【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329)
一. 认识hook
1.1. 为什么需要hook
Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下使用state以及其他的React特性(比如生命周期)。
我们先来思考一下class组件相对于函数式组件有什么优势?比较常见的是下面的优势:
class组件可以定义自己的state,用来保存组件自己内部的状态;- 函数式组件不可以,因为函数每次调用都会产生新的临时变量;
class组件有自己的生命周期,我们可以在对应的生命周期中完成自己的逻辑;- 比如在
componentDidMount中发送网络请求,并且该生命周期函数只会执行一次; - 函数式组件在学习
hooks之前,如果在函数中发送网络请求,意味着每次重新渲染都会重新发送一次网络请求;
- 比如在
class组件可以在状态改变时只会重新执行render函数以及我们希望重新调用的生命周期函数componentDidUpdate等;- 函数式组件在重新渲染时,整个函数都会被执行,似乎没有什么地方可以只让它们调用一次;
所以,在Hook出现之前,对于上面这些情况我们通常都会编写class组件。
但是class组件依然存在很多的问题:
复杂组件变得难以理解:
- 我们在最初编写一个
class组件时,往往逻辑比较简单,并不会非常复杂。 - 但是随着业务的增多,我们的
class组件会变得越来越复杂; - 比如
componentDidMount中,可能就会包含大量的逻辑代码:包括网络请求、一些事件的监听(还需要在componentWillUnmount中移除); - 而对于这样的
class实际上非常难以拆分:因为它们的逻辑往往混在一起,强行拆分反而会造成过度设计,增加代码的复杂度;
难以理解的class:
- 很多人发现学习ES6的
class是学习React的一个障碍。 - 比如在
class中,我们必须搞清楚this的指向到底是谁,所以需要花很多的精力去学习this; - 虽然我认为前端开发人员必须掌握
this,但是依然处理起来非常麻烦;
组件复用状态很难:
- 在前面为了一些状态的复用我们需要通过高阶组件或
render props; - 像我们之前学习的
redux中connect或者react-router中的withRouter,这些高阶组件设计的目的就是为了状态的复用; - 或者类似于
Provider、Consumer来共享一些状态,但是多次使用Consumer时,我们的代码就会存在很多嵌套; - 这些代码让我们不管是编写和设计上来说,都变得非常困难;
Hook的出现,可以解决上面提到的这些问题;
简单总结一下hooks:
- 它可以让我们在不编写
class的情况下使用state以及其他的React特性; - 但是我们可以由此延伸出非常多的用法,来让我们前面所提到的问题得到解决;
Hook的使用场景:
- Hook的出现基本可以代替我们之前所有使用
class组件的地方(除了一些非常不常用的场景); - 但是如果是一个旧的项目,你并不需要直接将所有的代码重构为
Hooks,因为它完全向下兼容,你可以渐进式的来使用它; Hook只能在函数组件中使用,不能在类组件,或者函数组件之外的地方使用;
这里有一个Dan Abramov文章中提到的class组件和函数式组件的对比图:


1.2. hooks的基本演练
我们通过一个计数器案例,来对比一下class组件和函数式组件结合hooks的对比:
class组件实现:
import React, { PureComponent } from 'react'export default class Counter01 extends PureComponent {constructor(props) {super(props);this.state = {counter: 0}}render() {return (<div><h2>当前计数: {this.state.counter}</h2><button onClick={e => this.increment()}>+1</button><button onClick={e => this.decrement()}>-1</button></div>)}increment() {this.setState({counter: this.state.counter + 1});}decrement() {this.setState({counter: this.state.counter - 1});}
}
函数式组件实现:
import React, { useState } from 'react';export default function Counter2() {const [count, setCount] = useState(0);return (<div><h2>当前计数: {count}</h2><button onClick={e => setCount(count + 1)}>+1</button><button onClick={e => setCount(count - 1)}>-1</button></div>)
}
你会发现上面的代码差异非常大:函数式组件结合hooks让整个代码变得非常简洁,并且再也不用考虑this相关的问题;
那么我们来研究一下核心的一段代码代表什么意思:
useState来自react,需要从react中导入,它是一个hook;- 元素一:当前状态的值(第一调用为初始化值);
- 元素二:设置状态值的函数;
- 参数:初始化值,如果不设置为
undefined; - 返回值:数组,包含两个元素;
- 点击
button按钮后,会完成两件事情:- 调用
setCount,设置一个新的值; - 组件重新渲染,并且根据新的值返回DOM结构;
- 调用
- React在重新渲染时,会保留这个
state状态,并不会每次都使用初始化值;
const [count, setCount] = useState(0);
// 等价于
const counter = useState(0);
const count = counter[0];
const setCount = counter[1];
相信通过上面的一个简单案例,你已经会喜欢上Hook的使用了。
Hook 就是 JavaScript 函数,这个函数可以帮助你 钩入(hook into) React State 以及生命周期等特性;
但是使用它们会有两个额外的规则:
- 只能在函数最外层调用 Hook。不要在循环、条件判断或者子函数中调用。
- 只能在 React 的函数组件中调用 Hook。不要在其他 JavaScript 函数中调用。(还有一个地方可以调用 Hook —— 就是自定义的 Hook 中,后面学习)。
Tip:Hook指的类似于useState、useEffect这样的函数,Hooks是对这类函数的统称;
二. hooks基础
2.1. State Hook
State Hook 的API就是 useState,我们在前面已经进行了学习:
- useState 会帮助我们定义一个
state变量,useState是一种新方法,它与class里面的this.state提供的功能完全相同。一般来说,在函数退出后变量就会”消失”,而state中的变量会被 React 保留。 - useState 接受唯一一个参数,在第一次组件被调用时使用来作为初始化值。(如果没有传递参数,那么初始化值为
undefined)。 - useState 是一个数组,我们可以通过数组的解构,来完成赋值会非常方便。
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
FAQ:为什么叫 useState 而不叫 createState?
- “Create” 可能不是很准确,因为
state只在组件首次渲染的时候被创建。 - 在下一次重新渲染时,
useState返回给我们当前的state。 - 如果每次都创建新的变量,它就不是 “
state”了。 - 这也是 Hook 的名字总是以
use开头的一个原因。
当然,我们也可以在一个组件中定义多个变量和复杂变量(数组、对象):
import React, { useState } from 'react';export default function Home() {const [age, setAge] = useState(0);const [names, setNames] = useState(["abc", "cba"]);const [info, setInfo] = useState({name: "why", age: 18});function addFriend() {names.push("nba");console.log(names);setNames(names);}return (<div><h2>当前年龄: {age}</h2><button onClick={e => setAge(age + 1)}>age+1</button><h2>朋友列表</h2><ul>{names.map((item, index) => {return <li key={index}>{item}</li>})}</ul><button onClick={e => setNames([...names, "nba"])}>添加好友</button>{/* 思考: 这样的方式是否可以实现 */}<button onClick={addFriend}>添加好友</button><h2>我的信息:</h2><div>我的名字: {info.name}</div><button onClick={e => setInfo({...info, name: "lilei"})}>修改名字</button></div>)
}
2.2. Effect Hook
目前我们已经通过hook在函数式组件中定义state,那么类似于生命周期这些呢?
- Effect Hook 可以让你来完成一些类似于
class中生命周期的功能; - 事实上,类似于网络请求、手动更新DOM、一些事件的监听,都是React更新DOM的一些副作用(Side Effects);
- 所以对于完成这些功能的Hook被称之为 Effect Hook;
2.2.1. Effect基本使用
假如我们现在有一个需求:页面的title总是显示counter的数字
使用class组件如何实现呢?
- 我们会发现
document.title的设置必须在两个生命周期中完成; - 这是因为React的
class组件并没有给我们提供一个统一的生命周期函数,可以让无论是否是第一次渲染都会执行的生命周期函数;
import React, { PureComponent } from 'react'export default class CounterTitle01 extends PureComponent {constructor(props) {super(props);this.state = {counter: 0}}componentDidMount() {document.title = `当前计数: ${this.state.counter}`}componentDidUpdate() {document.title = `当前计数: ${this.state.counter}`}render() {console.log("111");return (<div><h2>当前计数: {this.state.counter}</h2><button onClick={e => this.increment()}>+1</button><button onClick={e => this.decrement()}>-1</button></div>)}increment() {this.setState({counter: this.state.counter + 1});}decrement() {this.setState({counter: this.state.counter - 1});}
}
这个时候,我们可以使用useEffect的Hook来完成:
import React, { useState, useEffect } from 'react';export default function CounterTitle02() {const [count, setCount] = useState(0);useEffect(() => {document.title = `当前计数: ${count}`;})return (<div><h2>当前计数: {count}</h2><button onClick={e => setCount(count + 1)}>+1</button><button onClick={e => setCount(count - 1)}>-1</button></div>)
}
useEffect 的解析:
- 通过
useEffect的Hook,可以告诉React需要在渲染后执行某些操作; useEffect要求我们传入一个回调函数,在React执行完更新DOM操作之后,就会回调这个函数;- 默认情况下,无论是第一次渲染之后,还是每次更新之后,都会执行这个 回调函数;
2.2.2. 需要清除 Effect
在class组件的编写过程中,某些副作用的代码,我们需要在componentWillUnmount中进行清除:
- 比如我们之前的事件总线或
Redux中手动调用subscribe; - 都需要在
componentWillUnmount有对应的取消订阅;
Effect Hook通过什么方式来模拟componentWillUnmount呢?
useEffect传入的回调函数A本身可以有一个返回值,这个返回值是另外一个回调函数B:
type EffectCallback = () => (void | (() => void | undefined));
我们可以这样来编写Effect Hook:
import React, { useState, useEffect } from 'react';export default function EffectHookClear() {const [count, setCount] = useState(0);useEffect(() => {document.title = `当前计数: ${count}`;console.log("每次DOM更新时会回调");return () => {console.log("DOM被移除时会回调");}})return (<div><h2>当前计数: {count}</h2><button onClick={e => setCount(count + 1)}>+1</button><button onClick={e => setCount(count - 1)}>-1</button></div>)
}
为什么要在 effect 中返回一个函数?
- 这是
effect可选的清除机制。每个effect都可以返回一个清除函数; - 如此可以将添加和移除订阅的逻辑放在一起;
- 它们都属于
effect的一部分;
React 何时清除 effect?
- React 会在组件更新和卸载的时候执行清除操作;
- 正如之前学到的,
effect在每次渲染的时候都会执行;
2.2.3. 使用多个Effect实现关注点分离
使用Hook的其中一个目的就是解决class中生命周期经常将很多的逻辑放在一起的问题:
- 比如网络请求、事件监听、手动修改DOM,这些往往都会放在
componentDidMount中;
使用Effect Hook,我们可以将它们分离到不同的useEffect中:
import React, { useEffect } from 'react';export default function MultiUseEffect() {useEffect(() => {console.log("网络请求");});useEffect(() => {console.log("修改DOM");})useEffect(() => {console.log("事件监听");return () => {console.log("取消监听");}})return (<div><h2>MultiUseEffect</h2></div>)
}
Hook 允许我们按照代码的用途分离它们, 而不是像生命周期函数那样:
- React 将按照
effect声明的顺序依次调用组件中的每一个effect;
2.2.4. Effect性能优化
默认情况下,useEffect的回调函数会在每次渲染时都重新执行,但是这会导致两个问题:
- 某些代码我们只是希望执行一次即可,类似于
componentDidMount和componentWillUnmount中完成的事情;(比如网络请求、订阅和取消订阅); - 另外,多次执行也会导致一定的性能问题;
我们如何决定useEffect在什么时候应该执行和什么时候不应该执行呢?
useEffect实际上有两个参数:
- 参数一:执行的回调函数;
- 参数二:该
useEffect在哪些state发生变化时,才重新执行;(受谁的影响)
我们来看下面的一个案例:
import React, { useState, useEffect } from 'react';export default function EffectPerformance() {const [count, setCount] = useState(0);const [show, setShow] = useState(true);useEffect(() => {console.log("修改DOM");}, [count])return (<div><h2>当前计数: {count}</h2><button onClick={e => setCount(count + 1)}>+1</button><button onClick={e => setShow(!show)}>切换</button></div>)
}
- 在这个案例中,我们修改
show的值,是不会让useEffect重新被执行的;(达到的效果有点类似shouldComponentUpdate或者继承PureComponent组件的效果)
但是,如果一个函数我们不希望依赖任何的内容时,也可以传入一个空的数组 []:
useEffect(() => {console.log("监听事件");return () => {console.log("取消监听");}
}, [])
- 那么这里的两个回调函数分别对应的就是
componentDidMount和componentWillUnmount生命周期函数了
2.3. Context Hook
在之前的开发中,我们要在组件中使用共享的Context有两种方式:
- 类组件可以通过
类名.contextType = MyContext方式,在类中获取context; - 多个
Context或者在函数式组件中通过MyContext.Consumer方式共享context;
但是多个Context共享时的方式会存在大量的嵌套:
- Context Hook允许我们通过Hook来直接获取某个
Context的值;
const value = useContext(MyContext);
在App.js中使用Context
import React, { createContext } from 'react';import ContextHook from './04_useContext使用/01_ContextHook';export const UserContext = createContext();
export const ThemeContext = createContext();export default function App() {return (<div><UserContext.Provider value={{name: "why", age: 18}}><ThemeContext.Provider value={{color: "red", fontSize: "20px"}}><ContextHook/></ThemeContext.Provider></UserContext.Provider></div>)
}
在对应的函数式组件中使用Context Hook:
import React, { useContext } from 'react'
import { UserContext, ThemeContext } from '../App'export default function ContextHook() {const user = useContext(UserContext);const theme = useContext(ThemeContext);console.log(user);console.log(theme);return (<div>ContextHook</div>)
}
注意事项:当组件上层最近的 <MyContext.Provider> 更新时,该 Hook 会触发重新渲染,并使用最新传递给 MyContext provider 的 context value 值。
相关文章:

【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识hook 1.1. 为什么需要hook Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下…...

算法训练营Day28
#Java #贪心 开源学习资料 Feeling and experiences: 这周来到了贪心算法,简要概述: 贪心算法是一种在每个步骤中都采取最优解(即,在当前看来最好的解)的算法设计策略。它通常用于求解优化问题。这种方…...

鸿蒙OS应用开发之日期选择
前面学习了时间选择组件,实现了时间的选择,这样非常方便用户进行时间的输入,通过手动就可以输入时间,比直接文本输入要省不少时间,特别对于手机这样单手操作的设备,更加重要了。因此,日期的输入工作也不能落后,本文将要学习日期选择组件,这样就可以实现日期通过手上下…...

Mysql 查看表注释或字段注释
查看所有表的注释 SELECT table_name 表名, table_comment 表说明 FROM information_schema.TABLES WHERE table_schema ‘数据库名’ ORDER BY table_name 查询所有表及字段的注释 SELECT a.table_name 表名, a.table_comment 表说明, b.COLUMN_NAME 字段名, b.column_commen…...

MySQL InnoDB引擎
1、逻辑存储结构 2、架构 a. 内存结构 Change Buffer的意义是什么? 与聚集索引不同,二级索引通常是非唯一的,并且以相对随机的顺序插入二级索引。同样,删除和更新可能会影响索引树中不相邻的二级索引页,如果每一次都操作磁盘&am…...

C++完成Query执行sql语句的接口封装和测试
1、在LXMysql.h 创建Query执行函数 //封装 执行sql语句 if sqllen 0 strlen获取字符长度bool Query(const char*sql,unsigned long sqllen0); 2、在LXMysql.cpp编写函数 bool LXMysql::Query(const char* sql, unsigned long sqllen){if (!mysql)//如果mysql没有初始化好{c…...

C:宏:编程风格:井号与define之间的空格
在这一篇中有提到,井号与define之间空格,可能导致搜索上的一些问题。 https://mzhan017.blog.csdn.net/article/details/135289451 今天看到有专门做这个空格的修改: https://sourceware.org/git/?pglibc.git;acommitdiff;hfcf70d4114db9ff…...

django websocket
目录 核心代码 consumers.py from channels.generic.websocket import WebsocketConsumer from channels.exceptions import StopConsumer import datetime import time from asgiref.sync import async_to_sync class ChatConsumer(WebsocketConsumer):def websocket_conne…...

HackTheBox - Medium - Linux - Bagel
Bagel 今天我开始了《Red Team Development and Operations A Practical Guide》的学习,保持学习,后面差不多到时机后就学CRTOⅡ Bagel 是一款中等难度的 Linux 机器,其特点是电子商店容易受到路径遍历攻击,通过该攻击可以获取应…...

Capsolver:解决Web爬虫中CAPTCHA挑战的最优解决方案
Web爬虫已经成为从各种在线来源提取和分析数据的不可或缺的技术。然而,在Web爬取过程中,经常会遇到的一个共同挑战是CAPTCHA。CAPTCHA(完全自动化的公共图灵测试,用于区分计算机和人类)是一种安全措施,旨在…...

大数据系列之:读取parquet文件统计数据量
大数据系列之:读取parquet文件统计数据量 一、Spark读取parquet文件统计数据量二、parquet-tools统计parquet文件数据量三、实际应用案例 一、Spark读取parquet文件统计数据量 首先,创建一个 SparkSession 对象: val spark SparkSession.b…...

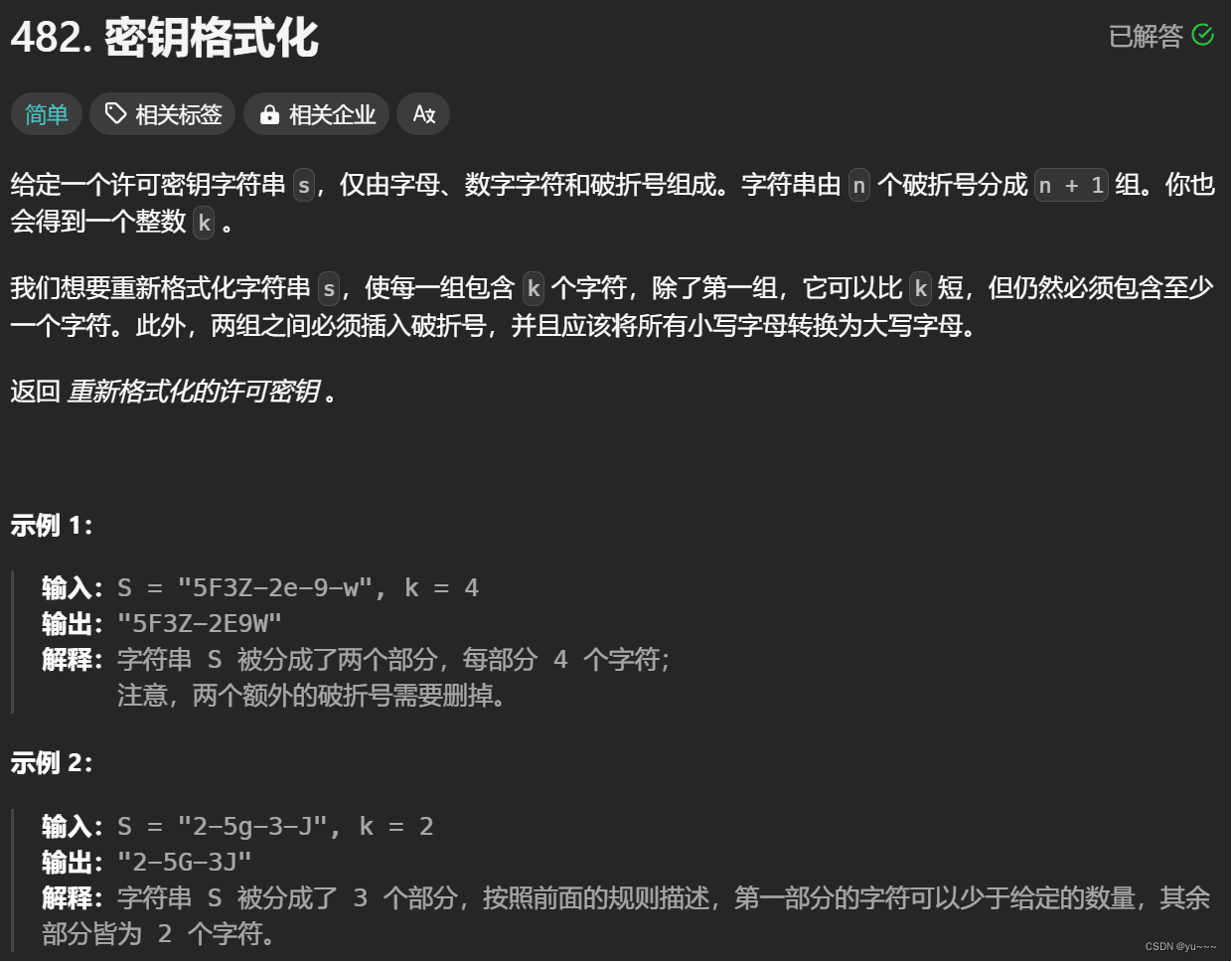
力扣题:字符串变换-1.5
力扣题-1.5 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:482. 密钥格式化 解题思想:首先先将破折号去除,并将所有字母转换为大写,然后计算第一组的长度,进行结果字符串的拼接,如果第一组的长度为0,则需要删除开头的’-符号 class S…...

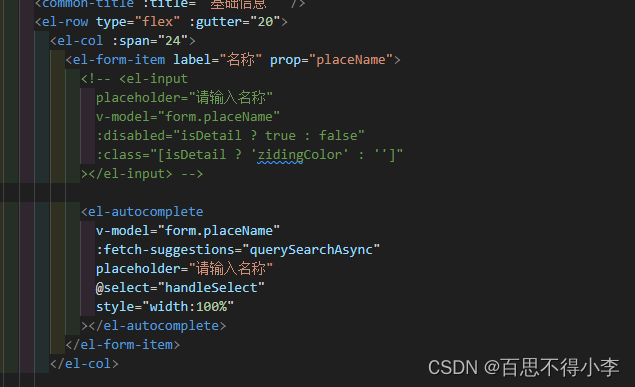
el-autocomplete远程搜索使用及el-upload上传多个文件流给后端,详情接口返回的是文件地址,前端将文件地址转成文件流,回传文件流给后端
最近遇到一个项目,里面有2个需求我觉得挺常见的,第一个需求是一个表单里,当用户在输入名称后,前端调接口发请求获取到关联名称的企业名称,并展示,然后当用户选中企业后,前端调接口获取选中企业的具体信息,并填充到表单里;第二个需求是,表单里有个上传图片的功能,前端…...

2024年度 ROTS - 实时操作系统 Top 15
RTOS(实时操作系统)。 这里说的 RTOS 并非新星球大战电影中的机器人,而是物联网设备、航空系统、空中交通管制等背后的无声协调者,就在地球上。 RTOS,或称实时操作系统,设计它们是为了更好的管理资源&…...
苹果怎么同步备忘录?教程来了,干货满满!
在苹果设备中,备忘录是一款非常实用的应用程序,可用于记录日常生活中的各种事项。然而,还有一些小伙伴不知道苹果怎么同步备忘录,这可能会成为他们的一个困扰。别着急!本文将详细介绍同步苹果手机备忘录的方法…...
 性能调优之 - 哪些层面可以进行优化)
Nginx(十八) 性能调优之 - 哪些层面可以进行优化
Nginx三大优势,动静分离、反向代理、负载均衡 1、线程 worker 2、http/tcp tcp_nopush tcp_nodelay 3、Buffer 调整请求体缓存区大小、将请求体缓存到一个缓冲区,降低CPU负载 4、连接队列 5、超时时间 6、静态文件缓存 open_file_cache 7、gzip压…...
neutron)
OpenStack云计算(三)neutron
neutron 介绍: Neutron 概述传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备;而云环境下的网络已经变得非常复杂,特别是在多户场景里,用户随时都可能需要创建、修改和删除网络,网络的连通性和隔离不已经太可能通过手工配置来保证了。 如…...

Linux期末复习笔记
一、管理文件系统 1、文件系统类型 ext2:早期Linux中常用的文件类型。ext3:ext2的升级版,带日志功能。RAMFS:内存文件系统,速度很快。NFS:网络文件系统,由SUM发明,主要用于远程文件…...

PHP实现多继承
php支持多继承吗 不可以,只支持单继承。 可以使用 interface 或 trait 实现 。 实现方法 https://www.php.cn/faq/430197.html https://blog.58heshihu.com/index.php/archives/2288/...

pulsar原来是这样操作topic的
本篇主要讲述pulsar topic部分,主要从设计以及源码的视角进行讲述。在pulsar中,一个Topic的新建、扩容以及删除操作都是由Broker来处理的,而Topic相关的数据是存储在zookeeper上的。本篇文章模拟一个高效的学习流程进行展开 介绍使用方式(To…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
