鸿蒙开发之拖拽事件

一、拖拽涉及的方法
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//拖拽开始.onDragStart((event: DragEvent) => {console.log('drag event onDragStart'+event.getX())})//拖拽进入组件范围,需要监听onDrop配合.onDragEnter((event: DragEvent) => {console.log('drag event onDragEnter'+event.getX())})//拖拽在组件范围内移动,需要监听onDrop配合.onDragMove((event: DragEvent) => {console.log('drag event onDragMove'+event.getX())})//拖拽离开组件范围,需要监听onDrop配合.onDragLeave((event: DragEvent) => {console.log('drag event onDragLeave'+event.getX())})//拖拽结束时触发.onDrop((event: DragEvent) => {console.log('drag event onDrop'+event.getX())})需要特别注意的是:拖拽触发时间是长按150ms。如果组件上有长按手势,需要看长按手势设置的触发时间。当长按手势配置时间小于等于150ms时,长按手势优先触发,如果长按手势设置的时间大于150ms,那么拖拽事件优先触发。
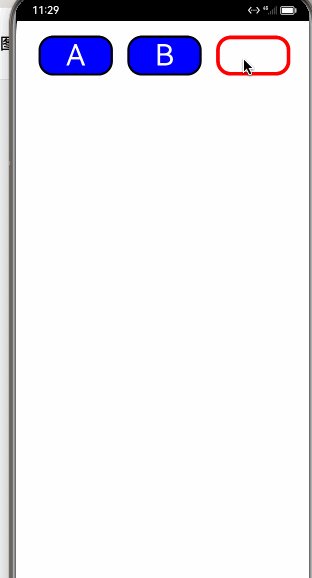
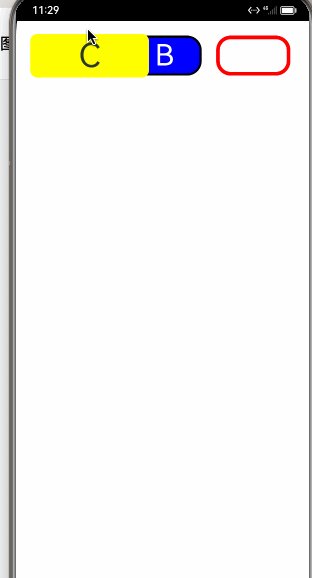
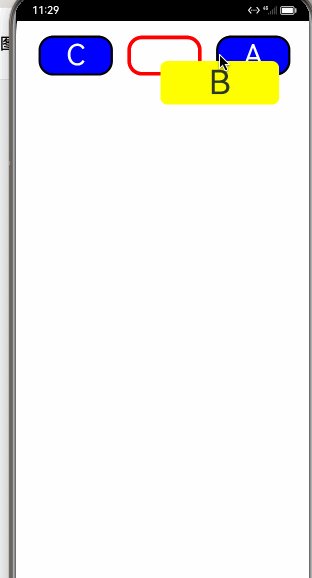
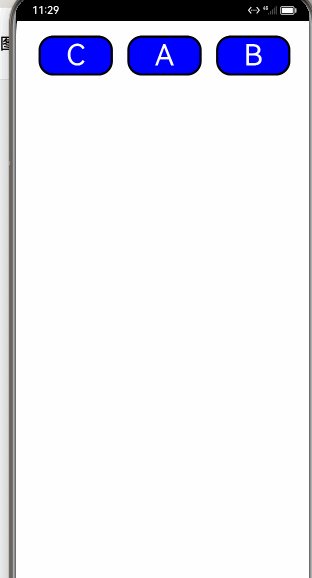
二、Demo示例
@Observed
class DragItem{title: string//是否在拖动中isDrag: booleanconstructor(title: string, isDrag: boolean) {this.title = titlethis.isDrag = isDrag}
}@Extend(Text) function dragItemTextStyle() {.fontColor(Color.White).fontSize(40).borderRadius(20).borderWidth(3).textAlign(TextAlign.Center).width('25%').height(55)
}@Entry
@Component
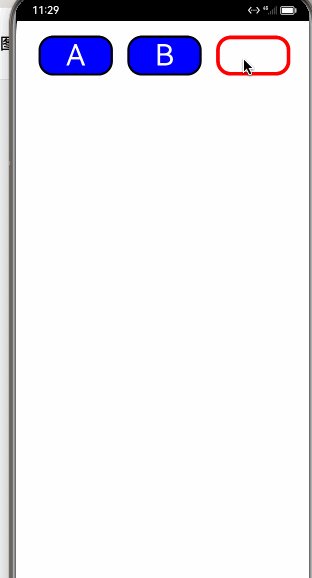
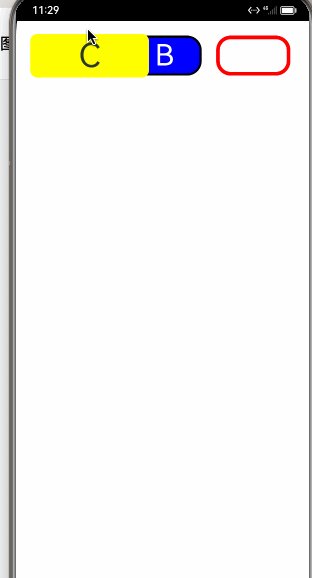
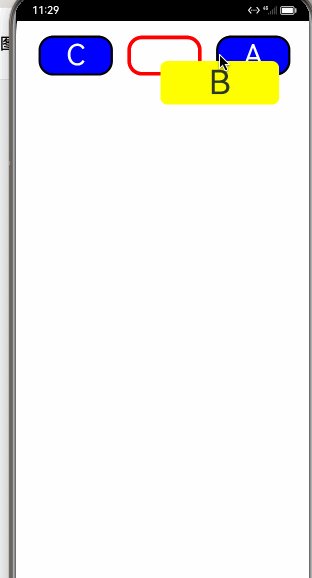
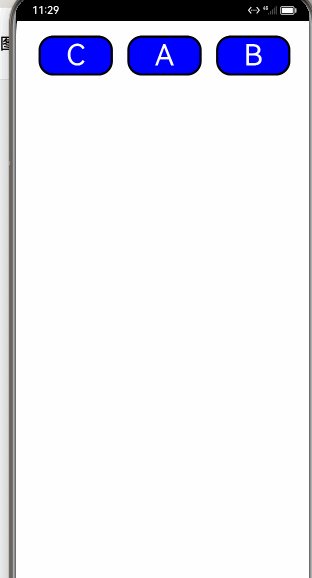
struct OfficialDragPage {//记录拖动的index@State dragIndex: number = 0@State dataArray: Array<DragItem> = [new DragItem('A',false),new DragItem('B',false),new DragItem('C',false)]build() {Column() {List({space:20}) {ForEach(this.dataArray,(item: DragItem,index) => {ListItem() {Column() {Childitem({item:this.dataArray[index]})}.onTouch((touch: TouchEvent) => {if (touch.type == TouchType.Down) {this.dragIndex = indexitem.isDrag = true}})}})}.listDirection(Axis.Horizontal).onDrop((event,extraParam: string) => {let jsonStr = JSON.parse(extraParam)this.dataArray[this.dragIndex].isDrag = falsethis.changeData(this.dragIndex,jsonStr.insertIndex)}).padding({top:20})}.width('100%').height('100%')}changeData(fromIndex:number,toIndex:number) {[this.dataArray[fromIndex], this.dataArray[toIndex]] = [this.dataArray[toIndex], this.dataArray[fromIndex]]}
}@Component
struct Childitem {@ObjectLink item: DragItem@Builder pixelMapBuilder() {Column() {Text(this.item.title).width('40%').height(60).fontSize(46).borderRadius(10).textAlign(TextAlign.Center).backgroundColor(Color.Yellow)}}build() {Column() {Text(this.item.title).backgroundColor( Color.Blue).dragItemTextStyle().visibility(this.item.isDrag ? Visibility.None : Visibility.Visible).onDragStart(() => {return this.pixelMapBuilder()})Text().dragItemTextStyle().border({ width: 5, color: 'red' }).visibility(!this.item.isDrag ? Visibility.None : Visibility.Visible)}}
}相关文章:

鸿蒙开发之拖拽事件
一、拖拽涉及的方法 Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//拖拽开始.onDragStart((event: DragEvent) > {console.log(drag event onDragStartevent.getX())})//拖拽进入组件范围,需要监听onDrop配合.onDragEnter((event: DragEvent) …...

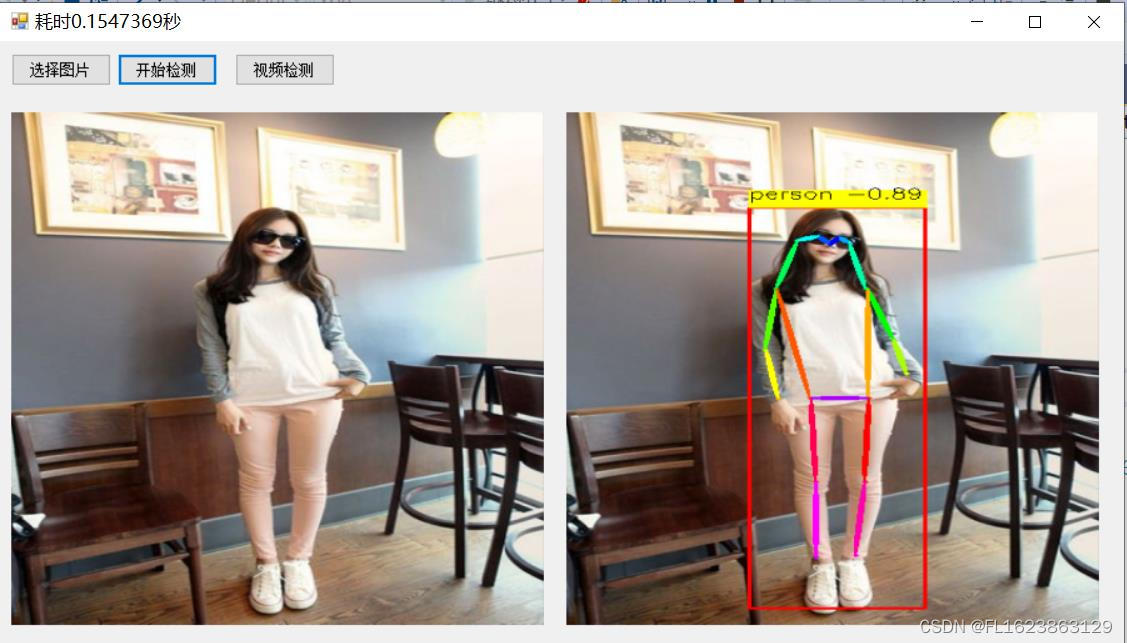
C#使用纯OpenCvSharp部署yolov8-pose姿态识别
【源码地址】 github地址:https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-Pose算法是一种基于深度神经网络的目标检测算法,用于对人体姿势进行准确检测。该算法在Yolov8的基础上引入了姿势估计模块,通过联合检测和姿势…...

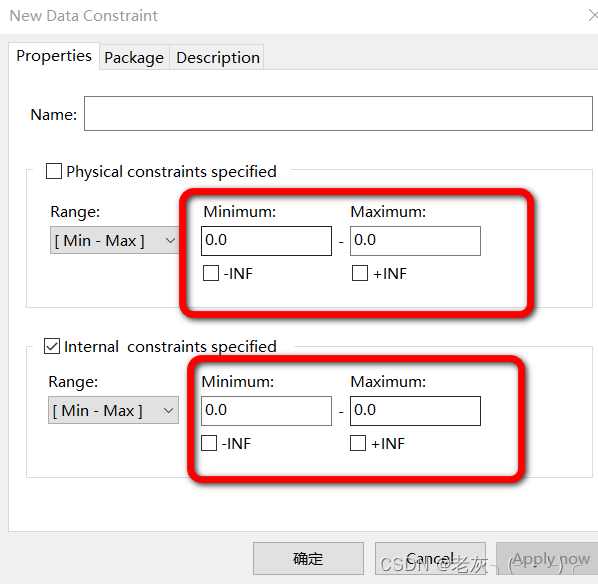
[AutoSar]基础部分 RTE 04 数据类型的定义及使用
目录 关键词平台说明一、数据类型分类二、Adt三、Idt四、Base 数据类型五、units六、compu methods七、data constraint 关键词 嵌入式、C语言、autosar、Rte 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (GCC) 一、数据…...
c#调试程序一次启动两个工程(多个工程)
概述 c# - Visual Studio : debug multiple projects at the same time? 以在解决方案中设置多个启动项目(右键单击解决方案,转到设置启动项目,选择多个启动项目),并为包含在解决方案(无、开始、不调试就开始)。如果您将多个项目设置为开始…...

轻松搭建企业知识库:10款必备工具推荐
随着企业知识的不断积累和团队规模的扩大,如何高效地管理和利用这些知识成为了一个重要的问题。企业知识库作为一种有效的知识管理工具,可以帮助企业将分散的知识整合在一起,方便团队成员快速查找、学习和共享。接下来就分享10款很不错的企业…...

第三天学习记录
第二天 C++随便提一提重点学习编译原理选学离散数学形式语言与自动机理论数据结构C++ 随便提一提 C++面向对象编程。与强调算法的过程性编程(试图使问题满足语言的过程性方法)不同。面向对象编程强调的是数据,它试图让语言来满足问题的要求。其理念是设计与问题本质特征相对…...

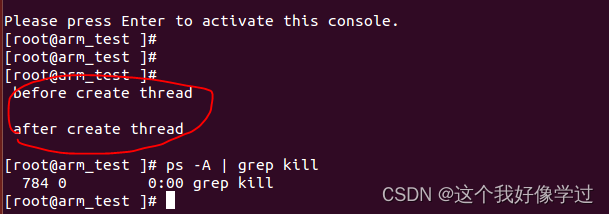
内核线程创建-kthread_create
文章参考Linux内核线程kernel thread详解 - 知乎 大概意思就是早期创建内核线程,是交由内核处理,由内核自己完成(感觉好像也不太对呢),创建一个内核线程比较麻烦,会导致内核阻塞。因此就诞生了工作队列以及…...

uniappVue3版本中组件生命周期和页面生命周期的详细介绍
一、什么是生命周期? 生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数…...

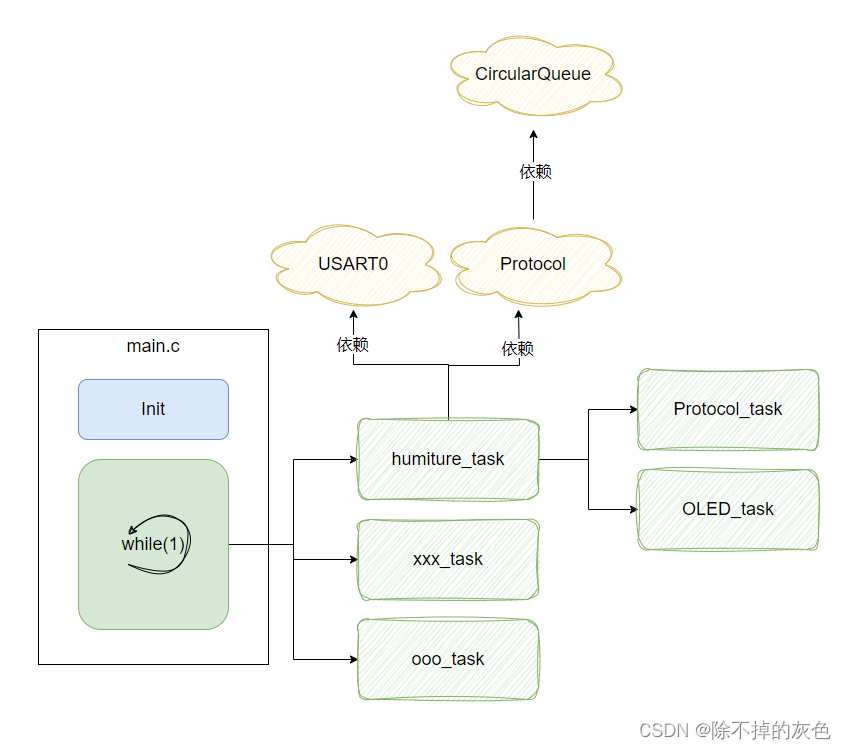
任务驱动式编程
main /** 模板代码*/#include "gd32f4xx.h" #include "systick.h" #include <stdio.h> #include <string.h> #include <stdlib.h> #include <math.h> #include "main.h" #include "USART0.h" #include &quo…...

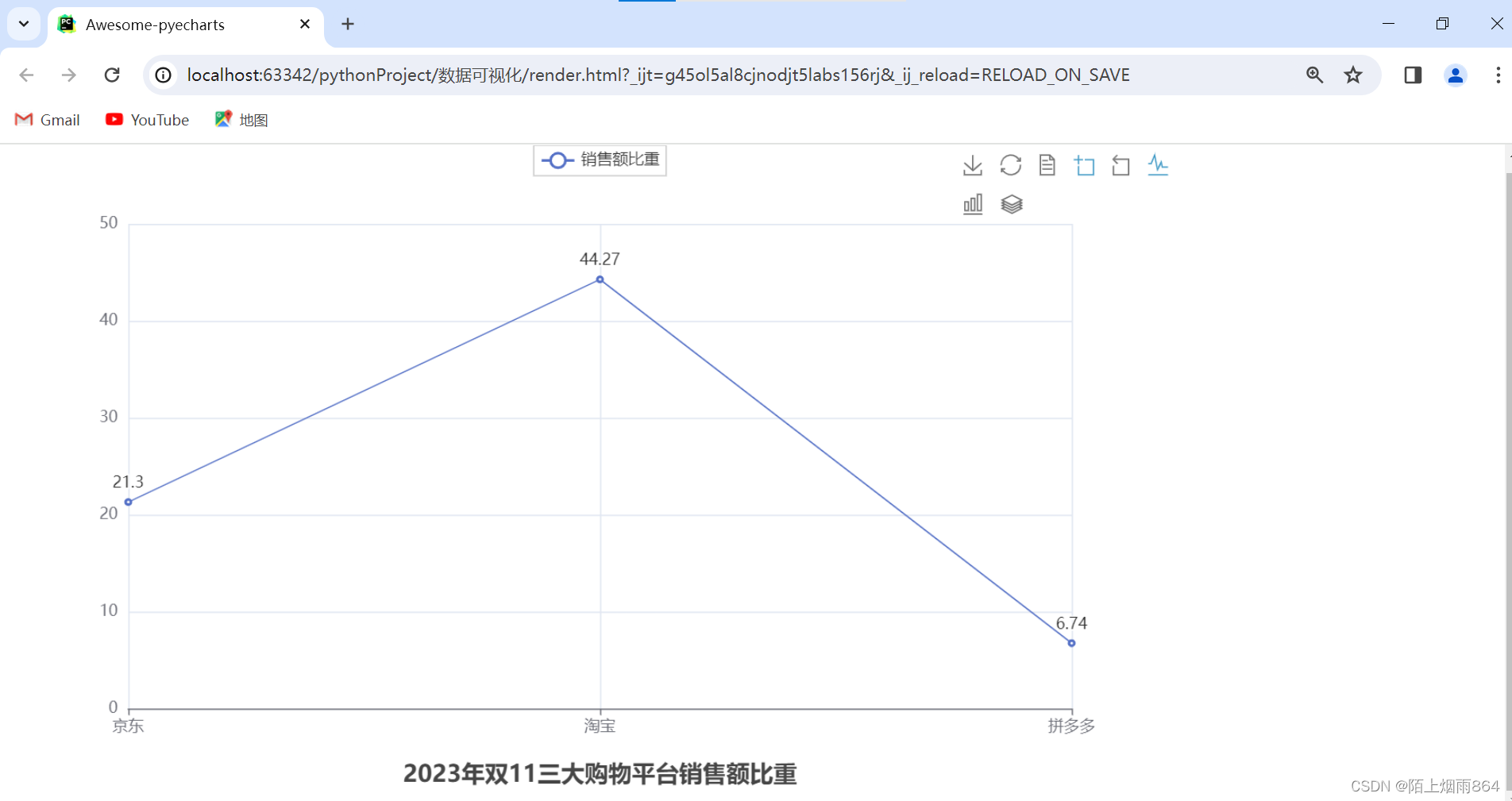
python数据可视化之折线图案例讲解
学习完python基础知识点,终于来到了新的模块——数据可视化。 我理解的数据可视化是对大量的数据进行分析以更直观的形式展现出来。 今天我们用python数据可视化来实现一个2023年三大购物平台销售额比重的折线图。 准备工作:我们需要下载用于生成图表的第…...

QT工具栏开始,退出
QT工具栏开始,退出 //初始化场景QMenuBar *bar menuBar();setMenuBar(bar);QMenu *startbar bar->addMenu("开始");QAction * quitAction startbar->addAction("退出");connect(quitAction , &QAction::triggered,[](){this->c…...

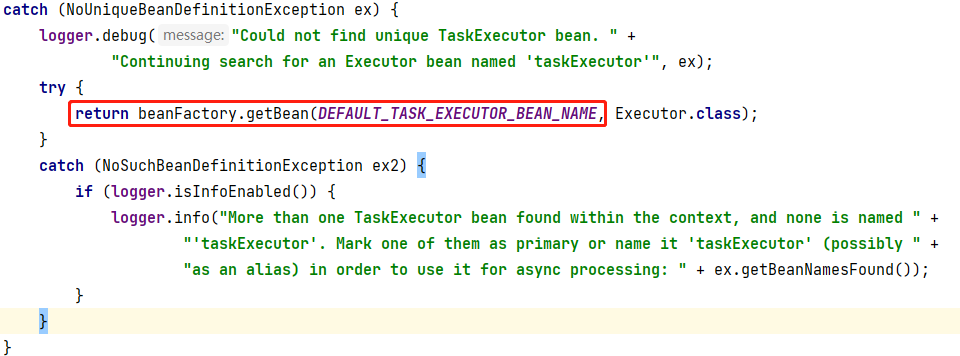
@Async正确使用姿势
Async注解可以使被修饰的方法成为异步方法,简单且方便,这篇文章将教你如何正确的使用它 先谈谈大多数人对Aysnc的认识: 如果直接使用Async,未指定线程池 并且 容器内也没有beanName为taskExecutor的bean,则会使…...
试除法判定质数算法总结
知识概览 质数的定义 在大于1的整数中,如果只包含1和本身这两个约数,就被称为质数,或者叫素数。 质数的判定——试除法 暴力算法 时间复杂度 改进算法 时间复杂度 暴力算法:时间复杂度O(n) 算法模版 bool is_pr…...

vuetify 回到顶部
参考链接 // 回到id#app-content-container 的dom节点顶部 onScroll() {const ele document.querySelector(#app-content-container)// this.$vuetify.goTo(0, duration)this.$vuetify.goTo(#app-content-container, { container: ele })},...

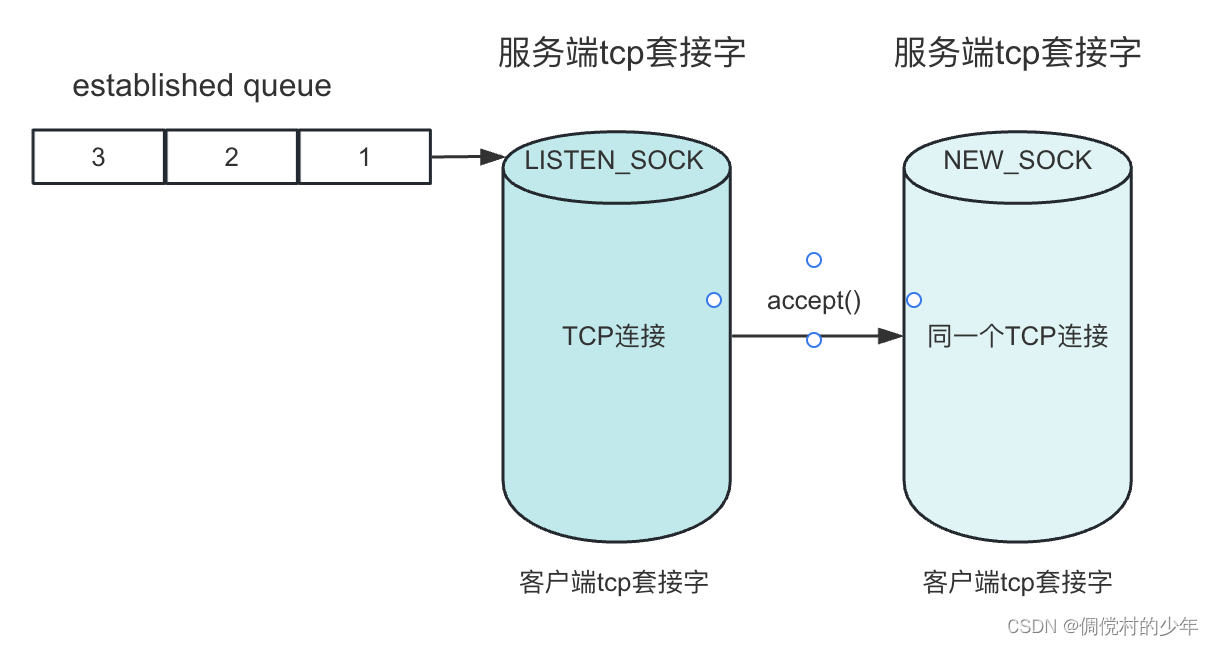
Socket与TCP的关系
前言 相信大家对于TCP已经非常熟悉了,学习过计算机网络的同学对于它的连接和断开流程应该已经烂熟于心了吧。 那么Socket是什么? Socket是应用层与TCP/IP协议簇通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是…...

RKE安装k8s及部署高可用rancher之证书私有证书但是内置的ssl不放到外置的LB中 4层负载均衡
先决条件# Kubernetes 集群 参考RKE安装k8s及部署高可用rancher之证书在外面的LB(nginx中)-CSDN博客CLI 工具Ingress Controller(仅适用于托管 Kubernetes) 创建集群k8s [rootnginx locale]# cat rancher-cluster.yml nodes:- …...

使用爬虫爬取热门电影
文章目录 网站存储视频的原理M3U8文件解读网站分析代码实现 网站存储视频的原理 首先我们来了解一下网站存储视频的原理。 一般情况下,一个网页里想要显示出一个视频资源,必须有一个<video>标签, <video src"xxx.mp4"&…...

【unity小技巧】实现没有动画的FPS武器摇摆和摆动效果
文章目录 前言开始完结 前言 添加程序摇摆和摆动是为任何FPS游戏添加一些细节的非常简单的方法。但是并不是所以的模型动画都会配有武器摆动动画效果,在本文中,将实现如何使用一些简单的代码实现武器摇摆和摆动效果,这比设置动画来尝试实现类…...

C语言基础知识(6):UDP网络编程
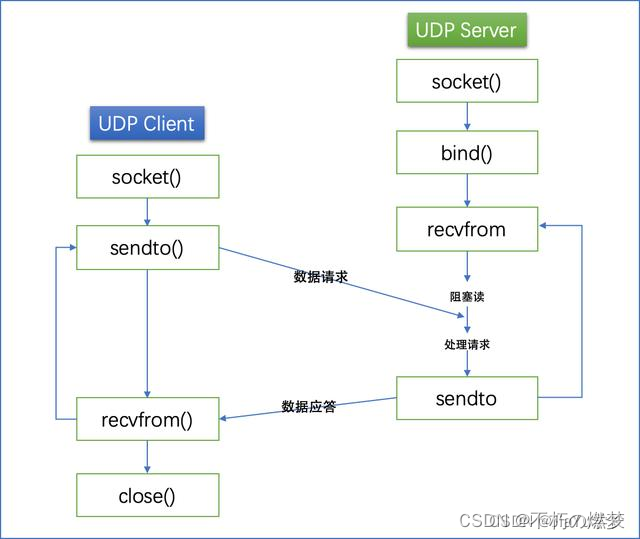
UDP 是不具有可靠性的数据报协议。细微的处理它会交给上层的应用去完成。在 UDP 的情况下,虽然可以确保发送消息的大小,却不能保证消息一定会到达。因此,应用有时会根据自己的需要进行重发处理。 1.UDP协议的主要特点: …...

12月笔记
#pragma once 防止多次引用头文件,保证同一个(物理意义上)文件被多次包含,内容相同的两个文件同样会被包含。 头文件.h与无.h的文件: iostream是C的头文件,iostream.h是C的头文件,即标准的C头文…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
