Vue2 - computed 和 method 的原理区别
目录
- 1,简单对比
- 2,原理的不同
- 1,method 的处理
- 2,computed 的处理
- 实现缓存
- 触发更新
- 3,触发更新时的问题
1,简单对比
- computed 当做属性使用,method 当做方法使用。
- computed 可以提供 getter 和 setter 来赋值。
- computed 无法接收多个参数。
- computed 有缓存。
2,原理的不同
1,method 的处理
处理比较简单,只需要遍历 methods 配置的每个属性,将其对应的函数通过 bind 绑定到当前实例。之后复制其引用到组件实例即可(为了通过 this 可访问)。
// 伪代码
function Vue(options) {// ...// 其他代码// ...Object.entries(options.methods).forEach(([methodName, fn]) => {this[methodName] = fn.bind(this);});
}new Vue(vnode.componentOptions);
2,computed 的处理
在触发组件的生命周期函数 beforeCreate后,会做一系列的事情,其中包括对 computed 的处理:
- 遍历 computed 配置中的所有属性,对每个属性都创建一个
Watcher对象,并传入一个函数。该函数本质上就是 computed 的 getter。之后 getter 触发时就会收集依赖。
数据响应式中 Watcher 原理参考。
简单来说,为了监听响应式数据的变化来触发更新,Vue 会将使用了响应式数据的函数(模板对应render函数)通过Watcher记录下来(收集依赖)。之后响应式数据发生变化,就会通知对应的Watcher来执行对应的函数触发更新。
-
Watcher创建好之后,vue 会使用代理模式,将计算属性挂载到组件实例上(为了通过 this 访问)。 -
不同于渲染函数
render的Watcher,为计算属性创建的Watcher不会立即执行。因为要考虑该计算属性是否被使用(渲染函数或其他方法中),没使用就不会执行。所以在创建Watcher时配置了一个lazy属性,lazy === true时Watcher不会立即执行。
实现缓存
-
受到
lazy的影响,Watcher内部还会配置2个属性:value和dirty- value,保存
Watcher运行时的结果,一开始(Watcher还没有执行时)为undefined。 - dirty,标记当前
value是否过期,一开始为true。
- value,保存
-
当读取计算属性时,会先检查
dirty,- 为
true时则运行之前传入Watcher的函数(也就是计算属性的 getter),将计算依赖得到的值保存在Watcher的value中,同时设置dirty = false。 - 为
false,则直接返回Watcher.value,也就是缓存的值。
- 为
触发更新
-
为了实现更新,在收集依赖时,被依赖的数据不仅会收集计算属性的
Watcher,还会收集组件的Watcher。 -
当计算属性变化时,会先触发计算属性的
Watcher,但只会将dirty = true,其他不做处理。之后触发组件的Watcher重新渲染。render函数(或模板)又读取了计算属性,因为dirty === true,所以会重新运行 getter 计算。 -
设置计算属性时比较简单,直接运行
setter即可。
3,触发更新时的问题
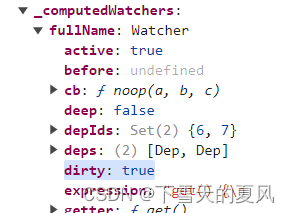
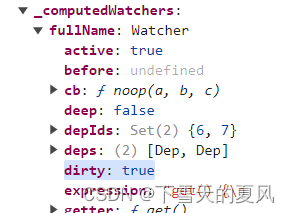
注意到上面触发更新时,如果计算属性的依赖发生变化,但计算属性没有在模板(或render函数)中使用时(其他方法或watch场景同理),虽然会触发计算属性的 Watcher,但不会触发同时收集到的组件的 Watcher。
举例:
<template><div><h1 v-if="showName">{{ fullName }}</h1><button @click="handleClick">隐藏 fullName</button></div>
</template><script>
export default {data() {return {firstName: '渣渣',lastName: '辉',showName: true}},computed: {fullName: {get() {return this.firstName + ' ' + this.lastName},set(newValue) {;[this.firstName, this.lastName] = newValue.split(' ')}}},methods: {handleClick() {this.firstName = '123' // 计算属性依赖发生变化this.showName = !this.showName}},updated() {console.log(this)}
}
</script>
showName === false 所以不渲染 h1,所以render 函数不会读取计算属性 fullName。
所以只会执行:
计算属性的依赖:
firstName: [计算属性的 Watcher,组件的 Watcher(对应render函数 )]
lastName: [计算属性的 Watcher,组件的 Watcher(对应render函数)]
showName: [组件的 Watcher]

以上。
相关文章:

Vue2 - computed 和 method 的原理区别
目录 1,简单对比2,原理的不同1,method 的处理2,computed 的处理实现缓存触发更新 3,触发更新时的问题 1,简单对比 computed 当做属性使用,method 当做方法使用。computed 可以提供 getter 和 s…...

Python开发环境搭建
Python程序设计语言是解释型语言,其广泛应用于运维开发领域、数据分析领域、人工智能领域,本文主要描述Python开发环境的搭建。 www.python.org 如上所示,从官方网站下载Python最新的稳定版本3.12.1 如上所示,在本地的开发环境安…...

使用Go语言的HTTP客户端进行并发请求
Go语言是一种高性能、简洁的编程语言,它非常适合用于构建并发密集型的网络应用。在Go中,标准库提供了强大的HTTP客户端和服务器功能,使得并发HTTP请求变得简单而高效。 首先,让我们了解为什么需要并发HTTP请求。在许多应用场景中…...

吴恩达深度学习l2week2编程作业—Optimization Methods(最新中文跑通版)
到目前为止,您一直使用渐变下降来更新参数并将成本降至最低。在本笔记本中,您将获得一些更先进的优化方法的技能,这些方法可以加快学习速度,甚至可能使您获得更好的成本函数最终值。拥有一个好的优化算法可能是等待几天与只需几个…...

每日一题——LeetCode1089.复写0
方法一 splice: 通过数组的slice方法,碰到 0就在后面加一个0,最后截取原数组的长度,舍弃后面部分。 但这样做是违反了题目的要求,不要在超过该数组长度的位置写入元素。 var duplicateZeros function(arr) {var le…...

IPv6和IPv4在技术层面的区别
随着互联网的不断发展,IPv4地址资源已经逐渐枯竭,而IPv6地址的使用逐渐成为趋势。IPv6和IPv4作为互联网协议的两个版本,在技术层面存在许多区别。本文将从地址空间、地址表示方法、路由协议、安全性、移动性以及网络性能等方面对IPv6和IPv4进…...

如何充值GPT会员账号?
详情点击链接:如何充值GPT会员账号? 一OpenAI 1.最新大模型GPT-4 Turbo 2.最新发布的高级数据分析,AI画图,图像识别,文档API 3.GPT Store 4.从0到1创建自己的GPT应用 5. 模型Gemini以及大模型Claude2二定制自己的…...

设计模式:单例模式
文章目录 1、概念2、实现方式1、懒汉式2、饿汉式3、双检锁/双重校验锁4、登记式/静态内部类5、枚举6、容器实现单例 1、概念 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创…...

启动 Mac 时显示闪烁的问号
启动 Mac 时显示闪烁的问号 如果启动时在 Mac 屏幕上看到闪烁的问号,这意味着你的 Mac 无法找到自身的系统软件。 如果 Mac 启动时出现闪烁的问号且无法继续启动,请尝试以下步骤。 1.通过按住其电源按钮几秒钟来关闭 Mac。 2.按一下电源按钮…...

十种编程语言的对比分析
在当今的软件开发领域,编程语言扮演着至关重要的角色。不同的编程语言各有其特点和适用场景,选择合适的编程语言能够提高开发效率和软件质量。本文将对十种常见的编程语言进行对比分析,帮助读者了解它们的优缺点和适用场景。 一、Python Pyt…...

React16源码: React.Children源码实现
React.Children 1 ) 概述 这个API用的也比较的少,因为大部分情况下,我们不会单独去操作children我们在一个组件内部拿到 props 的时候,我们有props.children这么一个属性大部分情况下,直接把 props.children 把它渲染到我们的jsx…...

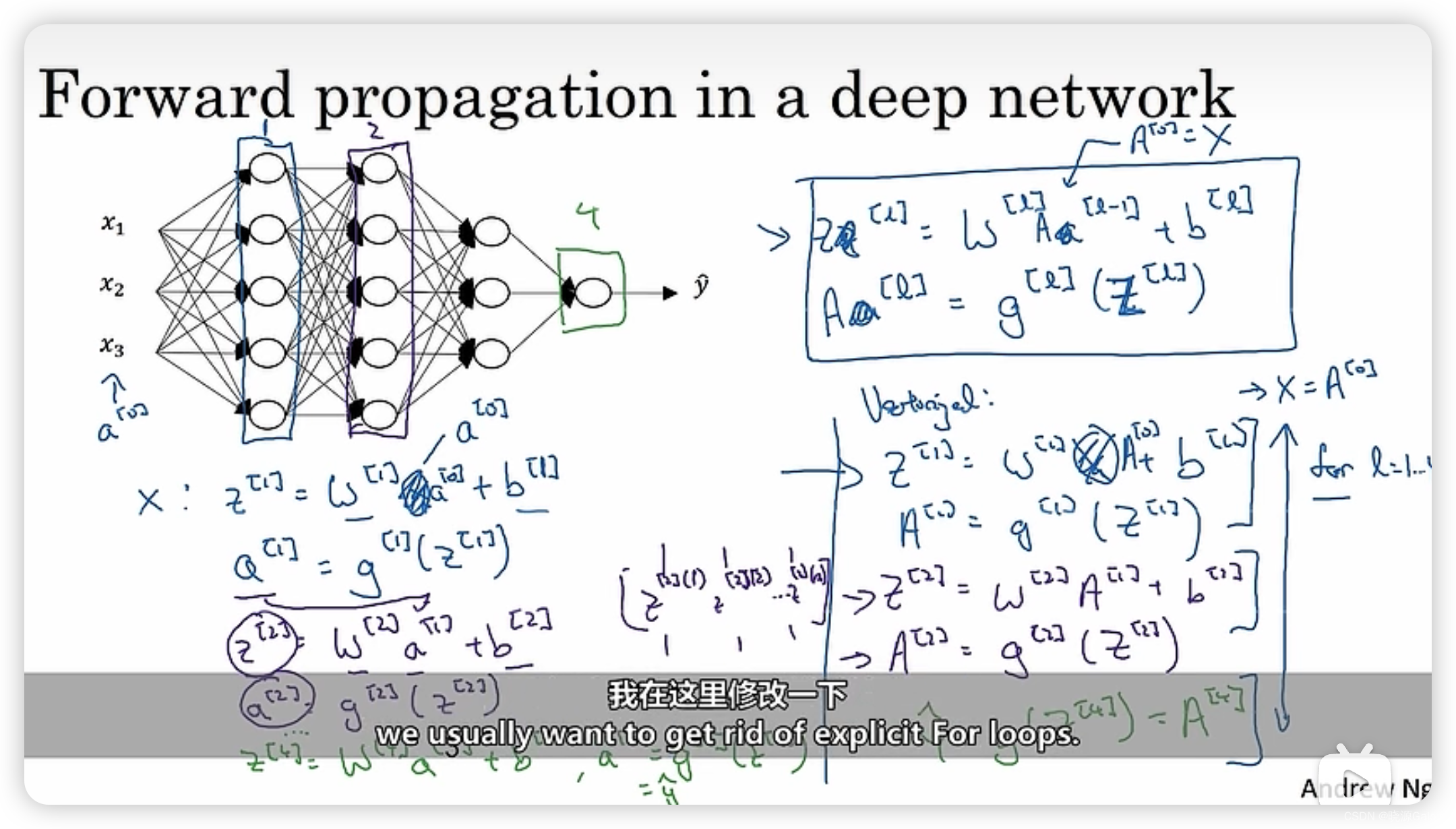
深度学习|4.1 深L层神经网络 4.2 深层网络的正向传播
4.1 深L层神经网络 对于某些问题来说,深层神经网络相对于浅层神经网络解决该问题的效果会较好。所以问题就变成了神经网络层数的设置。 其中 n [ i ] n^{[i]} n[i]表示第i层神经节点的个数, w [ l ] w^{[l]} w[l]代表计算第l层所采用的权重系数ÿ…...

印象笔记03 衍生软件使用
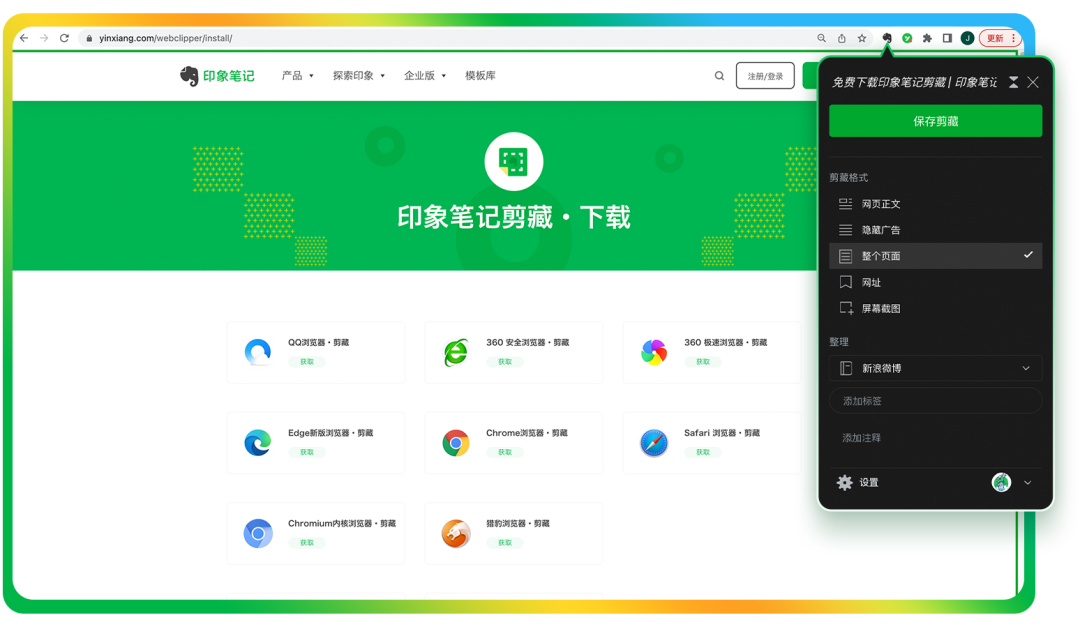
印象笔记03 衍生软件使用 Verse 以下内容来源于官方介绍 VERSE是一款面向未来的智能化生产力工具,由印象笔记团队诚意推出。 你可以用VERSE: 管理数字内容,让信息有序高效运转;搭建知识体系,构建你的强大知识库&am…...
: 根据通过 method 参数定义的方法,删除或标记地理空间中异常值的记录。)
R语言【CoordinateCleaner】——cc_gbif(): 根据通过 method 参数定义的方法,删除或标记地理空间中异常值的记录。
cc_gbif()是R语言包coordinatecleaner中的一个函数,用于清理GBIF(全球生物多样性信息设施)数据集的地理坐标。该函数可以识别潜在的坐标错误,并对其进行修正或删除。 以下是cc_gbifl()函数的一般用法和主要参数: cc_…...

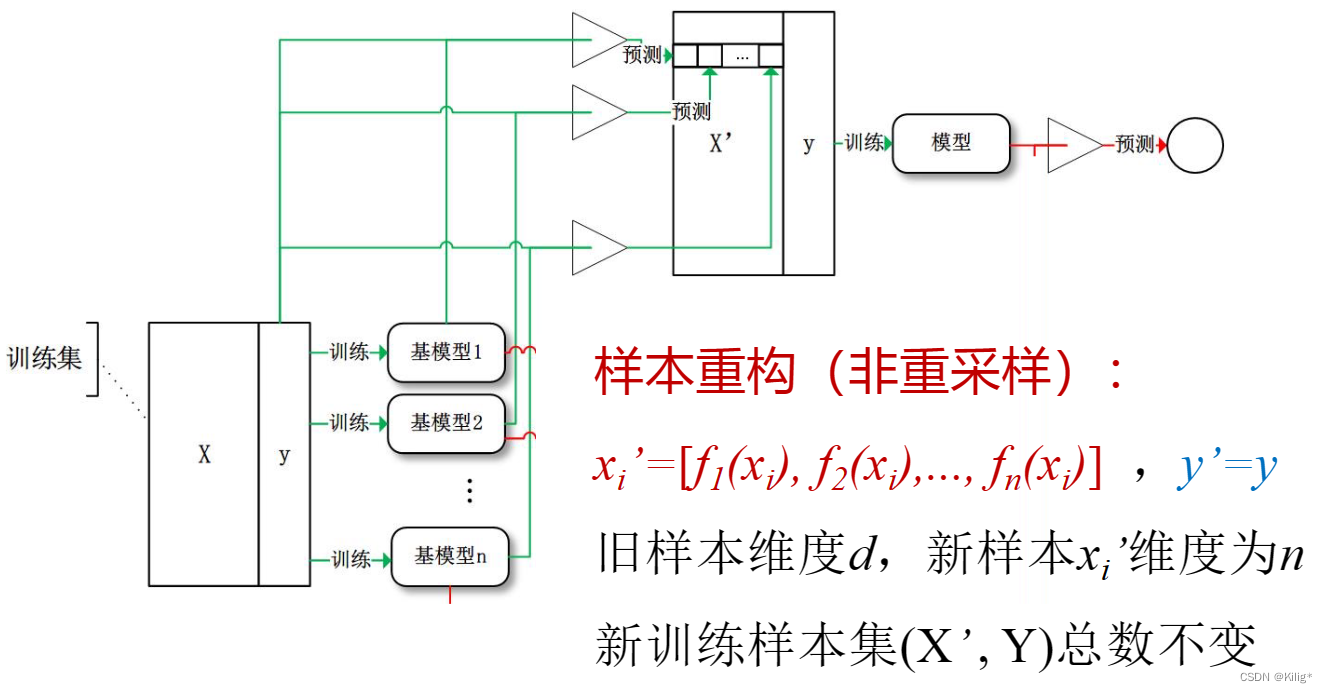
模式识别与机器学习-集成学习
集成学习 集成学习思想过拟合与欠拟合判断方法 K折交叉验证BootstrapBagging随机森林的特点和工作原理: BoostingAdaBoost工作原理:AdaBoost的特点和优点:AdaBoost的缺点: Gradient Boosting工作原理:Gradient Boostin…...

vue简单实现滚动条
背景:产品提了一个需求在一个详情页,一个form表单元素太多了,需要滚动到最下面才能点击提交按钮,很不方便。他的方案是,加一个滚动条,这样可以直接拉到最下面。 优化:1、支持滚动条,…...

计算机网络第一课
先了解层级: 传输的信息称为协议数据单元(PDU),PDU在每个层次的称呼都不同,见下图:...

初识大数据,一文掌握大数据必备知识文集(12)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

安全防御之授权和访问控制技术
授权和访问控制技术是安全防御中的重要组成部分,主要用于管理和限制对系统资源(如数据、应用程序等)的访问。授权控制用户可访问和操作的系统资源,而访问控制技术则负责在授权的基础上,确保只有经过授权的用户才能访问…...

Iceberg从入门到精通系列之二十:Iceberg支持的字段类型
Iceberg从入门到精通系列之二十:Iceberg支持的字段类型 Iceberg 表支持以下类型: 字段类型描述注释booleanTrue or falseint32 位有符号整数可以提升到longlong64 位有符号整数float32 位 IEEE 754 浮点可以提升到doubledouble64 位 IEEE 754 浮点decim…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
