useContext
可以跨组件传值
其实主要的就是三步
1、const xxx = React.createContext();创建一个context
2、<xxx.Provider value={{ num, setNum }}>父组件设置要传递的值
3、const { num, setNum } = React.useContext(xxx);子组件下使用
特点:
1、可以有多个xxx.Provider
2、可以跨组件传递
3、可以传递多个值
store.js
import React from 'react'
const myContext = React.createContext(null);
export {myContext};
App.js
import { myContext } from "./store";
import React, { useState } from "react";
import Child from "./child1";
import Child2 from "./child2";
const App = () => {const [num, setNum] = useState(0);const [count, setCount] = useState(100);return (// 相当于是传了一个函数和属性过去,第一个{}是// jsx语法,第二个是对象,对象中含有俩属性<><myContext.Provider value={{ setNum, num }}><Child></Child></myContext.Provider><myContext.Provider value={{ setCount, count }}><Child2></Child2></myContext.Provider></>);
};export default App;child2.js
import React, { useContext } from 'react'
import { myContext } from "./store";
export default function Child2() {const {count,setCount} = useContext(myContext);return (<div><div>我是另一个儿子组件</div><h1>{count}</h1><buttononClick={() => {// 使用setNum的方式 setCount((prev) => prev + 1);}}>添加</button></div>)
}
child1.js
import { myContext } from "./store";
import React, { useContext} from "react";
import GrandSon from "./grandSon";const Child = (props) => {const { setNum, num } = useContext(myContext);return (<><div>我是儿子组件</div><h1>{num}</h1><buttononClick={() => {// 使用setNum的方式 setNum((prev) => prev + 1);}}>添加</button><GrandSon num={num} /></>);
};export default Child;
grandSon.js(第一个孩子的子组件)
import { myContext } from "./store";
import React, { useContext } from "react";const GrandSon = (props) => {const { setNum, num } = useContext(myContext);return (<><h1>我是孙子组件</h1><h1>{num}</h1><buttononClick={() => {setNum((prev) => prev + 1);}}>添加</button></>);
};export default GrandSon;
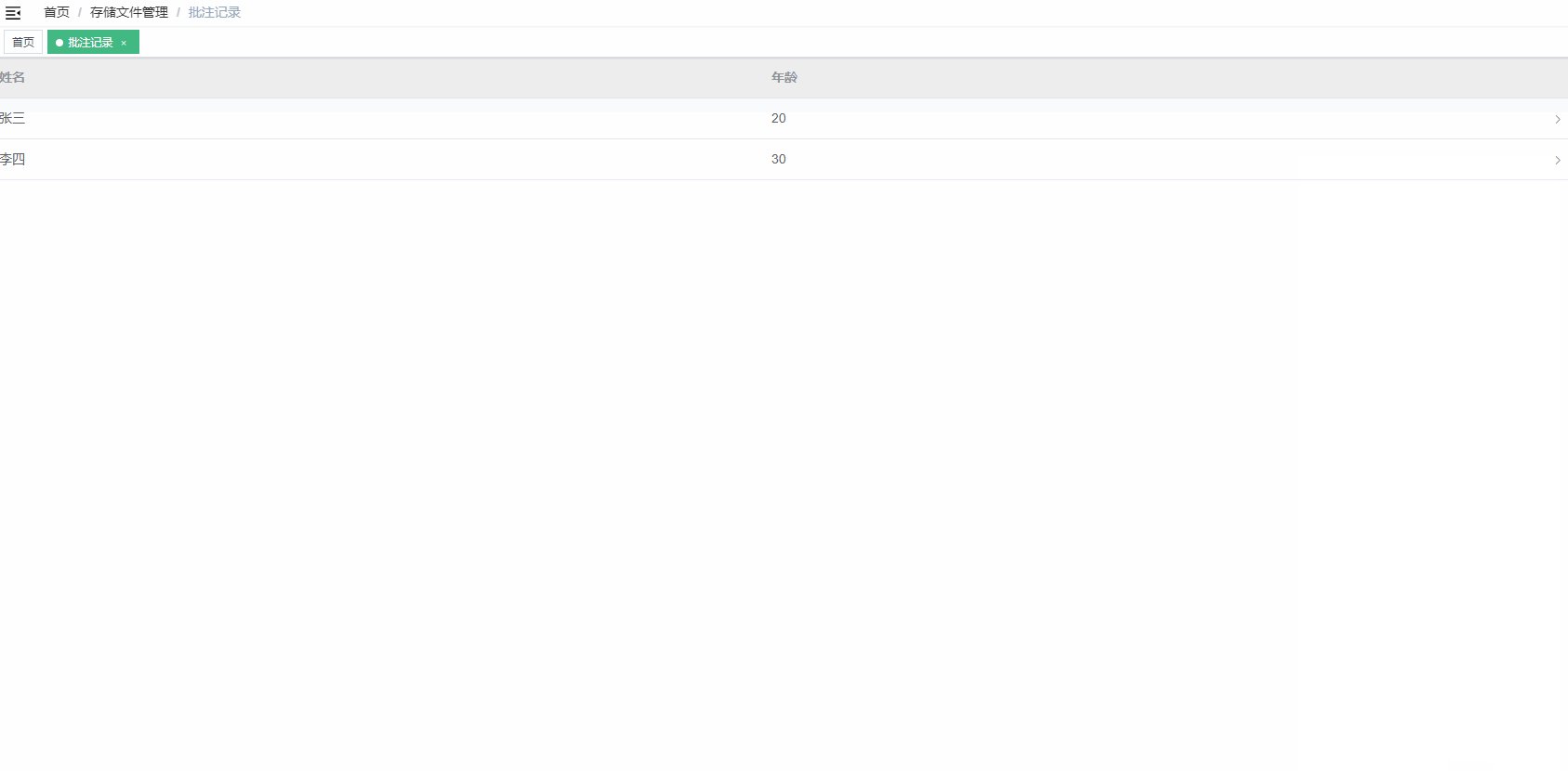
1.当添加添加按钮时数据是同步变化的;
2.被另一个xxx.Provider包裹的子组件的数据是不受影响的,其数据是单独变化的。

相关文章:

useContext
可以跨组件传值 其实主要的就是三步 1、const xxx React.createContext();创建一个context 2、<xxx.Provider value{{ num, setNum }}>父组件设置要传递的值 3、const { num, setNum } React.useContext(xxx);子组件下使用 特点: 1、可以有多个xxx.Pr…...

Java数据结构:1. 数据结构前置知识
文章目录 一、初识数据结构二、初识集合框架1. 什么是集合框架2. 集合框架的重要性3. 背后所涉及的数据结构以及算法 三、时间复杂度空间复杂度1. 算法效率2. 时间复杂度(1)概念(2)大O的渐进表示法(3)推导大…...

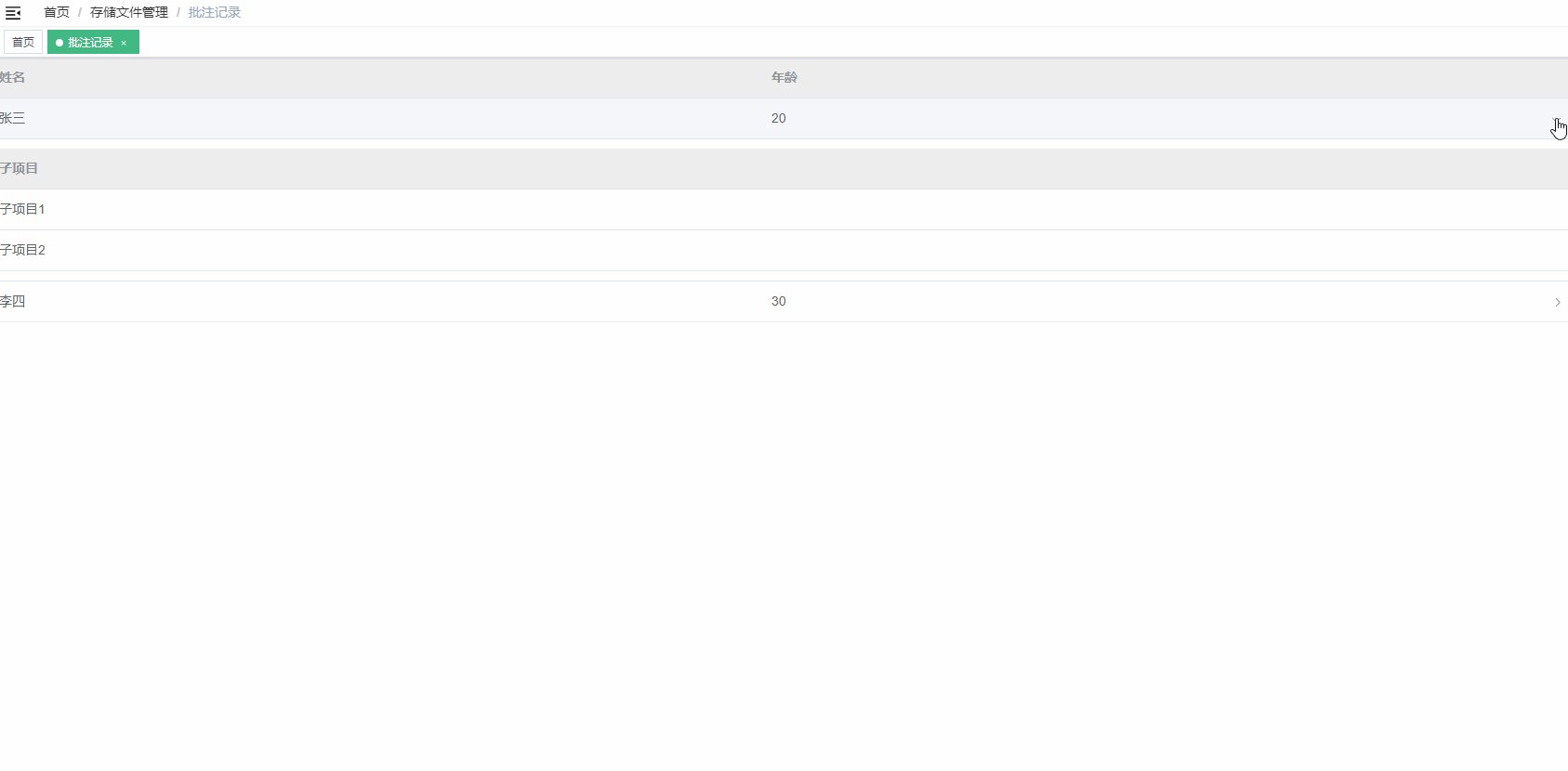
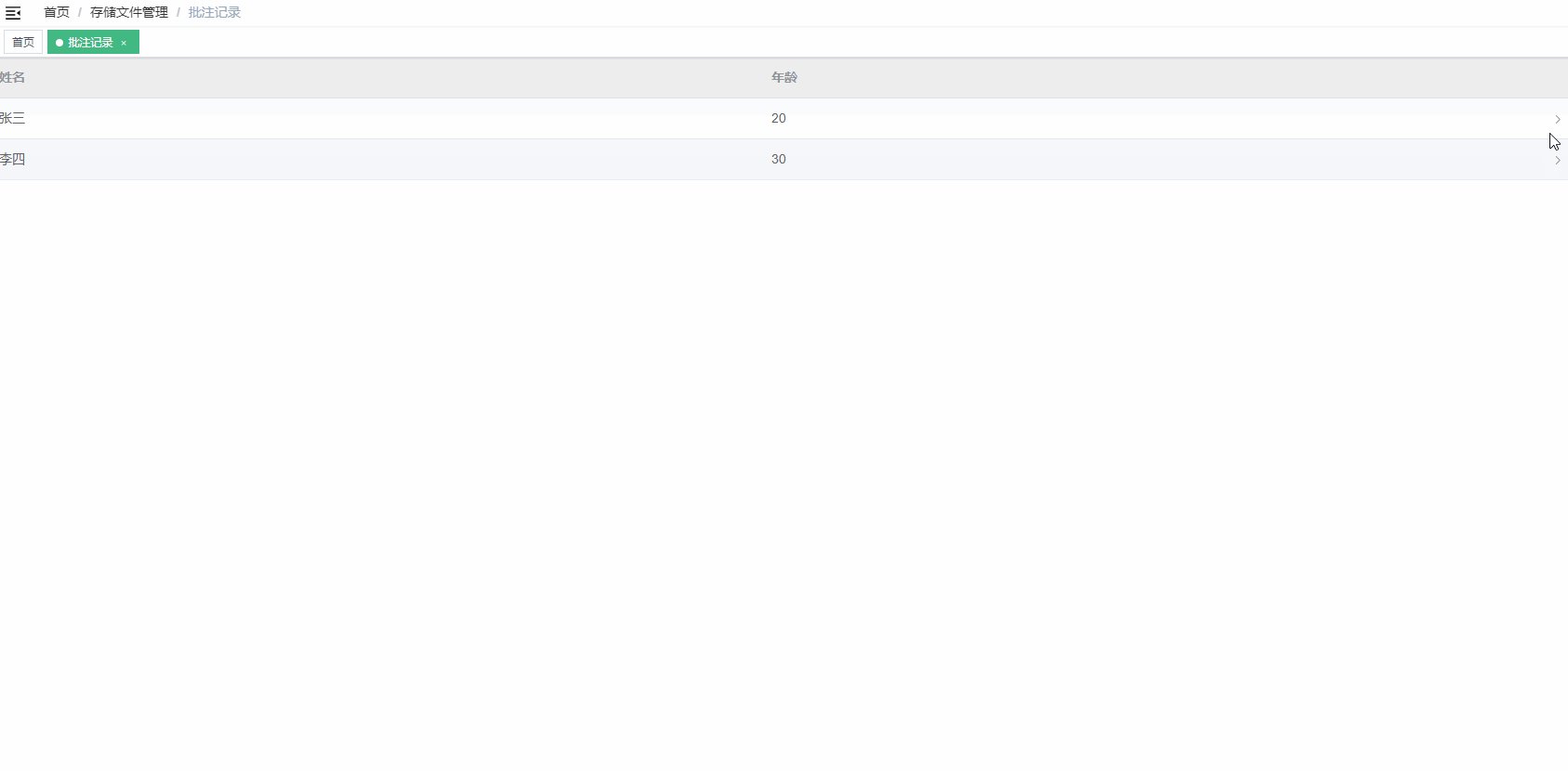
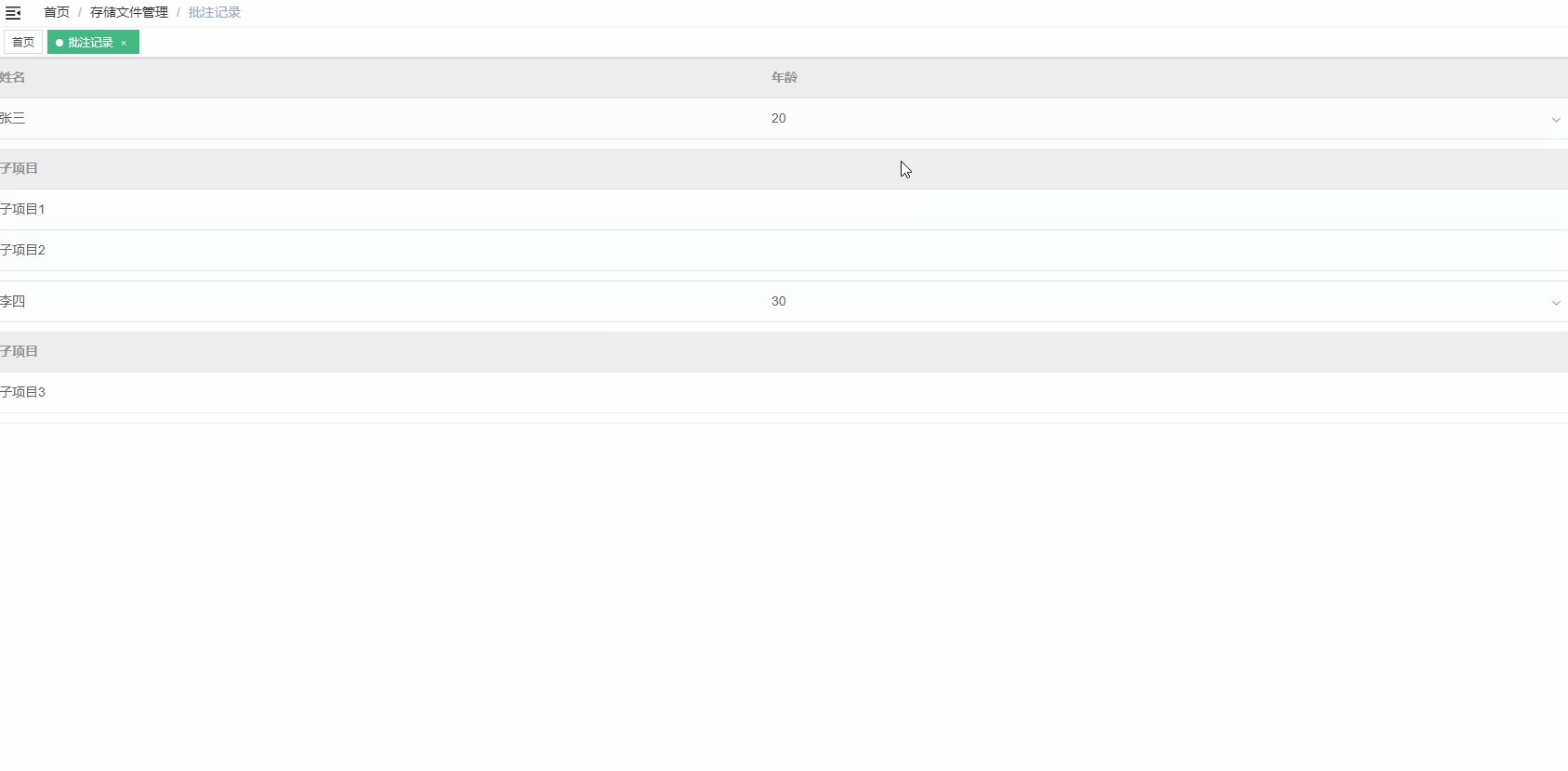
Vue中使用Element UI的Table组件实现嵌套表格(最简单示例)
以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格: html <template><div><el-table :data"tableData" style"width: 100%"><el-table-column prop"name" label&quo…...

如何使用RESTful API构建 web 应用程序
RESTful API 是一种设计风格,用于构建可扩展、灵活和可维护的 web 应用程序。它是一种基于 HTTP 协议的架构风格,旨在提供一组规范和约束,以便客户端和服务器之间的通信更加简单和可预测。 RESTful API 通过使用 HTTP 动词来定义资源的操作&…...

开启Android学习之旅-4-Android集成FontAwesome
FontAwesome 是一个非常标准、统一风格的图标库。产品经理在原型中应用了很多图标都是FontAwesome。正常流程是 UI 需要再手工绘制或在 iconfont 或 iconpark 网站挨个找,如果在 Android 直接使用不是省了一步(注意版权问题,使用免费版&#…...

Qt——TCP UDP网络编程
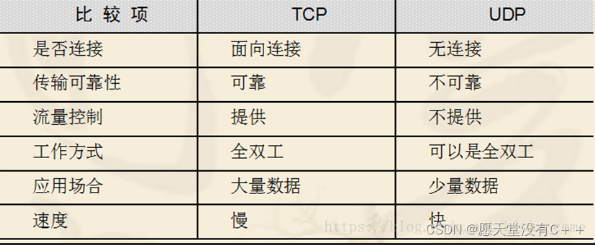
目录 前言正文一、TCP二、UDP1、基本流程2、必备知识 三、代码层级1、UDP服务端 END、总结的知识与问题1、如何获取QByteArray中某一字节的数据,并将其转为十进制?2、如何以本年本月本日为基础,获取时间戳,而不以1970为基础&#…...

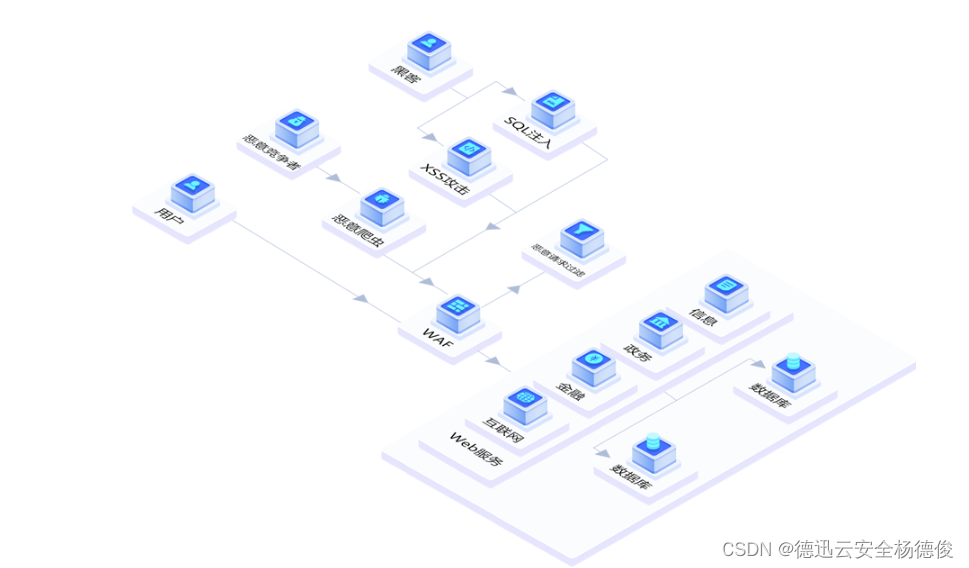
有什么安全处理方案可以有效防护恶意爬虫
常见的爬虫 有百度爬虫、谷歌爬虫、必应爬虫等搜索引擎类爬虫,此类爬虫经常被企业用于提高站点在搜索引擎内的自然排名,使得站点在各大搜索引擎中的排名能够提高,进一步通过搜索引擎来进行引流为企业增加业务流量。 恶意爬虫与合法、合规的搜…...
Flutter3.X基础入门教程(2024完整版)
Flutter介绍: Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前Flutter已经支持 iOS、Android、Web、Windows、macOS、Linux的跨平台开发。 教程所讲内容支持…...
)
GEE——土地利用分类种两个矢量集合中不同列进行相减的方式(利用join进行连接处理)
问题: 我有两个具有相同 ID 的特征集,我想从第二个特征集中减去第一个特征集的表格单元格。 我使用了这个函数,但它计算的是表 1 中第一个元素与表 2 中其他元素的减法。 我想逐个单元格计算减法。第一个表格中 id 为 1 的单元格减去第二个表格中 id 为 1 的单元格,2x2、…...

mnn-llm: 大语言模型端侧CPU推理优化
在大语言模型(LLM)端侧部署上,基于 MNN 实现的 mnn-llm 项目已经展现出业界领先的性能,特别是在 ARM 架构的 CPU 上。目前利用 mnn-llm 的推理能力,qwen-1.8b在mnn-llm的驱动下能够在移动端达到端侧实时会话的能力,能够在较低内存…...

Freemarker实现Html全站静态化
全站静态化 在大型网站中,比如主流电商商品页,访问者看到的页面基本上是静态页面。为什么都要把页面静态化呢?其实把页面静态化,好处有很多。例如:访问速度快,更有利于搜索引擎收录等。 目前主流的静态化…...

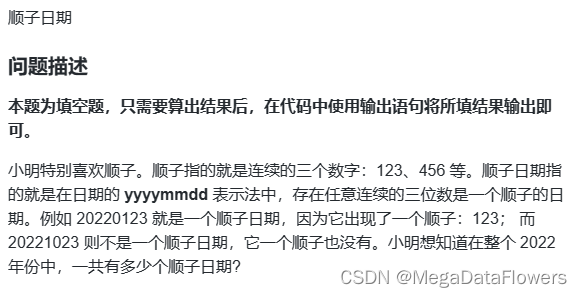
16.顺子日期(14)
题目 public class Main {public static boolean isLegal(String date) {int l 0;int n date.length();while(l<(n-3)) {int t1 (int)Integer.valueOf(date.substring(l,l1));int t2 (int)Integer.valueOf(date.substring(l1,l2));int t3 (int)Integer.valueOf(date.s…...

《动手学深度学习》学习笔记 第5章 深度学习计算
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知道,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

【Redis】非关系型数据库之Redis的介绍及安装配置
目录 前言 一、关系型数据库与非关系型数据库 1.1关系型数据库 1.2非关系型数据库 1.3两者的区别 1.4非关系型数据库产生的背景 1.5总结 二、Redis介绍 2.1Redis是什么 2.2Redis的优点 2.3Redis的使用场景 2.4那些数据适合放在缓存中 2.5Redis为什么那么快…...

3D模型轻量化
在线工具推荐:3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 近来,基于3D模型在影视作品、数字旅游项目诸多3D视觉领域都取得…...

数据分析——快递电商
一、任务目标 1、任务 总体目的——对账 本项目解决同时使用多个快递发货,部分隔离区域出现不同程度涨价等情形下,如何快速准确核对账单的问题。 1、在订单表中新增一列【运费差异核对】来表示订单运费实际有多少差异,结果为数值。 2、将…...

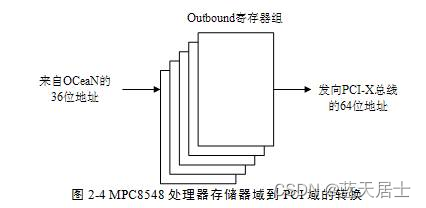
《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(8)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(7) 2.2 HOST主桥 MPC8548处理器的拓扑结构如图2-2所示: 2.2.2 存储器域地址空间到PCI总线域地址空间的转换 MPC8548处理器使用ATMUÿ…...

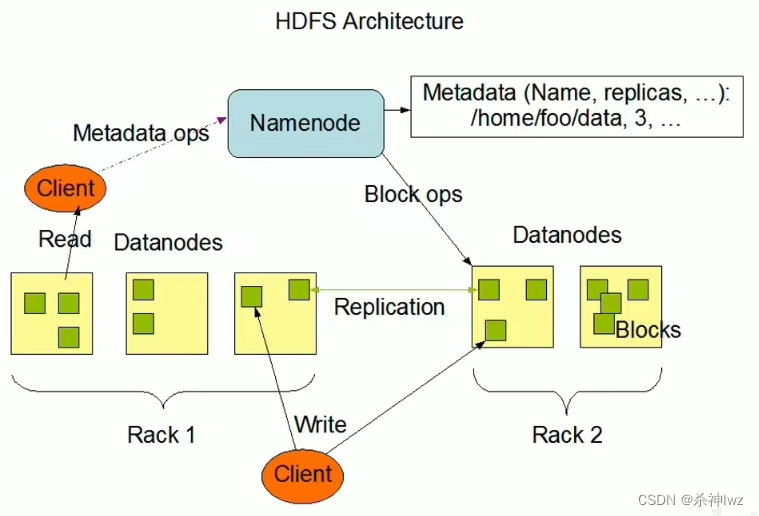
Hadoop分布式文件系统(二)
目录 一、Hadoop 1、文件系统 1.1、文件系统定义 1.2、传统常见的文件系统 1.3、文件系统中的重要概念 1.4、海量数据存储遇到的问题 1.5、分布式存储系统的核心属性及功能含义 2、HDFS 2.1、HDFS简介 2.2、HDFS设计目标 2.3、HDFS应用场景 2.4、HDFS重要特性 2.4…...

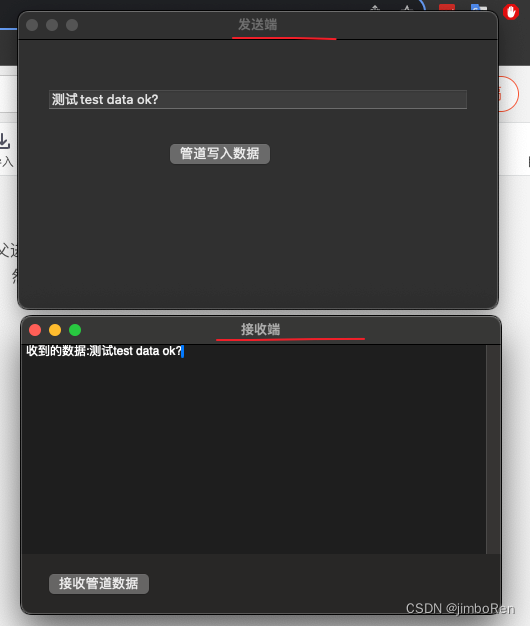
macOS跨进程通信: FIFO(有名管道) 创建实例
一: 简介 在类linux系统中管道分为有名管道和匿名管道。两者都能单方向的跨进程通信。 匿名管道(pipe): 必须是父子进程之间,而且子进程只能由父进程fork() 出来的,才能继承父进程的管道句柄,一般mac 开发…...

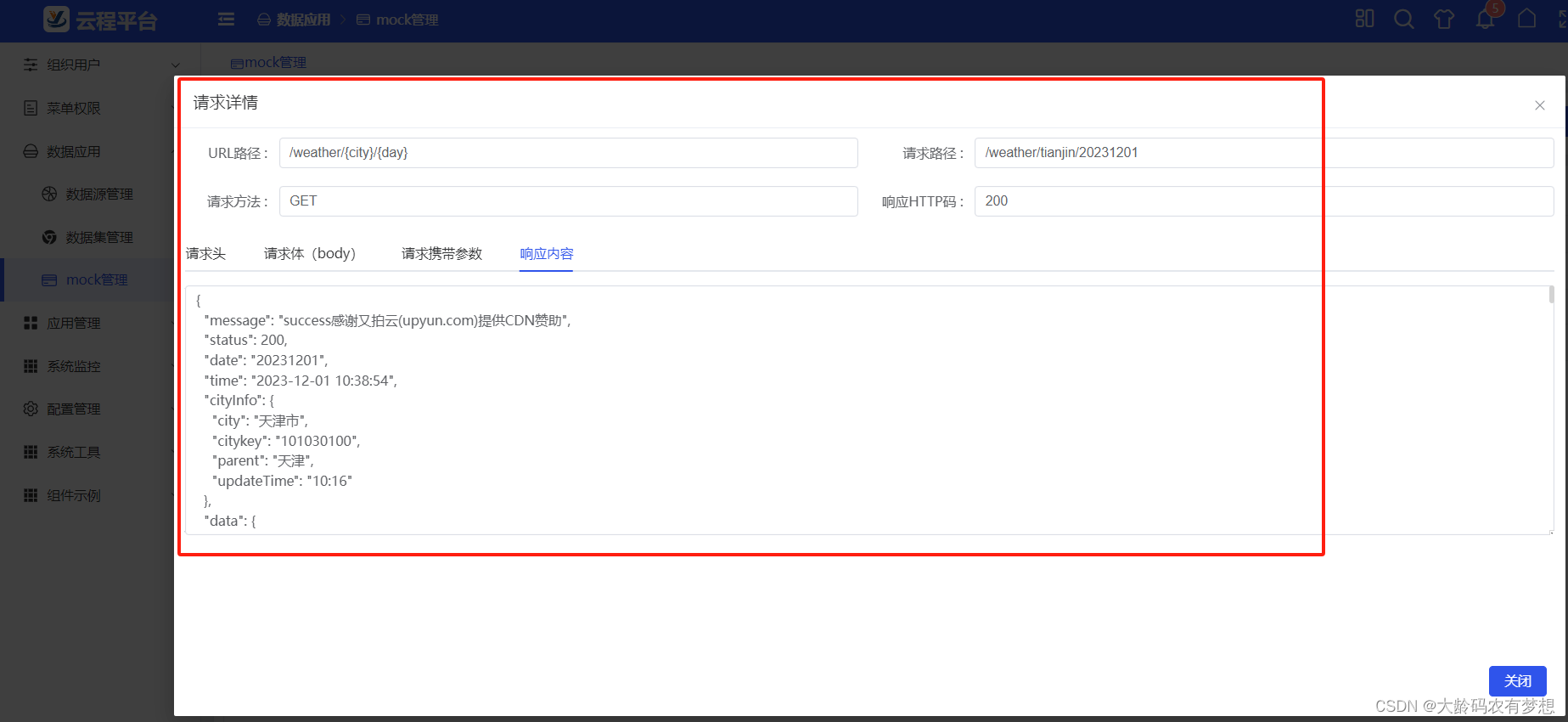
推荐几个免费的HTTP接口Mock网站和工具
在前后端分离开发架构下,经常遇到调用后端数据API接口进行测试、集成、联调等需求,比如: (1)前端开发人员很快开发完成了UI界面,但后端开发人员的API接口还没有完成,不能进行前后端数据接口对接…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
