qiankun微服务
官网
📦 基于 single-spa 封装,提供了更加开箱即用的 API。
📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架。
💪 HTML Entry 接入方式,让你接入微应用像使用 iframe 一样简单。
🛡 样式隔离,确保微应用之间样式互相不干扰。
🧳 JS 沙箱,确保微应用之间 全局变量/事件 不冲突。
⚡️ 资源预加载,在浏览器空闲时间预加载未打开的微应用资源,加速微应用打开速度。
样式隔离和js沙箱
qiankun是一个用于构建微前端架构的开源框架,它能够实现主应用和子应用之间的对接、路由匹配以及数据共享。下面详细介绍qiankun微服务的原理及实现方式:
对接主应用和子应用:qiankun通过自定义浏览器内核,将子应用嵌入到主应用中。在主应用中,通过创建一个容器(HTML元素)来承载子应用的内容,同时在容器中为子应用提供一个通信机制(Web组件:基于Custom Elements)。通过这种方式,主应用和子应用可以共同组成一个完整的前端应用,并通过通信机制进行交互。
路由匹配:qiankun使用了浏览器的前端路由(History API)来实现主应用和子应用之间的路由切换。主应用负责控制整个页面的路由,根据路由规则将请求分发到对应的子应用中。当路由匹配成功后,qiankun会将路由信息传递给子应用,子应用根据收到的路由信息进行展示。
数据共享:qiankun提供了两种方式来实现主应用和子应用之间的数据共享。
props共享:主应用通过props的方式将数据传递给子应用,并在子应用中通过props接收和使用这些数据。这种方式适用于简单的数据共享场景。
全局状态管理:qiankun支持集成其他全局状态管理库(如Redux或Vuex),子应用可以通过全局状态管理库来共享和管理数据。在主应用中初始化全局状态管理库,通过插件或其他方式将全局状态传递给子应用,子应用就可以访问和修改全局状态了。
qiankun通过封装和提供一系列工具、API和通信机制,实现了主应用和子应用的互相对接和协作。它允许你将多个独立的前端应用组合成一个整体,并能够充分利用浏览器的前端路由和现代浏览器的能力来实现子应用的动态加载和切换。同时,通过适当的数据共享机制,使得主应用和子应用之间可以共享数据,并实现整个系统的协同工作。
总的来说,qiankun是一个用于实现微前端架构的框架,通过自定义浏览器内核、路由管理和数据共享等机制,实现了主应用和子应用之间的协作和对接,使得多个独立的前端应用能够协同工作和共享资源,从而提供一种灵活、可扩展的前端架构设计。
qiankun微服务的子应用打包会有index.html文件吗?这和主应用的index.html有什么关系
在qiankun微服务中,子应用的打包通常不包含index.html文件,这是因为子应用的入口是通过主应用动态加载的,而不是直接在浏览器中独立打开。
主应用的index.html文件是整个微前端应用的入口文件,它通常包含了整个应用的框架、样式和主要的配置信息。主应用的index.html文件会通过静态资源服务或服务器部署,在用户访问时被加载和呈现。
子应用的打包生成的文件通常是一系列的静态资源文件,例如JS、CSS、图片等。这些静态资源文件会包含子应用的业务逻辑和界面组件。子应用在主应用中被加载时,主应用会动态插入一个容器(如div元素)来承载子应用的内容,并在这个容器中加载子应用的静态资源文件。
所以,主应用的index.html文件和子应用的打包文件是独立存在的,它们在整个微前端应用中承担不同的角色。主应用的index.html负责整个应用的框架和配置,而子应用的打包文件负责子应用的具体业务逻辑和界面。通过这样的组合,qiankun实现了将多个独立的前端应用组合成一个整体的微前端架构。
为了让主应用能正确识别微应用暴露出来的一些信息,微应用的打包工具需要增加如下配置:
const packageName = require('./package.json').name;
module.exports = {output: {library: `${packageName}-[name]`,libraryTarget: 'umd',chunkLoadingGlobal: `webpackJsonp_${packageName}`,},
};
按照上面这个配置文件打包后,主应用注册子应用是如何加载该文件的??
按照你提供的配置文件,子应用的打包工具将会生成一个UMD模块,并将子应用的代码注入到这个模块中。在这个UMD模块中,子应用的导出内容会被设置为全局变量,并通过前缀 ${packageName}-[name] 来访问。
当主应用注册子应用时,在加载子应用的打包文件时,可以指定这个UMD模块的全局变量名作为子应用的名称。这样,主应用就能正确识别子应用暴露出来的信息。
以下是示例代码,展示了主应用如何加载使用了上述打包配置的子应用:
import { registerMicroApps, start } from 'qiankun';// 定义子应用的配置信息
const apps = [{name: 'subapp1', // 子应用的名称entry: '//localhost:7100', // 子应用的入口URL,可以是服务器的地址和端口container: '#subapp-container', // 子应用的挂载点activeRule: '/subapp1', // 主应用的路由规则,用来匹配子应用的激活条件},// 可以继续定义其他子应用的配置信息
];// 注册子应用
registerMicroApps(apps);// 启动主应用
start();
在上述代码中,我们将子应用的名称设置为 subapp1,这个名称应该与子应用打包配置中设置的 ${packageName}-[name] 相匹配。主应用会根据注册的配置信息和子应用的名称,自动加载子应用的打包文件,并将其挂载到指定的容器中。
通过这种方式,主应用能够正确识别子应用打包后的文件,并与子应用进行交互。你可以根据实际情况,将以上示例代码中的子应用名称和其他配置信息替换为你自己的内容。
qiankun微服务主应用是如何加载子应用打包后的文件的
在qiankun微服务中,主应用加载子应用的打包文件是通过qiankun提供的注册子应用的API来实现的。下面是加载子应用的大致过程:
-
注册子应用:在主应用中,通过调用qiankun提供的
registerMicroApp方法来注册子应用。在注册时,需要传入子应用的相关配置信息,包括子应用的名称、入口路由、资源路径等。主应用在注册完子应用后,就具备了加载和控制子应用的能力。 -
加载子应用:当主应用在合适的时机(如用户访问特定路由或用户交互触发)需要加载子应用时,可以调用
start方法来启动已注册的子应用。这会触发主应用向子应用的静态资源路径发送一个加载请求。 -
动态加载资源:子应用的打包文件通常会被部署到一个静态资源服务(如CDN)或主应用的静态文件目录下。当主应用启动子应用时,会向这些资源路径发送加载请求,以获取子应用的静态资源文件。
-
挂载子应用:一旦主应用成功获取了子应用的静态资源文件,就会在页面中动态创建一个容器(通常是一个div元素),并将子应用的资源文件加载到这个容器中。这样就完成了子应用在主应用中的加载和挂载过程。
通过qiankun的API和机制,主应用能够动态地加载和卸载子应用,实现了整个微前端应用的灵活组合和动态管理。这样的设计让微服务架构更加灵活和可维护,使得不同团队开发的独立应用能够在一个完整的生态系统中协同工作。
在主应用中注册微应用:
当微应用信息注册完之后,一旦浏览器的 url 发生变化,便会自动触发 qiankun 的匹配逻辑,所有 activeRule 规则匹配上的微应用就会被插入到指定的 container 中,同时依次调用微应用暴露出的生命周期钩子。
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([{name: 'react app', // app name registeredentry: '//localhost:7100',container: '#yourContainer',activeRule: '/yourActiveRule',},{name: 'vue app',entry: { scripts: ['//localhost:7100/main.js'] },container: '#yourContainer2',activeRule: '/yourActiveRule2',},
]);
start();
qiankun主应用和子应用是如何打包部署的
在使用qiankun构建微前端应用时,主应用和子应用可以分别进行打包和部署。
主应用的打包和部署与传统的前端应用类似。你可以使用常见的构建工具(如Webpack、Rollup、Vite等)对主应用进行打包,生成静态资源文件(例如HTML、JS、CSS等)。之后,将打包生成的静态资源文件部署到服务器或静态文件托管服务中即可。
子应用的打包和部署稍有不同,因为子应用需要能够在主应用中动态加载和执行。下面是子应用的打包和部署步骤:
-
子应用独立开发:子应用可以独立开发,使用自己的构建工具(如Webpack、Rollup、Vite等)进行打包,并生成静态资源文件。
-
导出子应用配置:在子应用的打包过程中,需要将其配置文件导出为一个特定的格式(通常是JSON对象),其中包含子应用的入口文件、打包后的静态资源文件路径等信息。这个配置文件将用于在主应用中引入子应用。
-
部署子应用资源:将子应用打包生成的静态资源文件和配置文件部署到一个静态资源服务(如CDN)或主应用的静态文件目录下。
-
注册子应用:在主应用中,通过使用qiankun提供的API,根据子应用的配置文件进行注册。主应用需要引入qiankun的相关库和函数,并在合适的时机(如应用初始化或路由切换)使用
registerMicroApp方法注册子应用。
通过以上步骤,主应用和子应用就可以分别进行打包和部署。主应用通过静态资源文件在浏览器中加载和运行,而子应用则在主应用运行时动态加载并执行。这使得主应用能够灵活地控制和切换子应用的展示,实现整体的微前端架构。在部署时,你需要确保主应用和子应用的网络路径配置正确,以便能够正常加载和运行子应用。
相关文章:

qiankun微服务
官网 📦 基于 single-spa 封装,提供了更加开箱即用的 API。 📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架。 💪 HTML Entry 接入方式,让你接…...

文件夹重命名方法:提高效率减少错误,中英文批量翻译文件夹名称
在日常生活和工作中,经常要处理大量的文件夹,无论是整理电脑上的文件,还是为项目分类。如何快速、准确地重命名这些文件夹,对于提高工作效率和减少错误至关重要。现在来看下云炫文件管理器一些实用的文件夹重命名方法,…...

【PHP】where和whereOr一起复杂查询示例
在ThinkPHP 5 中,where 和 whereOr 方法可以一起使用以实现复杂的查询条件。以下是一个示例: // 接收的参数 $param $this->request->param();// 实例化 $query new UserModel();// 关联表 $query->with([collect > function($collect_qu…...

Mysql 动态链接库配置步骤+ 完成封装init和close接口
1、创建新项目 动态链接库dll 2、将附带的文件都删除,创建LXMysql.cpp 3、项目设置 3.1、预编译头,不使用预编译头 3.2、添加头文件 3.3、添加类 3.4、写初始化函数 4、项目配置 4.1、右键解决方案-属性-常规-输出目录 ..\..\bin 4.2、生成lib文件 右…...

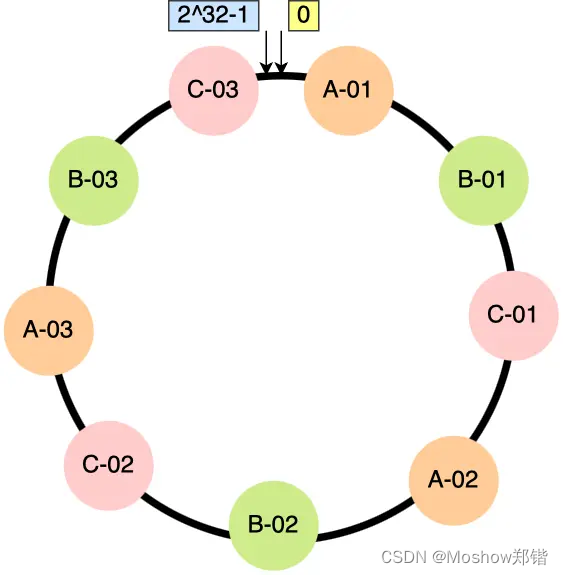
哈希一致性算法
一致性哈希是什么,使用场景,解决了什么问题? #网站分配请求问题? 大多数网站背后肯定不是只有一台服务器提供服务,因为单机的并发量和数据量都是有限的,所以都会用多台服务器构成集群来对外提供服务。 但…...

基于SpringBoot的在线考试系统绿色
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线考试系统绿色,java…...

设计模式:原型模式
原型模式 定义代码实现使用场景 定义 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制现有的对象来创建新对象,而无需从头开始编写代码。在这个模式中,我们可以使用已经存在的对象作为“原型”&…...

Qt5+VS2013兼容XP方法
用Qt5VS2013编译程序默认配置会在XP运行时报"不是有效的Win32程序" 工作需要必须要XP运行 pro文件中加一句: QMAKE_LFLAGS_WINDOWS /SUBSYSTEM:WINDOWS,5.01 ------------------------------------------------------- qtbase\mkspecs\common\msvc-desktop.conf …...

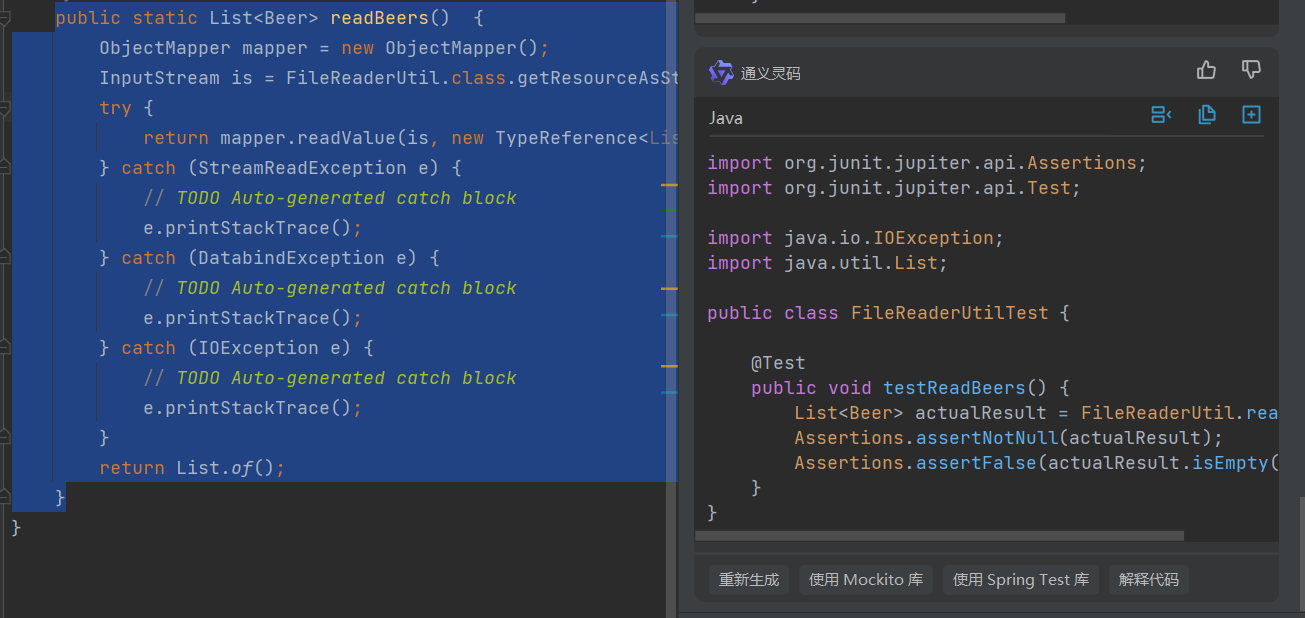
GitHub Copilot 最佳免费平替:阿里通义灵码
之前分享了不少关于 GitHub Copilot 的文章,不少粉丝都评论让我试试阿里的通义灵码,这让我对通义灵码有了不少的兴趣。 今天,阿七就带大家了解一下阿里的通义灵码,我们按照之前 GitHub Copilot 的顺序分享通义灵码在相同场景下的…...

体系化的进阶学习内容
UWA学堂:传播游戏行业的体系化的进阶学习内容。UWA学堂作为面向开发者的在线学习平台,目前已经上线272门课程,涵盖了3D引擎渲染、UI、逻辑代码等多个模块,拥有完整的学习体系,一直致力于为广大的开发者提供更丰富、更优…...

SpringBoot解决前后端分离跨域问题:状态码403拒绝访问
最近在写和同学一起做一个前后端分离的项目,今日开始对接口准备进行 登录注册 的时候发现前端在发起请求后,抓包发现后端返回了一个403的错误,解决了很久发现是【跨域问题】,第一次遇到,便作此记录✍ 异常描述 在后端…...

【linux】更改infiniband卡在Debian系统的网络接口名
在Debian或任何其他基于Linux的系统中,网络接口的名称由udev系统管理。通过创建udev规则,可以修改网络接口名称。以下是更改InfiniBand卡接口名称的一般步骤: 1. 找到网络接口的属性,以编写匹配的udev规则 可以使用udevadm命令查…...

SPRING BOOT发送邮件验证码(Gmail邮箱)
SPRING BOOT邮件发送验证码 一、Gmail邮箱配置 1、进入Gmail(https://mail.google.com) 2、打开谷歌右上角设置 3、启用POP/IMP 4、启用两步验证(https://myaccount.google.com/security) 5、建立应用程式密码 6、复制保存应用程式密码 二、代码 1、引入依赖 <d…...

Liunx安装FTP和SFTP
ftp端口:20/21 sftp端口:22 一、ftp 1、安装ftp yum install vsftpd #安装ftp 服务 (1)查看ftp服务的状态 命令:service vsftpd status PS:提示vsftpd: command not found,修改PATH的环境…...

【Mars3d】new mars3d.layer.GeoJsonLayer({不规则polygon加载label不在正中间的解决方案
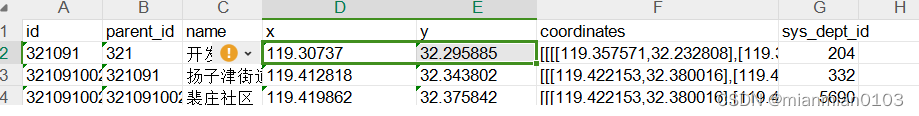
问题: 1.new mars3d.layer.GeoJsonLayer({type: "polygon",在styleOptions里配置label的时候,发现这个 不规则polygon加载的时候,会出现label不在中心位置。 graphicLayer new mars3d.layer.GeoJsonLayer({ name: "全国省界…...

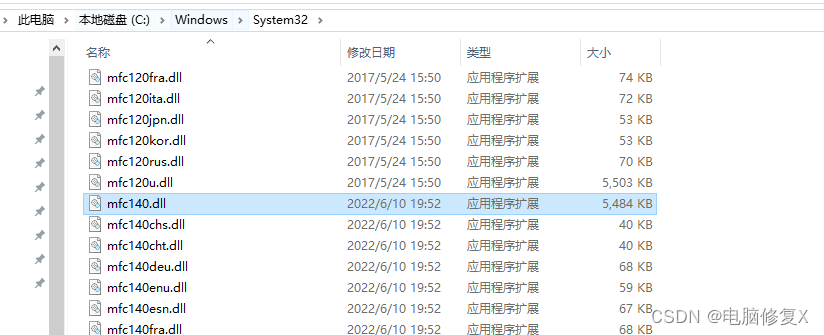
怎么快速修复mfc140.dll文件?解决mfc140.dll缺失的方法
面对计算机报告的 mfc140.dll 文件遗失错误,这通常表明系统中缺少一个关键的动态链接库文件,该文件对于运行以 Microsoft Foundation Class (MFC) 库编写的程序十分重要,尤其是那些需要图形界面的应用程序和一些游戏。若没有这个文件&…...

安全防御之入侵检测与防范技术
安全防御中的入侵检测与防范技术主要涉及到入侵检测系统(IDS)和入侵防御技术(IPS)。 入侵检测系统(IDS)是一种对入侵行为自动进行检测、监控和分析的软件与硬件的组合系统。IDS通过从计算机网络或系统中的若…...

Leetcode2807. 在链表中插入最大公约数
Problem: 2807. 在链表中插入最大公约数 文章目录 题目思路注意点Code 题目思路 模拟插入流程: 检测当前节点是否有后置结点;将当前结点与后置结点的值做最大公约数处理得到新结点的值,然后插入到当前结点之后;再将检测结点向后…...

MySQL-DML
DML是数据操纵语言,用来对表中数据进行增删改操纵。 添加数据:INSERT 1.给指定字段添加数据:INSERT INTO 表名(字段名1,字段名2,...)VALUES(值1,值2); 2.给全部字段添加数据:INSERT INTO 表名VALUES(值1,值2) 3.给指定字段批量添…...

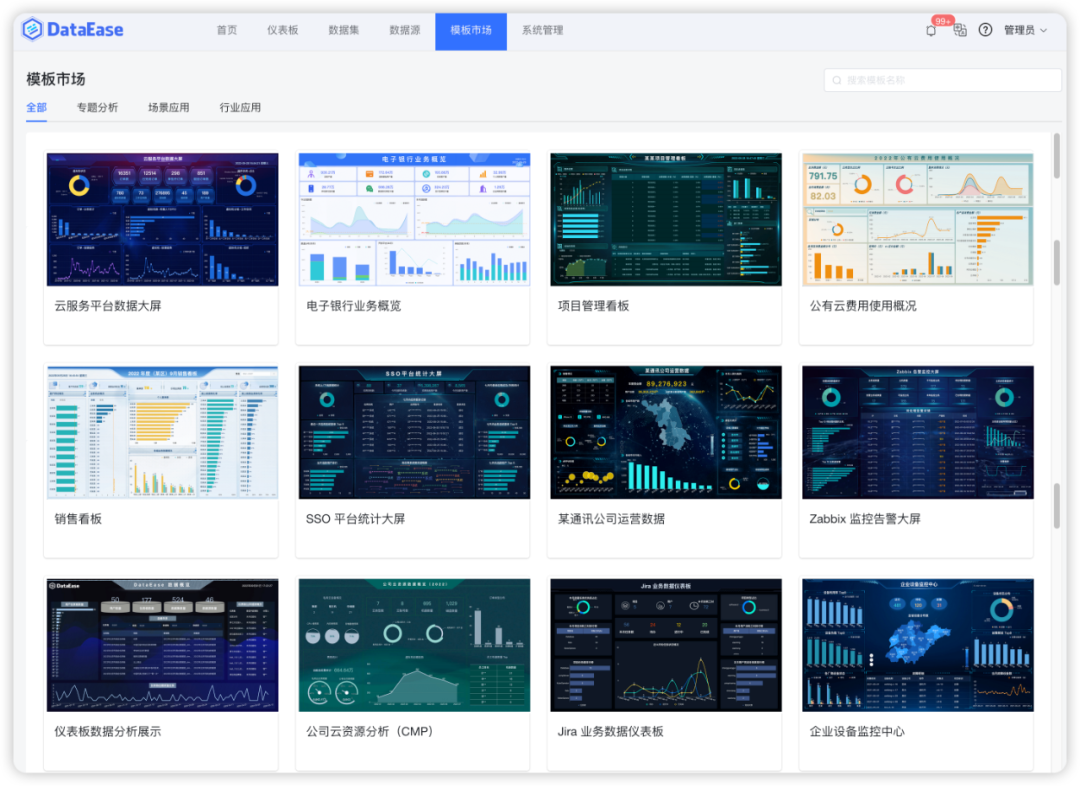
开源项目 | 完整部署流程、一款开源人人可用的开源数据可视化分析工具
📚 项目介绍 在互联网数据大爆炸的这几年,各类数据处理、数据可视化的需求使得 GitHub 上诞生了一大批高质量的 BI 工具。 借助这些 BI 工具,我们能够大幅提升数据分析效率、生成更高质量的项目报告,让用户通过直观的数据看到结…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
