Ajax学习
文章目录
- Ajax
- Ajax 是什么
- Ajax 经典应用场景
- Ajax 原理示意图
- ajax的异步请求的方法
- ajax的逻辑:
- 应用实例-验证用户名是否存在
- 思路框架图:
- 需求分析: 到数据库去验证用户名是否可用
- 思路框架图
- 大功告成:
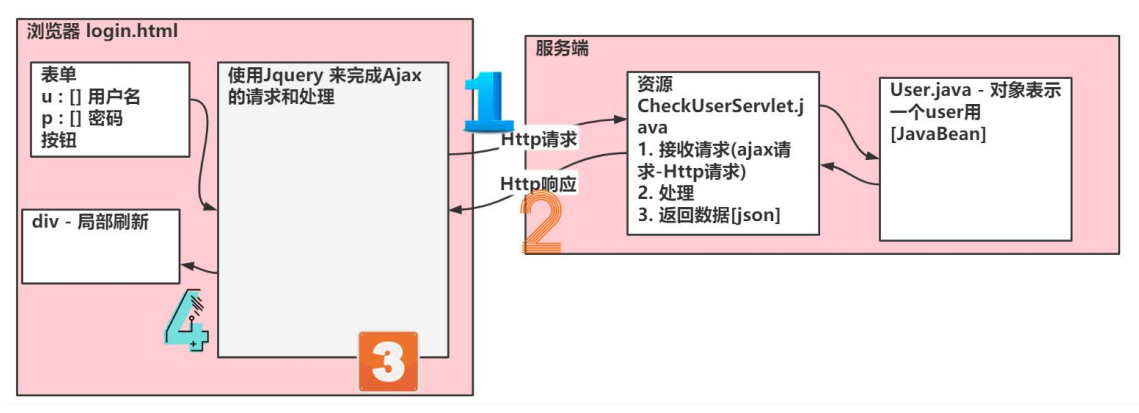
- 使用JQuery-Ajax实现上面相同的需求:
Ajax
Ajax 是什么
- AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML)
- Ajax 是一种浏览器异步发起请求(指定发哪些数据),局部更新页面的技术
Ajax 经典应用场景
- 搜索引擎根据用户输入关键字,自动提示检索关键字
- 动态加载数据,按需取得数据【树形菜单、联动菜单…】
- 改善用户体验。【输入内容前提示、带进度条文件上传…】
- 电子商务应用。 【购物车、邮件订阅…】
- 访问第三方服务。【访问搜索服务、rss 阅读器】
- 页面局部刷新, https://piaofang.maoyan.com/dashboard
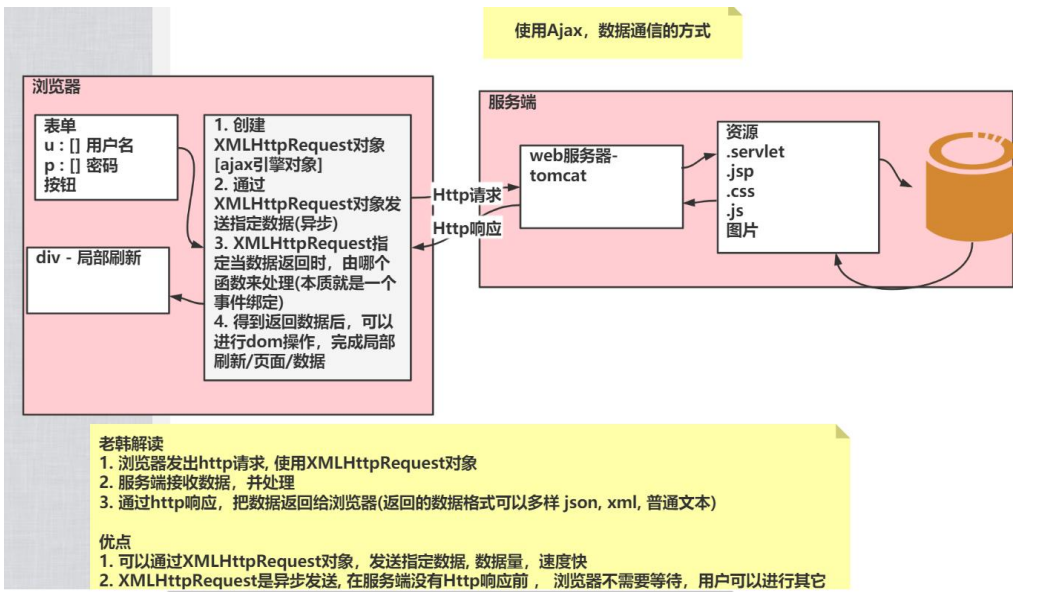
Ajax 原理示意图

ajax的异步请求的方法


要在点击某个按钮之后才能有反应,所以整个的ajax的异步请求需要在onclick里面写:
// $(function () {}) 等价 window.onload = function () {}
$(function () {// $("#btn01") 底层: document.getElementById("btn01")var $checkButton = $("#checkButton"); //得到按钮// 绑定click事件$checkButton.click(function () {在这里写ajax的逻辑...}
}
ajax的逻辑:
- 创建XMLHttpRequest对象(!!!) [ajax引擎对象]
var xhr = new XMLHttpRequest();
- 准备发送指定数据:open,send
xhr.open("GET", "/ajax/checkUserServlet?uname=" + $uname, true);
在send函数调用前,需要给XMLHttpRequest绑定一个事件onreadystatechange事件。 该事件可以去指定一个函数,当数据变化时,会出发onreadystatechange每当xhr对象readyState改变时, 就会触发onreadystatechange事件
xhr.onreadystatechange = function () { .... }
- 真正的发送ajax请求[http请求]
老韩再说明如果你POST 请求,再send(“发送的数据”)
xhr.send();应用实例-验证用户名是否存在
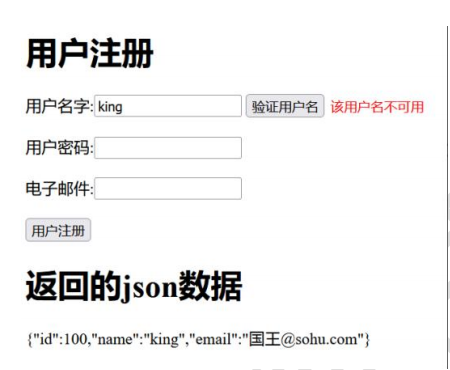
- 演示 jquery 发送 ajax 请求的案例
1 ) 在输入框输入用户名
2 ) 点击验证用户名, 服务端验证该用户名是否已经占用了, 如果该用户已经占用, 以 json格式返回该用户信息
3 ) 假定用户名为 king , 就不可用, 其它用户名可以
4 ) 对页面进行局部刷新, 显示返回信息

思路框架图:

-
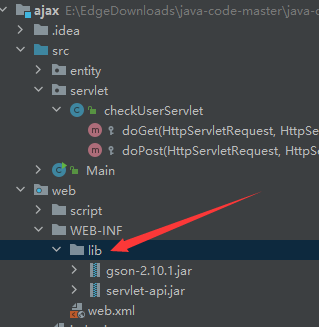
导包
由于需要以json格式返回数据,所以需要导入gson包。
由于还是用到servlet,需要在tomcat的lib目录下找servlet-api并导入该包。
导入到哪里?
由于是web应用,所以需要导入到web/WEB-INF/lib目录下。

你以为结束了? 还需要导入jquery所需要的包:

-
编写用户登录界面(这里需要用到ajax的异步请求的方法)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><!--使用JQUery需要先正确加载JQuery--><script type="text/javascript" src="script/jquery-3.7.1.min.js"></script><script type="text/javascript">// $(function () {}) 等价 window.onload = function () {}$(function () {// $("#btn01") 底层: document.getElementById("btn01")var $checkButton = $("#checkButton");// 绑定click事件$checkButton.click(function () {// 1. 创建XMLHttpRequest对象(!!!) [ajax引擎对象]var xhr = new XMLHttpRequest();// 获取用户填写的用户名var $uname = $("#uname").val();// alert($uname);// 2. 准备发送指定数据:open,sendxhr.open("GET", "/ajax/checkUserServlet?uname=" + $uname, true); // 这里发送数据是GET方法,把内容一起打过去// 在send函数调用前,需要给XMLHttpRequest绑定一个事件onreadystatechange事件// 该事件可以去指定一个函数,当数据变化时,会出发onreadystatechange// 每当xhr对象readyState改变时, 就会触发onreadystatechange事件xhr.onreadystatechange = function () {// 如果请求已完成,且响应已就绪,且状态码是200if(xhr.readyState == 4 && xhr.status == 200){//把json数据显示在div1中var $div1 = $("#div1");var responseText = xhr.responseText;console.log("当前得到的response=" + responseText)$div1.html(responseText);if(responseText != "") {// 返回的json串为"",则用户名可用$("#myres").val("用户名不可用");}else {$("#myres").val("用户名可用");}}}//3. 真正的发送ajax请求[http请求]// 老韩再说明如果你POST 请求,再send("发送的数据")xhr.send();})});</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/checkUserServlet" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> <!--编写服务端打回来的内容-->用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body>
</html>
- 编写checkUserServlet.java,接受发送过来的数据
@WebServlet(urlPatterns = "/checkUserServlet")
public class checkUserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException 相关文章:

Ajax学习
文章目录 AjaxAjax 是什么Ajax 经典应用场景Ajax 原理示意图ajax的异步请求的方法ajax的逻辑:应用实例-验证用户名是否存在思路框架图:需求分析: 到数据库去验证用户名是否可用思路框架图大功告成:使用JQuery-Ajax实现上面相同的需求:Ajax Ajax 是什么 AJAX 即"Async…...

排序算法——关于快速排序的详解
目录 1.基本思想 2.基本原理 2.1划分思想 2.2排序过程 (1)选择基准值 (2)分割过程(Partition) (3)递归排序 (4)合并过程 2.3具体实例 2.4实现代码 2.5关键要…...

序言:《未来已来》
尊敬的读者, 你是否曾经在面对冗长的报告、繁琐的工作、沉重的生活压力时感到困扰,渴望找到一种方式来提升效率,释放压力?你是否曾经在自我创业的道路上,苦于找不到有效的市场营销方式,寻求突破?…...

【Spring实战】22 Spring Actuator 入门
文章目录 1. 定义2. 功能3. 依赖4. 配置5. 常用的应用场景1)环境监控2)运维管理3)性能优化 结论 Spring Actuator 是 Spring 框架的一个模块,为开发人员提供了一套强大的监控和管理功能。本文将深入探讨 Spring Actuator 的定义、…...

JSON安全性
确保JSON处理的安全性是现代Web开发中重要的一环。以下是一些关键的安全实践,用于防止JSON注入攻击以及确保数据在传输过程中的安全性: 1. **验证和清洗输入:** - 在将任何数据写入数据库之前,请确保验证用户输入。对于期望的JSON…...

spring-boot-maven插件repackage(goal)的那些事
前言:在打包Springboot项目成jar包时需要在pom.xml使用spring-boot-maven-plugin来增加Maven功能,在我的上一篇博客<<Maven生命周期和插件的那些事(2021版)>>中已经介绍过Maven和插件的关系,在此不再赘述&…...

ubuntu的boot分区被删除恢复
在鼓捣黑苹果的时候,误删了ubuntu的boot分区,进系统的时候出现emergency mode,那么现在来讲讲怎么恢复 首先做一个ubuntu的启动盘,然后进入启动盘的系统选择试用 呼出命令行,然后添加一个源 sudo add-apt-repository…...

【userfaultfd 条件竞争】starCTF2019 - hackme
前言 呜呜呜,这题不难,但是差不多一个多月没碰我的女朋友 kernel pwn 了,对我的 root 宝宝也是非常想念,可惜这题没有找到我的 root 宝宝,就偷了她的 flag。 哎有点生疏了,这题没看出来堆溢出,…...

深度学习中的自动化标签转换:对数据集所有标签做映射转换
在机器学习中,特别是在涉及图像识别或分类的项目中,标签数据的组织和准确性至关重要。本文探讨了一个旨在高效转换标签数据的 Python 脚本。该脚本在需要更新或更改类标签的场景中特别有用,这是正在进行的机器学习项目中的常见任务。我们将逐…...

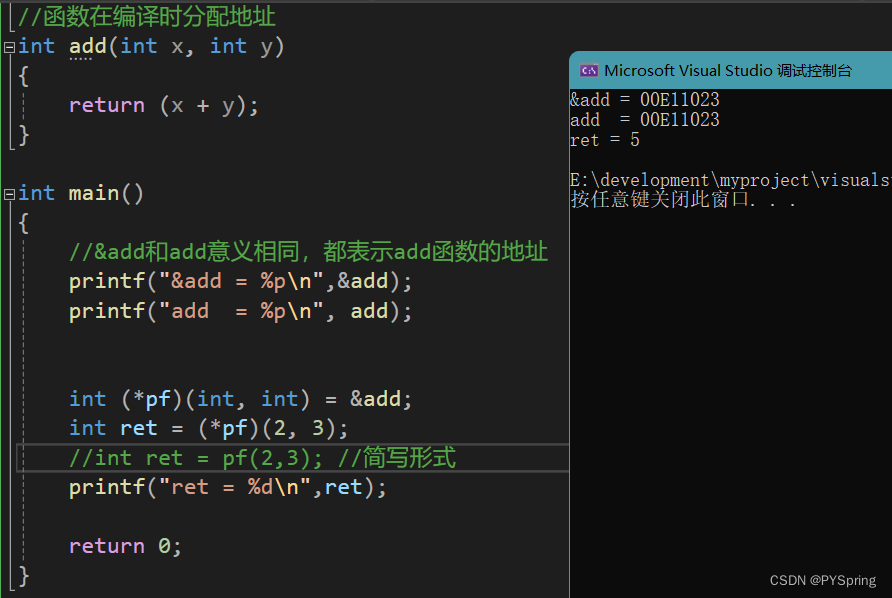
c语言-函数指针
目录 前言一、函数指针1.1 函数指针定义1.2 函数指针调用函数1.3 函数指针代码分析 总结 前言 本篇文章介绍c语言中的函数指针以及函数指针的应用。 一、函数指针 函数指针:指向函数的指针。 函数在编译时分配地址。 &函数名 和 函数名代表的意义相同…...

conda
一、安装 推荐清华源 https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/?CN&OD选择版本 Miniconda3-py39_4.12.0-MacOSX-arm64.pkg测试命令 conda help二、更换仓库 配置加速 https://mirrors.tuna.tsinghua.edu.cn/help/anaconda/没有 .condarc 文件则执行…...

【Vue】灵魂拷问
1、说说Vue的优缺点 优点:渐进式,组件化,轻量级,虚拟dom,响应式,单页面路由,数据与视图分开缺点:单页面不利于seo,不支持IE8以下,首屏加载时间长 2、为什么…...

Scrapy 1.3.0 使用简介
scrapy 1.3.0 python 2.7 创建一个项目: Before you startscraping, you will have to set up a new Scrapy project. Enter a directory whereyou’d like to store your code and run: scrapy startproject tutorial 然后就会得到一系列文件: 第一个爬…...

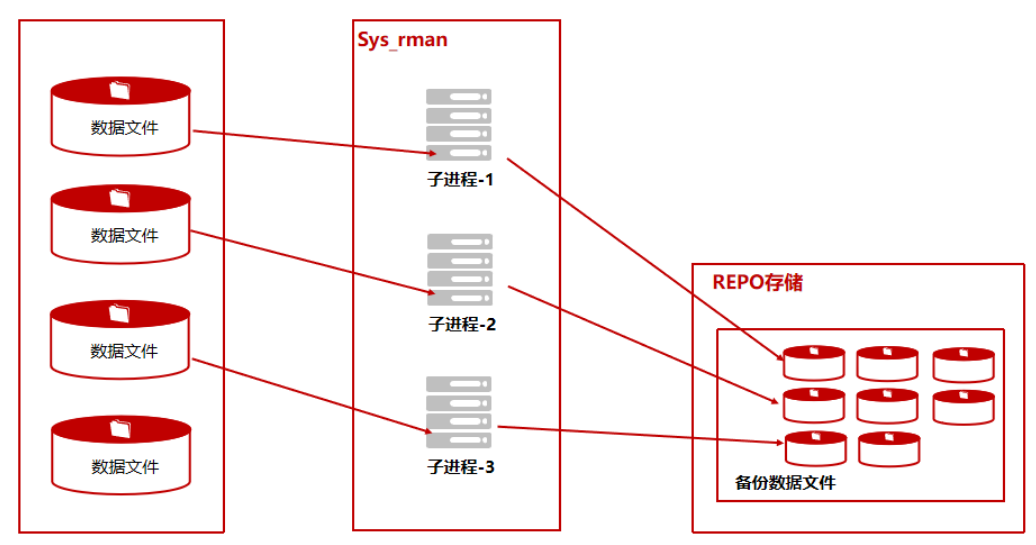
单机+内部备份_全备案例
此场景为单机数据库节点内部备份,方便部署和操作,但备份REPO与数据库实例处于同一个物理主机,冗余度较低。 前期准备 配置ksql免密登录(必须) 在Kingbase数据库运行维护中,经常用到ksql工具登录数据库,本地免密登录…...

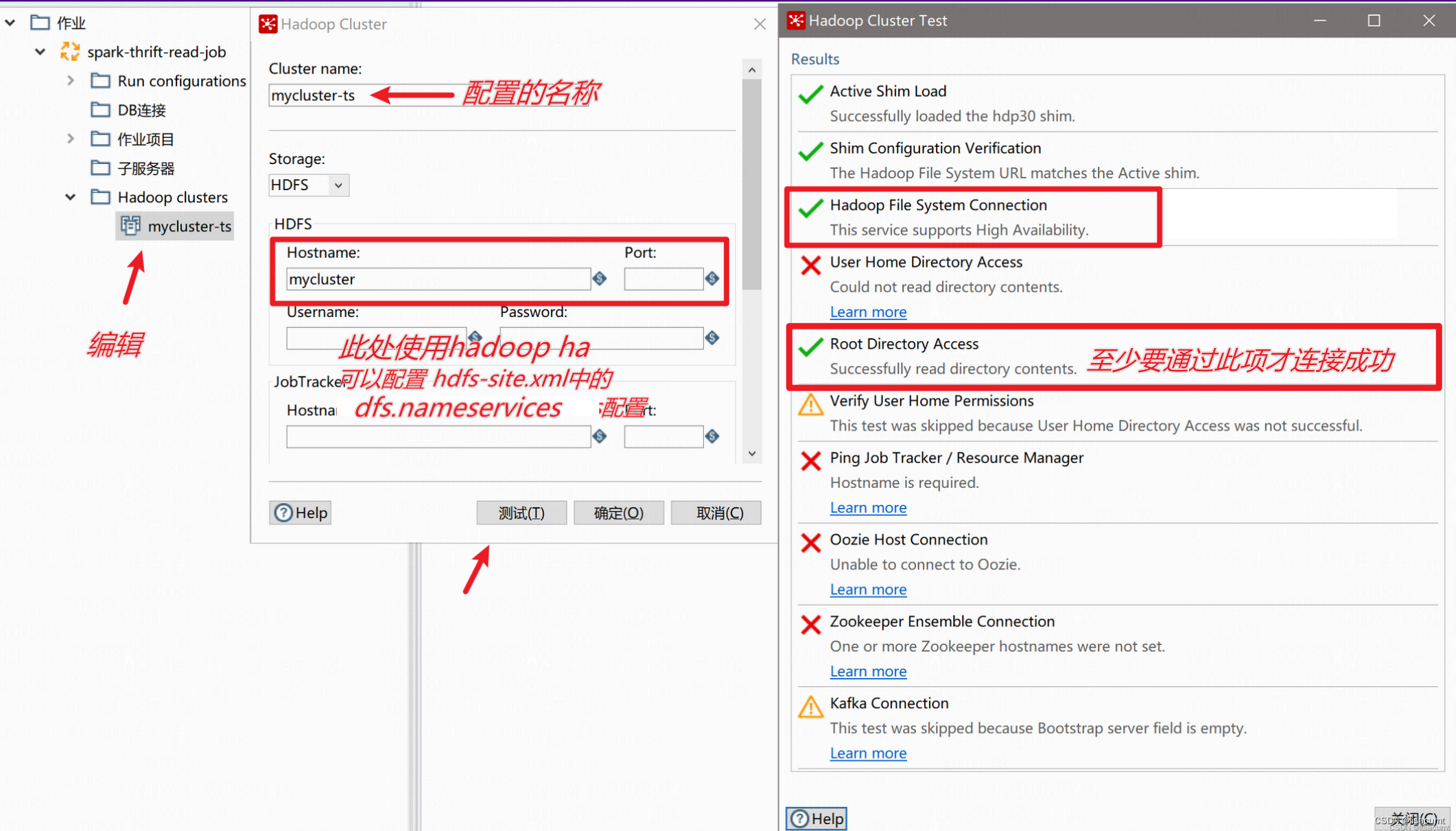
【kettle】pdi/data-integration 打开ktr文件报错“Unable to load step info from XML“
一、报错内容: Unable to load step info from XML step nodeorg.pentaho.di.core.exception.KettleXMLException: Unable to load step info from XMLat org.pentaho.commons.launcher.Launcher.main (Launcher.java:92)at java.lang.reflect.Method.invoke (Met…...

cocos creator人开发小游戏免费素材资源
1、首先熟悉官方的手册和api文档,文档还是比较详细,游戏的方方面面都涉及到了 官方手册: http://docs.cocos.com/creator/manual/zh/官方api文档: http://docs.cocos.com/creator/api/zh/官方论坛: https://forum.coco…...

除了sd webui,compfy还有一个sd UI
GitHub - VoltaML/voltaML-fast-stable-diffusion: Beautiful and Easy to use Stable Diffusion WebUI...

c++属于同一个类的不同对象之间可相互访问private和protected成员
先看一个代码例子: #include <stdio.h>class A { private:char* name;void printA_Name() const {printf(name);} public:A(char* name) {this->name name;}void printA_Name(const A& a) {printf(a.name);}void printA_Name2(const A& a) {a.pr…...

QT/C++ 远程数据采集上位机+服务器
一、项目介绍: 远程数据采集与传输 课题要求:编写个基于TCP的网络数据获取与传输的应用程序; 该程序具备以下功能: 1)本地端程序够通过串口与下位机(单片机)进行通信,实现数据采集任务 2)本地端程序能将所获取下位机数据进行保存(如csv文本格式等); 3…...

算法每日一题:保龄球游戏的获胜者
大家好,我是星恒 今天的每一一题是一道简单题目,但是没能秒掉,原因就是题意理解不到位,边界问题没有判断清楚 不过这本来就是一个试错,迭代,积累经验的过程,加油加油,相信做多了&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...
