【AI】使用Jan.ai在本地部署大模型开启AI对话(含通过huggingface下载大模型,实现大模型自由)
文章目录
- 前言
- 一、Jan.ai是什么?
- 二、下载大模型
- 1. 找到大模型文件地址
- 2. 下载大模型
- 3. 修改model.json文件
- 三、使用Jan调用大模型进行对话
- 总结
前言
2023年是AIGC元年。以后,每个人多少都会接触到GPT带来的变化。别人都在用,我们也不能落下。ChatGPT咱用不了,可以用国内的各种大模型。另外,我们还可以把大模型放到本地电脑上运行,不信?咱往下看!
使用Jan.ai在本地调用大模型进行对话
下面就让我们的主角登场。
一、Jan.ai是什么?
Jan 是 ChatGPT 的替代品,可在您自己的计算机上运行,并带有本地 API 服务器。
Jan 100% 在您自己的机器上运行,可预测、私密和离线。没有其他人可以看到你的对话。
开源工具Jan可以让用户在本地计算机上运行chatbot,而无需互联网连接。Jan支持Mac、Windows和Linux系统,它提供简单的界面下载和使用流行的开源模型,比如LLMA和Mixol等。下文就演示一下如何下载和安装Jan,然后在本地开启类似ChatGPT的界面进行AIGC。
打开网页https://jan.ai,即可看到Jan有Mac、Windows、Linux系统的版本,大家根据自己需要下载。

博主下载了Windows 版本,运行安装文件jan-win-x64-0.4.3.exe,桌面会出现黄色小手Jan的图标。打开后界面如下:

首次运行,除了默认的Open AI 的在线API接口(Jan就是个大模型调用界面,使用ChatGPT需要输入其API Key),其他大模型需要现在后才可以使用。需要用到哪个,点击Download即可。下载完成蓝色的Download即会变为绿色的Use。然后点击Use即可开启对话模式。

本来到这里,小伙伴就可以愉快的玩耍大模型了。
但,国内的故事才刚刚开始……
在国内下载大模型,会让你下到哭!
难道就这么放弃了吗?不!
下面就要轮到大杀器登场,看我们怎么解决。
二、下载大模型
1. 找到大模型文件地址
打开jan的用户信息安装目录(一般在%UserProfile%/jan,在文件管理器输入前面的命令即可进入),进入models目录,可以看到和上面界面对应的大模型名称,Download后的大模型保存在这里。

找一个我们要下载的模型目录。可以看到有一个model.json文件。打开文件如下:
{"source_url": "https://huggingface.co/TinyLlama/TinyLlama-1.1B-Chat-v0.6/resolve/main/ggml-model-q4_0.gguf","id": "tinyllama-1.1b","object": "model","name": "TinyLlama Chat 1.1B Q4","version": "1.0","description": "The TinyLlama project, featuring a 1.1B parameter Llama model, is pretrained on an expansive 3 trillion token dataset. Its design ensures easy integration with various Llama-based open-source projects. Despite its smaller size, it efficiently utilizes lower computational and memory resources, drawing on GPT-4's analytical prowess to enhance its conversational abilities and versatility.","format": "gguf","settings": {"ctx_len": 2048,"prompt_template": "<|system|>\n{system_message}<|user|>\n{prompt}<|assistant|>"},"parameters": {"max_tokens": 2048},"metadata": {"author": "TinyLlama","tags": ["Tiny", "Foundation Model"],"size": 637000000},"engine": "nitro"
}
这里我们可以看到source_url即为大模型文件的地址,id和目录名一样。这个名字也是大模型下载后保存的名称。
我们用浏览器进入网址:https://huggingface.co/TinyLlama/TinyLlama-1.1B-Chat-v0.6/,切换到Files and versions即可看到对应的文件ggml-model-q4_0.gguf。

2. 下载大模型
由于国内下载大模型往往会超时,造成下载失败,而大模型往往都很大,所以博主之前研究后写了文章,请移步:
【AI之路】使用huggingface_hub优雅解决huggingface大模型下载问题
修改代码中repo_id 和filename,local_dir 就填刚才找到的目录
# 使用前先通过pip install huggingface_hub安装huggingface_hub包
import time
from huggingface_hub import hf_hub_download
repo_id = "TinyLlama/TinyLlama-1.1B-Chat-v0.6" # 仓库ID
local_dir = f'C:\Users\one\jan\models\tinyllama-1.1b'
cache_dir = local_dir + "/cache"
filename= "ggml-model-q4_0.gguf"
while True: try:hf_hub_download(cache_dir=cache_dir,local_dir=local_dir,repo_id=repo_id,filename=filename,local_dir_use_symlinks=False,resume_download=True,etag_timeout=100)except Exception as e :print(e)# time.sleep(5)else:print('下载完成')break
Downloading ggml-model-q4_0.gguf: 100%|█████████████████████████████████████████████| 637M/637M [00:26<00:00, 24.5MB/s]
下载完成
请按任意键继续. . .
下载完成看到:

修改大模型文件为id名称(没有扩展名,对,你没有看错!)

3. 修改model.json文件
在"engine": "nitro"后增加, “state”: “ready”。注意nitro引号后面要加一个“,”。

保存后再进入Jan的界面,即可看到模型后面Download已经变为绿色的Use按钮。

三、使用Jan调用大模型进行对话
点击Use即可切换到主界面,反正不要钱,就把Max Tokens放到最大。

输入问题,Send后即可看到反馈结果:

是不是很爽!
大模型部署到本地,不仅免费,而且可以自由调用大模型。想用哪个就下载哪个,彻底实现大模型自由!就是GPU风扇要呜呜转哈!
速度嘛,就看你的电脑性能了,本人使用3070显卡,这个模型才637M,速度还凑合吧。但,试过9.23G大模型,速度已经慢得像蜗牛。大模型还是很耗算力的!
总结
Jan未来还将可以自行添加大模型,有兴趣的小伙伴也可以照着models目录的命名要求和model.json文件要求自行添加。
更多使用方法见官方文档:https://jan.ai/guides/
Jan后面还将陆续升级,期待小伙伴发现更多惊喜!
相关文章:

【AI】使用Jan.ai在本地部署大模型开启AI对话(含通过huggingface下载大模型,实现大模型自由)
文章目录 前言一、Jan.ai是什么?二、下载大模型1. 找到大模型文件地址2. 下载大模型3. 修改model.json文件 三、使用Jan调用大模型进行对话总结 前言 2023年是AIGC元年。以后,每个人多少都会接触到GPT带来的变化。别人都在用,我们也不能落下…...

C++摸版(初阶)----函数模版与类模版
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

Embedded-Project项目介绍
Embedded-Project项目介绍 Server后端项目后端启动连接数据库启动时可能遇到的问题架构介绍 web前端项目前端启动启动时可能遇到的问题架构介绍 前后端分离开发流程 项目地址: https://github.com/Catxiaobai/Embedded-Project Server后端项目 系统后端项目&#…...

golang 的那些花样
从 A Tour of Go 可以看到一些 Go 比较特殊的点 文章目录 变量声明时,类型放在后面Array 的引用 Slicereceiver 和 argumentbuilt-int特殊接口Error 变量声明时,类型放在后面 var i, j int 1, 2declaration-syntax Array 的引用 Slice slices-intro …...

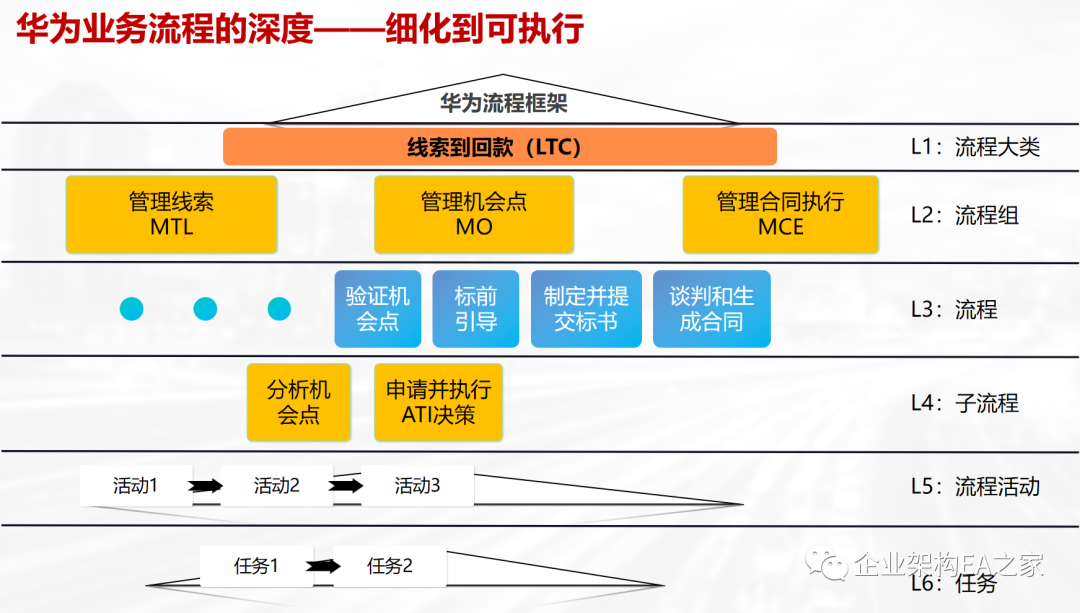
如何设计企业级业务流程?学习华为的流程六级分类经验
业务流程管理(BPM)是一种系统化的方法,用于分析、设计、执行、监控和优化组织的业务流程,以实现预期的目标和价值。业务流程管理中,流程的分级方法有多种,常见的有以下几种: APQC的流程分级方法…...

视频智能分析支持摄像头异常位移检测,监测摄像机异常位移变化,保障监控状态
我们经常在生产场景中会遇到摄像头经过风吹日晒,或者异常的触碰,导致了角度或者位置的变化,这种情况下,如果不及时做出调整,会导致原本的监控条件被破坏,发生事件需要追溯的时候,查不到对应位置…...

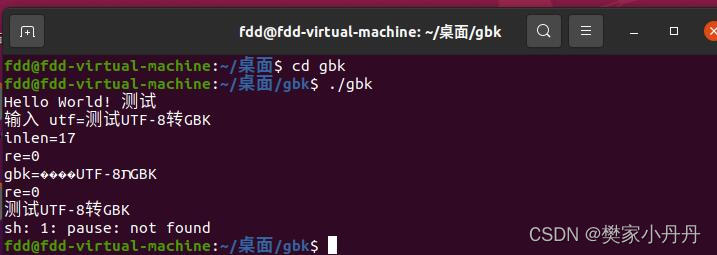
C++ UTF-8与GBK字符的转换 —基于Linux 虚拟机 (iconv_open iconv)
1、UTF-8 和 GBK 的区别 GBK:通常简称 GB (“国标”汉语拼音首字母),GBK 包含全部中文字符。 UTF-8 :是一种国际化的编码方式,包含了世界上大部分的语种文字(简体中文字、繁体中文字、英文、…...

云原生十二问
一、什么是云原生? 云原生是在云计算环境中构建、部署和管理现代应用程序的软件方法。现代企业希望构建高度可扩展、灵活且具有弹性的应用程序,可以快速更新以满足客户需求。为此,他们使用现代工具和技术,这些工具和技术本质上支…...

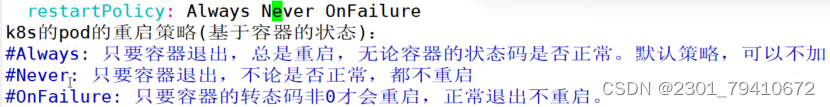
K8Spod组件
一个pod能包含几个容器 一个pause容器(基础容器/父容器/根容器) 一个或者多个应用容器(业务容器) 通常一个Pod最好只包含一个应用容器,一个应用容器最好也只运行一个业务进程。 同一个Pod里的容器都是运行在同一个node节点上的,并且共享 net、…...

clickhouse-client INSERT CSV/TSV时跳过错误行
clickhouse-client INSERT CSV/TSV时跳过错误行 在使用clickhouse-client向ck中导入csv文件时,当csv中有个别行数据格式错误时,整个文件就插入失败了,经常会导致丢数据。 经过一番搜索,发现ck提供了两个参数可以跳过错误行&#x…...

直流稳压电源电路
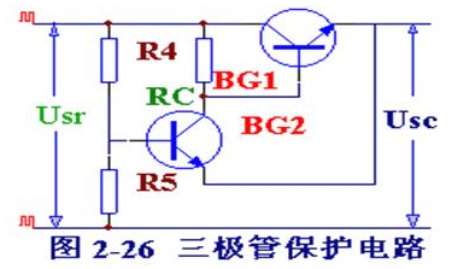
一、稳压电源的技术指标及对稳压电源的要求 稳压电源的技术指标可以分为两大类:一类是特性指标,如输出电压、输出电滤及电压调节范围;另一类是质量指标,反映一个稳压电源的优劣,包括稳定度、等效内阻(输出电阻&#x…...

记录爬虫编写步骤
本文讲解 Python 爬虫实战案例:抓取百度贴吧(https://tieba.baidu.com/)页面,比如 Python爬虫吧、编程吧,只抓取贴吧的前 5 个页面即可。今天一个毕业学生问到一个问题:不清楚编写爬虫的步骤,不…...

SpringBoot配置Swagger2与Swagger3
swagger是什么? 在平时开发中,一个好的API文档可以减少大量的沟通成本,还可以帮助新加入项目的同事快速上手业务。大家都知道平时开发时,接口变化总是很多,有了变化就要去维护,也是一件比较头大的事情。尤…...

C/C++ 枚举
目录 枚举概述 枚举的使用 枚举的大小计算 枚举的优点 C语言中的自定义类型有:结构 位段 枚举 联合 枚举概述 枚举顾名思义就是一一列举,把可能的取值一一列举。 比如我们现实生活中:一周的星期一到星期日是有限的7天,…...

P12 音视频复合流——TS流讲解
前言 从本章开始我们将要学习嵌入式音视频的学习了 ,使用的瑞芯微的开发板 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《Linux C应用编程(概念类)_C…...

三维重建 3D Gaussian Splatting:实时的神经场渲染
目录 概念理解三维高斯喷洒 渲染实例 依赖项: 编译报错: 预训练模型 13G:...

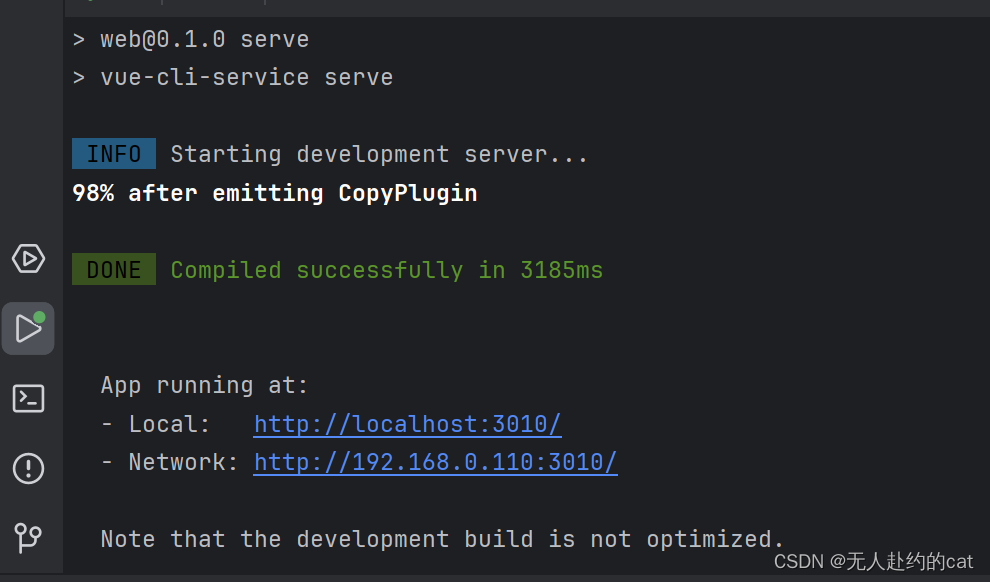
Django Web框架
1、创建PyCharm项目 2、安装框架 pip install django4.2.0 3、查看安装的包列表 4、使用命令创建django项目 django-admin startproject web 5、目录结构 6、运行 cd web python manage.py runserver7、初始化后台登录的用户名密码 执行数据库迁移生成数据表 python man…...

ARCGIS PRO SDK GeometryEngine.Intersection的GeometryDimensionType 枚举
描述几何对象的维度。与 GeometryEngine.Intersection 一起使用。 成员描述EsriGeometry0Dimension零维(点或多点)。EsriGeometry1Dimension一维(折线)。EsriGeometry2Dimension二维(多边形或包络)。Es…...

Web网页开发-CSS层叠样式表1-笔记
1.CSS的引入方式 (1)内嵌式:把style双标签写在head标签里面,可以影响同种标签 (2)行内式:把style写在标签内部,只能影响当前标签 (3)外链式:创建css文件,使用link将html文件和css文件连接起来 (4)导入式&am…...

如何预防变种.halo勒索病毒感染您的计算机?
尊敬的读者: 在数字时代,威胁网络安全的.halo勒索病毒日益猖狂。本文将深入介绍.halo病毒的攻击方式,以及针对被加密文件的恢复方法和预防措施。在面对被勒索病毒攻击导致的数据文件加密问题时,技术支持显得尤为重要,…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...

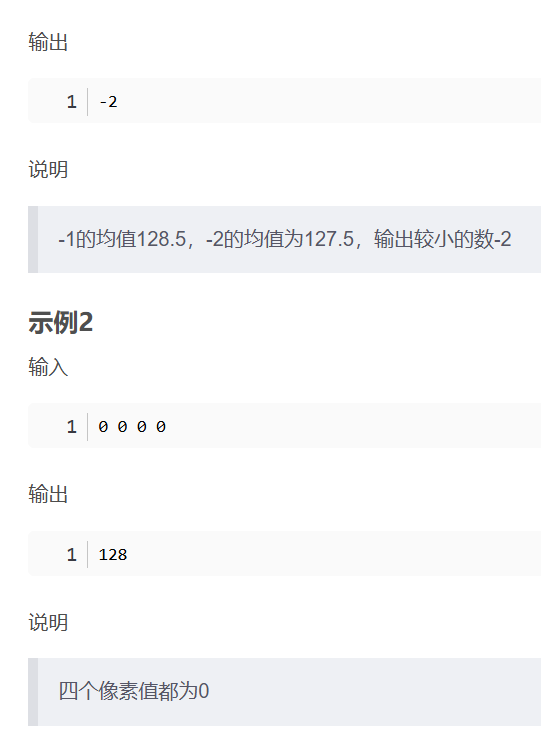
华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...
