Vue-2、初识Vue
1、helloword小案列

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初始Vue</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><!--初始Vue:1、想让Vue工作,就必须创建一个实例。且要传入一个配置对象2、root容器里面的代码依然符合html规范,只不过混入了一些特殊的Vue语法3、root容器里面的代码被称为[Vue模板]--><div id="root"><h1>hello,{{name}}</h1><h1>我的年龄是{{age}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'陈晋',age:18}})</script>
</body>
</html>
2、多个容器对应一个vue实例。则vue实例优先对应排名靠前的容器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初始Vue</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div class="root"><h1>hello1,{{name}}</h1><h1>我的年龄是1,{{age}}</h1></div><div class="root"><h1>hello2,{{name}}</h1><h1>我的年龄是2,{{age}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'.root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'陈晋',age:18}})</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初始Vue</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div class="root"><h1>hello2,{{name}}</h1><h1>我的年龄是2,{{age}}</h1>
</div><div class="root"><h1>hello1,{{name}}</h1><h1>我的年龄是1,{{age}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'.root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'陈晋',age:18}})</script>
</body>
</html>

3.多个容器对应多个vue实例。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初始Vue</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root1"><h1>hello1,{{name}}</h1><h1>我的年龄是1,{{age}}</h1></div><hr><div id="root2"><h1>hello2,{{name}}</h1><h1>我的年龄是2,{{age}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止Vue启动时产生生产提示。//创建Vue实例new Vue({el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。name:'陈晋',age:18}})new Vue({el:'#root2',data:{name:'小明2',age:2}})</script>
</body>
</html>

相关文章:

Vue-2、初识Vue
1、helloword小案列 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>初始Vue</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdelivr.n…...

机器学习项目标记图像数据 - 安装LabelImg及功能介绍
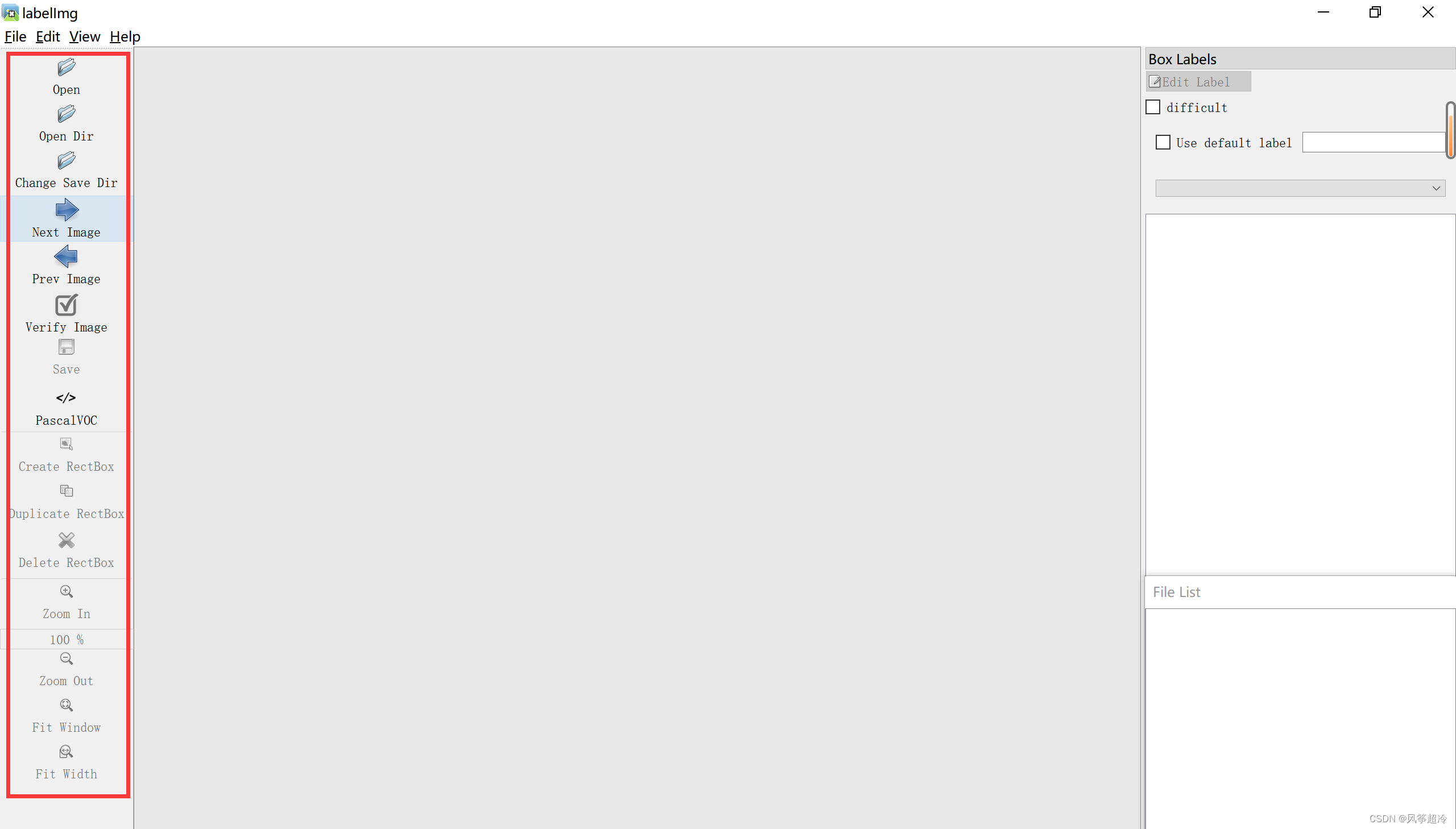
什么是LabelImg? LabelImg 是一款流行的图像标注工具,主要用于计算机视觉领域。它允许用户为机器学习项目标记图像数据,特别是用于训练目标检测模型。 如何安装LabelImg pip install PyQt5 pip install pyqt5-tools pip install lxml pip …...

12.15 log 122.买卖股票的最佳时机 II,55. 跳跃游戏
122.买卖股票的最佳时机 II class Solution { public:int maxProfit(vector<int>& prices) {int result0;for(int i0;i<prices.size();i){if(i>0&&prices[i]-prices[i-1]>0){resultprices[i]-prices[i-1];}}return result;} }; 这道题贪心贪的时每…...

Redis - 挖矿病毒 db0 库 backup 反复出现解决方案
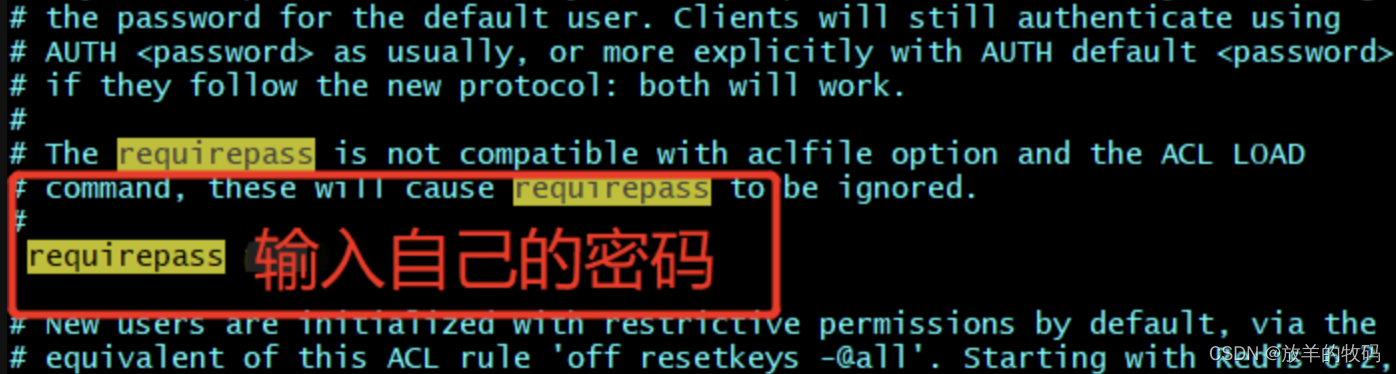
问题描述 腾讯云的服务器,使用 Docker 部署了 Redis 之后,发现 DB0 中总是出现 4 条 key,分别是 backup01backup02backup03backup04 而自己每次存入 db0 中的数据过一会就会被无缘无故删除掉。 原因分析 挖矿病毒 解决方案 在启动的时候…...

LiveGBS流媒体平台GB/T28181常见问题-国标编号是什么设备编号和通道国标编号标记唯一的摄像头|视频|镜头通道
LiveGBS国标GB28181中国标编号是什么设备编号和通道国标编号标记唯一的摄像头|视频|镜头通道 1、什么是国标编号?2、国标设备ID和通道ID3、ID 统一编码规则4、搭建GB28181视频直播平台 1、什么是国标编号? 国标GB28181对接过程中,可能有的小…...

Unity ShaderGraph 技能冷却转圈效果
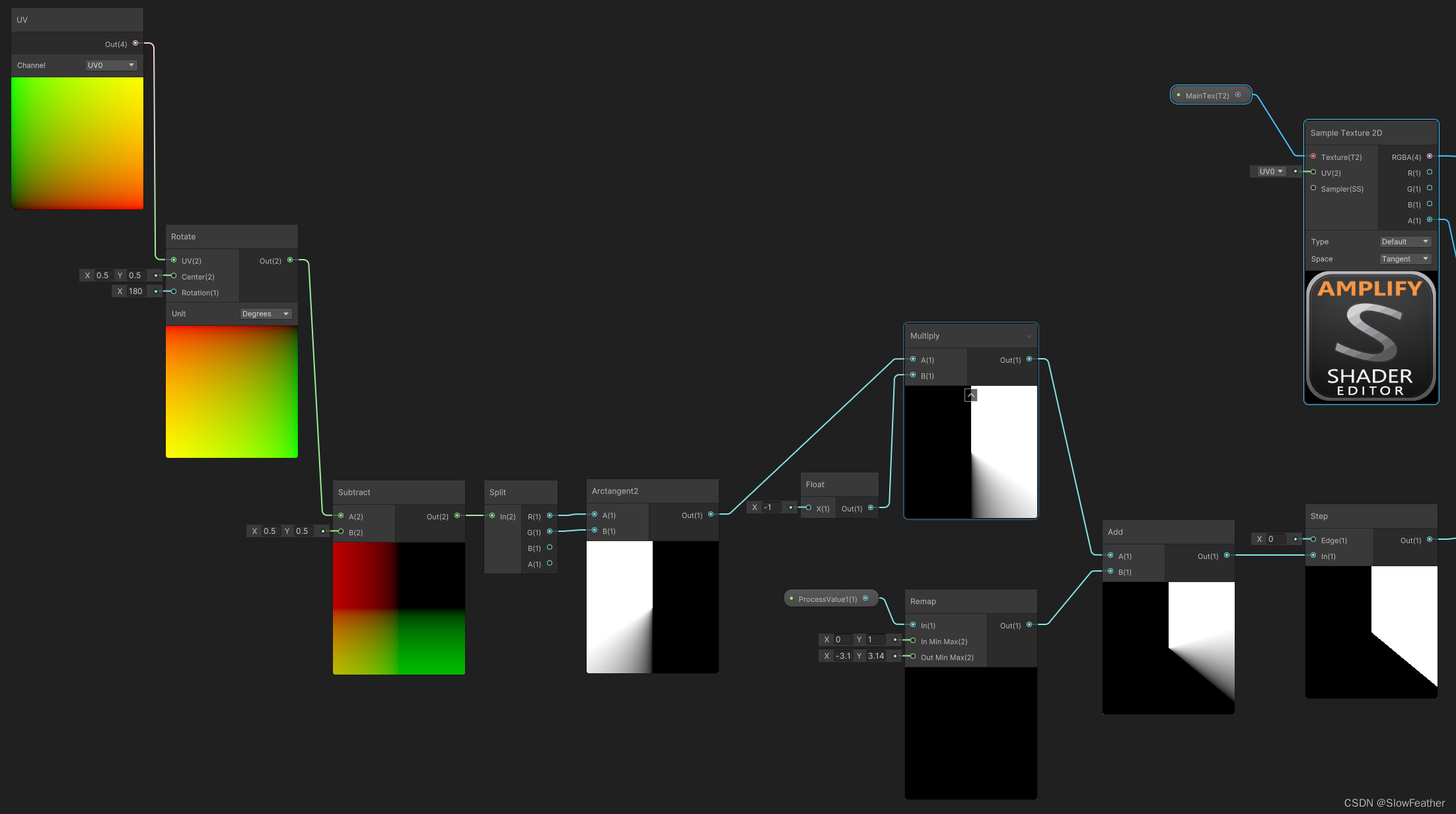
Unity ShaderGraph 技能冷却转圈效果 前言项目场景布置代码编写ShaderGraph 连线总结 参考 前言 遇到一个需求,要展示技能冷却的圆形遮罩效果。 项目 场景布置 代码编写 Shader核心的就两句 // 将uv坐标系的原点移到纹理中心 float2 uv i.uv - float2(0.5, 0…...

C++上位软件通过Snap7开源库访问西门子S7-1200/S7-1500数据块的方法
前言 本人一直从事C上位软件开发工作较多,在之前的项目中通过C访问西门子PLC S7-200/S7-1200/S7-1500并进行数据交互的应用中一直使用的是ModbusTCP/ModbusRTU协议进行。Modbus上位开源库采用的LibModbus。经过实际应用发现Modbus开源库单次发送和接受的数据不能超过…...

如何正确安装Axure插件?详细步骤分享
产品经理在使用Axure导出html文件时,如果选择“完成后打开浏览器”,浏览器往往无法识别。此时,我们需要使用Axure官方谷歌浏览器插件直接访问浏览器中的本地html项目,否则我们需要上传到AxureCloud或使用软件本身的预览功能。接下…...

[SwiftUI]工程最低适配iOS13
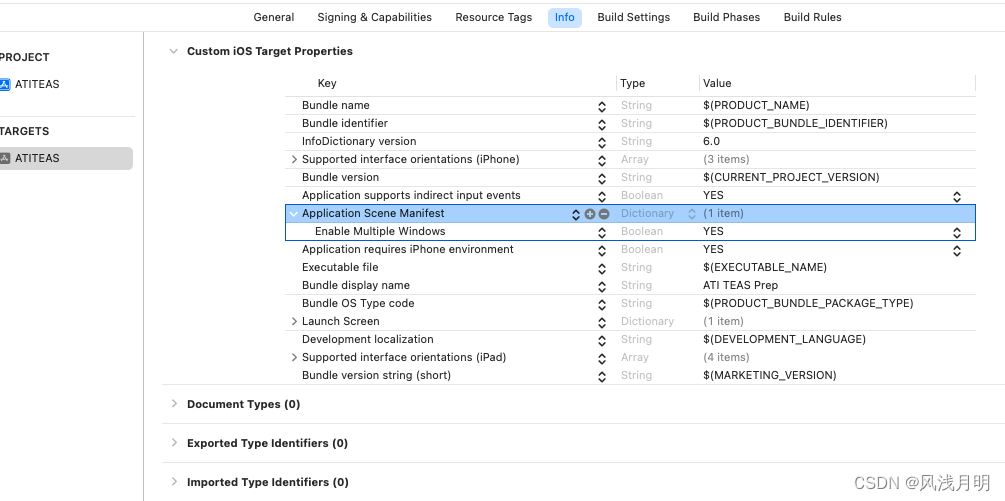
问题: 新建工程,选择最低支持iOS13报错: main() is only available in iOS 14.0 or newer Scene is only available in iOS 14.0 or newer WindowGroup is only available in iOS 14.0 or newer 解决: 注释掉上面代码&#x…...

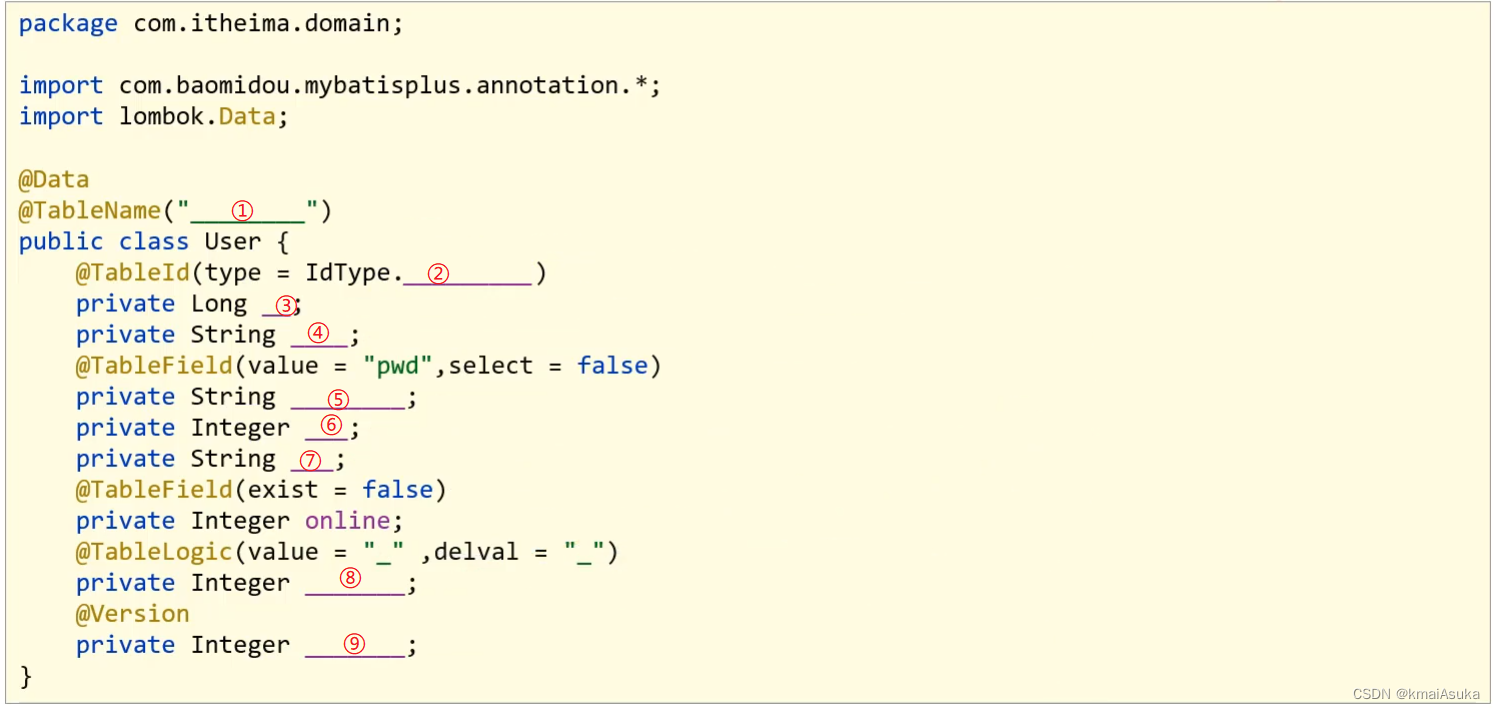
MyBatis-Plus框架学习笔记
先赞后看,养成习惯!!!❤️ ❤️ ❤️ 文章码字不易,如果喜欢可以关注我哦! 如果本篇内容对你有所启发,欢迎访问我的个人博客了解更多内容:链接地址 MyBatisPlus (简称…...
)
【Java】——期末复习题题库(六)
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

【水文】实现四则运算的简易计算器
代码: #include <stdio.h>int main() {double num1, num2;char operator, ch;printf("请输入两个操作数和运算符(空格分隔):");scanf("%lf %lf %c", &num1, &num2, &operator);switch (op…...

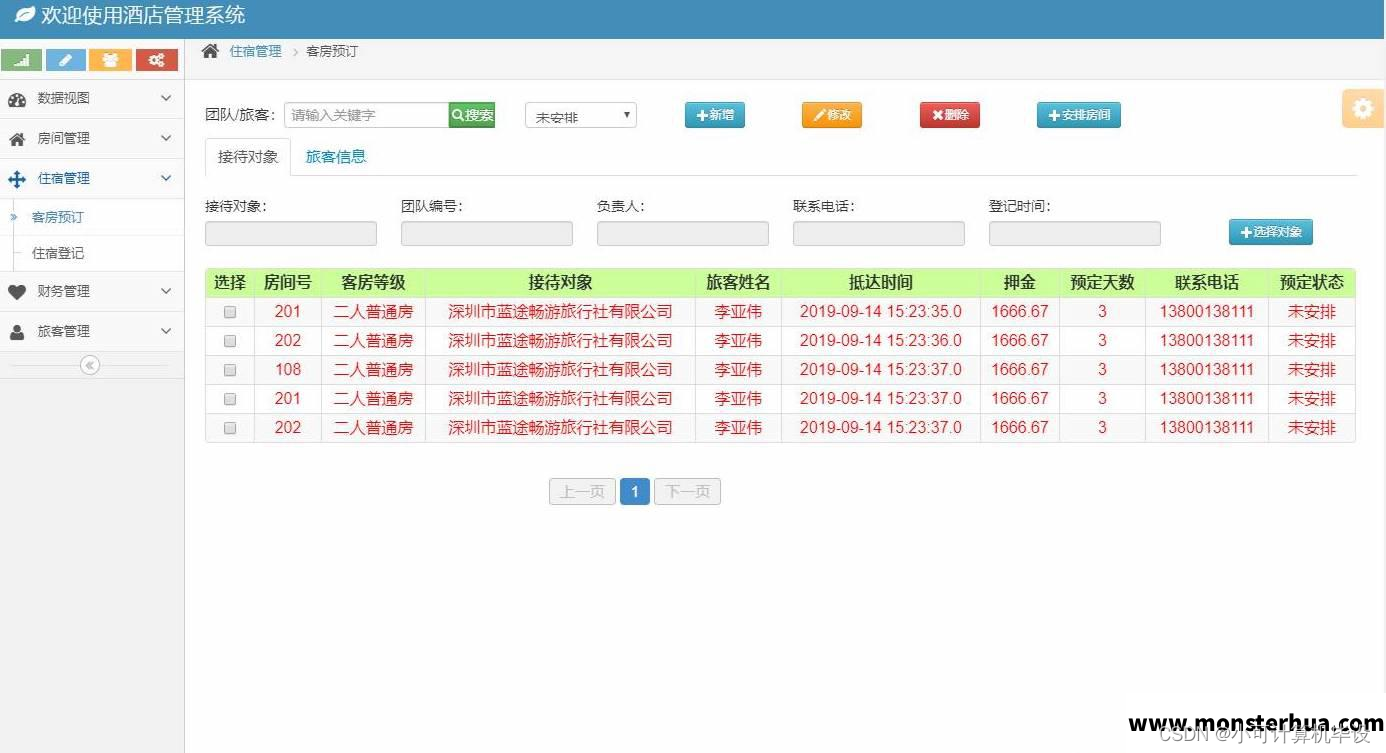
计算机毕业设计-----ssm+mysql实现的JavaWeb酒店管理系统
项目介绍 本项目为基于ssmmysql实现的JavaWeb酒店管理系统; 主要功能包括: 管理员登录,收入统计,客房管理,商品管理,客房预订,住宿登记,财务统计,旅客管理,接待对象管理等功能。 环境需要 1.运行环境:最好是java jdk 1.8,我们在这个平台上…...

安防监控EasyCVR视频融合/汇聚平台大华热成像摄像机智能告警上报配置步骤
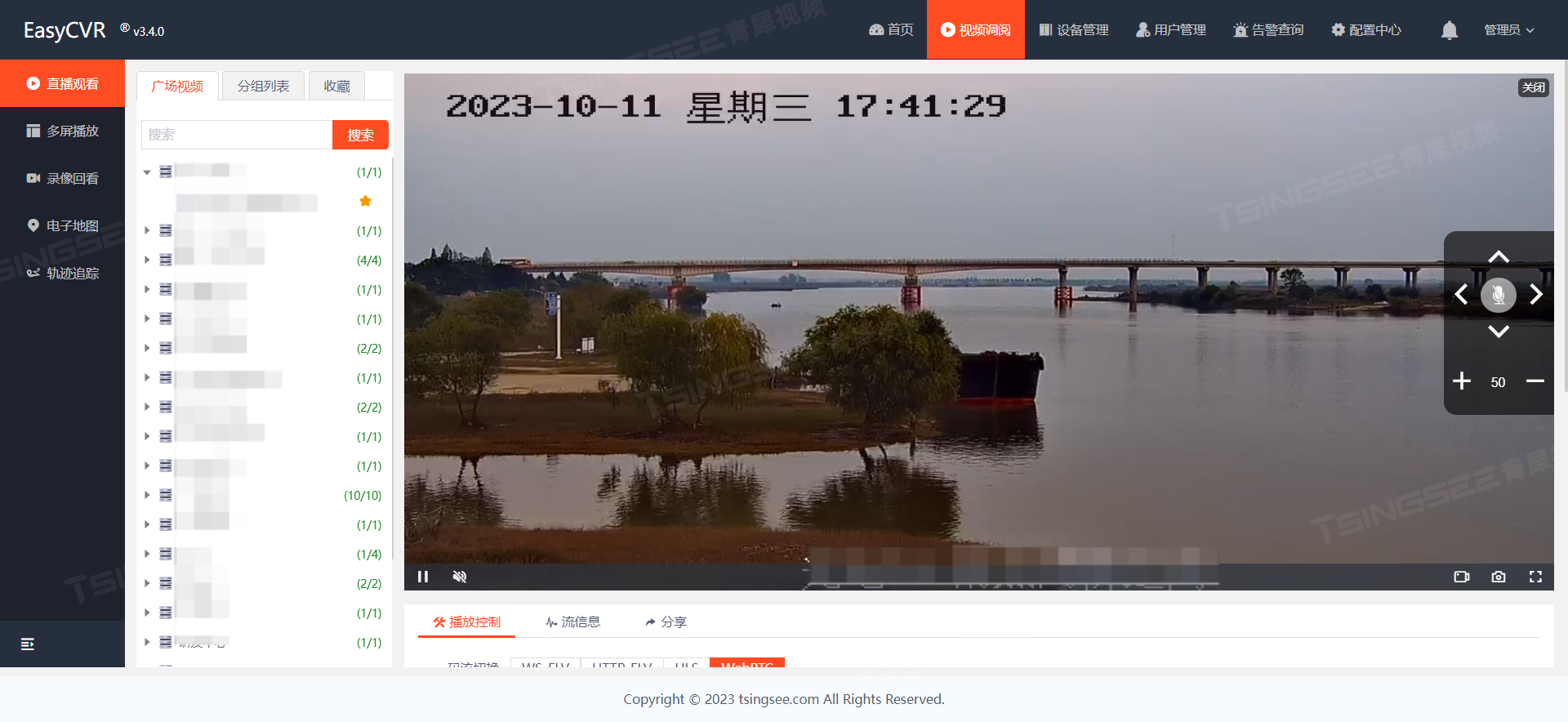
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

关于“Python”的核心知识点整理大全64
目录 20.2.15 确保项目的安全 settings.py 20.2.16 提交并推送修改 20.2.17 创建自定义错误页面 1. 创建自定义模板 500.html settings.py settings.py 注意 views.py 20.2.18 继续开发 往期快速传送门👆(在文章最后):…...

Docker overlay2文件busy,容器不能删除问题解决
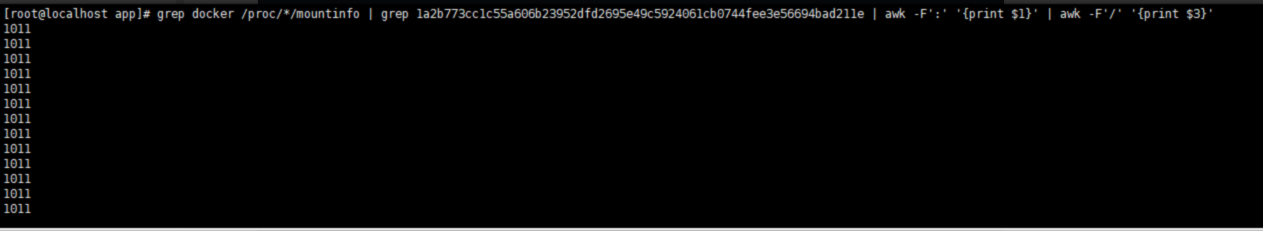
文章目录 在删除docker容器的时候报错,说设备正忙通过 docker ps -a 查看有两个状态的dead的容器解决方法:1.查看所有挂载的设备2.截取设备的进程id3.清理进程(kill掉即可) 在删除docker容器的时候报错,说设备正忙 Error response from daemon: Driver overlay2 fai…...

栈的数据结构实验报告
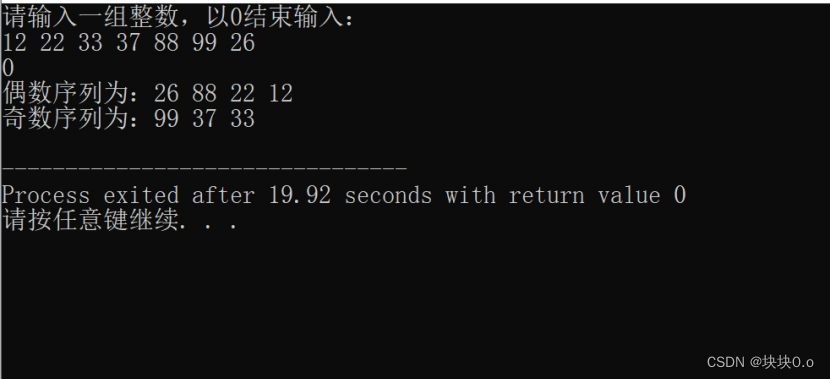
一、实验目的: 1、理解栈的定义; 2、利用栈处理实际问题。 二、实验内容(实验题目与说明) 利用栈实现数据的分类,将输入的整数以奇偶为标准分别存放到两个栈中,并最终从栈1和栈2输出偶数和奇数序列。 …...

ValueError: Could not find a backend to open path with iomode `wI` 解决
运行如下语句时报错 imageio.mimwrite(os.path.join(savedir, video.mp4)报错信息: ValueError: Could not find a backend to open video.mp4 with iomode wI. Based on the extension, the following plugins might add capable backends:FFMPEG: pip install …...

小白入门基础 - spring Boot 入门
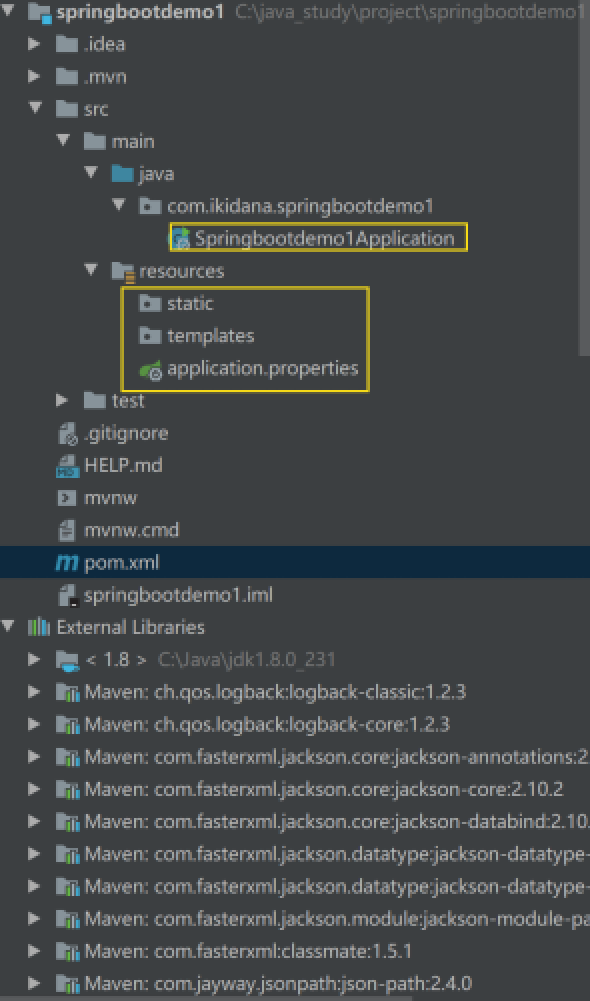
1.简介 spring Boot是为了简化java的开发流程而构建的,即使是使用springMVC框架,也依然需要大量配置和依赖导入, 这无疑是繁琐的,spring Boot采用了”习惯由于配置“的原则,进行一键化部署,这样极大…...

探索Elasticsearch内存应用的关键因素
了解Elasticsearch内存模型 Elasticsearch的内存使用主要包括堆内存和操作系统缓存。堆内存是Elasticsearch用来存储数据结构的内存,例如文档索引、倒排索引等。操作系统缓存则是Elasticsearch缓存磁盘上的数据块以加速读取操作的一种机制,通常被称为OS…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
