了解JavaScript的执行环境及作用域
一、执行环境
执行环境定义了变量或函数有权访问的其他数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们无法访问这个对象,但是解析器在处理数据时会在后台使用它。
全局执行环境是最外围的一个环境,根据JavaScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。 某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出,比如关闭网页和浏览器时才会被销毁)。
每个函数都有自己的执行环节。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。函数执行完之后,栈将其环境弹出,把控制权返回给之前的执行环境。
二、作用域
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链的下一个变量对象来自于包含(外部)环境,在下一个变量外部环境对象则来自下一个包含环境,这样一直延续到全局执行环境,全局执行环境的对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级向后回溯,直至找到标识符为止,比如下面的代码
var color = "blue";
function changeColor(){if (color === "blue"){color = "red";} else {color = "blue";}
}
changeColor();
alert("Color is now " + color);以上示例中,函数changeColor()的作用域包含两个对象,它自己的变量对象(其中定义着arguments对象)和全局环境的变量对象(color)。可以在函数内部访问变量color,就是因为可以在这个作用域链中找到它。
此外,在局部作用域中定义的变量可以在局部环境中与全局变量互换使用,比如下面的例子
var color = "blue";
function changeColor(){var anotherColor = "red";function swapColors(){var tempColor = anotherColor;anotherColor = color;color = tempColor; //这里可以访问color, anotherColor和tempColor} //这里可以访问color、anotherColor,但不能访问tempColor swapColors();
}
changeColor(); //这里只能访问color
延长作用域链
虽然执行环境的类型总共只有两种——全局和局部(函数),但还是有其他办法来延长作用域链。有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加长:
try-catch 语句的 catch 块。
with 语句。
这两个语句都会在作用域链的前端添加一个变量对象。对WITH语句来说,将会指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
function builderUrl(){var qs="?debug=true";with(location){var url = href + qs; }return url;
}以上示例中,with语句接受的是location对象,因此其变量对象中就包含了Location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。builderUrl()函数中定义了一个变量qs。当在with语句中引用变量href时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环节的一个部分,所以可以作为函数的值被返回。
没有块级作用域
JavaScript没有块级作用域,而在其他语言中,由大括号封闭的代码块都有自己的作用域,因此支持根据条件定义变量。
if(true){var color="blue";
}
alert(color); //if语句执行完后,变量color依然能被访问for(var i=0;i<10;i++){doSomething(i);
}
alert(i);对于有块级作用域的语言来说,for语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中。而对于JavaScript来说,由for语句创建的变量i即使在for循环结束后,也依旧会存在于循环外部的执行环境中。
但是在函数内部用var声明的变量,在函数外面是访问不到的,比如
function a(){var b=1;
}
console.log(b) //这一行会导致错误,因为b只能在函数a当中访问var和let的区别
前面的文章讲过,在JavaScript中,除了可以用var声明变量之外,还可以用let声明变量,与var不同,使用let关键字在块作用域中声明的变量是无法被块作用域之外访问的,详情请参见博文:
JavaScript中的变量、关键字、保留字-CSDN博客
本文部分内容参考《JavaScript高级编程》
相关文章:

了解JavaScript的执行环境及作用域
一、执行环境 执行环境定义了变量或函数有权访问的其他数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们无法访问这个对象,但是解析器在处理数据时会在后台使用它…...

嵌套调用和链式访问
嵌套调用 嵌套调用就是函数之间的互相调用,每个函数就是⼀个乐高零件,正是因为多个乐高的零件互相无缝的配合才能搭建出精美的乐高玩具,也正是因为函数之间有效的互相调用,最后写出来了相对大型的程序。 假设我们计算某年…...

DBA技术栈(二):MySQL 存储引擎
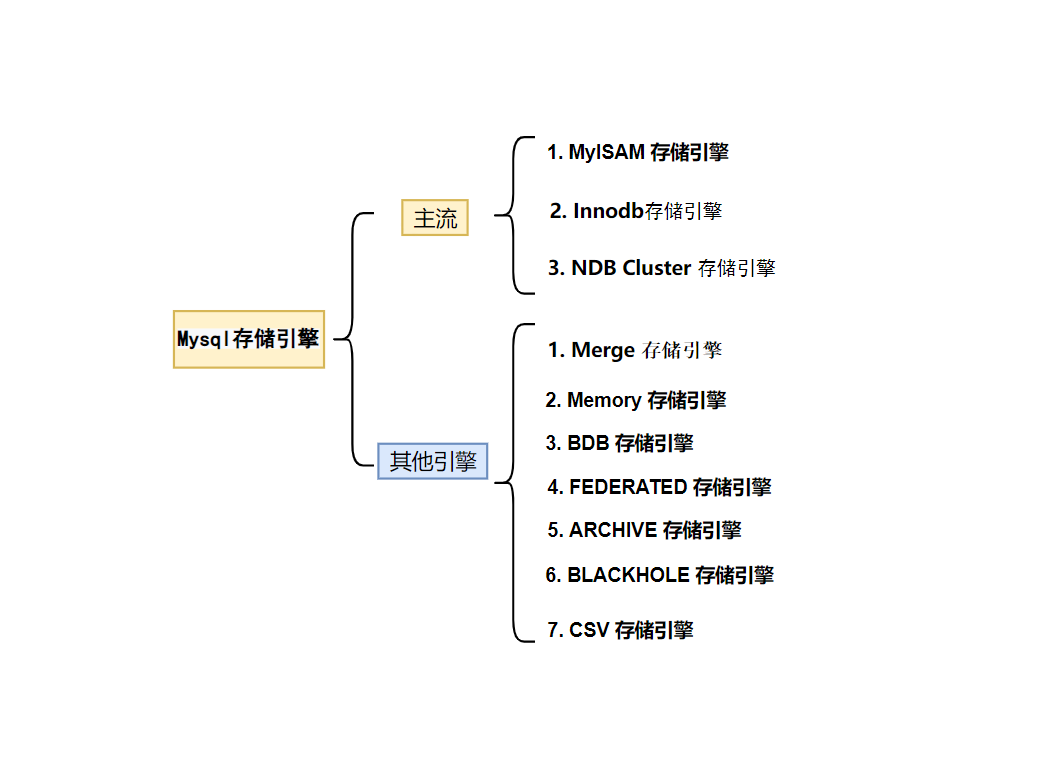
2.1 MySQL存储引擎概述 上个业余的图: MyISAM 存储引擎是 MySQL 默认的存储引擎,也是目前 MySQL 使用最为广泛的存储引擎之一。他的前身就是我们在 MySQL 发展历程中所提到的 ISAM,是 ISAM 的升级版本。在 MySQL最开始发行的时候是 ISAM 存…...

java发送邮件到qq邮箱
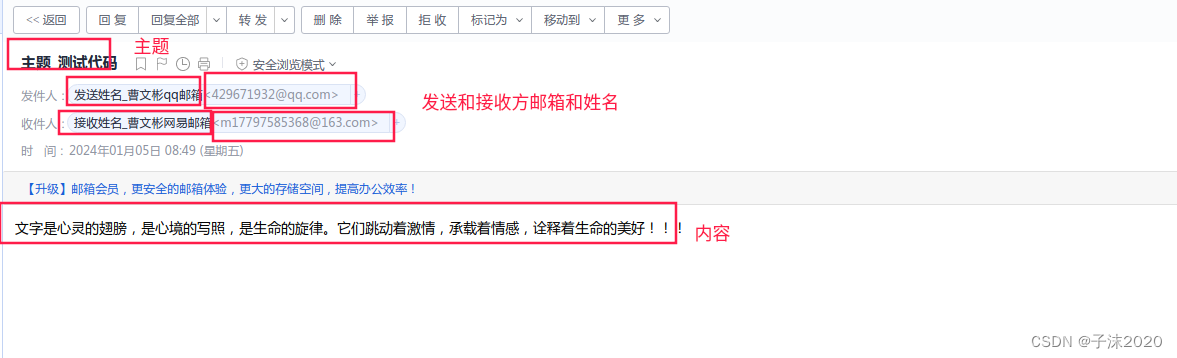
自己的授权码自己记好 引入依赖 <dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.6.2</version> </dependency> <dependency><groupId>javax.mail</groupId>&…...

MySQL中的JSON数据类型计数及多张表COUNT的数据相加
1.使用场景:在MySQL中,JSON作为一种数据类型存储在表的列中。需计算键值对的数量。 2.方法:SELECT COUNT(chief>$.number) FROM t_projectapplication where id #{id};(t_projectapplication:表;chief&…...

XDOJ78.机器人
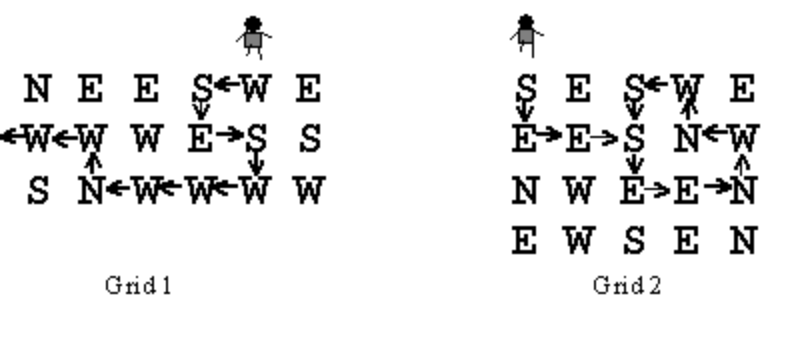
标题 机器人 类别 综合 时间限制 1S 内存限制 256Kb 问题描述 机器人按照给定的指令在网格中移动,指令有以下四种: N 向北(上)移动 S 向南(下)移动 E 向东(右)移动 W 向西&…...

分布式系统架构设计之分布式事务的概述和面临的挑战
在当今大规模应用和服务的背景下,分布式系统的广泛应用已经成为了一种必然的主流趋势。然后,伴随着分布式系统的应用范围的增长,分布式事务处理成为了一个至关重要的关键话题。在传统的单体系统中,事务处理通常相对简单࿰…...

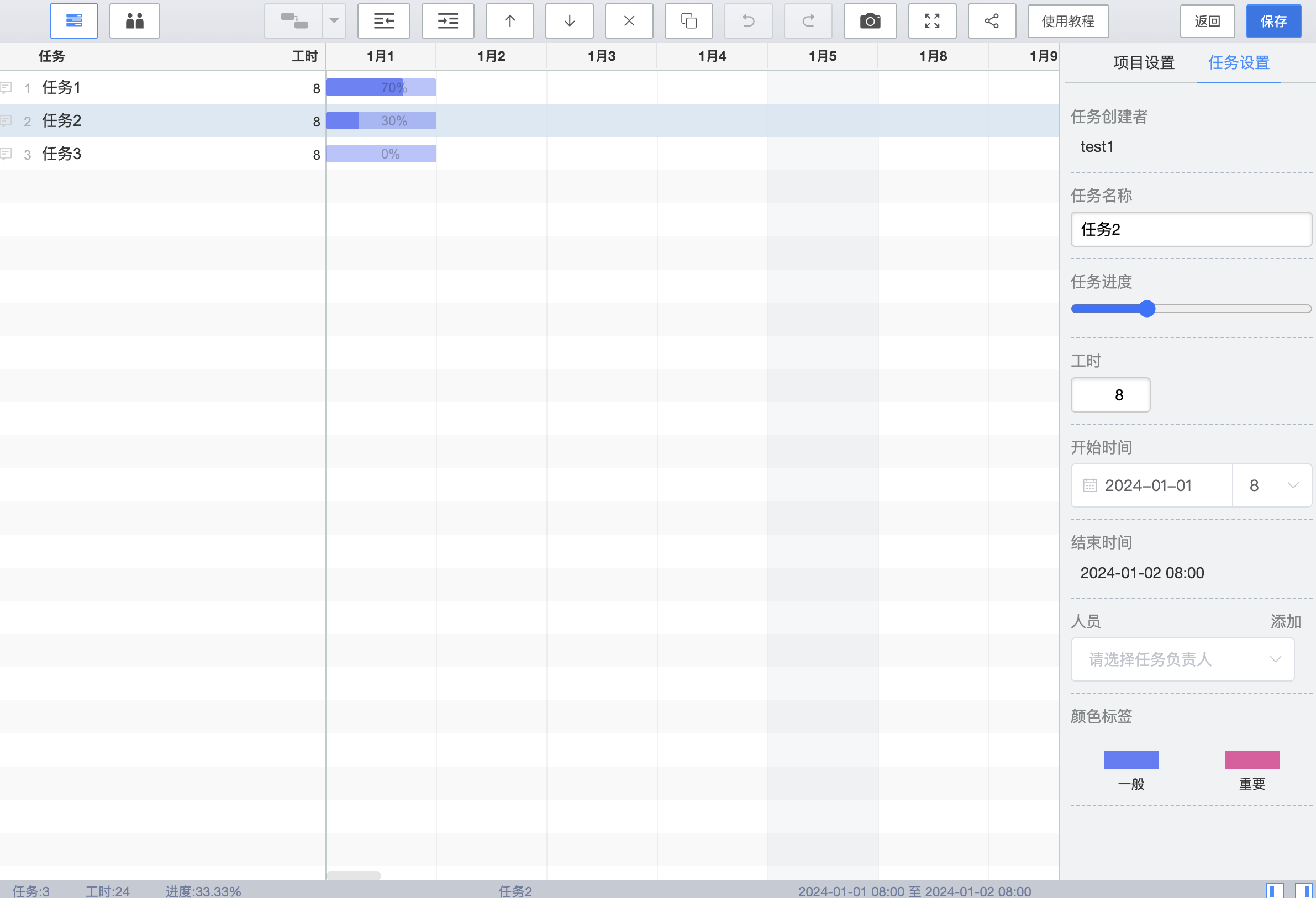
私有化部署你的甘特图协作工具
安装 首先去官网 https://zz-plan.com/deploy 下载对应的版本 arm是对应m1 m2 m3的mac amd是老的intel处理器 准备工作 安装mysql zz-plan需要依赖mysql 生成token 解压下载的压缩包 创建token./zz-plan -c 复制创建的token去获取授权码,点击获取免费授权码 …...

编程笔记 html5cssjs 011 HTML内连框架
编程笔记 html5&css&js 011 HTML内连框架 一、内连框架(一)意义(二)属性 二、操作注意 接下来要看一下网页内的划分。通过内连框架在当前页面嵌入一个特定内容,是一种特定需要。 一、内连框架 HTML 内联框架元…...

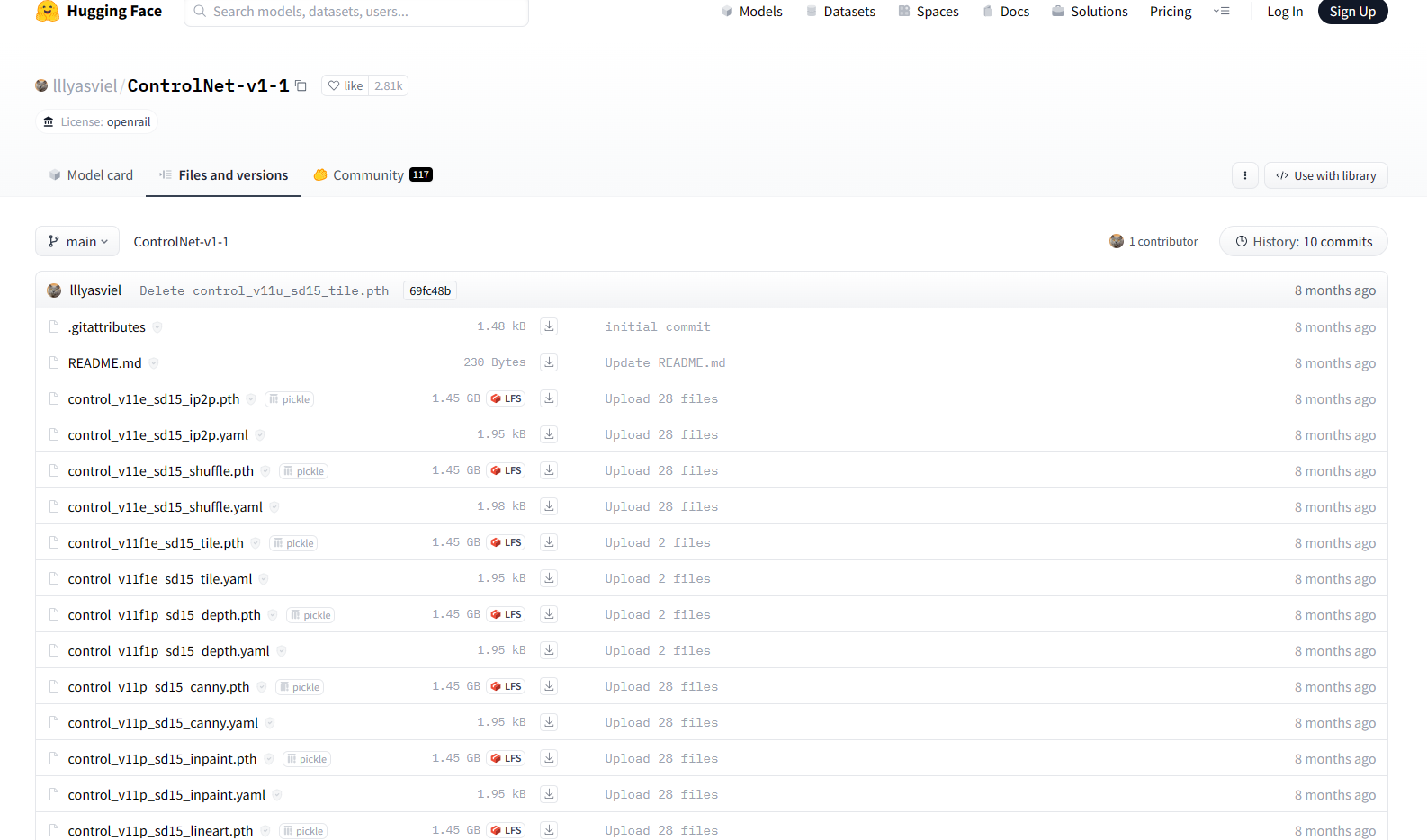
Stable Diffusion 系列教程 - 5 ControlNet
ControlNet和LORA的定位都是对大模型做微调的额外网络。作为入门SD的最后一块拼图是必须要去了解和开发的。为什么ControlNet的影响力如此的大?在它之前,基于扩散模型的AIGC是非常难以控制的,扩散整张图像的过程充满了随机性。这种随机性并不…...

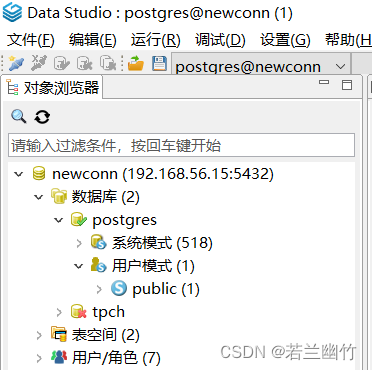
【导出与导入Virtualbox虚拟机和启动连接openGauss数据库】
【导出与导入Virtualbox虚拟机和启动连接openGauss数据库】 一、导出虚拟机二、导入虚拟机三、启动数据库四、使用Data Studio连接数据库 一、导出虚拟机 选择关机状态的虚拟机 -> 管理菜单 -> 导出虚拟电脑 点击完成后,需要等待一小段时间,如…...
“华为杯”杭州电子科技大学2023新生编程大赛---树
题目链接 Problem Description 给定一棵包含 n 个节点的带边权的树,树是一个无环的无向联通图。定义 xordist(u,v) 为节点 u 到 v 的简单路径上所有边权值的异或和。 有 q 次询问,每次给出 l r x,求 ∑rilxordist(i,x) 的值。 Input 测试…...

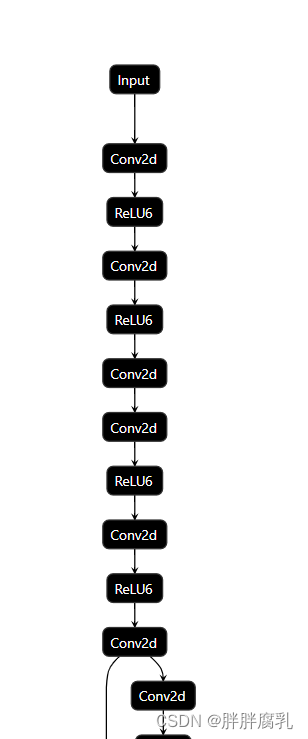
使用pnnx将Torch模型转换为ncnn
1. 引言 以往我们将Torch模型转换为ncnn模型,通常需经过Torch–>onnx,onnx–>ncnn两个过程。但经常会出现某些算子不支持的问题。 ncnn作者针对该问题,直接开发一个Torch直接转换ncnn模型的工具 (PNNX),以下为相关介绍及使…...

linux卸载小皮面板phpstudy教程
千万不要直接删文件夹! 千万不要直接删文件夹! 千万不要直接删文件夹! 我就是按照网上搜索的教程,直接删了,然后 系统就不停的崩溃 生成这种文件: -rw------- 1 root root 223M Dec 28 22:36…...

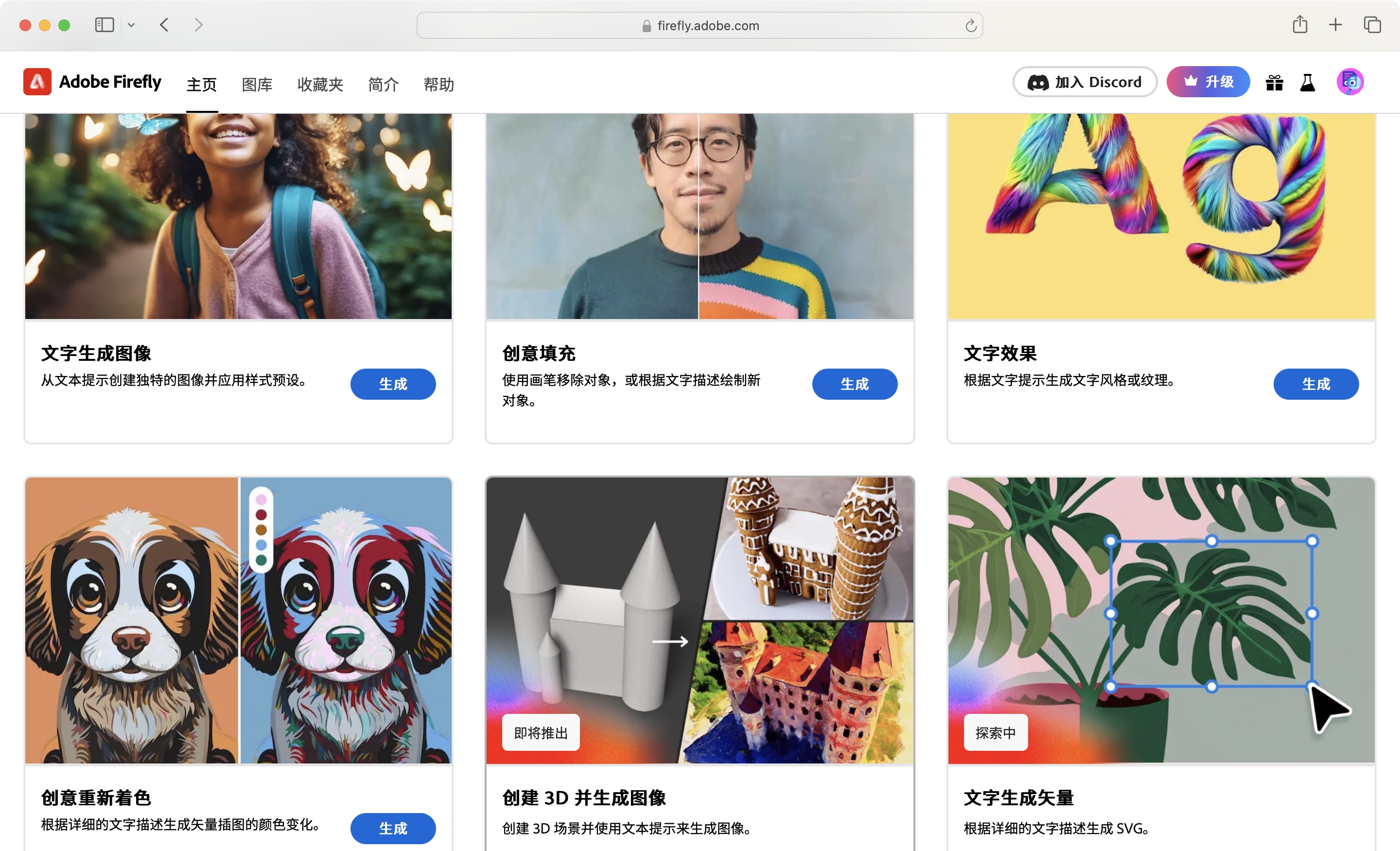
【萤火虫系列教程】1/5-Adobe Firefly 注册账号
001-Adobe Firefly 注册账号 AI时代如火如荼,Adobe也不甘落后,于今年3月份发布AI创意生成工具Firefly(中文翻译:萤火虫) Adobe Firefly简介 Adobe Firefly的官方介绍为:Firefly是Adobe产品中新的创意生成…...

【docker】Dockerfile 指令详解
一、Dockerfile 指令详解 Dockerfile是一个用于编写docker镜像生成过程的文件,其有特定的语法。Dockerfile的基本指令有十三个,分别是:FROM、MAINTAINER、RUN、CMD、EXPOSE、ENV、ADD、COPY、ENTRYPOINT、VOLUME、USER、WORKDIR、ONBUILD。 …...

内存管理机制
内存管理机制与内存映射相关。 一、C与C 之所以将C与C放在一起是因为C是C的超集; 但是C是面向过程语言,C是面向对象的语言; C与C都可以使用malloc、calloc、realloc来申请内存空间; 其中void* malloc(size_t size)是在内存的动态…...

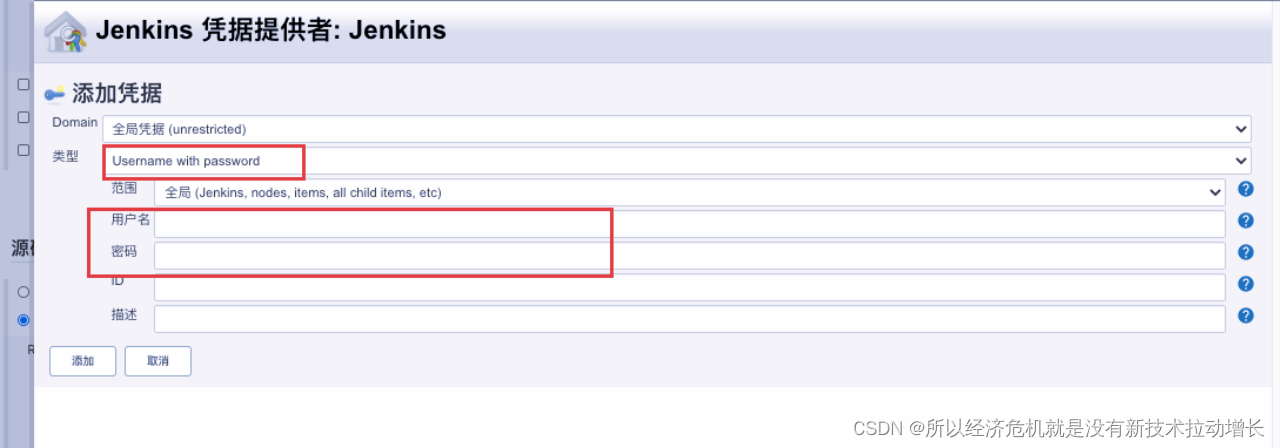
Jenkins工具使用
学习目录: 1、jenkins的安装 2、junkins的常规使用 3、jenkins在接口自动化测试实践 具体内容: 1、jenkins的安装 安装包下载:推荐Index of /jenkins/war/latest/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror,…...

SpringBoot从配置文件中获取属性的方法
方式一:Value 基本类型属性注入,直接在字段上添加Value("${xxx.xxx}")即可.注意这里用的是$,而不是#,Value注入的属性,一般其他属性没有关联关系。 配置文件 user:name: Manaphyage: 19sex: m…...

oracle物化视图
物化视图定义 视图是一个虚拟表(也可以认为是一条语句),基于它创建时指定的查询语句返回的结果集,每次访问它都会导致这个查询语句被执行一次,为了避免每次访问都执行这个查询,可以将这个查询结果集存储到…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
