七、HTML 文本格式化
一、HTML 文本格式化
加粗文本
斜体文本电脑自动输出
这是 下标 和 上标
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML文本格式化</title>
</head><body><b>加粗文本</b><br><br><i>斜体文本</i><br><br><code>电脑自动输出</code><br><br>这是 <sub> 下标</sub> 和 <sup> 上标</sup></body></html>运行结果:

二、HTML 格式化标签
- HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
- 这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。
- 通常标签 <strong> 替换加粗标签 <b> 来使用
- <em> 替换斜体 <i>标签使用。
- 然而,这些标签的含义是不同的:
- <b> 与<i> 定义粗体或斜体文本。
- <strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。
三、实例
1、文本格式化
此例演示如何在一个 HTML 文件中对文本进行格式化
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML文本格式</title>
</head><body><b>这个文本是加粗的</b><br /><strong>这个文本是加粗的</strong><br /><big>这个文本字体放大</big><br /><em>这个文本是斜体的</em><br /><i>这个文本是斜体的</i><br /><small>这个文本是缩小的</small><br />这个文本包含<sub>下标</sub><br />这个文本包含<sup>上标</sup></body></html>运行结果:

2、预格式文本
此例演示如何使用 pre 标签对空行和空格进行控制。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>pre 标签对空格进行控制</title>
</head><body><pre>此例演示如何使用 pre 标签对空行和 空格进行控制</pre></body></html>运行结果:

3、"计算机输出"标签
此例演示不同的"计算机输出"标签的显示效果。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>"计算机输出"标签</title>
</head><body><code>计算机输出</code><br /><kbd>键盘输入</kbd><br /><tt>打字机文本</tt><br /><samp>计算机代码样本</samp><br /><var>计算机变量</var><br /><p><b>注释:</b>这些标签常用于显示计算机/编程代码。</p></body></html>运行结果:

4、如何在HTML 文件中写地址
此例演示如何在 HTML 文件中写地址。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>如何在HTML 文件中写地址</title>
</head><body><address>Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>Visit us at:<br>Example.com<br>Box 564, Disneyland<br>USA</address></body></html>运行结果:

5、缩写和首字母缩写
此例演示如何实现缩写或首字母缩写。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>缩写和首字母缩写</title>
</head><body><abbr title="etcetera">etc.</abbr><br /><acronym title="World Wide Web">WWW</acronym><p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p><p>仅对于 IE 5 中的 acronym 元素有效。</p><p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p></body></html>运行结果:

注:当把鼠标放到etc和WWW缩略词语上时会显示完整的title内容:
etceteraWorld Wide Web6、文字方向
此例演示如何改变文字的方向。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文字方向</title>
</head><body><p>该段落文字从左到右显示。</p><p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p></body></html>运行结果:

7、块引用
此例演示如何实现长短不一的引用语。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>块引用</title>
</head><body><p>WWF's goal is to:<q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p></body></html>运行结果:

<q></q>直接引用一段话
8、删除字效果和插入字效果
此例演示如何标记删除文本和插入文本。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>删除字效果和插入字效果</title>
</head><body><p>My favorite color is <del>blue</del> <ins>red</ins>!</p></body></html>运行结果:

相关文章:

七、HTML 文本格式化
一、HTML 文本格式化 加粗文本斜体文本电脑自动输出 这是 下标 和 上标 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>HTML文本格式化</title> </head><body><b>加粗文本</b><br>…...

OSI 模型和 TCP/IP 模型的异同
开放式系统互联模型(OSI)是一个参考标准,解释协议相互之间应该如何相互作用。TCP/IP协议是美国国防部发明的,是让互联网成为了目前这个样子的标准之一 OSI:物理层,数据链路层,网络层࿰…...

创新性文生视频模型,南洋理工开源FreeInit
文本领域的ChatGPT,画图领域的Midjourney都展现出了大模型强大的一面,虽然视频领域有Gen-2这样的领导者,但现有的视频扩散模型在生成的效果中仍然存在时间一致性不足和不自然的动态效果。 南洋理工大学S实验室的研究人员发现,扩散…...

linux的页缓存page cache
目录 如何查看系统的 Page Cache? 为什么 Linux 不把 Page Cache 称为 block cache? Page Cache 的优劣势 Page Cache 的优势 加快数据访问 减少 IO 次数,提高系统磁盘 I/O 吞吐量 Page Cache 的劣势 由于我们开发的程序要运行的话一般…...

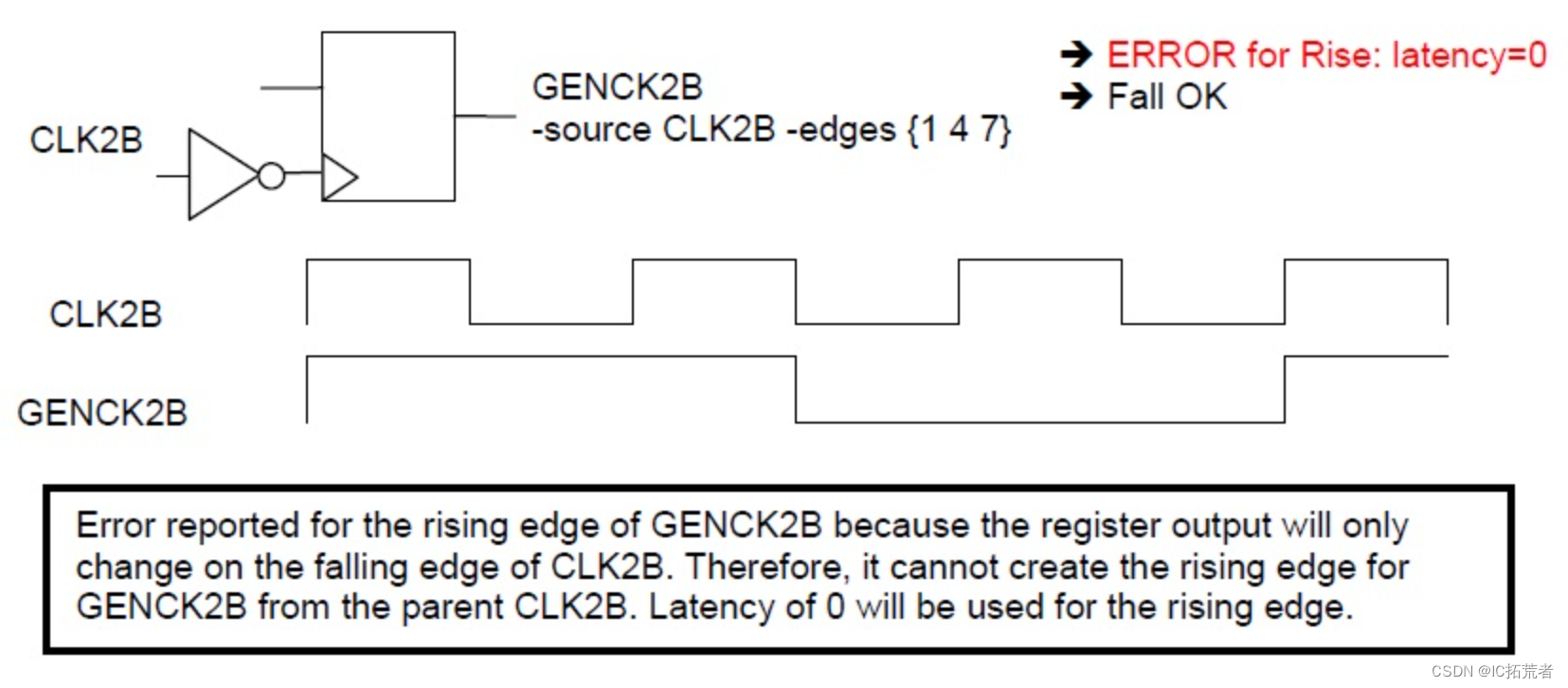
数字IC后端实现之Innovus TA-152错误解析(分频generated clock定义错误)
**ERROR: (TA-152): A latency path from the ‘Fall’ edge of the master clock at source pin… Error Code TA-152 在数字IC后端实现innovus中我们经常会看到这类Error,具体信息如下所示。 Error Message **ERROR: (TA-152): A latency path from the ‘Fa…...

虹科方案丨从困境到突破:TigoLeap方案引领数据采集与优化变革
来源:虹科工业智能互联 虹科方案丨从困境到突破:TigoLeap方案引领数据采集与优化变革 原文链接:https://mp.weixin.qq.com/s/H3pd5G8coBvyTwASNS_CFA 欢迎关注虹科,为您提供最新资讯! 导读 在数字化工厂和智能制造时…...

自检服务器,无需服务器、不用编程。
自检服务器,无需服务器、不用编程。 大家好,我是JavaPub. 这几年自媒体原来热,很多人都知道了个人 IP 的重要性。连一个搞中医的朋友都要要做一个自己的网站,而且不想学编程、还不想花 RMB 租云服务。 老读者都知道,…...
下InheritableThreadLocal引起的问题)
Java并行流parallelStream()下InheritableThreadLocal引起的问题
Java并行流parallelStream()下InheritableThreadLocal引起的问题 引起问题的代码。 List orgs00 Arrays.asList(new Org("aaa"),new Org("bbb"),new Org("aa0"));List orgs orgs00.parallelStream() .map(org -> {// 模拟从数据库中获取 …...

【C++期末编程题题库】代码+详解18道
适合期末复习c看,或者刚入门c的小白看,有的题会补充知识点,期末复习题的代码一般比较简单,所以语法上没那么严谨。本文所有题目要求全在代码块的最上面。 目录 1、设计复数类 2、设计Computer类 3、实现相加的函数模板 4、圆类…...

一种DevOpts的实现方式:基于gitlab的CICD(一)
写在之前 笔者最近准备开始入坑CNCF毕业的开源项目,看到其中有一组开源项目的分类就是DevOpts。这个领域内比较出名的项目是Argocd,Argo CD 是一个用于 Kubernetes 的持续交付 (Continuous Delivery) 工具,它以声明式的方式实现了应用程序的…...

nodejs和vuejs的区别
一、vue项目开发中,两个经常混合使用。 不同: 1、概念不同: 一个是前端框架,一个是服务端语言。 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使…...

16、Kubernetes核心技术 - 节点选择器、亲和和反亲和
目录 一、概述 二、节点名称 - nodeName 二、节点选择器 - nodeSelector 三、节点亲和性和反亲和性 3.1、亲和性和反亲和性 3.2、节点硬亲和性 3.3、节点软亲和性 3.4、节点反亲和性 3.5、注意点 四、Pod亲和性和反亲和性 4.1、亲和性和反亲和性 4.2、Pod亲和性/反…...

面试算法96:字符串交织
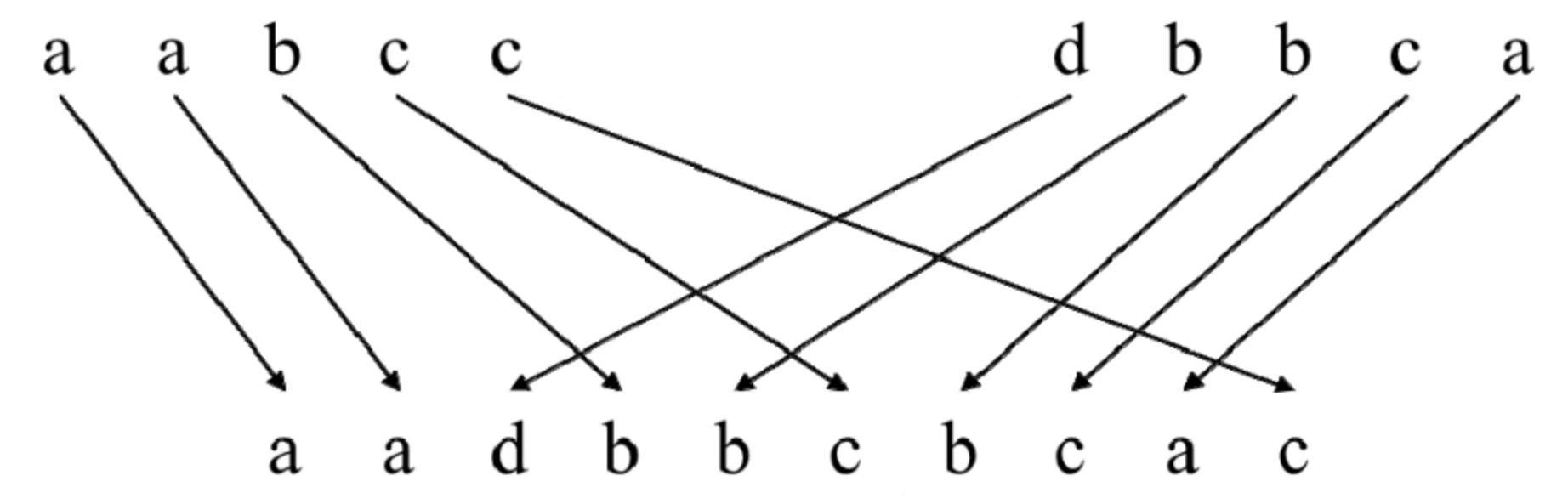
题目 输入3个字符串s1、s2和s3,请判断字符串s3能不能由字符串s1和s2交织而成,即字符串s3的所有字符都是字符串s1或s2中的字符,字符串s1和s2中的字符都将出现在字符串s3中且相对位置不变。例如,字符串"aadbbcbcac"可以由…...
?如何实现数据的双向绑定?)
什么是Vue.js的响应式系统(reactivity system)?如何实现数据的双向绑定?
Vue.js的响应式系统是指一种能够跟踪数据变化并实时更新相关界面的机制。它是Vue.js框架的核心特性之一。 在Vue.js中,你可以使用数据绑定语法将数据绑定到DOM元素上。当绑定的数据发生变化时,Vue.js会自动监听这些变化并更新相关的DOM元素。 Vue.js实…...

力扣labuladong一刷day52天LRU算法
力扣labuladong一刷day52天LRU算法 文章目录 力扣labuladong一刷day52天LRU算法概念一、146. LRU 缓存思路一:使用双向链表加map来手动实现。思路二:使用LinkedHashMap 概念 LRU的全称为Least Recently Used,翻译出来就是最近最少使用的意思…...

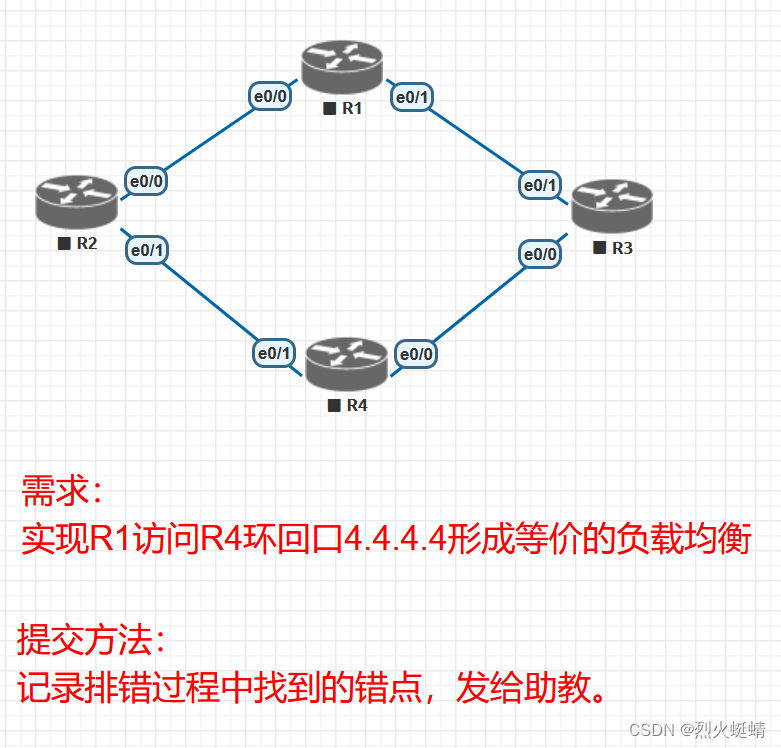
CCNP课程实验-06-EIGRP-Trouble-Shooting
目录 实验条件网络拓朴 环境配置开始排错错误1:没有配置IP地址,IP地址宣告有误错误2:R3配置了与R1不同的K值报错了。错误3:R4上的AS号配置错,不是1234错误4:R2上配置的Key-chain的R4上配置的Key-chain不一致…...

判断完全数-第11届蓝桥杯省赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第27讲。 判断完全数&#…...

【Bootstrap5学习 day12】
Bootstrap5 导航 Bootstrap5提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。Bootstrap5的所有导航组件,包括选项卡和Pillss,都通过基本的.nav类共享相同的基本标记和样式。 创建基本导航 要创建简单…...

算法训练第五十九天|503. 下一个更大元素 II、42. 接雨水
503. 下一个更大元素 II: 题目链接 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之…...

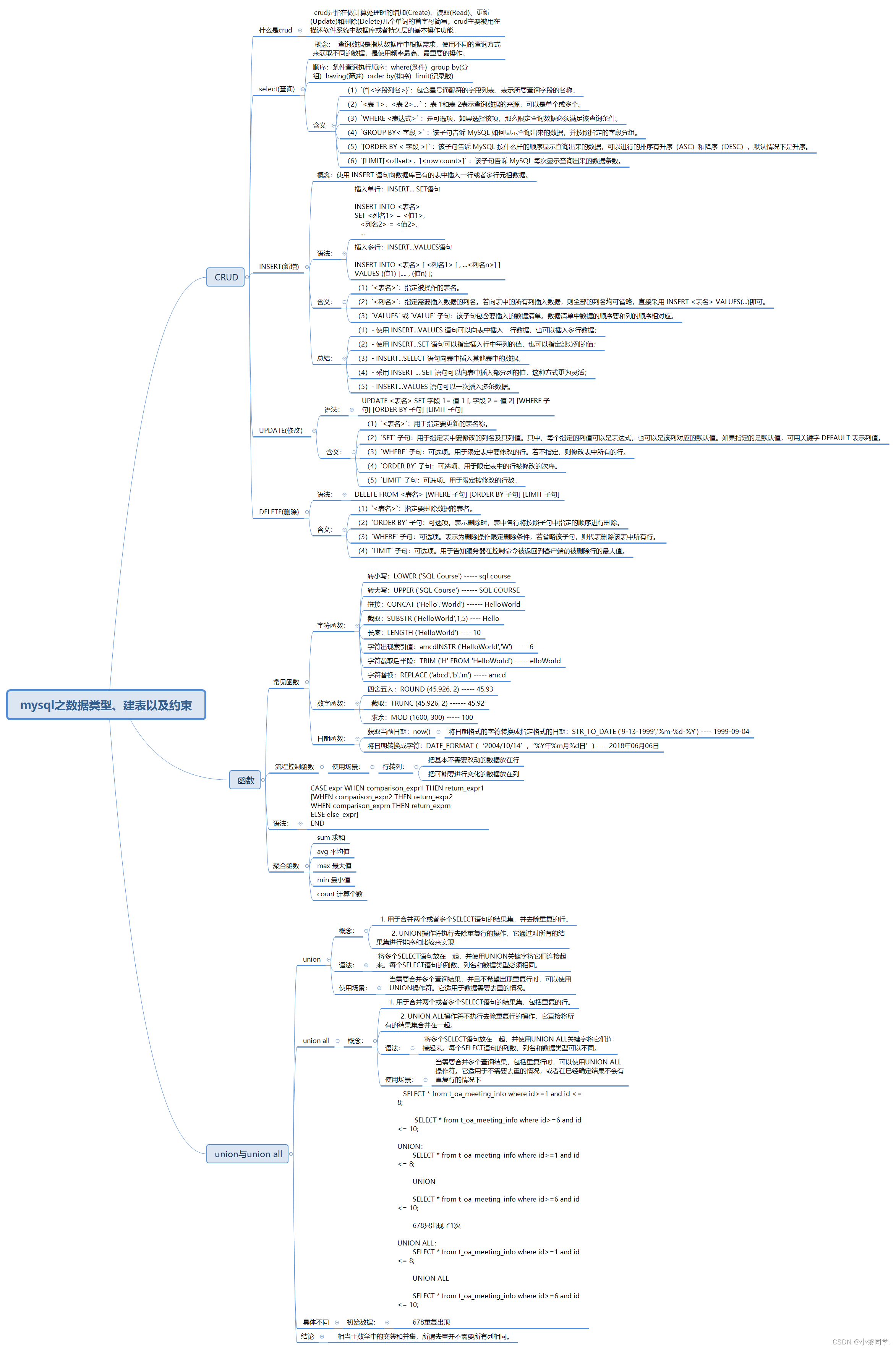
mysql之数据类型、建表以及约束
目录 一. CRUD 1.1 什么是crud 1.2 select(查询) 1.3 INSERT(新增) 1.4 UPDATE(修改) 1.5 DELETE(删除) 二. 函数 2.1 常见函数 2.2 流程控制函数 2.3聚合函数 三. union与union all 3.1 union 3.2 union all 3.3 具体不同 3.4 结论 四、思维导图 一. CRUD 1.1…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
