uniapp路由
1、路由登记
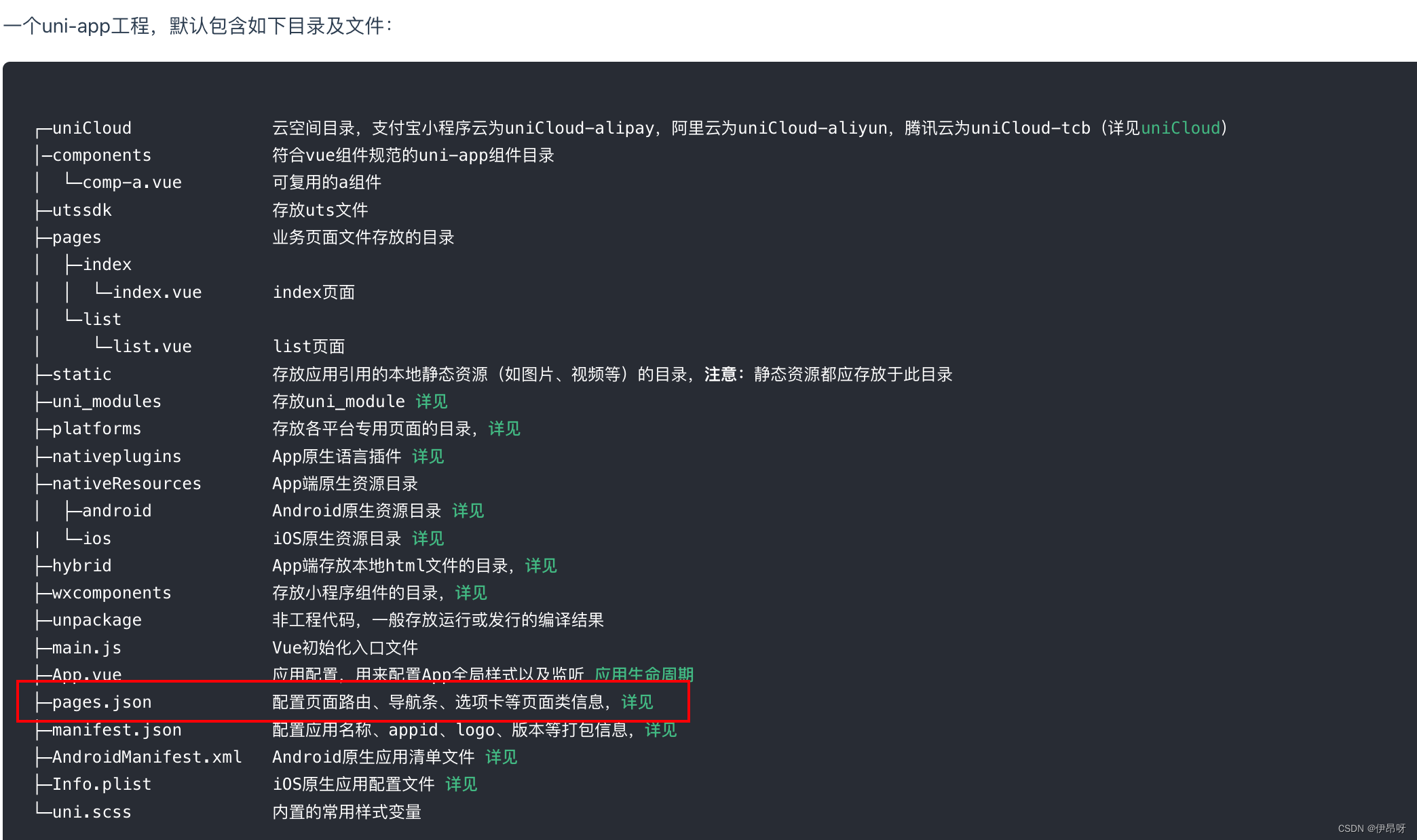
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。
类似小程序在app.json中配置页面路由一样。
所以uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router。

uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
path: String类型,用于配置页面路径style: Object类型,用于配置页面窗口表现,配置项参考uniapp中pageStyleneedLogin:Boolean类型 默认false,表示是否需要登录才可访问
pages.json文件中 页面路由部分 代码示意 如下 👇:
{"pages": [{"path": "pages/index/index","style": { ... }}, {"path": "pages/login/login","style": { ... }}]
}
新建页面
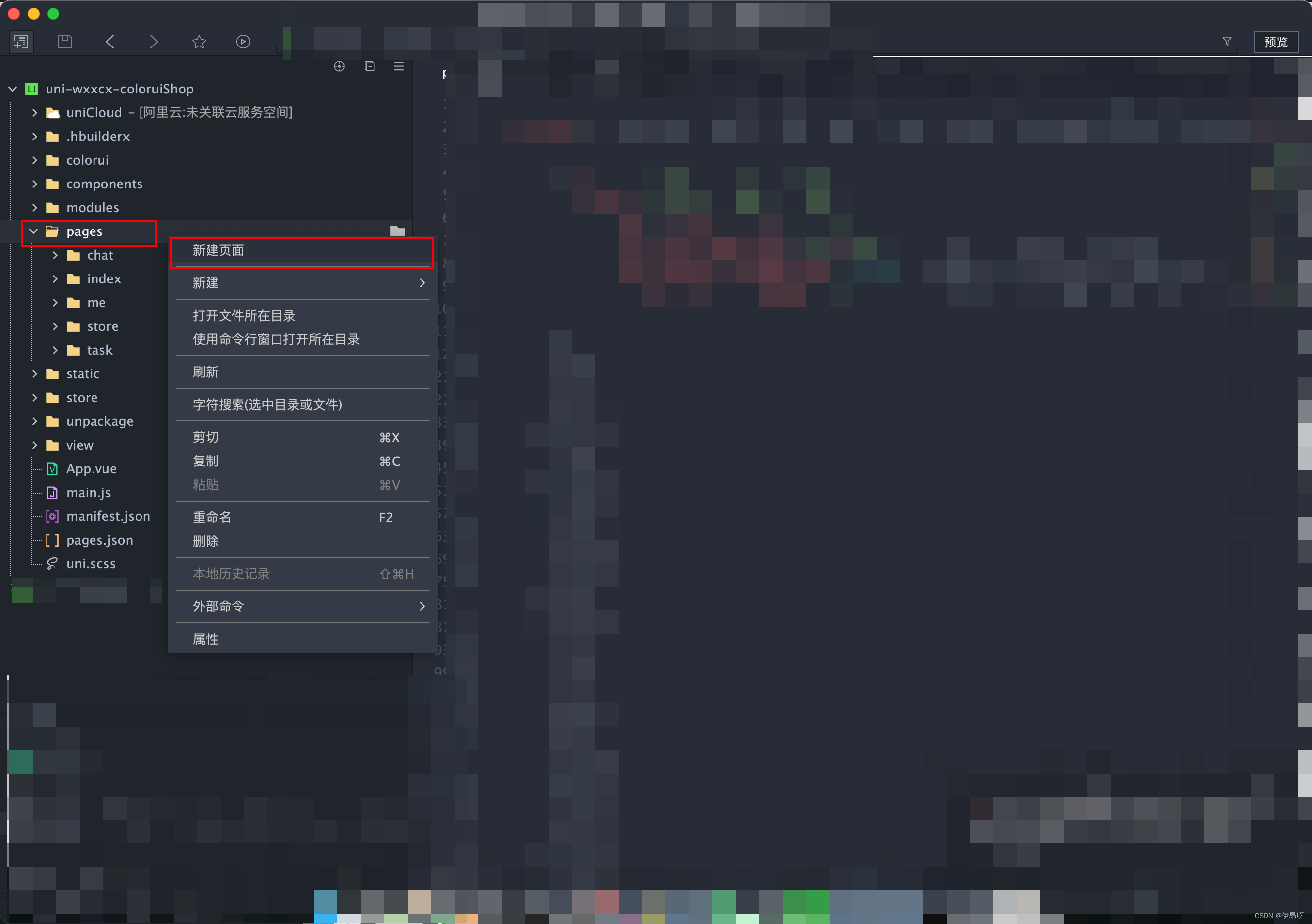
点击文件夹 =》右键选择新建页面

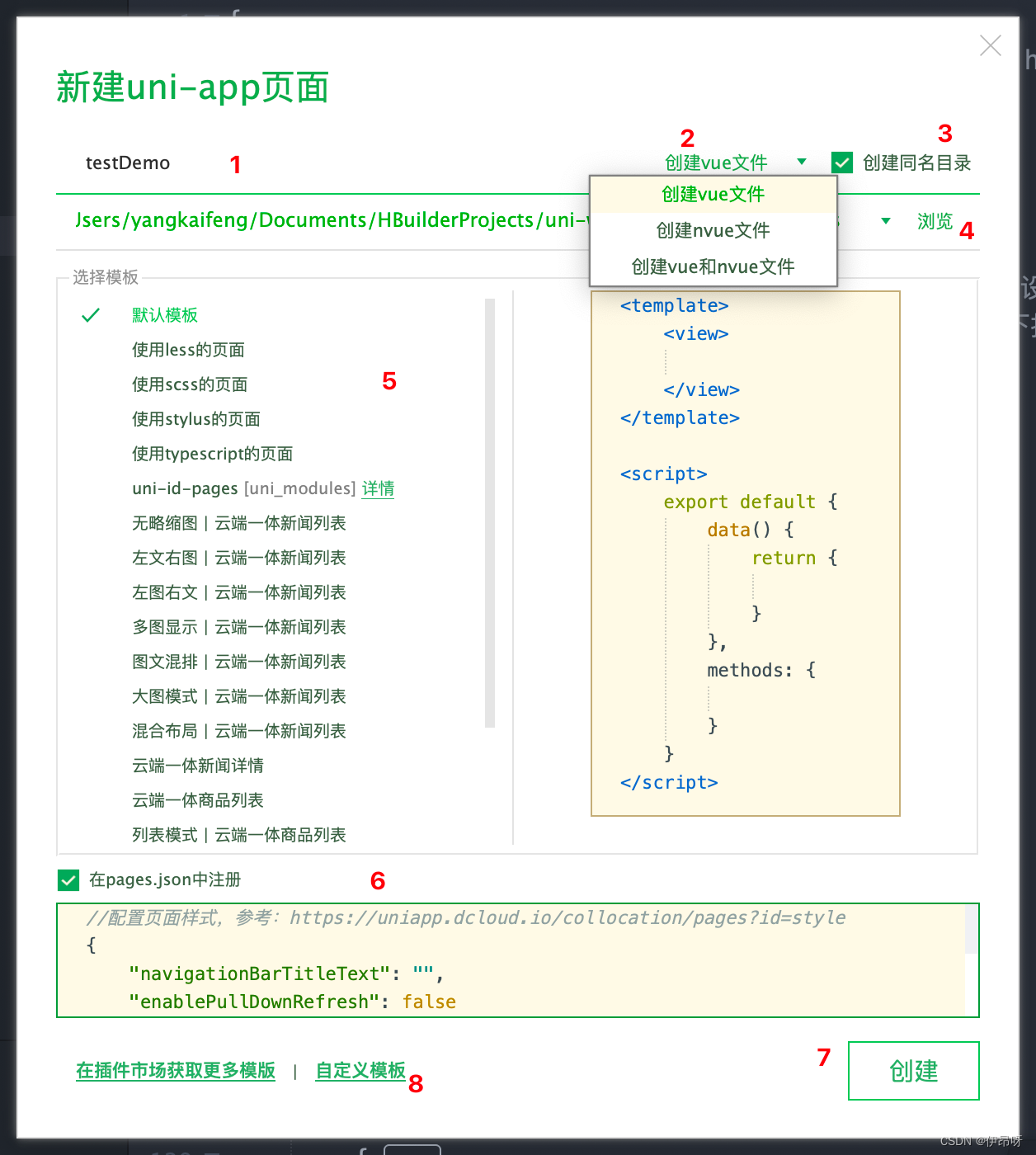
点击新建页面后出现如下弹框:

- 新建页面的名称
- 新建页面的文件类型是vue文件还是nvue文件还是两者都有
- 是否创建同名目录,默认开启就是说默认他会给你先新建一个目录然后里面再放新建的页面文件
- 新建页面的文件位置 一般情况下不会动这里,除非你一开始点新建页面的时候点错父级文件夹了
- 选择模板,有很多个模板可以通过点击5的选择模板区域右侧预览模板,从而选择自己需要的合适模板。如果这里面都没有你想要的模板你还可以点击8左侧去插件市场选择模板,当然可以点击8右侧自定义模板
- 是否要在pages.json中注册,默认是注册的,但如果你新建的页面是个组件的话这里可以取消
- 创建,点击按钮就会按照你选择的条件新建一个页面。
2、路由跳转
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
tips:
- 页面返回时会自动关闭 loading 及 toast, modal 及 actionSheet 不会自动关闭。
- 页面关闭时,只是销毁了页面实例,未完成的网络请求、计时器等副作用需开发者自行处理。
2.1 使用navigator组件跳转
该组件类似HTML中的<a>组件,但只能跳转本地页面。
目标页面必须在pages.json中注册。
2.1.1 属性
url:String类型,表示应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first", 注意不能加 .vue 后缀open-type:String类型默认navigate,表示跳转方式open-type有效值- navigate 对应 uni.navigateTo 的功能
- redirect 对应 uni.redirectTo 的功能
- switchTab 对应 uni.switchTab 的功能
- reLaunch 对应 uni.reLaunch 的功能 抖音小程序与飞书小程序不支持
- navigateBack 对应 uni.navigateBack 的功能
- exit 退出小程序,target="miniProgram"时生效
delta:Number类型,当open-type为'navigateBack'时有效,表示回退的层数animation-type:String类型,默认pop-in/out,当open-type为navigate、navigateBack时有效,窗口的显示/关闭动画效果,详见:窗口动画animation-duration:Number类型默认300,当open-type为navigate、navigateBack时有效,窗口显示/关闭动画的持续时间。hover-class:String类型默认navigator-hover,用于指定点击时的样式类,当hover-class="none"时,没有点击态效果hover-stop-propagation:Boolean类型默认false,指定是否阻止本节点的祖先节点出现点击态hover-start-time:Number类型默认50 ,表示按住后多久出现点击态,单位毫秒hover-stay-time:Number类型默认600,表示手指松开后点击态保留时间,单位毫秒target:String类型,默认是self,表示 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram
2.1.2 代码示例
代码示例效果展示
<template><view><view class="page-body"><view class="btn-area"><navigator url="navigate/navigate?title=navigate" hover-class="navigator-hover"><button type="default">跳转到新页面</button></navigator><navigator url="redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover"><button type="default">在当前页打开</button></navigator><navigator url="/pages/tabBar/extUI/extUI" open-type="switchTab" hover-class="other-navigator-hover"><button type="default">跳转tab页面</button></navigator></view></view></view>
</template>
<script>
// navigate.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
</script>
url有长度限制,太长的字符串会传递失败,可使用窗体通信、全局变量,或encodeURIComponent等多种方式解决,如下为encodeURIComponent示例。
<navigator :url="'/pages/navigate/navigate?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// navigate.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
2.1.3 注意事项
- 跳转tabbar页面,必须设置
open-type="switchTab" navigator-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},<navigator>的子节点背景色应为透明色。navigator-open-type属性 如果使用对应的值,则对应值的功能会高于对应跳转路径。app-nvue平台只有纯nvue项目(render为native)才支持<navigator>。非render为native的情况下,nvue暂不支持navigator组件,请使用API跳转。- app下退出应用,Android平台可以使用plus.runtime.quit。iOS没有退出应用的概念。
- uLink组件是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
- Vue3 项目因 SSR 需要,H5 端会在外层嵌套 a 标签
2.2调用API跳转
2.2.1 uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
OBJECT参数
url:String类型,必填,是 需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数animationType:String类型,不必填,默认pop-in,是窗口显示的动画效果,详见:窗口动画animationDuration:Number类型,不必填,默认300,是窗口动画持续时间,单位为 msevents:Object类型,不必填,是 页面间通信接口,用于监听被打开页面发送到当前页面的数据。success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是接口调用结束的回调函数(调用成功、失败都会执行)
object.success 回调函数
Object res
- eventChannel EventChannel 和被打开页面进行通信
示例
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
// 在起始页面跳转到test.vue页面,并监听test.vue发送过来的事件数据
uni.navigateTo({url: '/pages/test?id=1',events: {// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据acceptDataFromOpenedPage: function(data) {console.log(data)},someEvent: function(data) {console.log(data)}...},success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'data from starter page' })}
})// 在test.vue页面,向起始页通过事件传递数据
onLoad: function(option) {const eventChannel = this.getOpenerEventChannel();eventChannel.emit('acceptDataFromOpenedPage', {data: 'data from test page'});eventChannel.emit('someEvent', {data: 'data from test page for someEvent'});// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据eventChannel.on('acceptDataFromOpenerPage', function(data) {console.log(data)})
}
url有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用encodeURIComponent对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// 在test.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
注意:
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用
plus.runtime.openURL或web-view组件;H5平台使用window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。在hello uni-app中有个组件ulink.vue已对多端进行封装,可参考。
2.2.2 uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明
url:String类型,必填,是需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如'path?key=value&key2=value2'success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
uni.redirectTo({url: 'test?id=1'
});
注意:
- 跳转到 tabBar 页面只能使用 switchTab 跳转
2.2.3 uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意:
如果调用了
uni.preloadPage(OBJECT)不会关闭,仅触发生命周期onHide
OBJECT参数说明
url:String类型,必填,是需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
示例
uni.reLaunch({url: 'test?id=1'
});
export default {onLoad: function (option) {console.log(option.id);}
}
Tips:
- H5端调用uni.reLaunch之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时navigateBack不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用history.back()仍然可以导航到浏览器的其他历史记录。
2.2.4 uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意:
如果调用了
uni.preloadPage(OBJECT)不会关闭,仅触发生命周期onHide
OBJECT参数说明
url:String类型,必填,是 需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
pages.json
{"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/other/other","text": "其他"}]}
}
other.vue
uni.switchTab({url: '/pages/index/index'
});
2.2.5 uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明
delta:Number类型,不必填,默认1 ,是返回的页面数,如果 delta 大于现有页面数,则返回到首页。animationType:String类型,不必填,默认pop-out,是窗口关闭的动画效果,详见:窗口动画animationDuration:Number类型,不必填,默认300,是窗口关闭动画的持续时间,单位为 mssuccess:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
// 此处是A页面
uni.navigateTo({url: 'B?id=1'
});// 此处是B页面
uni.navigateTo({url: 'C?id=1'
});// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({delta: 2
});
tips:
- 调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。
2.2.1-2.2.5注意事项
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在首页 onReady 之前进行页面跳转。
- H5端页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()导航到浏览器的其他历史记录。
2.2.6 EventChannel页面间事件通信通道
方法
1. EventChannel.emit(string eventName, any args)
触发一个事件
- string eventName 事件名称
- any args 事件参数
2. EventChannel.off(string eventName, function fn)
取消监听一个事件。给出第二个参数时,只取消给出的监听函数,否则取消所有监听函数
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
3. EventChannel.on(string eventName, function fn)
持续监听一个事件
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
4. EventChannel.once(string eventName, function fn)
监听一个事件一次,触发后失效
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
3. 页面栈
| 序号 | 字形 | 描述 |
|---|---|---|
| 1 | 【栈】 | 表示栈的那个管道 |
| 2 | →栈】 | 表示入栈 |
| 3 | 栈】→ | 表示出栈 |

相关文章:

uniapp路由
1、路由登记 uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。 类似小程序在 app.json 中配置页面路由一样。 所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,…...

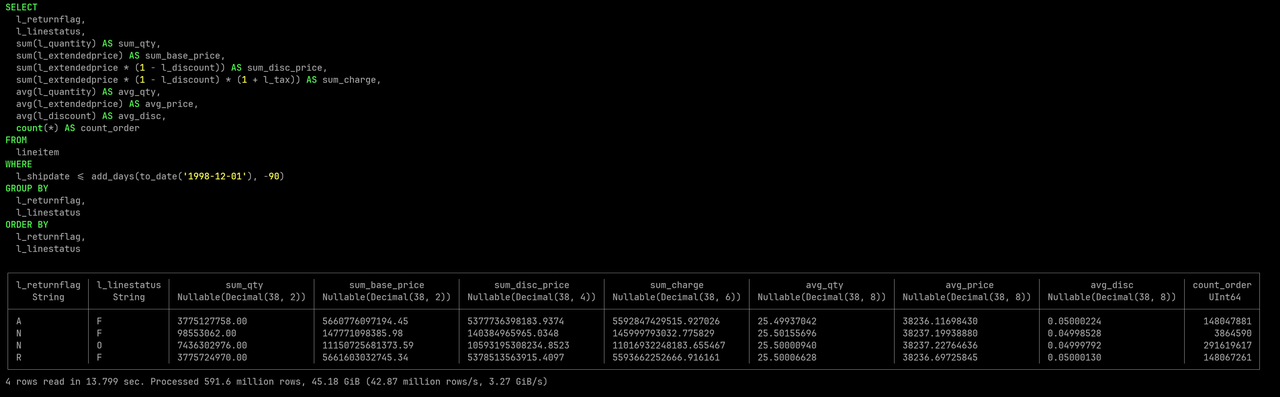
湖南大学-数据库系统-2023期末考试【原题】
前言 早上11:00考完的考试,下午回来打了三把LOL之后,凭着回忆把题目重现出来了。 在复习的时候刷了15,16,17,18,19,21六年的卷子,感觉题目都差不多,但是难度…...

【Java EE初阶九】多线程案例(线程池)
一、线程池的引入 引入池---->主要是为了提高效率; 最开始,进程可以解决并发编程的问题,但是代价有点大了,于是引入了 “轻量级进程” ---->线程 线程也能解决并发编程的问题,而且线程的开销比进程要小的多&…...

理解 Node.js 中的事件循环
你已经使用 Node.js 一段时间了,构建了一些应用程序,尝试了不同的模块,甚至对异步编程感到很舒适。但是有些事情一直在困扰着你——事件循环(Event Loop)。 如果你像我一样,花费了无数个小时阅读文档和观看…...

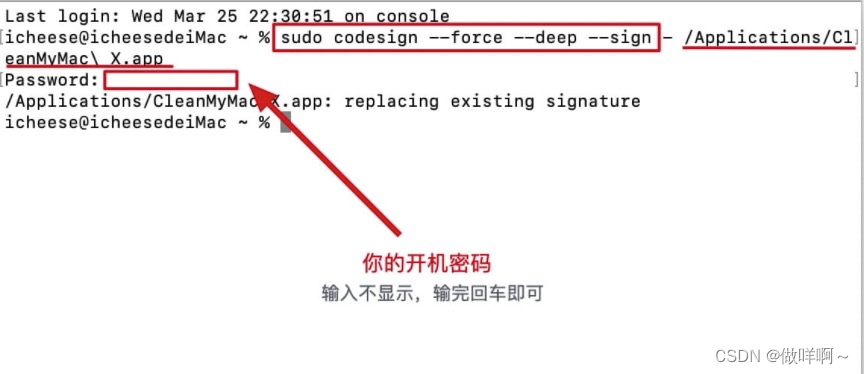
Mac 软件出现「意外退出」及「打不开」解决方法
Mac 软件出现「意外退出」及「打不开」解决方法 软件出现意外退出及软件损坏的情况,这是因为苹果删除了TNT的证书,所以大部分TNT破解的Mac软件会出现无法打开,提示意外退出。 终端需先安装Xcode或Apple命令行工具 如未装Xcode可以使用下列命…...

随机森林 3(代码)
通过随机森林 1和随机森林 2 的介绍,相信大家对理论已经了解的很透彻,接下来带大家敲一下代码,不懂得可以加我入群讨论。 第一份代码是比较原始的代码,第二份代码是第一段代码中引用的primitive_plot,第三份代码是使用…...

勒索事件急剧增长,亚信安全发布《勒索家族和勒索事件监控报告》
近期(12.15-12.21)态势快速感知 近期全球共发生了247起攻击和勒索事件,勒索事件数量急剧增长。 近期需要重点关注的除了仍然流行的勒索家族lockbit3以外,还有本周top1勒索组织toufan。toufan是一个新兴勒索组织,本周共发起了108起勒索攻击&a…...

LeetCode1523. Count Odd Numbers in an Interval Range
文章目录 一、题目二、题解 一、题目 Given two non-negative integers low and high. Return the count of odd numbers between low and high (inclusive). Example 1: Input: low 3, high 7 Output: 3 Explanation: The odd numbers between 3 and 7 are [3,5,7]. Exam…...

E中国铜金属行业需求前景及未来发展机遇分析报告2024-2030年
E中国铜金属行业需求前景及未来发展机遇分析报告2024-2030年 &&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& 《报告编号》: BG471816 《出…...

python SVM 保存和加载模型参数
在 Python 中,你可以使用 scikit-learn 库中的 joblib 或 pickle 模块来保存和加载 SVM 模型的参数。以下是一个简单的示例代码,演示了如何使用 joblib 模块保存和加载 SVM 模型的参数: 保存模型参数: from sklearn import svm …...

JAVA进化史: JDK12特性及说明
JDK 12于2019年3月发布。这个版本相对于之前的版本来说规模较小,主要集中在一些改进和实验性的特性上。以下是JDK 12的一些主要特性: 引入了实验性的Shenandoah垃圾收集器 JDK 12引入了实验性的Shenandoah垃圾收集器,旨在实现极低的暂停时间…...

Databend 的算力可扩展性
作者:尚卓燃(PsiACE) 澳门科技大学在读硕士,Databend 研发工程师实习生 Apache OpenDAL(Incubating) Committer PsiACE (Chojan Shang) GitHub 对于大规模分布式数据处理系统,为了更好应对数据、流量、和复杂性的增长…...

「解析」Windows 如何优雅使用 Terminal
所谓工欲善其事必先利其器,对于开发人员 Linux可能是首选,但是在家学习的时候,我还是更喜欢使用 Windows系统,首先是稳定,其次是习惯了。当然了,我还有一台专门安装 Linux系统的小主机用于学习Linux使用&am…...

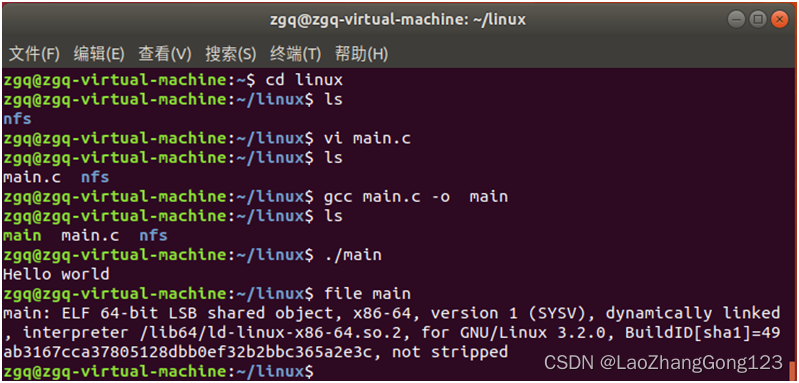
Linux第18步_安装“Ubuntu系统下的C语言编译器GCC”
Ubuntu系统没有提供C/C的编译环境,因此还需要手动安装build-essential软件包,它包含了 GNU 编辑器,GNU 调试器,和其他编译软件所必需的开发库和工具。本节用于重点介绍安装“Ubuntu系统下的C语言编译器GC&a…...

【Linux】Linux 基础命令 crontab命令
1.crontab命令 crond 是linux下用来周期性的执行某种任务或等待处理某些事件的一个守护进程,与windows下的计划任务类似,当安装完成操作系统后,默认会安装此服务 工具,并且会自动启动crond进程,crond进程每分钟会定期检查是否有要执行的任务,如果有要执行的任务,则自动…...

14:00面试,14:08就出来了,问的问题过于变态了。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到10月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40…...

Ubuntu envs setting
1. change the chmod of folders sudo chown -R $USER:$USER /home/anaconda3 2. torch.cuda.is_available()返回false change conda installation to pip. zai qi ta huan jing pei zhi dou mei wen ti de qing kuang xia , zai shi shi zhe ge fang fa. # CUDA 11.7 con…...

Windows 下用 C++ 调用 Python
文章目录 Part.I IntroductionChap.I InformationChap.II 预备知识 Part.II 语法Chap.I PyRun_SimpleStringChap.II C / Python 变量之间的相互转换 Part.III 实例Chap.I 文件内容Chap.II 基于 Visual Studio IDEChap.III 基于 cmakeChap.IV 运行结果 Part.IV 可能出现的问题Ch…...

九州金榜|家庭教育一招孩子不在任性
有一次和朋友一块聚餐,邻座是一位妈妈、和她大概七八岁的儿子,小男孩长得很帅气,没有像同龄人那样调皮捣乱,而是和妈妈很温馨的就餐。 看的出来一家人的素质很高,就餐过程中桌面保持的很整洁,交流声音也不…...

爬虫案列 --抖音视频批量爬取
""" 项目名称: 唯品会商品数据爬取 项目描述: 通过requests框架获取网页数据 项目环境: pycharm && python3.8 作者所属: 几许1. 对主页抓包 , 鼠标移动到视频位置视频自动播放获得视频数据包 2. 对视频数据包地址进行解析 , 复制链接 , 进行检索 3. 获…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
