在Uniapp中使用Echarts创建可视化图表
在uniapp中可以引入echarts创建数据可视化图表。
1. 安装Echarts
使用npm安装echarts插件,命令如下:
npm install echarts --save
2. 引入Eharts
在需要使用Echarts的页面引入:
import *as echarts from 'echarts'
3. 创建实例
创建画布元素:
<view id="chart" style="width: 100%;height: 300px;"></view>
配置图表:
<script>import * as echarts from 'echarts';export default {data() {return {};},onReady() {this.initChart();},methods: {initChart() {let chartDom = document.getElementById("chart");let myChart = echarts.init(chartDom);const option = this.getChartOption();option && myChart.setOption(option);},getChartOption() {const dataList = [{name: '周一',value: '120'},{name: '周二',value: '200'},{name: '周三',value: '150'},{name: '周四',value: '80'},{name: '周五',value: '70'},{name: '周六',value: '110'},{name: '周天',value: '130'}]const option = {xAxis: {type: 'category',data: dataList.map(item => item.name),axisLabel: {margin: 20}},yAxis: {type: 'value'},series: [{// /数据图data: dataList.map(item => item.value),type: 'bar',barWidth: 20,itemStyle: {color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{offset: 0,color: '#3C7AB9'},{offset: 1,color: '#3398BC'}])},z: 1,},{// /数据图data: dataList.map(item => item.value),type: 'bar',barGap: 0,barWidth: 20,itemStyle: {color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{offset: 0,color: '#4DACFF'},{offset: 1,color: '#44D9FC'}])},z: 1,},{// 最上面菱形data: dataList.map(item => item.value),type: 'pictorialBar',symbol: 'diamond',symbolSize: ['40', '30'],symbolPosition: 'end',symbolOffset: ['', '-50%'],itemStyle: {color: '#44D5FC'},z: 2},{// 最下面菱形data: dataList.map(item => item.value),type: 'pictorialBar',symbol: 'diamond',symbolSize: ['40', '30'],symbolPosition: 'start',symbolOffset: ['', '50%'],itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{offset: 0,color: '#3C7AB9'},{offset: 0.5,color: '#3C7AB9'},{offset: 0.51,color: '#4DACFF'},{offset: 1,color: '#4DACFF'}])},z: 1},]};return option;}}}
</script>

总结
我们可以单页面引入Echarts,也可以全局注册使用Echarts,在main.js中引入:
import * as echarts from 'echarts'
Vue.prototype.echarts = echarts;
相关文章:

在Uniapp中使用Echarts创建可视化图表
在uniapp中可以引入echarts创建数据可视化图表。 1. 安装Echarts 使用npm安装echarts插件,命令如下: npm install echarts --save2. 引入Eharts 在需要使用Echarts的页面引入: import *as echarts from echarts3. 创建实例 创建画布元素…...

基于python的leetcode算法介绍之动态规划
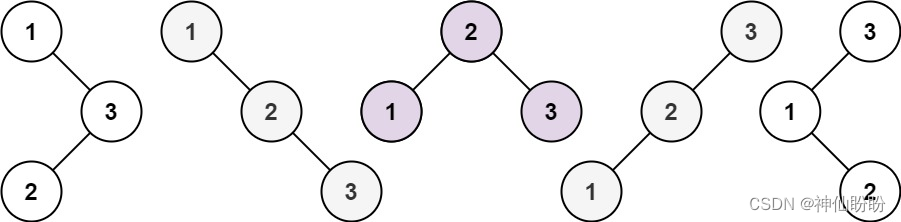
文章目录 零 算法介绍一 例题介绍 使用最小花费爬楼梯问题分析 Leetcode例题与思路[118. 杨辉三角](https://leetcode.cn/problems/pascals-triangle/)解题思路题解 [53. 最大子数组和](https://leetcode.cn/problems/maximum-subarray/)解题思路题解 [96. 不同的二叉搜索树](h…...

通信原理期末复习——计算大题(一)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

【萤火虫系列教程】2/5-Adobe Firefly 文字生成图像
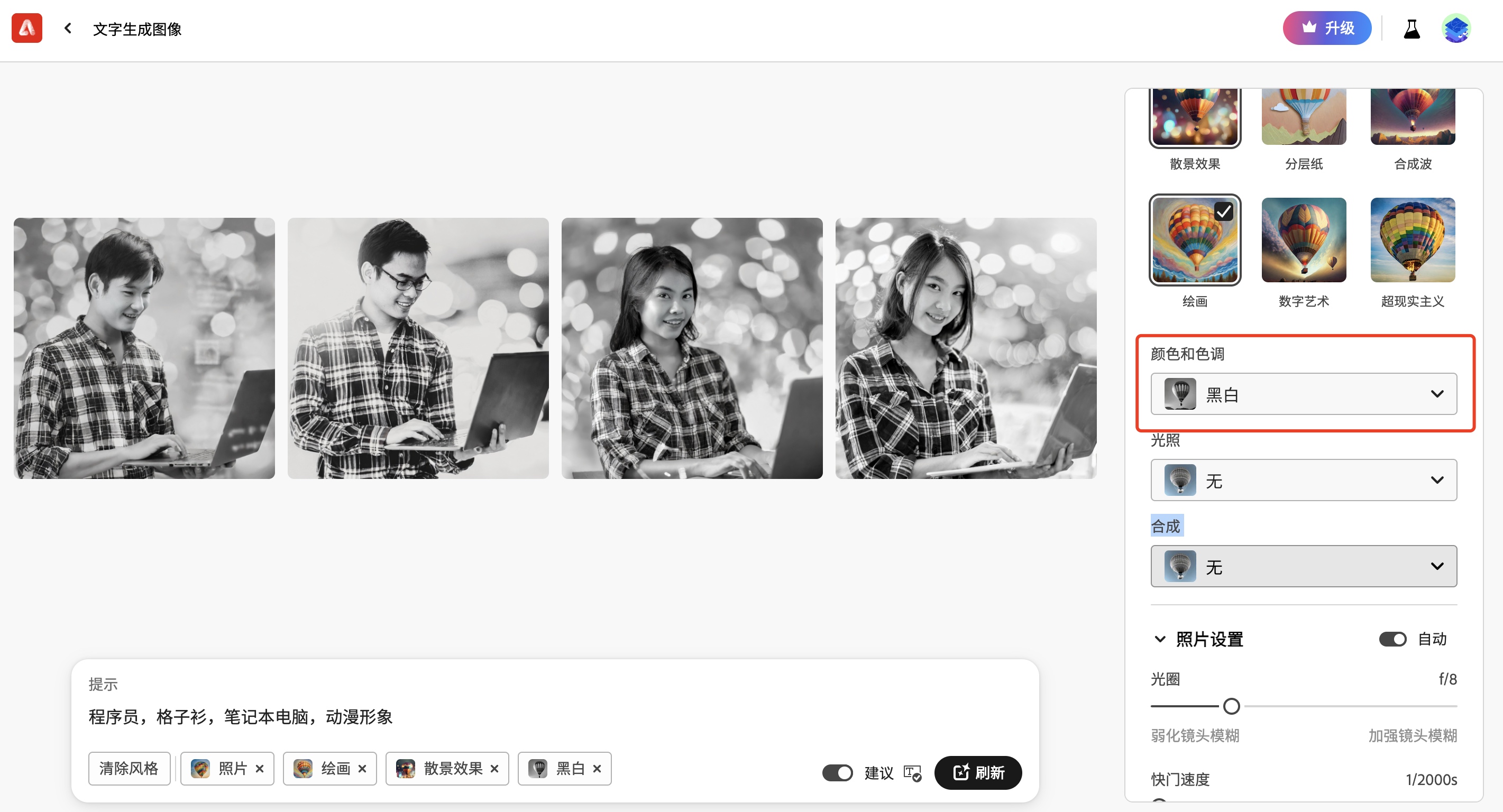
文字生成图像 登录账号后,在主页点击文字生成图像的【生成】按钮,进入到文字生成图像 查看图像 在文字生成图像页面,可以看到别人生成的图像。 点击某个图像,就可以进入图像详情,可以看到文字描述。 生成图像 我…...

JDK 11:崭新特性解析
JDK 11:崭新特性解析 JDK 11:崭新特性解析1. HTTP Client(标准化)示例代码 2. 局部变量类型推断的扩展示例代码 3. 新的字符串方法示例代码 4. 动态类文件常量示例代码 5. Epsilon 垃圾收集器使用方式 结语 JDK 11:崭新…...

leetcode.在链表中插入最大公约数
文章目录 题目解题方法复杂度Code Problem: 2807. 在链表中插入最大公约数 题目 给你一个链表的头 head ,每个结点包含一个整数值。 在相邻结点之间,请你插入一个新的结点,结点值为这两个相邻结点值的 最大公约数 。 请你返回插入之后的链表。…...

云原生学习系列之基础环境准备(单节点安装kubernetes)
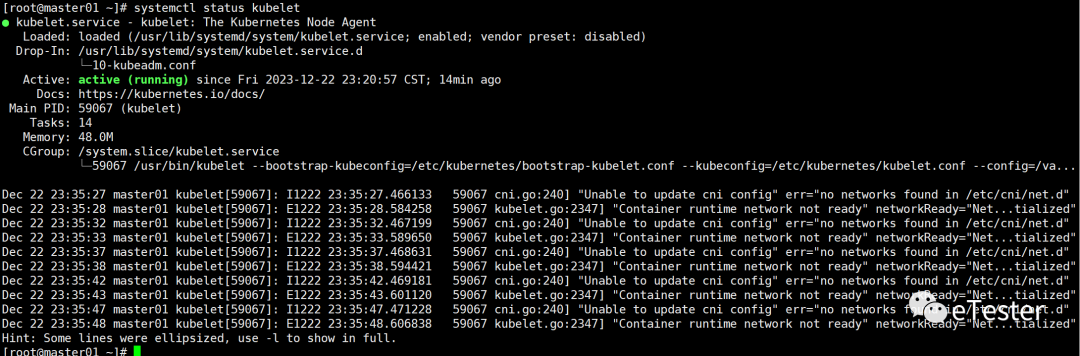
一、环境要求 操作系统CentOS 7.x-86_x64 硬件配置:内存2GB或2G,CPU 2核或CPU 2核,需要在虚拟机中提前设置好,不然后续会报错 二、系统初始化 1、设置主机名 # 在master节点执行 hostnamectl set-hostname master01 2、配置主…...

【数据结构】二叉树的概念及堆
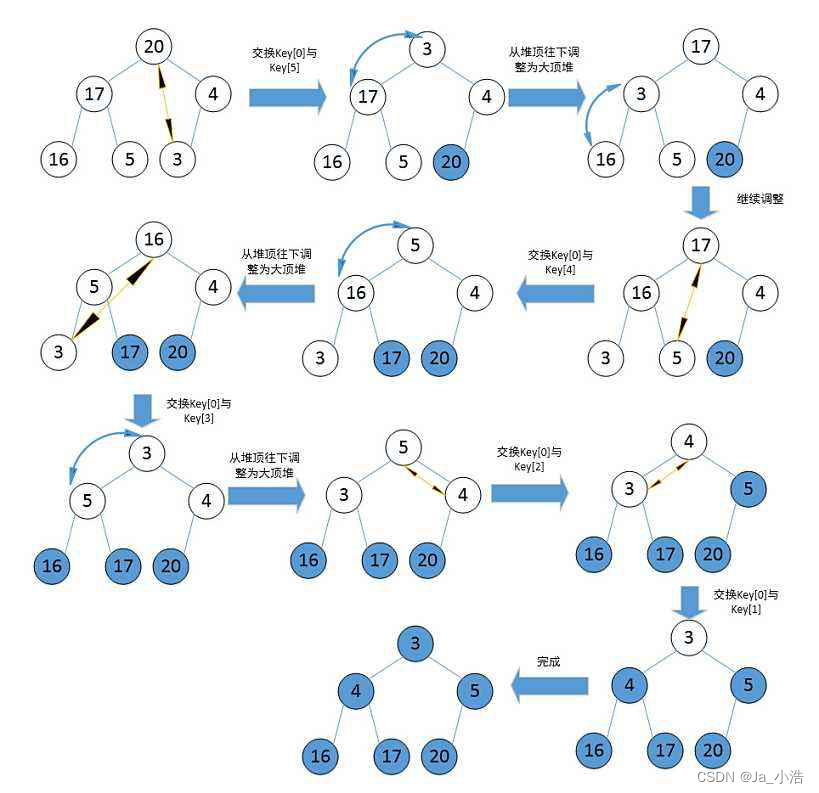
前言 我们已经学过了顺序表、链表、栈和队列这些属于线性结构的数据结构,那么下面我们就要学习我们第一个非线性结构,非线性结构又有哪些值得我们使用的呢?那么接下来我们就将谈谈树的概念了。 1.树的概念与结构 1.1树的概念 树是一种非线性…...

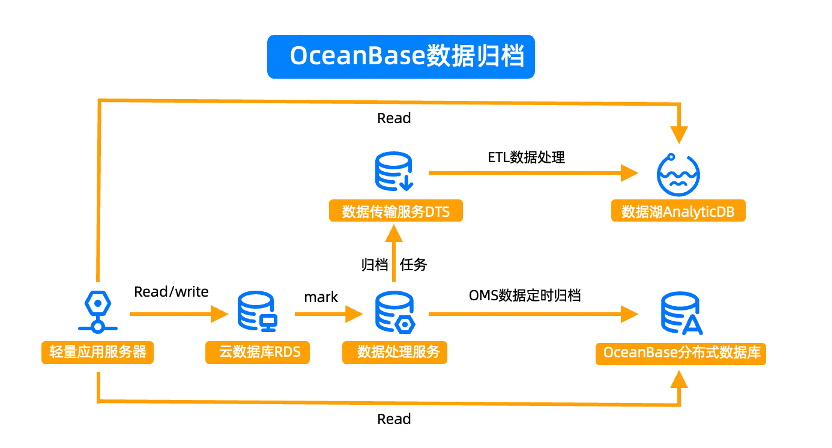
美年大健康黄伟:从选型到迁移,一个月升级核心数据库
核心生产系统的数据库,从接到替换需求到完成分布式升级,需要多久?一个月,这是美年大健康的回答。一个月集中调配各种资源,美年大健康完成了应用程序基本零改造的平滑迁移,新数据库在成本更低的前提下&#…...

OpenHarmony应用构建工具Hvigor的构建流程
前言 OpenHarmony 应用和服务使用 Hvigor 作为工程的构建工具。本篇文章将介绍 Hvigor 的构建流程,通过修改脚本配置使 Hvigor 执行自定义任务。 Hvigor 的构建流程 加载命令行参数和环境变量;初始化项目结构,创建 Project 和 Module 实例…...

ChatGPT在金融财务领域的10种应用方法
1.生成报告 在金融领域中,最耗时的任务之一是报告生成。通过ChatGPT,您可以在一定程度上自动化这个过程。这款人工智能工具可以获取关于公司财务表现的结构化数据,并生成一份书面摘要,详细说明关键点、趋势和观察结果。这个功能在…...

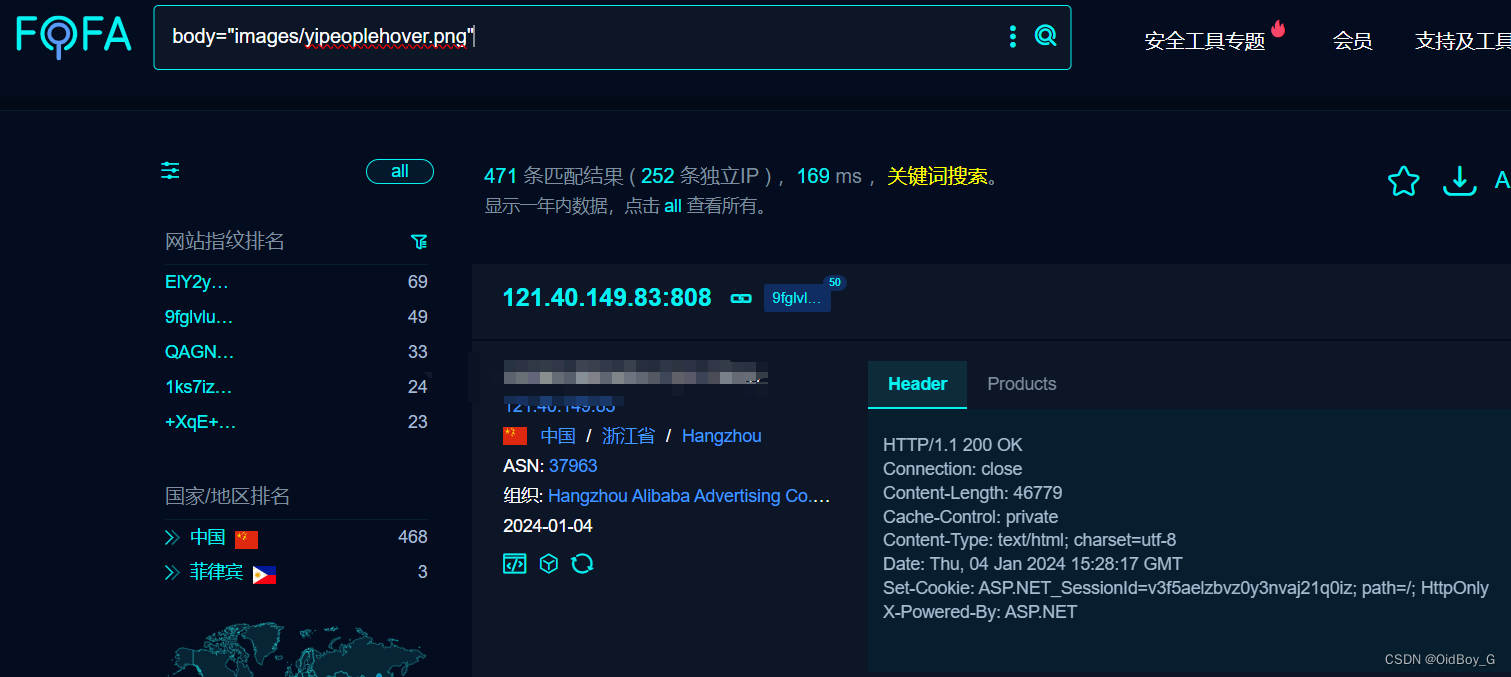
全程云OA ajax.ashx SQL注入漏洞复现
0x01 产品简介 全程云OA为企业提供日常办公管理、公文管理、工作请示、汇报、档案、知识体系、预算控制等26个功能,超过100多个子模块。为企业内部提供高效、畅通的信息渠道,同时也能大力推动公司信息系统发展,提高企业的办公自动化程度和综合管理水平,加快企业信息的流通…...

VMware 安装 macOS虚拟机(附工具包)
VMware 安装 macOS虚拟机,在Windows上体验苹果macOS系统! 安装教程:VMware 安装 macOS虚拟机VMware Workstation Pro 是一款强大的虚拟机软件,可让您在 Windows 电脑上运行 macOS 系统。只需简单几步操作,即可轻松安装…...

Tomcat与Servlet是什么关系
Tomcat与Servlet是什么关系 Apache Tomcat和Servlet之间存在密切的关系,可以说它们是一对密切合作的组件。下面是它们的关系: Tomcat是Servlet容器: Tomcat是一个开源的、轻量级的Servlet容器。Servlet容器是一个Web服务器扩展,用…...

C++11_右值引用
文章目录 前言一、右值引用是什么?那么,什么又是右值?右值引用 二、使用步骤和意义1.1.11.2 2.右值引用的最大意义2.1 完美转发2.2 万能折叠 前言 C11 是2011年对C这门语言发布的新标准,并且此次标准引入了十分多的新特性&#x…...

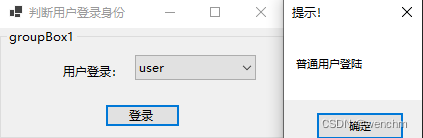
C#使用条件语句判断用户登录身份
目录 一、示例 二、生成 利用条件语句判断用户登录身份,根据用户登录身份的不同,给予相应的操作权限。 一、示例 主要用if语句及ComboBox控件。其中,ComboBox是窗体中的下拉列表控件,在使用ComboBox控件前,可以先向…...

在VM下使用Composer完成快照方式的软件制作
Composer允许您构建软件、应用程序、偏好设置文件或是文档的安装包,安装包可以部署到远程电脑或是作为镜像流程的一部分。构建软件包的第一步就是创建包源,根据要打包的软件,Composer允许您监视软件的安装和使用驱动器上已存在的文件来创建包…...

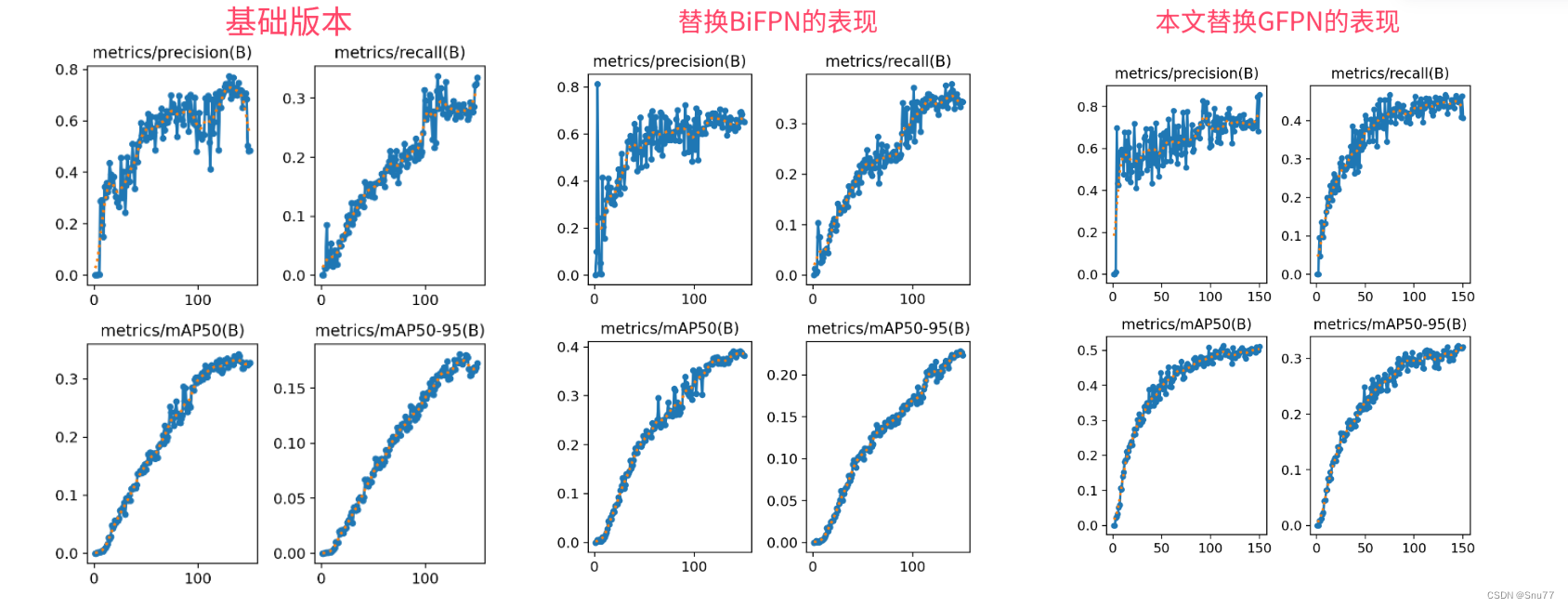
YOLOv5改进 | Neck篇 | 利用Damo-YOLO的RepGFPN改进特征融合层
一、本文介绍 本文给大家带来的改进机制是Damo-YOLO的RepGFPN(重参数化泛化特征金字塔网络),利用其优化YOLOv5的Neck部分,可以在不影响计算量的同时大幅度涨点(亲测在小目标和大目标检测的数据集上效果均表现良好涨点幅度超级高!)。RepGFPN不同于以往提出的改进模块,其…...
设计模式——最全梳理,最好理解
新年献礼! 设计模式呕心梳理 创建型模式 单例模式(Singleton Pattern)https://blog.csdn.net/qq_34869143/article/details/134874044 整理中... 结构型模式 代理模式(Proxy Pattern)https://blog.csdn.net/qq_34…...

外包干了4个月,技术退步明显了...
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
