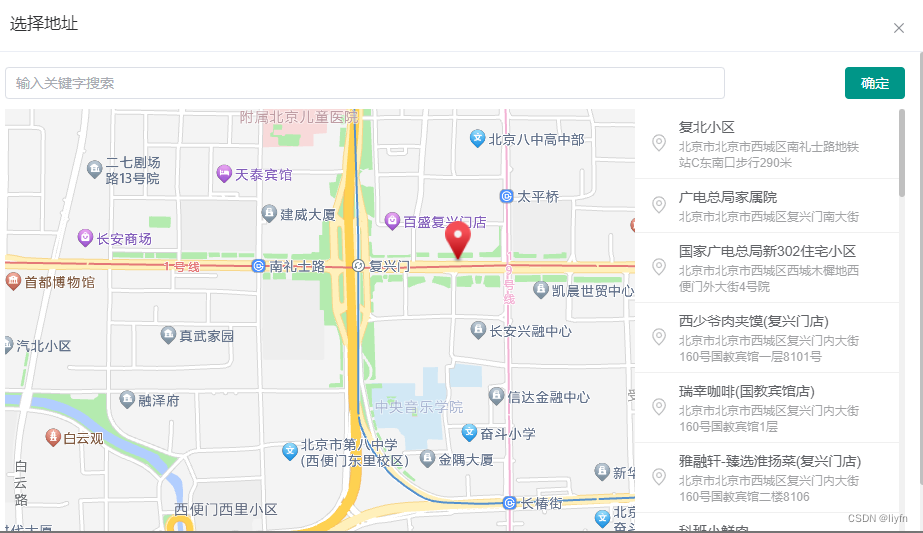
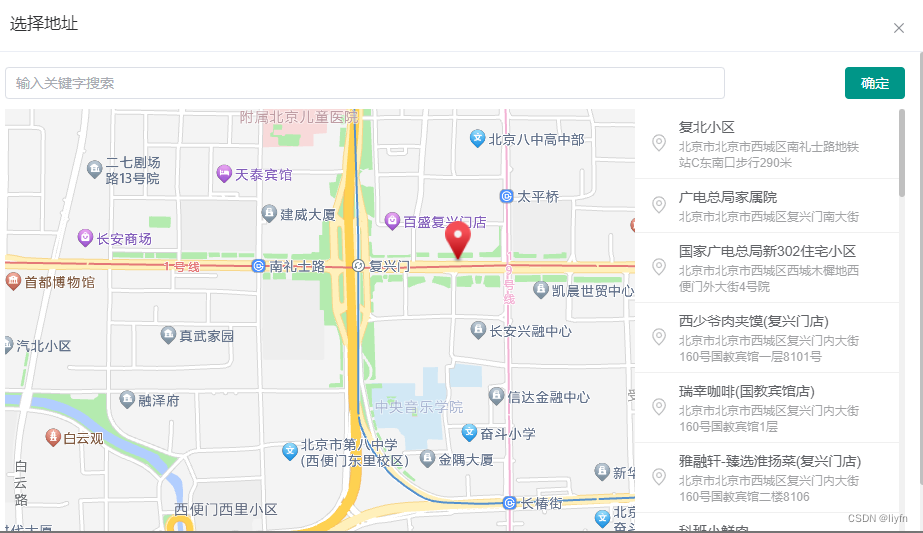
Vue3地图选点组件
Vue3地图选点组件

<template><div style="width: 100%; height: 500px"><div class="search-container"><el-autocompletev-model="suggestionKeyWord"class="search-container__input"clearable:fetch-suggestions="searchSuggestions"placeholder="输入关键字搜索"@select="onSuggestionChoose"><template #default="{ item }"><div class="value">{{ item.name }}</div><span class="link">{{ item.address }}</span></template></el-autocomplete><el-button type="primary" class="search-container__button" @click="doneMap"> 确定 </el-button></div><div class="map-body"><div id="container" class="map-body__left"></div><img :class="iconClass" :src="markerSrc" alt="" /><!-- poi數據 --><div class="map-body__right ele-map-picker-poi-list"><divv-for="(poi, index) in poiData":key="index":class="['ele-map-picker-poi-item',{ 'ele-map-picker-poi-item-active': index === chooseIndex },]"@click="choose(index)"><el-icon class="ele-map-picker-poi-item-icon el-icon-location-outline"><Location/></el-icon><!-- <icon-ep-location class="ele-map-picker-poi-item-icon el-icon-location-outline" /> --><div class="ele-map-picker-poi-item-title">{{ poi.name }}</div><div v-if="poi.address" class="ele-map-picker-poi-item-address">{{ poi.address }}</div><el-icon v-if="index === chooseIndex" class="ele-map-picker-poi-item-check"><Check/></el-icon><!-- <icon-park-check-smallv-if="index === chooseIndex"class="ele-map-picker-poi-item-check"/> --></div></div></div></div>
</template><script lang="ts" setup>import { onMounted } from 'vue';import AMapLoader from '@amap/amap-jsapi-loader';import markerSrc from '@/assets/images/location.png';import type { Poi } from './type';// const props = defineProps({});const emit = defineEmits(['done-map']);// 中心点位置let location: any = reactive([116.4074, 39.9042]);// 地图缩放比例const chooseZoom = 15;// 搜索关键字const suggestionKeyWord = ref('');// 搜索建议列表let suggestionData = reactive([]);// 地图实例let map: any;// 输入建议实例let autoComplete = reactive({});// 选中的建议let chooseSuggestion = reactive<any>({});// 地图中心标记点let centerMarker = reactive({});// poi检索实例let placeSearch = reactive({});// poi检索的数据const poiData = ref<Poi[]>([]);// 选中的数据const chooseIndex = ref<any>(null);// 是否是点击poi列表移动地图let isSelMove = false;// 图标是否显示跳动动画const showIconAnim = ref(false);const iconClass = computed(() => {return ['ele-map-picker-main-icon', { 'ele-map-picker-anim-bounce': showIconAnim.value }];});/*** @description: 初始化地图* @param {*} local* @return {*}*/const initMap = (local: any) => {AMapLoader.load({key: 'xxxxxxxxxxxxx', // 申请好的Web端开发者Key,首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.Geocoder', 'AMap.PlaceSearch', 'AMap.AutoComplete'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {map = new AMap.Map('container', {zoom: chooseZoom,center: location,});// 输入建议实例autoComplete = new AMap.AutoComplete({city: '全国',});// marker实例centerMarker = new AMap.Marker({icon: new AMap.Icon({image: markerSrc,size: new AMap.Size(26, 36.5),imageSize: new AMap.Size(26, 36.5),}),offset: new AMap.Pixel(-13, -36.5),});addMarker(location[0], location[1]);// 获取poi检索实例placeSearch = new AMap.PlaceSearch({type: '', // poi检索兴趣点类别pageSize: 30, // poi检索每页数量pageIndex: 1,extensions: 'all',});// 地图加载完成事件map.on('complete', () => {chooseIndex.value = null;const center = map.getCenter();searchNearBy(center.lat, center.lng, true);});// 地图移动结束事件map.on('moveend', () => {const center = map.getCenter();addMarker(center.lng, center.lat);if (isSelMove) {// poi列表点击的移动isSelMove = false;} else {// 拖动或搜索建议的移动showIconAnim.value = false;nextTick(() => {setTimeout(() => {showIconAnim.value = true;}, 0);});searchNearBy(center.lat, center.lng);}});});};/*** @description: poi检索* @param {*} lat* @param {*} lng* @param {*} force* @return {*}*/const searchNearBy = (lat: any, lng: any) => {if (!placeSearch) {return;}// this.poiLoading = true;placeSearch.searchNearBy('', [lng, lat], 1000, (status: any, result: any) => {// this.poiLoading = false;if (status === 'complete') {const data = result.poiList.pois.filter((p: any) => p.location !== undefined);if (chooseSuggestion) {// 如果选中的搜索建议不在poi列表中则添加if (data.length === 0 || data[0].name !== chooseSuggestion.name) {data.unshift({ ...chooseSuggestion });}chooseSuggestion = null;} else {chooseIndex.value = null;}poiData.value = data;// v3.17 标准地址库-地址拼接省市区poiData.value.forEach((item) => {item.pname = item.pname || '';item.cityname = item.cityname || '';item.adname = item.adname || '';item.address = item.address || '';item.address = `${item.pname}${item.cityname}${item.adname}${item.address}`;});}});};/*** @description: poi列表选中* @param {*} index* @return {*}*/const choose = (index: number) => {chooseIndex.value = index;isSelMove = true;// this.showIconAnim = false;// nextTick(() => {// setTimeout(() => {// this.showIconAnim = true;// }, 0);// });const point = poiData.value[index].location;map.setZoomAndCenter(chooseZoom, [point.lng, point.lat]);};/*** @description: 添加marker* @param {*} lng* @param {*} lat* @return {*}*/const addMarker = (lng: string, lat: string) => {// centerMarker.setMap(map);centerMarker.setPosition([lng, lat]);map.add(centerMarker);};/*** @description: 获取搜索数据* @param {*} keywords* @param {*} callback* @return {*}*/const searchSuggestions = (keywords: string, callback: any) => {if (!keywords) {return callback(suggestionData);}autoComplete.search(keywords, (status: any, result: any) => {if (status === 'complete') {suggestionData = result.tips.filter((item) => item.location);suggestionData.forEach((item: any) => {item.address = item.address || '';item.district = item.district || '';item.address = `${item.district}${item.address}`;});callback(suggestionData);}});};/*** @description: 点击选择* @param {*} item* @return {*}*/const onSuggestionChoose = (item: any) => {suggestionKeyWord.value = item.name;chooseSuggestion = item;chooseIndex.value = 0;const point = item.location;if (point) {map.setZoomAndCenter(chooseZoom, [point.lng, point.lat]);addMarker(point.lng, point.lat);}};/*** @description: 确定* @return {*}*/const doneMap = () => {// 地图中心点// const center = { ...map.getCenter() };// getByLatLng({ lat: center.lat, lng: center.lng }).then((res) => {// // console.log('接口获取的值', res);// if (res.result) {// location = {// country: res.result?.country?.i18nName,// province: res.result?.province?.i18nName || '',// city: res.result?.city?.i18nName,// district: res.result?.district?.i18nName,// address: res.result.raw?.formattedAddress,// lat: center.lat,// lng: center.lng,// };// }// // 选中则取高德地图返回的address// if (chooseIndex.value || chooseIndex.value === 0) {// location.address = poiData.value[chooseIndex.value].address || '';// }// suggestionKeyWord.value = '';// emit('done-map', location);// });// TODO 由于数据规范性,需获取经纬度后重新请求三级地址if (chooseIndex.value || chooseIndex.value === 0) {location.address = poiData.value[chooseIndex.value].address || '';}console.log('选中的地址', location);suggestionKeyWord.value = '';emit('done-map', location);};onMounted(() => {setTimeout(() => {initMap(location);}, 200);});
</script><style scoped lang="scss">#container {margin: 0;padding: 0;width: 100%;height: calc(100% - 50px);}.search-container {display: flex;justify-content: space-between;margin-bottom: 10px;:deep(.el-autocomplete) {width: 80%;}}.map-body {display: flex;height: 450px;&__left {width: 70% !important;height: 100% !important;}&__right {flex: 1;}}/* 地图图标跳动动画 */.ele-map-picker-anim-bounce {animation: elePickerAnimBounce 500ms;animation-direction: alternate;}@keyframes elePickerAnimBounce {0%,60%,75%,90%,to {transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);}0%,to {transform: translate3d(0, 0, 0);}25% {transform: translate3d(0, -10px, 0);}50% {transform: translate3d(0, -20px, 0);}75% {transform: translate3d(0, -10px, 0);}}.ele-map-picker-main-icon {width: 26px;position: absolute;left: 50%;bottom: 50%;margin-left: -13px;}/* poi列表 */.ele-map-picker-poi-list {overflow: auto;width: 300px;}.ele-map-picker-poi-item {position: relative;padding: 8px 30px 8px 44px;border-bottom: 1px solid hsl(0deg 0% 60% / 15%);cursor: pointer;}.ele-map-picker-poi-item:hover {background-color: hsl(0deg 0% 60% / 5%);}.ele-map-picker-poi-item-icon {position: absolute;top: 50%;left: 14px;transform: translateY(-50%);font-size: 20px;opacity: 0.4;}.ele-map-picker-poi-item-title {font-size: 14px;}.ele-map-picker-poi-item-address {margin-top: 2px;font-size: 12px;opacity: 0.6;}.ele-map-picker-poi-item .ele-map-picker-poi-item-check {position: absolute;top: 50%;right: 7px;display: none;font-size: 16px;color: #3b74ff;transform: translateY(-50%);}.ele-map-picker-poi-item-active .ele-map-picker-poi-item-check {display: block;}
</style>
<style lang="scss">.map-body {.amap-icon {display: none;}}
</style>相关文章:

Vue3地图选点组件
Vue3地图选点组件 <template><div style"width: 100%; height: 500px"><div class"search-container"><el-autocompletev-model"suggestionKeyWord"class"search-container__input"clearable:fetch-suggestion…...

JS之注册事件兼容性解决方案
本章介绍注册事件兼容性的解决方案 废话不多说,直接上代码: function addEventListener(element, eventName, fn) {//判断当前浏览器是否支持 addEventListener 方法if (element.addEventListener) {element.addEventListener(eventName, fn); // 第三个…...

C#中使用as关键字将对象转换为指定类型
目录 一、定义 二、示例 三、生成 使用as关键字可以将对象转换为指定类型,与is关键字不同,is关键字用于检查对象是否与给定类型兼容,如果兼容则返回true,如果不兼容则返回false。而as关键字会直接进行类型转换,如果…...

【Spring实战】21 Spring Data REST 常用功能详细介绍
文章目录 1. 资源导出(Resource Exporting)2. 查询方法(Query Methods)3. 分页和排序(Pagination and Sorting)4. 关联关系(Associations)5. 事件(Events)6. …...

05-微服务-RabbitMQ-概述
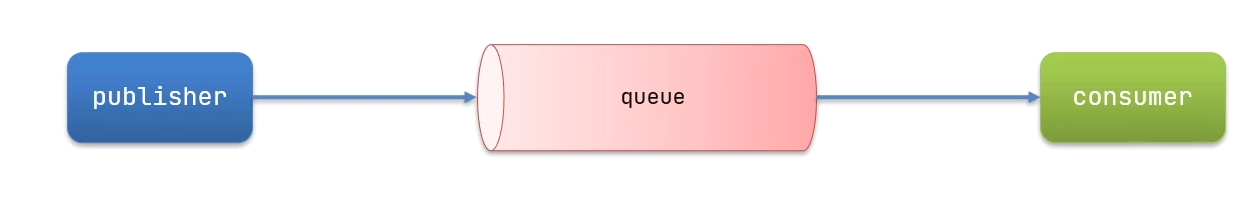
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&am…...

jmeter参数化的三种方式
1.用户定义变量 使用变量: ${变量名} 这个变量是全局变量,也就是在下面子节点中都可以使用; 使用场景:两个账号分别有不同的权限,A经办,B审核。等。。。 2.CSV数据文件设置 3.函数...

java基础之Java8新特性-Lambda
目录 什么是Lambda表达式 Lambda表达式规范 基本语法 参数列表 函数体 注意事项 如何定义函数接口 1.保证接口中只能有一个抽象方法 2.使用FunctionalInterface注解标记该接口为函数接口 使用Lambda调用无参函数 使用Lambda调用有参函数 使用Lambda的精简写法 使用…...

入门使用mybatis-plus
第一步:pom文件带入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version> </dependency> 第二步:创建实体对象 TableName(&…...

ubuntu安装和配置ssh教程
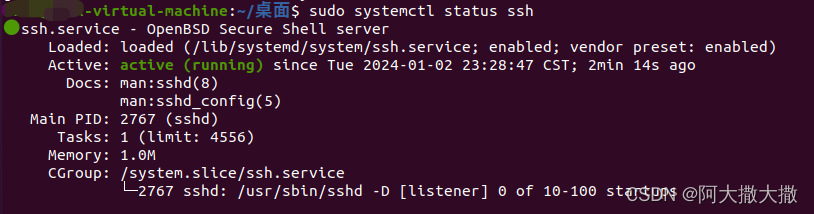
一、前言 ssh服务类似于windows的远程桌面服务,可以实现对linux系统的远程管理,ssh默认端口为22端口。后面博主进行操作以ubuntu2020操作系统为例进行操作。 二、安装ssh服务 Ubuntu 2020 默认不安装 SSH 服务。它只安装了 SSH 客户端,可以用于连接到其他计算机上的 SSH 服…...

每天刷两道题——第六天
1.1字母异位词分组 给你一个字符串数组,将字母异位词组合在一起。可以按任意顺序返回结果列表。字母异位词指的是由重新排列源单词的所有字母得到的一个新单词。 输入: strs [“eat”, “tea”, “tan”, “ate”, “nat”, “bat”] 输出: [[“bat”],[“nat”,…...

时间序列平稳性相关检验方法
理解平稳性 一般来说,平稳时间序列是指随着时间的推移具有相当稳定的统计特性的时间序列,特别是在均值和方差方面。平稳性可能是一个比较模糊的概念,将序列排除为不平稳可能比说序列是平稳的更容易。通常不平稳序列有几个特征: …...

<leetcode修炼>双指针训练-移动零
题目: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 方法1: 快慢指针 快指针负责遍历数组中所有元素,慢指针负责记录不为0的…...

Python初探:从零开始的编程奇妙之旅
一、Python是什么 Python是一门多用途的高级编程语言,以其简洁、易读的语法而脱颖而出。在深度学习领域,Python扮演着至关重要的角色。其丰富的科学计算库(如NumPy、Pandas、Matplotlib)和强大的深度学习框架(如Tenso…...

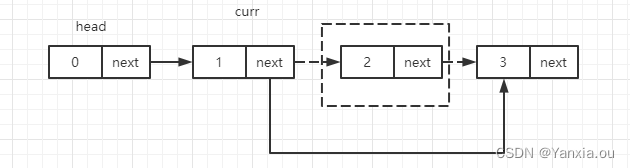
算法与数据结构之链表<一>(Java)
目录 1、链表的定义 2、链表的特点 3、为何要使用链表 4、数组与链表的区别 5、链表的增删查 5.1、在头部插入链表 5.2、在中间插入链表 5.3、删除头节点 5.4、删除中间节点 5.5、查询某个值 6、链表的应用 6.1 如何设计一个LRU缓存算法? 6.2 约瑟夫问题 1、链表的定…...

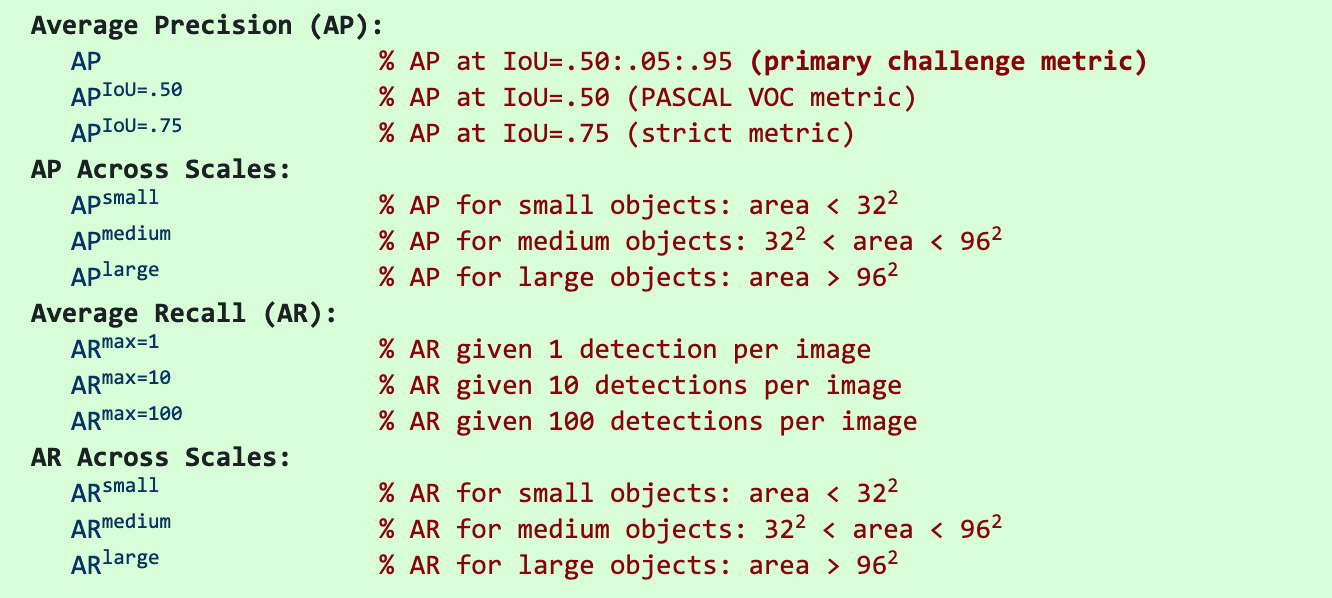
目标检测COCO数据集与评价体系mAP
1.mAP 2.IoU IoU也就是交并比,也称为 Jaccard 指数,用于计算真实边界框与预测边界框之间的重叠程度。它是真值框与预测边界框的交集和并集之间的比值。Ground Truth边界框是测试集中手工标记的边界框,用于指定对象图像的位置以及预测的边界框…...

2024最全面且有知识深度的web3开发工具、web3学习项目资源平台
在Web3技术迅速发展的时代,寻找一个综合且深入的Web3开发工具和学习项目资源平台变得至关重要。今天,我将向大家介绍一个非常有价值的网站,它就是https://web3x.world 。 Web3X是一个全面而深入的Web3开发者社区,为开发者们提供了…...

Golang - defer关键字 深入剖析
defer关键字 defer和go一样都是Go语言提供的关键字。defer用于资源的释放,会在函数返回之前进行调用。一般采用如下模式: f,err : os.Open(filename) if err ! nil {panic(err) } defer f.Close()如果有多个defer表达式,调用顺序类似于栈&a…...

如何在Spring Boot中使用@Scheduled写定时任务判断数据量是否过大,过大则进行分表操作,多张表使用临时视图查询
当数据量过大,在定时任务中执行分表操作 1、复制表结构及数据 在xml中编写复制表结构及数据(newTableName为新表名、originalTableName为原始表名) 只复制表结构: CREATE TABLE ${newTableName} AS SELECT * FROM ${originalTa…...

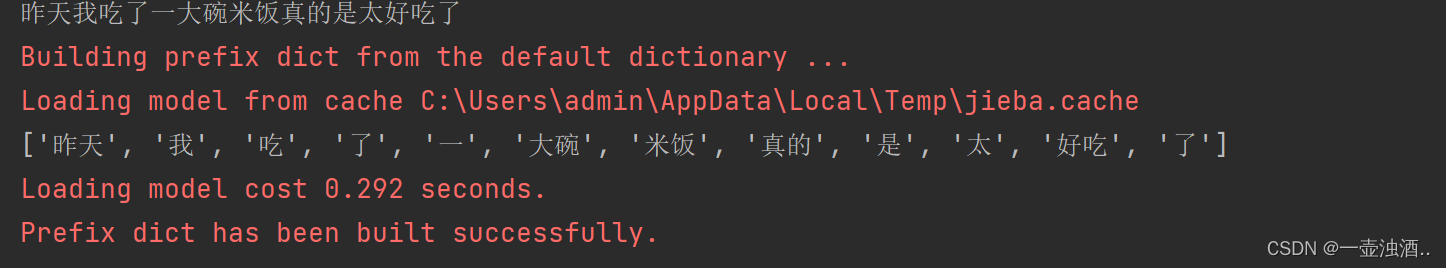
使用jieba库进行中文分词和去除停用词
jieba.lcut jieba.lcut()和jieba.lcut_for_search()是jieba库中的两个分词函数,它们的功能和参数略有不同。 jieba.lcut()方法接受三个参数:需要分词的字符串,是否使用全模式(默认为False)以及是否使用HMM模型&…...

C语言之分支与循环【附6个练习】
文章目录 前言一、什么是语句?1.1 表达式语句1.2 函数调用语句1.3 控制语句1.4 复合语句1.5 空语句 二、分支语句(选择结构)2.1 if语句2.1.1 悬空else2.1.2 练习(1. 判断一个数是否为奇数 2. 输出1-100之间的奇数) 2.2…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
