Java学习笔记 --- JavaScript
一、JavaScript介绍
JavaScript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。JS是Netcape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为 JavaScript
JS是弱类型:弱类型就是类型可变
Java是强类型:就是定义变量的时候。类型已确定。而且不可变。
特点:
1、交互性(它可以做的就是信息的动态交互)
2、安全性(不允许直接访问本地硬盘)
3、跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关)
二、JavaScript和HTML代码结合方式
第一种:
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" >// alert是javascript语言提供的一个警告框函数。// 它可以接收任类型的参数,这个参数就是警告框的提示信息alert("hello JavaScript");</script>
</head>
<body></body>
</html>
第二种:
使用script标签引入单独的JavaScript代码文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--现在需要使用script引入外部的js文件来执行src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)script标签可以用来定义js代码,也可以用来引入js文件但是,两个功能二选一,使用不能同时使用两个功能--><script type="text/javascript" src="1.js"></script><script type="text/javascript" >alert("你好张三");</script>
</head>
<body></body>
</html>
三、变量
什么是变量?变量是可以存放某些值的内存的命名。JavaScript的变量类型:
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
JavaScript里特殊的值:
undefined:未定义,所有js变量未赋于初始值的时候,默认值都是undefined
null:空值
NaN:全称是 Not a Number,非数字,非数值
JS中的定义变量格式:
var 变量名;
var 变量名 = 值;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>变量</title><script type="text/javascript">var i;alert(i);//undefinedi = 12;//typeof() 是javascript语言提供的一个函数。//它可以取变变量的数据类型返回alert(typeof(i));//numberi = "abc";alert(typeof(i));//stringvar a = 12;var b = "abc";alert(a * b);//NaN,非数字,非数值</script>
</head>
<body></body>
</html>
四、关系(比较)运算
等于:== 等于是简单的做字面值的比较
全等于:=== 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var a = 12;var b = "12";alert(a == b);//truealert(a === b);//false</script>
</head>
<body></body>
</html>
五、逻辑运算
在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用
0、null、undefined、""(空串)都认为是false;
&&:且运算
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
||:或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 &&与运算 和 ||或运算 有短路。
短路就是说,当这个 && 或 || 运算有结果了之后。后面的表达式不再执行
!:取反运算
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用// 0、null、undefined、" "(空串)都认为是false;var a = 0;if (a) {alert("0为true")}else {alert("0为false")}var b = null;if (b) {alert("null为true")}else {alert("null为false")}var c = undefined;if (c) {alert("undefined为true")}else {alert("undefined为false")}var d = "";if (d) {alert("空串为true")}else {alert("空串为false")}/*&&:且运算有两种情况:第一种:当表达式全为真的时候。返回最后一个表达式的值。第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值*/var a = "abc";var b = true;var c = null;var d = false;alert(a && b);//truealert(b && a);//abcalert(a && d);//falsealert(a && c);//nullalert(a && c && d);//null/*||:或运算第一种情况:当表达式全为假时,返回最后一个表达式的值第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值*/alert(d || c);//nullalert(c || d);//falsealert(a || c);//abcalert(c || a);//true</script>
</head>
<body></body>
</html>
六、数组
JS中数组的定义:
var 数组名 = [ ]; //空数组
var 数组名 = [1, "abc", true];//定义数组同时赋值元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var arr = []; //定义一个空数组//var arr = [true, 1];alert(arr.length);//0arr[0] = 12;alert( arr[0] );alert(arr.length);//1//javascript语言中的数组,只要我们通过数组下标赋值//那么最大的下标值,就会自动的给数组做扩容操作:arr[2] = "abc";alert( arr[2] );//abcalert(arr.length);//3ialert( arr[1] );//undefined//数组的遍历for (var i = 0; i < arr.length; i++) {alert(arr[i]);}</script>
</head>
<body></body>
</html>
七、函数
第一种定义方式:
可以使用 function 关键字来定义函数
function 函数名(形参列表){
函数体
}
定义带有返回值的函数:
只需要在函数体内直接使用 return 语句返回值即可
第二种定义方式:
var 函数名 = function(形参列表) {
函数体
}
注:在Java中函数允许重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。、
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--函数第一种定义方式--><script type="text/javascript">//定义一个无参函数function fun() {alert("无参函数fun()被调用");}//函数调用后才会执行fun();//有参函数function fun2(a, b) {alert("有参函数fun2()被调用 a=" + a + " b=" + b);}fun2(12, "abc");//定义带有返回值的函数function sun(num1, num2) {var result = num1 + num2;return result;}alert(sun(10, 20));</script><!--函数第二种定义方式--><script type="text/javascript">var fun = function () {alert("无参函数");}fun();var fun2 = function (a, b) {alert("有参函数 a=" + a + " b=" + b);}fun2(12, "abc");var fun3 = function (num1, num2) {return num1 + num2;}alert(fun3(20, 5));</script><!--JS不允许函数重载--><script type="text/javascript">function fun() {alert("无参函数fun()");}function fun(a, b) {alert("有参函数fun(a, b)");}fun();//有参函数fun1(a, b)</script></head>
<body></body>
</html>
函数的 arguments 隐形参数(只在function函数内):
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数
隐形参数特别像java基础的可变长参数一样
public void fun(Object...args) { }
可变长参数其他是一个数组,那么js中的隐形参数也跟java的可变长参数一样,操作类似数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function fun() {alert(arguments.length);//可查看参数个数alert(arguments[0]);alert(arguments[1]);for (var i = 0; i < arguments.length; i++) {alert(arguments[i]);}alert("无参函数fun()");}fun(1, "Abc");//需求:编写一个函数,计算所有参数相加的值并返回function sum(num1, num2) {var result = 0;for (var i = 0; i < arguments.length; i++) {if (typeof (arguments[i] === "number")) {result += arguments[i];}}return result;}alert(sum(1,2,3,"abc",4,5,6));</script>
</head>
<body></body>
</html>
八、JS中的自定义对象
1、Object形式的自定义对象
对象的定义:
var 变量名= new Object(); //对象实例(空对象)
变量名.属性名 = 值 //定义一个属性
变量名.函数名 = function() { } //定义一个函数
对象的访问:
变量名.属性名/函数名();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--Object形式的自定义对象--><script type="text/javascript">//对象的定义:// var变量名 = new Object(); //对象实例(空对象)// 变量名.属性名 = 值 //定义一个属性// 变名:函数名= function();//定义一个函数var obj = new Object();obj.name="华仔";obj.age=18;obj.fun = function () {alert("姓名:" + this.name +",年龄:" + this.age);}//对象的访问://变量名.属性/函数名alert(obj.age);obj.fun();</script></head>
<body></body>
</html>
2、{}花括号形式的自定义对象
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function() //定义一个函数
};
对象的访问:
变量名.属性名/函数名();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--{}花括号形式的自定义对象--><script type="text/javascript">// var 变量名 = { //空对象// 属性名:值, //定义一个属性// 属性名:值, //定义一个属性// 函数名:function() //定义一个函数// };var obj = {name:"张三",age:14,fun:function () {alert("姓名:" + this.name +",年龄:" + this.age);}};//对象的访问://变量名.属性/函数名alert(obj.age);obj.fun();</script></head>
<body></body>
</html>
九、JS中的事件
事件是电脑输入设备与页面进行交互的响应,我们称之为事件。
1、事件的注册(绑定)
告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定
1、静态注册事件
通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
2、动态注册事件:
是指先通过js代码得到标签的dom对象,然后再通过 dom 对象.事件名=function(){ } 这种形式赋于事件响应后的代码,叫动态注册
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = function() { }
2、常用的事件
1、onload 加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//onload事件的方法function onloadFun() {alert("静态注册onload事件");}//onload事件动态注册,是固定的写法window.onload = function () {alert("动态注册onload事件");}</script>
</head>
<!--静态注册onload事件onload件是浏览器解析完页面之后就会自动触发的事件<body onload="onloadFun();">
-->
<body></body>
</html>
2、onclick 单击事件:常用于按钮的点击响应操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onclickFun() {alert("静态注册onclick事件");}//动态注册onclick事件window.onclick = function () {// 1、获取标签对象var btnObj = document.getElementById("btn2");// 2、标签对象.事件名 = function() { }btnObj.onclick = function () {alert("动态注册onclick事件");}}</script>
</head>
<body><!--静态注册onclick事件--><button onclick="onclickFun()">按钮1</button><button id="btn2">按钮2</button>
</body>
</html>
3、onblur 失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onblurFun() {//console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用//log()打印方法console.log("静态注册onblur事件");}//动态注册window.onclick = function () {// 1、获取标签对象var psdObj = document.getElementById("psd");// 2、标签对象.事件名 = function() { }psdObj.onblur = function () {console.log("动态注册onblur事件");}}</script>
</head>
<body>用户名:<input type="text" onblur="onblurFun()" /><br/>密码:<input id="psd" type="text" /><br/>
</body>
</html>
4、onchange 内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//静态注册onchange事件function onchangeFun() {alert("已选择喜欢的宠物");}//动态注册事件window.onload = function () {// 1、获取标签对象var selObj = document.getElementById("sel02");// 2、标签对象.事件名 = function() { }selObj.onchange = function () {alert("已选择不喜欢的宠物");}}</script>
</head>
<body>请选择你喜欢的宠物:<select onchange="onchangeFun();"><option>--猫--</option><option>--狗--</option><option>--鱼--</option><option>--鸟--</option></select><br/>请选择你不喜欢的宠物:<select id="sel02"><option>--猫--</option><option>--狗--</option><option>--鱼--</option><option>--鸟--</option></select><br/>
</body>
</html>
5、onsubmit 表单提交事件:常用于表单提交前,验证所有表单项是否合法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//静态注册onsubmit事件function onsubmitFun() {//要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交alert("静态注册onsubmit事件---发现不合法");return false;}//动态注册事件window.onload = function () {// 1、获取标签对象var dtzcObj = document.getElementById("dtzc");// 2、标签对象.事件名 = function() { }dtzcObj.onsubmit = function () {alert("动态注册onsubmit事件---发现不合法");return false;}}</script>
</head>
<body><!--return false可以阻止表单提交--><form action="http://www.baidu.com" method="get" onsubmit="return onsubmitFun();"><input type="submit" value="静态注册"></form><form action="http://www.baidu.com" method="get" id="dtzc"><input type="submit" value="动态注册"></form>
</body>
</html>
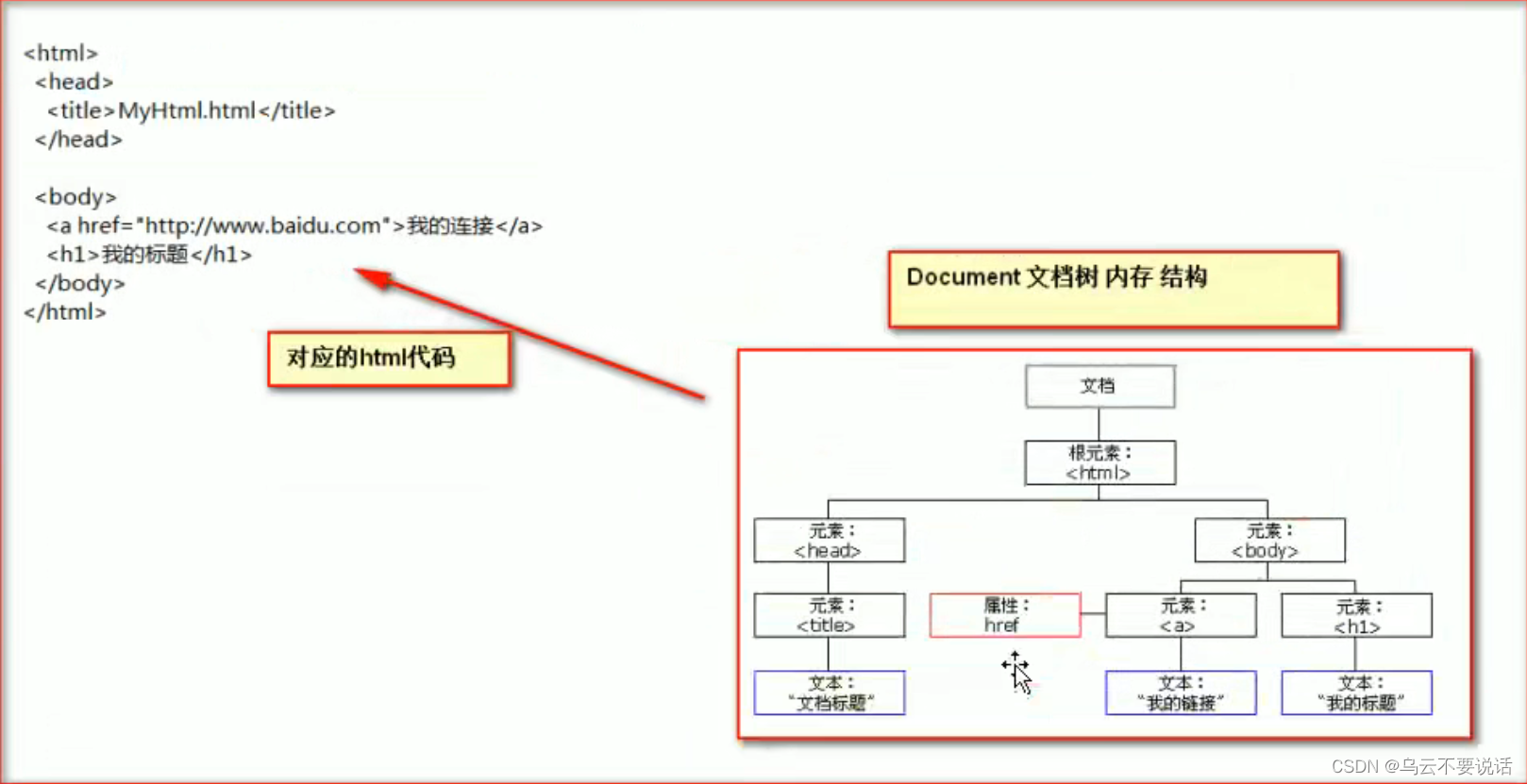
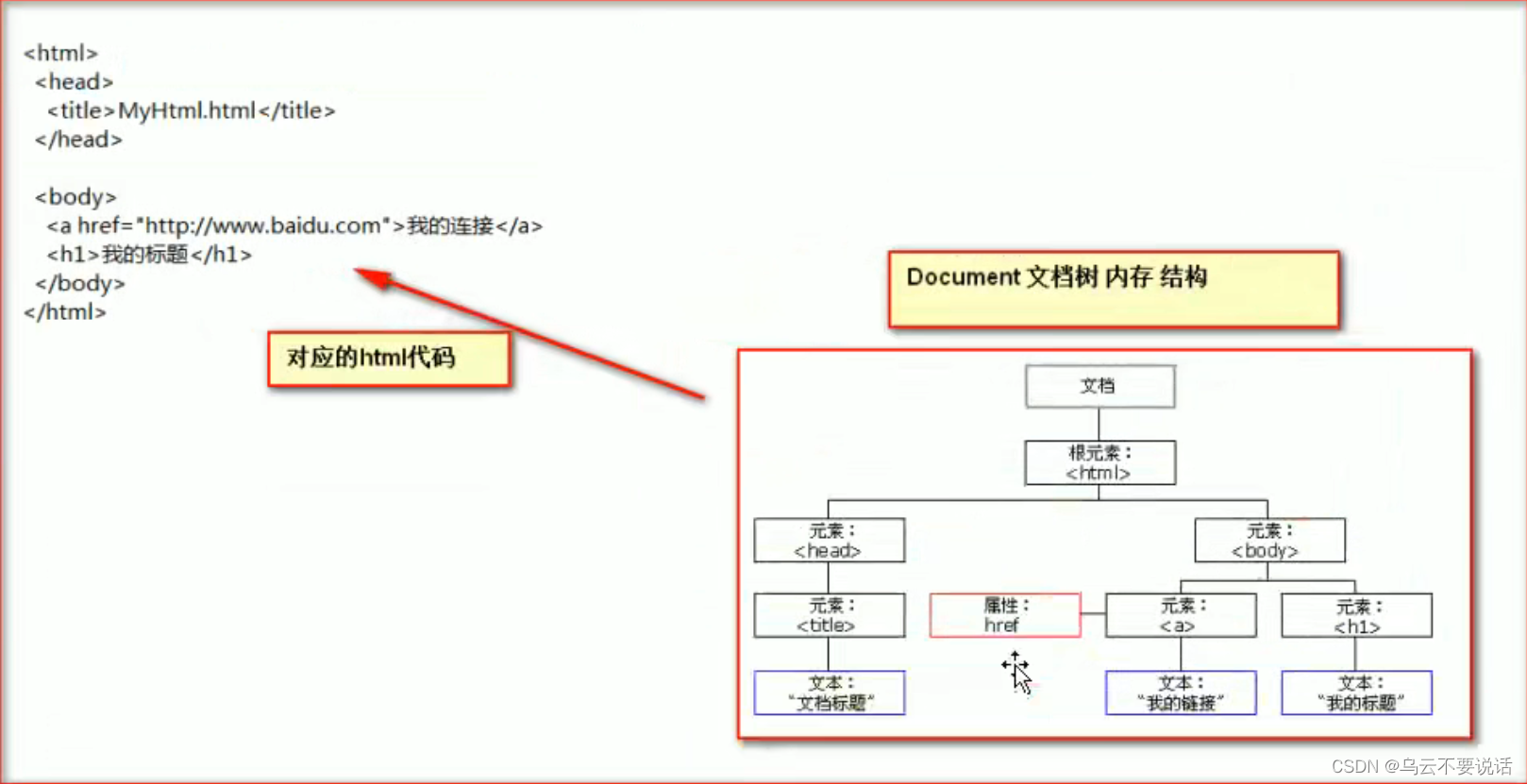
十、DOM模型
DOM全称是 Document Object Model 文档对象模型
就是把文档中的标签,属性,文本,转换成为对象来管理。
1、Document对象
1、Document 管理了所有的Html文档内容。
2、Document 它是一种树结构的文档,有层级关系。
3、它让我们把所有的标签都对象化
4、我们可以通过 Document 访问所有的标签对象。

2、Document对象中的方法
document.getElementById(elementId):通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">/*需求:当用户击了较验按钮,要获取输出框中的内容:然后验证其是否合法验证的规则是:必须由字母,数字:下划线组成:并且长度是5到12位*/function onclickFun() {//1. 当我们要操作一个标签的时候,一定要先获取这个标签对象。var username = document.getElementById("username");//DOM对象//获取输入框的内容的对象var usernameText = username.value;//使用正则表达式验证var patt = /^\w{5,12}$/;var usernameSpan = document.getElementById("usernameSpan");//test()方法用于测试某个字符串,是不是匹配规则if (patt.test(usernameText)) {//alert("用户名合法");//usernameSpan.innerHTML = "用户名合法";//也可以显示图片usernameSpan.innerHTML = "<img src=\"maomao.jpg\" width=\"20\" height=\"20\">";}else {//alert("用户名不合法");//usernameSpan.innerHTML = "用户名不合法";usernameSpan.innerHTML = "<img src=\"maomao.jpg\" width=\"20\" height=\"20\">";}}</script>
</head>
<body>用户名:<input id="username" type="text" /><span id="usernameSpan" style="color: red"></span><button onclick="onclickFun();">校验</button>
</body>
</html>
document·getElementsByName(elementName):通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 全选function checkAll() {// 让所有复选框都选中// document.getElementsByName();是根据 指定的name属性查询返回多个标签对象集合// 这个集合的操作跟数组 一样// 集合中每个元素都是dom对象// 这个集合中的元素顺序是他们在html页面中从上到下的顺序var hobbies = document.getElementsByName("hobby");// checked表示复选框的选中状态。如果选中是true,不选中是false// checked 这个属性可读,可写for (var i = 0; i < hobbies.length; i++){hobbies[i].checked = true;}}//全不选function checkNo() {var hobbies = document.getElementsByName("hobby");// checked表示复选框的选中状态。如果选中是true,不选中是false// checked 这个属性可读,可写for (var i = 0; i < hobbies.length; i++){hobbies[i].checked = false;}}// 反选function checkReverse() {var hobbies = document.getElementsByName("hobby");for (var i = 0; i < hobbies.length; i++) {hobbies[i].checked = !hobbies[i].checked;// if (hobbies[i].checked) {// hobbies[i].checked = false;// }else {// hobbies[i].checked = true;// }}}</script>
</head>
<body>兴趣爱好:<input type="checkbox" name="hobby" value="cpp" checked="checked">C++<input type="checkbox" name="hobby" value="java">Java<input type="checkbox" name="hobby" value="js">JavaScript<br/><button onclick="checkAll()">全选</button><button onclick="checkNo()">全不选</button><button onclick="checkReverse()">反选</button>
</body>
</html>
document·getElementsByTagName(tagname):通过标签名查找标签 dom 对象 tagname 是标签名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">window.onload = function(){// alert( document.getElementById("btn01") );}// 全选function checkAll() {alert( document.getElementById("btn01") );// document.getElementsByTagName("input");// 是按照指定标签名来进行查询并返回集合// 这个集合的操作跟数组 一样// 集合中都是dom对象// 集合中元素顺序 是他们在html页面中从上到下的顺序。var inputs = document.getElementsByTagName("input");for (var i = 0; i < inputs.length; i++){inputs[i].checked = true;}}</script>
</head>
<body><!--as -->兴趣爱好:<input type="checkbox" value="cpp" checked="checked">C++<input type="checkbox" value="java">Java<input type="checkbox" value="js">JavaScript<br/><button id="btn01" onclick="checkAll()">全选</button></body>
</html>
document.createElement(tagName):方法,通过给定的标签名,创建一个标签对象,tagName是要创建的标签名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">window.onload = function () {// 现在需要我们使用js代码来创建html标签,并显示在页面上// 标签的内容就是:<div>张三,我爱你</div>var divObj = document.createElement("div"); // 在内存中 <div></div>var textNodeObj = document.createTextNode("张三,我爱你"); // 有一个文本节点对象 #国哥,我爱你divObj.appendChild(textNodeObj); // <div>张三,我爱你</div>// divObj.innerHTML = "张三,我爱你"; // <div>张三,我爱你</div>,但,还只是在内存中// 添加子元素document.body.appendChild(divObj);}</script>
</head>
<body></body>
</html>
注:document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有id属性,则优先使用getElementsByName方法来进行查询,如果id属性和name属性都没
有最后再按标签名查getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行, 才能查询到标签对象。
3、节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名的子节点
appendChild oChildNode() 方法,可以添加一个子节点,ochildNode是要漆加的子节点
属性:
childNodes:获取当前节点的所有子节点
firstChild:获取当前节点的第一个子节点
lastChild:获取当前节点的最后一个子节点
parentNode:获取当前节点的父节点
nextSibling:获取当前节点的下一个节点
previousSibling:获取当前节点的上一个节点
className:用于获取或设置标签的class属性值
innerHTML:表示获取/设置起始标签和结束标签中的内容
innerText:表示获取/设置起始标签和结束标签中的文本
相关文章:

Java学习笔记 --- JavaScript
一、JavaScript介绍 JavaScript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。JS是Netcape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为 JavaScript JS是弱类型&…...

AP5216 平均电流型LED 降压恒流驱动器
产品描述 AP5216 是一款 PWM工作模式, 高效率、外围简单、内置功率管,适用于5V~100V输入的高精度降压 LED 恒流驱动芯片。输出最大功率可达 9W,最大电流 1.0A。 AP5216 可实现全亮/半亮功能切换,通过MODE 切换:全亮/…...

B站的多个视频教程,怎样生成一个二维码?
商业插画视频教程、电商运营视频教程、在线网课视频、舞蹈视频教程、摄影视频教程、语言学习教程、纪录片视频…所有你发布在哔哩哔哩上的视频,都可以放在一个二维码里面。 任何人只要扫描这个二维码,就能在线观看你的这些视频教程!分享起来…...

深入底层源码的Listener内存马(内存马系列篇三)
写在前面 继前面的FilterServlet内存马技术,这是系列文章的第三篇了,这篇将给大家带来的是Listener内存马技术。 前置 什么是Listener? 监听器 Listener 是一个实现特定接口的 Java 程序,这个程序专门用于监听另一个 Java 对象…...

云端需求助力跑赢周期,金山办公有望借助ChatGPT加速腾飞
与微软在办公领域“搏杀”了三十年的金山办公,或许正在迎来自己的“第二春”。2月25日,金山办公(688111)发布2022年度业绩快报,全年营收38.85亿元人民币(单位下同),同比增加18.44%&a…...

Vulnhub靶场----8、DC-8
文章目录一、环境搭建二、渗透流程三、思路总结一、环境搭建 DC-8下载地址:https://download.vulnhub.com/dc/DC-8.zip kali:192.168.144.148 DC-8:192.168.144.156 二、渗透流程 1、信息收集nmap -T5 -A -p- -sV -sT 192.168.144.156思路&am…...

Makefile 和 Shell 脚本的区别与联系
以下内容转载于博客Makefile 和 shell 脚本的区别与联系,有删改与内容添加。 参考内容:初学Makefile指南 一、什么是 Makefile? Makefile 描述了整个工程的编译、链接规则。当源码文件比较多的时候就不适合通过输入 gcc 命令来编译…...

java25种设计模式之工厂模式
Java设计模式 - 工厂模式 工厂模式是一种创建模式,因为此模式提供了更好的方法来创建对象。 在工厂模式中,我们创建对象而不将创建逻辑暴露给客户端。 例子 在以下部分中,我们将展示如何使用工厂模式创建对象。 由工厂模式创建的对象将是…...

力扣-2020年最后一次登录
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1890. 2020年最后一次登录二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.…...

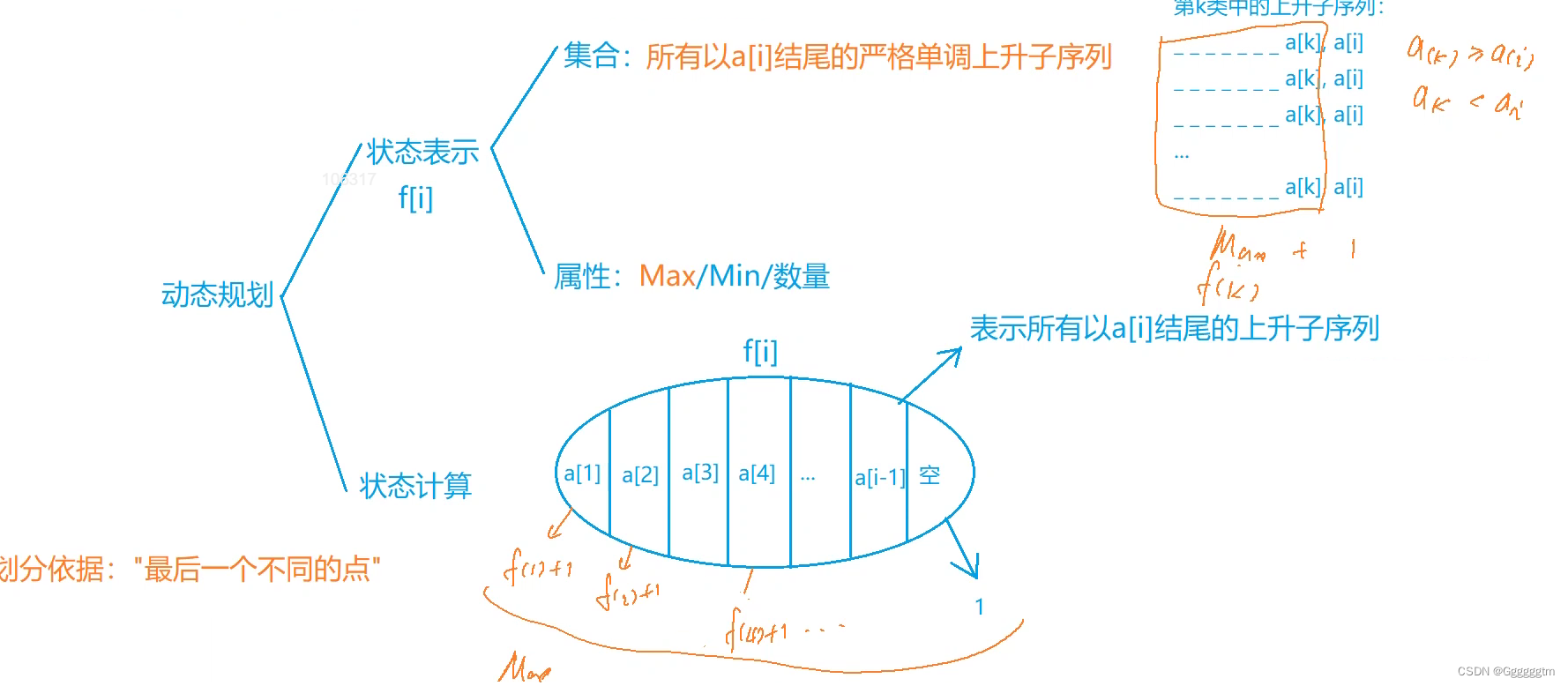
[蓝桥杯] 数学与简单DP问题
文章目录 一、简单数学问题习题练习 1、1 买不到的数目 1、1、1 题目描述 1、1、2 题解关键思路与解答 1、2 饮料换购 1、2、1 题目描述 1、2、2 题解关键思路与解答 二、DP问题习题练习 2、1 背包问题 2、1、1 题目描述 2、1、2 题解关键思路与解答 2、2 摘花生 2、2、1 题目…...

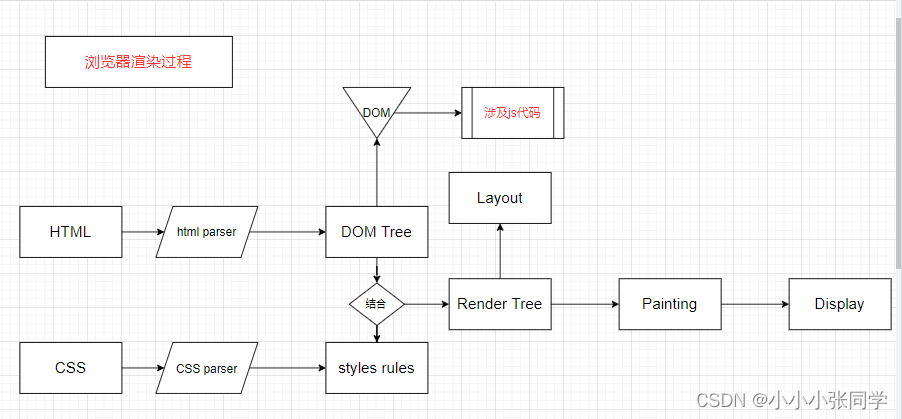
浏览器的渲染过程解析
文章目录浏览器渲染进程有哪些?浏览器的渲染过程浏览器渲染进程有哪些? GUI线程:负责渲染浏览器页面,解析html,css,构建DOM树,CSS规则树,渲染树和绘制页面,当界面需要重…...

【C++容器】std::fstream读写文件错误【2023.03.03】
std::fstream使用细节 1.文件不存不支持时打开文件模式不得有ios::in • 如果文件不存在且打开时包括了ios::in模式则打开文件会失败。 fstream m_f;m_f.open("d://123.csv", ios::in | ios::out | ios::binary);//文件不存在则会打开失败• 我这边尝试行得通的做…...

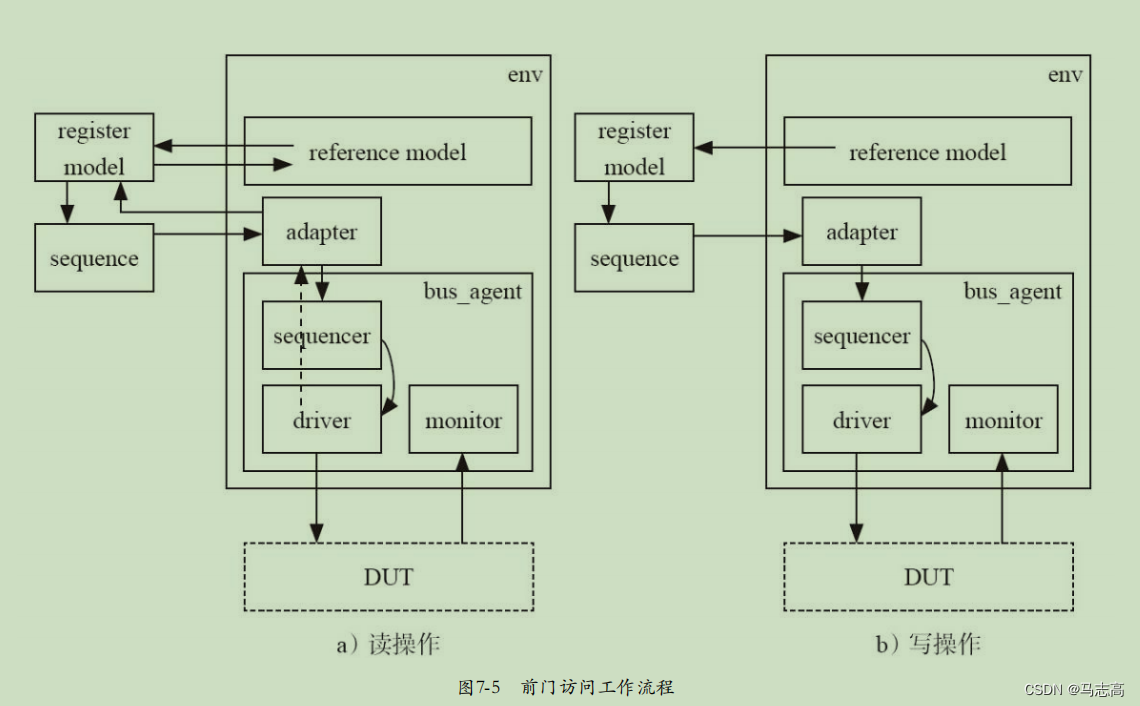
UVM实战--带有寄存器的加法器
一.整体的设计结构图 这里将DUT换成加法器,可以理解为之前UVM加法器加上寄存器,这里总线的功能不做修改,目的看代码的移植那些部分需要修改。 二.各个组件代码详解 2.1 DUT module dut( input clk, input rst_n, input…...
笔记--学习mini3d代码
主要是记录学习mini3d代码时,查的资料; 从github下载的代码: GitHub - skywind3000/mini3d: 3D Software Renderer in 700 Lines !!3D Software Renderer in 700 Lines !! Contribute to skywind3000/mini3d development by creating an a…...

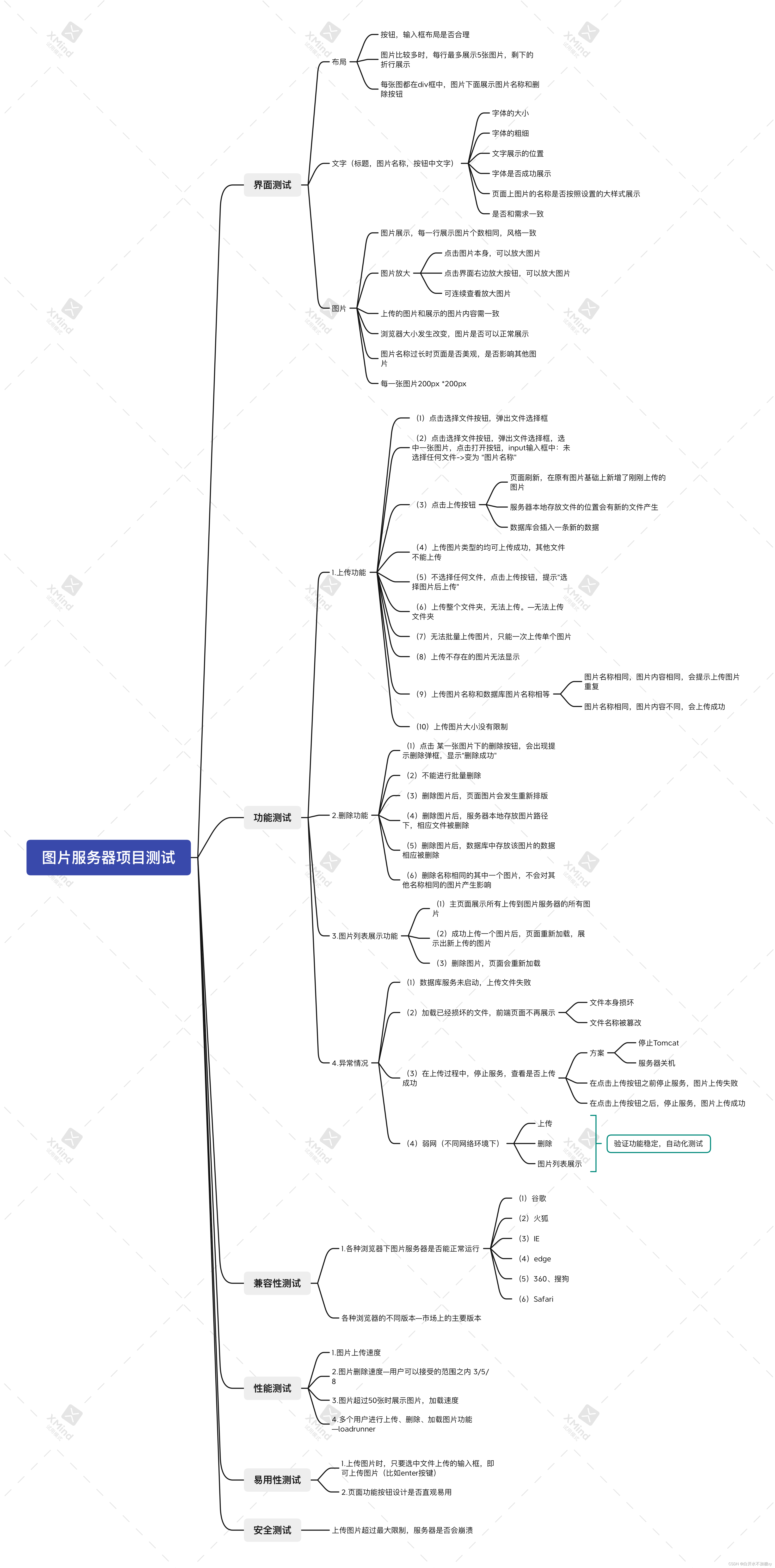
图片服务器
文章目录一、项目简介二、功能及场景三、业务设计四、数据库设计准备图片表准备实体类五、API设计常用功能封装文件上传文件上传获取图片列表接口获取图片内容删除图片接口六、项目优化七、测试自动化测试测试用例一、项目简介 图片服务器:解决项目中插入图片的问题…...

【JAVA程序设计】【C00110】基于SSM(非maven)的车辆维修管理系统
基于SSM(非maven)的车辆维修管理系统项目简介项目获取开发环境项目技术运行截图项目简介 基于ssm框架非maven开发的车辆维修管理系统共分为三个角色:管理员、用户 管理员角色包含以下功能: 查看用户、添加用户、查看车辆信息、故…...
【中学里的解题技巧】)
微积分小课堂:用动态的眼光去找问题的最优解(最大值/最小值)【中学里的解题技巧】
文章目录 引言I 最优化问题1.1 不同形式的最优化1.2 用动态的眼光去找问题的最优解引言 把比较数大小的问题,变成了寻找函数变化拐点的问题,将这两个问题等同起来,需要发明一种工具,叫做导数。有了导数这个工具,求最大值问题就变成了解方程的问题。 用变化的眼光找到最优…...

网络爬虫和相关工具
在理想的状态下,所有ICP(Internet Content Provider)都应该为自己的网站提供API接口来共享它们允许其他程序获取的数据,在这种情况下爬虫就不是必需品,国内比较有名的电商平台(如淘宝、京东等)、…...

OSSFs挂载工具简介
OSSFs挂载工具 OSSFs挂载工具简介 ossfs允许您在Linux系统中将对象存储OSS的存储空间(Bucket)挂载到本地文件系统。挂载完成后,您能够像操作本地文件一样操作OSS的对象(Object),从而实现数据共享。 …...

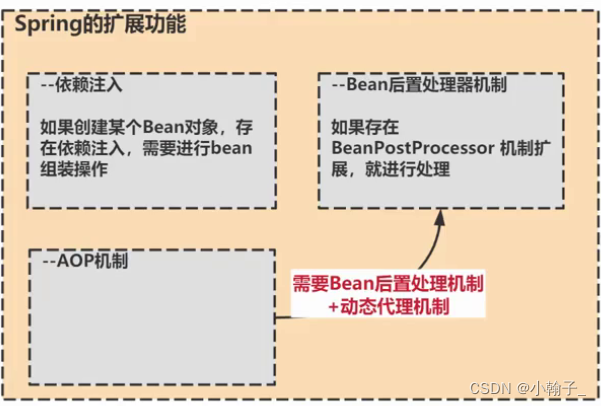
Spring 容器创建初始化,获取bean流程分析
Spring 容器创建初始化,获取bean流程分析 Spring 容器创建初始化 流程分析 1、首先读取bean.xml 文件 2、扫描指定的包 com.hspedu.spring.component 2.1、扫描包,得到bean的class对象,排除包下不是bean的 2.2、扫描将bean信息封装BeanDef…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
