git常用命令及概念对比
查看日志
git config --list 查看git的配置
git status 查看暂存区和工作区的变化内容(查看工作区和暂存区有哪些修改)
git log 查看当前分支的commit 记录
git log -p commitID详细查看commitID的具体内容
git log -L :funcName:fileName 查看fileName文件中funcName函数的修改历史
git log --pretty=oneline 简易的查看commit 记录(直接用git log --oneline更方便一些)
git log --graph --pretty=oneline --abbrev-commit 查看分支合并图
git diff file.txt 比较工作区和暂存区内file.txt 的区别
git diff HEAD -- file.txt 比较查看版本库和工作区中的file.txt的区别
git diff --cached file.txt 比较暂存区和本地仓库
git reflog 用在回退时的场景, 当发生版本回退时,git log只能看到HEAD指针的祖先。而git reflog可以看到左右commit 记录
git show commitID 查看commitID这次提交的详细内容
本地仓库
git add file.txt 添加文件file.txt到暂存区 (也可以用git add . 将当前文件夹中所有修改都添加到暂存区)
git commit -m "xxx" 提交暂存区的内容到本地仓库 ,并添加评论"xxx", m是message的缩写
git commit --amend 上一次commit 被reviewer拒了后,做出修改后提交,要加--amend 参数
拉取远程仓库内容
git pull 用远程分支更新本地分支内容(类似于SVN中的update操作)
git pull origin master:dev 将远程库origin中的master 分支内容,更新到本地的dev分支上(如果是使用git pull origin master, 是将远程库origin中的master 分支内容,更新到当前分支上)
git clone与git pull的区别:git clone是复制一个远程库到本地,生成一个本地仓库。git pull是拉取远程库中的分支,合并到本地库中,git pull = git fetch +git merge
推送
git push -u origin master 将本地的当前分支master推送到远程(将本地库的内容推送到远程)(第一次运行,由于远程库是空的,要加-u参数,后续不用加该参数)
git push origin master 将本地的master分支推送到origin主机的master分支。如果master不存在,则会被新建。
git push origin v1.0 将v1.0这个标签推送到远程
git push origin --tags 将本地的标签一次性全部推送到远程
git push origin :ref/tags/v0.9 删除远程上的标签v0.9
git clone git@github.com:someoneAccount/repoName 克隆远程库repoName到本地
分支
git branch 查看本地所有分支
git branch -a 查看远程和本地的所有分支
git branch -d dev 删除dev分支
git branch -D 分支名 用-D参数来删除一个没有被合并过的分支
git checkout -- file.txt 用暂存区内的file.txt替换到工作区内的file.txt(如果暂存区是空的,就用版本库中file.txt替换掉工作区的file.txt)
git checkout xxx 切换到xxx分支
git checkout -b dev 创建一个新分支dev,并切换到该分支(该命令相当于两个命令:git branch dev和git checkout dev)
存贮
git stash 将当前分支的工作现场储藏起来,等以后回复现场后继续工作
git stash list查看当前分支保存起来的工作现场
git stash pop 恢复工作现场(相当于两个命令:git stash apply 和git stash drop)
git stash apply stash@{0} 恢复0号工作现场
git clean 清除untracked files
标签
git tag v1.0 给当前分支打上标签v1.0
git tag 查看所有标签
git tag v1.0 commitId 给commitId这个提交打上标签v1.0
git show v1.0 查看v1.0这个标签内容
git tag -d v0.1 删除v0.1这个本地的标签
合并
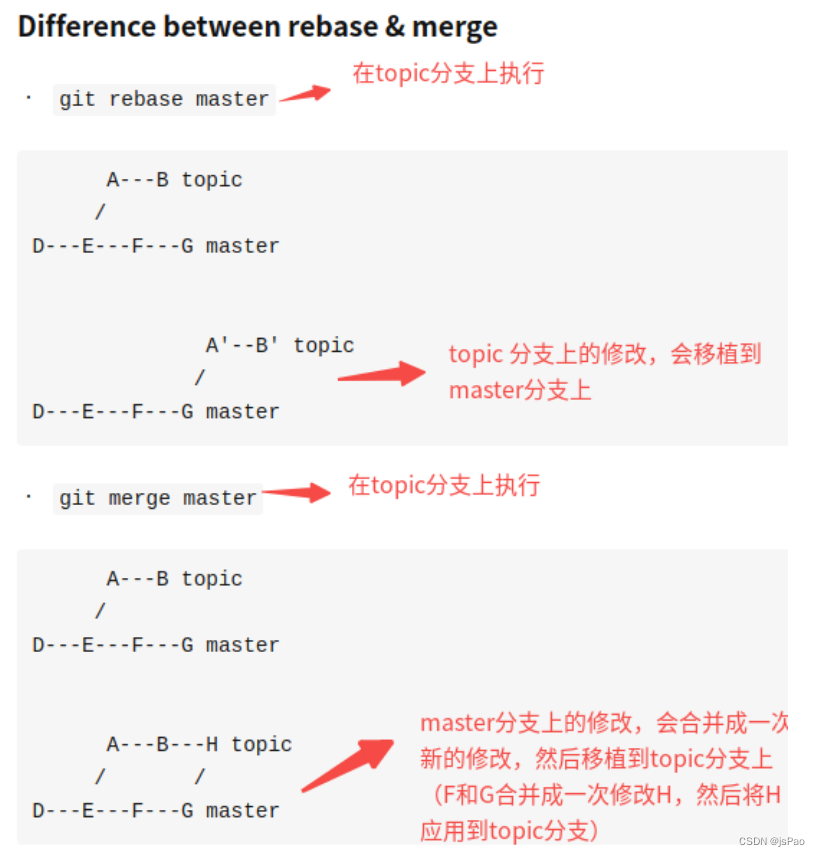
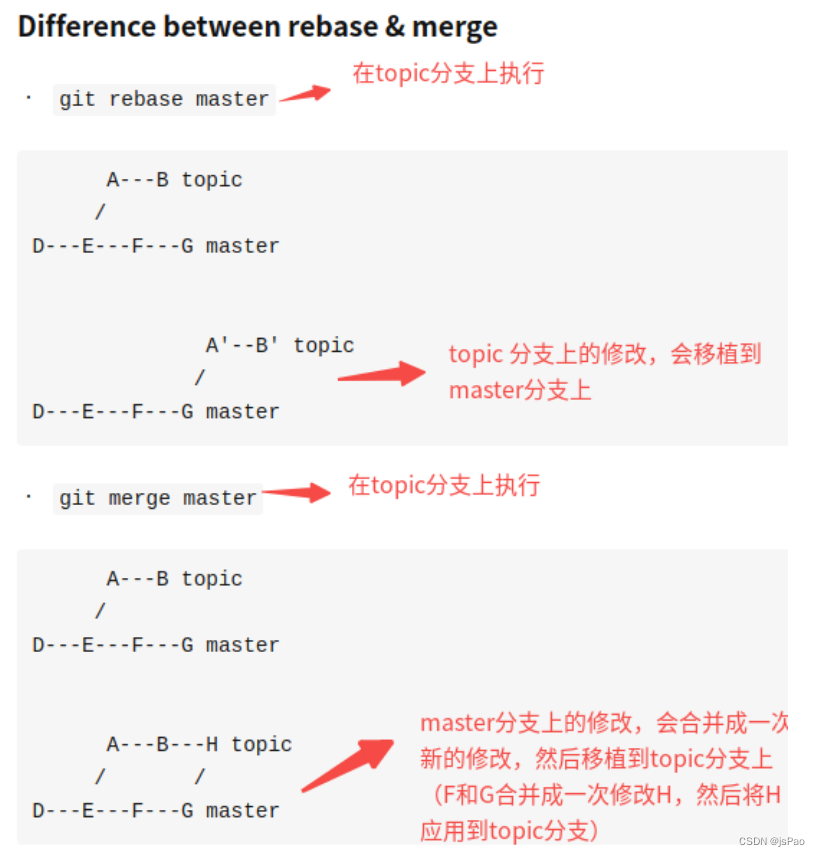
git rebase master
将当前分支的修改,在master分支上重新实现一下(rebase叫做变基, 就是把当前分子的根基改变一下)
git rebase master
git merge master
将master分支合并到当前分支,合并的步骤是将master 的多次提交合并成一次新的提交,然后再将这个新的提交实现在当前分支上。
git merge master
git merge dev 将dev分支合并到当前分支
git merge --no-ff -m "comments xxxx" dev 以no-ff的形式合并dev分支到当前分支

复制一个特定的提交到当前分支
用途:修复bug用:在某一个分支上已经修复了bug,将该提交内容commitId应用到当前的分支
git cherry-pick commitId
撤销操作
git restore
git restore --staged file 撤销git add操作,就是把文件从缓存区移动到工作区.(针对暂存区的操作)
git rm
git rm file.txt 然后git commit 从版本库中删除file.txt(本地工作区内删除,直接用rm file.txt即可)
git reset
回滚到对应的commit-id,相当于是删除了commit-id以后的所有的提交,并且不会产生新的commit-id记录,如果要推送到远程服务器的话,需要强制推送-f
git reset HEAD file.txt 清空暂存区(适用情况:写了一些胡话,已经提交到暂存区,要撤销), 其实是拉去本地仓库中最近一次提交(HEAD指针指向)到暂存区,工作区内容没有改变。
git reset --hard HEAD^ 回退到上一个版本(撤销git commit,同时也撤销git add和 工作区内容)
git reset --soft HEAD^ 撤销git commit,但不撤销git add (工作区内容依旧保持)
git revert
是反做撤销其中的commit-id,然后重新生成一个commit-id。本身不会对其他的提交commit-id产生影响,如果要推送到远程服务器的话,就是普通的操作git push就好了
git revert commit_id
更换仓库
git remote -v 查看远程库信息(也可以用git remote 查看简易的远程库信息)
git remote rm origin 删除远程库
git remote add origin git@github.com:yourAccount/repoName 将远程仓库repoName与本地仓库相关联,并将远程仓库命名为origin
相关文章:

git常用命令及概念对比
查看日志 git config --list 查看git的配置 git status 查看暂存区和工作区的变化内容(查看工作区和暂存区有哪些修改) git log 查看当前分支的commit 记录 git log -p commitID详细查看commitID的具体内容 git log -L :funcName:fileName 查看file…...

57、python 环境搭建[for 计算机视觉从入门到调优项目]
从本节开始,进入到代码实战部分,在开始之前,先简单进行一下说明。 代码实战部分,我会默认大家有一定的编程基础,不需要对编程很精通,但是至少要会 python 的基础语法、python 环境搭建、pip 的使用;C++ 要熟悉基础知识和基础语法,会根据文章中的步骤完成 C++ 的环境搭…...

K8S-应用访问
1 service对象定位 2 Service 实践 手工创建Service 根据应用部署资源对象,创建SVC对象 kubectl expose deployment nginx --port80 --typeNodePortyaml方式创建Service nginx-web的service资源清单文件 apiVersion: v1 kind: Service metadata:name: sswang-ngi…...

商智C店H5性能优化实战
前言 商智C店,是依托移动低码能力搭建的一个应用,产品面向B端商家。随着应用体量持续增大,考虑产品定位及用户体验,我们针对性能较差页面做了一次优化,并取得了不错的效果,用户体验值(UEI&…...

Unity 使用 Plastic 同步后,正常工程出现错误
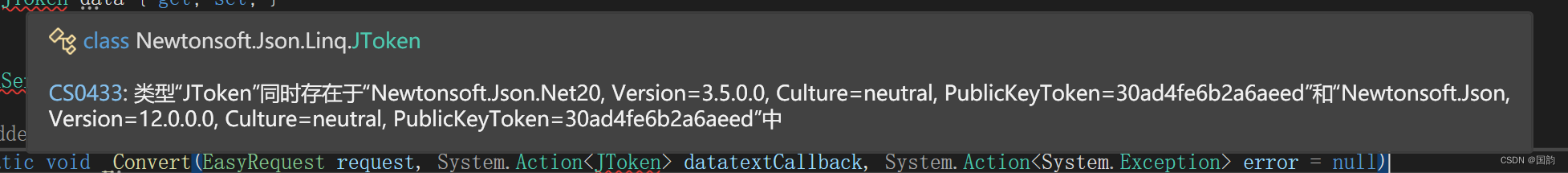
class Newtonsoft.Json.Linq.JToken e CS0433:类型"JToken"同时存在于"Newtonsoft.Json.Net20,Version3.5.0.0,Cultureneutral,,PublicKeyToken30ad4fe6b2a6aeed"和"Newtonsoft.Json, Version12.0.0.0,Cultureneutral,PublicKeyToken30ad4fe6b2a6aeed…...

详细设计文档该怎么写
详细设计文档是软件开发过程中的一个关键阶段,它为每个软件模块的实现提供了详细说明。这份文档通常在概要设计阶段之后编写,目的是指导开发人员如何具体实现软件的功能。以下是撰写详细设计文档的步骤和一些示例: 步骤和组成部分 引言 目的…...

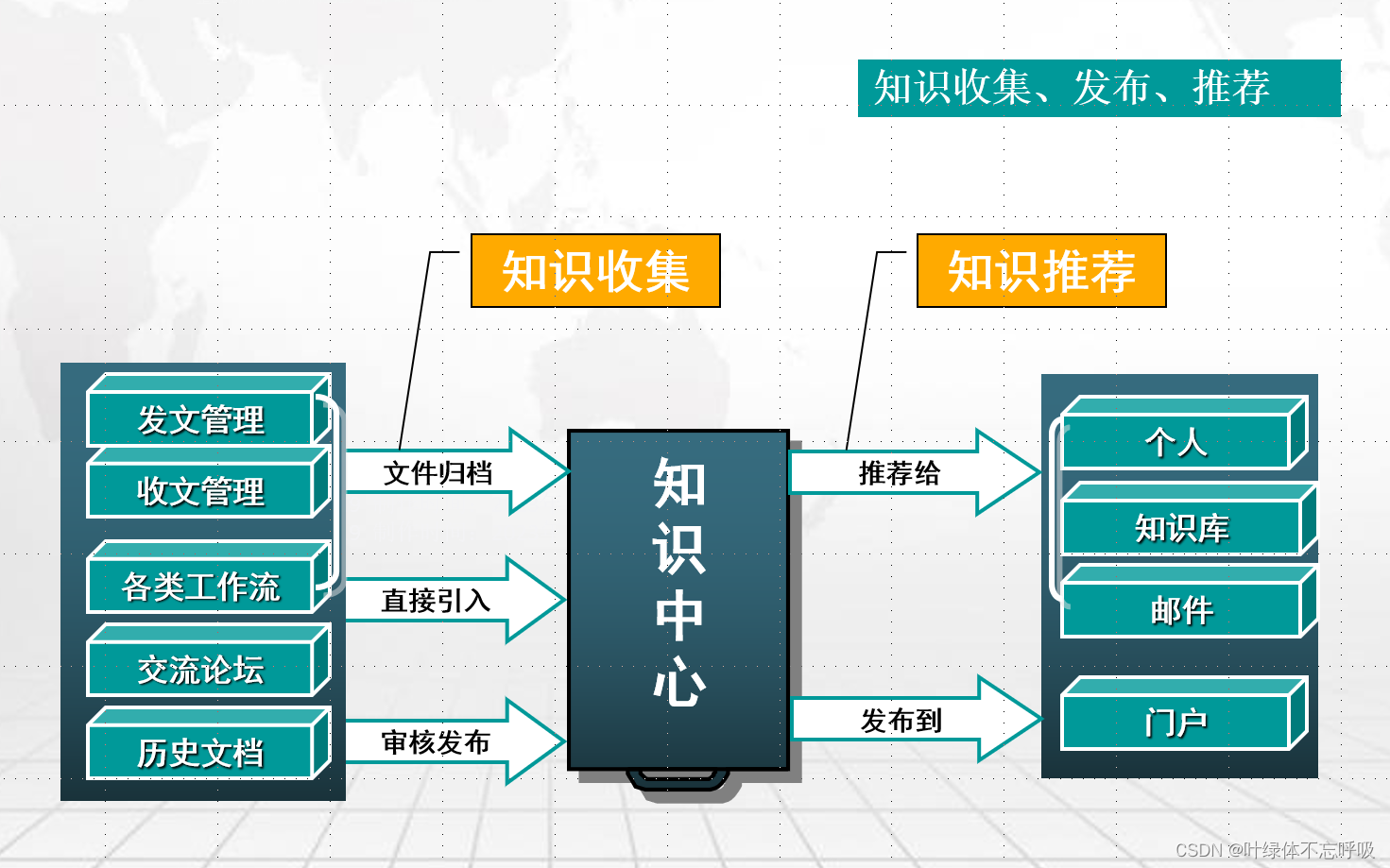
集团企业OA办公协同平台建设方案
一、企业对协同应用的需求分析 实现OA最核心、最基础的应用 业务流转:收/发文、汇报、合同等各种审批事项的业务协作与办理 信息共享:规章制度、业务资料、共享信息资源集中存储、统一管理 沟通管理:电子邮件、手机短信、通讯录、会议协作等…...

Spring Security之认证
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 Spring Security之认证 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是Spring…...

智能语音机器人NXCallbot
受出海公司业务全球化的影响,智能客服逐渐从便捷应用变为市场刚需。新基建七大领域中,人工智能及场景应用的基础建设是最核心的领域,而智能客服作为商业化实际应用的核心场景之一,能提升企业运营效率,为行业客户赋能。…...

Vue 3中toRaw和markRaw的使用
Vue 3的响应性系统 在Vue 3中,响应性系统是构建动态Web应用程序的关键部分。Vue使用响应性系统来跟踪依赖关系,使数据更改能够自动更新视图。这使得Vue应用程序在数据变化时能够高效地更新DOM。Vue 3引入了新的Proxy对象来替代Vue 2中的Object.definePro…...

移动神器RAX3000M路由器不刷固件变身家庭云之三:外网访问家庭云
本系列文章: 移动神器RAX3000M路由器变身家庭云之一:开通SSH,安装新软件包 移动神器RAX3000M路由器变身家庭云之二:安装vsftpd 移动神器RAX3000M路由器变身家庭云之三:外网访问家庭云 移动神器RAX3000M路由器变身家庭云…...

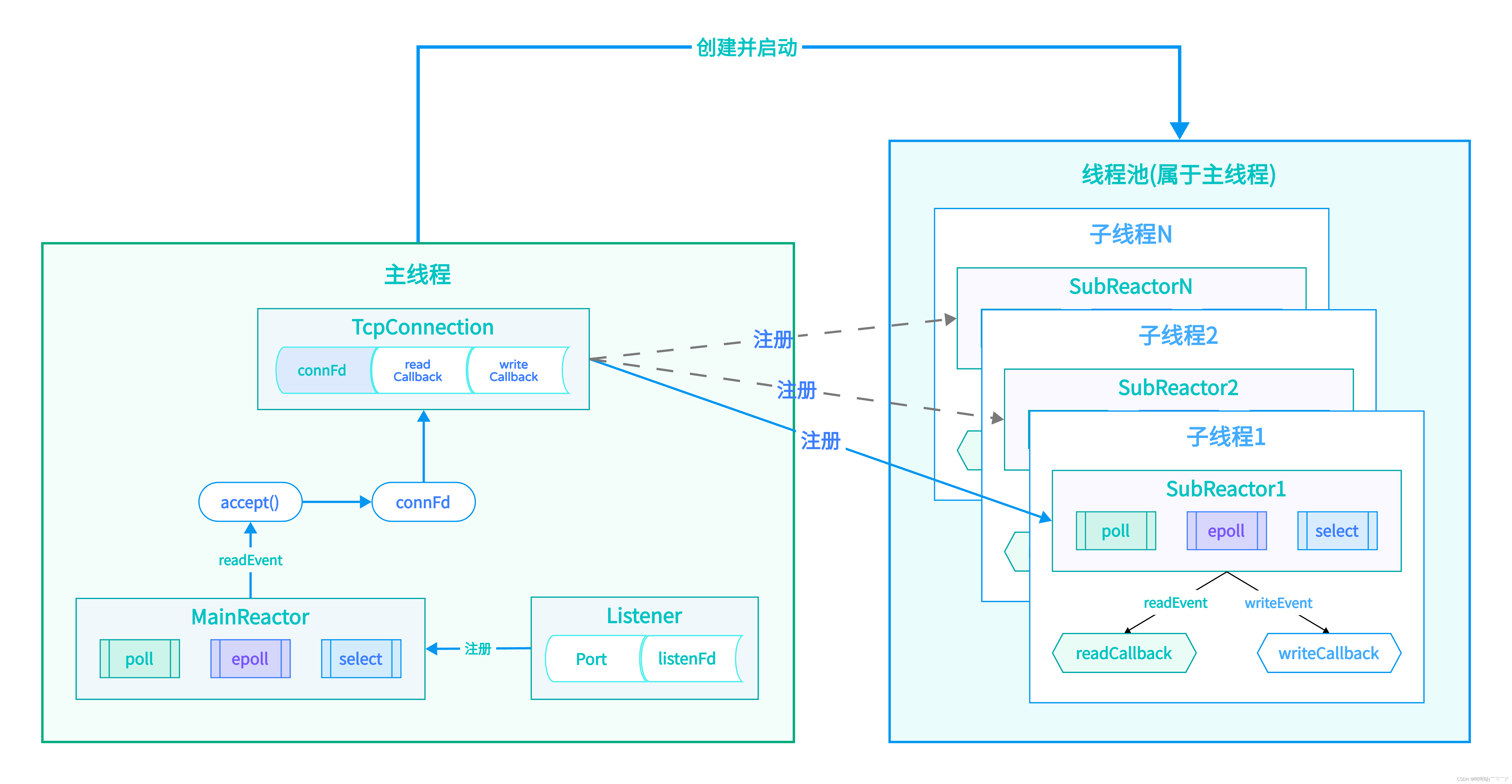
基于多反应堆的高并发服务器【C/C++/Reactor】(中)线程池的启动和从线程池中取出一个反应堆实例
一、线程池的启动 (主线程) // 启动线程池 (主线程) void threadPoolRun(struct ThreadPool* pool) {/*线程池被创建出来之后,接下来就需要让线程池运行起来,其实就是让线程池里的若干个子线程运行起来*//…...

go语言gin框架的基本使用
1.首先在linux环境上安装go环境,这个网上搜搜就行 2.初始化一个go mod,网上搜搜怎么初始化 3.下面go代码的网址和端口绑定自己本机的就行 4.与另一篇CSDN一起食用,效果更好哟---> libcurl的get、post的使用-CSDN博客 package mainimpo…...

TypeScript 从入门到进阶之基础篇(六) 类型(断言 、推论、别名)| 联合类型 | 交叉类型
系列文章目录 TypeScript 从入门到进阶系列 TypeScript 从入门到进阶之基础篇(一) ts基础类型篇TypeScript 从入门到进阶之基础篇(二) ts进阶类型篇TypeScript 从入门到进阶之基础篇(三) 元组类型篇TypeScript 从入门到进阶之基础篇(四) symbol类型篇TypeScript 从入门到进阶…...
:文件管理-文件属性命令)
Linux操作系统基础(14):文件管理-文件属性命令
1. 查看文件属性 stat命令用于显示文件的详细信息,包括文件的权限、所有者、大小、修改时间等。 #1.显示文件信息 stat file.txt#2.显示文件系统状态 stat -f file.txt#3.显示以时间戳的形式文件信息 stat -t file.txt2. 修改文件时间戳 touch命令用于创建新的空…...

metaSPAdes,megahit,IDBA-UB:宏基因组装软件安装与使用
metaSPAdes,megahit,IDBA-UB是目前比较主流的宏基因组组装软件 metaSPAdes安装 GitHub - ablab/spades: SPAdes Genome Assembler #3.15.5的预编译版貌似有问题,使用源码安装试试 wget http://cab.spbu.ru/files/release3.15.5/SPAdes-3.15.5.tar.gz tar -xzf SP…...

Apache、MySQL、PHP编译安装LAMP环境
1. 请简要介绍一下LAMP环境。 LAMP环境是一个在Linux操作系统上搭建的服务器环境组合,由Apache、MySQL、PHP三种软件构成。这种环境是开源的,跨平台的,并且由于各组件经常一起使用,因此具有高度的兼容性。 其中,Apac…...

L1-087:机工士姆斯塔迪奥
题目描述 在 MMORPG《最终幻想14》的副本“乐欲之所瓯博讷修道院”里,BOSS 机工士姆斯塔迪奥将会接受玩家的挑战。 你需要处理这个副本其中的一个机制:NM 大小的地图被拆分为了 NM 个 11 的格子,BOSS 会选择若干行或/及若干列释放技能&#x…...

如何做一个炫酷的Github个人简介(3DContribution)
文章目录 前言3D-Contrib第一步第二步第三步第四步第五步第六步 前言 最近放假了,毕设目前也不太想做,先搞一点小玩意玩玩,让自己的github看起来好看点。也顺便学学这个action是怎么个事。 3D-Contrib 先给大家看一下效果 我的个人主页&am…...

基于单片机的护理床控制器设计
一、摘要 随着科技的不断发展,人们对生活质量的要求越来越高,特别是在医疗保健领域。护理床作为医院病房中常见的设备,其功能和性能直接影响到患者的康复进程。本文主要介绍了一种基于单片机的护理床控制器设计,该控制器可以实现…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
