Vue2 - 数据响应式原理
目录
- 1,总览
- 2,Observer
- 3,Dep
- 4,Watcher
- 5,Schedule
1,总览
vue2官网参考

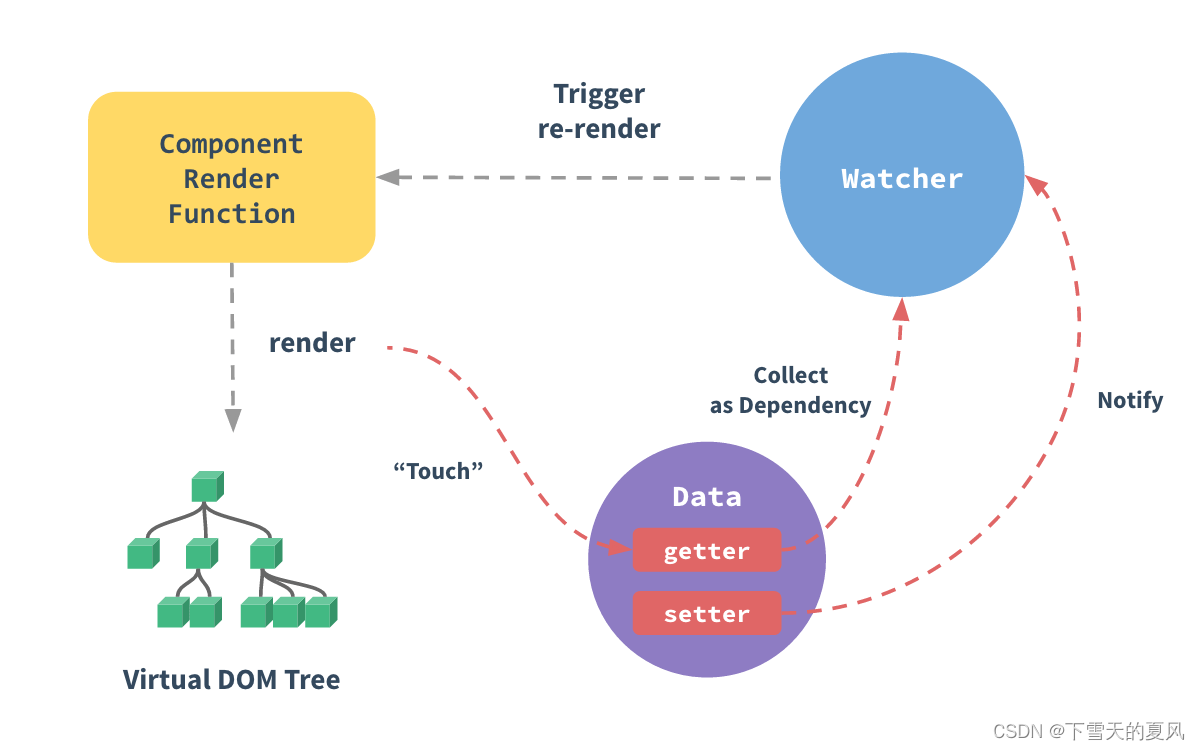
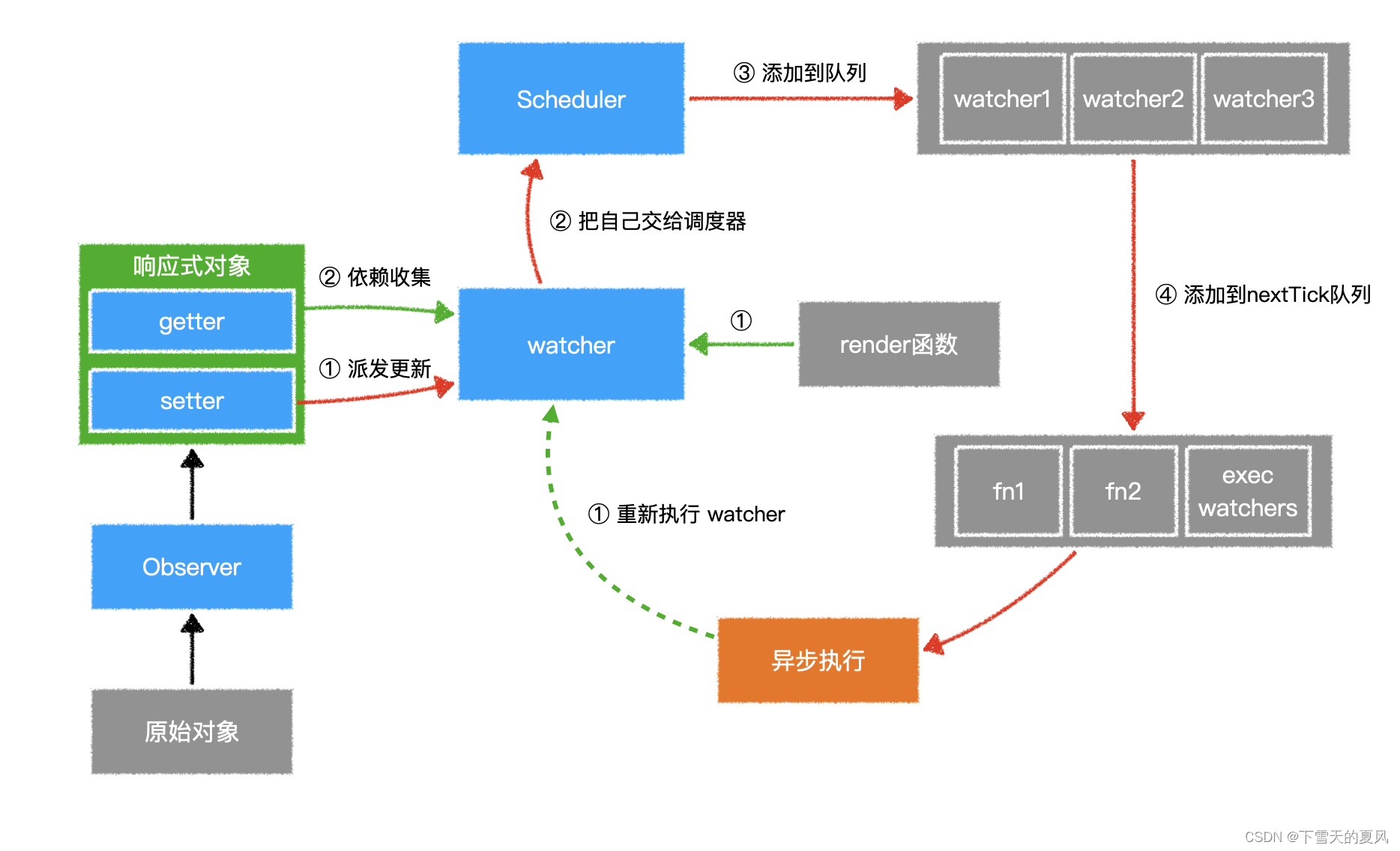
简单介绍下上图流程:以 Data 为中心来说,
- Vue 会将传递给 Vue 实例的 data 选项(普通 js 对象),通过
Object.defineProperty把这些property全部转为getter/setter。 - 当执行
render函数时,会触发用到的响应式数据的getter,getter会进行依赖收集并放到Watcher中。 - 当修改被收集到
Watcher中的响应式数据时,会触发setter,setter会通知Watcher来重新执行render函数更新DOM树,同时再次进行第2步,形成闭环重复整个流程。
template模板最终也会被编译为render函数执行。参考虚拟DOM树生成流程
响应式数据的目标:当对象本身或是属性发生变化时,会运行一些函数(最常见的是 render 函数)。
具体实现,vue 用到了几个核心部件。
- Observer
- Dep
- Watcher
- Schedule
2,Observer
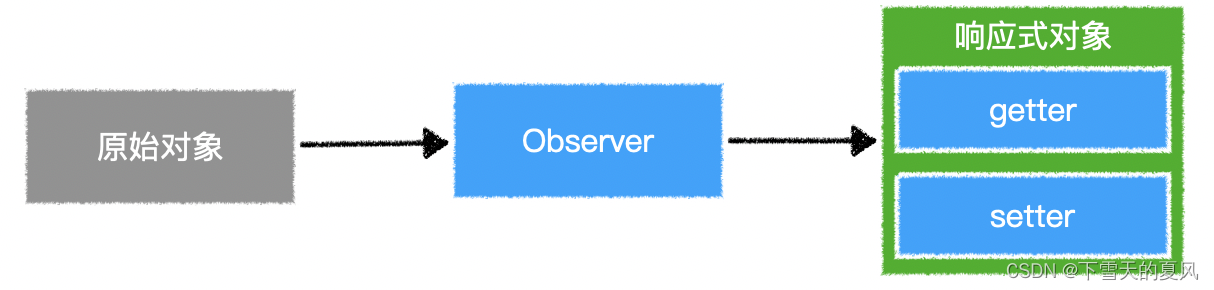
目标:将传递给 Vue 实例的 data 选项(普通 js 对象)转化为响应式对象。
为了实现这点,Observer 把对象的每个属性通过 Object.defineProperty 转换为带有 getter/setter 的属性。这样当访问或修改这些属性时,vue 就可以做一些事情了。

Observer 是 Vue 内部的构造器,可以通过 Vue 提供的静态方法 Vue.observable(object) 间接使用该功能。
Vue.observable(object)的使用场景参考这篇文章。
时间点:发生在 beforeCreate 之后,created之前。
具体实现:递归遍历所有属性,以完成深度的属性转换。
而由于只能遍历已有的属性,所以无法监测到将来动态添加或删除的属性。因为提供了
$set和$delete这2个实例方法。
对于数组,为了监听那些可能改变数组内容的方法,vue 更改了数组的隐式原型。
vue 处理过后的数组 this.arr.__proto__上有7个方法可以被监听到。同时 this.arr.__proto__.__proto__ 指向真正的数组原型来正常使用数组的其他方法。

注意,直接修改数组的元素,是无法触发更新的。比如
this.arr[0] = 1。但是修改数组中某一个元素对象的属性时,是可以监听到的。比如this.arr[0].name = 'xxx'
总之,Observer 就是为了让一个对象属性的读取和赋值,内部数组变化等都可以被感知到。
3,Dep
作用和原理:
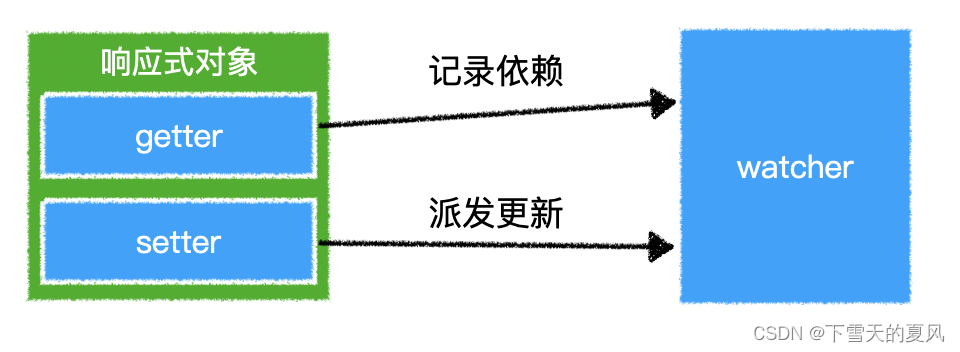
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个 Dep 实例(一个列表),每个 Dep 实例都可以做两件事:
- 记录(收集)依赖:当读取响应式对象的某个属性时,它会进行依赖收集。
- 派发更新:当改变某个属性时,它会派发更新。
function defineReactive(obj, key, val) {let Dep; // 依赖Object.defineProperty(obj, key, {enumerable: true,configurable: true,get: () => {// 被读取了,将这个依赖收集起来Dep.depend();return val;},set: (newVal) => {if (val === newVal) {return;}val = newVal;// 被改变了,派发更新Dep.notify();},});
}

举例:
<!-- 组件 -->
<template><div><div>{{ obj.a }}</div><div>{{ arr }}</div><button @click="count++">修改conut</button></div>
</template><script>
// 会创建的 Dep 的元素:
export default {data() {return {obj: { // Depa: 1, // Depb: 2},arr: [1, 23, 4], // Depcount: 0};},
};
</script>
- 因为模板中使用了
obj.a,所以obj自身和a属性都会创建Dep。 count不会创建,是因为count其实并没有在模板中使用,而事件在渲染时不会运行。
有个问题,为什么要给对象自身也创建个 Dep,直接给用到的属性创建不可以吗?
不可以,因为直接修改对象(
this.obj = xxx),或通过this.$set(this.obj,"c", 3)或this.$set(this.obj,"a")增删属性时,都需要直接修改对象自身,才能完成响应式更新。
所以,最好一开始就定义好对象属性的初始值,来避免使用 this.$set 或 this.$delete 来触发对象自身的 Dep。
因为使用 this.obj.a 直接触发属性 a 的 Dep 效率会更好。
对一个属性来说,会收集依赖的有3个可能的位置(因为都需要响应式更新或执行):
- 模板,也就是
render()中。 this.$watch()中。computed()中。
4,Watcher
新的问题:Dep 是如何知道谁在用我的?换句话说,是谁触发的 getter 后执行的 Dep.depend()。
比如,某个函数执行时用到了响应式数据 a,a 怎么知道是哪个函数用的自己?
Vue的解决方式:Vue 不会直接执行函数,而是把函数交给一个叫 Watcher(一个对象)去执行。每个用到响应式数据的函数执行时,都会创建一个 Watcher,通过它来执行函数。
之后响应式数据变化时,Dep 会通知对应的 Watcher,去运行对应的函数来触发更新。

Watcher 大致原理:
首先有一个全局变量。
- 在执行给它的函数之前,将它的
this赋值给这个全局变量。 - 执行函数时,会触发响应式数据的
getter后执行的Dep.depend()。 - 在
Dep.depend()的逻辑中,会检查这个全局变量,从而确定是哪个Watcher。 - 函数执行完后清空全局变量。
所以,对于一个组件实例来说,都至少对应一个 Watcher ,它记录的是该组件的 render 函数。
Watcher 首先会运行一次 render 来收集依赖,于是 render 函数中用到的响应式数据都会记录这个 Watcher。
之后响应式数据变化,Dep 会通知这个 Watcher 来运行 render 函数触发更新,重新渲染页面同时再次收集当前的依赖。
打印组件的 this:

Watcher 触发更新时,会进行对比新旧虚拟DOM树,完成对真实DOM的更新。具体原理参考diff 的原理
5,Schedule
新的问题又出现了,假如 render 函数中使用的响应式数据有多个 a,b,c,d,那这些数据都会记录 Watcher,之后一次性修改这4个时,render 函数就会执行4次,效率岂不是很低。
实际上,Watcher 在收到派发更新的通知后,不是立即执行对应的函数,而是把自己交给一个叫Schedule(调度器)的东西。
调度器维护一个队列,相同的 Watcher 仅会存在一次(类似 Set)。这些 Watcher 也不是立即执行,而是把需要执行的 Watcher 放到事件循环的微队列中(通过工具方法 nextTick )。
所以当响应式数据发生变化时,执行的
render函数是异步的。
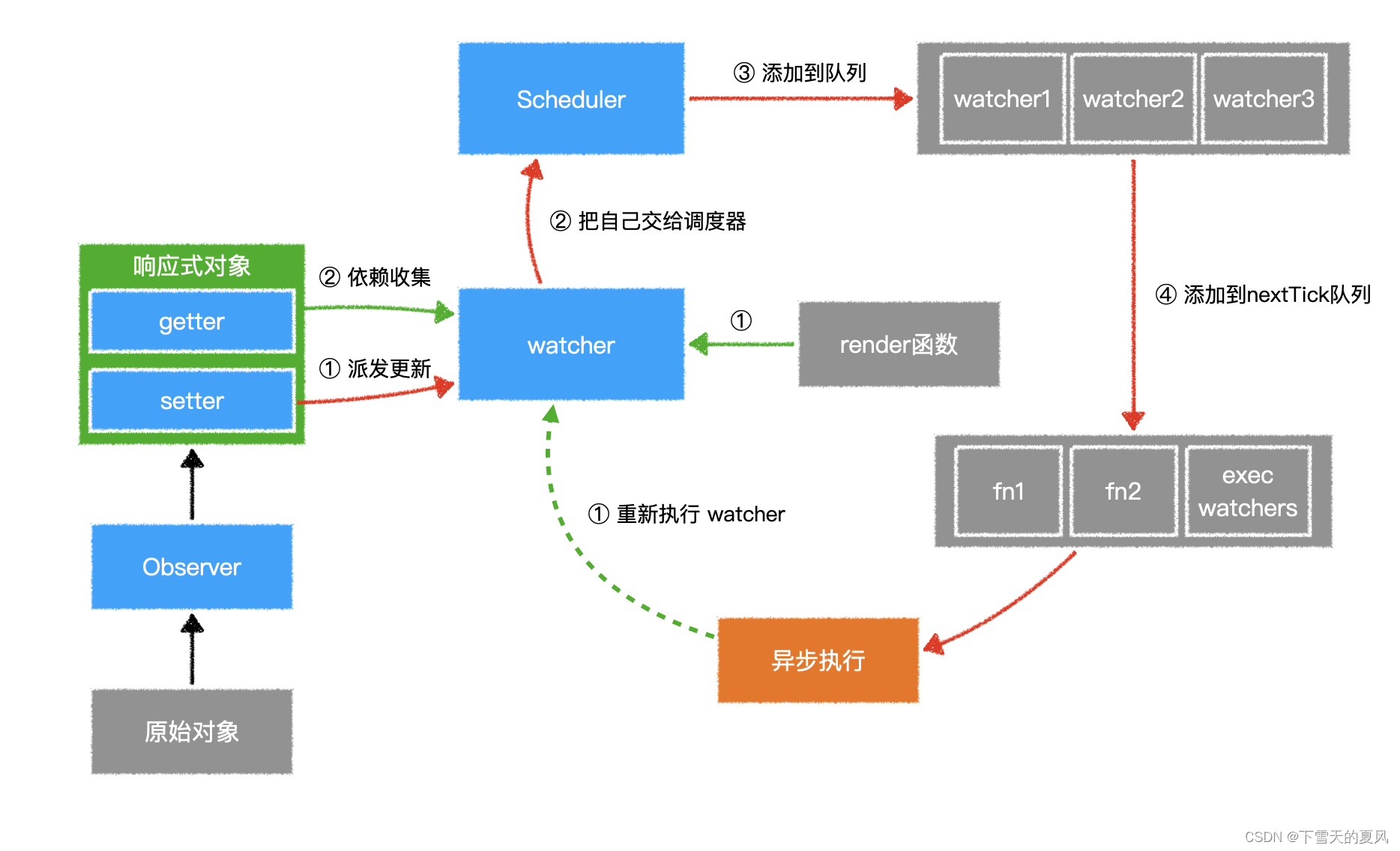
整体流程:

以上。
相关文章:

Vue2 - 数据响应式原理
目录 1,总览2,Observer3,Dep4,Watcher5,Schedule 1,总览 vue2官网参考 简单介绍下上图流程:以 Data 为中心来说, Vue 会将传递给 Vue 实例的 data 选项(普通 js 对象&a…...

基于华为云解析服务实现网站区域封禁
前言 中国大陆以外的网络攻击不断,个人博客时常遭受不明个人或组织的攻击,给网站的安全运行带来了巨大的风险,同时DDoS、CC攻击等还会消耗服务器的资源,站长可能需要因此支付高昂的服务器、CDN的流量费用。 因此,如果…...

在 Docker 中配置 MySQL 数据库并初始化 Project 项目
1. 文件准备 1.1. 添加 SQL 文件头部内容 每个 SQL 文件的头部需要添加以下内容: DROP DATABASE IF EXISTS xx_..; CREATE DATABASE xx_..; USE xx_..;1.2. 修改 AUTO_INCREMENT 在每个 SQL 文件中,将 AUTO_INCREMENT 修改为 1。 1.3. 插入机型 在 SQL…...

生活中的物理3——神奇陷阱(随机倒下的抽屉柜门)
1实验 材料:大自然(风)、抽屉门松掉的抽屉 实验 1、找一个大风的日子,打开窗户(不要找下雨天,不然你会被你亲爱的嫲嫲KO) 2、让风在抽屉面前刮过 3、你发现了什么??&…...

数模学习day08-拟合算法
这里拟合算法可以和差值算法对比 引入 插值和拟合的区别 与插值问题不同,在拟合问题中不需要曲线一定经过给定的点。拟 合问题的目标是寻求一个函数(曲线),使得该曲线在某种准则下与所 有的数据点最为接近,即曲线拟…...

第13课 利用openCV检测物体是否运动了
FFmpeg与openCV绝对是绝配。前面我们已经基本熟悉了FFmpeg的工作流程,这一章我们重点来看看openCV。 在前面,我们已经使用openCV打开过摄像头并在MFC中显示图像,但openCV能做的要远超你的想像,比如可以用它来实现人脸检测、车牌识…...

C#之反编译之路(一)
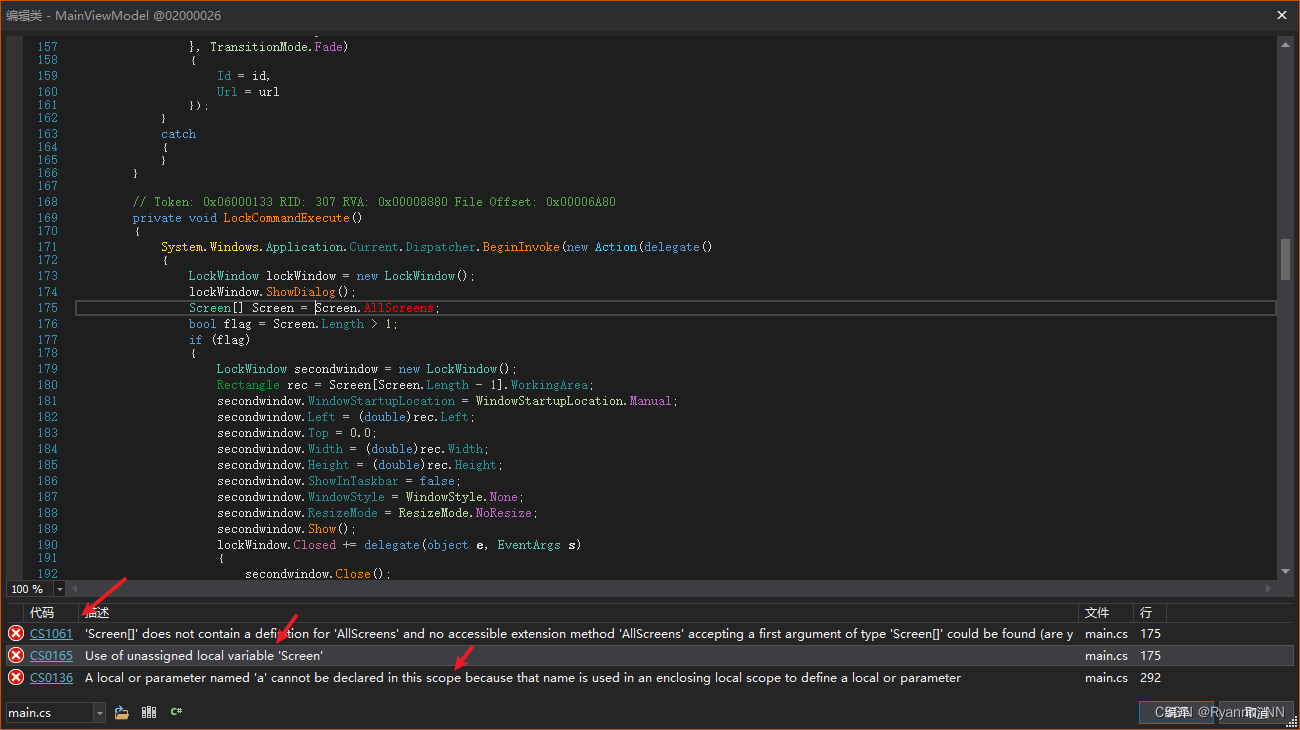
本文将介绍微软反编译神器dnSpy的使用方法 c#反编译之路(一) dnSpy.exe区分64位和32位,所以32位的程序,就用32位的反编译工具打开,64位的程序,就用64位的反编译工具打开(个人觉得32位的程序偏多,如果不知道是32位还是64位,就先用32位的打开试试) 目前只接触到wpf和winform的桌…...

使用CentOS 7.6搭建HTTP隧道代理服务器
在现代网络环境中,HTTP隧道代理服务器因其灵活性和安全性而受到广泛关注。CentOS 7.6,作为一个稳定且功能强大的Linux发行版,为搭建此类服务器提供了坚实的基础。 首先,我们需要明确HTTP隧道代理的基本原理。HTTP隧道代理允许客户…...

Swift爬虫使用代理IP采集唯品会商品详情
目录 一、准备工作 二、代理IP的选择与使用 三、使用Swift编写唯品会商品爬虫 四、数据解析与处理 五、注意事项与优化建议 六、总结 一、准备工作 在开始编写爬虫之前,需要准备一些工具和库,以确保数据抓取的顺利进行。以下是所需的工具和库&…...

高性价比LDR6028Type-C转3.5mm音频和PD快充转接器
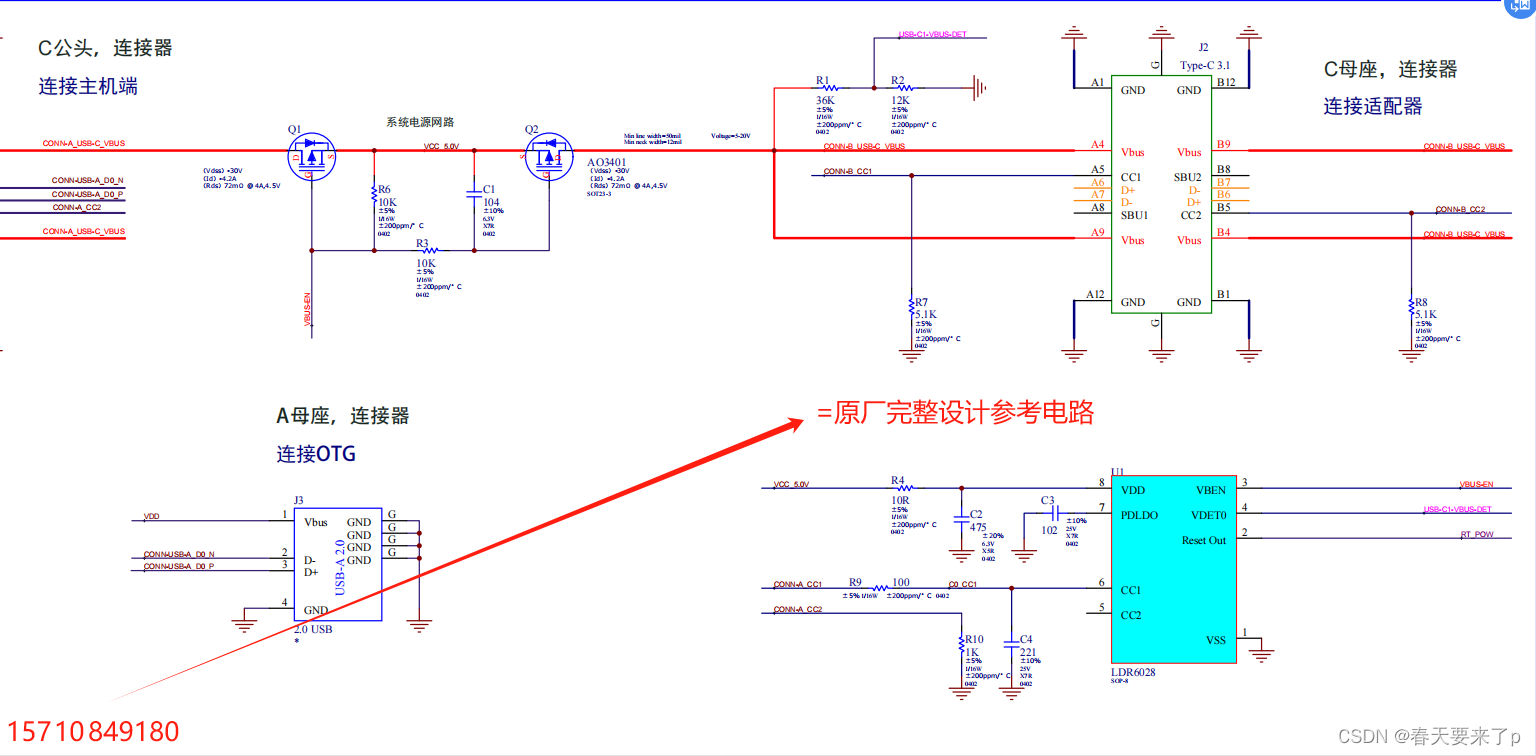
随着市面上的大部分手机逐渐取消了3.5mm音频耳机接口,仅保留一个Type-C接口,追求音质和零延迟的用户面临着一大痛点。对于这些用户,Type-C转3.5mm接口线的出现无疑是一大福音。这款线材在刚推出时就受到了手机配件市场的热烈欢迎,…...

【Docker】docker 服务相关命令
目录 1. 启动docker 服务 2.查看docker 服务的状态 3. 停止docker 服务 4.重启 docker 服务 5.开机自启动命令 1. 启动docker 服务 systemctl start docker 2.查看docker 服务的状态 systemctl status docker 3. 停止docker 服务 systemctl stop docker 此时再使用 syst…...

基于SpringBoot的在线问卷调查系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线问卷调查系统,java…...

智能分析网关V4太阳能风光互补远程视频智能监控方案
一、背景需求 在一些偏远地区,也具有视频监控的需求。但是这类场景中,一般无法就近获取市电,如果要长距离拉取市电,建设的成本非常高且长距离传输有安全隐患,因此风光互补远程视频监控方案的需求也较多。利用风光电转化…...

250:vue+openlayers 加载geotiff文件,并在地图上显示
第250个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+openlayers中加载geotiff文件,并在地图上显示。这里使用到了WebGLTile图层和GeoTIFF脚本模块。这里一定要注意GeoTIFF的数据加载方式,要数组的模式。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现…...

【JavaEE】多线程(7) -- 线程池的概念和简单实现
目录 1.线程池是什么 2.标准库中的线程池 2.1ThreadPoolExecutor 2.2构造方法参数介绍 2.3拒绝策略(面试易考) 2.4Executor的使用 3.实现线程池 1.线程池是什么 线程池是一种用来管理线程的机制,它可以有效地控制线程的创建、复用和销毁,从而提高程…...

集合基础知识点
集合基础 1. 集合的由来 当 Java 程序中需要存放数据的时候,通常会定义变量来实现数据的存储,但是,当需要存储大量数据的时候该怎么办呢?这时首先想到的是数组,但是!数组只能存放同一类型的数据ÿ…...

最新版付费进群系统源码 /同城定位付费进群源码 /自带定位完整版/后台分销站点
源码介绍: 最新版付费进群系统源码 ,它是同城定位付费进群源码,而且自带定位完整版和后台分销站点。 看到有些人分享一些虚假的内容或者缺少文件的内容。现在分享完整给大家,功能是完整的。它是同城定位付费进群源码。 功能&am…...

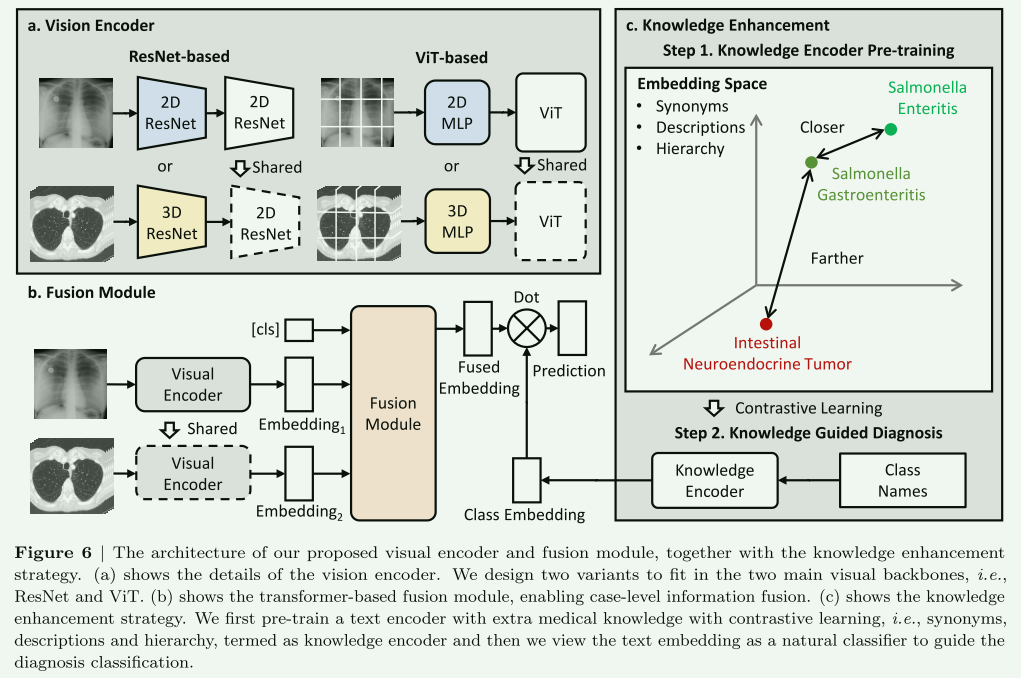
【论文阅读笔记】医学多模态新数据集-Large-scale Long-tailed Disease Diagnosis on Radiology Images
这是复旦大学2023.12.28开放出来的数据集和论文,感觉很宝藏,稍微将阅读过程记录一下。 Zheng Q, Zhao W, Wu C, et al. Large-scale Long-tailed Disease Diagnosis on Radiology Images[J]. arXiv preprint arXiv:2312.16151, 2023. 项目主页…...
指针的进阶)
(C语言)指针的进阶
1.指针就是个变量,用来存放地址,地址唯一标识一块内存空间。 2.指针的大小是固定的4/8个字节(32位平台/64位平台)。 3.指针是有类型,指针的类型决定了指针的-整数的步长,指针解引用操作的时候的权限。 4.指针的运算。 一、关于两…...

【网络面试(5)】收发数据及断开服务器(四次挥手)
前面了解到服务器和客户端在创建套接字,建立连接后,就可以进入到下一步,双发可以互相发送和接收数据,本篇博客就来学习一下这个过程。 我们印象里,发送数据应该是我们在浏览器输入网址,敲击回车的一瞬间&…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
