Vue2.Hello World
步骤:
- 准备容器
- 引包(开发版本/生产版本)
- 创建实例
new Vue() - 添加配置项
el指定挂载点data提供数据
准备容器
就是新建一个div标签
引包
vue2版本中文文档:https://v2.cn.vuejs.org/v2/guide/
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
我目前也是初学者,所以我导入开发环境版本。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
创建实例
先实现一个最基本的helloworld。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">{{ message }}
</div>
<script>const app=new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el:'#app',//通过data提供数据data:{message:'hello world'}})
</script>
我写的div标签是在两个js脚本之间。
实际上,div只要放在最后一个会修改它的script脚本之前就可以。
插值表达式
作用:利用表达式进行插值,渲染到页面中
表达式:可以被求值的代码
语法:{{表达式}}
支持的是表达式,不是语句,比如if和for。
不能在标签属性中使用插值表达式。
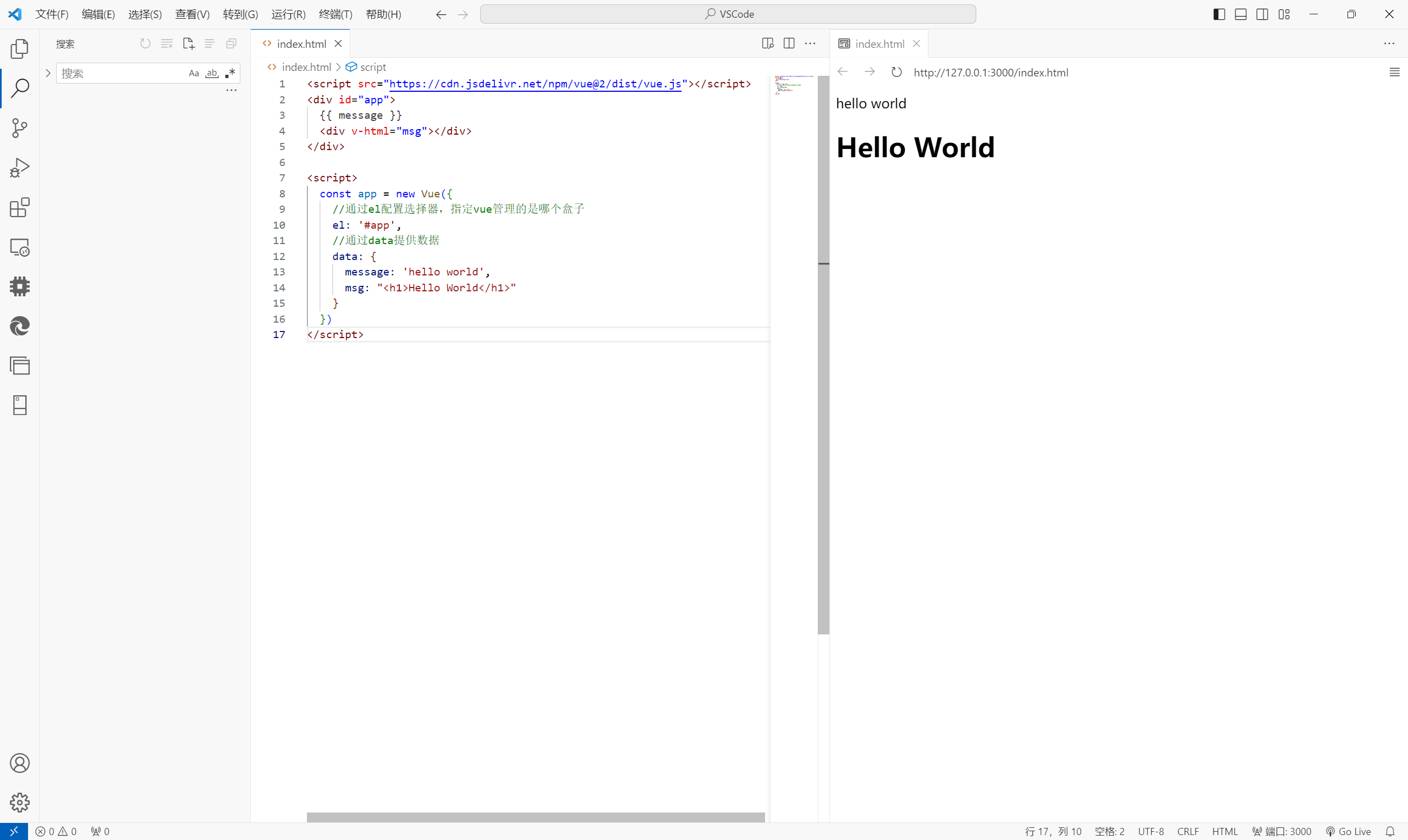
VSCode分栏显示

这需要安装扩展Live Preview。
直接在扩展商店搜索即可。
使用的数据需要存在
如果使用了不存在数据,会报未定义的错误。

响应式数据
响应式:数据改变,视图会自动更新。
data中的数据会被添加到实例上:
访问数据,通过:实例名.属性名
修改数据,通过:实例名.属性名=新值
通过控制台命令修改
app.message
'hello world'
app.message="HelloWorld"
'HelloWorld'
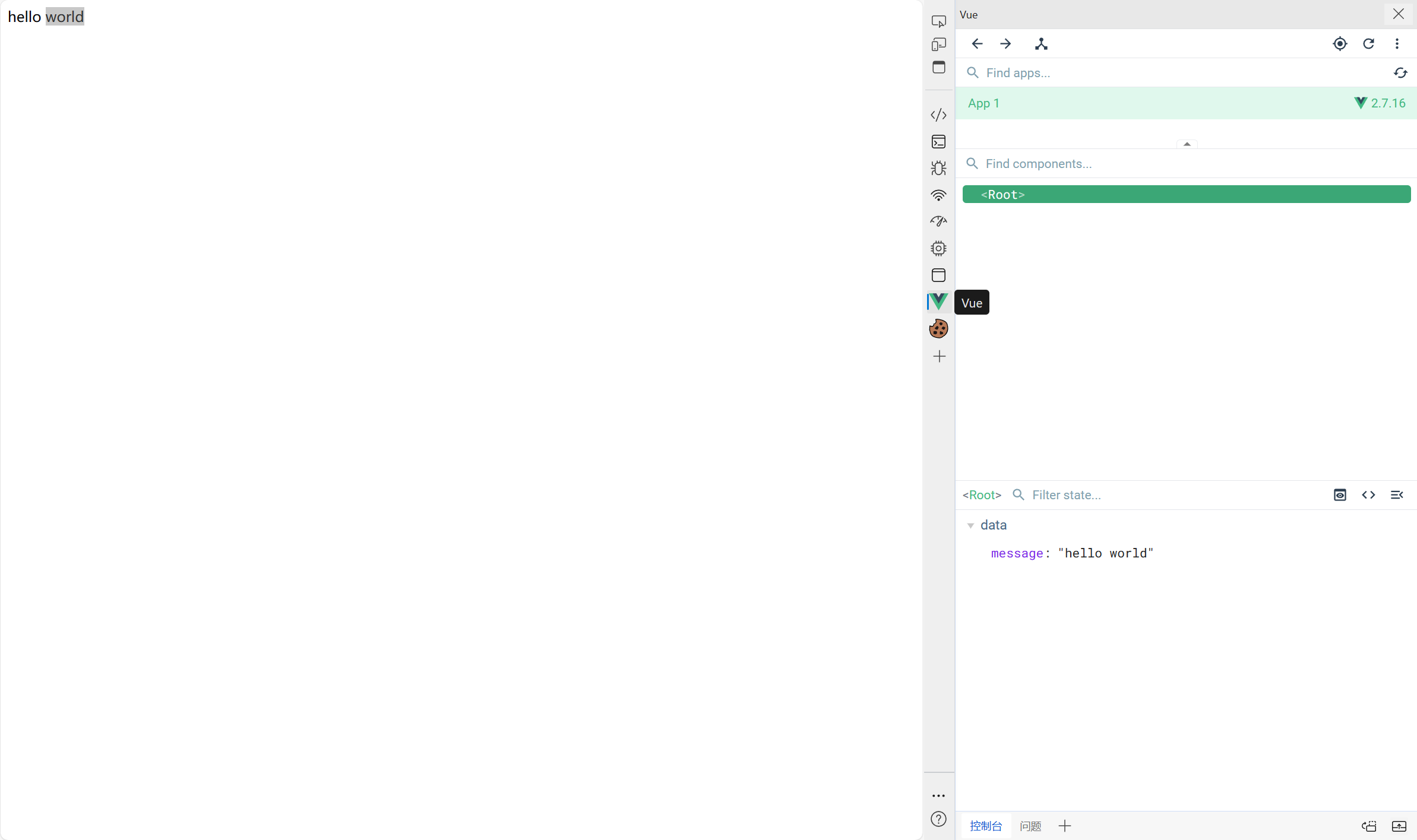
截图

Vue调试插件
这个软件可以直接在edge加载项中搜索。
如果是chrome,应用商店也有。

添加之后可以直接在Vue栏修改数据。

Vue指令
更多指令详见文档:https://v2.cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4
v-html
插值表达式不能用在标签属性中,意味着标签属性和类型不能修改。
如果想要修改。可以用vue指令实现这个需求。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">{{ message }}<div v-html="msg"></div>
</div><script>const app = new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el: '#app',//通过data提供数据data: {message: 'hello world',msg: "<h1>Hello World</h1>"}})
</script>
需要注意,<div v-html="msg"></div>标签需要在<div id="app">标签之内才能被选择。

可见,v-html指令的作用就是把data中msg指向的字符串,按html富文本解释一下。
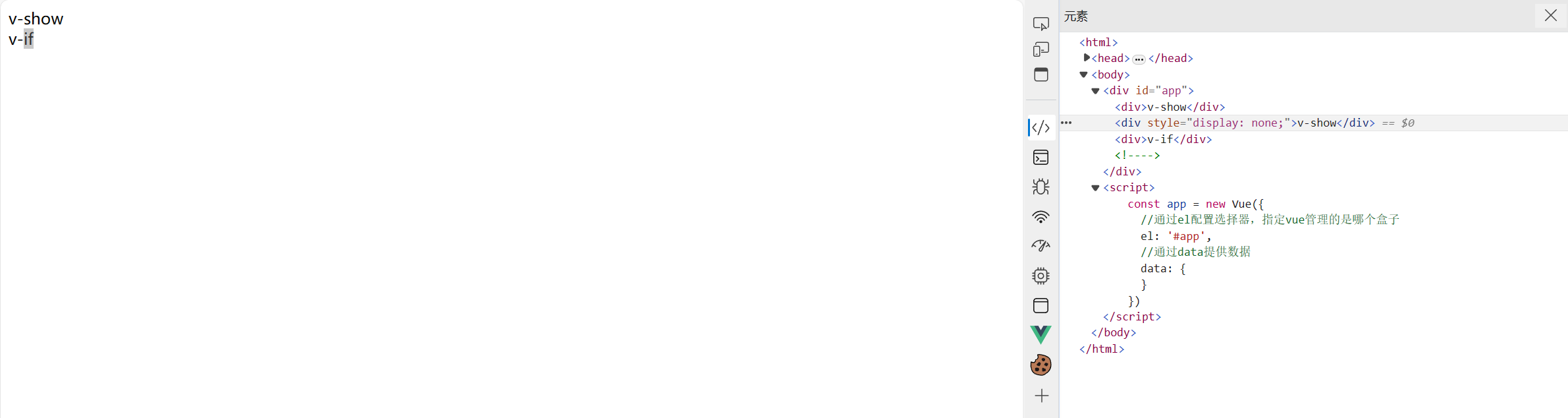
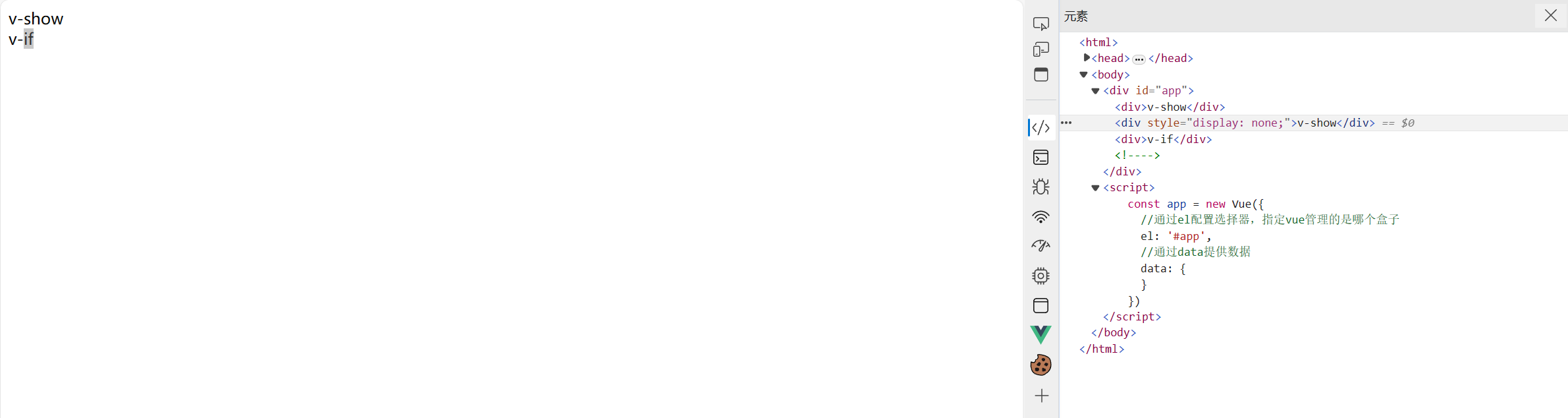
v-show/v-if
v-show:
- 作用:控制元素显示隐藏
- 通过
css的display:none来控制显示隐藏。
v-if:
- 作用:控制元素显示隐藏(条件渲染)
- 控制元素的创建和移除。

表达式值为false时,v-show标签仍然存在,css属性为style="display: none;"。
v-if标签已经从源代码中被移除。
相关文章:

Vue2.Hello World
步骤: 准备容器引包(开发版本/生产版本)创建实例new Vue()添加配置项 el指定挂载点data提供数据 准备容器 就是新建一个div标签 引包 vue2版本中文文档:https://v2.cn.vuejs.org/v2/guide/ 尝试 Vue.js 最简单的方法是使用 …...

【单片机项目实战】温度控制系统
本项目的主要作用是实现温度调控,通过设定一个预定的温度值,实现实时检测外界温度,当外界温度小于预定值时,电机正转,实现降温效果;当外界温度大于预定值时,电机反转,实现升温效果&a…...

SpringMVC-视图
SpringMVC中的视图实现了View接口,作用是渲染数据,将Model中的数据展示给用户。render是渲染方法,可以看到渲染的视图是一个View类型的对象。 SpringMVC视图的种类有很多,默认有转发视图和重定向视图。 如果配置了Thymeleaf视图解…...

【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识hook 1.1. 为什么需要hook Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下…...

算法训练营Day28
#Java #贪心 开源学习资料 Feeling and experiences: 这周来到了贪心算法,简要概述: 贪心算法是一种在每个步骤中都采取最优解(即,在当前看来最好的解)的算法设计策略。它通常用于求解优化问题。这种方…...

鸿蒙OS应用开发之日期选择
前面学习了时间选择组件,实现了时间的选择,这样非常方便用户进行时间的输入,通过手动就可以输入时间,比直接文本输入要省不少时间,特别对于手机这样单手操作的设备,更加重要了。因此,日期的输入工作也不能落后,本文将要学习日期选择组件,这样就可以实现日期通过手上下…...

Mysql 查看表注释或字段注释
查看所有表的注释 SELECT table_name 表名, table_comment 表说明 FROM information_schema.TABLES WHERE table_schema ‘数据库名’ ORDER BY table_name 查询所有表及字段的注释 SELECT a.table_name 表名, a.table_comment 表说明, b.COLUMN_NAME 字段名, b.column_commen…...

MySQL InnoDB引擎
1、逻辑存储结构 2、架构 a. 内存结构 Change Buffer的意义是什么? 与聚集索引不同,二级索引通常是非唯一的,并且以相对随机的顺序插入二级索引。同样,删除和更新可能会影响索引树中不相邻的二级索引页,如果每一次都操作磁盘&am…...

C++完成Query执行sql语句的接口封装和测试
1、在LXMysql.h 创建Query执行函数 //封装 执行sql语句 if sqllen 0 strlen获取字符长度bool Query(const char*sql,unsigned long sqllen0); 2、在LXMysql.cpp编写函数 bool LXMysql::Query(const char* sql, unsigned long sqllen){if (!mysql)//如果mysql没有初始化好{c…...

C:宏:编程风格:井号与define之间的空格
在这一篇中有提到,井号与define之间空格,可能导致搜索上的一些问题。 https://mzhan017.blog.csdn.net/article/details/135289451 今天看到有专门做这个空格的修改: https://sourceware.org/git/?pglibc.git;acommitdiff;hfcf70d4114db9ff…...

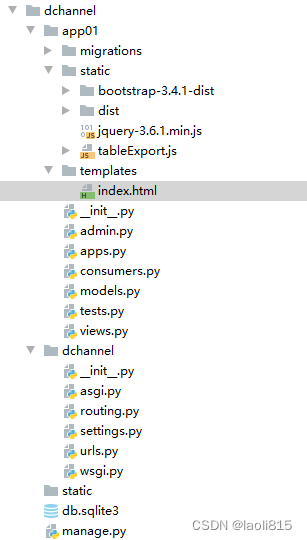
django websocket
目录 核心代码 consumers.py from channels.generic.websocket import WebsocketConsumer from channels.exceptions import StopConsumer import datetime import time from asgiref.sync import async_to_sync class ChatConsumer(WebsocketConsumer):def websocket_conne…...

HackTheBox - Medium - Linux - Bagel
Bagel 今天我开始了《Red Team Development and Operations A Practical Guide》的学习,保持学习,后面差不多到时机后就学CRTOⅡ Bagel 是一款中等难度的 Linux 机器,其特点是电子商店容易受到路径遍历攻击,通过该攻击可以获取应…...

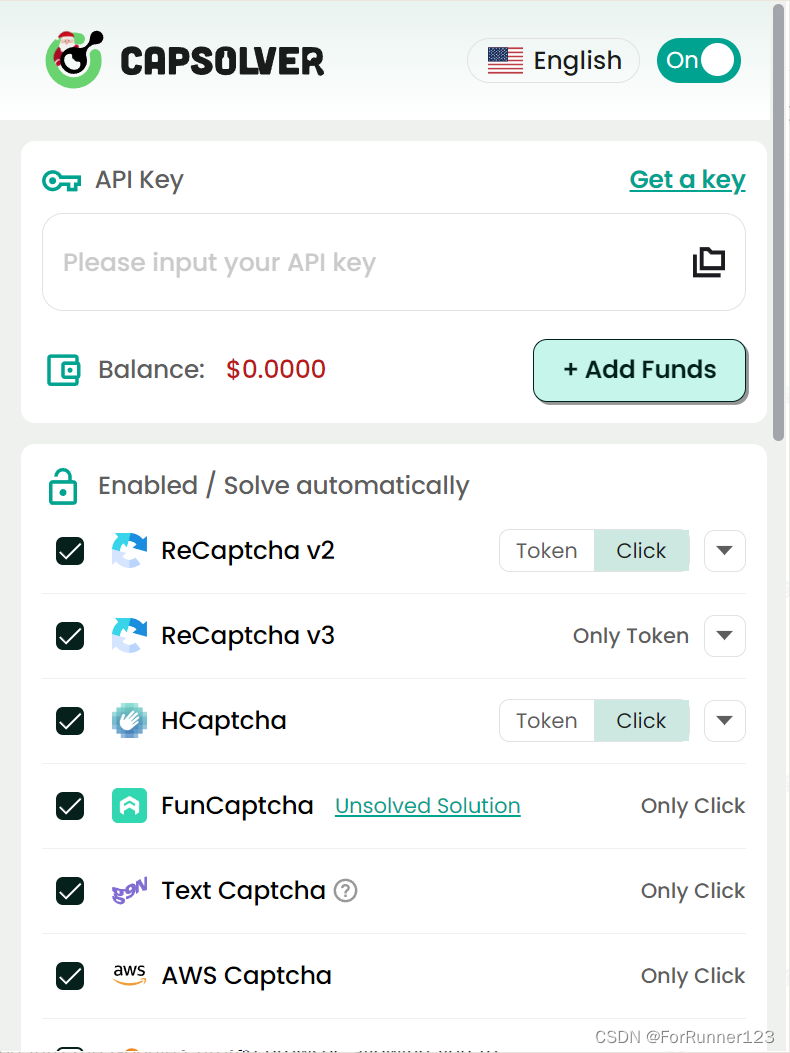
Capsolver:解决Web爬虫中CAPTCHA挑战的最优解决方案
Web爬虫已经成为从各种在线来源提取和分析数据的不可或缺的技术。然而,在Web爬取过程中,经常会遇到的一个共同挑战是CAPTCHA。CAPTCHA(完全自动化的公共图灵测试,用于区分计算机和人类)是一种安全措施,旨在…...

大数据系列之:读取parquet文件统计数据量
大数据系列之:读取parquet文件统计数据量 一、Spark读取parquet文件统计数据量二、parquet-tools统计parquet文件数据量三、实际应用案例 一、Spark读取parquet文件统计数据量 首先,创建一个 SparkSession 对象: val spark SparkSession.b…...

力扣题:字符串变换-1.5
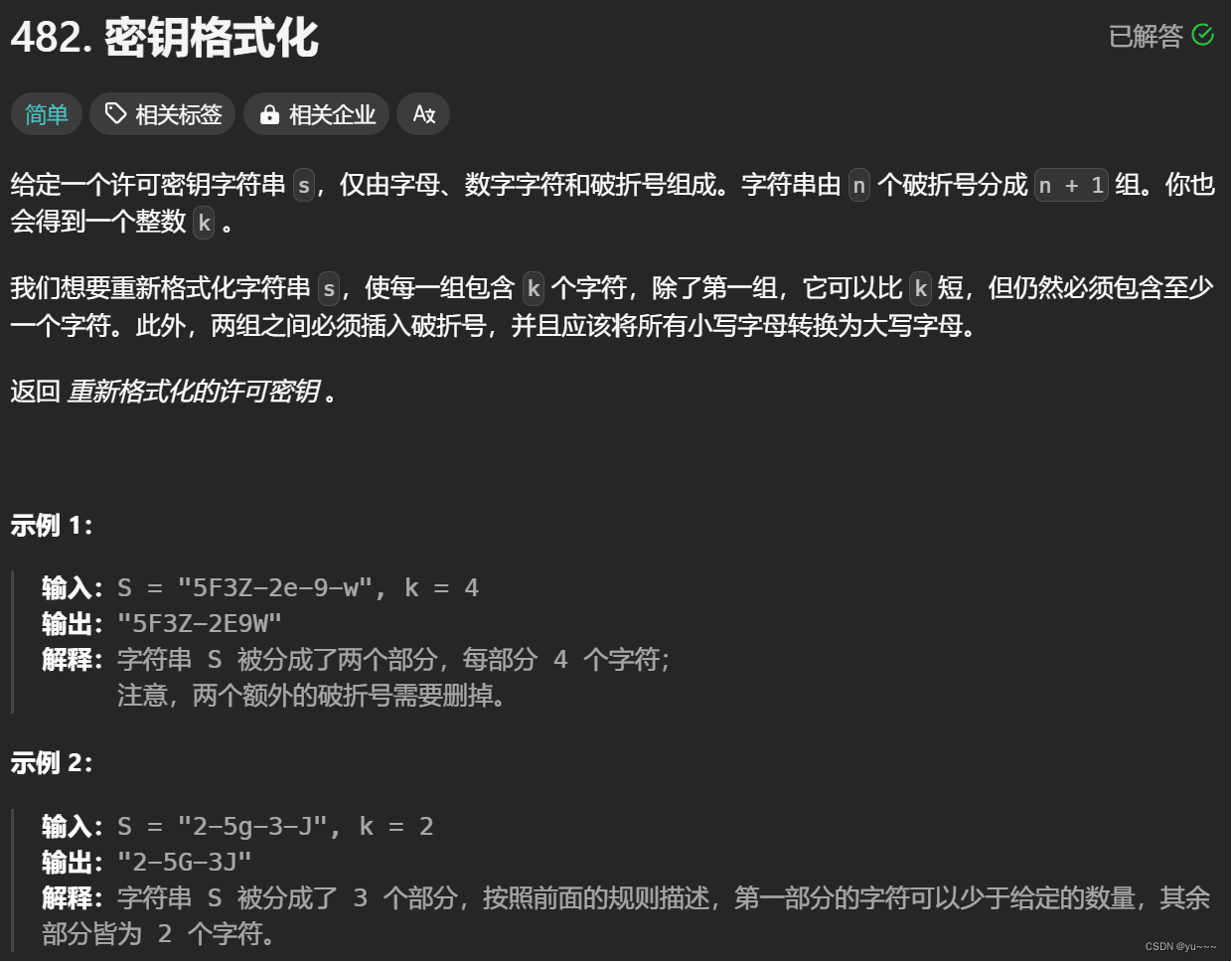
力扣题-1.5 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:482. 密钥格式化 解题思想:首先先将破折号去除,并将所有字母转换为大写,然后计算第一组的长度,进行结果字符串的拼接,如果第一组的长度为0,则需要删除开头的’-符号 class S…...

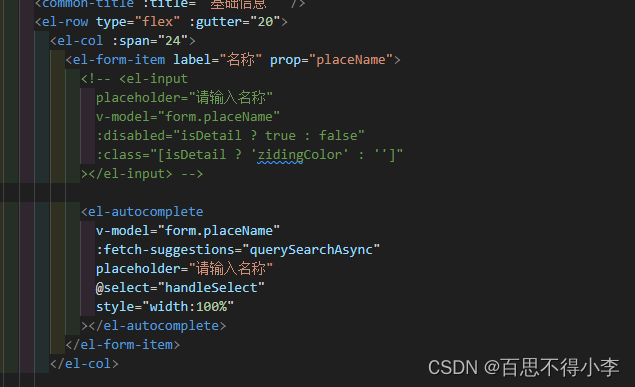
el-autocomplete远程搜索使用及el-upload上传多个文件流给后端,详情接口返回的是文件地址,前端将文件地址转成文件流,回传文件流给后端
最近遇到一个项目,里面有2个需求我觉得挺常见的,第一个需求是一个表单里,当用户在输入名称后,前端调接口发请求获取到关联名称的企业名称,并展示,然后当用户选中企业后,前端调接口获取选中企业的具体信息,并填充到表单里;第二个需求是,表单里有个上传图片的功能,前端…...

2024年度 ROTS - 实时操作系统 Top 15
RTOS(实时操作系统)。 这里说的 RTOS 并非新星球大战电影中的机器人,而是物联网设备、航空系统、空中交通管制等背后的无声协调者,就在地球上。 RTOS,或称实时操作系统,设计它们是为了更好的管理资源&…...
苹果怎么同步备忘录?教程来了,干货满满!
在苹果设备中,备忘录是一款非常实用的应用程序,可用于记录日常生活中的各种事项。然而,还有一些小伙伴不知道苹果怎么同步备忘录,这可能会成为他们的一个困扰。别着急!本文将详细介绍同步苹果手机备忘录的方法…...
 性能调优之 - 哪些层面可以进行优化)
Nginx(十八) 性能调优之 - 哪些层面可以进行优化
Nginx三大优势,动静分离、反向代理、负载均衡 1、线程 worker 2、http/tcp tcp_nopush tcp_nodelay 3、Buffer 调整请求体缓存区大小、将请求体缓存到一个缓冲区,降低CPU负载 4、连接队列 5、超时时间 6、静态文件缓存 open_file_cache 7、gzip压…...
neutron)
OpenStack云计算(三)neutron
neutron 介绍: Neutron 概述传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备;而云环境下的网络已经变得非常复杂,特别是在多户场景里,用户随时都可能需要创建、修改和删除网络,网络的连通性和隔离不已经太可能通过手工配置来保证了。 如…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
