python快速实现简易电子音乐盒(电子钢琴)
首先第一步附上完整源码(基于pygame库)
import pygame# 初始化pygame
pygame.init()# 设置窗口大小
window_size = (800, 600)
screen = pygame.display.set_mode(window_size)# 加载音频文件
C4 = pygame.mixer.Sound("test1/C4.wav")
D4 = pygame.mixer.Sound("test1/D4.wav")
E4 = pygame.mixer.Sound("test1/E4.wav")
F4 = pygame.mixer.Sound("test1/F4.wav")
G4 = pygame.mixer.Sound("test1/G4.wav")
A4 = pygame.mixer.Sound("test1/A4.wav")
B4 = pygame.mixer.Sound("test1/B4.wav")# 设置按键位置和大小
C4_rect = pygame.Rect(50, 50, 50, 200)
D4_rect = pygame.Rect(120, 50, 50, 200)
E4_rect = pygame.Rect(190, 50, 50, 200)
F4_rect = pygame.Rect(260, 50, 50, 200)
G4_rect = pygame.Rect(330, 50, 50, 200)
A4_rect = pygame.Rect(400, 50, 50, 200)
B4_rect = pygame.Rect(470, 50, 50, 200)# 绘制按键
pygame.draw.rect(screen, (255, 255, 255), C4_rect)
pygame.draw.rect(screen, (255, 255, 255), D4_rect)
pygame.draw.rect(screen, (255, 255, 255), E4_rect)
pygame.draw.rect(screen, (255, 255, 255), F4_rect)
pygame.draw.rect(screen, (255, 255, 255), G4_rect)
pygame.draw.rect(screen, (255, 255, 255), A4_rect)
pygame.draw.rect(screen, (255, 255, 255), B4_rect)# 设置按键文字
font = pygame.font.Font(None, 36)
C4_text = font.render("C4", True, (0, 0, 0))
D4_text = font.render("D4", True, (0, 0, 0))
E4_text = font.render("E4", True, (0, 0, 0))
F4_text = font.render("F4", True, (0, 0, 0))
G4_text = font.render("G4", True, (0, 0, 0))
A4_text = font.render("A4", True, (0, 0, 0))
B4_text = font.render("B4", True, (0, 0, 0))# 绘制按键文字
screen.blit(C4_text, (C4_rect.x + 10, C4_rect.y + 80))
screen.blit(D4_text, (D4_rect.x + 10, D4_rect.y + 80))
screen.blit(E4_text, (E4_rect.x + 10, E4_rect.y + 80))
screen.blit(F4_text, (F4_rect.x + 10, F4_rect.y + 80))
screen.blit(G4_text, (G4_rect.x + 10, G4_rect.y + 80))
screen.blit(A4_text, (A4_rect.x + 10, A4_rect.y + 80))
screen.blit(B4_text, (B4_rect.x + 10, B4_rect.y + 80))# 更新屏幕
pygame.display.flip()# 循环监听事件
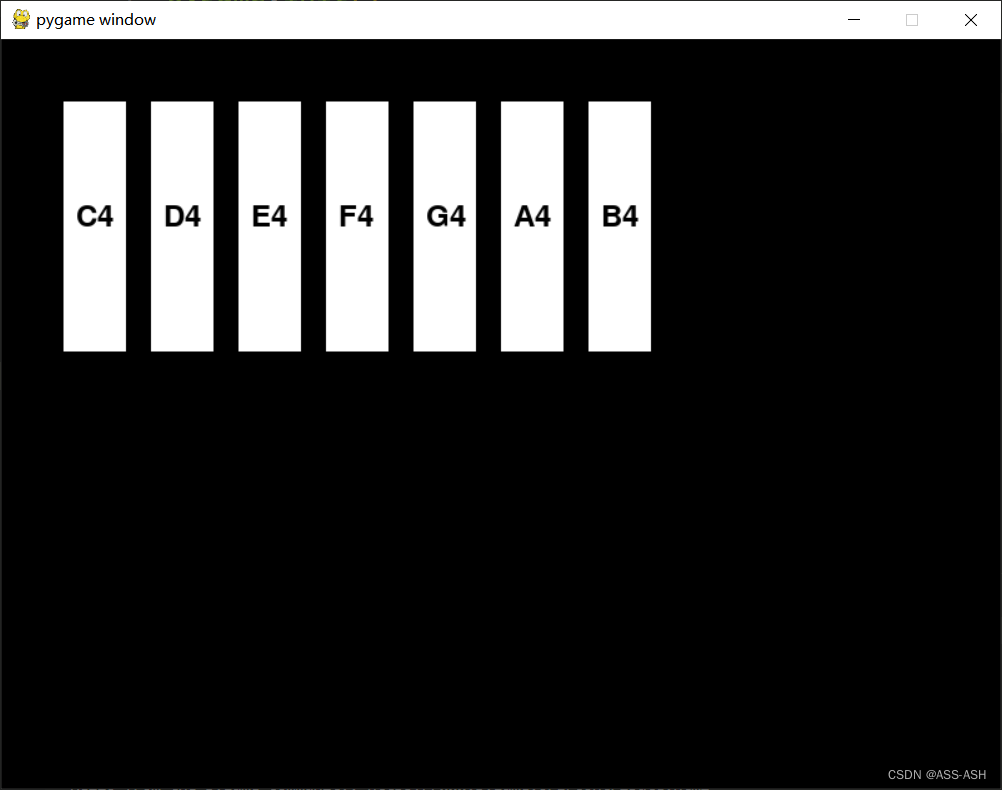
while True:for event in pygame.event.get():if event.type == pygame.QUIT:pygame.quit()exit()elif event.type == pygame.MOUSEBUTTONDOWN:# 判断鼠标点击位置是否在按键内if C4_rect.collidepoint(event.pos):C4.play()elif D4_rect.collidepoint(event.pos):D4.play()elif E4_rect.collidepoint(event.pos):E4.play()elif F4_rect.collidepoint(event.pos):F4.play()elif G4_rect.collidepoint(event.pos):G4.play()elif A4_rect.collidepoint(event.pos):A4.play()elif B4_rect.collidepoint(event.pos):B4.play()第二步直接展示运行效果
由于没有录视频,只能看一下运行截图,实际用鼠标点击琴键则会播放音乐/音效
当你点击每一个琴键时,就会产生音乐/音效。如果你把每个键都点一遍,则会7个对应的音频文件合起来产生混合音效(或者连续点击某一个琴键时也是如此)

可以根据需要修改自己的音频文件,以及相应的路径,wav格式可以直接把mp4格式的音频修改后缀名即可。

此版本为基础性雏形实现,后期如有需要可基于此进行扩展和优化,实现一个真正的完整的音乐盒或者电子琴 。音乐盒使用多个正常时长的音乐音频文件,电子琴使用多个特定的瞬时音效音频文件。
相关文章:

python快速实现简易电子音乐盒(电子钢琴)
首先第一步附上完整源码(基于pygame库) import pygame# 初始化pygame pygame.init()# 设置窗口大小 window_size (800, 600) screen pygame.display.set_mode(window_size)# 加载音频文件 C4 pygame.mixer.Sound("test1/C4.wav") D4 pyga…...

详解bookkeeper AutoRecovery机制
引言小故事 张三在一家小型互联网公司上班,由于公司实行的996,因此经常有同事“不辞而别”,为了工作的正常推进,团队内达成了某种默契,这种默契就是通过某个规则来选出一个同事,这个同事除了工作之余还有额…...

使用 Ubuntu 20.04 进行初始服务器设置
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 使用 Ubuntu 20.04 进行初始服务器设置 介绍 首次创建新的 Ubuntu 20.04 服务器时,应该执行一些重…...

【SpringCloud】6、Spring Cloud Gateway路由配置
在 Spring Cloud Gateway 中配置 uri 有三种方式,包括: 1、WebSocket路由 spring:cloud:gateway:routes:- id: bt-apiuri: ws://localhost:9090/predicates:...

pdf转换成word怎么转?一篇文章教你轻松搞定
pdf转换成word怎么转?你是否曾经遇到过需要将PDF文件转换成Word格式的情况?比如,你需要编辑一个文档,或者想将一些电子书或报告复制到Word中以便于编辑或重新排版。在这种情况下,如何将PDF文件转换成Word格式呢&#x…...

【中南林业科技大学】计算机组成原理复习包括题目讲解(超详细)
来都来了点个赞收藏关注一下再走呗🌹🌹🌹🌹 第1章:绪论 1.冯诺依曼机特点,与现代计算机的区别 冯诺依曼计算机的基本思想是:程序和数据以二进制形式表示,存储程序控制。在计算机中&…...

恭喜 Databend 上榜 2023 开源创新榜「优秀开源项目 」
近日,国家科技传播中心见证了一场开源界的重要事件:由中国科协科学技术传播中心、中国计算机学会、中国通信学会和中国科学院软件研究所联合主办,CSDN 承办的 2023 年开源创新榜专家评审会圆满落幕。由王怀民院士担任评委会主任,评…...

网络连通性批量检测工具
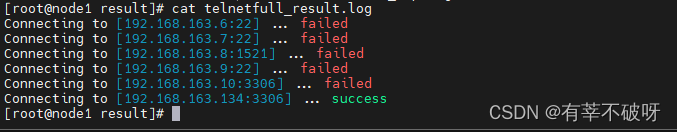
一、背景介绍 企业网络安全防护中,都会要求配置物理网络防火墙以及主机防火墙,加强对网络安全的防护。云改数转之际,多系统上云过程中都会申请开通大量各类网络配置,针对这些复杂且庞大的网络策略开通配置,那么在网络配…...

2023高级人工智能期末总结
1、人工智能概念的一般描述 人工智能是那些与人的思维相关的活动,诸如决策、问题求解和学习等的自动化; 人工智能是一种计算机能够思维,使机器具有智力的激动人心的新尝试; 人工智能是研究如何让计算机做现阶段只有人才能做得好的…...

Oracle数据库迁移所有文件到新挂载磁盘路径
主要步骤: 1、停掉服务, 2、关闭数据库shutdown immediate 3、移动数据文件到新的位置。 4、启动到mount状态,如果也移动了ctl,需要启动到nomount下,生成参数文件。 5、alter database rename 文件名 to 新位置&a…...

基于YOLOv7算法的高精度实时安全背心目标检测识别系统(PyTorch+Pyside6+YOLOv7)
摘要:基于YOLOv7算法的高精度实时安全背心目标检测系统可用于日常生活中检测与定位安全背心,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训…...

Mac——VsCode使用格式化工具进行整理和格式化
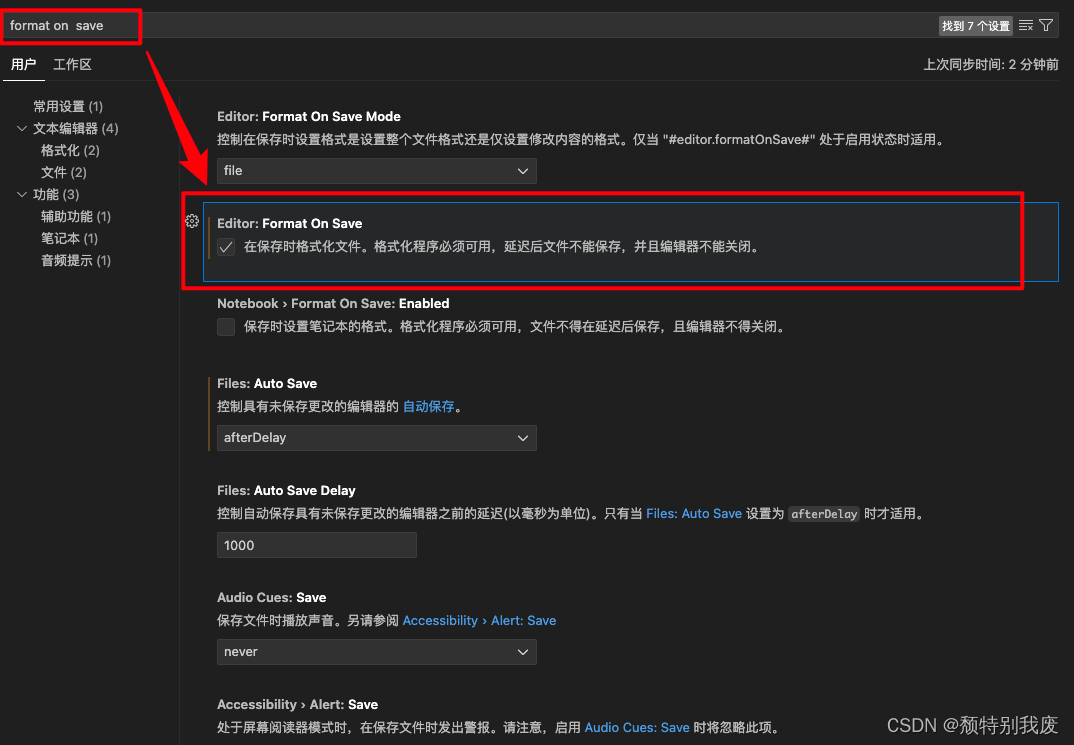
1. 打开VSCode编辑器。 2. 点击左下角⚙️图标,打开设置 3. 进入设置后,你会看到一个搜索框,在搜索框中输入 format on save 来查找相关设置项。 4. 在设置列表中找到 Editor: Format On Save 选项,勾选它以启用在保存文件时自动格…...

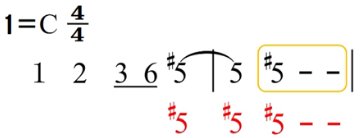
73.乐理基础-打拍子-还原号、临时变音记号在简谱中的规则
上一个内容:72.乐理基础-打拍子-加延音线的节奏型-CSDN博客 下图中1-13,就是四几拍中所有可能出现的节奏型,以及它们的组合方式,需要练习,可以买一本视唱书去练习,搜乐谱练习,自己写节奏型根据…...

一款超酷的一体化网站测试工具:Web-Check
Web-Check 是一款功能强大的一体化工具,用于发现网站/主机的相关信息。用于检查网页的工具,用于确保网页的正确性和可访问性。它可以帮助开发人员和网站管理员检测网页中的错误和问题,并提供修复建议。 它只需要输入一个网站就可以查看一个网…...

MockServer简单使用记录
下载源码 下载git源码:git clone https://github.com/mock-server/mockserver.git 通过执行文件编译成jar包 ./mvnw clean package 可能会报错。 启动命令 java -jar ./mockserver-netty-jar-with-dependencies.jar -serverPort 1080 -proxyRemotePort 80 -pro…...

AI+金融:大模型引爆金融科技革命
仅供机构投资者使用 证券研究报告|行业深度研究报告 AI金融:大模型引爆金融科技革命 “AI应用”系列(二) 华西计算机团队 2023年7月28日 分析师:刘泽晶 联系人:刘波 SAC NO:S1120520020002 邮箱:…...

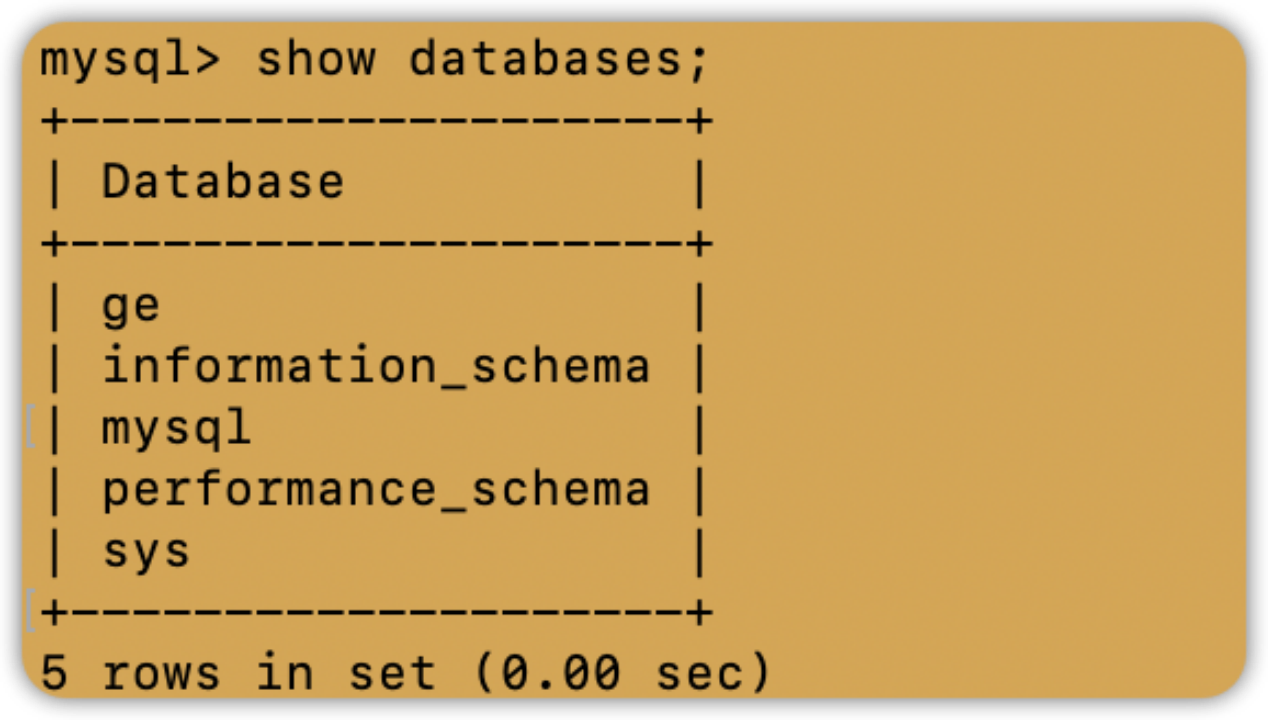
数据库(二)实验一:MySQL数据库的C/S模式部署
实验要求 在云服务器上启动两个实例Server和Client,并实现两个实例之间的免密ssh登录。在Server和Client上分别安装MySQL,在Server上创建数据库和用户,在Client上远程连接Server的数据库。 实验内容 创建两个云服务器实例 在腾讯云购买两个…...
)
RLHF几大常用框架实践对比(trlx、deepspeedchat、colossalaichat)
原文:RLHF几大常用框架实践对比(trlx、deepspeedchat、colossalaichat) - 知乎 目录 收起 一、RLHF的作用 二、实践效果 三、怎么做 1、框架 2、算法 3、数据 4、调参 一、RLHF的作用 从InstructGPT的论文中看,RLHF目的…...

Oracle/Myql批量操作
前言:在oracle中使用insert into values (),(),()多种方式都不能成功,记录正确的批量方法 注意:oracle有自己实现批量的方法,mysql适用的,oracle不一定适用 <insert id"insertTaskImportOpen" parameterType"l…...

关于一个web站点的欢迎页面
- 什么是一个web站点的欢迎页面? - 对于一个webapp来说,我们是可以设置它的欢迎页面的。 - 设置了欢迎页面之后,当你访问这个webapp的时候,或者访问这个web站点的时候,没有指定任何“资源路径”,这个时候…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
