css、js、vue常考部分面试题
css
css盒子水平垂直居中方法
方法一:定位
.child{height: 100px;position: absolute;//父元素相对定位top:50%;left:50%;transform: translate(-50%,-50%);
}方法二:定位
.child{width: 100px;height: 100px;position: absolute;top:50%;left:50%;margin-top: -50px;margin-left: -50px;
}方法三:定位
child {width: 100px;height: 100px;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto
}方法四:弹性盒子
father{width: 200px;height: 200px;display: flex;justify-content: center;align-items: center;
}方法五:表格
father{width: 500px;height: 500px;border: 1px solid red;/* 将元素转成表格单元格显示 */display: table-cell;vertical-align: middle;text-align: center;
}
子元素需设置{
display: inline-block;vertical-align: middle;//消除行内块元素三像素问题
}css盒子模型的理解
将一个内容放在页面合适的位置,需要考虑到这个内容大小,位置,形状,就相当于,买一个家具
css将所有内容的形状统一成矩形,然后只需要考虑内容大小。
盒模型、盒子模型、框模型(box model)*/
1:内容区(content) 冰箱
2、内边距(padding) 泡沫
3、边框(border) 纸箱
4、外边距(margin) 控制位置(元素与元素之间)
过渡约束
浏览器的一种规则,元素水平方向七个值数值相加,要等于其父元素内容区宽度,
如果不等于,浏览器会进行强制调整,这个过程就叫过度约束
怎么调整:
1、七个值当中没有auto,就调整margin-right
0+0+0+100+0+0+500=600
2、如果有auto,margin-left,width,margin-right可以被设置为auto
1个auto 谁是auto调整谁
margin-left为auto,width,margin-right为固定值
margin-right为auto,width,margin-left为固定值
width为auto,margin-left,margin-left为固定值
0+0+0+auto+0+0+0=600
2个auto
margin-left,width为auto,margin-right为固定值 调整width
width,margin-right为auto,margin-left为固定值 调整width
margin-left,margin-right为auto,width为固定值 同时调整margin-left,margin-right
3个auto
margin-left,width,margin-right为auto 调整的width
总结:如果width为auto,就只调整width
垂直外边距的重叠
- -兄弟元素
- 两者正值的话,谁大听谁的
- 一正一负,两者相加
- 两者负值的话,谁小听谁的
- 一般情况,兄弟元素的外边距重叠问题不需要特殊解决
- -父子元素
- 如果父子元素的垂直外边距相邻了,则子元素的外边距会传递给父元素
- 从而会影响到整个页面的布局,必须要处理
解决方案:
1、用透明边框隔开两者的外边距
2、overflow: 非visible的值;(可以开启元素的BFC属性)
3.用伪类前面加一个display:table;(在父元素的外面添加)*/
css3新特性
-
边框和背景:
- 圆角边框(border-radius)
- 阴影效果(box-shadow)
- 边框图片(border-image)
- 背景大小(background-size)
-
文本效果:
- 文本阴影(text-shadow)
- 文本渐变(linear-gradient、radial-gradient)
- 多列文本布局(multi-column layout)
-
字体:
- 自定义字体(@font-face)
- 字体阴影(text-stroke)
-
变换和过渡:
- 2D/3D 变换(transform)
- 过渡效果(transition)
-
动画:
- 关键帧动画(@keyframes)
- 动画属性(animation)
-
布局:
- 弹性布局(flexbox)
- 网格布局(grid layout)
-
媒体查询:
- 响应式设计(responsive design)
- 根据媒体类型和特性调整样式表(@media)
如何开启BFC
是解决高度塌陷
给元素开启BFC(块级格式化上下文)
BFC是元素自带的一个属性,默认是关闭的状态,一旦开启了,这个元素就会成为一个独立区块
具有一些特点,这些特点,可以帮助我们解决一些问题
1、开启BFC的元素,垂直方向外边距不会重叠
2、开启BFC的元素,不会被浮动元素覆盖
3、开启BFC的元素,会包含住浮动元素,可以解决高度塌陷问题
如何开启BFC
1、设置浮动
可以解决高度塌陷问题,但宽度会丢失,且页面布局依然影响
2、将元素转成行内块
可以解决高度塌陷,但宽度会丢失,且有三像素问题
3、overflow属性 非visible值
副作用最小,建议使用
4、开启绝对定位
可以解决高度塌陷问题,但宽度会丢失,且页面布局依然影响
让 Chrome支持小于12px的文字方式有哪些?
-
使用相对单位:可以使用相对单位如 em、rem 或者百分比来设置字体大小,这样可以相对于父元素或者根元素进行缩放,而不会受到浏览器的最小字体限制。
-
使用 transform 进行缩放:可以使用 CSS3 的 transform 属性对文字进行缩放,例如
transform: scale(0.8);可以将文字缩小到原来的 80%。 -
使用 SVG:将文字作为 SVG 图像来显示,这样可以绕开浏览器对于文字最小字号的限制。
-
使用图片或图标字体:将小于 12px 的文字内容制作成图片或者使用图标字体来展示,这样可以规避浏览器对于文字最小字号的限制。
需要注意的是,小于 12px 的文字可能会影响到可读性和用户体验,建议在使用时进行充分的测试和考虑。
Js
Promise理解
js有同步和异步:
- 同步:代码依次执行,上一个任务完成后,下一个任务才执行
- 异步:遇到耗时任务时不必等待其完成,继续执行后面的任务,如定时器、事件回调、ajax请求
注意:代码先执行同步代码,后执行异步代码
对promise的理解:异步容易造成回调地狱,promise是一个内置构造函数,接受一个函数作为参数,该参数函数立即调用,该执行函数可以放同步或异步任务,参数函数接受两个形参resolve,reject这两个参数是函数,resolve()调用表示成功,reject()调用表示失败,promise有三个状态 默认状态(等待态、成功态、失败态)
事件环
js是单线程,同一时间只能做一件事,为了避免耗时任务阻塞代码,js通过事件环来处理这种耗时任务(异步)
执行程序:
先同步,再异步
异步分微任务(then、catch方法),宏任务(ajax、定时器、事件回调、script标签)
事件环是先执行宏任务(解析script)
从上往下执行,遇到同步代码,立刻放入js调用栈执行,遇到宏任务放到宿主环境(浏览器)
遇到微任务放到微任务队列。当宿主环境的时间或事件触发,对应的回调进入宏任务队列
当Js调用栈空闲时,会清空微任务队列,然后在执行宏任务队列,执行完一个宏任务,再清空微任务队列
Vue
聊聊Vuex
Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式。它主要用于集中管理应用程序中的所有组件的状态,并以一种可预测的方式进行状态的修改和管理。
-
State(状态):应用程序中需要集中管理的状态数据,类似于组件中的 data。
-
Getters(获取器):用于从 state 中派生出一些状态,类似于组件中的计算属性。
-
Mutations(突变):用于修改 state 中的数据,必须是同步函数。
-
Actions(动作):用于提交 mutations,可以包含任意异步操作。
-
Modules(模块):用于将 store 分割成模块,每个模块拥有自己的 state、getters、mutations、actions。
2 Vue 如何定义指令
全局方式
// 全局注册一个自定义指令
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}
})局部方式
// 在组件中定义局部指令
directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}
}Vue路由模式区别
hash模式
默认hash 哈希模式,地址上带#
优点:兼容性好
缺点:不美观
原理 :#后面地址改变不会引起页面刷新,路由会检测到地址变化(window.onhashchange),拿到最新的地址找到
匹配的组件进行渲染
mode: 'hash',
history模式
history模式 地址上不带#
优点:美观 缺点:兼容不好
原理:采用h5的history相关api(pushState, replaceState)
必须服务器支持,配合后台
在脚手架环境下,默认支持history模式
v-if 和 v-for为什么不能一起使用
- v-if 和 v-for 不能直接一起使用是因为它们的优先级不同,会导致意想不到的结果。
- 当 v-for 和 v-if 同时存在于同一个元素上时,v-for 的优先级高于 v-if。这意味着 v-for 指令会首先被执行,然后才是 v-if。这可能导致在渲染列表时,v-if 的条件判断会被应用到每个循环中的元素上,而不是整个列表。
- 如果需要在遍历列表时进行条件判断,可以将 v-if 放在包裹元素上,或者使用计算属性或方法来过滤需要渲染的列表数据。
可以这样使用
<div v-for="item in items" v-if="item.isActive">{{ item.name }}
</div>
相关文章:

css、js、vue常考部分面试题
css css盒子水平垂直居中方法 方法一:定位 .child{height: 100px;position: absolute;//父元素相对定位top:50%;left:50%;transform: translate(-50%,-50%); } 方法二:定位 .child{width: 100px;height: 100px;position: absolute;top:50%;left:50%…...

OpenAI ChatGPT-4开发笔记2024-03:Chat之Function Calling/Function/Tool/Tool_Choice
Updates on Function Calling were a major highlight at OpenAI DevDay. In another world,原来的function call都不再正常工作了,必须全部重写。 function和function call全部由tool和tool_choice取代。2023年11月之前关于function call的代码都准备翘翘。 干嘛…...

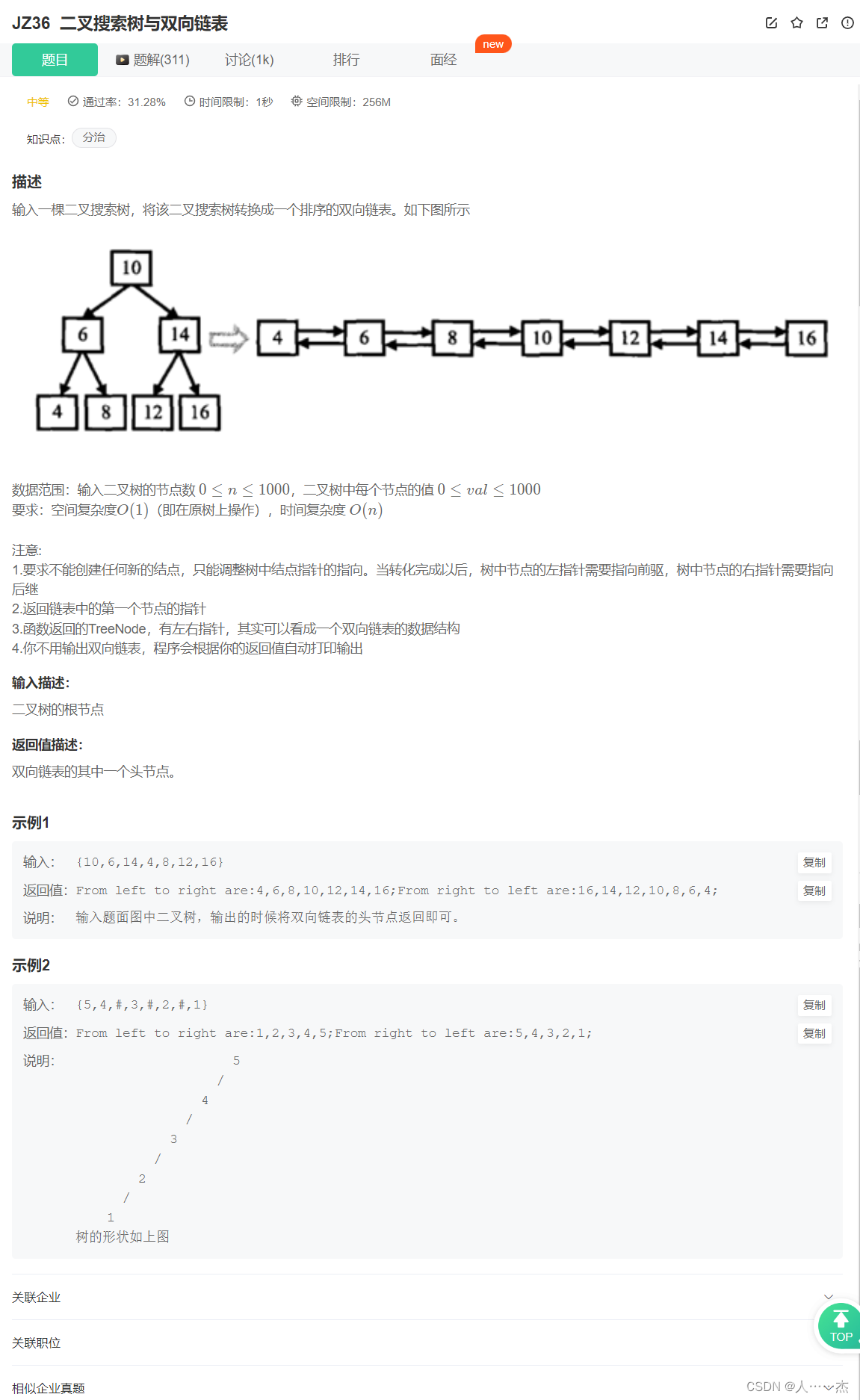
二叉搜索树与双向链表
解题思路一: /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;} } */ // 一定要用自己的理解真正弄出来才行,否则没有用! // 再次提醒,计算机这种工科…...

uniapp中组件库的Checkbox 复选框 的丰富使用方法
目录 #平台差异说明 #基本使用 #自定义形状 #禁用checkbox #自定义形状 #自定义颜色 #横向排列形式 #横向两端排列形式 API #Checkbox Props #CheckboxGroup Props #CheckboxGroup Event 复选框组件一般用于需要多个选择的场景,该组件功能完整ÿ…...

Spring Cloud + Vue前后端分离-第10章 基于阿里云OSS的文件上传
源代码在GitHub - 629y/course: Spring Cloud Vue前后端分离-在线课程 Spring Cloud Vue前后端分离-第10章 基于阿里云OSS的文件上传 前面介绍的文件上传是基于本地文件服务器的文件上传,但是自己搭文件服务器会有很多运维的问题,比如磁盘满了要扩容…...

C++ 中的耗时计算函数
#include <time.h>int clock_gettime (clockid_t clock_id, struct timespec *tp) 获取当前 clock_id 的时钟值并存储在 tp 中。 其中 tp 是一个 timespec 结构体,在 time.h 头文件中定义: #include <time.h>:struct timespec {time_t t…...

【Element】el-form和el-table嵌套实现表格编辑并提交表单校验
一、背景 页面需要用到表格采集用户数据,提交时进行表单校验;即表格中嵌套着表单,保存时进行表单校验 二、功能实现 2.1、el-form和el-table嵌套说明 ① :model"formData" 给表单绑定数据,formData是表单的数据对象 …...

初识Winform
什么是winform? WinForms(Windows Forms)是Microsoft .NET框架中的一个用户界面(UI)技术,用于创建Windows应用程序。它提供了一组用于构建图形用户界面的类和控件,以及与用户交互的事件模型。 …...

Redis:原理速成+项目实战——Redis实战5(互斥锁、逻辑过期解决缓存击穿问题)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战4(解决Redis缓存穿透、雪崩、击穿) 📚订阅专…...

前端优化之一:dns预获取 dns-prefetch 提升页面载入速度
问题:怎么做到dns域解析? 用于优化网站页面的图片 问题:怎么提升网站性能? dns域解析,是提升网站的一个办法。 DNS Prefetch,即DNS预获取,是前端优化的一部分。 一般来说,在前端…...

C语言中一些基本数据类型的典型大小
char:通常是1字节。表示一个字符。int:通常在现代系统中是4字节(但这取决于编译器和架构,有时可能是2字节)。float:通常是4字节。double:通常是8字节。short 和 short int:通常是2字…...

[C/C++]排序算法 快速排序 (递归与非递归)
目录 🚩概念: 🚩实现: ⚡1.hoare ⚡2.挖坑法 ⚡3.双指针法 🚩快速排序递归实现 🚩快速排序非递归实现 🚩概念: 通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据比另一部分的所有…...

『年度总结』逐梦编程之始:我的2023学习回顾与展望
目录 前言 我与Python 我与C语言 第一篇正式博客: 第二篇正式博客(扫雷): 指针学习笔记: C语言学习笔记: 我与数据结构: yuan 这篇博客,我将回顾2023年编程之旅的起点,同时展…...

MyBatis学习二:Mapper代理开发、配置文件完成增删改查、注解开发
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html Mapper代理开发 目的 解决…...

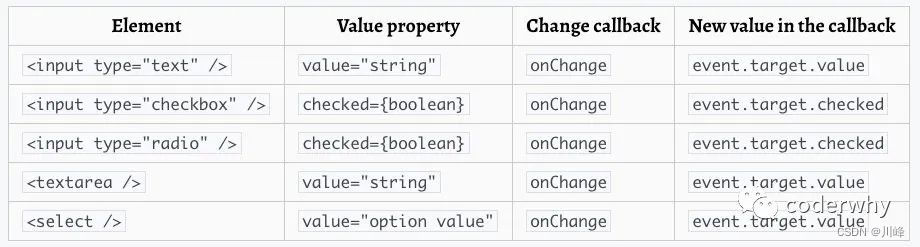
【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. refs 的使用 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些…...
:2D直方图)
OpenCV-Python(22):2D直方图
目标 了解图像的2D直方图绘制2D直方图 介绍 在前面的部分我们介绍了如何绘制一维直方图,之所以称为一维,是因为我们只考虑了图像的一个特征:灰度值。但是在2D 直方图中我们就需要考虑两个图像特征。对于彩色图像的直方图通常情况下我们需要…...

Kubernetes 100个常用命令
本文简单总结关于使用 Kubectl 进行 Kubernetes 诊断的指南。列出了 100 个 Kubectl 命令,这些命令对于诊断 Kubernetes 集群中的问题非常有用。这些问题包括但不限于: 集群信息 Pod 诊断 服务诊断 部署诊断 网络诊断 持久卷和持久卷声明诊断 资源…...

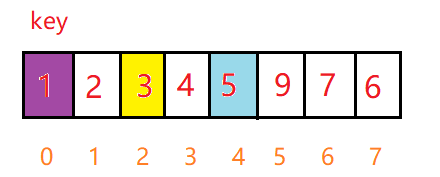
labuladong日常刷题-差分数组 | LeetCode 1109航班预定统计 | 花式遍历 151反转字符串里的单词
差分数组–前缀和数组的升级 LeetCode 1109 航班预定统计 2024.1.1 题目链接labuladong讲解[链接] class Solution { public:vector<int> corpFlightBookings(vector<vector<int>>& bookings, int n) {//构建航班人数数组,数组大小为n,初…...

HbuilderX中的git的使用
原文链接https://blog.csdn.net/Aom_yt/article/details/119924356...

LeetCode每日一题 | 1944. 队列中可以看到的人数
文章目录 队列中可以看到的人数题目描述问题分析程序代码(Golang 版本) 队列中可以看到的人数 题目描述 原题链接 有 n 个人排成一个队列,从左到右 编号为 0 到 n - 1 。给你以一个整数数组 heights ,每个整数 互不相同ÿ…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
