八、QLayout 用户基本资料修改(Qt5 GUI系列)

目录
一、设计需求
二、实现代码
三、代码解析
四、总结
一、设计需求
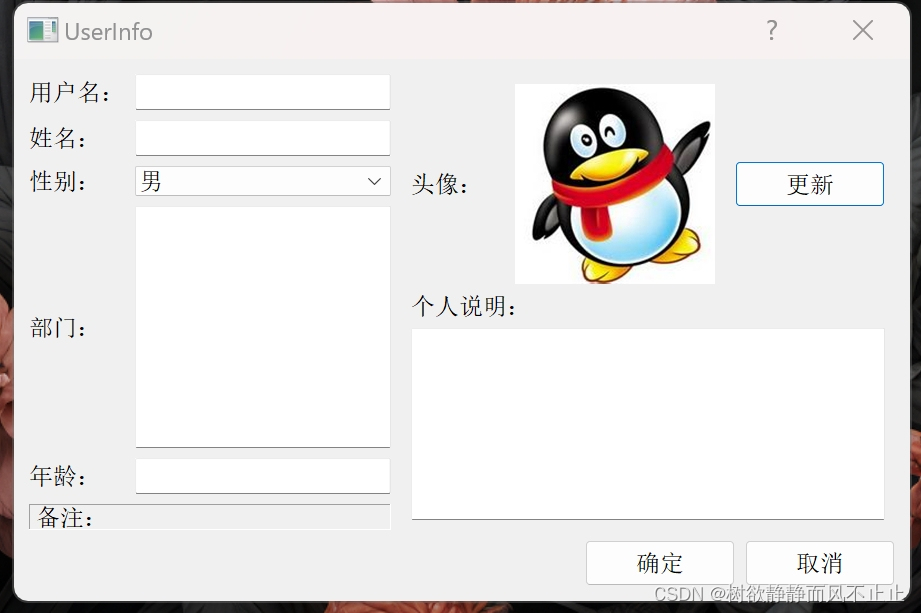
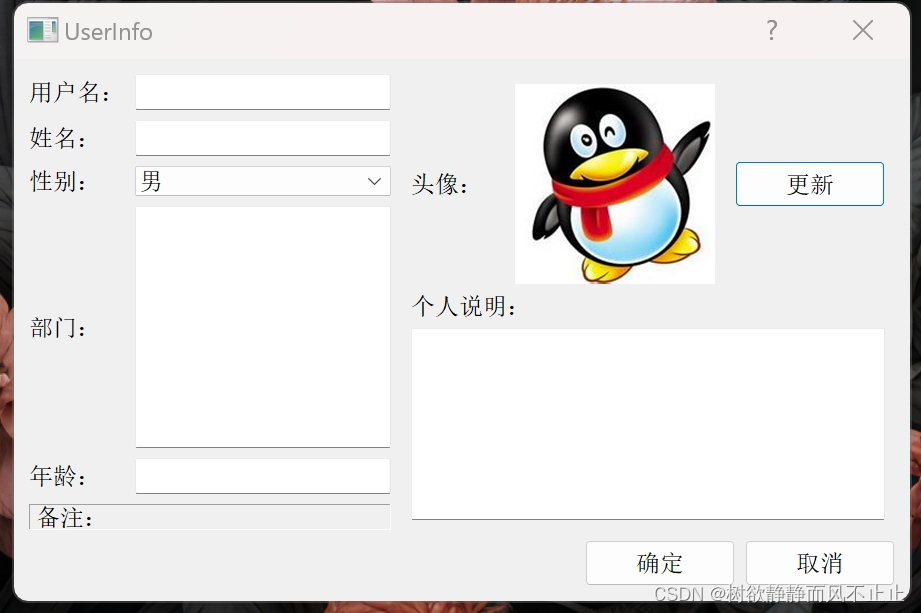
在很多应用程序中会有用户注册或用户编辑信息等界面。本文就设计一个用户信息编辑界面。要求包含用户名、姓名、性别、部门、年龄、头像、个人说明等信息。
二、实现代码
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = 0);~Dialog();
private://左侧QLabel *UserNameLabel;QLabel *NameLabel;QLabel *SexLabel;QLabel *DepartmentLabel;QLabel *AgeLabel;QLabel *OtherLabel;QLineEdit *UserNameLineEdit;QLineEdit *NameLineEdit;QComboBox *SexComboBox;QTextEdit *DepartmentTextEdit;QLineEdit *AgeLineEdit;QGridLayout *LeftLayout;//右侧QLabel *HeadLabel; //右上角部分QLabel *HeadIconLabel;QPushButton *UpdateHeadBtn;QHBoxLayout *TopRightLayout;QLabel *IntroductionLabel;QTextEdit *IntroductionTextEdit;QVBoxLayout *RightLayout;//底部QPushButton *OkBtn;QPushButton *CancelBtn;QHBoxLayout *ButtomLayout;
};#endif // DIALOG_H
#include "dialog.h"
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QPushButton>
#include <QFrame>
#include <QGridLayout>
#include <QPixmap>
#include <QHBoxLayout>
#include <QCoreApplication>
#include <QDebug>Dialog::Dialog(QWidget *parent): QDialog(parent)
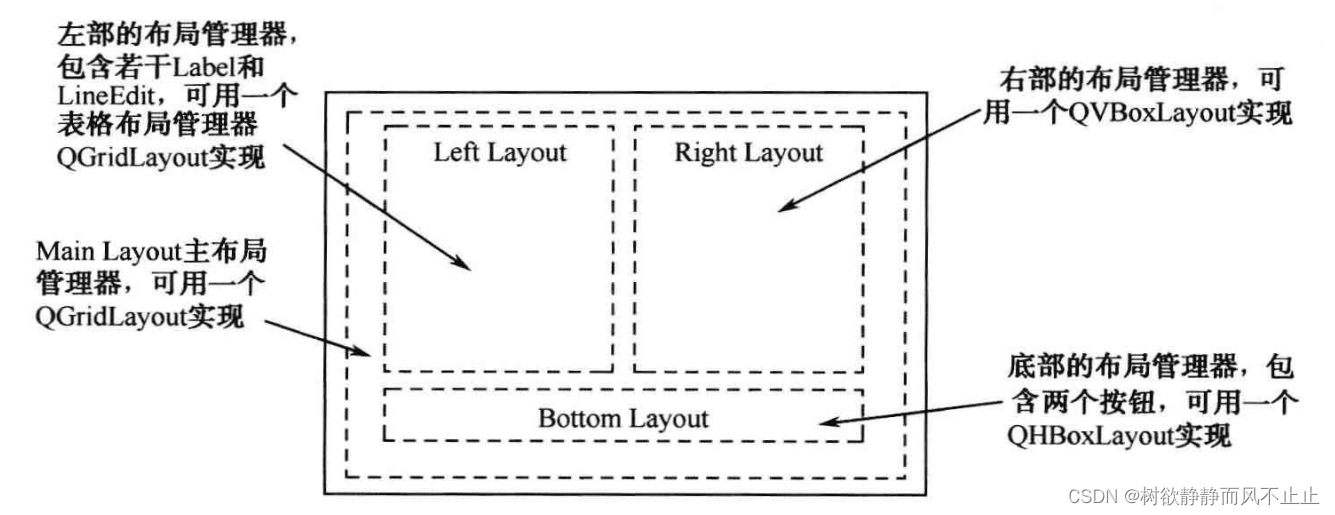
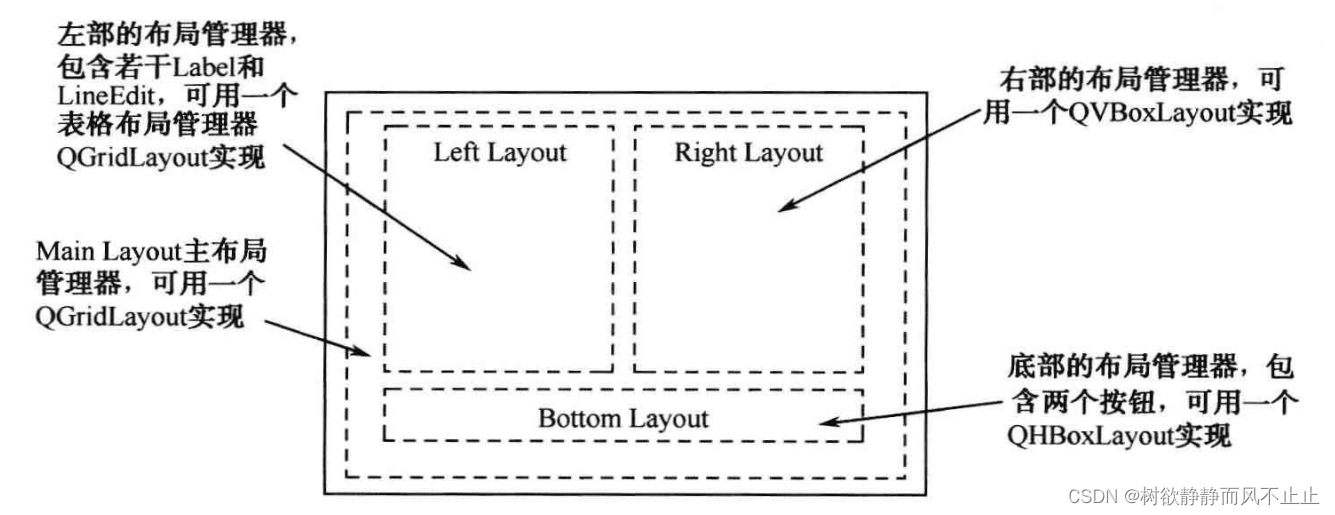
{//设置标题setWindowTitle(tr("UserInfo"));/************** 左侧 ******************************/UserNameLabel =new QLabel(tr("用户名:"));UserNameLineEdit =new QLineEdit;NameLabel =new QLabel(tr("姓名:"));NameLineEdit =new QLineEdit;SexLabel =new QLabel(tr("性别:"));SexComboBox =new QComboBox;SexComboBox->addItem(tr("女"));SexComboBox->addItem(tr("男"));DepartmentLabel =new QLabel(tr("部门:"));DepartmentTextEdit =new QTextEdit;AgeLabel =new QLabel(tr("年龄:"));AgeLineEdit =new QLineEdit;OtherLabel =new QLabel(tr("备注:"));//设置QLabel控件,使其具有“带边框凹陷”的外观效果OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);//添加控件LeftLayout =new QGridLayout();LeftLayout->addWidget(UserNameLabel,0,0); //用户名LeftLayout->addWidget(UserNameLineEdit,0,1);LeftLayout->addWidget(NameLabel,1,0); //姓名LeftLayout->addWidget(NameLineEdit,1,1);LeftLayout->addWidget(SexLabel,2,0); //性别LeftLayout->addWidget(SexComboBox,2,1);LeftLayout->addWidget(DepartmentLabel,3,0); //部门LeftLayout->addWidget(DepartmentTextEdit,3,1);LeftLayout->addWidget(AgeLabel,4,0); //年龄LeftLayout->addWidget(AgeLineEdit,4,1);//OtherLabel占第五行,两列LeftLayout->addWidget(OtherLabel,5,0,1,2); //其他//设置拉伸系数,可以调整 QGridLayout 布局中各列的宽度分配//column 表示要设置的列数,stretch 表示设置的拉伸系数//第1列的宽度是第0列的三倍LeftLayout->setColumnStretch(0,1);LeftLayout->setColumnStretch(1,3);/*********右侧*********/HeadLabel =new QLabel(tr("头像: ")); //右上角部分HeadIconLabel =new QLabel;//获取图片路径//QCoreApplication::applicationDirPath()程序所在的路径QString iconPath = QString("%1/312.jpg").arg(QCoreApplication::applicationDirPath());//设置图片QPixmap icon(iconPath);HeadIconLabel->setPixmap(icon);HeadIconLabel->resize(icon.width(),icon.height());UpdateHeadBtn =new QPushButton(tr("更新"));TopRightLayout =new QHBoxLayout();TopRightLayout->setSpacing(20);TopRightLayout->addWidget(HeadLabel);TopRightLayout->addWidget(HeadIconLabel);TopRightLayout->addWidget(UpdateHeadBtn);IntroductionLabel =new QLabel(tr("个人说明:")); //右下角部分IntroductionTextEdit =new QTextEdit;RightLayout =new QVBoxLayout();RightLayout->setMargin(10);RightLayout->addLayout(TopRightLayout);RightLayout->addWidget(IntroductionLabel);RightLayout->addWidget(IntroductionTextEdit);/*--------------------- 底部 --------------------*/OkBtn =new QPushButton(tr("确定"));CancelBtn =new QPushButton(tr("取消"));ButtomLayout =new QHBoxLayout();//在按钮之前插入一个占位符,使两个按钮能//够靠右对齐,并且在整个对话框的大小发生改变时,保证按钮的大小不发生变化。ButtomLayout->addStretch();ButtomLayout->addWidget(OkBtn);ButtomLayout->addWidget(CancelBtn);/*---------------------------------------------*/QGridLayout *mainLayout =new QGridLayout(this);mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addLayout(LeftLayout,0,0);mainLayout->addLayout(RightLayout,0,1);mainLayout->addLayout(ButtomLayout,1,0,1,2);//设定最优化显示,并且使用户无法改变对话框的大小mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}Dialog::~Dialog()
{}
效果展示:

三、代码解析

(1)void addWidget()
void addWidget()
(QWidget *widget, //需要插入的控件对象int fromRow, //插入的行int fromColumn, //插入的列int rowSpan, //表示占用的行数int columnspan, //表示占用的列数Qt::Alignment alignment=0 //描述各个控件的对齐方式
)(2)void addLayout()
void addLayout
(QLayout *layout, //表示需要插入的子布局对象int row, //插入的起始行inf column, //插入的起始列int rowSpan, //表示占用的行数int columnSpan, //表示占用的列数Qt::Alignment alignment=0 //指定对齐方式
)四、总结
QHBoxLayout 默认采取的是自左向右的方式顺序排列插入控件或子布局,也可通过调用 setDirection()方法设定排列的顺序 ( 如 layout->setDirection(QBoxLayout:: RightToLeft)修改为自右向左 )。QVBoxLayout 默认采取的是自上而下的方式顺序排列插入控件或子布局,也可通过调用setDirection()方法设定排列的顺序。
相关文章:

八、QLayout 用户基本资料修改(Qt5 GUI系列)
目录 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 在很多应用程序中会有用户注册或用户编辑信息等界面。本文就设计一个用户信息编辑界面。要求包含用户名、姓名、性别、部门、年龄、头像、个人说明等信息。 二、实现代码 #ifndef DIALOG_H #define D…...

tomcat、java、maven
JDK|JRE Tomcat官网介绍的更清楚 Java 环境安装 安装 wget https://builds.openlogic.com/downloadJDK/openlogic-openjdk/8u392-b08/openlogic-openjdk-8u392-b08-linux-x64.tar.gz tar -xf openlogic-openjdk-8u392-b08-linux-x64.tar.gz mv openlogic-openjdk…...

IDEA好用插件
CodeGlance Pro 右侧代码小地图 Git Commit Template git提交信息模板 IDE Eval Reset 无限试用IDEA Maven Helper 图形化展示Maven项 One Dark theme 好看的主题 SequenceDiagram 展示方法调用链 Squaretest 生成单元测试 Translation 翻译 Lombok lombok插件…...

面试官:CSS3新增了哪些新特性?
面试官:CSS3新增了哪些新特性? 一、是什么 css,即层叠样式表(Cascading Style Sheets)的简称,是一种标记语言,由浏览器解释执行用来使页面变得更美观 css3是css的最新标准,是向后兼…...

Vite5 + Vue3 + Element Plus 前端框架搭建
为了开发一套高效使用的 Vite5 + Vue3 + Element Plus 前端框架,你可以按照以下步骤进行。话不多说,先上演示地址:Vue Shop Vite。 1, 安装开发环境 开发之前,确保你的电脑已经安装了 Node.js(建议使用最新稳定版 LTS),然后安装 Vite CLI。在命令行中运行以下命令: …...

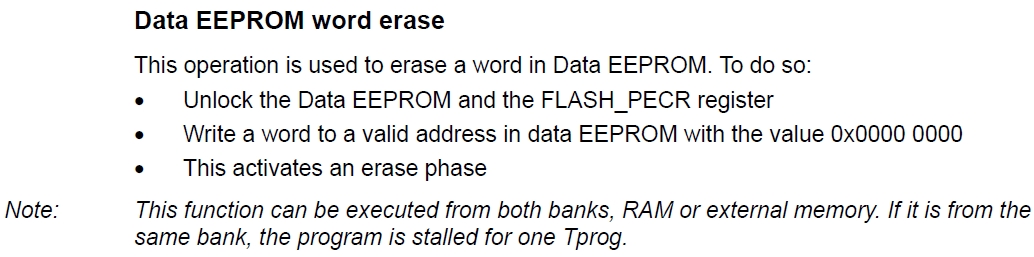
STM32 内部 EEPROM 读写
STM32 的某些系列 MCU 自带 EEPROM。笔者使用的 STM32L151RET6 自带 16 KB 的 EEPROM,可以用来存储自定义的数据。在芯片选型时,自带 EEPROM 也可以作为一个考量点,省去了在外接 EEPROM 的烦恼。 下面简单介绍下 STM32 内部 EEPROM 的读写流…...
)
androidStudio sync failed GradlePropertiesModel (V2)
大家在增加模块的时候经常遇到吧?重启后就好了。 Cannot get GradlePropertiesModel (V2) for project ‘GradleProject{path’:app’}’ 然而,今天开机以后,无论如何,点击gradle的大象图标(Sync Project with Gradle Files)&…...

结构方程模型(SEM)
结构方程模型(Structural Equation Modeling)是分析多变量间因果关系的利器,在众多学科领域具有巨大应用潜力。我们前期推出的《基于R语言结构方程模型》课程通过结构方程原理介绍、结构方程全局和局域估计、模型构建和调整、潜变量分析、复合…...

基于UDP的网络编程
UDP服务端 #ifdef _WIN32 #define _WINSOCK_DEPRECATED_NO_WARNINGS #define close closesocket #include <winsock2.h> #else #include <arpa/inet.h> #include <netdb.h> #include <netinet/in.h> #in…...

vue判断组件有没有传入的slot有就渲染slot没有就渲染内部节点
GPT4国内站点:海鲸AI 在 Vue 中,你可以使用 $slots 对象来检查是否有特定的插槽内容被传递给组件。Vue 3 中的 $slots 是一个对象,其中包含了所有插槽的引用。如果插槽没有内容,对应的插槽属性将会是 undefined。 下面是一个例子…...

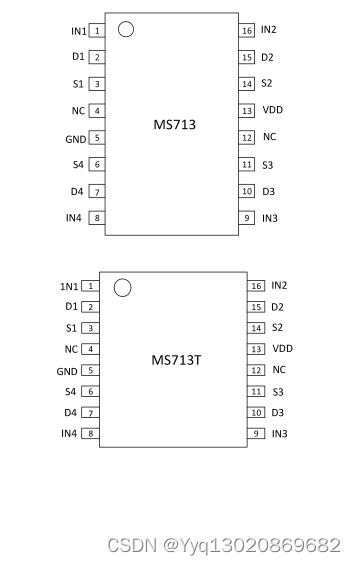
MS713/MS713T:CMOS 低压、4Ω四路单刀单掷开关,替代ADG713
产品简述 MS713/MS713T 是一款单芯片 CMOS 4 路可选择开关,具有低 功耗、高开关速度、低导通阻抗、低漏电和高带宽特性。其工作 电压范围是 1.8V 到 5.5V ,可以广泛应用在电池供电仪器仪表、新 一代的模数转换和数模转换系统中。其高带宽特性可用在 …...

Android 内容生成pdf文件
1.引入itext7 implementation com.itextpdf:itext7-core:7.1.13上面比较大,可以直接下载需要集成的jar包 implementation files(libs\\layout-7.1.13.jar) implementation files(libs\\kernel-7.1.13.jar) implementation files(libs\\io-7.1.13.jar) implementatio…...

Javaweb-日程管理
094.日程管理第二期_准备数据库和实体类_哔哩哔哩_bilibili navicat 下载 学生认证: Navicat 教育版 - 学生许可证 | Navicat navicat连接mysql 使用navicat连接mysql数据库创建数据库、表、转储sql文件,导入sql数据_哔哩哔哩_bilibili...

SwiftUI之深入解析如何创建一个灵活的选择器
一、前言 在 Dribbble 上找到的设计的 SwiftUI 实现时,可以尝试通过一些酷炫的筛选器扩展该项目以缩小结果列表。筛选视图将由两个独立的筛选选项组成,两者都有一些可选项可供选择。但是,在使用 UIKit 时,总是将这种类型的视图实…...

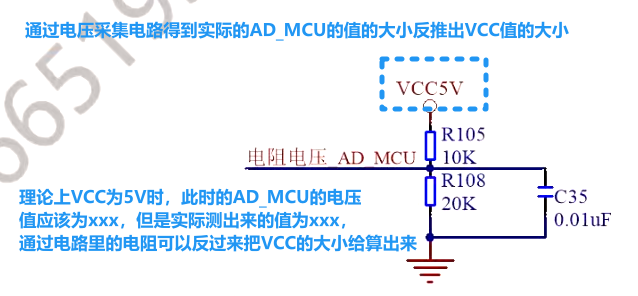
【模拟量采集1.2】电阻信号采集
【模拟量采集1.2】电阻信号采集 1 怎么测?2 测输入电阻电压即转为测模拟电压值,这里需要考虑选用怎样的辅助电阻?3 实际电路分析3.1 在不考虑 VCC-5V 电压的纹波等情况时(理想化此时输入的 VCC 就是稳定的 5V)3.2 若考…...

c++牛客总结
一、c/c语言基础 1、基础 1、指针和引用的区别 指针是一个新的变量,指向另一个变量的地址,我们可以通过这个地址来修改该另一个变量; 引用是一个别名,对引用的操作就是对变量本身进行操作;指针可以有多级 引用只有一…...

ts相关笔记(基础必看)
推荐一下小册 TypeScript 全面进阶指南,此篇笔记来源于此,记录总结,加深印象! 另外,如果想了解更多ts相关知识,可以参考我的其他笔记: vue3ts开发干货笔记TSConfig 配置(tsconfig.…...

Docker随笔
OverView 为什么需要Docker 如果我需要部署一个服务,那么我需要提前部署其他应用栈,不同的应用栈会依赖于不用的操作系统和环境。这样做会产生一些负面影响: 不同版本依赖较长的部署时间不同的Dev/Test/Prod环境 这时我们需要一个工具去解…...

uni-app 前后端调用实例 基于Springboot
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

vue3+ts开发干货笔记
总结一下在vue3中ts的使用。当篇记录部分来自于vue官网,记录一下,算是加深印象吧。 纯干笔记,不断补充,想到什么写什么,水平有限,欢迎评论指正! 另外,如果想了解更多ts相关知识&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
