确保数据的安全性和完整性。 一、具有哪些功能 文件监控软件可以实时监控文件系统的活动,包括文件的创建、修…...

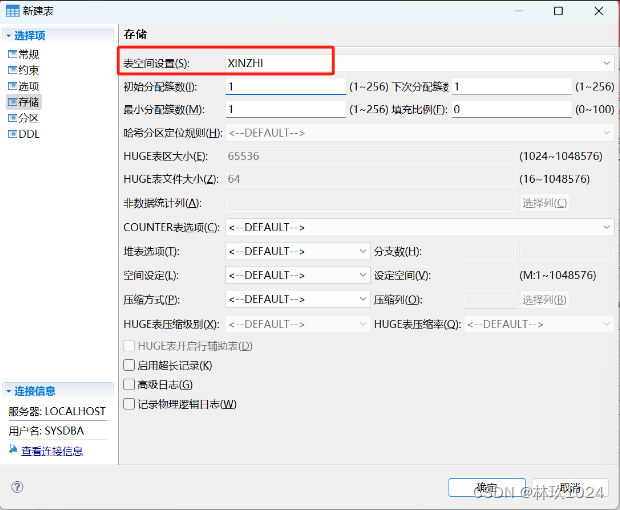
达梦数据库安装超详细教程(小白篇)
文章目录 达梦数据库一、达梦数据库简介二、达梦数据库下载三、达梦数据库安装1. 解压2. 安装 四、初始化数据库五、DM管理工具 达梦数据库 一、达梦数据库简介 达梦数据库管理系统是达梦公司推出的具有完全自主知识产权的高性能数据库管理系统,简称DM。 达梦数…...
算法篇)
复试 || 就业day09(2024.01.04)算法篇
文章目录 前言验证外星语词典在长度 2N 的数组中找出重复 N 次的元素找到小镇的法官查找共用字符数组的相对排序分发饼干分发糖果区间选点(AcWing)最大不相交区间数量(AcWing)无重叠区间关于重写小于号 前言 💫你好,我是辰chen,本文旨在准备考…...

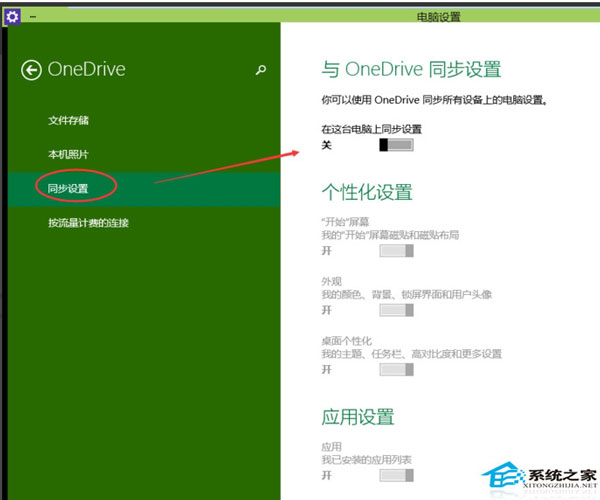
Win10电脑关闭OneDrive自动同步的方法
在Win10电脑操作过程中,用户想要关闭OneDrive的自动同步功能,但不知道具体要怎么操作?首先用户需要打开OneDrive,然后点击关闭默认情况下将文档保存到OneDrive选项保存,最后关闭在这台电脑上同步设置保存就好了。接下来…...

linux(centos)相关
文件架构: bin--binary--二进制命令,可直接执行 sbin systembin系统二进制命令,超级管理员 lib 库目录 类似dll文件 lib64 64位系统相关的库文件 usr 用户文件 boot 引导分区的文件,链接,系统启动等 dev device设备目录…...

外贸网站显示不安全警告怎么办?消除网站不安全警告超全指南
外贸网站显示不安全警告怎么办?当用户访问你的网站,而您的网站没有部署SSL证书实现HTTPS加密时,网站就会显示不安全警告,这种警告,不仅有可能阻止用户继续浏览网站,影响网站声誉,还有可能影响网…...

Java:HeapMemory和DirectMemory配置与使用介绍
目录 一、Heap内存 1、查看Heap内存配置的最大值 2、配置Heap内存最大值的方式 3、配置Heap内存最小值的方式 4、查看已使用Heap内存的方式 5、查看未使用Heap内存的方式 二、Direct内存 1、查看Direct内存配置的最大值 2、配置Direct内存最大值的方式 3、获取Direct…...

记 -bash: docker-compose: command not found 的问题解决
docker-compose: command not found 错误表明系统无法找到 docker-compose 命令。这可能是因为 docker-compose 并未正确安装,或者其可执行文件的路径未包含在系统的 PATH 变量中。 以下是我遇到时解决方法: 确保 Docker 和 Docker Compose 已安装&…...

分享10篇优秀论文,涉及图神经网络、大模型优化、表格分析
引言 第38届AAAI人工智能年度会议将于2024年2月在加拿大温哥华举行。今天给大家分享十篇AAAI2024论文,主要涉及图神经网络,大模型幻觉、中文书法文字生成、表格数据分析、KGs错误检测、多模态Prompt、思维图生成等。 论文获取方式,回复&am…...

Ubuntu 24.04 Preview 版安装 libtinfo5
Ubuntu 24.04 Preview 版安装 libtinfo5 0. 背景1. 安装 libtinfo52. 安装 cuda 0. 背景 Ubuntu 24.04 Preview 版安装 Cuda 时报确实 libtinfo5 的错误。 1. 安装 libtinfo5 wget http://archive.ubuntu.com/ubuntu/pool/universe/n/ncurses/libtinfo5_6.4-2_amd64.deb dpk…...

Spring AOP<一>简介与基础使用
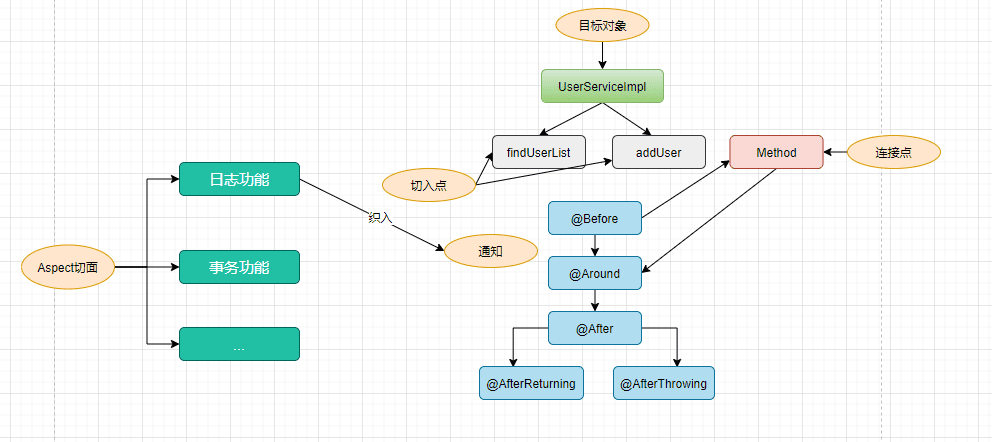
spring AOP 基础定义 含义使用切面组织多个Advice,Advice放在切面中定义。也就是说是定义通知的自定义类。自定义的AOP类Aspect连接点方法调用,异常抛出可以增强的点JoinPoint :也就是**被增强的方法的总称,可以获取具体方法的信息ÿ…...

react ant tree节点没有children也会显示展开框 节点有children却不显示展开框
1.背景 最近处理树状结构时遇到了一个诡异问题,后端返回了组织树,组织树里面可能有组织,也可能有用户,很奇怪的是所有用户都会显示展开图标,而组织有些会显示展开图标,有些不会显示 2.分析 一开始找到了用…...

【Linux】进程查看|fork函数|进程状态
🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁&am…...

LeetCode第98题 - 有效的括号
题目 解答 方案一 class Solution {public boolean isValidBST(TreeNode root) {if (root null) {return true;}if (root.left null && root.right null) {return true;}if (root.left ! null && root.left.val > root.val) {return false;}if (root.…...

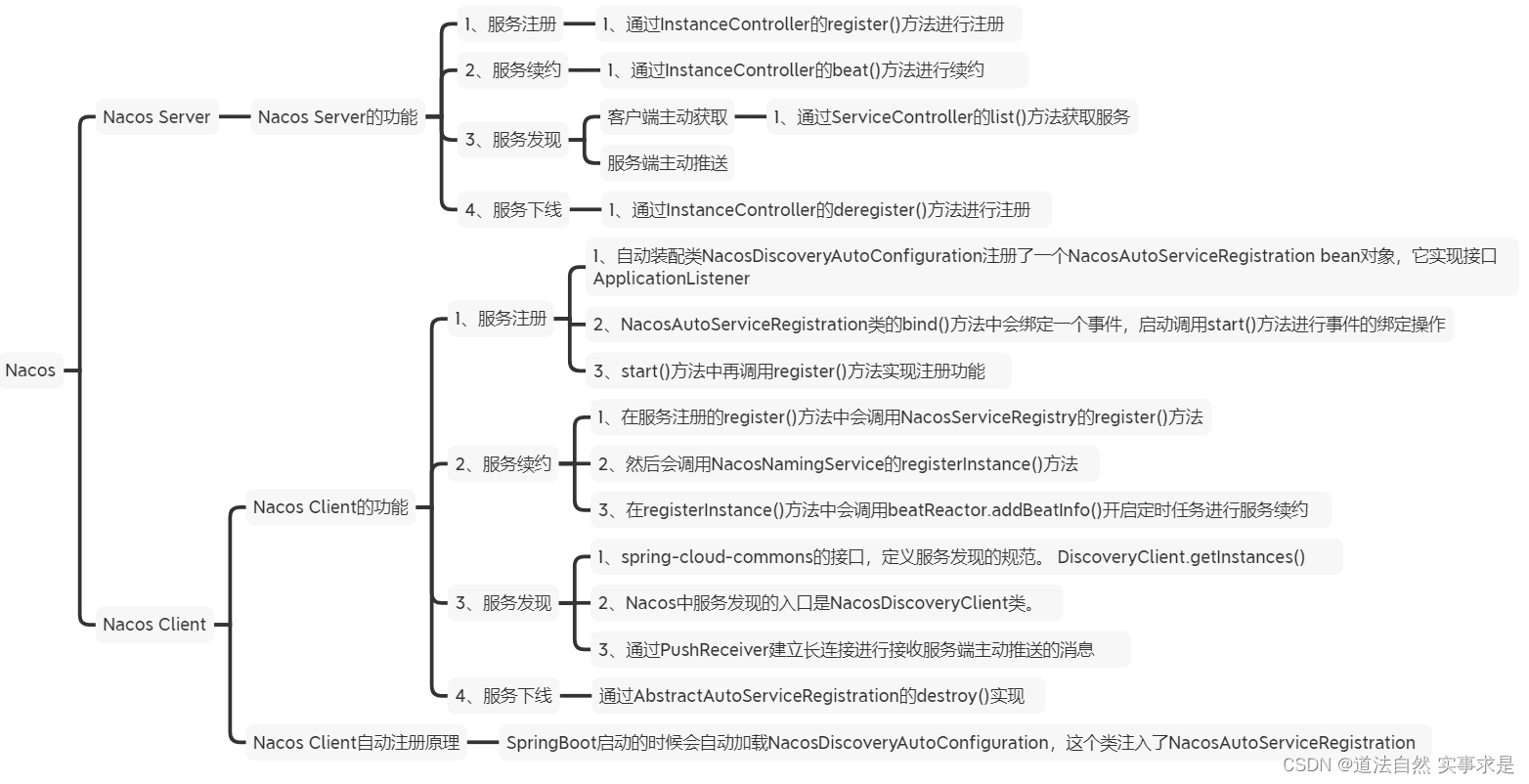
Nacos学习思维导图
一、服务注册 参考文档:http://www.bryh.cn/a/118936.html https://blog.csdn.net/Saintmm/article/details/121981184 二、服务续约 参考文档:http://www.bryh.cn/a/118936.html https://blog.csdn.net/Saintmm/article/details/121981184 三、服务…...

新视野英语课本复盘1
the triumpth of years of hard work 多年的辛勤付出的胜利 get by on very little sleep 靠很少的睡眠勉强维持生活或工作 pursue new passions 追求新的热爱之事 reap the benefits of this opportunity 收获这个机会带来的益处 you will not only emerge as a more broadly …...

Sentinel整合OpenFeign
1、配置文件 feign:sentinel:enabled: true 2、 编写一个工厂类 import com.cart.cartservice.client.ItemClient; import com.cart.cartservice.entity.Item; import lombok.extern.slf4j.Slf4j; import org.springframework.cloud.openfeign.FallbackFactory; import org.sp…...

PyTorch实战:基于Seq2seq模型处理机器翻译任务(模型预测)
文章目录 引言数据预处理加载字典对象en2id和zh2id文本分词 加载训练好的Seq2Seq模型模型预测完整代码结束语 引言 随着全球化的深入,翻译需求日益增长。传统的人工翻译方式虽然质量高,但效率低,成本高。机器翻译的出现,为解决这…...

stm32学习总结:5、Proteus8+STM32CubeMX+MDK仿真串口并使用串口打印日志(注意重定向printf到串口打印的问题)
stm32学习总结:5、Proteus8STM32CubeMXMDK仿真串口并使用串口打印日志(注意重定向printf到串口打印的问题) 文章目录 stm32学习总结:5、Proteus8STM32CubeMXMDK仿真串口并使用串口打印日志(注意重定向printf到串口打印…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
